ReactNative——导航器createBottomTabNavigator(底部标签导航器篇)
上一篇有讲到堆栈式导航器的写法,点这里->堆栈式导航器
标签导航器官网链接
先安装依赖包
yarn add @react-navigation/bottom-tabs接着在src/navigator文件夹下新建BottomTabs.tsx文件,写法跟堆栈式导航器类似的~
import React from 'react';
import { NavigationContainer } from '@/react-navigation/native';
import { createBottomTabNavigator } from '@/react-navigation/bottom-tabs'
import Home from '@/pages/Home';
import Listen from '@/pages/Listen';
import Found from '@/pages/Found';
import Account from '@/pages/Account';export type BottomTabParamList = {Home:undefined;Listen:undefined;Found:undefined;Account:undefined;
}const Tab = createBottomTabNavigator<BottomTabParamList>()class BottomTabs extends React.Component {render() {return (<NavigationContainer><Tab.Navigator><Tab.Screen name="Home" component={Home}/><Tab.Screen name="Listen" component={Listen}/><Tab.Screen name="Found" component={Found}/><Tab.Screen name="Account" component={Account}/></Tab.Navigator></NavigationContainer>)}
}export default BottomTabs;然后在src/index.tsx使用该导航器
import Navigator from '@/navigator/BottomTabs';export default Navigator;

如何更改为自定义的标签名字?
在options属性里修改
<NavigationContainer><Tab.Navigator><Tab.Screen name="Home" component={Home}options={{tabBarLabel:'首页'}}/><Tab.Screenname="Listen" component={Listen} options={{tabBarLabel:'我听'}}/><Tab.Screen name="Found" component={Found} options={{tabBarLabel:'发现'}}/><Tab.Screen name="Account" component={Account} options={{tabBarLabel:'我的'}}/></Tab.Navigator>
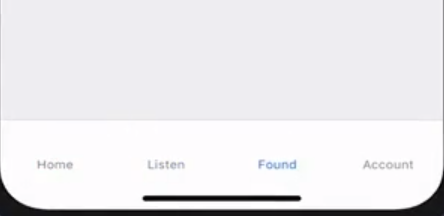
</NavigationContainer>【改动后效果如下图】


