编辑器进化 VSCode + Vim
本文作者为 360 奇舞团前端工程师
VSCode 是一款非常流行的代码编辑器。它支持多种编程语言,拥有丰富的插件和调试功能,不论是处理前端工程还是后端工程,VSCode 都能提供给开发者优秀的用户体验。
鉴于 VSCode 超高的流行度,我会默认各位使用过 VSCode,这里就不对其再多做赘述,我会着重介绍标题里的另一位主角 —— Vim。
本文会从 Vim 的设计哲学和功能特性出发,让你了解 Vim 究竟有怎样的魅力,能在 30 多年里经久不衰,成为众多用户的编辑器第一选择。之后我会回到 VSCode,聊聊如何在 VSCode 中集成 Vim 的强大能力。最后,我会给出 Vim 的学习路线,怎么样,准备好开始这场 Vim 之旅了吗?
引子
不知道大家第一次听到用到 Vim 是什么时候?对我而言,第一次用还是在大学,当时需要在 Linux 上使用 Vim 编辑一些配置文件,那时我还是是一个纯小白,对 Vim 一无所知,只是知道 Vim 是一个编辑器,进去以后我既不知道怎么输入文字,也不知道如何退出(嘿,在 Vim 里 Crtl-C 都退不出去 😂)。后面即便了解了一些基础操作,也不由得感到写起东西来费时费力,心中暗想,在命令行里写东西真是太不方便了,对那个时代程序员的 Respect 油然而生。当时的我一定想不到,我有一天会用 Vim 写一篇安利 Vim 的文章。
好了,该给大家好好介绍下 Vim 这个「老家伙」了。
「老家伙」Vim
Vim 是一款由 Bram Moolenaar 开发的文本编辑器,Vim 的名字是 Vi IMproved 的缩写,意为改进的 Vi 编辑器,于 1991 年首次发布。Vim 只有几兆的体积,但是它有着强大的文本编辑功能和高度的可定制化,有着「编辑器之神」的美誉。
Vim 确实够老了,今年 2023,它已经 32 岁了,不过这家伙还是很有活力的,最新的 Vim 9 于 2022 发布,社区也涌现除了 Neovim 这样的分支版本。另外,Vim 的用户群体也在不断扩大,Vim 的用户群体中有很多大佬,比如说 Linux 的创始人 Linus Torvalds 就是 Vim 的忠实用户。
如果你用过一些支持插件的 IDE 或编辑器,那么你一定能找到一款 Vim 插件。这不但证明了 Vim 用户群体的庞大,也证明了 Vim 的经久不衰,即使到了其他编辑器中,Vim 的操作方式依旧让大家恋恋不舍。
「专注」--- Vim 的「模式」
Vim 的哲学之一是「快速编辑文本」,这是 Vim 的核心理念,也是 Vim 的设计目标。Vim 的设计者 Bram Moolenaar 一直坚持这个哲学,他认为 Vim 的设计应该是简单的且高效的。
Vim 包含多种模式,每种模式都有不同的用途,这些模式之间可以相互切换,这也是 Vim 的核心特性。Vim 的模式粗略分为以下几种:
Normal 模式:用于文本编辑
Insert 模式:用于文本输入
Visual 模式:用于文本选择
Command 模式:用于执行命令
「模式」是 Vim 中最重要的概念,Vim 为每种模式赋予了一种场景,根据不同的场景,切换到不同的模式,让我们能够专注于当前的任务,并迅速处理。有很多人说过 Vim 的编辑模式,容易让人进入「心流」的状态,想必这就是专注的魅力。
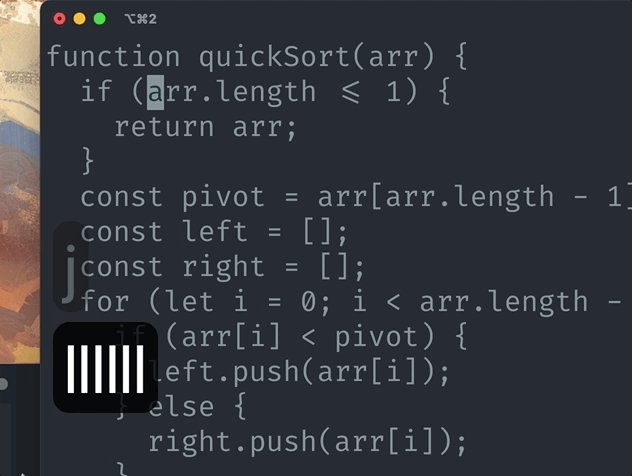
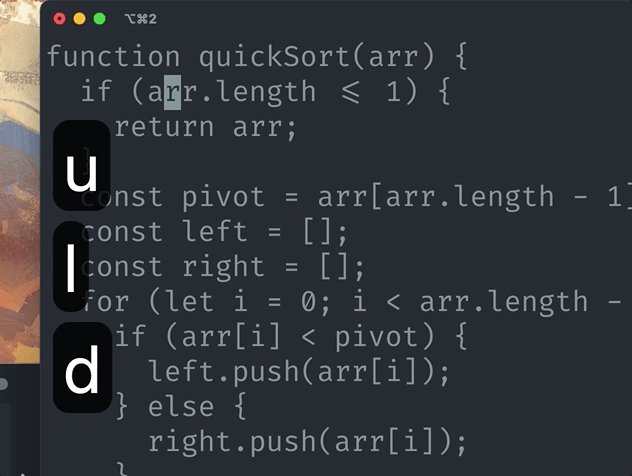
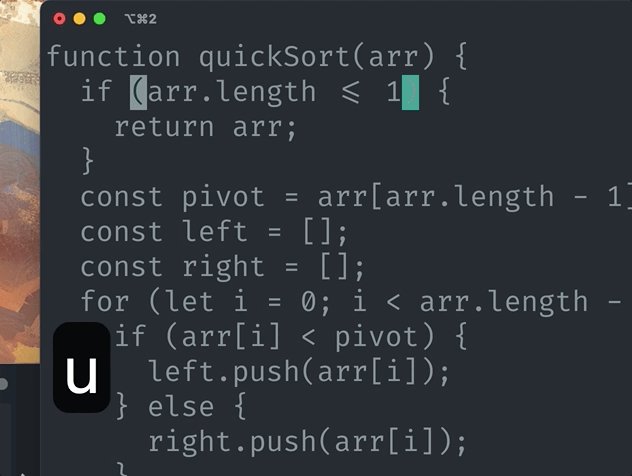
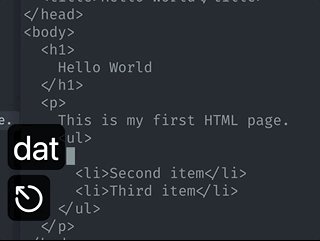
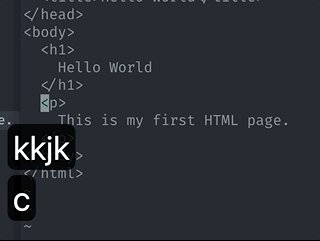
默认情况下,Vim 会进入 Normal 模式,这时可以使用 Vim 的各种命令,比如 hjkl 移动光标,dd 删除一行,u 撤销等等。
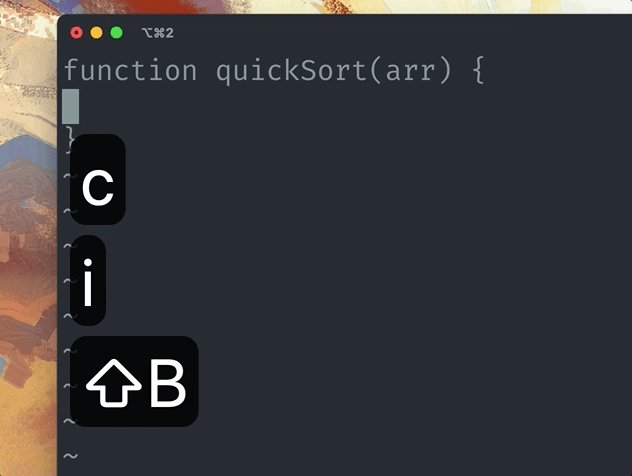
进入 Vim 后,默认为 Normal 模式。

