HTML樱花飘落
樱花效果
FOR YOU GIRL 以梦为马,不负韶华 LOVE YOU FOREVER

实现代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>落花纷飞</title><style>body {padding: 0;margin: 0;overflow: hidden;height: 600px;}canvas {padding: 0;margin: 0;}div.btnbg {position: fixed;left: 0;top: 0;}</style></head><body><canvas id="sakura"></canvas><div class="btnbg"></div><divstyle="position: absolute;top: 30%;left: 18%;z-index: 1;width: 430px;height: 400px;font-size: 30px;color: #ff826c;font-family: 等线;"><div style="margin-left: 10px; margin-bottom: 20px">FOR YOU:Girl !</div><div style="margin-left: 68px; margin-bottom: 20px">以梦为马 不负韶华</div><div style="margin-left: 180px; font-size: 24px">LOVE YOU FROEVER</div></div><!-- sakura shader --><script id="sakura_point_vsh" type="x-shader/x_vertex">uniform mat4 uProjection;uniform mat4 uModelview;uniform vec3 uResolution;uniform vec3 uOffset;uniform vec3 uDOF; //x:focus distance, y:focus radius, z:max radiusuniform vec3 uFade; //x:start distance, y:half distance, z:near fade startattribute vec3 aPosition;attribute vec3 aEuler;attribute vec2 aMisc; //x:size, y:fadevarying vec3 pposition;varying float psize;varying float palpha;varying float pdist;//varying mat3 rotMat;varying vec3 normX;varying vec3 normY;varying vec3 normZ;varying vec3 normal;varying float diffuse;varying float specular;varying float rstop;varying float distancefade;void main(void) {// Projection is based on vertical anglevec4 pos = uModelview * vec4(aPosition + uOffset, 1.0);gl_Position = uProjection * pos;gl_PointSize = aMisc.x * uProjection[1][1] / -pos.z * uResolution.y * 0.5;pposition = pos.xyz;psize = aMisc.x;pdist = length(pos.xyz);palpha = smoothstep(0.0, 1.0, (pdist - 0.1) / uFade.z);vec3 elrsn = sin(aEuler);vec3 elrcs = cos(aEuler);mat3 rotx = mat3(1.0, 0.0, 0.0,0.0, elrcs.x, elrsn.x,0.0, -elrsn.x, elrcs.x);mat3 roty = mat3(elrcs.y, 0.0, -elrsn.y,0.0, 1.0, 0.0,elrsn.y, 0.0, elrcs.y);mat3 rotz = mat3(elrcs.z, elrsn.z, 0.0,-elrsn.z, elrcs.z, 0.0,0.0, 0.0, 1.0);mat3 rotmat = rotx * roty * rotz;normal = rotmat[2];mat3 trrotm = mat3(rotmat[0][0], rotmat[1][0], rotmat[2][0],rotmat[0][1], rotmat[1][1], rotmat[2][1],rotmat[0][2], rotmat[1][2], rotmat[2][2]);normX = trrotm[0];normY = trrotm[1];normZ = trrotm[2];const vec3 lit = vec3(0.6917144638660746, 0.6917144638660746, -0.20751433915982237);float tmpdfs = dot(lit, normal);if(tmpdfs < 0.0) {normal = -normal;tmpdfs = dot(lit, normal);}diffuse = 0.4 + tmpdfs;vec3 eyev = normalize(-pos.xyz);if(dot(eyev, normal) > 0.0) {vec3 hv = normalize(eyev + lit);specular = pow(max(dot(hv, normal), 0.0), 20.0);}else {specular = 0.0;}rstop = clamp((abs(pdist - uDOF.x) - uDOF.y) / uDOF.z, 0.0, 1.0);rstop = pow(rstop, 0.5);//-0.69315 = ln(0.5)distancefade = min(1.0, exp((uFade.x - pdist) * 0.69315 / uFade.y));}</script><script id="sakura_point_fsh" type="x-shader/x_fragment">#ifdef GL_ES//precision mediump float;precision highp float;#endifuniform vec3 uDOF; //x:focus distance, y:focus radius, z:max radiusuniform vec3 uFade; //x:start distance, y:half distance, z:near fade startconst vec3 fadeCol = vec3(0.08, 0.03, 0.06);varying vec3 pposition;varying float psize;varying float palpha;varying float pdist;//varying mat3 rotMat;varying vec3 normX;varying vec3 normY;varying vec3 normZ;varying vec3 normal;varying float diffuse;varying float specular;varying float rstop;varying float distancefade;float ellipse(vec2 p, vec2 o, vec2 r) {vec2 lp = (p - o) / r;return length(lp) - 1.0;}void main(void) {vec3 p = vec3(gl_PointCoord - vec2(0.5, 0.5), 0.0) * 2.0;vec3 d = vec3(0.0, 0.0, -1.0);float nd = normZ.z; //dot(-normZ, d);if(abs(nd) < 0.0001) discard;float np = dot(normZ, p);vec3 tp = p + d * np / nd;vec2 coord = vec2(dot(normX, tp), dot(normY, tp));//angle = 15 degreeconst float flwrsn = 0.258819045102521;const float flwrcs = 0.965925826289068;mat2 flwrm = mat2(flwrcs, -flwrsn, flwrsn, flwrcs);vec2 flwrp = vec2(abs(coord.x), coord.y) * flwrm;float r;if(flwrp.x < 0.0) {r = ellipse(flwrp, vec2(0.065, 0.024) * 0.5, vec2(0.36, 0.96) * 0.5);}else {r = ellipse(flwrp, vec2(0.065, 0.024) * 0.5, vec2(0.58, 0.96) * 0.5);}if(r > rstop) discard;vec3 col = mix(vec3(1.0, 0.8, 0.75), vec3(1.0, 0.9, 0.87), r);float grady = mix(0.0, 1.0, pow(coord.y * 0.5 + 0.5, 0.35));col *= vec3(1.0, grady, grady);col *= mix(0.8, 1.0, pow(abs(coord.x), 0.3));col = col * diffuse + specular;col = mix(fadeCol, col, distancefade);float alpha = (rstop > 0.001)? (0.5 - r / (rstop * 2.0)) : 1.0;alpha = smoothstep(0.0, 1.0, alpha) * palpha;gl_FragColor = vec4(col * 0.5, alpha);}</script><script id="fx_common_vsh" type="x-shader/x_vertex">uniform vec3 uResolution;attribute vec2 aPosition;varying vec2 texCoord;varying vec2 screenCoord;void main(void) {gl_Position = vec4(aPosition, 0.0, 1.0);texCoord = aPosition.xy * 0.5 + vec2(0.5, 0.5);screenCoord = aPosition.xy * vec2(uResolution.z, 1.0);}</script><script id="bg_fsh" type="x-shader/x_fragment">#ifdef GL_ES//precision mediump float;precision highp float;#endifuniform vec2 uTimes;varying vec2 texCoord;varying vec2 screenCoord;void main(void) {vec3 col;float c;vec2 tmpv = texCoord * vec2(0.8, 1.0) - vec2(0.95, 1.0);c = exp(-pow(length(tmpv) * 1.8, 2.0));col = mix(vec3(0.02, 0.0, 0.03), vec3(0.96, 0.98, 1.0) * 1.5, c);gl_FragColor = vec4(col * 0.5, 1.0);}</script><script id="fx_brightbuf_fsh" type="x-shader/x_fragment">#ifdef GL_ES//precision mediump float;precision highp float;#endifuniform sampler2D uSrc;uniform vec2 uDelta;varying vec2 texCoord;varying vec2 screenCoord;void main(void) {vec4 col = texture2D(uSrc, texCoord);gl_FragColor = vec4(col.rgb * 2.0 - vec3(0.5), 1.0);}</script><script id="fx_dirblur_r4_fsh" type="x-shader/x_fragment">#ifdef GL_ES//precision mediump float;precision highp float;#endifuniform sampler2D uSrc;uniform vec2 uDelta;uniform vec4 uBlurDir; //dir(x, y), stride(z, w)varying vec2 texCoord;varying vec2 screenCoord;void main(void) {vec4 col = texture2D(uSrc, texCoord);col = col + texture2D(uSrc, texCoord + uBlurDir.xy * uDelta);col = col + texture2D(uSrc, texCoord - uBlurDir.xy * uDelta);col = col + texture2D(uSrc, texCoord + (uBlurDir.xy + uBlurDir.zw) * uDelta);col = col + texture2D(uSrc, texCoord - (uBlurDir.xy + uBlurDir.zw) * uDelta);gl_FragColor = col / 5.0;}</script><script id="fx_common_fsh" type="x-shader/x_fragment">#ifdef GL_ES//precision mediump float;precision highp float;#endifuniform sampler2D uSrc;uniform vec2 uDelta;varying vec2 texCoord;varying vec2 screenCoord;void main(void) {gl_FragColor = texture2D(uSrc, texCoord);}</script><script id="pp_final_vsh" type="x-shader/x_vertex">uniform vec3 uResolution;attribute vec2 aPosition;varying vec2 texCoord;varying vec2 screenCoord;void main(void) {gl_Position = vec4(aPosition, 0.0, 1.0);texCoord = aPosition.xy * 0.5 + vec2(0.5, 0.5);screenCoord = aPosition.xy * vec2(uResolution.z, 1.0);}</script><script id="pp_final_fsh" type="x-shader/x_fragment">#ifdef GL_ES//precision mediump float;precision highp float;#endifuniform sampler2D uSrc;uniform sampler2D uBloom;uniform vec2 uDelta;varying vec2 texCoord;varying vec2 screenCoord;void main(void) {vec4 srccol = texture2D(uSrc, texCoord) * 2.0;vec4 bloomcol = texture2D(uBloom, texCoord);vec4 col;col = srccol + bloomcol * (vec4(1.0) + srccol);col *= smoothstep(1.0, 0.0, pow(length((texCoord - vec2(0.5)) * 2.0), 1.2) * 0.5);col = pow(col, vec4(0.45454545454545)); //(1.0 / 2.2)gl_FragColor = vec4(col.rgb, 1.0);gl_FragColor.a = 1.0;}</script><script>var Vector3 = {};var Matrix44 = {};Vector3.create = function (x, y, z) {return { x: x, y: y, z: z };};Vector3.dot = function (v0, v1) {return v0.x * v1.x + v0.y * v1.y + v0.z * v1.z;};Vector3.cross = function (v, v0, v1) {v.x = v0.y * v1.z - v0.z * v1.y;v.y = v0.z * v1.x - v0.x * v1.z;v.z = v0.x * v1.y - v0.y * v1.x;};Vector3.normalize = function (v) {var l = v.x * v.x + v.y * v.y + v.z * v.z;if (l > 0.00001) {l = 1.0 / Math.sqrt(l);v.x *= l;v.y *= l;v.z *= l;}};Vector3.arrayForm = function (v) {if (v.array) {v.array[0] = v.x;v.array[1] = v.y;v.array[2] = v.z;} else {v.array = new Float32Array([v.x, v.y, v.z]);}return v.array;};Matrix44.createIdentity = function () {return new Float32Array([1.