Vite的WebSocket
Vite的webSocket
- Socket
- Java Socket
- 概述
- 工作原理
- 优势
- 劣势
- Java WebSocket
- 概述
- 工作原理
- 代码示例
- nodeJS WebSocket
- 优势
- 劣势
- vite中的WebSocket💫
- 代码示例
- 使用vite进行创建服务器并对Vue实行HMR
- 总结
Socket
Java 中的 Socket 与 WebSocket 都用于网络通信,但它们有不同的用途和实现方式。下面是 Java 的 Socket 和 WebSocket 的区别及其应用场景。
Java Socket
概述
Socket:Socket 是传统的网络通信方式,使用 TCP(传输控制协议)或 UDP(用户数据报协议)进行点对点通信。
API:Java 提供了 java.net 包中的 Socket 类和 ServerSocket 类来实现客户端和服务器之间的通信。
工作原理
建立连接:
客户端:创建一个 Socket 对象,连接到指定的服务器和端口。
服务器:创建一个 ServerSocket 对象,绑定到指定的端口,并监听客户端的连接请求。
数据传输:连接建立后,客户端和服务器可以通过输入输出流 (InputStream 和 OutputStream) 进行数据传输。
关闭连接:通信结束后,客户端和服务器都需要关闭连接。
####代码示例
客户端代码
import java.io.*;
import java.net.*;public class Client {public static void main(String[] args) {try {Socket socket = new Socket("localhost", 8080);PrintWriter out = new PrintWriter(socket.getOutputStream(), true);BufferedReader in = new BufferedReader(new InputStreamReader(socket.getInputStream()));out.println("Hello Server");System.out.println("Server says: " + in.readLine());in.close();out.close();socket.close();} catch (IOException e) {e.printStackTrace();}}
}服务器代码
import java.io.*;
import java.net.*;public class Server {public static void main(String[] args) {try {ServerSocket serverSocket = new ServerSocket(8080);System.out.println("Server is listening on port 8080");while (true) {Socket clientSocket = serverSocket.accept();System.out.println("Client connected");PrintWriter out = new PrintWriter(clientSocket.getOutputStream(), true);BufferedReader in = new BufferedReader(new InputStreamReader(clientSocket.getInputStream()));String message = in.readLine();System.out.println("Client says: " + message);out.println("Hello Client");in.close();out.close();clientSocket.close();}} catch (IOException e) {e.printStackTrace();}}
}优势
低级控制:提供了对网络通信的底层控制,可以定制化通信协议。
灵活性:支持各种协议(如 TCP 和 UDP)和各种应用场景。
劣势
复杂性:需要手动处理连接的建立、数据的传输和连接的关闭。
实时性:不适合需要实时双向通信的场景,如实时聊天和在线游戏。
Java WebSocket
概述
WebSocket:WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,适用于需要实时通信的 Web 应用。
API:Java 提供了 javax.websocket 包来实现 WebSocket 客户端和服务器。
工作原理
建立连接:
客户端向服务器发送一个 HTTP 请求,要求将连接升级为 WebSocket 连接。
握手:服务器同意升级连接,并返回一个 101 Switching Protocols 状态码。
数据传输:连接建立后,客户端和服务器可以在单个连接上相互发送文本或二进制数据包。
关闭连接:任何一方都可以随时关闭连接。
代码示例
客户端代码
import javax.websocket.*;
import java.net.URI;@ClientEndpoint
public class WebSocketClient {@OnOpenpublic void onOpen(Session session) {System.out.println("Connected to server");session.getAsyncRemote().sendText("Hello Server");}@OnMessagepublic void onMessage(String message) {System.out.println("Server says: " + message);}@OnClosepublic void onClose(Session session, CloseReason closeReason) {System.out.println("Connection closed: " + closeReason);}public static void main(String[] args) {WebSocketContainer container = ContainerProvider.getWebSocketContainer();try {URI uri = new URI("ws://localhost:8080/websocket");container.connectToServer(WebSocketClient.class, uri);} catch (Exception e) {e.printStackTrace();}}
}服务端
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;@ServerEndpoint("/websocket")
