CSS3-数据可视化
2D动画 - transform
CSS3 transform属性允许你旋转,缩放,倾斜或平移给定元素。
Transform是形变的意思(通常也叫变换),transformer就是变形金刚
常见的函数transform function有:
- 平移:translate(x, y)
- 缩放:scale(x, y)
- 旋转:rotate(deg)
- 倾斜:skew(deg, deg)
通过上面的几个函数,我们就可以改变某个元素的2D形变
坐标系
CSS3 transform属性允许你在二维或三维空间中直观地变换元素。
- transform属性会转换元素的坐标系,使元素在空间中转换。
- 用transform属性变换的元素会受transform-origin属性值的影响,该属性用于指定形变的原点。
元素的坐标系 - CSS 中的每个元素都有一个坐标系,其原点位于元素的左上角,左上角这被称为初始坐标系。
- 用transform时,坐标系的原点默认会移动到元素的中心。
- 因为transform-origin属性的默认值为50% 50%,即该原点将会作为变换元素的中心点。
- 用transform属性旋转或倾斜元素,会变换或倾斜元素的坐标系。并且该元素所有后续变换都将基于新坐标系的变换。
- 因此,transform属性中变换函数的顺序非常重要——不同的顺序会导致不同的变换结果。
例如: - 如果将一个元素绕 y 轴旋转 90 度,那么它的 x 轴将指向屏幕内部,即远离你。
- 此时如再沿着 x 轴平移,元素不会向右移动,它会向内远离我们。
- 因此,要注意编写转换函数的顺序,其中transform属性中的第一个函数将首先应用,最后一个函数将最后应用。
transform-origin
transform-origin:变形的原点(即坐标系0 , 0点)
一个值:
- 设置 x轴 的原点, y轴为默认值 50%。
两个值: - 设置 x轴 和 y轴 的原点
三个值: - 设置 x轴、 y轴 和 z轴 的原点
必须是< length >,< percentage >,或 left, center, right, top, bottom关键字中的一个 - left, center, right, top, bottom关键字
- length:从左上角开始计算
- 百分比:参考元素本身大小
3D动画 - transform
CSS3 transform属性不但允许你进行2D的旋转,缩放或平移指定的元素,还支持3D变换元素。
常见的函数transform function有:
- 平移:translate3d(tx, ty, tz)
- translateX(tx) 、translateY(ty)、translateZ(tz)
- 缩放:scale3d(sx, sy, sz)
- scaleX(sy)、scaleY(sy)、scaleZ(sz)、
- 旋转:rotate3d(x, y, z, a)
- rotateX(x)、rotateY(y)、rotateZ(z)
通过上面的几个函数,我们可以改变某个元素的3D形变。
3D形变函数会创建一个合成层来启用GPU硬件加速,比如: translate3d、 translateZ、 scale3d 、 rotate3d …
- rotateX(x)、rotateY(y)、rotateZ(z)
3D旋转 - rotateZ 、rotateX、rotateY
旋转:rotateX(deg)、rotateY(deg)、rotateZ(deg)
- 该CSS函数定义一个变换,它将元素围绕固定轴旋转。旋转量由指定的角度确定; 为正,旋转将为顺时针,为负,则为逆时针。
值个数 - 只有一个值,表示旋转的角度(单位deg)
值类型: - deg:< angle > 类型,表示旋转角度(不是弧度)。
- 正数为顺时针
- 负数为逆时针
简写:rotate3d(x, y, z, deg)
注意:旋转的原点受 transform-origin 影响
3D旋转 - rotateXYZ VS rotate3d
rotateX(50deg) 相当于 rotate3d(1, 0, 0, 50deg)
rotateY(20deg) 相当于 rotate3d(0, 1, 0, 20deg)
rotateZ(30deg) 相当于 rotate3d(0, 0, 1, 30deg)
3D位移 - translateX、translateY、translateZ
平移:translateX(x)、translateY(y)、translateZ(z)
- 该函数表示在二、三维平面上移动元素。
值个数 - 只有一个值,设置对应轴上的位移
值类型: - 数字:100px
- 百分比:参照元素本身( refer to the size of bounding box )
3D位移 - translate3d
平移:translate3d(tx, ty, tz)
- 该CSS 函数在 3D 空间内移动一个元素的位置。这个移动由一个三维向量来表达,分别表示他在三个方向上移动的距离。
值个数 - 三个值时,表示在 3D 空间之中, tx, ty, tz 分别表示他在三个方向上移动的距离。
值类型: - tx:是一个 < length > 代表移动向量的横坐标。
- ty:是一个< length > 代表移动向量的纵坐标。
- tz:是一个 < length > 代表移动向量的 z 坐标。它不能是< percentage > 值;那样的移动是没有意义的。
注意:- translateX(tx)等同于 translate(tx, 0) 或者 translate3d(tx, 0, 0)。
- translateY(ty) 等同于translate(0, ty) 或者 translate3d(0, ty, 0)。
- translateZ(zx)等同于 translate3d(0, 0, tz)。
3D缩放 - scaleX、scaleY、scaleZ
缩放:scaleX、scaleY、scaleZ
- 函数指定了一个沿 x、y 、z轴调整元素缩放比例因子。
值个数 - 一个值时,设置对应轴上的缩放(无单位)
值类型: - 数字:
- 1:保持不变
- 2:放大一倍
- 0.5:缩小一半
- 百分比:不支持百分比
3D缩放 - scale3d
缩放:scale3d(sx, sy,sz)
- 该CSS函数定义了在 3D 空间中调整元素的缩放比例因子 。。
值个数 - 三个值时,表示在 3D 空间之中, sx, sy, sz 分别表示他在三个方向上缩放的向量。
值类型: - sx:是一个< number >代表缩放向量的横坐标。
- sy:是一个< number >表示缩放向量的纵坐标。
- sz:是< number >表示缩放向量的 z 分量的 a。
注意:- scaleX(sx) 等价于scale(sx, 1) 或 scale3d(sx, 1, 1) 。
- scaleY(sy)等价于 scale(1, sy) 或 scale3d(1, sy, 1)。
- scaleZ(sz)等价于 scale3d(1, 1, sz)。
3D空间 - transform-style
变换式:transform-style
- 该CSS属性用于设置元素的子元素是定位在 3D 空间中还是平展在元素的2D平面中。
- 在3D空间中同样是可以使用透视效果。
值类型: - flat:指示元素的子元素位于元素本身的平面内。
- preserve-3d:指示元素的子元素应位于 3D 空间中。