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, 0.0,0.0, 1.0,]);};Matrix44.loadProjection = function (m, aspect, vdeg, near, far) {var h = near * Math.tan(((vdeg * Math.PI) / 180.0) * 0.5) * 2.0;var w = h * aspect;m[0] = (2.0 * near) / w;m[1] = 0.0;m[2] = 0.0;m[3] = 0.0;m[4] = 0.0;m[5] = (2.0 * near) / h;m[6] = 0.0;m[7] = 0.0;m[8] = 0.0;m[9] = 0.0;m[10] = -(far + near) / (far - near);m[11] = -1.0;m[12] = 0.0;m[13] = 0.0;m[14] = (-2.0 * far * near) / (far - near);m[15] = 0.0;};Matrix44.loadLookAt = function (m, vpos, vlook, vup) {var frontv = Vector3.create(vpos.x - vlook.x,vpos.y - vlook.y,vpos.z - vlook.z);Vector3.normalize(frontv);var sidev = Vector3.create(1.0, 0.0, 0.0);Vector3.cross(sidev, vup, frontv);Vector3.normalize(sidev);var topv = Vector3.create(1.0, 0.0, 0.0);Vector3.cross(topv, frontv, sidev);Vector3.normalize(topv);m[0] = sidev.x;m[1] = topv.x;m[2] = frontv.x;m[3] = 0.0;m[4] = sidev.y;m[5] = topv.y;m[6] = frontv.y;m[7] = 0.0;m[8] = sidev.z;m[9] = topv.z;m[10] = frontv.z;m[11] = 0.0;m[12] = -(vpos.x * m[0] + vpos.y * m[4] + vpos.z * m[8]);m[13] = -(vpos.x * m[1] + vpos.y * m[5] + vpos.z * m[9]);m[14] = -(vpos.x * m[2] + vpos.y * m[6] + vpos.z * m[10]);m[15] = 1.0;};var timeInfo = {start: 0,prev: 0, delta: 0,elapsed: 0, };var gl;var renderSpec = {width: 0,height: 0,aspect: 1,array: new Float32Array(3),halfWidth: 0,halfHeight: 0,halfArray: new Float32Array(3),};renderSpec.setSize = function (w, h) {renderSpec.width = w;renderSpec.height = h;renderSpec.aspect = renderSpec.width / renderSpec.height;renderSpec.array[0] = renderSpec.width;renderSpec.array[1] = renderSpec.height;renderSpec.array[2] = renderSpec.aspect;renderSpec.halfWidth = Math.floor(w / 2);renderSpec.halfHeight = Math.floor(h / 2);renderSpec.halfArray[0] = renderSpec.halfWidth;renderSpec.halfArray[1] = renderSpec.halfHeight;renderSpec.halfArray[2] = renderSpec.halfWidth / renderSpec.halfHeight;};function deleteRenderTarget(rt) {gl.deleteFramebuffer(rt.frameBuffer);gl.deleteRenderbuffer(rt.renderBuffer);gl.deleteTexture(rt.texture);}function createRenderTarget(w, h) {var ret = {width: w,height: h,sizeArray: new Float32Array([w, h, w / h]),dtxArray: new Float32Array([1.0 / w, 1.0 / h]),};ret.frameBuffer = gl.createFramebuffer();ret.renderBuffer = gl.createRenderbuffer();ret.texture = gl.createTexture();gl.bindTexture(gl.TEXTURE_2D, ret.texture);gl.texImage2D(gl.TEXTURE_2D,0,gl.RGBA,w,h,0,gl.RGBA,gl.UNSIGNED_BYTE,null);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);gl.bindFramebuffer(gl.FRAMEBUFFER, ret.frameBuffer);gl.framebufferTexture2D(gl.FRAMEBUFFER,gl.COLOR_ATTACHMENT0,gl.TEXTURE_2D,ret.texture,0);gl.bindRenderbuffer(gl.RENDERBUFFER, ret.renderBuffer);gl.renderbufferStorage(gl.RENDERBUFFER, gl.DEPTH_COMPONENT16, w, h);gl.framebufferRenderbuffer(gl.FRAMEBUFFER,gl.DEPTH_ATTACHMENT,gl.RENDERBUFFER,ret.renderBuffer);gl.bindTexture(gl.TEXTURE_2D, null);gl.bindRenderbuffer(gl.RENDERBUFFER, null);gl.bindFramebuffer(gl.FRAMEBUFFER, null);return ret;}function compileShader(shtype, shsrc) {var retsh = gl.createShader(shtype);gl.shaderSource(retsh, shsrc);gl.compileShader(retsh);if (!gl.getShaderParameter(retsh, gl.COMPILE_STATUS)) {var errlog = gl.getShaderInfoLog(retsh);gl.deleteShader(retsh);console.error(errlog);return null;}return retsh;}function createShader(vtxsrc, frgsrc, uniformlist, attrlist) {var vsh = compileShader(gl.VERTEX_SHADER, vtxsrc);var fsh = compileShader(gl.FRAGMENT_SHADER, frgsrc);if (vsh == null || fsh == null) {return null;}var prog = gl.createProgram();gl.attachShader(prog, vsh);gl.attachShader(prog, fsh);gl.deleteShader(vsh);gl.deleteShader(fsh);gl.linkProgram(prog);if (!gl.getProgramParameter(prog, gl.LINK_STATUS)) {var errlog = gl.getProgramInfoLog(prog);console.error(errlog);return null;}if (uniformlist) {prog.uniforms = {};for (var i = 0; i < uniformlist.length; i++) {prog.uniforms[uniformlist[i]] = gl.getUniformLocation(prog,uniformlist[i]);}}if (attrlist) {prog.attributes = {};for (var i = 0; i < attrlist.length; i++) {var attr = attrlist[i];prog.attributes[attr] = gl.getAttribLocation(prog, attr);}}return prog;}function useShader(prog) {gl.useProgram(prog);for (var attr in prog.attributes) {gl.enableVertexAttribArray(prog.attributes[attr]);}}function unuseShader(prog) {for (var attr in prog.attributes) {gl.disableVertexAttribArray(prog.attributes[attr]);}gl.useProgram(null);}var projection = {angle: 60,nearfar: new Float32Array([0.1, 100.0]),matrix: Matrix44.createIdentity(),};var camera = {position: Vector3.create(0, 0, 100),lookat: Vector3.create(0, 0, 0),up: Vector3.create(0, 1, 0),dof: Vector3.create(10.0, 4.0, 8.0),matrix: Matrix44.createIdentity(),};var pointFlower = {};var meshFlower = {};var sceneStandBy = false;var BlossomParticle = function () {this.velocity = new Array(3);this.rotation = new Array(3);this.position = new Array(3);this.euler = new Array(3);this.size = 1.0;this.alpha = 1.0;this.zkey = 0.0;};BlossomParticle.prototype.setVelocity = function (vx, vy, vz) {this.velocity[0] = vx;this.velocity[1] = vy;this.velocity[2] = vz;};BlossomParticle.prototype.setRotation = function (rx, ry, rz) {this.rotation[0] = rx;this.rotation[1] = ry;this.rotation[2] = rz;};BlossomParticle.prototype.setPosition = function (nx, ny, nz) {this.position[0] = nx;this.position[1] = ny;this.position[2] = nz;};BlossomParticle.prototype.setEulerAngles = function (rx, ry, rz) {this.euler[0] = rx;this.euler[1] = ry;this.euler[2] = rz;};BlossomParticle.prototype.setSize = function (s) {this.size = s;};BlossomParticle.prototype.update = function (dt, et) {this.position[0] += this.velocity[0] * dt;this.position[1] += this.velocity[1] * dt;this.position[2] += this.velocity[2] * dt;this.euler[0] += this.rotation[0] * dt;this.euler[1] += this.rotation[1] * dt;this.euler[2] += this.rotation[2] * dt;};function createPointFlowers() {var prm = gl.getParameter(gl.ALIASED_POINT_SIZE_RANGE);renderSpec.pointSize = { min: prm[0], max: prm[1] };var vtxsrc = document.getElementById("sakura_point_vsh").textContent;var frgsrc = document.getElementById("sakura_point_fsh").textContent;pointFlower.program = createShader(vtxsrc,frgsrc,["uProjection","uModelview","uResolution","uOffset","uDOF","uFade",],["aPosition", "aEuler", "aMisc"]);useShader(pointFlower.program);pointFlower.offset = new Float32Array([0.0, 0.0, 0.0]);pointFlower.fader = Vector3.create(0.0, 10.0, 0.0);pointFlower.numFlowers = 1600;pointFlower.particles = new Array(pointFlower.numFlowers);pointFlower.dataArray = new Float32Array(pointFlower.numFlowers * (3 + 3 + 2));pointFlower.positionArrayOffset = 0;pointFlower.eulerArrayOffset = pointFlower.numFlowers * 3;pointFlower.miscArrayOffset = pointFlower.numFlowers * 6;pointFlower.buffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, pointFlower.buffer);gl.bufferData(gl.ARRAY_BUFFER, pointFlower.dataArray, gl.DYNAMIC_DRAW);gl.bindBuffer(gl.ARRAY_BUFFER, null);unuseShader(pointFlower.program);for (var i = 0; i < pointFlower.numFlowers; i++) {pointFlower.particles[i] = new BlossomParticle();}}function initPointFlowers() {pointFlower.area = Vector3.create(20.0, 20.0, 20.0);pointFlower.area.x = pointFlower.area.y * renderSpec.aspect;pointFlower.fader.x = 10.0; pointFlower.fader.y = pointFlower.area.z; pointFlower.fader.z = 0.1; var PI2 = Math.PI * 2.0;var tmpv3 = Vector3.create(0, 0, 0);var tmpv = 0;var symmetryrand = function () {return Math.random() * 2.0 - 1.0;};for (var i = 0; i < pointFlower.numFlowers; i++) {var tmpprtcl = pointFlower.particles[i];tmpv3.x = symmetryrand() * 0.3 + 0.8;tmpv3.y = symmetryrand() * 0.2 - 1.0;tmpv3.z = symmetryrand() * 0.3 + 0.5;Vector3.normalize(tmpv3);tmpv = 2.0 + Math.random() * 