public class WebSocketServer {@OnOpenpublic void onOpen(Session session) {System.out.println("Client connected");}@OnMessagepublic void onMessage(String message, Session session) {System.out.println("Client says: " + message);try {session.getBasicRemote().sendText("Hello Client");} catch (IOException e) {e.printStackTrace();}}@OnClosepublic void onClose(Session session, CloseReason closeReason) {System.out.println("Connection closed: " + closeReason);}
}nodeJS WebSocket
在浏览器端,使用 WebSocket 非常简单。现代浏览器都内置了 WebSocket 支持。
// 创建 WebSocket 连接
const socket = new WebSocket('ws://localhost:8080');// 连接打开事件
socket.addEventListener('open', function (event) {console.log('WebSocket is open now.');// 发送数据到服务器socket.send('Hello Server!');
});// 监听消息事件
socket.addEventListener('message', function (event) {console.log('Message from server ', event.data);
});// 监听关闭事件
socket.addEventListener('close', function (event) {console.log('WebSocket is closed now.');
});// 监听错误事件
socket.addEventListener('error', function (event) {console.error('WebSocket error observed:', event);
});使用 ws 库可以轻松实现 WebSocket 服务器。
const WebSocket = require('ws');const wss = new WebSocket.Server({ port: 8080 });wss.on('connection', function connection(ws) {console.log('Client connected');// 监听消息事件ws.on('message', function incoming(message) {console.log('received: %s', message);// 发送消息给客户端ws.send('Hello from server');});// 监听关闭事件ws.on('close', function close() {console.log('Client disconnected');});
});优势
实时通信:提供了低延迟的双向通信(全双工通信),适合需要实时交互的应用。
简化开发:API 更高层次,封装了连接建立、数据传输和连接关闭的细节。
高效性:在建立连接后,数据帧的开销较小,适合频繁的数据交换。
劣势
依赖 Web 环境:通常用于 Web 应用,需要在支持 WebSocket 的环境中使用。
较高资源消耗:持久连接会占用服务器资源。
防火墙问题:有些防火墙和代理服务器可能会阻止 WebSocket 连接。
vite中的WebSocket💫
Vite 提供了一种快速开发体验,其中包括浏览器的自动刷新(热模块替换,HMR)。Vite 内部通过 WebSocket 实现了这一功能,当代码发生变化时,Vite 会通知浏览器进行刷新。
主要步骤
1.启动 WebSocket 服务器:
Vite 在开发服务器启动时,会创建一个 WebSocket 服务器,监听文件变化。
2.文件变化检测:
当文件发生变化时,Vite 会检测到并通知 WebSocket 服务器。
3.通知浏览器:
WebSocket 服务器会将文件变化的消息推送到连接的浏览器客户端。
4.浏览器处理变化:
浏览器通过 WebSocket 接收到消息后,会根据变化类型进行处理,如重新加载模块或刷新页面。
代码示例
下面是 Vite 内部的一些关键代码,展示了如何实现这些步骤。注意,这只是简化的示例代码。
//启动服务器
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 3000 });wss.on('connection', (ws) => {console.log('Client connected');ws.on('message', (message) => {console.log('Received:', message);});
});
//监听文件变化
const chokidar = require('chokidar');
const watcher = chokidar.watch('./src');watcher.on('change', (path) => {console.log(`File ${path} has been changed`);broadcast({ type: 'reload', path });
});function broadcast(data) {wss.clients.forEach((client) => {if (client.readyState === WebSocket.OPEN) {client.send(JSON.stringify(data));}});
}
//在浏览器端,Vite 会注入一些客户端代码来处理 WebSocket 消息。
const socket = new WebSocket('ws://localhost:3000');socket.addEventListener('message', (event) => {const data = JSON.parse(event.data);if (data.type === 'reload') {location.reload();}
});使用vite进行创建服务器并对Vue实行HMR
//开启一个服务
import { createServer } from 'vite';const server = createServer({server: {port: 3000}
});server.listen();
//使用 @vitejs/plugin-vue 插件实现 Vue 组件的 HMR:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';export default defineConfig({plugins: [vue()],
});总结
- WebSocket 为 Web 应用提供了一种高效的实时通信方式,适用于各种需要低延迟数据传输的场景。通过简单的 API,开发者可以轻松实现 -WebSocket 的客户端和服务器,并创建各种实时交互应用。
- Java Socket:适合需要低级别控制和灵活性较高的网络通信场景,如文件传输、远程控制等。
- Java/node WebSocket:适合需要实时双向通信的 Web 应用,如实时聊天、在线游戏等。
选择使用哪种技术取决于具体的应用需求和场景
- 如果需要传统的点对点通信和更多的协议支持,Java Socket 是更好的选择;
- 如果需要实时双向通信和简化的开发体验,Java WebSocket 更加适合。
相关文章:

Vite的WebSocket
Vite的webSocket SocketJava Socket概述工作原理优势劣势 Java WebSocket概述工作原理代码示例nodeJS WebSocket优势劣势 vite中的WebSocket💫代码示例使用vite进行创建服务器并对Vue实行HMR 总结 Socket Java 中的 Socket 与 WebSocket 都用于网络通信,…...

Vue3项目基于Axios封装request请求
在 Vue 3 的项目开发中,使用 Axios 进行 HTTP 请求是非常常见的作法,为了更方便开发者更高效的进行代码编写和项目的维护,可以通过再次封装 Axios 来实现。 在本文中,博主将详细指导你如何在自己的 Vue 3 项目中使用 Axios 二次封…...

html(抽奖设计)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>抽奖</title><style type"text/css">* {margin: 0;padding: 0;}.container {width: 800px;height: 800px;border: 1px dashed red;position: absolut…...

Linux·权限与工具(上)
1. shell命令以及运行原理 Linux严格意义上来说是一个操作系统,我们称之为 "核心(kernel)" ,但我们一般的用户不呢个直接使用到核心,因为不会用。所以开发者在核心外面封装了一层 "外壳(shell)" 程序,来与核心…...

成为CMake砖家(2): macOS创建CMake本地文档的app
大家好,我是白鱼。 使用 CMake 的小伙伴, 有的是在 Windows 上, 还有的是在 macOS 上。之前咱们讲了 windows 上查看 cmake 本地 html 文档的方式, 这篇讲讲 macOS 上查看 cmake 本地 html 文档的方法。 1. 问题描述 当使用 CMa…...

基于opencv的图片加水印实现方案
加水印应该是个很常见的需求,但是网上找的代码,都感觉不太完善。记录下自己搞出来的一个方案 水印有几个需求: 中文文字水印文字倾斜满图都是,而不是只有一个地方水印文字所在之处完全展示水印 实现思路 准备水印图 我是这么…...

STM32 IAP 需要关注的一些事
1、首先要知道STM32的程序是如何分布在FLASH中的。 2、升级的时候涉及到两个程序,一个是bootloader,一个是user程序,这两个程序的功能分别的什么作用的? 3、编译的固件是怎么分布的?通过那个配置文件去指导编译器去排布…...
实现【C语言】)
高并发服务器-使用多进程(Multi-Process)实现【C语言】
在上期的socket套接字的使用详解中(socket套接字的使用详解)最后实现的TCP服务器只能处理一个客户端的请求发送,当有其他客户端请求连接时会被阻塞。为了能同时处理多个客户端的连接请求,本期使用多进程的方式来解决。 解决方案步…...

线程控制
对线程的控制思路和进程相似,创建、等待、终止,只需要调用接口就行。但是在Linux下没有线程的概念,因为Linux的设计者认为,线程是一种轻量级的进程,毕竟创建线程只需要创建PCB。因此Linux中使用多线程必须使用第三方pt…...

Spring Data Jpa 原生SQL联表查询返回自定义DTO
Spring Data Jpa 原生SQL联表查询返回自定义DTO 方案一:返回Map 这个就不说了 方案二:实体定义成接口的形式 该方式最直观!!推荐!!! 注意:XxxDto是interface接口,而…...

Hadoop3:HDFS存储优化之小文件归档
一、情景说明 我们知道,NameNode存储一个文件元数据,默认是150byte大小的内存空间。 那么,如果出现很多的小文件,就会导致NameNode的内存占用。 但注意,存储小文件所需要的磁盘容量和数据块的大小无关。 例如&#x…...