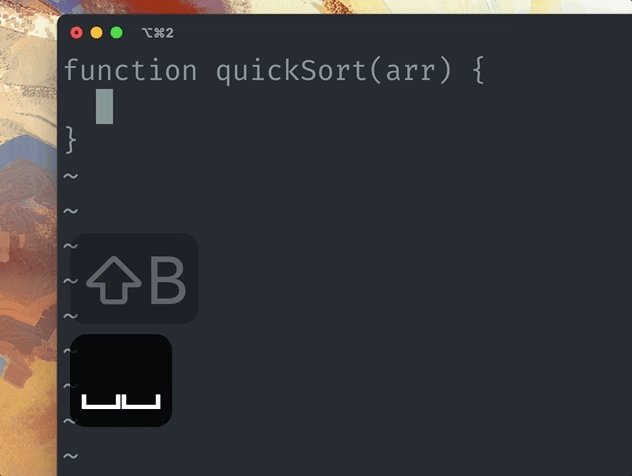
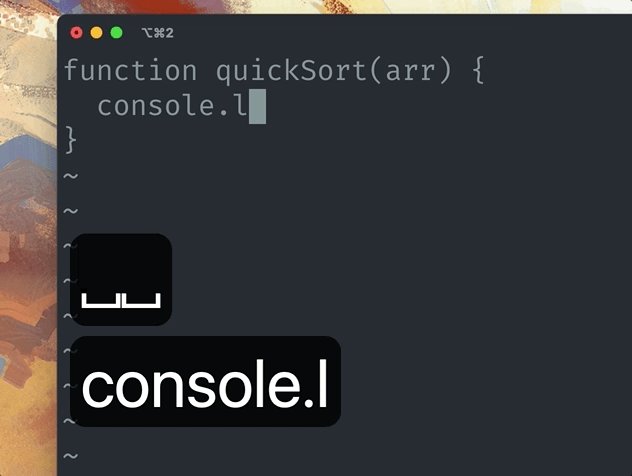
按下 i 进入 Insert 模式,此时可以输入文本。

此时按下 Esc 键,就可以回到 Normal 模式。
「简练」--- Vim 的语法
很多人都尝试要学习过 Vim,但是却被 Vim 那琳琅满目的快捷键所吓退,但是我想说它的快捷键并不复杂。
Vim 输入命令的方式非常不同,我们常规的命令就像是「和弦」,比如 CMD + C 复制,CMD + Shift + 4 截图,我们需要同时按下多个按键,这种方式叫做「组合键」。而 Vim 就像是在弹奏一段「旋律」,每个音符都是一个命令,我们按照顺序依次输入。
使用 Vim 有的时候就像是在跟它对话,你需要去学习它的语言,而不是死记硬背。人类的语言有很多语法,而 Vim 也不例外,我们来学习其中最重要的一种,这种语法足够覆盖大部分场景了:
verb + noun或者说 「动词」+「名词」。我举一个例子,dw 这个命令可以理解为 delete word,d 是动词,w 是名词,d 是删除,w 是单词,所以 dw 就是删除单词。同理,ce 就是 change end,c 是修改,e 是结尾,所以 ce 就是修改文本直到单词结尾。
⚠️ 这里用了不太准确的说法,旨在让大家理解 Vim 的语法,对于命令的准确解释下文会进一步介绍。
我们还可以加入数字,比如 2dw 或 d2w 来执行 2 次 dw 命令,这样就可以删除两个单词了。
这太令人兴奋了,这意味着我们只要学会 Vim 这门语言的「单词」,我们就能随意排列组合,创造出无数的命令,和 Vim 畅快的对话。
用更 Vim 的话来说:
动词:Operator(操作符)
名词:
Motion(动作)
Text Object(文本对象)
接下来,我会分别介绍这三个基本概念。
「明了」--- Operator
Operator 是 Vim 负责编辑的命令,它们是一种动作,比如:
dDelete 删除cChange 修改yYank 复制pPut 粘贴~反转大小写
而由于行操作太常见了,所以 Vim 设计了一些快捷指令:
dd删除一行yy复制一行cc修改一行D删除到行尾C修改到行尾
「精准」--- Motion
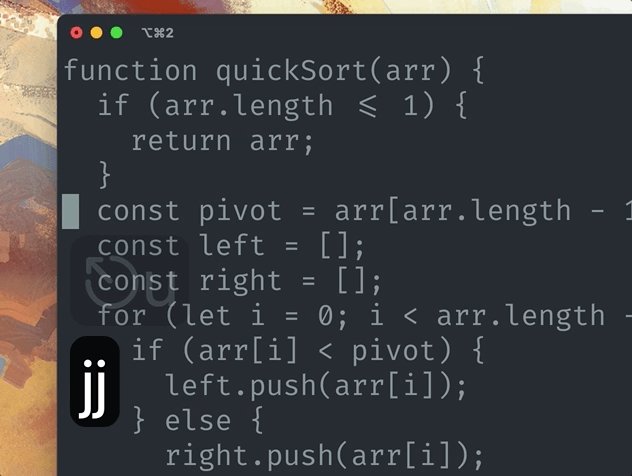
Motion 是 Vim 负责移动光标的命令。最最基础的命令就是 hjkl,它们分别代表光标的上下左右移动:

但是这些命令只能移动一个字符,如果我们想要移动到指定的位置,就需要使用更加精准的命令了:
wWord 下一个word的开头eEnd 下一个word的结尾f{character}Find 到本行下一个指定字符
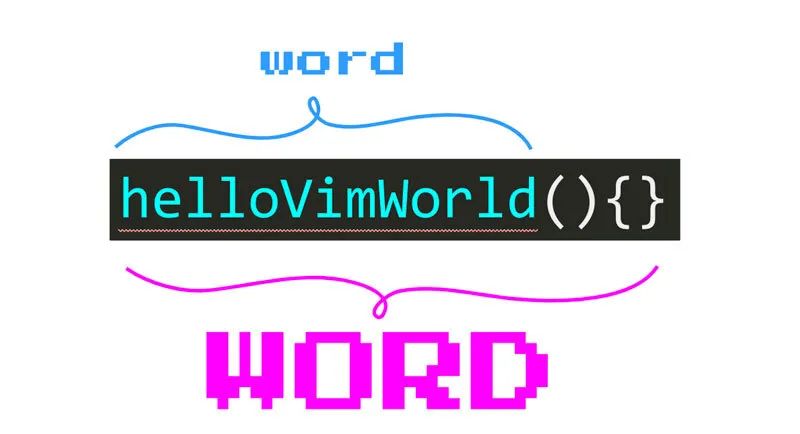
其中 word 在 Vim 中是一个特殊的概念,它是由字母、数字、下划线组成的字符串,比如 hello_world,helloWorld,hello123 都是 word。而我们平时编写代码时,经常会带上特殊符号,诸如 helloWorld(),helloWorld!,helloWorld?,这些都不是 word。不过 Vim 中存在 WORD 的概念,标记了由空格分割的字符串,Vim 为我们提供了 W,E 这些命令,它们的作用和 w,e 命令一样,只是它们会跳过特殊符号。