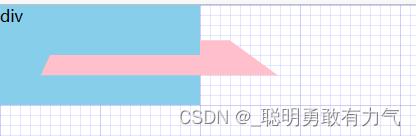
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{margin: 0;padding: 0;background-image: url(../images/grid.png);}.box{position: relative;width: 200px;height: 100px;background-color: skyblue;/* 在父元素中添加 transform-style来启用3D空间 */transform-style: preserve-3d;/* 在父元素添加透视效果 */perspective: 300px;}.item{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: pink;/* 形变 */transform: rotateX(70deg) translateX(50px);}</style>
</head>
<body><div class="box">div<div class="item">10</div></div>
</body>
</html>
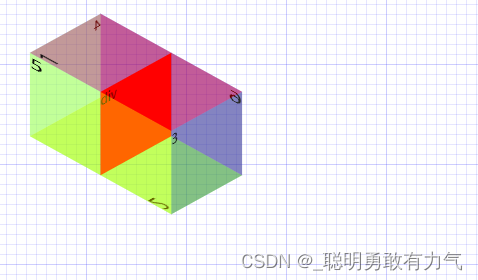
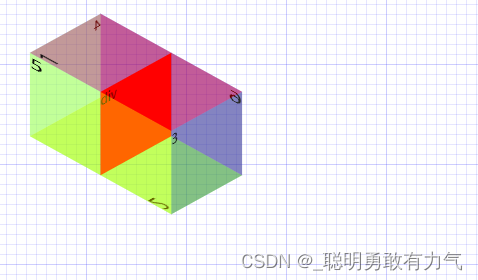
3D空间 - 制作正方体

