Python中Selenium 和 keyboard 库的使用
文章目录
- 一、Selenium
- 基本使用
- 2.等待元素加载
- 常用操作
- keyboard
- 基本使用
- 与 Selenium 联合使用
一、Selenium
Selenium 是一个用于浏览器自动化的工具。它可以模拟用户与网页的交互,如点击按钮、填写表单、导航页面等。Selenium 支持多种编程语言,包括 Python、Java、C# 等。
基本使用
1.安装 Selenium 使用 pip 安装 Selenium:
pip install selenium
2.配置浏览器驱动
Selenium 需要一个浏览器驱动来控制浏览器,比如 ChromeDriver(用于控制 Google Chrome)或 GeckoDriver(用于控制 Mozilla Firefox)。首先需要下载相应的驱动程序,并将其添加到系统路径中。
基本操作
3.一个简单的例子,展示了如何使用 Selenium 控制 Chrome 浏览器打开一个网页并进行一些基本操作:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.chrome.options import Options
import time# 配置 Chrome 选项
chrome_options = Options()
chrome_options.add_argument("--disable-blink-features=AutomationControlled")# 初始化 WebDriver
driver = webdriver.Chrome(executable_path='path/to/chromedriver', options=chrome_options)# 打开网页
driver.get('https://www.baidu.com')# 查找元素并进行操作
search_box = driver.find_element(By.NAME, 'q')
search_box.send_keys('Selenium Python')
search_box.send_keys(Keys.RETURN)time.sleep(3)# 关闭浏览器
driver.quit()# 二、使用步骤
## 1.引入库
代码如下(示例):```c
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.等待元素加载
在自动化浏览器操作时,某些操作可能需要等待页面加载或元素出现。Selenium 提供了显式等待和隐式等待两种方式。
显式等待
显式等待是在代码中明确指定等待某个条件成立时再继续执行后续代码。常见的条件包括元素可见、元素可点击等。
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC**显式等待**
wait = WebDriverWait(driver, 10)
element = wait.until(EC.presence_of_element_located((By.ID, 'element_id')))
隐式等待
隐式等待是设置一个全局等待时间,在找不到元素时,Selenium 会在这个时间范围内不断地重试,直到找到元素或超时。
driver.implicitly_wait(10)
常用操作
- 查找元素
element = driver.find_element(By.ID, 'element_id')
elements = driver.find_elements(By.CLASS_NAME, 'element_class')
- 点击元素
element.click()
- 输入文本
element.send_keys('text to input')
- 获取元素属性
attribute_value = element.get_attribute('attribute_name')
- 切换窗口/标签
driver.switch_to.window(driver.window_handles[1])
keyboard
keyboard 是一个用于模拟键盘事件的 Python 库。它可以用来发送按键、监听按键事件等。
基本使用
1.安装 keyboard 使用 pip 安装 keyboard:
pip install keyboard
2.基本操作
发送按键
import keyboard# 发送单个按键
keyboard.press_and_release('shift + a')# 发送多个按键
keyboard.write('Hello, World!')
监听按键
python
复制
import keyboard# 定义按键事件处理函数
def on_key_event(event):print(f'Key {event.name} pressed at {event.time}')# 监听按键
keyboard.on_press(on_key_event)# 保持程序运行
keyboard.wait('esc')
与 Selenium 联合使用
在自动化测试中,有时可能需要模拟键盘事件,这时可以将 Selenium 与 keyboard 库结合使用。例如,在捕获某些异常情况时,可以使用 keyboard 库触发特定的按键事件。
import keyboard
from selenium import webdriver# 初始化 WebDriver
driver = webdriver.Chrome(executable_path='path/to/chromedriver')# 打开网页
driver.get('https://www.baidu.com')# 等待某一时刻按下特定键
while True:if keyboard.is_pressed('p'):print('Key "p" pressed')break# 关闭浏览器
driver.quit()
相关文章:

Python中Selenium 和 keyboard 库的使用
文章目录 一、Selenium基本使用2.等待元素加载常用操作 keyboard基本使用与 Selenium 联合使用 一、Selenium Selenium 是一个用于浏览器自动化的工具。它可以模拟用户与网页的交互,如点击按钮、填写表单、导航页面等。Selenium 支持多种编程语言,包括 …...

