React Hook 总结(React 萌新升级打怪中...)
1 useCallback
useMemo 和 useCallback 接收的参数都是一样,都是在其依赖项发生变化后才执行,都是返回缓存的值,区别在于 useMemo 返回的是函数运行的结果,useCallback 返回的是函数。
当需要使用 useCallback 的情况通常包括以下几种情形:
(1)将回调函数作为 prop 传递给子组件:在这种情况下,使用 useCallback 可以确保子组件在父组件重新渲染时不会不必要地重新渲染。
import React, { useCallback } from 'react';const ParentComponent = () => {const handleClick = useCallback(() => {console.log('Button clicked!');}, []);return <ChildComponent onClick={handleClick} />;
};const ChildComponent = ({ onClick }) => {return <button onClick={onClick}>Click me</button>;
};
(2)优化依赖项变化引起的重新渲染:在 useEffect 中使用 useCallback 可以避免不必要的重新执行。
import React, { useState, useEffect, useCallback } from 'react';const ExampleComponent = () => {const [count, setCount] = useState(0);const handleIncrement = useCallback(() => {setCount(count + 1);}, [count]);useEffect(() => {console.log('Count changed:', count);}, [handleIncrement]);return (<div><p>Count: {count}</p><button onClick={handleIncrement}>Increment</button></div>);
};
(3)避免不必要的函数创建:在需要动态生成函数的场景下,使用 useCallback 缓存函数。
import React, { useCallback } from 'react';const ExampleComponent = () => {const generateRandomNumber = useCallback(() => {return Math.floor(Math.random() * 100);}, []);return (<div><p>Random number: {generateRandomNumber()}</p></div>);
};
注意: useCallBack不要每个函数都包一下,否则就会变成反向优化,useCallBack本身就是需要一定性能的
useCallBack并不能阻止函数重新创建,它只能通过依赖决定返回新的函数还是旧的函数,从而在依赖不变的情况下保证函数地址不变。useCallBack你真的知道怎么用吗。
2 useMemo
useMemo 可以在函数组件 render 上下文中同步执行一个函数逻辑,这个函数的返回值可以作为一个新的状态缓存起来。
场景一:在一些场景下,需要在函数组件中进行大量的逻辑计算,那么我们不期望每一次函数组件渲染都执行这些复杂的计算逻辑,所以就需要在 useMemo 的回调函数中执行这些逻辑,然后把得到的产物(计算结果)缓存起来就可以了。
场景二:React 在整个更新流程中,diff 起到了决定性的作用,比如 Context 中的 provider 通过 diff value 来判断是否更新
缓存计算结果:
function Scope(){const style = useMemo(()=>{let computedStyle = {}// 经过大量的计算return computedStyle},[])return <div style={style} ></div>
}
缓存组件,减少子组件 render 次数:
function Scope ({ children }){const renderChild = useMemo(()=>{ children() },[ children ])return <div>{ renderChild } </div>
}
参考
「React 进阶」 React 全部 Hooks 使用大全 (包含 React v18 版本 )
相关文章:
)
React Hook 总结(React 萌新升级打怪中...)
1 useCallback useMemo 和 useCallback 接收的参数都是一样,都是在其依赖项发生变化后才执行,都是返回缓存的值,区别在于 useMemo 返回的是函数运行的结果,useCallback 返回的是函数。 当需要使用 useCallback 的情况通常包括以…...

Typora 1.5.8 版本安装下载教程 (轻量级 Markdown 编辑器),图文步骤详解,免费领取
文章目录 软件介绍软件下载安装步骤激活步骤 软件介绍 Typora是一款基于Markdown语法的轻量级文本编辑器,它的主要目标是为用户提供一个简洁、高效的写作环境。以下是Typora的一些主要特点和功能: 实时预览:Typora支持实时预览功能࿰…...

mac docker no space left on device
mac 上 docker 拉取镜像报错 Error response from daemon: write /var/lib/docker/tmp/docker-export-3995807640/b8464f52498789c4ebbc063d508f04e8d2586567fbffa475e3cd9afd3c5a7cf2/layer.tar: no space left on device解决: 增加 docker 虚拟磁盘大小。如下图...