1.0;tmpprtcl.setVelocity(tmpv3.x * tmpv, tmpv3.y * tmpv, tmpv3.z * tmpv);tmpprtcl.setRotation(symmetryrand() * PI2 * 0.5,symmetryrand() * PI2 * 0.5,symmetryrand() * PI2 * 0.5);tmpprtcl.setPosition(symmetryrand() * pointFlower.area.x,symmetryrand() * pointFlower.area.y,symmetryrand() * pointFlower.area.z);tmpprtcl.setEulerAngles(Math.random() * Math.PI * 2.0,Math.random() * Math.PI * 2.0,Math.random() * Math.PI * 2.0);tmpprtcl.setSize(0.9 + Math.random() * 0.1);}}function renderPointFlowers() {var PI2 = Math.PI * 2.0;var limit = [pointFlower.area.x,pointFlower.area.y,pointFlower.area.z,];var repeatPos = function (prt, cmp, limit) {if (Math.abs(prt.position[cmp]) - prt.size * 0.5 > limit) {if (prt.position[cmp] > 0) {prt.position[cmp] -= limit * 2.0;} else {prt.position[cmp] += limit * 2.0;}}};var repeatEuler = function (prt, cmp) {prt.euler[cmp] = prt.euler[cmp] % PI2;if (prt.euler[cmp] < 0.0) {prt.euler[cmp] += PI2;}};for (var i = 0; i < pointFlower.numFlowers; i++) {var prtcl = pointFlower.particles[i];prtcl.update(timeInfo.delta, timeInfo.elapsed);repeatPos(prtcl, 0, pointFlower.area.x);repeatPos(prtcl, 1, pointFlower.area.y);repeatPos(prtcl, 2, pointFlower.area.z);repeatEuler(prtcl, 0);repeatEuler(prtcl, 1);repeatEuler(prtcl, 2);prtcl.alpha = 1.0;prtcl.zkey =camera.matrix[2] * prtcl.position[0] +camera.matrix[6] * prtcl.position[1] +camera.matrix[10] * prtcl.position[2] +camera.matrix[14];}pointFlower.particles.sort(function (p0, p1) {return p0.zkey - p1.zkey;});var ipos = pointFlower.positionArrayOffset;var ieuler = pointFlower.eulerArrayOffset;var imisc = pointFlower.miscArrayOffset;for (var i = 0; i < pointFlower.numFlowers; i++) {var prtcl = pointFlower.particles[i];pointFlower.dataArray[ipos] = prtcl.position[0];pointFlower.dataArray[ipos + 1] = prtcl.position[1];pointFlower.dataArray[ipos + 2] = prtcl.position[2];ipos += 3;pointFlower.dataArray[ieuler] = prtcl.euler[0];pointFlower.dataArray[ieuler + 1] = prtcl.euler[1];pointFlower.dataArray[ieuler + 2] = prtcl.euler[2];ieuler += 3;pointFlower.dataArray[imisc] = prtcl.size;pointFlower.dataArray[imisc + 1] = prtcl.alpha;imisc += 2;}gl.enable(gl.BLEND);gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA);var prog = pointFlower.program;useShader(prog);gl.uniformMatrix4fv(prog.uniforms.uProjection,false,projection.matrix);gl.uniformMatrix4fv(prog.uniforms.uModelview, false, camera.matrix);gl.uniform3fv(prog.uniforms.uResolution, renderSpec.array);gl.uniform3fv(prog.uniforms.uDOF, Vector3.arrayForm(camera.dof));gl.uniform3fv(prog.uniforms.uFade,Vector3.arrayForm(pointFlower.fader));gl.bindBuffer(gl.ARRAY_BUFFER, pointFlower.buffer);gl.bufferData(gl.ARRAY_BUFFER, pointFlower.dataArray, gl.DYNAMIC_DRAW);gl.vertexAttribPointer(prog.attributes.aPosition,3,gl.FLOAT,false,0,pointFlower.positionArrayOffset * Float32Array.BYTES_PER_ELEMENT);gl.vertexAttribPointer(prog.attributes.aEuler,3,gl.FLOAT,false,0,pointFlower.eulerArrayOffset * Float32Array.BYTES_PER_ELEMENT);gl.vertexAttribPointer(prog.attributes.aMisc,2,gl.FLOAT,false,0,pointFlower.miscArrayOffset * Float32Array.BYTES_PER_ELEMENT);for (var i = 1; i < 2; i++) {var zpos = i * -2.0;pointFlower.offset[0] = pointFlower.area.x * -1.0;pointFlower.offset[1] = pointFlower.area.y * -1.0;pointFlower.offset[2] = pointFlower.area.z * zpos;gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset);gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers);pointFlower.offset[0] = pointFlower.area.x * -1.0;pointFlower.offset[1] = pointFlower.area.y * 1.0;pointFlower.offset[2] = pointFlower.area.z * zpos;gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset);gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers);pointFlower.offset[0] = pointFlower.area.x * 1.0;pointFlower.offset[1] = pointFlower.area.y * -1.0;pointFlower.offset[2] = pointFlower.area.z * zpos;gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset);gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers);pointFlower.offset[0] = pointFlower.area.x * 1.0;pointFlower.offset[1] = pointFlower.area.y * 1.0;pointFlower.offset[2] = pointFlower.area.z * zpos;gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset);gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers);}pointFlower.offset[0] = 0.0;pointFlower.offset[1] = 0.0;pointFlower.offset[2] = 0.0;gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset);gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers);gl.bindBuffer(gl.ARRAY_BUFFER, null);unuseShader(prog);gl.enable(gl.DEPTH_TEST);gl.disable(gl.BLEND);}function createEffectProgram(vtxsrc, frgsrc, exunifs, exattrs) {var ret = {};var unifs = ["uResolution", "uSrc", "uDelta"];if (exunifs) {unifs = unifs.concat(exunifs);}var attrs = ["aPosition"];if (exattrs) {attrs = attrs.concat(exattrs);}ret.program = createShader(vtxsrc, frgsrc, unifs, attrs);useShader(ret.program);ret.dataArray = new Float32Array([-1.0, -1.0, 1.0, -1.0, -1.0, 1.0, 1.0, 1.0,]);ret.buffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, ret.buffer);gl.bufferData(gl.ARRAY_BUFFER, ret.dataArray, gl.STATIC_DRAW);gl.bindBuffer(gl.ARRAY_BUFFER, null);unuseShader(ret.program);return ret;}function useEffect(fxobj, srctex) {var prog = fxobj.program;useShader(prog);gl.uniform3fv(prog.uniforms.uResolution, renderSpec.array);if (srctex != null) {gl.uniform2fv(prog.uniforms.uDelta, srctex.dtxArray);gl.uniform1i(prog.uniforms.uSrc, 0);gl.activeTexture(gl.TEXTURE0);gl.bindTexture(gl.TEXTURE_2D, srctex.texture);}}function drawEffect(fxobj) {gl.bindBuffer(gl.ARRAY_BUFFER, fxobj.buffer);gl.vertexAttribPointer(fxobj.program.attributes.aPosition,2,gl.FLOAT,false,0,0);gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4);}function unuseEffect(fxobj) {unuseShader(fxobj.program);}var effectLib = {};function createEffectLib() {var vtxsrc, frgsrc;var cmnvtxsrc = document.getElementById("fx_common_vsh").textContent;frgsrc = document.getElementById("bg_fsh").textContent;effectLib.sceneBg = createEffectProgram(cmnvtxsrc,frgsrc,["uTimes"],null);frgsrc = document.getElementById("fx_brightbuf_fsh").textContent;effectLib.mkBrightBuf = createEffectProgram(cmnvtxsrc,frgsrc,null,null);frgsrc = document.getElementById("fx_dirblur_r4_fsh").textContent;effectLib.dirBlur = createEffectProgram(cmnvtxsrc,frgsrc,["uBlurDir"],null);vtxsrc = document.getElementById("pp_final_vsh").textContent;frgsrc = document.getElementById("pp_final_fsh").textContent;effectLib.finalComp = createEffectProgram(vtxsrc,frgsrc,["uBloom"],null);}function createBackground() {}function initBackground() {}function renderBackground() {gl.disable(gl.DEPTH_TEST);useEffect(effectLib.sceneBg, null);gl.uniform2f(effectLib.sceneBg.program.uniforms.uTimes,timeInfo.elapsed,timeInfo.delta);drawEffect(effectLib.sceneBg);unuseEffect(effectLib.sceneBg);gl.enable(gl.DEPTH_TEST);}var postProcess = {};function createPostProcess() {//console.log("create post process");}function initPostProcess() {//console.log("init post process");}function renderPostProcess() {gl.enable(gl.TEXTURE_2D);gl.disable(gl.DEPTH_TEST);var bindRT = function (rt, isclear) {gl.bindFramebuffer(gl.FRAMEBUFFER, rt.frameBuffer);gl.viewport(0, 0, rt.width, rt.height);if (isclear) {gl.clearColor(0, 0, 0, 0);gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);}};bindRT(renderSpec.wHalfRT0, true);useEffect(effectLib.mkBrightBuf, renderSpec.mainRT);drawEffect(effectLib.mkBrightBuf);unuseEffect(effectLib.mkBrightBuf);for (var i = 0; i < 2; i++) {var p = 1.5 + 1 * i;var s = 2.0 + 1 * i;bindRT(renderSpec.wHalfRT1, true);useEffect(effectLib.dirBlur, renderSpec.wHalfRT0);gl.uniform4f(effectLib.dirBlur.program.uniforms.uBlurDir,p,0.0,s,0.0);drawEffect(effectLib.dirBlur);unuseEffect(effectLib.dirBlur);bindRT(renderSpec.wHalfRT0, true);useEffect(effectLib.dirBlur, renderSpec.wHalfRT1);gl.uniform4f(effectLib.dirBlur.program.uniforms.uBlurDir,0.0,p,0.0,s);drawEffect(effectLib.dirBlur);unuseEffect(effectLib.dirBlur);}gl.bindFramebuffer(gl.FRAMEBUFFER, null);gl.viewport(0, 