如何更改标签选中的颜色?
使用tabBarOptions属性
<NavigationContainer><Tab.Navigator tabBarOptions={{activeTintColor:'#f86442',}}><Tab.Screen name="Home" component={Home}options={{tabBarLabel:'首页'}}/><Tab.Screenname="Listen" component={Listen} options={{tabBarLabel:'我听'}}/><Tab.Screen name="Found" component={Found} options={{tabBarLabel:'发现'}}/><Tab.Screen name="Account" component={Account} options={{tabBarLabel:'我的'}}/></Tab.Navigator>
</NavigationContainer>如果要实现在首页里点击某处跳转到详情页要怎么实现呢?这涉及到导肮嵌套
将堆栈式导航器嵌套到标签导航器
在首页里嵌套堆栈式导航器BottomTabs.tsx
import React from 'react';
import { NavigationContainer } from '@/react-navigation/native';
import { createBottomTabNavigator } from '@/react-navigation/bottom-tabs'
import Test from './index'; // 注意这里引入的是堆栈式导航器组件
import Listen from '@/pages/Listen';
import Found from '@/pages/Found';
import Account from '@/pages/Account';export type BottomTabParamList = {Test:undefined; // 这里改一下Listen:undefined;Found:undefined;Account:undefined;
}const Tab = createBottomTabNavigator<BottomTabParamList>()class BottomTabs extends React.Component {render() {return (<NavigationContainer><Tab.Navigator><Tab.Screen name="Test" component={Test}/><Tab.Screen name="Listen" component={Listen}/><Tab.Screen name="Found" component={Found}/><Tab.Screen name="Account" component={Account}/></Tab.Navigator></NavigationContainer>)}
}export default BottomTabs;修改堆栈式导航器index.tsx(去掉NavigationContainer)
import React from 'react';
import {NavigationContainer} from '@react-navigation/native'
import {createStackNavigator} from '@react-navigation/stack'
import Home from '@/pages/Home';
import Detail from '@/pages/Detail';
import {createStackNavigator,StackNavigationProp,
} from '@react-navigation/stack'; // 自动引入type RootStackPareamList = {Home: undefined; // 这里改一下Detail:undefined;
}export type RootStackNavigation = StackNavigationProp<RootStackPareamList>const Stack = createStackNavigator<RootStackPareamList>();
/*{Navigator, // 导航器Screen // 路由,也就是页面
}
*/class Navigator extends React.Component {render(){return (<Stack.NavigatorheaderMode="float"screanOptions={{headerTitleAlign:'center',}}><Stack.Screen options={{ headerTitleAlign:'left, headerTitle:'首页'}} name="Home" component={Home}/><Stack.Screen name="Detail" component={Detail}/></Stack.Navigator>);}
}export default Navigator;此时当在首页点击跳转详情页的时候,就能实现跳转了,下面的标签栏是不会消失的,如果想在跳转的时候底部导航器消失要怎么做呢?
将标签导航器嵌套到堆栈式导航器
修改标签导航器的代码问以下,去掉NavigationContainer
import React from 'react';
import { NavigationContainer } from '@/react-navigation/native';
import { createBottomTabNavigator } from '@/react-navigation/bottom-tabs'
import Home from '@/pages/Home'; // 注意这里改回为Home组件
import Listen from '@/pages/Listen';
import Found from '@/pages/Found';
import Account from '@/pages/Account';export type BottomTabParamList = {Home:undefined;Listen:undefined;Found:undefined;Account:undefined;
}const Tab = createBottomTabNavigator<BottomTabParamList>()class BottomTabs extends React.Component {render() {return (<Tab.Navigator><Tab.Screen name="Home" component={Home}/><Tab.Screen name="Listen" component={Listen}/><Tab.Screen name="Found" component={Found}/><Tab.Screen name="Account" component={Account}/></Tab.Navigator>)}
}export default BottomTabs;将堆栈式导航器组件index.tsx还原到上一篇中的写法(即不要去掉NavigationContainer)
然后引入标签导航器
import React from 'react';
import {NavigationContainer} from '@react-navigation/native'
import {createStackNavigator} from '@react-navigation/stack'
// import Home from '@/pages/Home'; // 注意这里改成引入标签导航器了
import BottomTabs from './BottomTabs'; // 引入标签导航器
import Detail from '@/pages/Detail';
import {createStackNavigator,StackNavigationProp,
} from '@react-navigation/stack'; // 自动引入type RootStackPareamList = {BottomTabs: undefined; // 这里改一下Detail:undefined;
}export type RootStackNavigation = StackNavigationProp<RootStackPareamList>const Stack = createStackNavigator<RootStackPareamList>();
/*{Navigator, // 导航器Screen // 路由,也就是页面
}
*/class Navigator extends React.Component {render(){return (<NavigationContainer><Stack.NavigatorheaderMode="float"screanOptions={{headerTitleAlign:'center',}}><Stack.Screen options={{ headerTitleAlign:'left, headerTitle:'首页'}} name="BottomTabs" component={BottomTabs}/><Stack.Screen name="Detail" component={Detail}/></Stack.Navigator>);}
}export default Navigator;然后在src/index.tsx中修改为使用堆栈式导航器(因为是往堆栈式里嵌套了标签导航器,所以本质上其实是使用了堆栈式导航器为主体)
import Navigator from '@/navigator/index';export default Navigator;现在为止,就能实现跳转到详情页的时候,底部标签导航器消失了,
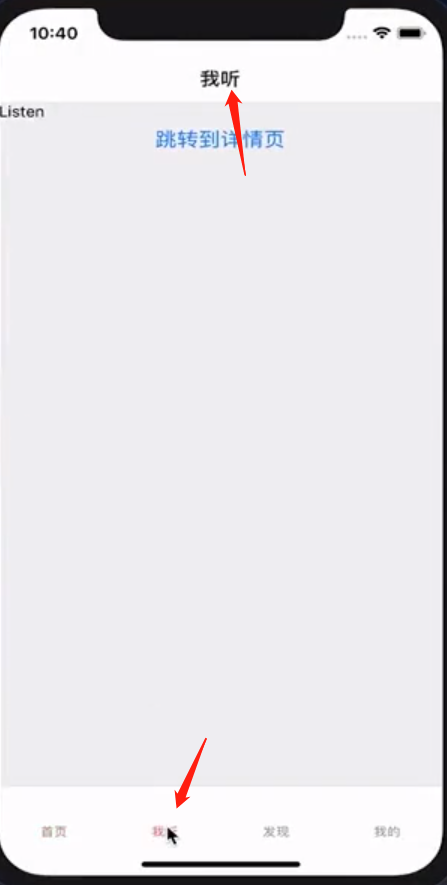
但是会有一个问题,当点击底部导航栏跳转的时候,标题总是显示首页,如下图所示