单片机主控的基本电路
论文 1.复位电路 2.启动模式设置接口 3.VBAT供电接口 4.MCU 基本电路 5.参考电压选择端口...
)
【19】读感 - 架构整洁之道(一)
概述 《架构整洁之道》一书中有提到设计和架构的感念,它们究竟是什么?书是这么说的,它们的层次不一样,架构更“高层级”的说法,这类讨论一般都把“底层”的实现细节排除在外。而设计往往指代的具体的系统底层组织结构…...

多层全连接神经网络(三)---分类问题
问题介绍 机器学习中的监督学习主要分为回归问题和分类问题,我们之前已经讲过回归问题了,它希望预测的结果是连续的,那么分类问题所预测的结果就是离散的类别。这时输入变量可以是离散的,也可以是连续的,而监督学习从数…...

签名优化:请求数据类型不是`application/json`,将只对随机数进行签名计算,例如文件上传接口。
文章目录 I 签名进行请求数据类型类型判断1.1 常见的ContentType1.2 签名切面处理1.3 文件上传案例1.4 处理接口信息背景: 文件上传接口的请求数据类型通常为multipart/form-data,方便携带文本域和使用接口文档进行调试。 如果携带JSON数据,不方便调试接口。 前端数据也要特…...

PostgreSQL的Json数据类型如何使用
PostgreSQL中的JSON数据类型提供了一种灵活的方式来存储JSON(JavaScript Object Notation)数据。JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。在PostgreSQL中,你可以使用JSON和JSONB&…...

SpringData JPA Mongodb 查询部分字段
JPA 网上用的好像不多,找了好多材料以后最终找了这个可行的方案: Query(fields "{tender_id:1,_id:0}")List<MGPltTender> findByTenderIdIsNotNull(PageRequest pageRequest); 调用: Sort sort Sort.by(popularType.getC…...

NC65 设置下拉列表框值
NC65 设置下拉列表框值,如人员任职信息的异动事件: // 只有在入职登记时,才为异动事件下拉框过滤掉【离职】和【离职后变动】两个item DefaultConstEnum[] enumItems initTransevent(); BillItem item getBillCardPanel().getHeadItem(Psn…...

小阿轩yx-高性能内存对象缓存
小阿轩yx-高性能内存对象缓存 案例分析 案例概述 Memcached 是一款开源的高性能分布式内存对象缓存系统用于很多网站提高访问速度,尤其是需要频繁访问数据的大型网站是典型的 C/S 架构,需要构建 Memcached 服务器端与 Memcached API 客户端用 C 语言…...

华中师范大学学报人文社会科学版
一、《华中师范大学学报(人文社会科学版)》是国家教育部主管、华中师范大学主办的人文社会科学综合性学术期刊。本刊用稿以质量为标准,不分内稿外稿。文稿一经发表,即付报酬,不收版面费。 二、根据教育部和新闻出版总署颁发的社会科学学报编排规范,来稿应注意以下各项: 1. 题…...

CI/CD的node.js编译报错npm ERR! network request to https://registry.npmjs.org/
1、背景: 在维护paas云平台过程中,有研发反馈paas云平台上的CI/CD的前端流水线执行异常。 2、问题描述: 流水线执行的是前端编译,使用的是node.js环境。报错内容如下: 2024-07-18T01:23:04.203585287Z npm ERR! code E…...

用ssh tunnel的方式设置 AWS DocumentDB 公网访问
AWS DocumentDB的设定是只允许VPC内进行访问的,同时官方文档给了步骤,通过ssh tunnel的方式,可以从公网,或者从VPC外的网络,对DocumentDB进行访问。 我阅读了AWS官方文档并测试了这个步骤,如下是详细的步骤…...

基于电鸿(电力鸿蒙)的边缘计算网关,支持定制
1 产品信息 边缘计算网关基于平头哥 TH1520 芯片,支持 OpenHarmony 小型系统,是 连接物联网设备和云平台的重要枢纽,可应用于城市基础设施,智能工厂,智能建筑,营业网点,运营 服务中心相关场…...