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>body {margin: 0;padding: 100px;background-image: url(../images/grid.png);}.box {position: relative;width: 100px;height: 100px;background-color: red;/* 在父元素中添加 transform-style来启用3D空间 */transform-style: preserve-3d;transform: rotateX(-33.5deg) rotateY(45deg) scaleZ(2);}.item {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}.top {background-color: rgba(255, 0, 0, 0.4);transform: rotateX(90deg) translateZ(50px);}.bottom {background-color: rgba(0, 255, 0, 0.4);transform: rotateX(-90deg) translateZ(50px);}.front {background-color: rgba(100, 100, 100, 0.4);transform: rotateY(0deg) translateZ(50px);}.back {background-color: rgba(0, 255, 255, 0.4);transform: rotateY(-180deg) translateZ(50px);}.left {background-color: rgba(255, 255, 0, 0.4);transform: rotateY(-90deg) translateZ(50px);}.right {background-color: rgba(0, 0, 255, 0.4);transform: rotateY(90deg) translateZ(50px);}</style></head><body><!-- 父元素(舞台) --><div class="box">div<!-- 子元素 --><div class="item top">1</div><div class="item bottom">2</div><div class="item front">3</div><div class="item back">4</div><div class="item left">5</div><div class="item right">6</div></div></body>
</html>3D背面可见性 - backface-visibility
背面可见性:backface-visibility
- 该CSS 属性 backface-visibility 指定某个元素当背面朝向观察者时是否可见。
值类型: - visible:背面朝向用户时可见。
- hidden:背面朝向用户时不可见。
CSS3动画性能优化
1.创建一个新的渲染层(减少回流)
- 有明确的定位属性(relative、fixed、sticky、absolute)
- 透明度(opacity 小于 1)
- 有 CSS transform 属性(不为 none)
- 当前有对于 opacity、transform、fliter、backdrop-filter 应用动画
- backface-visibility 属性为 hidden
- …
2.创建合成层。合成层会开始GPU加速页面渲染,但不能滥用 - 对 opacity、transform、fliter、backdropfilter应用了animation或transition(需要是active的animation或者 transition)
- 有 3D transform 函数:比如: translate3d、 translateZ、 scale3d 、 rotate3d …
- will-change 设置为 opacity、transform、top、left、bottom、right,比如:will-change: opacity , transform;
- 其中 top、left等需要设置明确的定位属性,如 relative 等
相关文章:

CSS3-数据可视化
2D动画 - transform CSS3 transform属性允许你旋转,缩放,倾斜或平移给定元素。 Transform是形变的意思(通常也叫变换),transformer就是变形金刚 常见的函数transform function有: 平移:transl…...

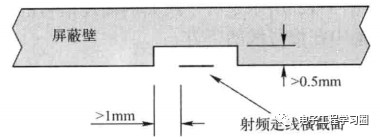
硬件系统工程师宝典(15)-----PCB上的EMC设计,“拿捏了”
各位同学大家好,欢迎继续做客电子工程学习圈,今天我们继续来讲这本书,硬件系统工程师宝典。上篇我们说到PCB常用的多层板叠层结构,综合成本、性能、需求考虑选择不同的叠层结构。今天我们来看看为提高EMC性能,在PCB设计…...

vue3滚动条滚动后元素固定
代码地址:https://gitee.com/zzhua195/easyblog-web-vuee Framework.vue 在这个布局组件中,监听main的滚动事件,获取滚动的距离,将它存入store,以便其它组件能够共享,监听到 <template><div c…...

