< CSS小技巧:那些不常用,却很惊艳的CSS属性 >

文章目录
- 👉 前言
- 👉 一. background-clip: text - 限制背景显示(裁剪)
- 👉 二. user-select - 控制用户能否选中文本
- 👉 三. :focus-within 伪类
- 👉 四. gap - 网格 / 弹性布局间隔设置
- 👉 五. :invalid 伪类
- 👉 六. :empty 选择器
- 参考文献
- 往期内容 💨
👉 前言
随着技术的迭代,前端需求也在越来越复杂和 “花哨” 。 为了适应复杂的需求,CSS(层叠样式表)也在不断的迭代更新, 越来越多的 CSS 属性不断加入提案。
本文列举 6 个不常用但很有用且你见过也可能没见过的 CSS 属性,带大家领略 CSS 之美。
👉 一. background-clip: text - 限制背景显示(裁剪)
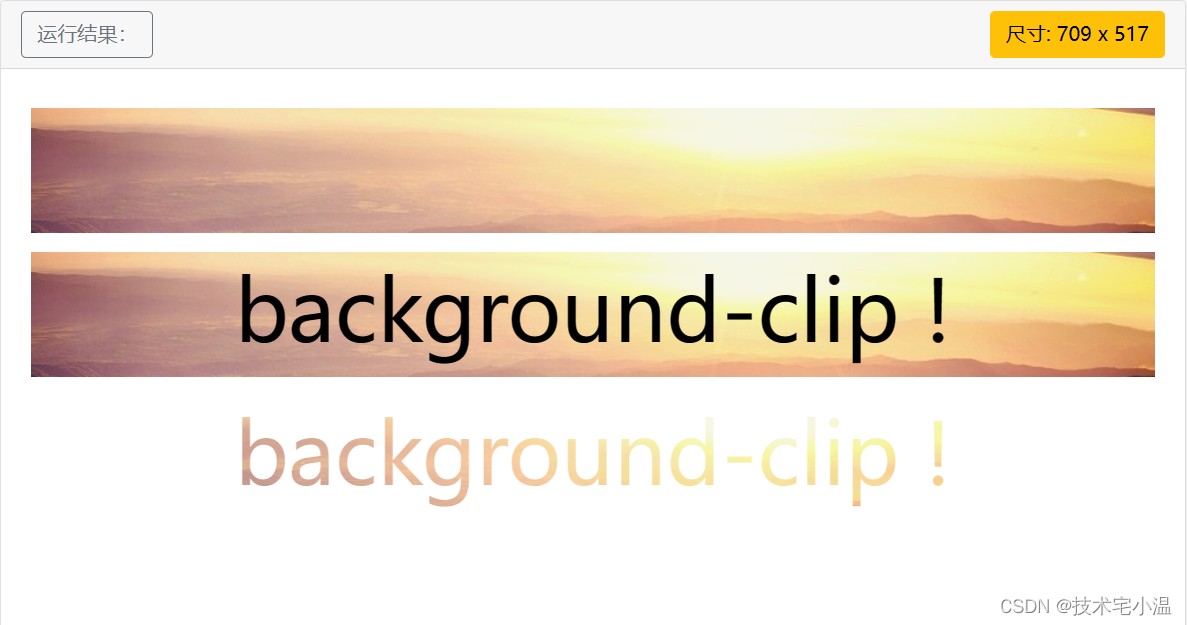
这个属性可能小伙伴们用的不多,有什么用呢?简单来说就是可以做一个带背景的艺术文字效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{ margin: 15px 0;height: 100px;font-size: 68px;text-align: center;background: url('https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/01/0E/ChMkJ1bKwaOINj39AA0G_ijASO0AALGbQOq5P0ADQcW115.jpg')100% no-repeat;
}
.font_clip {/* 隐藏文本本身的颜色 */color: transparent;background-clip: text;-webkit-background-clip: text;
}
</style>
</head>
<body><p></p><p>background-clip !</p><p class="font_clip">background-clip !</p></body>
</html>
👉 background-clip详细教程文档(点击跳转)
👉 二. user-select - 控制用户能否选中文本