0, renderSpec.width, renderSpec.height);gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);useEffect(effectLib.finalComp, renderSpec.mainRT);gl.uniform1i(effectLib.finalComp.program.uniforms.uBloom, 1);gl.activeTexture(gl.TEXTURE1);gl.bindTexture(gl.TEXTURE_2D, renderSpec.wHalfRT0.texture);drawEffect(effectLib.finalComp);unuseEffect(effectLib.finalComp);gl.enable(gl.DEPTH_TEST);}var SceneEnv = {};function createScene() {createEffectLib();createBackground();createPointFlowers();createPostProcess();sceneStandBy = true;}function initScene() {initBackground();initPointFlowers();initPostProcess();camera.position.z = pointFlower.area.z + projection.nearfar[0];projection.angle =((Math.atan2(pointFlower.area.y,camera.position.z + pointFlower.area.z) *180.0) /Math.PI) *2.0;Matrix44.loadProjection(projection.matrix,renderSpec.aspect,projection.angle,projection.nearfar[0],projection.nearfar[1]);}function renderScene() {Matrix44.loadLookAt(camera.matrix,camera.position,camera.lookat,camera.up);gl.enable(gl.DEPTH_TEST);gl.bindFramebuffer(gl.FRAMEBUFFER, renderSpec.mainRT.frameBuffer);gl.viewport(0, 0, renderSpec.mainRT.width, renderSpec.mainRT.height);gl.clearColor(0.005, 0, 0.05, 0);gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);renderBackground();renderPointFlowers();renderPostProcess();}function onResize(e) {makeCanvasFullScreen(document.getElementById("sakura"));setViewports();if (sceneStandBy) {initScene();}}function setViewports() {renderSpec.setSize(gl.canvas.width, gl.canvas.height);gl.clearColor(0.2, 0.2, 0.5, 1.0);gl.viewport(0, 0, renderSpec.width, renderSpec.height);var rtfunc = function (rtname, rtw, rth) {var rt = renderSpec[rtname];if (rt) deleteRenderTarget(rt);renderSpec[rtname] = createRenderTarget(rtw, rth);};rtfunc("mainRT", renderSpec.width, renderSpec.height);rtfunc("wFullRT0", renderSpec.width, renderSpec.height);rtfunc("wFullRT1", renderSpec.width, renderSpec.height);rtfunc("wHalfRT0", renderSpec.halfWidth, renderSpec.halfHeight);rtfunc("wHalfRT1", renderSpec.halfWidth, renderSpec.halfHeight);}function render() {renderScene();}var animating = true;function toggleAnimation(elm) {animating ^= true;if (animating) animate();if (elm) {elm.innerHTML = animating ? "Stop" : "Start";}}function stepAnimation() {if (!animating) animate();}function animate() {var curdate = new Date();timeInfo.elapsed = (curdate - timeInfo.start) / 1000.0;timeInfo.delta = (curdate - timeInfo.prev) / 1000.0;timeInfo.prev = curdate;if (animating) requestAnimationFrame(animate);render();}function makeCanvasFullScreen(canvas) {var b = document.body;var d = document.documentElement;fullw = Math.max(b.clientWidth,b.scrollWidth,d.scrollWidth,d.clientWidth);fullh = Math.max(b.clientHeight,b.scrollHeight,d.scrollHeight,d.clientHeight);canvas.width = fullw;canvas.height = fullh;}window.addEventListener("load", function (e) {var canvas = document.getElementById("sakura");try {makeCanvasFullScreen(canvas);gl = canvas.getContext("experimental-webgl");} catch (e) {alert("WebGL not supported." + e);console.error(e);return;}window.addEventListener("resize", onResize);setViewports();createScene();initScene();timeInfo.start = new Date();timeInfo.prev = timeInfo.start;animate();});(function (w, r) {w["r" + r] =w["r" + r] ||w["webkitR" + r] ||w["mozR" + r] ||w["msR" + r] ||w["oR" + r] ||function (c) {w.setTimeout(c, 1000 / 60);};})(window, "equestAnimationFrame");</script><script>window.onload = function () {let body = document.querySelector("body");let n = 0;if (n == 0) {body.addEventListener("click", function () {console.log(n);if (n == 0) {let x = document.createElement("audio");x.setAttribute("src", "C400000NaUqj2CtHGl.m4a");x.setAttribute("autoplay", "autoplay");}n++;});}};</script></body>
</html>相关文章:

HTML樱花飘落
樱花效果 FOR YOU GIRL 以梦为马,不负韶华 LOVE YOU FOREVER 实现代码 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html><head><meta http-equiv"…...