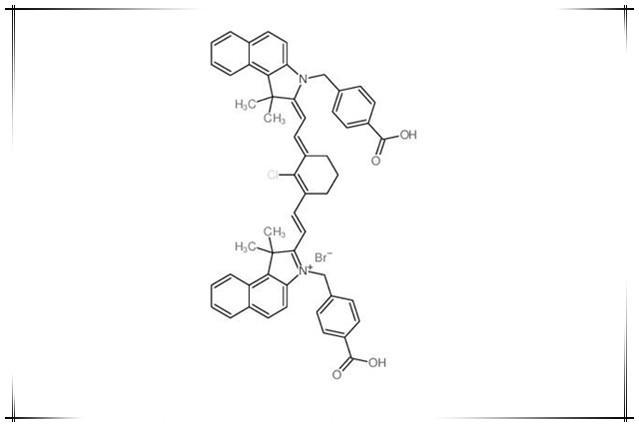
新吲哚菁绿染料IR-825 NHS,IR825 NHS ester,IR825 SE,IR-825 活性酯,用于科研实验研究和临床
IR825 NHS理论分析:中文名:新吲哚菁绿-琥珀酰亚胺酯,IR-825 琥珀酰亚胺酯,IR-825 活性酯英文名:IR825 NHS,IR-825 NHS,IR825 NHS ester,IR825 SECAS号:N/AIR825 NHS产品详…...
的定义及使用)
GO语言--接口(interface)的定义及使用
接口定义 接口也是一种数据类型,它代表一组方法的集合。 接口是非侵入式的。即接口设计者无需知道接口被哪些类型实现,而接口使用者只需知道实现怎样的接口,并且无须指明实现哪一个接口。编译器在编译时就会知道哪个类型实现哪个接口&#…...

【Python语言基础】——Python MongoDB 查询
Python语言基础——Python MongoDB 查询 文章目录 Python语言基础——Python MongoDB 查询一、Python MongoDB 查询一、Python MongoDB 查询 筛选结果 在集合中查找文档时,您能够使用 query 对象过滤结果。 find() 方法的第一个参数是 query 对象,用于限定搜索。 实例 查找地…...

第十四届蓝桥杯模拟赛【第三期】Python
1 进制转换 问题描述 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个数的十进制形式作为答案提交。 答案:2730 def ch…...