很可惜,Vim 默认并不识别中文的词语,虽说可以通过一些 Vim 插件来实现,但是这并不在本文的讨论范围内。我们更多将 Vim 用作编程,所以中文支持其实我认为意义不大。
「魔法」--- Text Object
Text Object 标明了 Vim 中一个「文本组」。这是我最爱的 Vim 特性,没有之一,是真正让我爱上 Vim 的原因。
Text Object 有两种描述词:
i{object}:Inner Object,内部对象a{object}:A Object,外部对象
对象类型就多了,比如:
wWord 单词bBracket 括号BBig bracket 大括号tTag 标签"引号
比方说 (hello vim),就是一个文本对象:
ib:Inner bracket,内部括号,Vim 会选择hello vimab:A bracket,外部括号,Vim 会选择(hello vim)
在加上我们之前学到的 Operator,我们就可以做出很多有趣的事情了:
通过 dib 快速的删除括号中的内容,通过 dab 快速的删除括号以及括号中的内容:

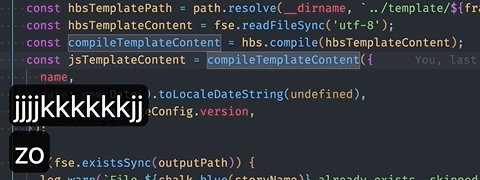
通过 ciB 快速删除大括号中的内容,来重写整个函数:

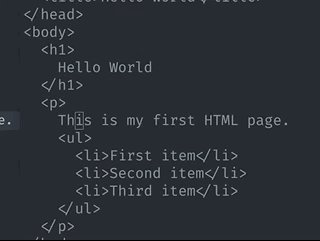
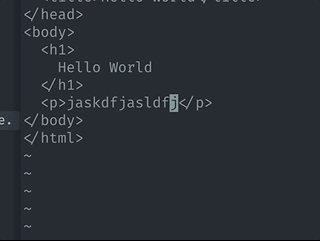
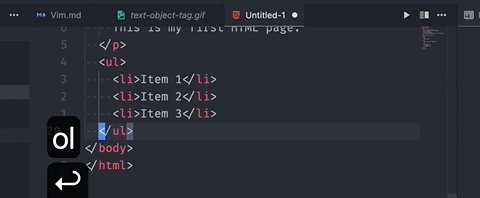
通过 dit 快速删除 HTML 标签中的内容:

当你意识到 Vim 可以按一定语义来分割文本的时候,你就能深深体会到 Vim 的强大了。
回到 VSCode
嘿,Vim 说的够多了,不知道你是否能感受到 Vim 的魅力。Vim 不断成长,社区繁荣发展,Vim 可以通过各种插件强化自身,以至于不输市面上任何一款 IDE。

不过,我并不喜欢使用纯 Vim 开发。我也多次尝试过,但总是被各种插件问题搞的头大,最后我跟自己和解了,我爱 Vim 的编辑模式,但不得不说,VSCode 是目前来说我最喜欢的编辑器,它的许多功能早就成为我工作中必不可少的部分了(比如万能的 CMD + P CMD + Shift + P),其稳定的插件市场也让人安心。所以 VSCode + Vim 插件,对于我来说,就是双剑合璧!
如果你还不想成为一个 Vim 专家,想要开箱即用的使用 Vim 最核心的功能,那么我强烈推荐你使用 VSCodeVim 插件。
VSCodeVim 是一款为 VSCode 设计的 Vim 模拟器,它把 Vim 中的各种操作映射到 VSCode 中,让你可以在 VSCode 中使用 Vim 的编辑模式。虽说无法体验 Vim 的全部功能,但是它已经足够高效好用了。
进入 VSCode 插件市场,搜索 Vim,安装 Vim 插件即可。

此时你进入 VSCode,打开一个文件,应该就能注意到那个在 Vim 中很常见的闪烁光标了,左下角也会有一个 -- NORMAL --,用来表示现在所处的模式。
好了,你可以开始使用 VSCodeVim 了,尝试下我们之前说的一些命令吧!
VSCodeVim 的功能扩充
VSCodeVim 是个有趣的插件,它不仅仅是一个 Vim 模拟器,它还扩充了原本的 Vim 的功能,将 VSCode 中的一些功能映射到了 Vim 中。
首先,它扩充了 Text Object:
e:Entire file,整个文件q:Quote,引号(单引号、双引号、反引号)a:Argument,参数
这个 daa 我真的是太常用了,能够快速的删除一个参数。

除此之外,还有一些其他的 Vim 操作,也都映射为了 VSCode 的功能,而且我觉得比原版更好用,比如:zc zo 可以开关折叠,zR zM 可以折叠所有或者展开所有。

VSCodeVim 中的插件
Vim 插件是 Vim 的延伸,提供了相当强大的能力,一些常用 Vim 插件已经被 VSCodeVim 集成了,比如:「Vim Surround」。
它可以让你快速的给文本 添加 / 删除 / 修改 括号、引号、标签等等。
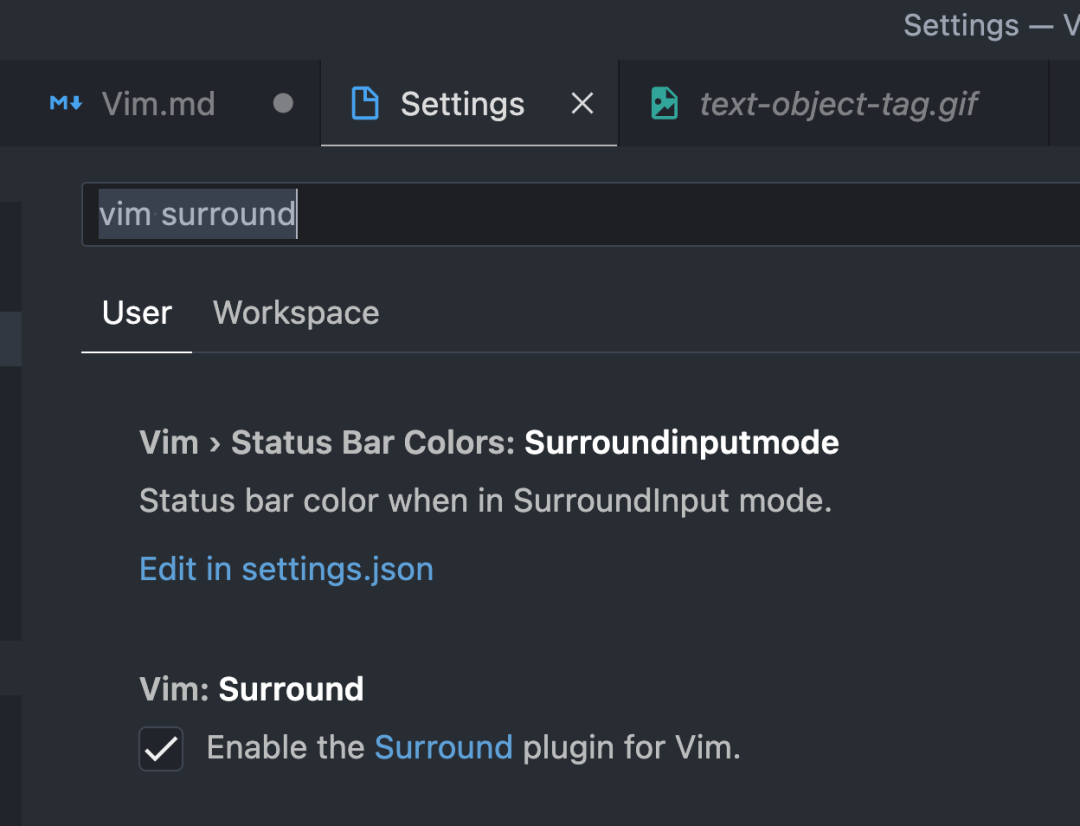
你可以通过检查一下 VSCode 配置文件,确认 Vim Surround 插件是开启的:

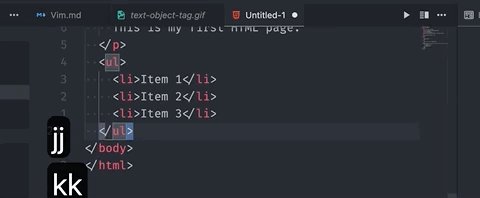
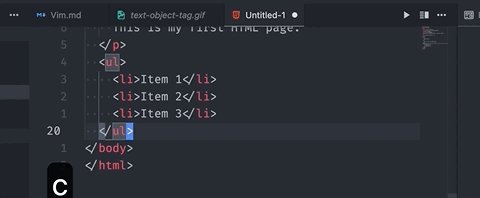
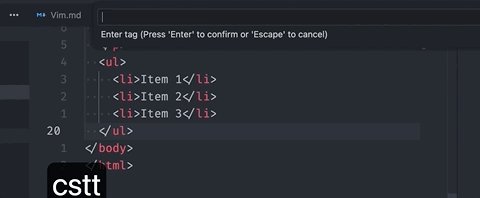
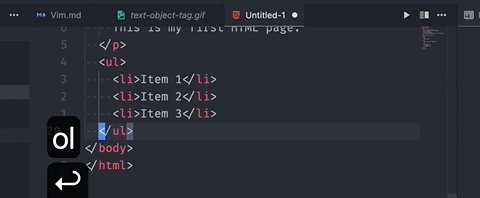
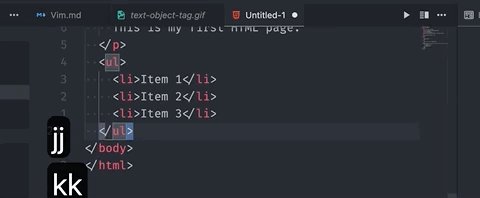
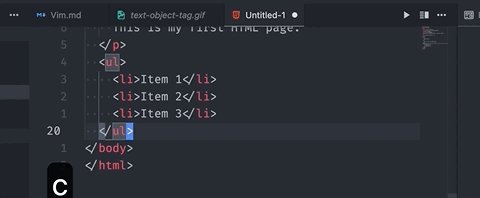
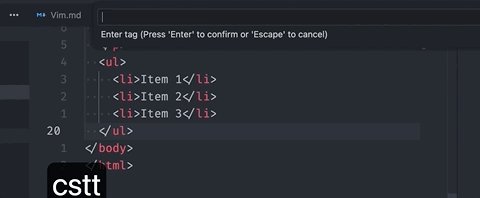
比如一个相当常见的场景,如果你想要修改一个标签名,可以这样:

cs 意为 Change Surround,呼出 Vim Surround 插件,t 意为 Tag。cstt 合起来就是 Change Surround from Tag to Tag,也就是 「修改围绕的标签为另一个标签」。
如何自定义快捷键
Vim 的精髓之一就在于自定义快捷键,这样用户就能根据自己的习惯来使用 Vim,而不是被 Vim 的快捷键束缚住。VSCodeVim 当然也支持自定义快捷键,你可以在 VSCode 的设置中找到 vim.normalModeKeyBindings 和 vim.insertModeKeyBindings,分别对应 Vim 的 Normal 模式和 Insert 模式。
Vim 为了防止用户自定义快捷键和 Vim 内置快捷键冲突,会建议用户在自定义快捷键前面加上一个 「Leader Key」记作 <Leader>,默认为 \,你可以在 VSCode 的设置中找到 vim.leader 来修改它。
{"vim.leader": "<Space>","vim.normalModeKeyBindingsNonRecursive": [{"before": ["J"],"after": ["5", "j"]},{"before": ["K"],"after": ["5", "k"]},{"before": ["<Leader>", "j"],"after": ["J"]},]
}比如我们可以进行如上的配置,使用 J 和 K 来快速的上下移动。而为了避免和 Vim 内置快捷键 J 冲突,我们可以使用 <Leader> + j 来代替 J。
除了用来覆盖 Vim 的快捷键,我们还可以来定义一些新的快捷键来调用 VSCode 的能力,比如可以添加下面的配置:
{"vim.normalModeKeyBindingsNonRecursive": [{"before": ["<Leader>", "p"],"commands": ["workbench.action.showCommands",]},]
}这样我们就可以通过 <Leader> + p 来调出 VSCode 的命令面板了。
VSCode 的 commands 可以通过查看 VSCode 的快捷键设置 JSON 文件来查看。
何去何从
非常感谢你能看到这里,朋友。希望我能通过这篇文章让你一窥 Vim 的强大能力。我相信 Vim + VSCode 一定会给你带来很多惊喜。
受限于篇幅,本文只展现了 Vim 很小的一部分,还有很多很酷的东西我没有提到,诸如:
查找替换
. 命令
寄存器
Ex command
Vim script
NeoVim
一系列 Vim 插件
但 VSCodeVim 并无法提供 Vim 全部的能力,所以你可以先学习 Vim 的基础操作,然后再使用 VSCodeVim 来提升你的开发效率,你可以选择性(着重看基础命令,跳过 Vim Script 和 插件开发)的看看下面这些资料,特别是 Boost Your Coding Fu With VSCode and Vim 这本书:
vimtutor,在你安装好 Vim 之后,可以通过
vimtutor命令来学习 Vim 的基础操作。Boost Your Coding Fu With VSCode and Vim,这是一本 VSCode + Vim 的书籍,它会带你一步步的使用 VSCode + Vim 来提升你的开发效率。
Learn Vim (the Smart Way),这是一本非常好的 Vim 入门书籍,它会带你从 Vim 的基础操作,到 Vim 的高级操作,再到 Vim 的插件开发。
Vim Adventures,这是一个非常有趣的 Vim 游戏,它会带你一步步的学习 Vim 的基础操作。
靡不有初,鲜克有终,Vim 有一定的学习曲线,希望你能给自己多一点时间去适应它,我相信 Vim 不会让你失望。
参考资料
Vim Wiki
Learn Vim (the Smart Way)
Boost Your Coding Fu With VSCode and Vim
相关文章:

编辑器进化 VSCode + Vim
本文作者为 360 奇舞团前端工程师VSCode 是一款非常流行的代码编辑器。它支持多种编程语言,拥有丰富的插件和调试功能,不论是处理前端工程还是后端工程,VSCode 都能提供给开发者优秀的用户体验。鉴于 VSCode 超高的流行度,我会默认…...

LearnOpenGL-高级OpenGL-6.天空盒
本人刚学OpenGL不久且自学,文中定有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/LearnOpenGLProject 文章目录天空盒介绍如何采样OpenGL纹理目标例子0:天空盒效果环境映射反射例子1:Cube…...

Printk打印内核日志
一、背景 Linux 内核中提供了内核日志打印的工具printk。它的使用方式C语言中的printf是类似的。接下来我们介绍一下printk的使用方式。本文以打印Binder中的日志为例,进行演示。 printk的方法声明和日志级别binder驱动中增加 打印代码android系统中查看日志信息 …...