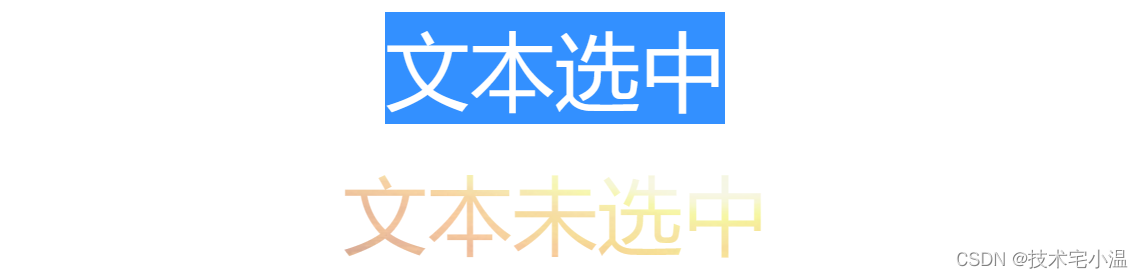
众所周知,网页和 APP 有个不同点是,网页上的字是可以通过光标选中的,而 APP 的不行。
有的小伙伴可能会疑惑:那我网页上也用不着这个属性啊?
非也非也,我们知道现在很多新的技术产生,可以在 APP 上嵌套 webview 或者是网页,比如 Electron 做的 桌面端应用 ,大家没见过哪个桌面端应用是可以光标选中的吧?
而 user-select 属性可以 禁用光标选中 ,让网页看着和移动端一样。当然,我们也可以在网页上,机密信息对应的标签加上这个属性,阻止用户选中这段文字(可以加上提示),以达到警示效果!
👉 user-select详细教程文档(点击跳转)
👉 三. :focus-within 伪类
:focus-within 表示一个元素获得焦点,或者,当该元素的后代元素获得焦点,就会匹配上提前预设的样式内容。换句话说,当元素自身或者它的某个后代匹配 :focus 伪类时,会匹配上:focus-within 伪类内的样式。
所以,在使用这个伪类时,需要注意:使用的元素需要能触发:focus伪类的标签,才能合理触发该伪类的样式。例如: input。
// CSS
<style>
form {border: 1px solid;width: 400px;height: 300px;display: flex;justify-content: center;align-items: center;
}
form:focus-within {box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.3);background-color: beige;
}
</style>// HTML
<form><input type="text" id="ipt" placeholder="请输入..." />
</form>
优秀示例: 纯css实现:仿掘金账户密码登录时,小熊猫捂眼动作切换的小彩蛋
👉 :focus-within 伪类详细教程文档(点击跳转)
👉 四. gap - 网格 / 弹性布局间隔设置
小伙伴们日常开发中,都有用过 padding 和 margin 吧,margin 一般用做边距,让两个元素隔开一点距离,但是对于一些场景下,我们很难通过计算得到一个除的尽的值,比如 100px 我要让 3 个元素等分,且每个元素隔开 10px,这就很尴尬了。
没关系!我们可以用 gap 属性,gap 属性它适用于 Grid / Flex 布局以及多列布局,并不一定只是 Grid 布局中可以使用。
比如我们要让每个元素之间隔开 20px, 那么使用 gap 我们可以这样:
display: flex | grid;
gap: 20px;
👉 五. :invalid 伪类
:invalid 表示任意内容未通过验证的 input 或其他 form 元素。什么意思呢?举个例子。
<form><label for="url_input">Enter a URL:</label><input type="url" id="url_input" /><br /><br /><label for="email_input">Enter an email address:</label><input type="email" id="email_input" required/>
</form>
需求是让 input 当值有效时,元素颜色为绿色,无效时为红色。
input:invalid {background-color: #ffdddd;
}form:invalid {border: 5px solid #ffdddd;
}input:valid {background-color: #ddffdd;
}form:valid {border: 5px solid #ddffdd;
}input:required {border-color: #800000;border-width: 3px;
}input:required:invalid {border-color: #C00000;
}
👉 :invalid 伪类详细教程文档
👉 六. :empty 选择器