如何动态修改标题栏?
在BottomTabs.tsx中增加以下代码
import React from 'react';
import { NavigationContainer } from '@/react-navigation/native';
import { createBottomTabNavigator } from '@/react-navigation/bottom-tabs'
import Home from '@/pages/Home';
import Listen from '@/pages/Listen';
import Found from '@/pages/Found';
import Account from '@/pages/Account';export type BottomTabParamList = {Home:undefined;Listen:undefined;Found:undefined;Account:undefined;
}const Tab = createBottomTabNavigator<BottomTabParamList>() // 这里
type Route = RouteProp<RootStackParamList,'BottomTabs'>&state?:TabNavigationState;
}// 这里
interface IProps { navigation: RootStackNavigation;route:RouteProp<RootStackParamList,'BottomTabs'>;
}// 增加一个获取标题名称的方法
function getHeaderTitle(route: Route) {const roureName = route.state? route.state.routes[route.state.index].name: route.params?.screen || 'Home';switch(routeName) {case 'Home':return '首页';case 'Listen':return '我听';case 'Found':return '发现';case 'Account':return '账户';default:return '首页'}
}class BottomTabs extends React.Component<IProps>{// props发生变化就会执行生命周期componentDidUpdate() {const {navigation,route} = this.props;navigation.setOptions({headerTitle:getHeaderTitle(route),});}render() {return (<Tab.Navigator><Tab.Screen name="Home" component={Home}/><Tab.Screen name="Listen" component={Listen}/><Tab.Screen name="Found" component={Found}/><Tab.Screen name="Account" component={Account}/></Tab.Navigator>)}
}export default BottomTabs;在index.tsx(堆栈式导航器)中增加以下代码
import React from 'react';
import {NavigationContainer} from '@react-navigation/native'
import {createStackNavigator} from '@react-navigation/stack'
import BottomTabs from './BottomTabs';
import Detail from '@/pages/Detail';
import {createStackNavigator,StackNavigationProp,
} from '@react-navigation/stack'; // 自动引入type RootStackPareamList = {BottomTabs: { // 这里改一下screen?: string; }; Detail:undefined;
}export type RootStackNavigation = StackNavigationProp<RootStackPareamList>const Stack = createStackNavigator<RootStackPareamList>();class Navigator extends React.Component {render(){return (<NavigationContainer><Stack.NavigatorheaderMode="float"screanOptions={{headerTitleAlign:'center',}}><Stack.Screen // options={{headerTitle:'首页'}} 删掉这个属性,因为需要动态修改name="BottomTabs" component={BottomTabs}/><Stack.Screen name="Detail" component={Detail}/></Stack.Navigator>);}
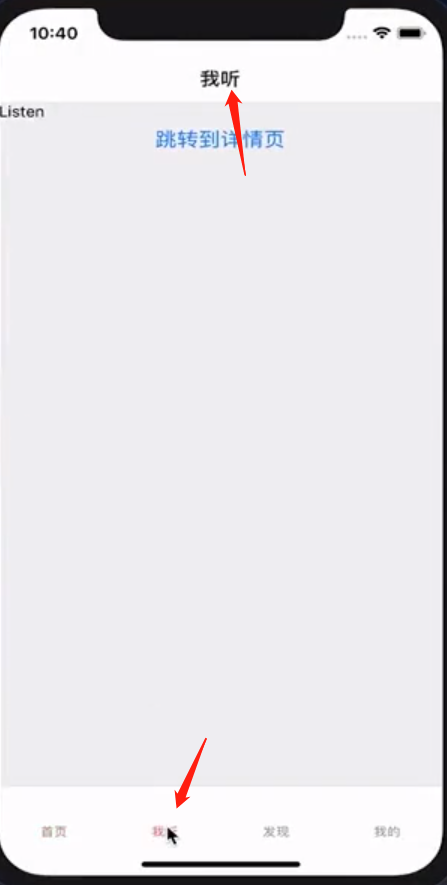
}export default Navigator;效果如下

