替换:show-overflow-tooltip=“true“ ,使用插槽tooltip,达到内容可复制
原生的show-overflow-tooltip=“true” 不能满足条件,使用插槽自定义编辑;
旧code
<el-table-column prop="reason" label="原因" align="center" :show-overflow-tooltip="true" />
<el-table-column prop="params" label="参数" align="center" :show-overflow-tooltip="true" />
新code
<el-table-column prop="reason" label="原因" align="center"><template slot-scope="scope"><el-tooltip class="item" effect="dark" placement="top-start"><div slot="content">{{ scope.row.reason }}</div><div style="max-width: 200px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;">{{ scope.row.reason }}</div></el-tooltip></template>
</el-table-column>
<el-table-column prop="params" label="参数" align="center"><template slot-scope="scope"><el-tooltip class="item" effect="dark" placement="top-start"><div slot="content">{{ scope.row.params }}</div><div style="max-width: 200px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;">{{ scope.row.params }}</div></el-tooltip></template>
</el-table-column>
新css样式
.el-tooltip__popper {max-width: 500px !important; /* 你想要的宽度 */
}
效果

相关文章:

替换:show-overflow-tooltip=“true“ ,使用插槽tooltip,达到内容可复制
原生的show-overflow-tooltip“true” 不能满足条件,使用插槽自定义编辑; 旧code <el-table-column prop"reason" label"原因" align"center" :show-overflow-tooltip"true" /> <el-table-column pro…...

219.贪心算法:柠檬水找零(力扣)
代码解决 class Solution { public:bool lemonadeChange(vector<int>& bills) {int num50, num100; // 初始化5美元和10美元的计数器for(int i0; i < bills.size(); i) // 遍历所有账单{if(bills[i]5) // 如果账单是5美元{num5; // 增加5美元的计数continue; // …...
)
通过 Azure OpenAI 服务使用 GPT-35-Turbo and GPT-4(win版)
官方文档 Azure OpenAI 是微软提供的一项云服务,旨在将 OpenAI 的先进人工智能模型与 Azure 的基础设施和服务相结合。通过 Azure OpenAI,开发者和企业可以访问 OpenAI 的各种模型,如 GPT-3、Codex 和 DALL-E 等,并将其集成到自己…...
)
MySQL 面试真题(带答案)
MySQL 场景面试题 目录 场景1:用户注册和登录系统 1.1 数据库设计1.2 用户注册1.3 用户登录 场景2:订单管理系统 2.1 数据库设计2.2 创建订单2.3 查询订单 场景3:博客系统 3.1 数据库设计3.2 发布文章3.3 评论功能 场景1:用户…...

《A++ 敏捷开发》- 10 二八原则
团队成员协作,利用项目数据,分析根本原因,制定纠正措施,并立马尝试,判断是否有效,是改善的“基本功”。10-12章会探索里面的注意事项,13章会看两家公司的实施情况和常见问题。 如果已经获得高层…...

Spring Boot 框架知识汇总
1、什么是SpringBoot? 通过Spring Boot,可以轻松地创建独立的,基于生产级别的Spring的应用程序,您可以“运行"它们。大多数Spring Boot应用程序需要最少的Spring配置,集成了大量常用的第三方库配置,使…...

国产麒麟、uos在线编辑word文件并控制编辑区域(局部编辑)
windows系统也适用,该插件可同时支持windows和国产系统 在实际项目开发中,以下场景可能会用到Word局部编辑功能: 合同审批公文流转策划设计报告汇签单招投标(标书文件)其他,有模板且需要不同人员协作编辑…...

Go:基本变量与数据类型
目录 前言 前期准备 Hello World! 一、基本变量 1.1 声明变量 1.2 初始化变量 1.3 变量声明到初始化的过程 1.4 变量值交换 1.5 匿名变量 1.6 变量的作用域 二、数据类型 1.1 整型 1.2 浮点型 1.3 字符串 1.4 布尔类型 1.5 数据类型判断 1.6 数据类型转换 1.…...

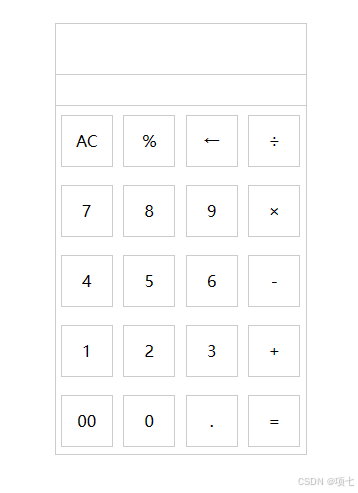
计算器原生js
目录 1.HTML 2.CSS 2.JS 4.资源 5.运行截图 6.下载连接 7.注意事项 1.HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-s…...