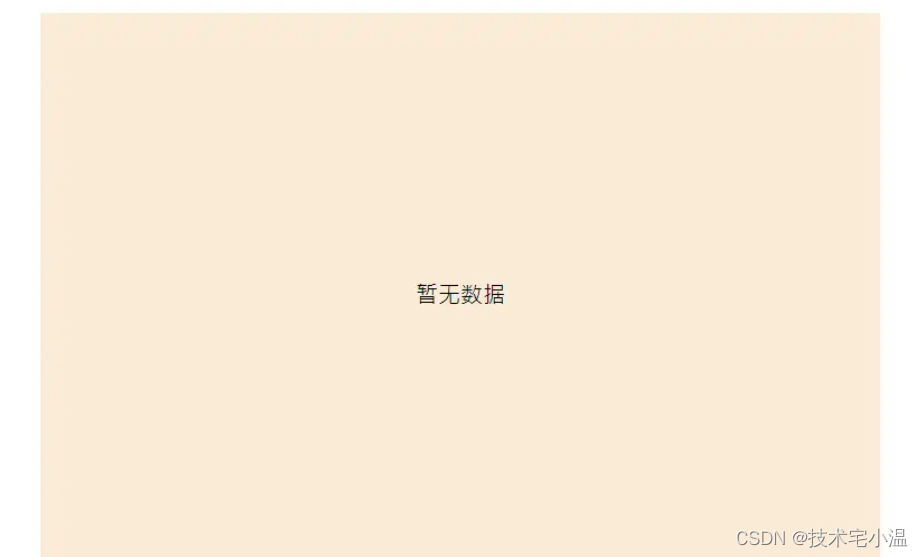
平时开发的时候数据都是通过请求接口获取的,也会存在接口没有数据的情况。这个时候正常的做法是给用户一个提示,让用户知道当前不是出 bug 了,而是确实没有数据。
一般的做法是我们人为的判断当前数据返回列表的长度是否为 0,如果为 0 则显示一个 “暂无数据” 给用户,反之则隐藏该提示。
通过Vue指令,是可以直接通逻辑判定:
<div><template v-if="datas.length"><div v-for="data in datas"></div></template><template v-else><div>暂无数据</div></template>
</div>
但是有了 :empty 这个选择器后,你大可以把这个活交给 CSS 来干。
.container {height: 400px;width: 600px;background-color: antiquewhite;display: flex;justify-content: center;align-items: center;
}
.container:empty::after {content: "暂无数据";
}
通过 :empty 选中内容为空的容器,然后通过伪元素为空容器添加提示。不仅方便一点,也能稍微提高性能,在数据频繁刷新的情况下!
参考文献
https://developer.mozilla.org/zh-CN/
往期内容 💨
🔥 < JavaScript技术分享: 大文件切片上传 及 断点续传思路 >
🔥 < 每日技巧: JavaScript代码优化 >
🔥 < 每日知识点:关于Javascript 精进小妙招 ( Js技巧 ) >
🔥 <Javascript技巧: Javascript 是个难泡的妞,学点技巧征服 “ 她 ” >
相关文章:

< CSS小技巧:那些不常用,却很惊艳的CSS属性 >
文章目录👉 前言👉 一. background-clip: text - 限制背景显示(裁剪)👉 二. user-select - 控制用户能否选中文本👉 三. :focus-within 伪类👉 四. gap - 网格 / 弹性布局间隔设置👉…...

GPT-4 重磅发布,用户直呼:强得离谱
ChatGPT沉寂了一会,OpenAI 的新“核弹”又来了,GPT-4,并且它还非常擅长编码。闲话不提,直捣黄龙。 OpenAI 宣布发布 GPT-4 ChatGPT-4这是 OpenAI 努力扩展深度学习的最新里程碑,GPT-4 是一个大型多模态模型。 据悉&a…...

【JavaSE】知识点总结(3)
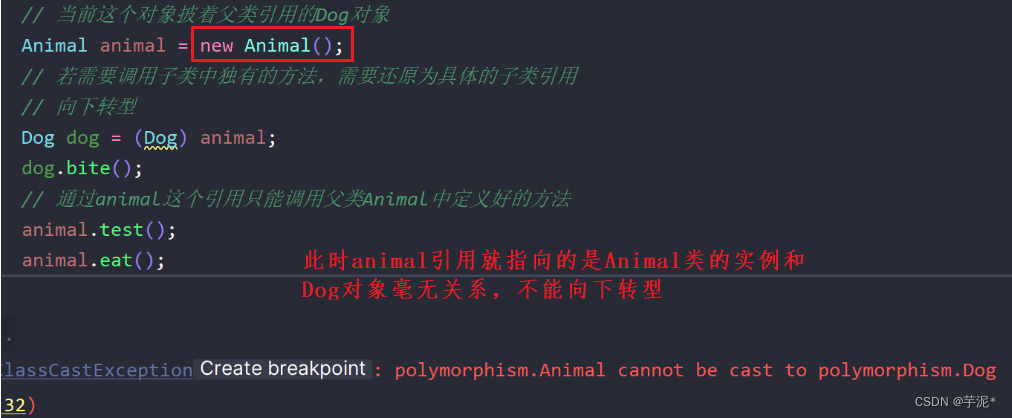
目录 一、类定义和使用 1. 类的定义 2. 类的实例化 3. 构造方法 构造方法的重载 二、this关键字 三、 static 修饰属性 四、封装 2. getter与setter 五、继承 1. 继承的语法 2. 子类中访问父类 3. 关于继承原则 4. super关键字 5. super和this 6. protected 关键…...