相关文章:

ReactNative——导航器createBottomTabNavigator(底部标签导航器篇)
上一篇有讲到堆栈式导航器的写法,点这里->堆栈式导航器标签导航器官网链接先安装依赖包yarn add react-navigation/bottom-tabs接着在src/navigator文件夹下新建BottomTabs.tsx文件,写法跟堆栈式导航器类似的~import React from react; import { NavigationConta…...

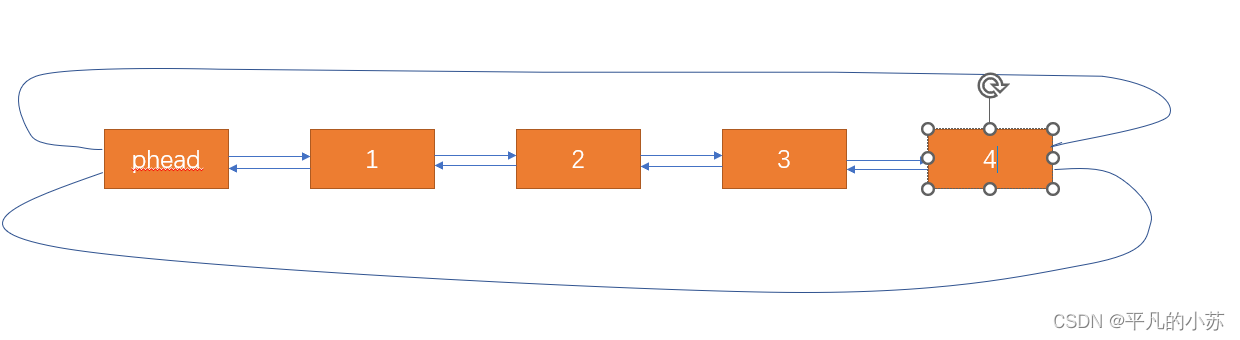
【数据结构】带头双向循环链表的实现
🌇个人主页:平凡的小苏 📚学习格言:别人可以拷贝我的模式,但不能拷贝我不断往前的激情 🛸C语言专栏:https://blog.csdn.net/vhhhbb/category_12174730.html 🚀数据结构专栏ÿ…...

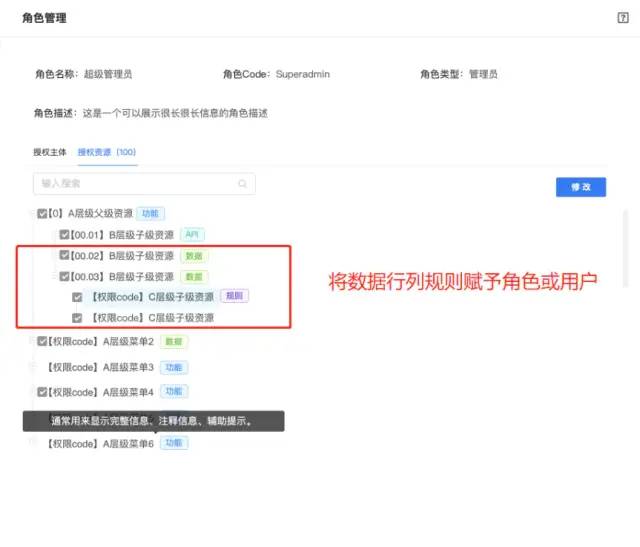
软件开发的权限系统功能模块设计,分享主流的九种常见权限模型
软件系统的权限控制几乎是非常常见且必备的,这篇文章整理下常见的九种模型,几乎基本够你用了,主流的权限模型主要有以下9种: 1、ACL模型 访问控制列表 2、DAC模型 自主访问控制 3、MAC模型 强制访问控制 4、ABAC模型 基于属性的访…...

