Web开发:ASP.NET CORE前后端交互之AJAX(含基础Demo)
目录
一、后端
二、前端
三、代码位置
四、实现效果
五、关键的点
1.后端传输给前端:
2.前端传输给后端
一、后端
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.AspNetCore.Mvc.Rendering;
using WebApplication1.Models;namespace WebApplication1.Controllers
{public class MainController : Controller{public class Student{public int Id { get; set; }public string Name { get; set; }}public IActionResult Index(){// 构造学生列表数据List<Student> students = new List<Student>{new Student { Id = 1, Name = "Alice" },new Student { Id = 2, Name = "Bob" },new Student { Id = 3, Name = "Charlie" }};ViewData["Students"]= students; return View(); // 将学生列表传递给视图}[HttpPost]public ActionResult ProcessStudent([FromBody] List<Student> result)//用[FromBody]来接收{// 返回示例:假设直接返回成功信息return Content($"成功!");}}
}
二、前端
@using static WebApplication1.Controllers.MainController
@{var stulist = ViewData["Students"] as List<Student>;//声明后端的ViewData,注意需要as关键字转化为实体
}<h2>学生列表</h2>@foreach (var student in stulist)//声明过后可以直接遍历
{<div><a class="student-link" href="#" data-student-id="@student.Id" data-student-name="@student.Name">@student.Name</a></div>
}<button id="submitButton">我是一个按钮</button>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script>var selectedStudentId = null;var selectedStudentName = null;$(document).ready(function () {//class=student-link订阅点击事件$('.student-link').click(function () {// 获取被点击链接的数据selectedStudentId = $(this).data('student-id');selectedStudentName = $(this).data('student-name');console.log(`Selected student: id=${selectedStudentId}, name=${selectedStudentName}`);//打印到控制台});//id=submitButton订阅点击事件$('#submitButton').click(function () {var allStudents = []; // 存放所有学生信息// 遍历所有学生,收集学生信息$('.student-link').each(function () {var studentId = $(this).data('student-id');//自定义属性不可以用Val()var studentName = $(this).data('student-name');allStudents.push({ id: studentId, name: studentName });//存入列表中});// 在这里提交所有学生信息$.ajax({url: '@Url.Action("ProcessStudent", "Main")',//将发送一个POST请求到MainController的ProcessStudent方法中type: 'POST',contentType: 'application/json',data: JSON.stringify(allStudents),//JSON格式发送success: function (response) {alert('后端成功响应: ' + response);},error: function () {alert('后端未成功相应');}});});});
</script>
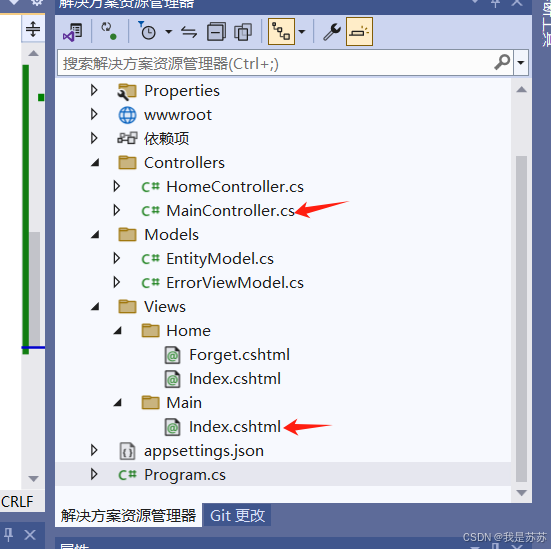
三、代码位置