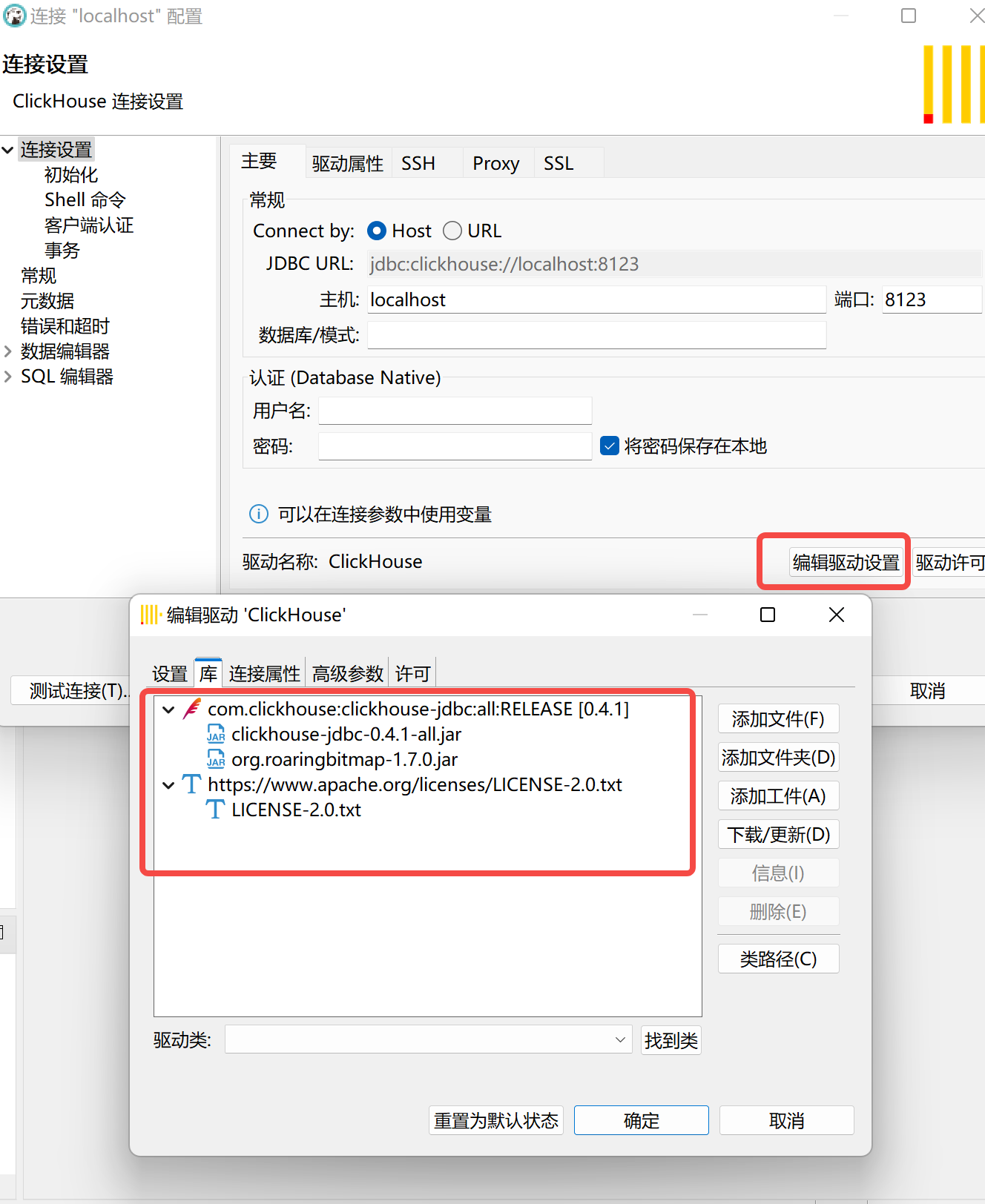
windows 下docker 安装clickhouse
docker 下载https://www.docker.com/products/docker-desktop/将下载下来的Docker Desktop Installer.exe文件双击进行安装即可,安装完成后,任务栏会出现一个蓝色的小鲸鱼图标(注意安装完成后可能会重启系统)Docker Desktop如果出…...

【华为OD机试真题 JAVA】TLV编码问题
标题:TLV编码问题 | 时间限制:1秒 | 内存限制:262144K | 语言限制:不限 TLV编码是按TagLengthValue格式进行编码的,一段码流中的信元用tag标识,tag在码流中唯一不重复,length表示信元value的长度,value表示信元的值,码流以某信元的tag开头,tag固定占一个字节,lengt…...

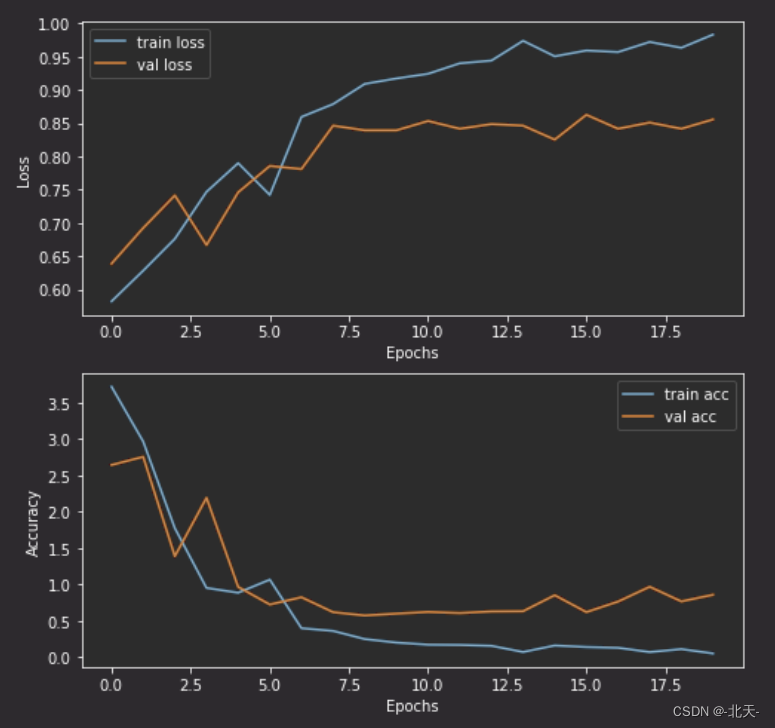
深度学习 Day26——使用Pytorch实现猴痘病识别
深度学习 Day26——使用Pytorch实现猴痘病识别 文章目录深度学习 Day26——使用Pytorch实现猴痘病识别一、前言二、我的环境三、前期工作1、设置GPU导入依赖项2、导入猴痘病数据集3、划分数据集四、构建CNN网络五、训练模型1、设置超参数2、编写训练函数3、编写测试函数4、正式…...