CSS3-数据可视化
2D动画 - transform CSS3 transform属性允许你旋转,缩放,倾斜或平移给定元素。 Transform是形变的意思(通常也叫变换),transformer就是变形金刚 常见的函数transform function有: 平移:transl…...

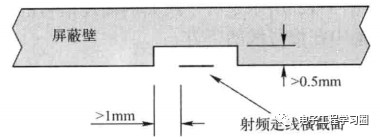
硬件系统工程师宝典(15)-----PCB上的EMC设计,“拿捏了”
各位同学大家好,欢迎继续做客电子工程学习圈,今天我们继续来讲这本书,硬件系统工程师宝典。上篇我们说到PCB常用的多层板叠层结构,综合成本、性能、需求考虑选择不同的叠层结构。今天我们来看看为提高EMC性能,在PCB设计…...

vue3滚动条滚动后元素固定
代码地址:https://gitee.com/zzhua195/easyblog-web-vuee Framework.vue 在这个布局组件中,监听main的滚动事件,获取滚动的距离,将它存入store,以便其它组件能够共享,监听到 <template><div c…...

新吲哚菁绿染料IR-825 NHS,IR825 NHS ester,IR825 SE,IR-825 活性酯,用于科研实验研究和临床
IR825 NHS理论分析:中文名:新吲哚菁绿-琥珀酰亚胺酯,IR-825 琥珀酰亚胺酯,IR-825 活性酯英文名:IR825 NHS,IR-825 NHS,IR825 NHS ester,IR825 SECAS号:N/AIR825 NHS产品详…...
的定义及使用)
GO语言--接口(interface)的定义及使用
接口定义 接口也是一种数据类型,它代表一组方法的集合。 接口是非侵入式的。即接口设计者无需知道接口被哪些类型实现,而接口使用者只需知道实现怎样的接口,并且无须指明实现哪一个接口。编译器在编译时就会知道哪个类型实现哪个接口&#…...

【Python语言基础】——Python MongoDB 查询
Python语言基础——Python MongoDB 查询 文章目录 Python语言基础——Python MongoDB 查询一、Python MongoDB 查询一、Python MongoDB 查询 筛选结果 在集合中查找文档时,您能够使用 query 对象过滤结果。 find() 方法的第一个参数是 query 对象,用于限定搜索。 实例 查找地…...

第十四届蓝桥杯模拟赛【第三期】Python
1 进制转换 问题描述 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个数的十进制形式作为答案提交。 答案:2730 def ch…...

