HTML5表单的自动验证、取消验证、自定义错误信息
1、自动验证
通过在元素中使用属性的方法,该属性可以实现在表单提交时执行自动验证的功能。下面是关于对元素内输入内容进行限制的属性的指定。
| 属性 | 说明 |
|---|---|
| required | 输入内容是否不为空 |
| pattern | 输入的内容是否符合指定格式 |
| min、max | 输入的数值是否在min~max范围 |
| step | 判断输入数值是否为step的倍数 |
1.1 required 属性
required 属性的主要目的是确保表单控件中的值已填写,一旦为某个输入型控件设置了 required 属性,就必须填写此项,否则无法提交表单。
属性用法如下:
<form>电子邮箱:<input type="email" required /></br><input type="submit" value="提交"/>
</form>执行结果:

1.2 pattern 属性
pattern 属性的主要目的是根据表单控件上设置的格式规则验证输入是否为有效格式。通过在 input 元素中使用 pattern 属性,并将属性值设为某个格式的正则表达式,该属性实现在提交表单时会检查其内容是否符合给定格式。
属性用法如下:
<form>请输入内容:<input type="text" pattern="[0-9][A-Z]{3}" placeholder="一个数字和三个大写字母"/><input type="submit" value="提交"/>
</form>执行结果:

1.3 min、max 和 step 属性
通过设置 min 和 max 属性,可以将输入控件的数值输入范围限定在最低值和最高值之间。设置其 step 属性能够制定输入值递增或递减的梯度。
属性用法如下:
数值1:<input type="number" value="25" min="10" max="100" step="5"/></br>
数值2:<input type="range" value="45" min="0" max="100" step="5"/>执行结果:

2、checkValidity 显示验证
除了对 input 元素添加属性进行元素内容有效性的自动验证,所有的表单元素和输入元素(包括:select 和 textarea)在其 DOM 节点上都有一个 checkValidity 方法。当想要覆盖浏览器的默认的验证和反馈过程时,可以使用这个方法。checkValidity 方法根据验证检查成功与否,返回 true 或 false,与此同时会告诉浏览器运行其检查。
【实例】使用 checkValidity 方法验证用户输入的电子邮箱格式是否正确。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="author" content="pan_junbiao的博客"><title>checkValidity显示验证</title><script type="text/javascript">function check() {var email = document.getElementById("email");if (email.value == "") {alert("请输入电子邮箱");return false;}else if (!email.checkValidity()) {alert("请输入正确的电子邮箱");return false;}else {alert("您输入的电子邮箱格式正确");return true;}}</script></head><body><form onsubmit="return check()"><label for="email">电子邮箱:</label><input name="email" id="email" type="email" /><input type="submit" value="提交" /></form>
</body></html>执行结果:

3、取消验证
HTML5 提供了两种方法用于取消表单验证。
第一种方法是利用 form 元素的 novalidate 属性,它可以关闭整个表单验证。使用方法如下:
<form novalidate></form>第二种方法是利用 input 元素或 submin 元素的 formnovalidate属性,利用 input 元素的 formnovalidate 属性可以让表单验证对单个 input 元素失效。使用方法如下:
<input type="email" formnovalidate />4、自定义错误信息
HTML5 中许多新的 input 元素都带有对于输入内容的有效性的校验,如果检查不通过,浏览器会针对该元素提供错误信息。但有时候开发者不想使用这些默认的错误提示信息,而想使用自己定义的错误提示信息;或者有时,想给某个文本框增加一种错误提示信息。
【实例】使用 setCustomValidity 方法来自定义错误信息。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="author" content="pan_junbiao的博客"><title>自定义错误信息</title><script>function check() {var pass1 = document.getElementById("pass1");var pass2 = document.getElementById("pass2");var email = document.getElementById("email");if (pass1.value != pass2.value) {pass2.setCustomValidity("密码不一致。");}else {pass2.setCustomValidity("");}if (!email.checkValidity()) {email.setCustomValidity("请输入正确的电子邮箱地址。");}}</script>
</head><body><form id="testform">密码:<input type=password name="pass1" id="pass1" /><br />确认密码:<input type=password name="pass2" id="pass2" /><br />电子邮箱:<input type=email name="email1" id="email" /><br /><div><input type="submit" onClick="return check();" /></div></form>
</body></html>执行结果:

相关文章:

HTML5表单的自动验证、取消验证、自定义错误信息
1、自动验证 通过在元素中使用属性的方法,该属性可以实现在表单提交时执行自动验证的功能。下面是关于对元素内输入内容进行限制的属性的指定。 属性说明required输入内容是否不为空pattern输入的内容是否符合指定格式min、max输入的数值是否在min~max范围step判断…...

SpringMVC系列九: 数据格式化与验证及国际化
SpringMVC 数据格式化基本介绍基本数据类型和字符串自动转换应用实例-页面演示方式Postman完成测试 特殊数据类型和字符串自动转换应用实例-页面演示方式Postman完成测试 验证及国际化概述应用实例代码实现注意事项和使用细节 注解的结合使用先看一个问题解决问题 数据类型转换…...

判断链表中是否有环(力扣141.环形链表)
这道题要用到快慢指针。 先解释一下什么是快慢指针。 快慢指针有两个指针,走得慢的是慢指针,走得快的是快指针。 在这道题,我们规定慢指针一次走一步,快指针一次走2步。 如果该链表有环,快慢指针最终会在环中相遇&a…...

Kubernetes基于helm部署jenkins
Kubernetes基于helm安装jenkins jenkins支持war包、docker镜像、系统安装包、helm安装等。在Kubernetes上使用Helm安装Jenkins可以简化安装和管理Jenkins的过程。同时借助Kubernetes,jenkins可以实现工作节点的动态调用伸缩,更好的提高资源利用率。通过…...

【Linux】vim详解
1.什么是vi/vim? 简单来说,vi是老式的文本编辑器,不过功能已经很齐全了,但是还是有可以进步的地方。vim则可以说是程序开发者的一项很好用的工具,就连 vim的官方网站( http://www.vim.org)自己也说vim是一…...

Android11 mtk 第二次设置壁纸,锁屏壁纸不变的问题
1、情景:近日测试人员发现第一次更换壁纸后,主屏幕壁纸和锁屏壁纸均会改变;但第二次更换壁纸后,主屏幕壁纸会改变而锁屏壁纸不会改变。 2、要求:主屏幕壁纸和锁屏壁纸军改变 3、解决 路径:****\frameworks\base\services\core\java\com\android\server\wallpaper\Wallp…...

Java学习路线
目录 友情提醒第一章、Java基础1.1)第一部分:Java 入门1.2)第二部分:Java数组1.3)第三部分:Java面向对象1.4)第四部分:常用工具类1.5)第五部分:集合体系1.6&a…...

java 实现人脸检测
1. 安装必要的库 确保你已经安装了JPEG库、BLAS和LAPACK库。在Ubuntu或Debian系统上,可以使用以下命令安装: sudo apt-get update sudo apt-get install libjpeg-dev libblas-dev liblapack-dev 在CentOS或Fedora系统上,可以使用以下命令安…...

VSCode神仙插件——Codeium (AI编程助手)
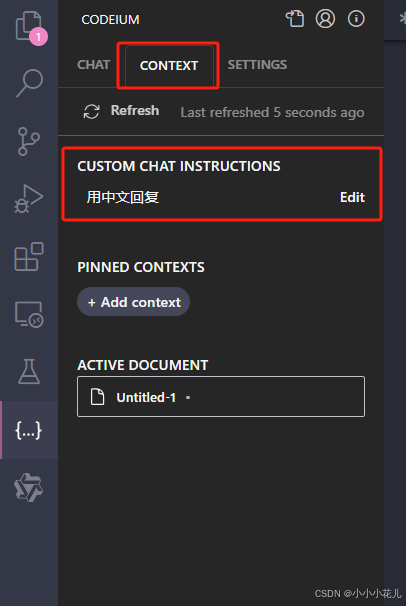
1、安装&登录插件 安装过程中会让你登录Codeium账户,可以通过Google账户登录,或者可以注册一个Codeium账户(如果没有弹出让你登录账户的界面,可以等安装结束后在右下角找到登录的地方) 右下角显示如下图所示&#…...