网络安全协议系列
目录 一、安全协议的引入 1.TCP/IP协议族中普通协议的安全缺陷 1.信息泄露 2.信息篡改 3.身份伪装 4.行为否认 2.网络安全需求 二、网络安全协议的定义 三、构建网络安全协议所需的组件 1.加密与解密 2.消息摘要 3.消息验证码 4.数字签名 5.密钥管理 1.建立共享…...

.net core appsettings.json 配置 http 无法访问
1、在appsettings.json中配置"urls": "http://0.0.0.0:8188" 2、但是网页无法打开 3、解决办法,在Program.cs增加下列语句 app.UseAntiforgery();...

opencv—常用函数学习_“干货“_11
目录 二九、图像累加 将输入图像累加到累加图像中 (accumulate) 将输入图像加权累加到累加图像中 (accumulateWeighted) 将输入图像的平方累加到累加图像中 (accumulateSquare) 将两个输入图像的乘积累加到累加图像中 (accumulateProduct) 解释 三十、随机数与添加噪声 …...

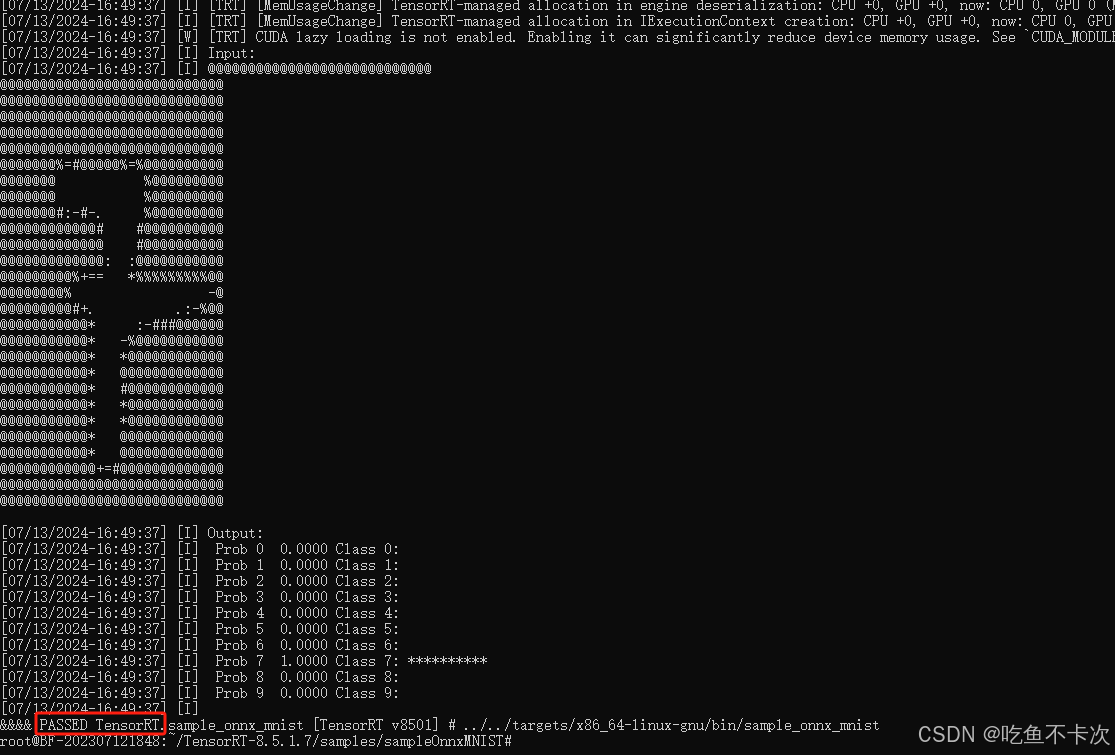
WSL-Ubuntu20.04部署环境配置
1.更换Ubuntu软件仓库镜像源 为了在WSL上使用TensorRT进行推理加速,需要安装以下环境,下面将按以下顺序分别介绍安装、验证以及删除环境: #1.C环境配置 gcc、gdb、g #2.gpu环境 cuda、cudnn #3.Cmake环境 CMake #4.OpenCV环境 OpenCV #5.Ten…...