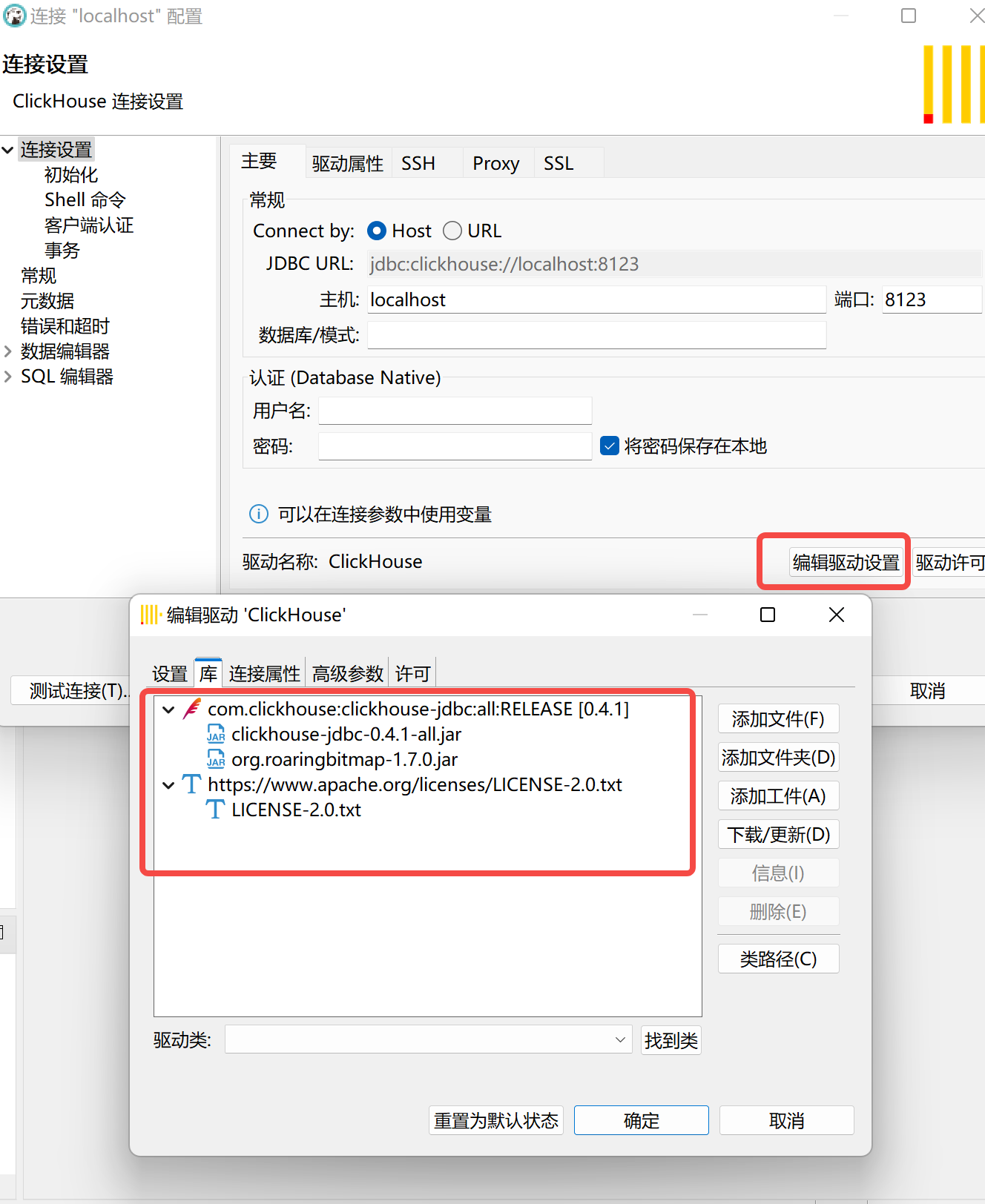
windows 下docker 安装clickhouse
docker 下载https://www.docker.com/products/docker-desktop/将下载下来的Docker Desktop Installer.exe文件双击进行安装即可,安装完成后,任务栏会出现一个蓝色的小鲸鱼图标(注意安装完成后可能会重启系统)Docker Desktop如果出…...

【华为OD机试真题 JAVA】TLV编码问题
标题:TLV编码问题 | 时间限制:1秒 | 内存限制:262144K | 语言限制:不限 TLV编码是按TagLengthValue格式进行编码的,一段码流中的信元用tag标识,tag在码流中唯一不重复,length表示信元value的长度,value表示信元的值,码流以某信元的tag开头,tag固定占一个字节,lengt…...

深度学习 Day26——使用Pytorch实现猴痘病识别
深度学习 Day26——使用Pytorch实现猴痘病识别 文章目录深度学习 Day26——使用Pytorch实现猴痘病识别一、前言二、我的环境三、前期工作1、设置GPU导入依赖项2、导入猴痘病数据集3、划分数据集四、构建CNN网络五、训练模型1、设置超参数2、编写训练函数3、编写测试函数4、正式…...

redis简单介绍
对于一名前端工程师,想要进阶成为全栈工程师,redis技术是我们一定需要掌握的。作为当前非关系型数据库Nosql中比较热门的key-value存储系统,了解redis的原理和开发是极其重要的。本文我会循序渐进的带领大家一步步认识redis,使用r…...