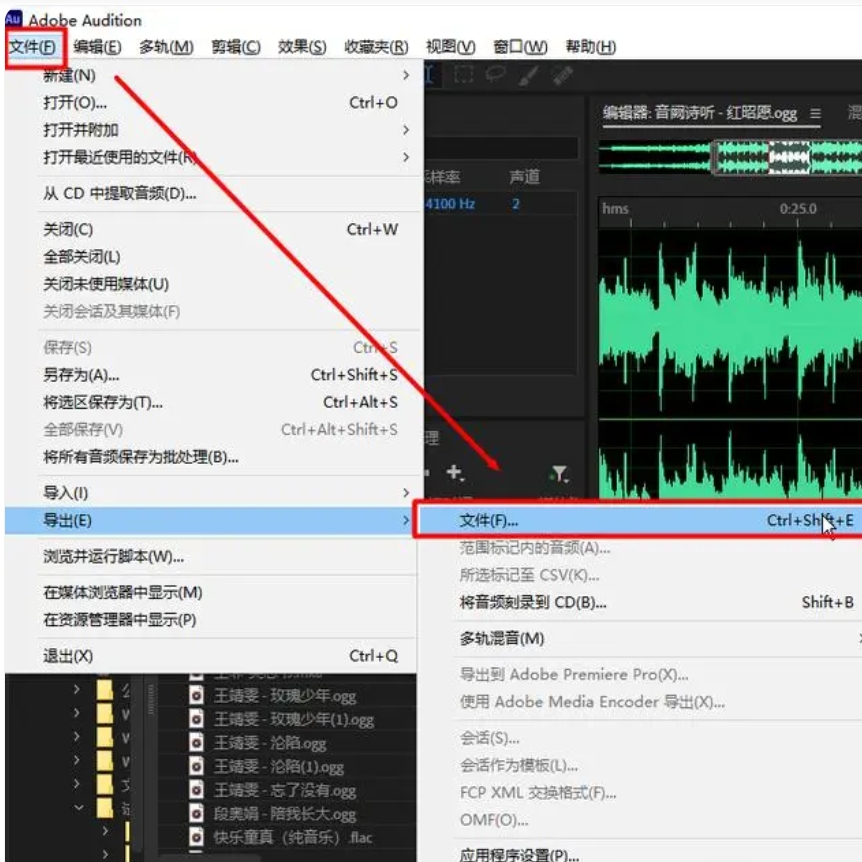
怎样将aac转换mp3格式?推荐四个aac转MP3的方法
怎样将aac转换mp3格式?当需要将aac格式音频转换为MP3格式时,有几种方法可以轻松实现这一目标。MP3是一种广泛支持的音频格式,几乎所有设备和平台都能播放MP3文件,包括各种音乐播放器、手机、平板电脑和汽车音响系统。而且它也提供…...

MongoDB - 查询操作符:比较查询、逻辑查询、元素查询、数组查询
文章目录 1. 构造数据2. MongoDB 比较查询操作符1. $eq 等于1.1 等于指定值1.2 嵌入式文档中的字段等于某个值1.3 数组元素等于某个值1.4 数组元素等于数组值 2. $ne 不等于3. $gt 大于3.1 匹配文档字段3.2 根据嵌入式文档字段执行更新 4. $gte 大于等于5. $lt 小于6. $lte 小于…...

html5——CSS高级选择器
目录 属性选择器 E[att^"value"] E[att$"http"] E[att*"http"] 关系选择器 子代: 相邻兄弟: 普通兄弟: 结构伪类选择器 链接伪类选择器 伪元素选择器 CSS的继承与层叠 CSS的继承性 CSS的层叠性 …...
)
Python-数据爬取(爬虫)
~~~理性爬取~~~ 杜绝从入门到入狱 1.简要描述一下Python爬虫的工作原理,并介绍几个常用的Python爬虫库。 Python爬虫的工作原理 发送请求:爬虫向目标网站发送HTTP请求,通常使用GET请求来获取网页内容。解析响应:接收并解析HTTP响…...

虚幻引擎ue5如何调节物体锚点
当发现锚点不在物体上时,如何调节瞄点在物体上。 步骤1:按住鼠标中键拖动锚点,在透视图中多次调节锚点位置。 步骤2:在物体上点击鼠标右键点击-》锚定--》“设置为枢轴偏移”即可。...

Xcode持续集成之道:自动化构建与部署的精粹
标题:Xcode持续集成之道:自动化构建与部署的精粹 在快节奏的软件开发中,持续集成(Continuous Integration, CI)是提升开发效率和软件质量的关键实践。Xcode作为苹果生态中的核心开发工具,提供了与多种持续…...

Java高频面试基础知识点整理13
干货分享,感谢您的阅读!背景高频面试题基本总结回顾(含笔试高频算法整理) 最全文章见:Java高频面试基础知识点整理 (一)Java基础高频知识考点 针对人员: 1.全部人员都…...

css画半圆画圆弧
利用border-radius和border完成: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>test</title> <style> .semicircle {width: 100px;height: 50px;border-radius: 0 0 50px 50px;background:…...

LeetCode HOT100(四)字串
和为 K 的子数组(mid) 给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的子数组的个数 。 子数组是数组中元素的连续非空序列。 输入:nums [1,1,1], k 2 输出:2 解法1:前缀和Map 这…...
 #按需引入)
uniapp引入 uview( HBuilder 和 npm 两种安装方式) #按需引入
方式一、HBuilder 安装 uview 1.1. HBuider安装-链接-》》 1.2. 在uni.scss 中引入 import "uni_modules/uview-ui/theme.scss";1.3. main.js 引入(import Vue from ‘vue’ 下面) import uView from "uni_modules/uview-ui"; V…...

使用uni-app和Golang开发影音类小程序
在数字化时代,影音内容已成为人们日常生活中不可或缺的一部分。个人开发者如何快速构建一个功能丰富、性能优越的影音类小程序?本文将介绍如何使用uni-app前端框架和Golang后端语言来实现这一目标。 项目概述 本项目旨在开发一个个人影音类小程序&#…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