MySQL基础(三)聚合函数、子查询
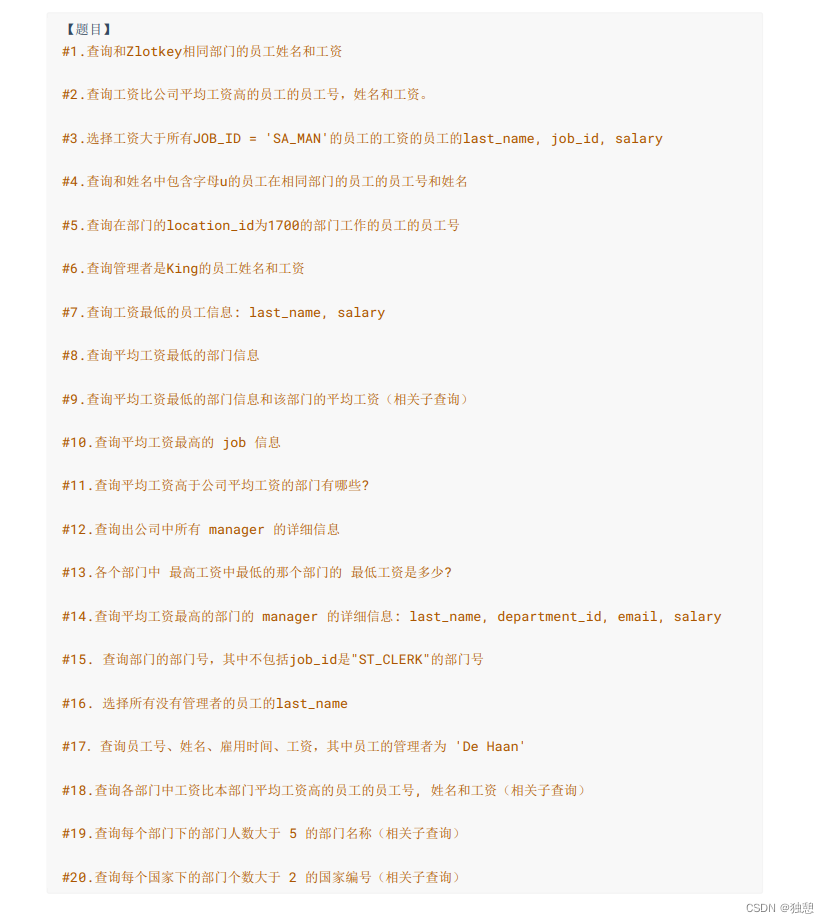
目录 聚合函数 AVG/SUM/MAX/MIN COUNT函数 GROUP BY HAVING having和where的区别 SELECT的执行过程 子查询 单行子查询vs多行子查询 单行子查询 多行子查询 关联子查询 EXISTS 与 NOT EXISTS关键字 聚合函数 聚合函数作用于一组数据,并对一组数据返回一个…...

深度学习数据集处理基础内容——xml和json文件详解
文章目录一、xml文件1.1 什么是 XML?1.2XML 和 HTML 之间的差异1.3XML 不会做任何事情1.4通过 XML 您可以发明自己的标签1.5XML 不是对 HTML 的替代1.6XML 无所不在二、json文件基本的JSON结构体类型(共享部分)三、转COCO数据集3.1 info3.2 l…...

蓝桥杯基础技能训练
51单片机系统浓缩图 1. HC138译码器 用3个输入引脚,实现8个输出引脚,而且这个八个输出引脚中只要一个低电平,所以我们只需要记住真值表就行 #include "reg52.h" sbit HC138_A P2^5; sbit HC138_B P2^6; sbit HC…...