redis简单介绍
对于一名前端工程师,想要进阶成为全栈工程师,redis技术是我们一定需要掌握的。作为当前非关系型数据库Nosql中比较热门的key-value存储系统,了解redis的原理和开发是极其重要的。本文我会循序渐进的带领大家一步步认识redis,使用r…...

Understanding services:理解服务(Service)
文章目录背景1. 准备工作2. ros2 service list 命令3. ros2 service type 命令3.1 ros2 service list -t 命令4. ros2 service find 命令5. ros2 interface show 命令6. ros2 service call 命令参考官方文档: Understanding services背景 服务(Service&…...

【链表OJ题(五)】合并两个有序链表
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录链表OJ题(五)1. 合并…...
)
C++ Primer第五版_第三章习题答案(1~10)
文章目录练习3.1练习3.2一次读入一行一次读入一个词练习3.3练习3.4大的字符串长度大的字符串练习3.5未隔开的隔开的练习3.6练习3.7练习3.8练习3.9练习3.10练习3.1 使用恰当的using 声明重做 1.4.1节和2.6.2节的练习。 // 1.4.1 #include <iostream>using std::cin; using…...

小样本学习
机器学习就是从数据中学习,从而使完成任务的表现越来越好。小样本学习是具有有限监督数据的机器学习。类似的,其他的机器学习定义也都是在机器学习定义的基础上加上不同的限制条件衍生出来。例如,弱监督学习是强调在不完整、不准确、有噪声、…...

python打包成apk界面设计,python打包成安装文件
大家好,给大家分享一下如何将python程序打包成apk文件,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 1、如何用python制作十分秒加减的apk 如何用python制作十分秒加减的apk?用法:. apk包放入apk文件目录,然后输入…...

pytorch转onnx踩坑日记
在深度学习模型部署时,从pytorch转换onnx的过程中,踩了一些坑。本文总结了这些踩坑记录,希望可以帮助其他人。 首先,简单说明一下pytorch转onnx的意义。在pytorch训练出一个深度学习模型后,需要在TensorRT或者openvin…...

极智AI | GPT4来了,ChatGPT又该升级了
欢迎关注我,获取我的更多经验分享 大家好,我是极智视界,本文介绍一下 GPT4来了,ChatGPT又该升级了,更多的是个人思考。 邀您加入我的知识星球「极智视界」,星球内有超多好玩的项目实战源码下载,链接:https://t.zsxq.com/0aiNxERDq 从 ChatGPT 发布 (2022年11月30日) 到…...

智能优化算法之灰狼优化算法(GWO)的实现(Python附源码)
文章目录一、灰狼优化算法的实现思路1、社会等级结构分级2、包围猎物3、攻击猎物4、搜索猎物二、算法步骤三、实例一、灰狼优化算法的实现思路 灰狼优化算法(Grey Wolf Optimizer,简称GWO)是由Seyedali Mirjalili等人于2014年提出的一种群智…...

leetCode热题10-15 解题代码,思路
前言 计划做一系列算法题的文章,因为自己这块确实比较薄弱,但又很重要!写这篇文章前,我已经刷了一本剑指offer,leetcode top150道,牛客某题库106道 这个样子吧,感觉题量算是入门了吧࿱…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