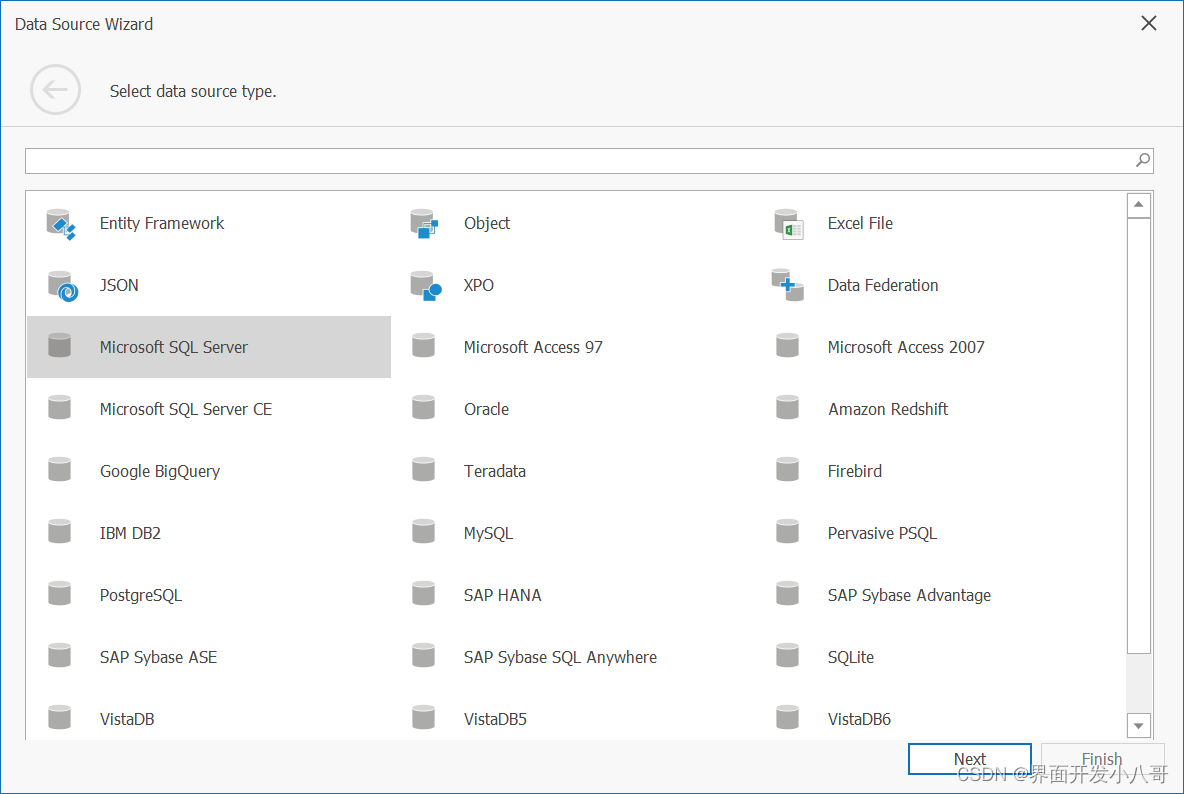
界面控件DevExpress WPF 202计划发布的新功能合集
DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。本文将介绍今年DevExpr…...

Spring Cloud Alibaba 微服务2,注册中心演变 + Nacos注册中心与配置中心
目录专栏导读一、什么是Nacos?二、注册中心演变及其设计思想1、RestTemplate调用远程服务2、通过Nginx维护服务列表(upStream)3、通过Nacos实现注册中心4、心跳版Nacos三、Nacos Discovery四、Nacos核心功能1、服务注册2、服务心跳3、服务同步…...

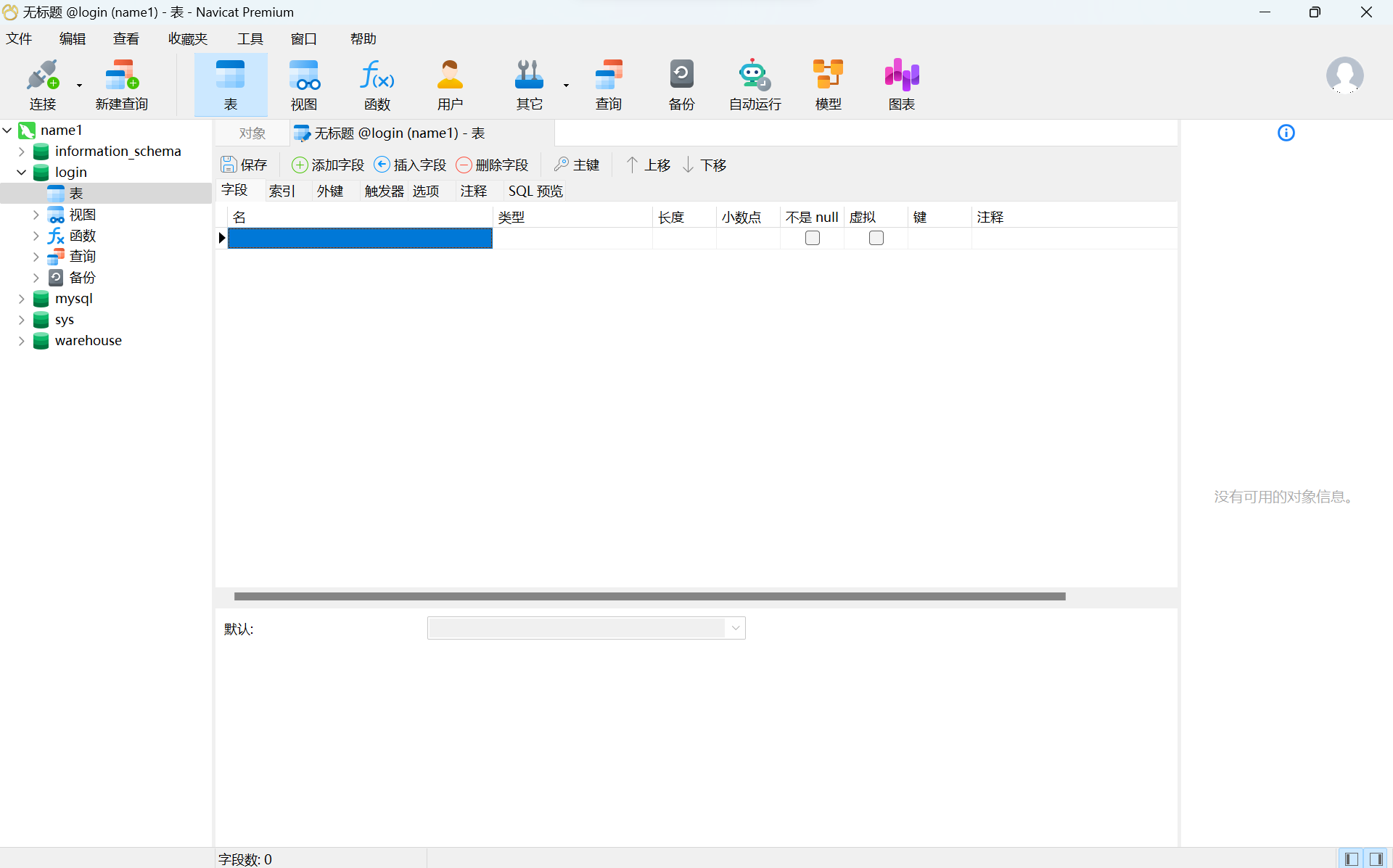
Navicat 图形化界面工具
Navicat 介绍 Navicat是一套可创建多个连接的数据库管理工具,用以方便管理 MySQL、Oracle、SQL Server等不同类型的数据库 目录 Navicat 介绍 Navicat 下载 Navicat 安装 Navicat 使用 Navicat连接MySQL数据库 Navicat创建数据库和表 Navicat 下载 1、点击这…...