【Kubernetes】第二十八篇 - 实现自动构建部署
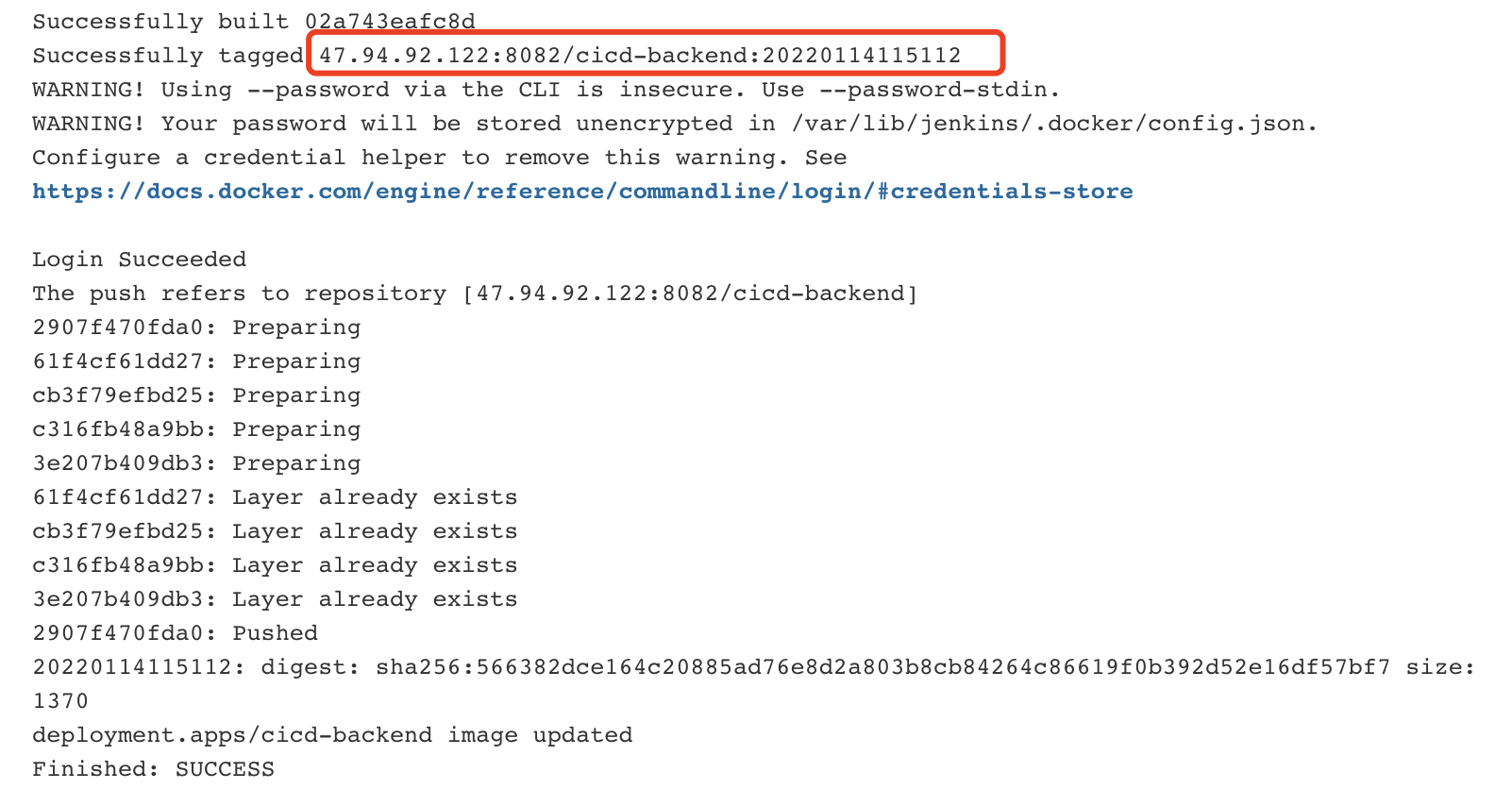
一,前言 上一篇,介绍了 Deployment、Service 的创建,完成了前端项目的构建部署; 希望实现:推送代码 -> 自动构建部署-> k8s 滚动更新; 本篇,实现自动构建部署 二,推送触发构…...

蓝桥杯刷题第十天
第一题:裁纸刀问题描述本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。小蓝有一个裁纸刀,每次可以将一张纸沿一条直线裁成两半。小蓝用一张纸打印出两行三列共 6 个二维码,至少使用九次裁出来…...