css文本划线效果(text-decoration相关属性详解)
/* 样式类型*/text-decoration: underline;/* 下划线颜色 */text-decoration-color: #ffcb15;/* 超出基线的字符不会被截断 */text-decoration-skip-ink: none;/*下划线厚度 */text-decoration-thickness: 5px;/* 与其原始位置的偏移距离 */text-underline-offset: 0;1. text-u…...

《Windows API每日一练》8.5 listbox控件
列表框是将一批文本字符串显示在一个具有滚动功能的方框中的控件。通过发送消息到列表框的窗口过程,程序可以添加或删除列表中的字符串。当列表框中的一个项目被选中时,列表框控件便发送 WM_COMMAND消息到其父窗口。然后父窗口确定哪个项目被选中。 本节…...
来创建一个简单的 API 端点)
使用Node.js 框架( Express.js)来创建一个简单的 API 端点
文章目录 使用Node.js 框架( Express.js)来创建一个简单的 API 端点什么是express安装修改代码 express 自动刷新 使用Node.js 框架( Express.js)来创建一个简单的 API 端点 什么是express Express 是一个保持最小规模的灵活的 …...

企业服务行业CRM解决方案
企业服务行业CRM解决方案 强大的功能满足企业服务行业对客户管理、业务管理等方面的真实需求; 细分企业服务行业的不同领域,为不同业务场景提供个性化配置; 打通钉钉、企业微信等平台,降低企业使用CRM门槛,提供高性…...

服务器怎么进PE系统?
服务器进PE是指将服务器的操作系统切换到预安装环境(Pre-Installation Environment)的状态。在PE环境下,可以进行一些系统管理和故障排除的操作。在进入PE(Preinstall Environment)之前,首先需要确保你的服…...

Linux内核编译与调试menuos-linux-3.18.6-在ubuntu20.04环境
1 具体操作 下载 linux-3.18.6内核 wget https://www.kernel.org/pub/linux/kernel/v3.x/linux-3.18.6.tar.xz解压进入linux-3.18.6文件夹 tar -xvf linux-3.18.6.tar.xz cd linux-3.18.6/编译 #make x86_64_defconfig # 为x86_64生成配置 #make alldefconfig make i3…...

java-mysql 三层架构
在 Java 应用程序中,三层架构(Three-Tier Architecture)是一种常见的设计模式,用于分离应用程序的表示层、业务逻辑层和数据访问层。这种架构有助于提高代码的可维护性、可扩展性和可重用性。以下是详细解释 Java 应用程序中使用 …...

打工人如何应对AI对工作岗位的风险
面对AI对工作岗位的潜在取代,我们可以从多个层面制定应对策略,以确保劳动力市场的平稳过渡和社会的可持续发展。以下是一些具体的应对策略: 一、加强教育与培训 提升STEM教育:增加科学、技术、工程和数学(STEM&#…...

C++:从C语言过渡到C++
在这篇博客中,我将会介绍从C语言过渡到C的一些基础知识。 目录 C起源 C的关键字 输出hello,world 编辑 命名空间 1.什么是命名空间 2.namespace的作用 3.域作用限定符 4.命名空间的使用 IO流 缺省参数 函数重载 引用 1.引用的定义 2.引…...

在安卓中使用FFmpeg录制摄像头的视频并保存到本地MP4文件
在移动应用开发中,有时需要利用设备的摄像头录制视频,并且希望在录制过程中能够精确控制视频的质量、格式和时长。FFmpeg作为一个强大的多媒体处理工具,提供了广泛的功能和选项,能够帮助我们实现这样的需求。 添加依赖 在安卓平台…...

Vue从零到实战第一天
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