2023年网络安全比赛--attack(新)数据包分析中职组(超详细)
一、竞赛时间 180分钟 共计3小时 任务环境说明: 1 分析attack.pcapng数据包文件,通过分析数据包attack.pcapng找出恶意用户第一次访问HTTP服务的数据包是第几号,将该号数作为Flag值提交; 2.继续查看数据包文件attack.pcapng,分析出恶意用户扫描了哪些端口,将全部的端口号…...
)
C语言之extern(七十)
extern同一个文件:修饰变量声明#include <stdio.h>int add(){extern int x,y;return x y; }int main(){printf("%d\n", add()); }int x 10; int y 20;extern文件之间:修饰函数声明<1>.add.cint sum(){extern int x ;extern in…...

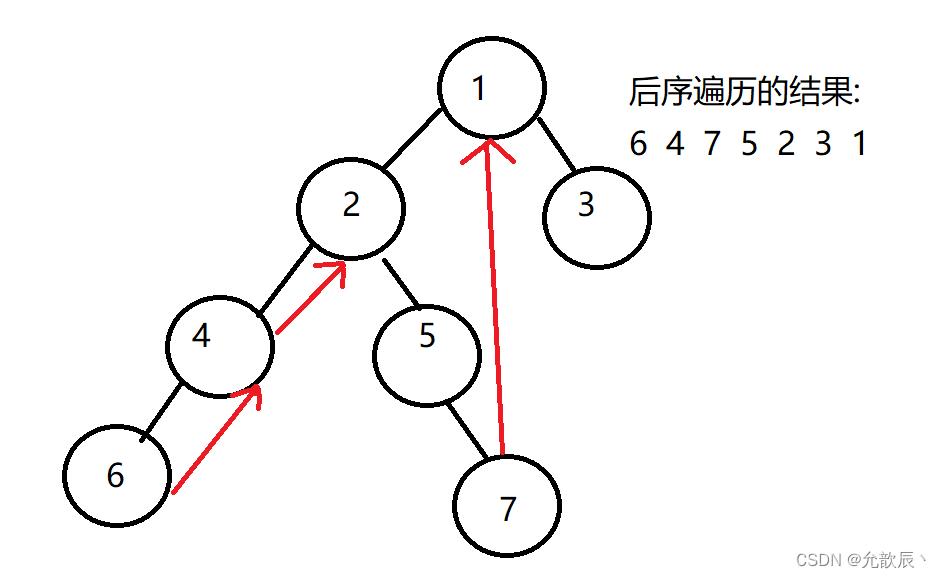
树的前中后序的Morris遍历
目录 一.Morris遍历 1.什么是Morris遍历 2.基本思想 3.Morris遍历的优点和缺点 4.知识回顾----二叉树的线索化 二.中序Morris遍历 1.中序Morris遍历的分析 2.中序Morris遍历的思路 3.具体的代码实现 三.前序Morris遍历 1.前序Morris遍历的思路 2.具体的代码实现 四…...

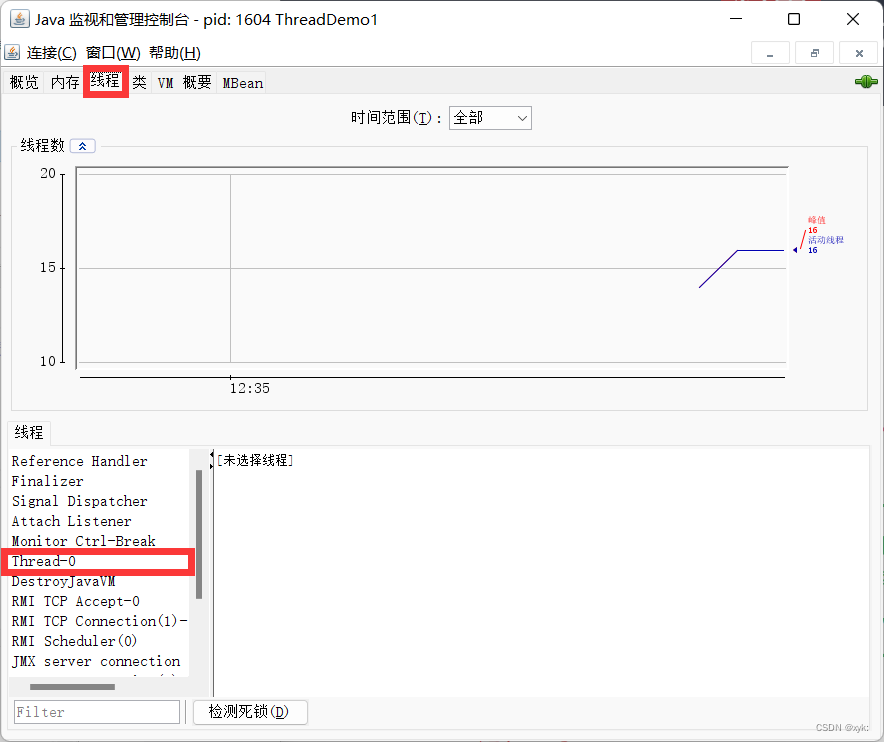
到底什么是线程?线程与进程有哪些区别?
上一篇文章我们讲述了什么是进程,进程的基本调度 http://t.csdn.cn/ybiwThttp://t.csdn.cn/ybiwT 那么本篇文章我们将了解一下什么是线程?线程与进程有哪些区别?线程应该怎么去编程? 目录 http://t.csdn.cn/ybiwThttp://t.csdn…...

你真的知道如何系统高效地学习数据结构与算法吗?
文章目录前言:什么是数据结构?什么是算法?学习这个算法需要什么基础?学习的重点在什么地方?一些可以让你事半功倍的学习技巧1.边学边练,适度刷题2.多问、多思考、多互动3.打怪升级学习法4.知识需要沉淀&…...

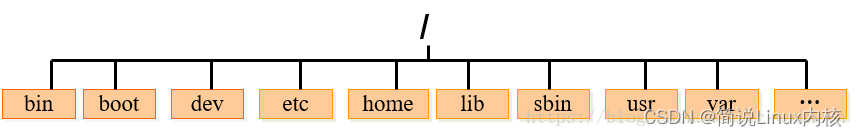
Linux操作系统基础的常用命令
1,Linux简介Linux是一种自由和开放源码的操作系统,存在着许多不同的Linux版本,但它们都使用了Linux内核。Linux可安装在各种计算机硬件设备中,比如手机、平板电脑、路由器、台式计算机。1.1Linux介绍Linux出现于1991年,…...

Jasypt加密库基本使用方法
目录 1 Jasypt简介... 2 基础知识回顾... 3 Jasypt基本加密器... 4 JasyptPBE加密器... 5 Jasypt池化加密器... 6 Jasypt客户端工具... 7 JasyptSpringboot基本用法... 8 JasyptSpringboot自定义加密器... 9 JasyptSprin…...

C++并发编程之五 高级线程管理
文章目录5.1.1 线程池5.1.1 线程池 在前面我们引入了线程的通信和同步手段,那么为什么还要引入线程池呢? 线程池是一种管理多个线程的技术,它可以减少线程的创建和销毁的开销,提高并发性能。线程池中有一定数量的空闲线程&#x…...