网络安全缓冲区溢出与僵尸网络答题分析
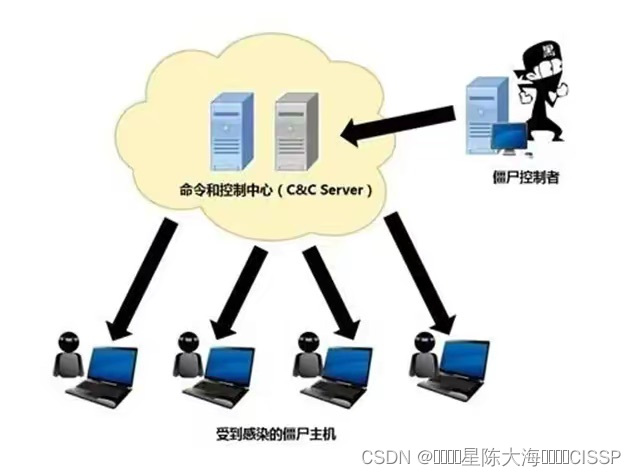
一、缓冲区溢出攻击 缓冲区溢出是指当计算机向缓冲区内填充数据位数时超过了缓冲区本身的容量,溢出的数据覆盖在合法数据上。理想的情况是:程序会检查数据长度,而且并不允许输入超过缓冲区长度的字符。但是绝大多数程序都会假设数据长度总是…...

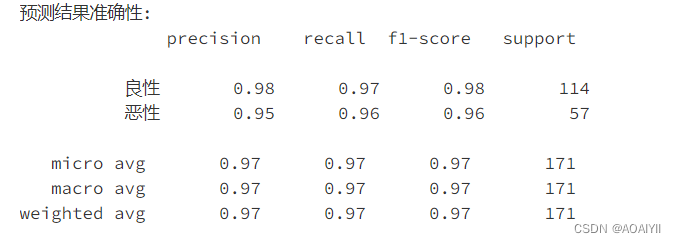
机器学习:逻辑回归模型算法原理(附案例实战)
机器学习:逻辑回归模型算法原理 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习,可以点赞👍收藏&#x…...

IO流之 File 类和字节流
文章目录一、File 类1. 概述2. 创建功能3. 删除功能4. 判断和获取功能5. 递归策略5.1 递归求阶乘5.2 遍历目录二、字节流1. IO 流概述2. 字节流写数据2.1 三种方式2.2 换行及追加2.3 加异常处理3. 字节流读数据3.1 一次读一个字节3.2 一次读一个字节数组3.3 复制文本文件3.4 复…...

