前端代码基本逻辑-vue3
前端vue建立过程
安装nodejs
官网下载安装,并且记住安装路径,记得配置系统变量Path
安装VUE/CLI
npm install -g @vue/cli --全局安装vue
使用VUE/CLI生成代码框架
vue create your-project-name --我的your-project-name为web
运行项目
cd your-project-name --我的your-project-name为web npm run serve
前端布局过程
访问 Ant Design Vue 查询想要的布局效果
生成代码框架结构介绍--观察VUE前端代码结构
| web | 使用命令行生成的前端文件夹名称 | ||
|---|---|---|---|
| public | 共有的文件夹,通常存放公共(静态)资源(图片/声音) | ||
| picture | 自建,存放图片,src="/picture/xxx.png" | ||
| favicon.ico | 在...引用,浏览器标签使用的图片 | ||
| index.html | 项目的入口,用于加载vue | ||
| src | 存放代码 | ||
| assets | 资源目录,存放静态资源 | ||
| logo.png | 示例图片 | ||
| components | 组件,存放一些不需要改变的页面效果 | ||
| TheHeader.vue | 自建,渲染页面的头部效果 | ||
| TheFooter.vue | 自建,渲染页面的底部效果 | ||
| router | 路由工具 | ||
| index.ts | 用来将view里面的页面和路径映射 | ||
| store | 状态管理目录,使用 Vuex 进行状态管理 | ||
| index.ts | 状态管理配置文件 | ||
| units | 工具类 | ||
| tool.ts | 自建,主要功能(某元素判空,某元素判非空,复制元素) | ||
| view | 存放页面 | ||
| HomeView.vue | 生成的,可根据需要改动 | ||
| AboutView.vue | 生成的,可根据需要改动 | ||
| App.vue | 根组件,作为 Vue 应用的入口点 | ||
| package.json | 定义各个引入组件/依赖/脚本 | ||
| package-load.json | 用来锁定组件/依赖/脚本版本号 | ||
| .eslintrc.js | 可以用来忽略某些语法检查警告 | ||
| .env.dev | 可以用来定义后端(开发)服务的地址前缀,如:VUE_APP_SERVER = http://127.0.0.1:10086 | ||
| .env.prod | 可以用来定义后端(生产)服务的地址前缀,如:VUE_APP_SERVER = http://xxxxxxxxxxxx |
路由部分
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import AboutView from '../views/AboutView.vue'
const routes: Array<RouteRecordRaw> = [
// {
// path: '路径',
// name: '名称',
// component: 页面名称
// },{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',component: AboutView}
]
const router = createRouter({history: createWebHistory(process.env.BASE_URL),routes
})
export default router以生成的HomeView为例分析具体标签作用
<template><!-- Vue 模板定义了组件的 HTML 结构 --><div><!-- 使用插值表达式显示响应式变量 demo 的 message 属性 --><h1>{{ demo.message }}</h1><!-- 其他页面元素可以继续添加,比如列表、按钮等 --></div>
</template>
<style scoped>
/* 这里的 CSS 只应用于当前组件,因为使用了 scoped 属性 */
/* .img-style 可以被模板中的元素通过 class 引用 */
.img-style {width: 50px; /* 设置图片样式的宽度为 50px */
}
</style>
<script lang="ts">
import { defineComponent, ref, onMounted } from 'vue';
import axios from 'axios'; // 导入 axios 用于发起 HTTP 请求
export default defineComponent({name: 'MyComponent', // 组件的名称,用于标识组件,方便在路由中使用setup() {// 定义一个响应式的 demo 对象,初始 message 为空字符串,这里的也可以不写如 const demo = ref();const demo = ref({ message: '' });
// 定义一个方法,用于获取数据const way = () => {axios.get("/ebook/listAllDate").then((response) => {// 将获取的数据赋值给 demo 的 message 属性demo.value.message = response.data;});};
// 定义响应式的变量 allBooks 用于存储书籍列表const allBooks = ref([]);// 定义响应式的变量 isWelcome 用于控制欢迎信息的显示const isWelcome = ref(false);
// 使用 ref 创建响应式的 categoryId2 变量const categoryId2 = ref(null);
// 定义一个带参数的方法,用于处理点击事件const handleClick = (value: any) => {axios.get("/ebook/listByCategoryId", { params: { categoryId: value.key } }).then((response) => {// 打印分类 IDconsole.log(value.key);// 将获取的数据赋值给 allBooksallBooks.value = response.data;});if (value.key === "welcome") {// 如果 key 是 "welcome",则显示欢迎信息isWelcome.value = true;} else {// 否则,更新 categoryId2 并隐藏欢迎信息categoryId2.value = value.key;isWelcome.value = false;way(); // 重新调用 way 方法以更新数据}};
// 使用 onMounted 钩子在组件挂载后执行 way 方法onMounted(() => {way();});
// 返回响应式状态和方法,使它们在模板中可用return {demo,way, // 定义组件的方法,可以被模板调用handleClick // 定义组件的事件处理函数};}
});
</script>相关文章:

前端代码基本逻辑-vue3
前端vue建立过程 安装nodejs 官网下载安装,并且记住安装路径,记得配置系统变量Path 安装VUE/CLI npm install -g vue/cli --全局安装vue 使用VUE/CLI生成代码框架 vue create your-project-name --我的your-project-name为web 运行项目 cd your-…...
怎么用PPT录制微课?详细步骤解析!
随着信息技术的不断发展,微课作为一种新型的教学形式,因其短小精悍、针对性强等特点,在教育领域得到了广泛的应用。而PPT作为一款常用的演示工具,不仅可以用来制作课件,还可以利用其内置的录屏功能或结合专业的录屏软件…...

Git使用方法
Git是一种分布式版本控制系统,它可以记录和管理软件开发过程中的变更。 Git的基本概念包括以下几个部分: 仓库(Repository):Git用仓库来存储项目的代码和历史记录。一个仓库可以包含多个分支。 分支(Bran…...

HTTP的请求报文和响应报文是怎样的,有哪些常见字段?
http报文分为请求报文和响应报文 请求报文包含:请求行、请求头、空行、、请求体 请求行包含: 方法:即要执行的操作,如get,post、put、delet 资源路径:请求的资源的URL HTTP版本:使用的http协议…...

自注意力简介
在注意力机制中,每个查询都会关注所有的键值对并生成一个注意力输出。如果查询q,键k和值v都来自于同一组输入,那么这个注意力就被称为是自注意力(self-attention)。自注意力这部分理论,我觉得台大李宏毅老师…...

【GameFramework框架】7-2、GameFramework框架是否“过度设计”?
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 【GameFramework框架】系列教程目录: https://blog.csdn.net/q764424567/article/details/1…...

RISC-V异常处理流程概述(2):异常处理机制
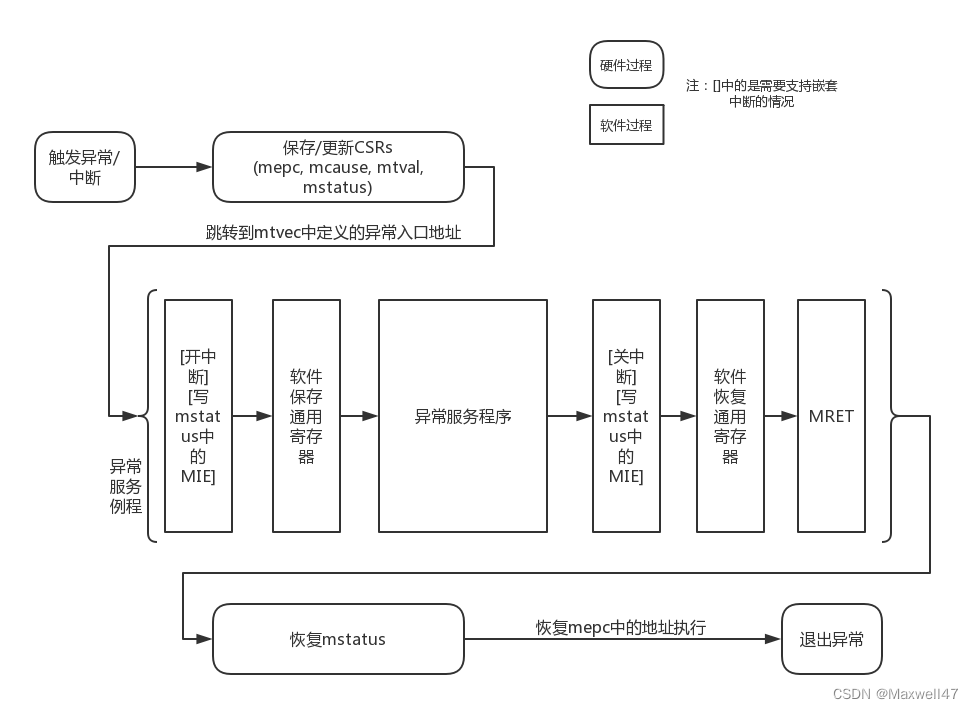
RISC-V异常处理流程概述(2):异常处理机制 一、异常处理流程和异常委托1.1 异常处理流程1.2 异常委托二、RISC-V异常处理中软件相关内容2.1 异常处理准备工作2.2 异常处理函数2.3 Opensbi系统调用的注册一、异常处理流程和异常委托 1.1 异常处理流程 发生异常时,首先需要执…...