6Python的Pandas:数据读取与输出
Pandas是一个强大的Python数据分析库,提供了读取和输出数据的多种功能。以下是一些常见的数据读取与输出方法: 1. 读取CSV 读取数据 从CSV文件读取数据 import pandas as pd# 读取CSV文件 df pd.read_csv(file_path.csv) print(df.head())从Excel文…...

ubuntu 网络 通讯学习笔记2
1.ubuntu 网络常用命令 在Ubuntu中,有许多网络相关的常用命令。以下是一些主要命令及其用途: ifconfig:此命令用于显示和配置网络接口信息。你可以使用它来查看IP地址、子网掩码、广播地址等。 例如:ifconfig 注意:…...

深入理解JS中的事件委托
JavaScript中的事件委托是一种非常有用的事件处理模式,它允许我们利用事件模型的事件冒泡阶段来减少事件处理器的数量,提高网页性能。本文将介绍事件委托的概念、工作原理、优点以及如何在实际项目中应用事件委托。 1、事件模型 事件模型指在Web开发中,处理和管理事件(如…...

Camera Raw:首选项
Camera Raw 首选项 Preferences提供了丰富的配置选项,通过合理设置,可以显著提升图像处理的效率和效果。根据个人需求调整这些选项,有助于创建理想的工作环境和输出质量。 ◆ ◆ ◆ 打开 Camera Raw 首选项 方法一:在 Adobe Bri…...

HLS加密技术:保障流媒体内容安全的利器
随着网络视频内容的爆炸性增长,如何有效保护视频内容的版权和安全成为了一个亟待解决的问题。HLS(HTTP Live Streaming)加密技术作为一种先进的流媒体加密手段,凭借其高效性和安全性,在直播、点播等场景中得到了广泛应…...

捷配总结的SMT工厂安全防静电规则
SMT工厂须熟记的安全防静电规则! 安全对于我们非常重要,特别是我们这种SMT加工厂,通常我们所讲的安全是指人身安全。 但这里我们须树立一个较为全面的安全常识就是在强调人身安全的同时亦必须注意设备、产品的安全。 电气: 怎样预…...