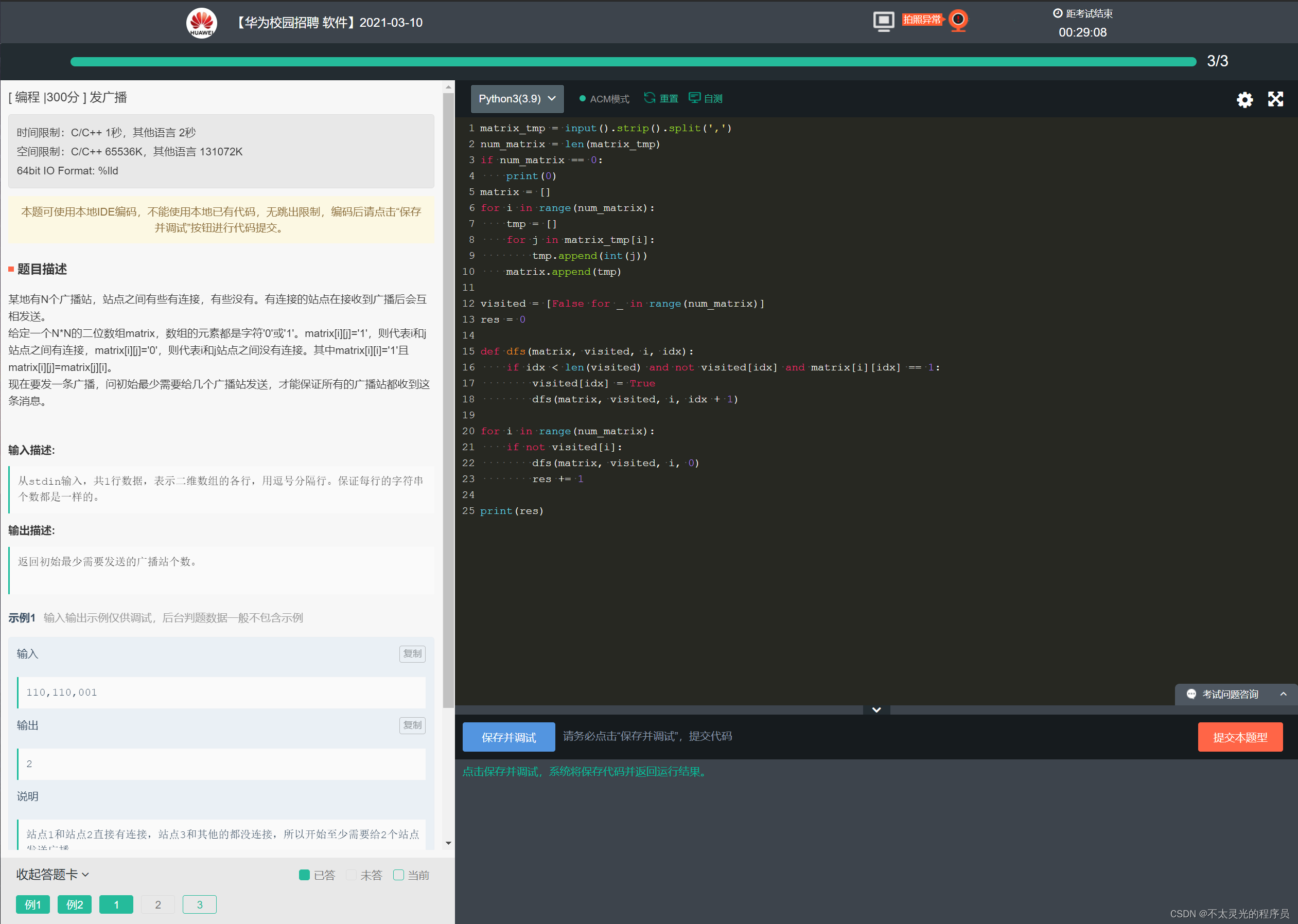
【华为机试真题 Python实现】2023年1、2月高频机试题
文章目录2023年1季度最新机试题机考注意事项1. 建议提前刷题2. 关于考试设备3. 关于语言环境3.1. 编译器信息3.2. ACM 模式使用sys使用input(推荐)3. 关于题目分值及得分计算方式4. 关于做题流程5. 关于作弊2023年1季度最新机试题 两个专栏现在有200博文…...

【拳打蓝桥杯】最基础的数组你真的掌握了吗?
文章目录一:数组理论基础二:数组这种数据结构的优点和缺点是什么?三:数组是如何实现随机访问的呢?四:低效的“插入”和“删除”原因在哪里?五:实战解题1. 移除元素暴力解法双指针法2…...

断崖式难度的春招,可以get这些点
前言 大家好,我是bigsai,好久不见,甚是想念。 开学就等评审结果,还好擦边过了,上周答辩完整理材料,还好都过了(终于可以顺利毕业了),然后后面就是一直安享学生时代的晚年。 最近金三银四黄金…...

一年经验年初被裁面试1月有余无果,还遭前阿里面试官狂问八股,人麻了
最近接到一粉丝投稿:年初被裁员,在家躺平了6个月,然后想着学习下再去面试,现在面试了1个月有余,无果,天天打游戏到半夜,根本无法静下心来学习。下面是他这些天面试经常会被问到的一些问题&#…...

我从功能测试到python接口自动化测试涨到22k,谁知道我经历了什么......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 常见的接口…...

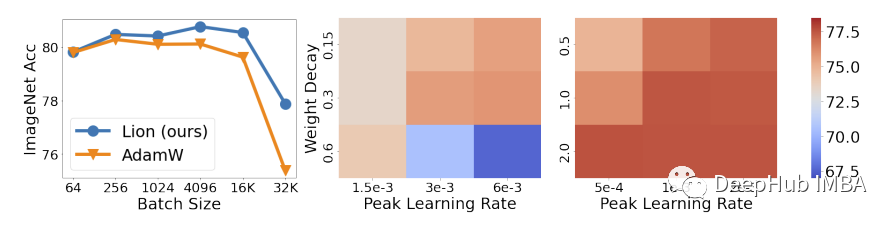
SDG,ADAM,LookAhead,Lion等优化器的对比介绍
本文将介绍了最先进的深度学习优化方法,帮助神经网络训练得更快,表现得更好。有很多个不同形式的优化器,这里我们只找最基础、最常用、最有效和最新的来介绍。 优化器 首先,让我们定义优化。当我们训练我们的模型以使其表现更好…...