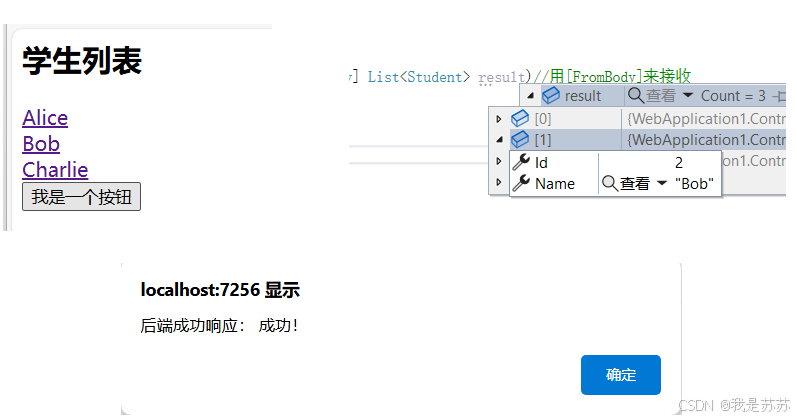
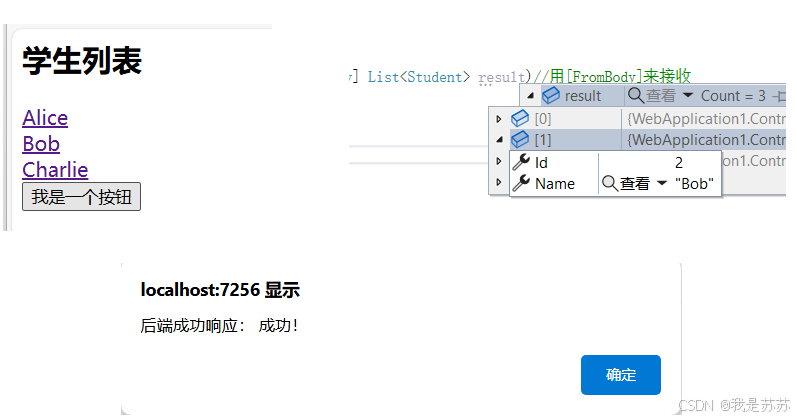
四、实现效果

五、关键的点
1.后端传输给前端:
①需要声明和强制转换
@{var stulist = ViewData["Students"] as List<Student>;//声明后端的ViewData,注意需要as关键字转化为实体
}②只能在同一个控制器+方法名传输,例如Controller/MainController的Index方法的ViewData(或者ViewBag)只可以传输给Views/Main/Index.cshtml,不能够传递给其余前端界面。
2.前端传输给后端
①需要写清楚url和type(传输类型),以下url表示发送一个POST请求到MainController的ProcessStudent方法中
url: '@Url.Action("ProcessStudent", "Main")'
type: 'POST',②后端接收也需要注明类型和方法名(要和前端一一对应好),用JSON传递还需要加上[FromBody]强制转化为实体
[HttpPost]
public ActionResult ProcessStudent([FromBody] List<Student> result)//用[FromBody]来接收
{
// 返回示例:假设直接返回成功信息
return Content($"成功!");
}
相关文章:

Web开发:ASP.NET CORE前后端交互之AJAX(含基础Demo)
目录 一、后端 二、前端 三、代码位置 四、实现效果 五、关键的点 1.后端传输给前端: 2.前端传输给后端 一、后端 using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.AspNetCore.Mvc.Rendering; using WebAppl…...

经典神经网络(14)T5模型原理详解及其微调(文本摘要)
经典神经网络(14)T5模型原理详解及其微调(文本摘要) 2018 年,谷歌发布基于双向 Transformer 的大规模预训练语言模型 BERT,而后一系列基于 BERT 的研究工作如春笋般涌现,预训练模型也成为了业内解决 NLP 问题的标配。 2019年,谷歌…...

C语言结构体字节对齐技术详解
C语言结构体字节对齐技术详解(第一部分) 在C语言中,结构体字节对齐是一个重要的概念,它涉及到内存中数据的布局和访问效率。字节对齐可以帮助提高程序的性能,减少内存碎片,并确保数据的一致性和正确性。本…...