Unity3D中如何降低游戏的Drawcall详解
在Unity3D游戏开发中,Drawcall是一个至关重要的性能指标,它指的是CPU通知GPU绘制一个物体的命令次数。过多的Drawcall会导致游戏性能下降,因此优化Drawcall的数量是提高游戏性能的关键。本文将详细介绍Unity3D中降低Drawcall的几种主要方法&a…...

小程序-设置环境变量
在实际开发中,不同的开发环境,调用的接口地址是不一样的 例如:开发环境需要调用开发版的接口地址,生产环境需要正式版的接口地址 这时候,我们就可以使用小程序提供了 wx.getAccountInfoSync() 接口,用来获取…...

【RabbitMQ】一文详解消息可靠性
目录: 1.前言 2.生产者 3.数据持久化 4.消费者 5.死信队列 1.前言 RabbitMQ 是一款高性能、高可靠性的消息中间件,广泛应用于分布式系统中。它允许系统中的各个模块进行异步通信,提供了高度的灵活性和可伸缩性。然而,这种通…...

RuntimeError: Unexpected error from cudaGetDeviceCount
RuntimeError: Unexpected error from cudaGetDeviceCount 0. 引言1. 临时解决方法 0. 引言 使用 vllm-0.4.2 部署时,多卡正常运行。升级到 vllm-0.5.1 时,报错如下: (VllmWorkerProcess pid30692) WARNING 07-12 08:16:22 utils.py:562] U…...
基础认知)
uboot学习:(一)基础认知
目录 uboot是一个裸机程序(bootloader) 作用 要运行linux系统时,如何从外置的flash拷贝到DDR中,才能启动 uboot使用步骤 步骤1中的命令例子 注意 uboot源码获取方法 uboot是一个裸机程序(bootloader)…...
- 总体方差)
每天一个数据分析题(四百二十六)- 总体方差
为了比较两个总体方差,我们通常检验两个总体的() A. 方差差 B. 方差比 C. 方差乘积 D. 方差和 数据分析认证考试介绍:点击进入 题目来源于CDA模拟题库 点击此处获取答案 数据分析专项练习题库 内容涵盖Python,SQL,统计学&a…...

【C++】设计一套基于C++与C#的视频播放软件
在开发一款集视频播放与丰富交互功能于一体的软件时,结合C的高性能与C#在界面开发上的便捷性,是一个高效且实用的选择。以下,我们将概述这样一个系统的架构设计、关键技术点以及各功能模块的详细实现思路。 一、系统架构设计 1. 架构概览 …...

数学建模中的辅助变量、中间变量、指示变量
在数学建模中,除了决策变量外,还有一些其他类型的变量,如中间变量、辅助变量和指示变量。每种变量在模型中都有特定的用途和意义。以下是对这些变量的详细解释: 1. 决策变量(Decision Variables) 定义&am…...
和tell())
python的seek()和tell()
seek() seek() 是用来在文件中移动指针位置的方法。它的作用是将文件内部的当前位置设置为指定的位置。 seek(offset, whence) 参数说明 offset: 这是一个整数值,表示相对于起始位置的偏移量。如果是正数,表示向文件末尾方向移动;如果是负…...

Go泛型详解
引子 如果我们要写一个函数分别比较2个整数和浮点数的大小,我们就要写2个函数。如下: func Min(x, y float64) float64 {if x < y {return x}return y }func MinInt(x, y int) int {if x < y {return x}return y }2个函数,除了数据类…...

【每日一练】python之sum()求和函数实例讲解
在Python中, sum()是一个内置函数,用于计算可迭代对象(如列表、元组等)中所有元素的总和。如下实例: """ 收入支出统计小程序 知识点:用户输入获取列表元素添加sum()函数,统计作用 "&…...

打造智慧校园德育管理,提升学生操行基础分
智慧校园的德育管理系统内嵌的操行基础分功能,是对学生日常行为规范和道德素养进行量化评估的一个创新实践。该功能通过将抽象的道德品质转化为具体可量化的指标,如遵守纪律、尊师重道、团结协作、爱护环境及参与集体活动的积极性等,为每个学…...

自定义函数---随机数系列函数
大家有没有发现平常在写随机数的时候,需要引入很多的头文件,然后还需要用一些复杂的函数,大家可能不太习惯,于是我就制作了一个头文件 // random_number.h #ifndef RANDOM_NUMBER_H // 预处理指令,防止头文件被重复包含…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