WPF之URI的使用
pack://application:, pack://application:, 是一个在 WPF (Windows Presentation Foundation) 应用程序中用于指定资源位置的 URI (统一资源标识符) 方案的特定格式。这个格式用于访问嵌入在应用程序程序集(assemblies)中的资源,如图像、XA…...

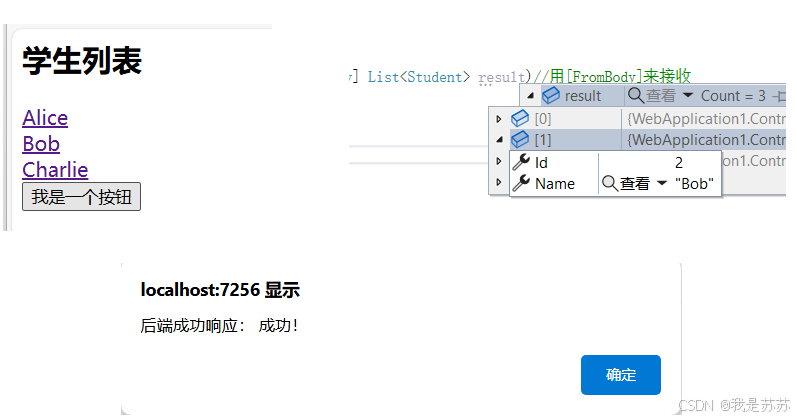
Web开发:ASP.NET CORE前后端交互之AJAX(含基础Demo)
目录 一、后端 二、前端 三、代码位置 四、实现效果 五、关键的点 1.后端传输给前端: 2.前端传输给后端 一、后端 using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.AspNetCore.Mvc.Rendering; using WebAppl…...

经典神经网络(14)T5模型原理详解及其微调(文本摘要)
经典神经网络(14)T5模型原理详解及其微调(文本摘要) 2018 年,谷歌发布基于双向 Transformer 的大规模预训练语言模型 BERT,而后一系列基于 BERT 的研究工作如春笋般涌现,预训练模型也成为了业内解决 NLP 问题的标配。 2019年,谷歌…...

C语言结构体字节对齐技术详解
C语言结构体字节对齐技术详解(第一部分) 在C语言中,结构体字节对齐是一个重要的概念,它涉及到内存中数据的布局和访问效率。字节对齐可以帮助提高程序的性能,减少内存碎片,并确保数据的一致性和正确性。本…...

Linux编辑器——vim的使用
目录 vim的基本概念 命令模式 底行模式 插入模式 注释和取消注释 普通用户进行sudo提权 vim配置问题 vim的基本概念 一般使用的vim有三种模式: 命令模式 底行模式和插入模式,可以进行转换; vim filename 打开vim,进入的…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

如何更改默认 Crontab 编辑器 ?
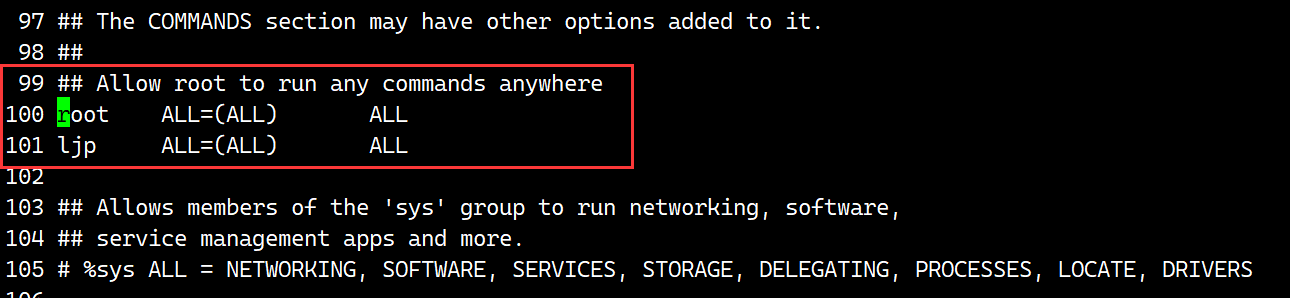
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