Linux编辑器——vim的使用
目录 vim的基本概念 命令模式 底行模式 插入模式 注释和取消注释 普通用户进行sudo提权 vim配置问题 vim的基本概念 一般使用的vim有三种模式: 命令模式 底行模式和插入模式,可以进行转换; vim filename 打开vim,进入的…...

Java案例斗地主游戏
目录 一案例要求: 二具体代码: 一案例要求: (由于暂时没有学到通信知识,所以只会发牌,不会设计打牌游戏) 二具体代码: Ⅰ:主函数 package three;public class test {…...

sqlite|轻量数据库|pgadmin4的sqlite数据库操作--重置密码和账号解锁
前言: pgadmin4的用户密码以及pgadmin4创建的pg数据库的连接信息等等都是存放在sqlite数据库内的;而有的时候,可能会由于自己的问题将pgadmin4的密码忘记,这个时候需要重置pgadmin4的密码,或者是pgadmin4的密码输错多…...

【ARMv8/v9 异常模型入门及渐进 9.1 - FIQ 和 IRQ 打开和关闭】
请阅读【ARMv8/v9 ARM64 System Exception】 文章目录 FIQ/IRQ Enable and Disable汇编指令详解功能解释使用场景和注意事项 FIQ/IRQ Enable and Disable 在ARMv8/v9架构中,可以使用下面汇编指令来打开FIQ和 IRQ,代码如下: asm volatile ("msr da…...

深入探索Flutter中的状态管理:使用Provider库
当涉及Flutter状态管理时,provider是一个强大且灵活的解决方案,它提供了一种简单且高效的方式来管理应用程序状态。本文将详细介绍Flutter中provider插件的使用方法、示例代码、各种使用场景以及注意事项。 1. 引入依赖 首先,需要在项目的pubspec.yaml文件中添加provider依…...

算法工程师第十四天(找树左下角的值 路径总和 从中序与后序遍历序列构造二叉树 )
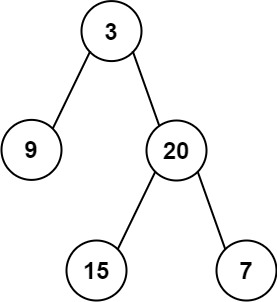
参考文献 代码随想录 一、找树左下角的值 给定一个二叉树的 根节点 root,请找出该二叉树的 最底层 最左边 节点的值。 假设二叉树中至少有一个节点。 示例 1: 输入: root [2,1,3] 输出: 1示例 2: 输入: [1,2,3,4,null,5,6,null,null,7] 输出: 7 层次遍历&#…...

memcached 高性能内存对象缓存
memcached 高性能内存对象缓存 memcache是一款开源的高性能分布式内存对象缓存系统,常用于做大型动态web服务器的中间件缓存。 mamcached做web服务的中间缓存示意图 当web服务器接收到请求需要处理动态页面元素时,通常要去数据库调用数据,但…...

C语言 分割链表
题目来源: 代码部分,参考官方题解的写法: // 思路: 就是把原始链表,拆分为2部分,最后再拼接一下。struct ListNode* partition(struct ListNode* head, int x) {struct ListNode* small malloc(sizeof(struct ListNode));struct ListNode*…...
spring ioc的原理
1、控制反转(IOC):对象的创建控制权由程序自身转移到外部(容器) 2、依赖注入(DI):所谓依赖注入,就是由IOC容器在运行期间,动态地将某种依赖关系注入到对象之中。 Spring 中的 IoC 的实现原理就是工厂模式加反射机制。 参考资料…...

npm安装依赖包报错,npm ERR! code ENOTFOUND
一、报错现象: npm WARN registry Unexpected warning for https://registry.npmjs.org/: Miscellaneous Warning ETIMEDOUT: request to https://registry.npmjs.org/vue failed, reason: connect ETIMEDOUT 104.16.23.35:443 npm WARN registry Using stale data…...