Golang | Leetcode Golang题解之第234题回文链表
题目: 题解: func reverseList(head *ListNode) *ListNode {var prev, cur *ListNode nil, headfor cur ! nil {nextTmp : cur.Nextcur.Next prevprev curcur nextTmp}return prev }func endOfFirstHalf(head *ListNode) *ListNode {fast : headslo…...

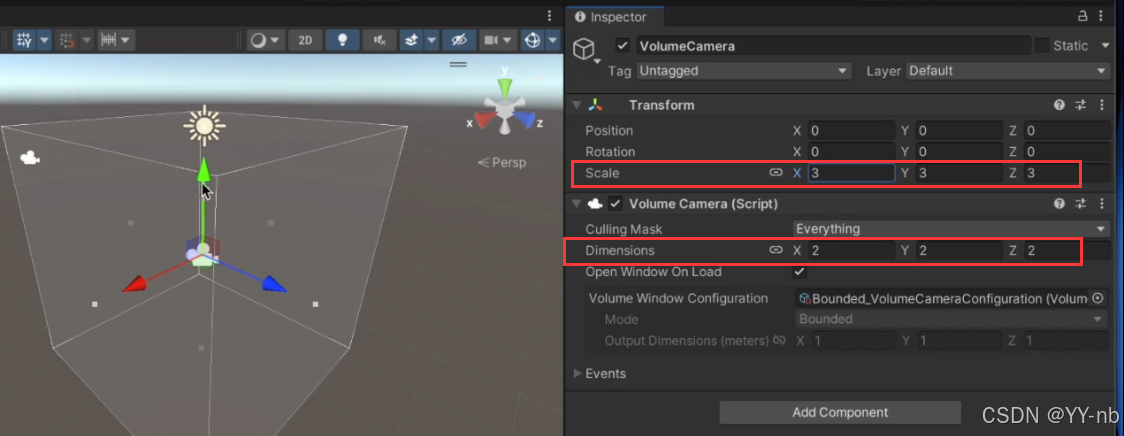
Unity Apple Vision Pro 开发(四):体积相机 Volume Camera
文章目录 📕教程说明📕教程内容概括📕体积相机作用📕创建体积相机📕添加体积相机配置文件📕体积相机配置文件参数📕体积相机的边界盒大小📕体积相机边界盒大小和应用边界盒大小的区别…...

C语言 | Leetcode C语言题解之第231题2的幂
题目: 题解: const int BIG 1 << 30;bool isPowerOfTwo(int n) {return n > 0 && BIG % n 0; }...

GitHub备份代码的学习笔记
1. 备份工具:GitHub CLI 2. 认证方式 2.1 公用云服务器:SSH 可以通过使用GitHub CLI(命令行界面)在本地创建一个新的GitHub仓库,并直接使用本地项目代码文件夹的名称作为仓库名称,无需手动输入相同的名称。这可以通过以下步骤实现: 首先,确保您已安装…...

微信小程序与本地MySQL数据库通信
微信小程序与本地MySQL数据库通信 因为本地MySQL服务器没有域名,也没有进行相应的请求操作封装,因此微信小程序没办法和数据库通信。 但是对于开发人员来说,没有数据库,那还能干撒?虽然我尝试过用json-server&#x…...

Flutter热更新技术探索
一,需求背景: APP 发布到市场后,难免会遇到严重的 BUG 阻碍用户使用,因此有在不发布新版本 APP 的情况下使用热更新技术立即修复 BUG 需求。原生 APP(例如:Android & IOS)的热更新需求已经…...

【机器学习-00】机器学习是什么?
在科技飞速发展的今天,机器学习已成为一个热门话题,广泛应用于各个行业和领域。那么,机器学习到底是什么?它又是如何工作的?本文将深入探讨机器学习的定义、原理及其在各领域的应用,带领读者走进这个神秘而…...

【BUG】已解决:WslRegisterDistribution failed with error: 0x800701bc
已解决:WslRegisterDistribution failed with error: 0x800701bc 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武…...

无人机监测的必要性及方法
为什么需要无人机探测? 无人机的快速发展和广泛使用为各个行业带来了巨大好处,包括送货服务、农业和监控。然而,这种扩散也导致滥用现象增多,造成非法入侵空域、侵犯隐私和安全威胁。监控和探测在特定空域盘旋的无人机的能力变得…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