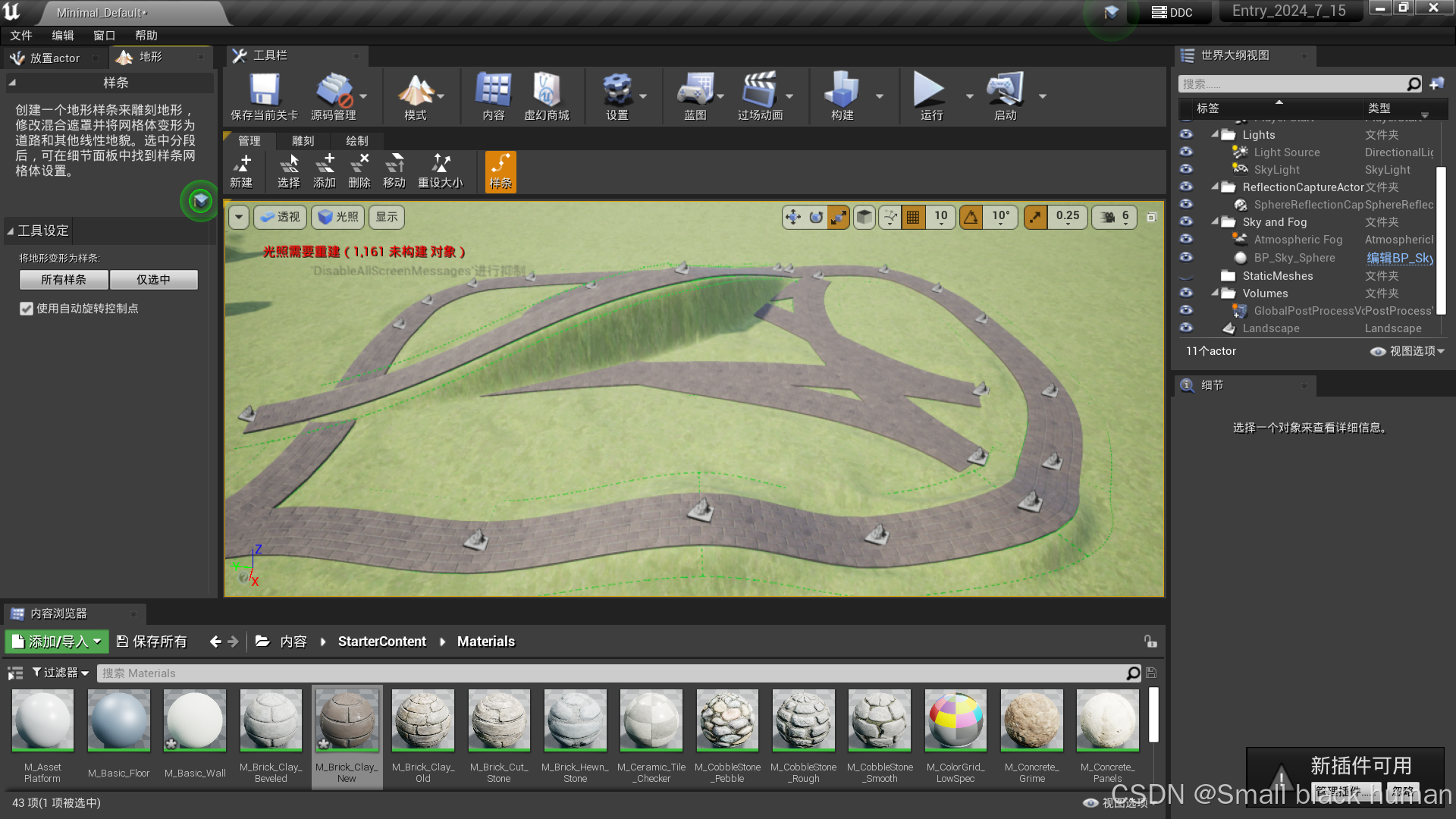
UE4-初见虚幻引擎
一.创建自己的工程 1.启动 a.通过桌面双击图标来打开对应版本的虚幻引擎 b.通过EPIC启动器开启动虚幻引擎 2.选择或新建项目 ps:高版本虚幻编辑器可以打开低版本的虚幻项目,但是高版本虚幻的项目不可以由低版本的虚幻编辑器打开。 3. 选择要打开的项目 4.选择模版 选…...

基于Vue CLI 3构建Vue3项目(Vue2也可参考)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Midjourney 绘画提示词汇总:让你的 AI 绘画与众不同
在 AI 技术迅速发展的今天,AI 绘画已经成为了创意工作中的一大利器。Midjourney 作为其中的佼佼者,以其强大的绘画能力和高质量的输出受到了广大用户的喜爱。为了帮助你充分发挥 Midjourney 的潜力,我们整理了一些能够让 AI 绘画与众不同的提…...