Understanding services:理解服务(Service)
文章目录背景1. 准备工作2. ros2 service list 命令3. ros2 service type 命令3.1 ros2 service list -t 命令4. ros2 service find 命令5. ros2 interface show 命令6. ros2 service call 命令参考官方文档: Understanding services背景 服务(Service&…...

【链表OJ题(五)】合并两个有序链表
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录链表OJ题(五)1. 合并…...
)
C++ Primer第五版_第三章习题答案(1~10)
文章目录练习3.1练习3.2一次读入一行一次读入一个词练习3.3练习3.4大的字符串长度大的字符串练习3.5未隔开的隔开的练习3.6练习3.7练习3.8练习3.9练习3.10练习3.1 使用恰当的using 声明重做 1.4.1节和2.6.2节的练习。 // 1.4.1 #include <iostream>using std::cin; using…...

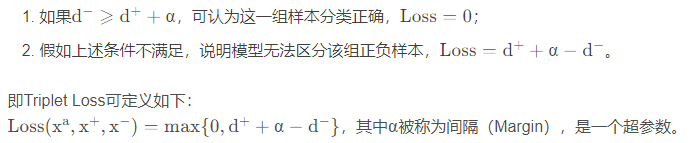
小样本学习
机器学习就是从数据中学习,从而使完成任务的表现越来越好。小样本学习是具有有限监督数据的机器学习。类似的,其他的机器学习定义也都是在机器学习定义的基础上加上不同的限制条件衍生出来。例如,弱监督学习是强调在不完整、不准确、有噪声、…...

python打包成apk界面设计,python打包成安装文件
大家好,给大家分享一下如何将python程序打包成apk文件,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 1、如何用python制作十分秒加减的apk 如何用python制作十分秒加减的apk?用法:. apk包放入apk文件目录,然后输入…...

pytorch转onnx踩坑日记
在深度学习模型部署时,从pytorch转换onnx的过程中,踩了一些坑。本文总结了这些踩坑记录,希望可以帮助其他人。 首先,简单说明一下pytorch转onnx的意义。在pytorch训练出一个深度学习模型后,需要在TensorRT或者openvin…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

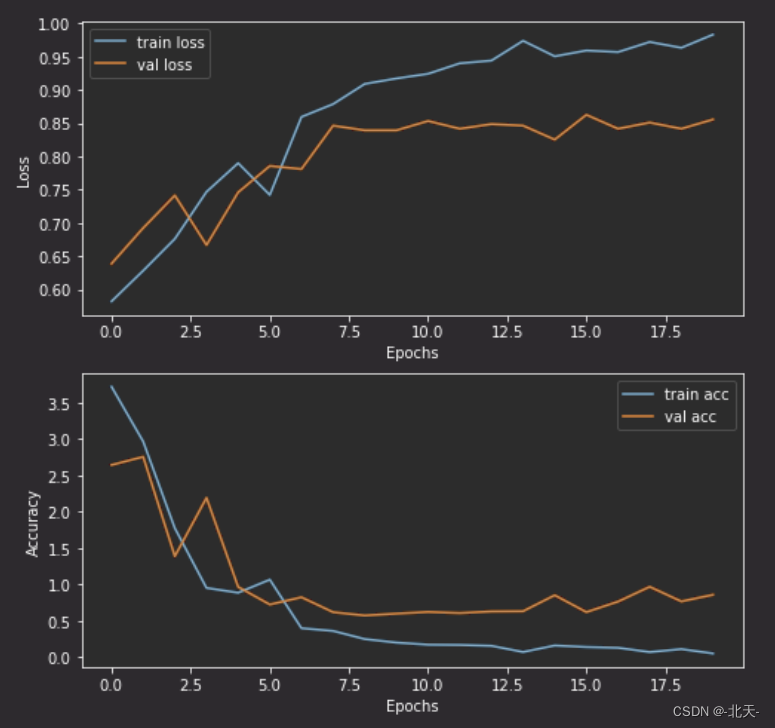
GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