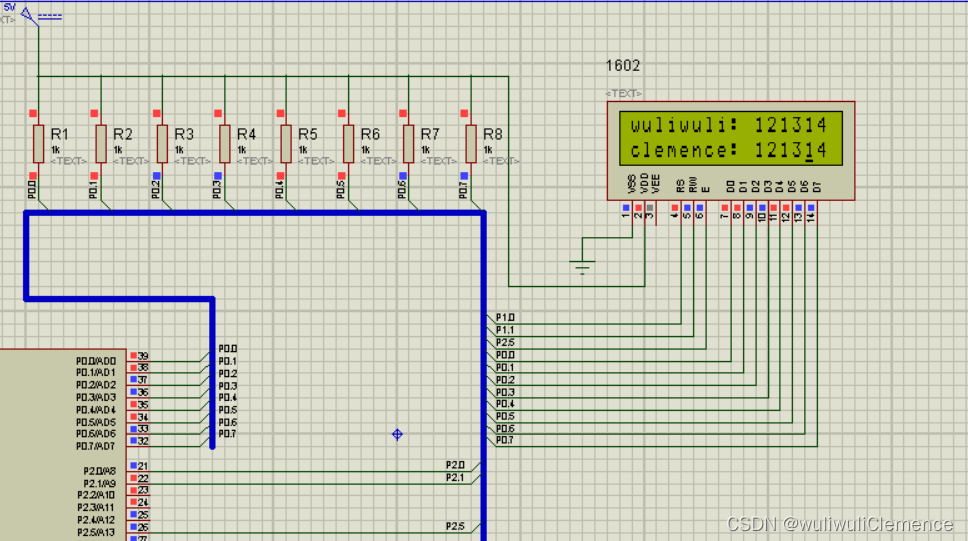
单片机——IIC协议与24C02
1、基础知识 1.1、IIC串行总线的组成及工作原理 I2C总线只有两根双向信号线。一根是数据线SDA,另一根是时钟线SCL。 1.2、I2C总线的数据传输 I2C总线进行数据传送时,时钟信号为高电平期间,数据线上的数据必须保持稳定,只有在时钟…...

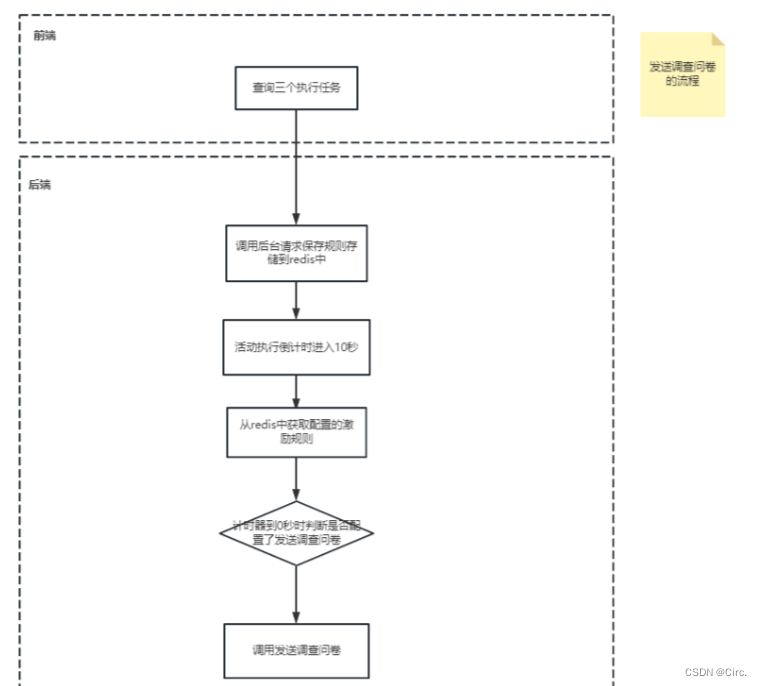
案例05-将不必要的逻辑放到前端(发送调查问卷)
目录一:背景介绍背景二:思路&方案重大问题:解决办法优点:三:总结一:背景介绍 本篇博客书写的意义是警示大家不必把不必要的逻辑放到前端。 明确前后端分离的意义。 背景 下面的主要逻辑是࿱…...

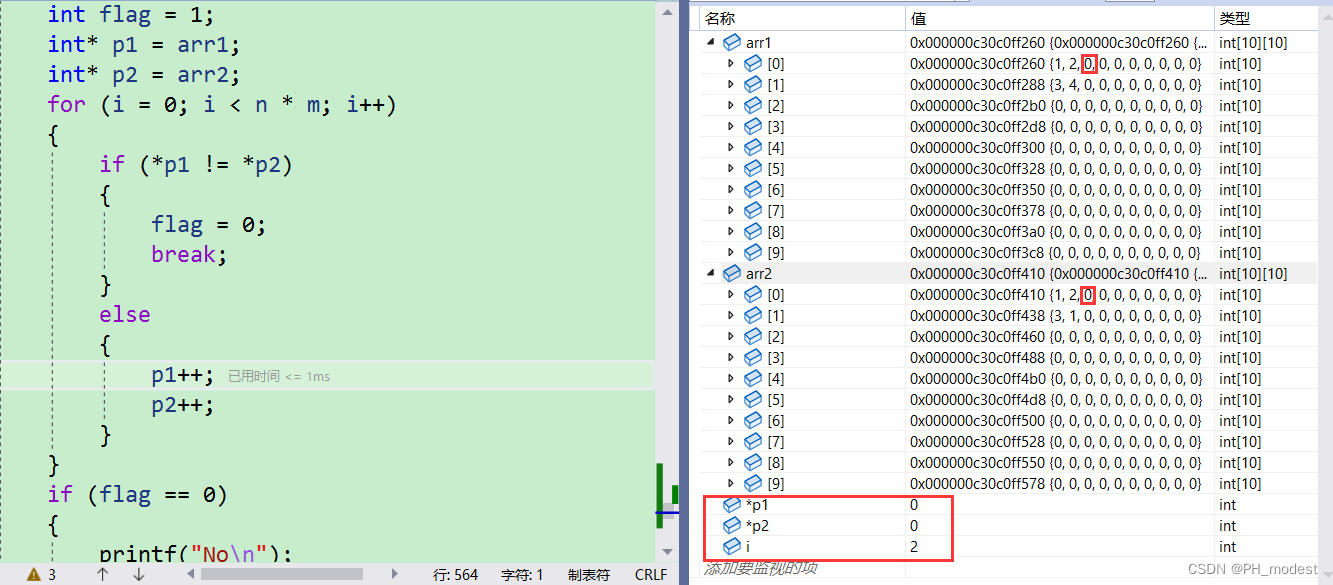
【每日一题】——矩阵相等判定
🌏博客主页:PH_modest的博客主页 🚩当前专栏:每日一题 💌其他专栏: 🔴 每日反刍 🟢 读书笔记 🟡 C语言跬步积累 🌈座右铭:广积粮,缓称…...

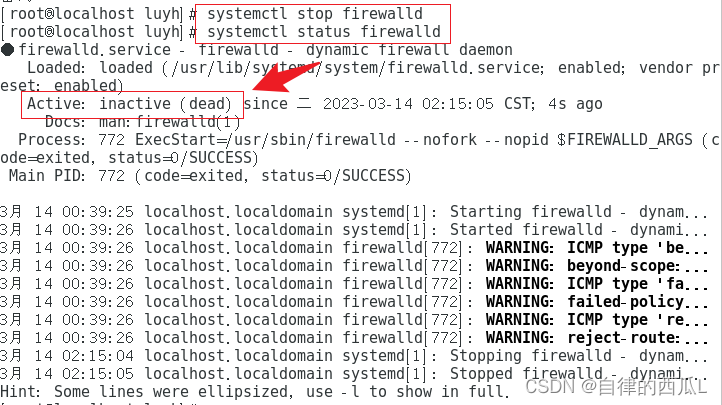
Linux防火墙的关闭
查看防火墙的状态打开终端输入如下命令systemctl status firewalld如图所示:running表示防火墙目前处于打开状态输入命令进行关闭防火墙:systemctl stop firewalld如图所示正常的用户是没有权限的,需要输入管理员的密码才能够进行关闭防火墙。…...