【iOS】——内存对齐
内存对齐是什么 内存对齐指的是数据在内存中的布局方式,它确保每个数据类型的起始地址能够满足该类型对齐的要求。这是因为现代处理器在访问内存时,如果数据的起始地址能够对齐到一定的边界,那么访问速度会更快。这种对齐通常是基于数据类型…...

网络安全-网络安全及其防护措施10
46.软件定义网络(SDN) 软件定义网络(SDN)的概念和特点 软件定义网络(SDN)是一种新兴的网络架构,通过将网络的控制平面(Control Plane)和数据转发平面(Data …...

Pytorch基础应用
1.数据加载 1.1 读取文本文件 方法一:使用 open() 函数和 read() 方法 # 打开文件并读取全部内容 file_path example.txt # 替换为你的文件路径 with open(file_path, r) as file:content file.read()print(content)方法二:逐行读取文件内容 # 逐…...

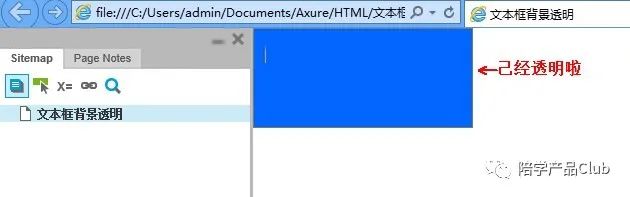
Axure 教程 | 设置文本框背景透明
在AXURE软件中,部件样式可以编辑,但有时却无法满足所有个性化原型的需求。例如文本框部件,可以设置是否隐藏边框,但即使隐藏边框之后,文本框还会有白色的背景。 当界面需要一个无背景色的输入框时,对于完…...

【BUG】已解决:NOAUTH Authentication required
已解决:NOAUTH Authentication required 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武汉城市开发者社区主理人…...

全国产服务器主板:搭载飞腾FT2000+/64处理器的高性能加固服务器
近期很多朋友咨询全国产化的服务器主板。搭载的是飞腾FT-2000/64的全国产化服务器主板。他的主要特点是:①丰富的PCIe、千兆以太网、SATA接口,可用作数据处理、存储、通信服务器;②板载独立显示芯片,对外HDMI/VGA/L…...
OPC UA边缘计算耦合器BL205工业通信的最佳解决方案
OPC UA耦合器BL205是钡铼技术基于下一代工业互联网技术推出的分布式、可插拔、结构紧凑、可编程的IO系统,可直接接入SCADA、MES、MOM、ERP等IT系统,无缝链接OT与IT层,是工业互联网、工业4.0、智能制造、数字化转型解决方案中IO系统最佳方案。…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

linux 下常用变更-8
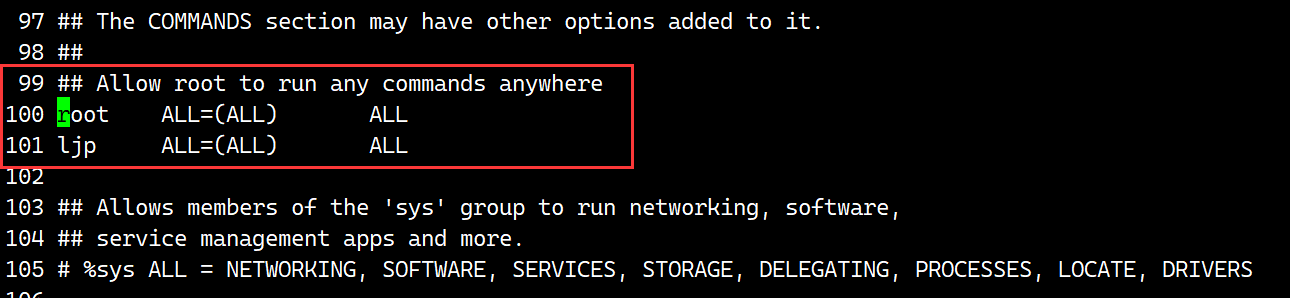
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