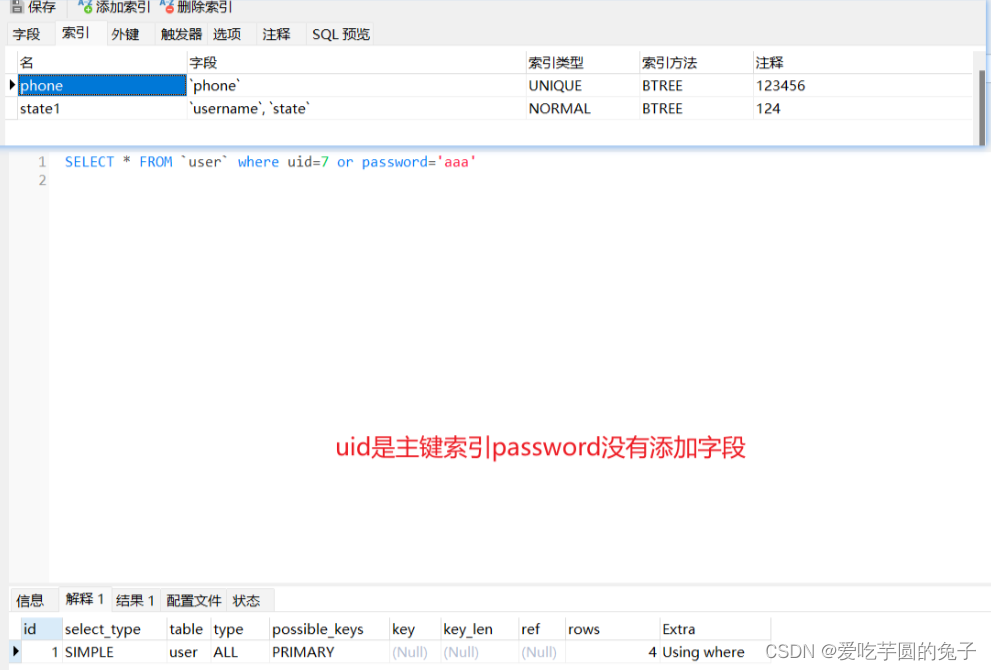
【项目实现典型案例】12.数据库数据类型不一致导致查询慢
目录一:背景介绍二:索引失效复现四:索引实现的六种情况1、类型转换,函数2、ISNULL3、通配符开头4、范围查询5、组合索引,不符合最左匹配原则6、WHERE子句中的OR四:总结一:背景介绍 MySql数据库…...

【大数据开发】报错汇总
目录 Hadoop Attempting to operate on hdfs namenode as root jps后没有namenode Hive Exception in thread "main" java.lang.NoSuchMethodError: com.google.common.base.Preconditions.checkArgument(ZLjava/lang/String;Ljava/lang/Object;)V Caused by:o…...

HTTPS的加密原理(工作机制)
现在很多网站使用的都是HTTPS协议,比如CSDN他们为什么要使用HTTPS协议而不是继续使用HTTP协议呢?以及HTTPS都做了些什么?HTTP协议与HTTPS有哪些区别? 下面我来 讲解这些问题?(篇幅可能有些长,请求耐心观看,我以0基础的角度去讲解这些东西, 如果你有一定的基础前面的跳过就好…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
)
【异常】极端事件的概率衰减方式(指数幂律衰减)
在日常事件中,极端事件的概率衰减方式并非单一模式,而是取决于具体情境和数据生成机制。以下是科学依据和不同衰减形式的分析: 1. 指数衰减(Exponential Decay) 典型场景:当事件服从高斯分布(正态分布)或指数分布时,极端事件的概率呈指数衰减。 数学形式:概率密度函数…...

Docker load 后镜像名称为空问题的解决方案
在使用 docker load命令从存档文件中加载Docker镜像时,有时会遇到镜像名称为空的情况。这种情况通常是由于在保存镜像时未正确标记镜像名称和标签,或者在加载镜像时出现了意外情况。本文将介绍如何诊断和解决这一问题。 一、问题描述 当使用 docker lo…...

AIRIOT无人机安防解决方案
随着无人机技术的飞速发展和广泛应用,其在安防领域的价值日益凸显,从关键设施巡检、大型活动安保到边境巡防、应急救援,无人机正成为立体化安防体系不可或缺的“空中哨兵”。然而,无人机安防应用蓬勃发展的同时,其自身…...