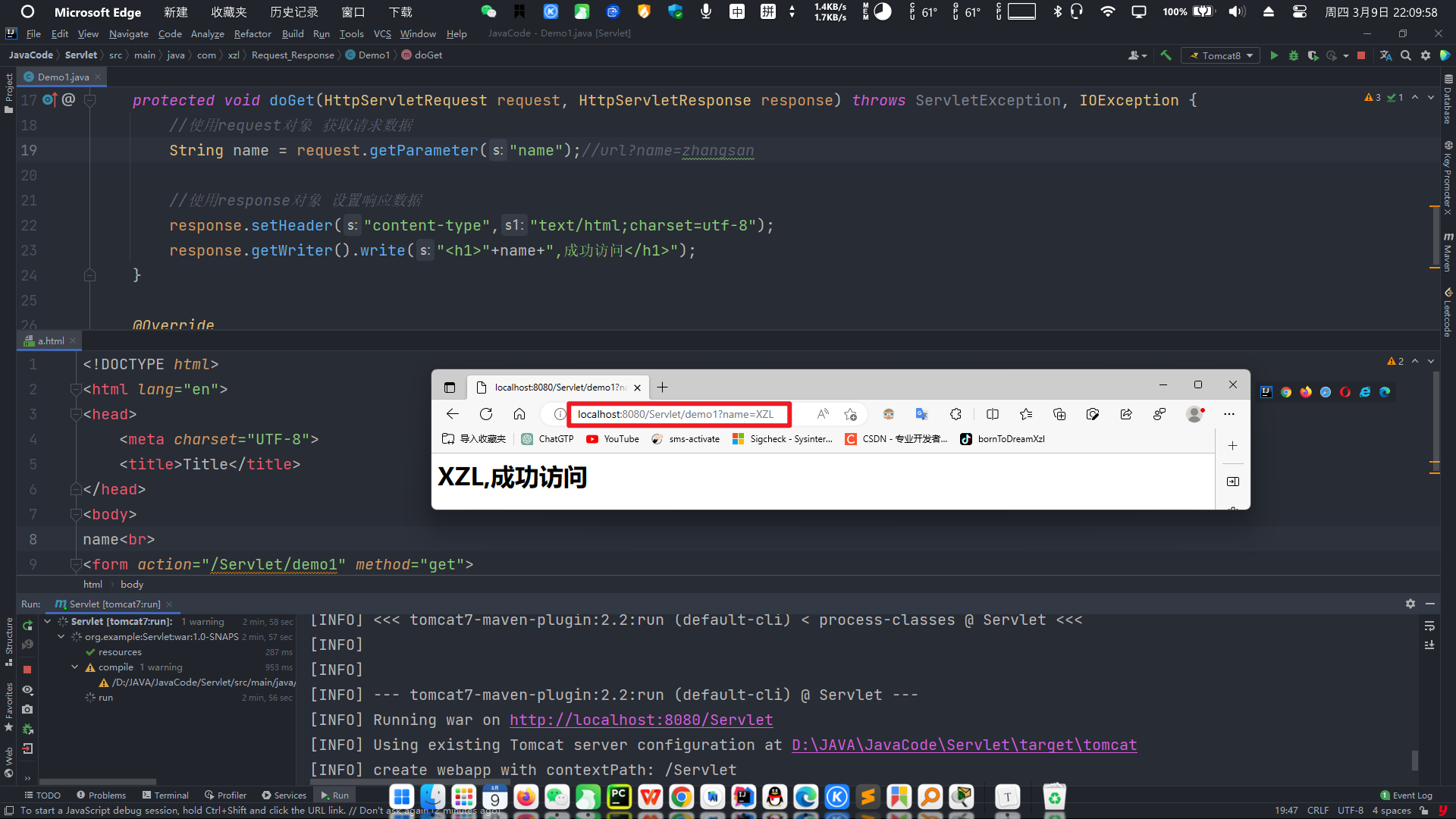
Request和Response的概述
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,输出优质文章⭐作者主页:︶ㄣ释然⭐如果觉得文章写的不错,欢迎点个关注😉有写的不好的地方也欢迎指正,一同进步😁Request和Respo…...

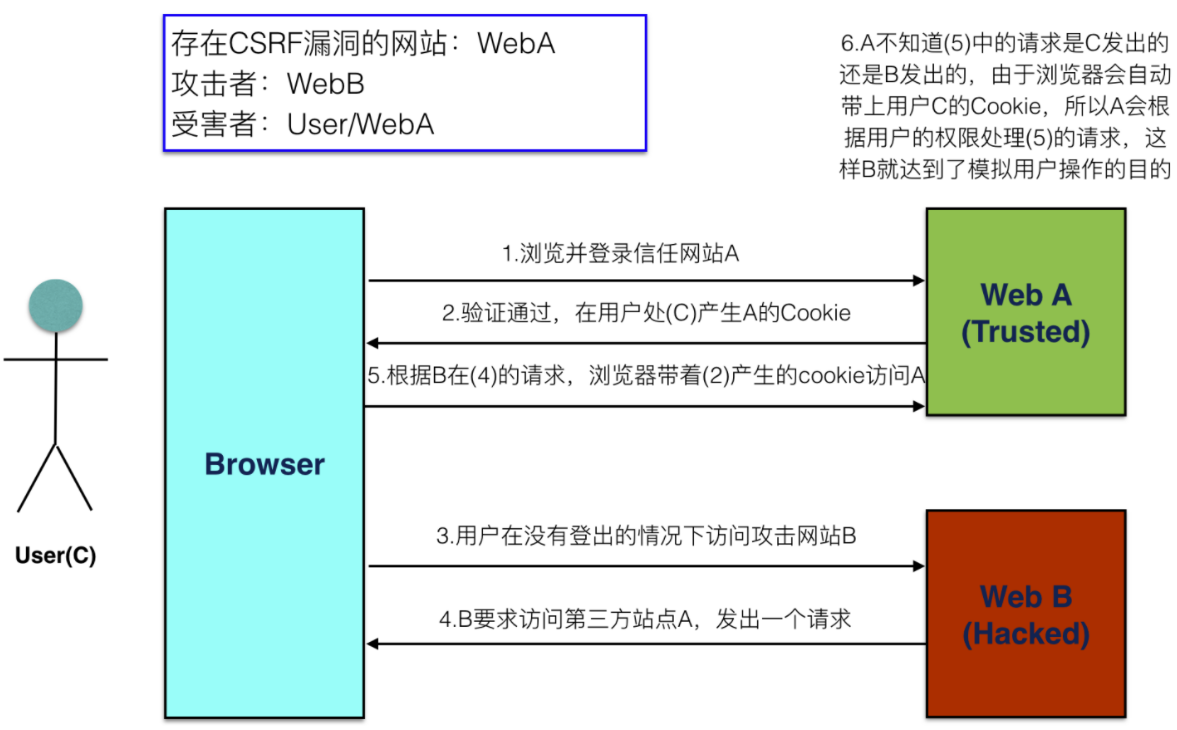
常见的Web安全漏洞:SYN攻击/CSRF/XSS
一、SYN攻击(属于DOS攻击) 什么情况下被动方出现SYN_RCVD状态?(flood攻击服务) 客户伪造 ip 端口, 向服务端发送SYN请求。完成2次握手,第三次服务端 等待客户端ACK确认,但由于客户不存在服务端一直未收到确认&#…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