React和Vue.js的相似性和差异性是什么?
React 和 Vue.js 都是流行的前端 JavaScript 框架,它们有一些相似性和差异性: 相似性: 组件化:React 和 Vue.js 都支持组件化开发,允许开发者将界面拆分为独立的组件,提高代码的复用性和可维护性。…...
的配置和调优)
Nginx 和 PHP(特别是使用 Swoole 扩展)的配置和调优
针对千万级用户的高并发应用,Nginx 和 PHP(特别是使用 Swoole 扩展)的配置和调优是至关重要的。 以下是详细的配置和调优建议: Nginx 配置和调优 工作进程数(worker_processes): 根据 CPU 核心…...

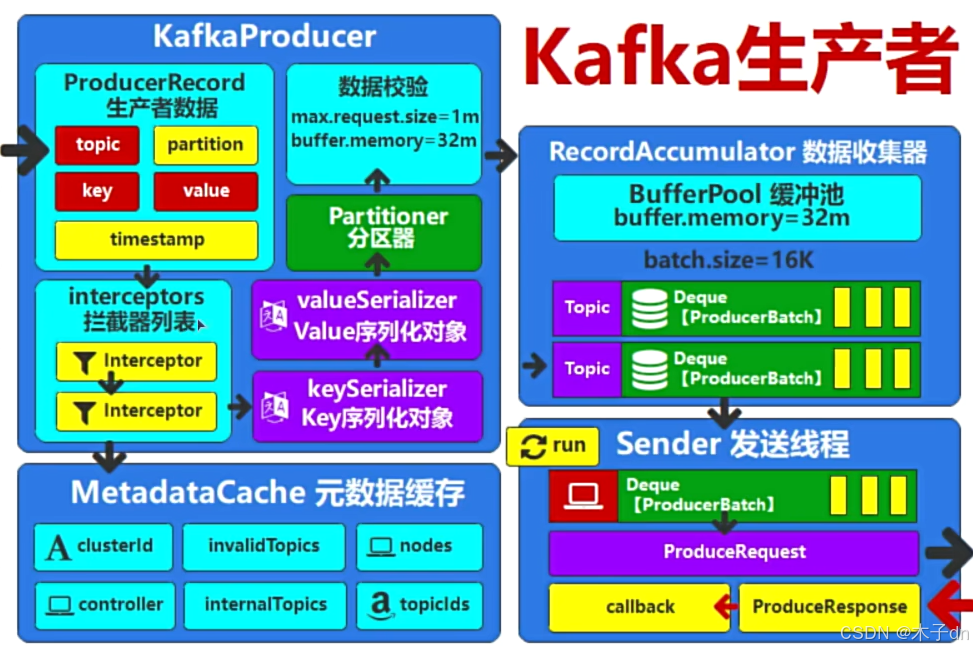
Kafka Producer发送消息流程之消息异步发送和同步发送
文章目录 1. 异步发送2. 同步发送 1. 异步发送 Kafka默认就是异步发送,在Main线程中的多条消息,没有严格的先后顺序,Sender发送后就继续下一条,异步接受结果。 public class KafkaProducerCallbackTest {public static void mai…...

Flutter 状态管理调研总结
一, 候选状态管理组件简介 0. flutter_hooks 一个 React 钩子在 Flutter 上的实现:Making Sense of React Hooks 钩子是一种用来管理 Widget 生命周期的新对象,以减少重复代码、增加组件间复用性,允许将视图逻辑提取到通用的用例中并重用&…...
)
入门C语言只需一个星期(星期二)
点击上方"蓝字"关注我们 01、算术运算符 int myNum = 100 + 50;int sum1 = 100 + 50; // 150 (100 + 50)int sum2 = sum1 + 250; // 400 (150 + 250)int sum3 = sum2 + sum2; // 800 (400 + 400) + 加 将两个值相加 x + y - 减 从另一个值中减去一个值 …...

切换node版本
一、在Linux上切换Node.js版本有多种实现方法: 1.使用nvm(Node Version Manager): 安装nvm:可以通过curl或wget来安装nvm,具体请参考nvm的官方文档。 安装不同版本的Node.js:使用nvm可以轻松…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