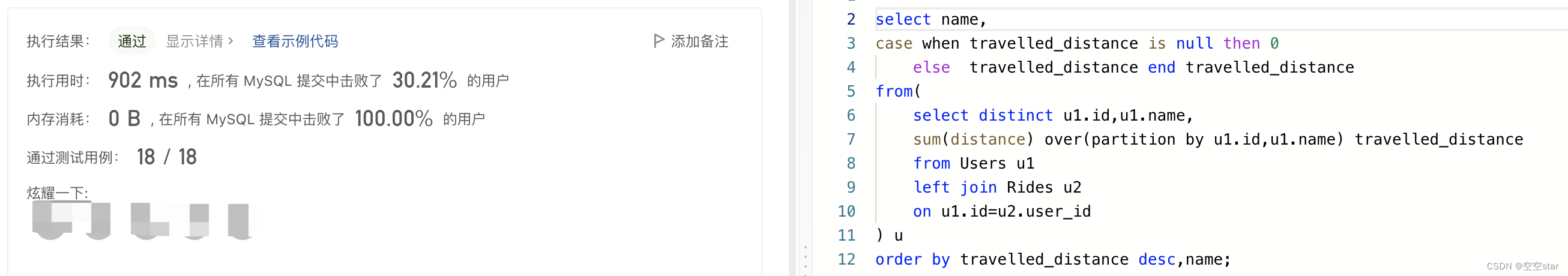
力扣-排名靠前的旅行者
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:1407. 排名靠前的旅行者二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.正确示范④提交SQL运行结果5.其…...

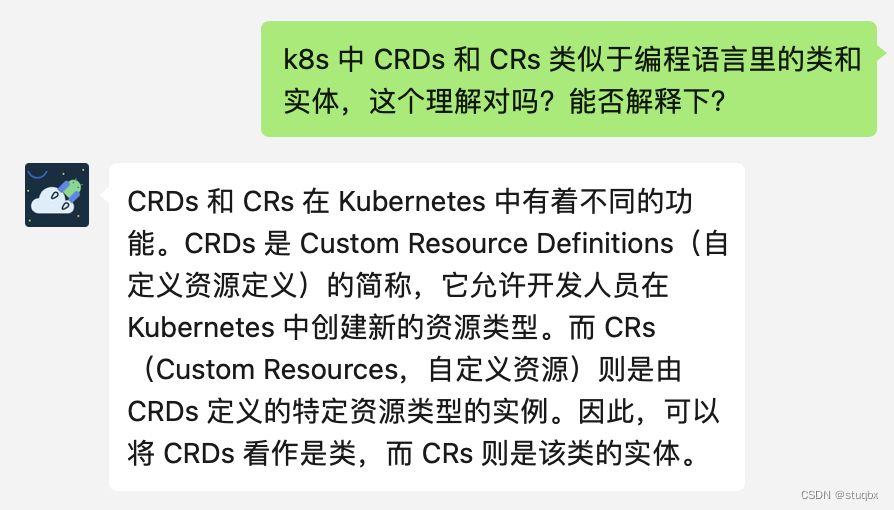
马上要面试了,还有八股文没理解?让ChatGPT来给你讲讲吧——如何更好使用ChatGPT?
最近这段时间 ChatGPT 掀起了一阵 AI 热潮,目前来看网上大部分内容都是在调戏 AI,很少有人写如何用 ChatGPT 做正事儿。 作为一个大部分知识都是从搜索引擎和 GitHub 学来的程序员,第一次和 ChatGPT 促膝长谈后,基本认定了一个事…...

怎么避免服务内存溢出?
在高并发、高吞吐的场景下,很多简单的事情,会变得非常复杂,而很多程序并没有在设计时针对高并发高吞吐量的情况做好内存管理。 自动内存管理机制的实现原理 做内存管理,主要考虑申请内存和内存回收两部分。 申请内存的步骤&…...

01_I.MX6U芯片简介
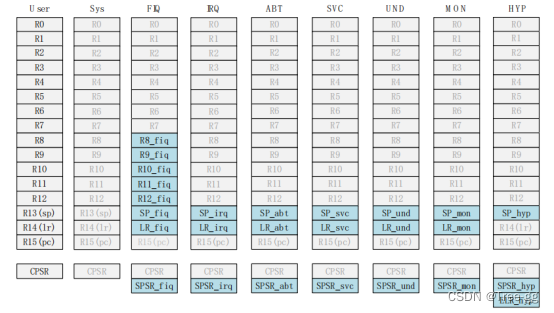
目录 I.MX6芯片简介 Corterx -A7架构简介 Cortex-A处理器运行模型 Cortex-A 寄存器组 IMX6U IO表示形式 I.MX6芯片简介 ARM Cortex-A7内核可达900 MHz,128 KB L2缓存。 并行24bit RGB LCD接口,可以支持1366*768分辨率。 3.8/10/16位 并行摄像头传感器接口(CS…...

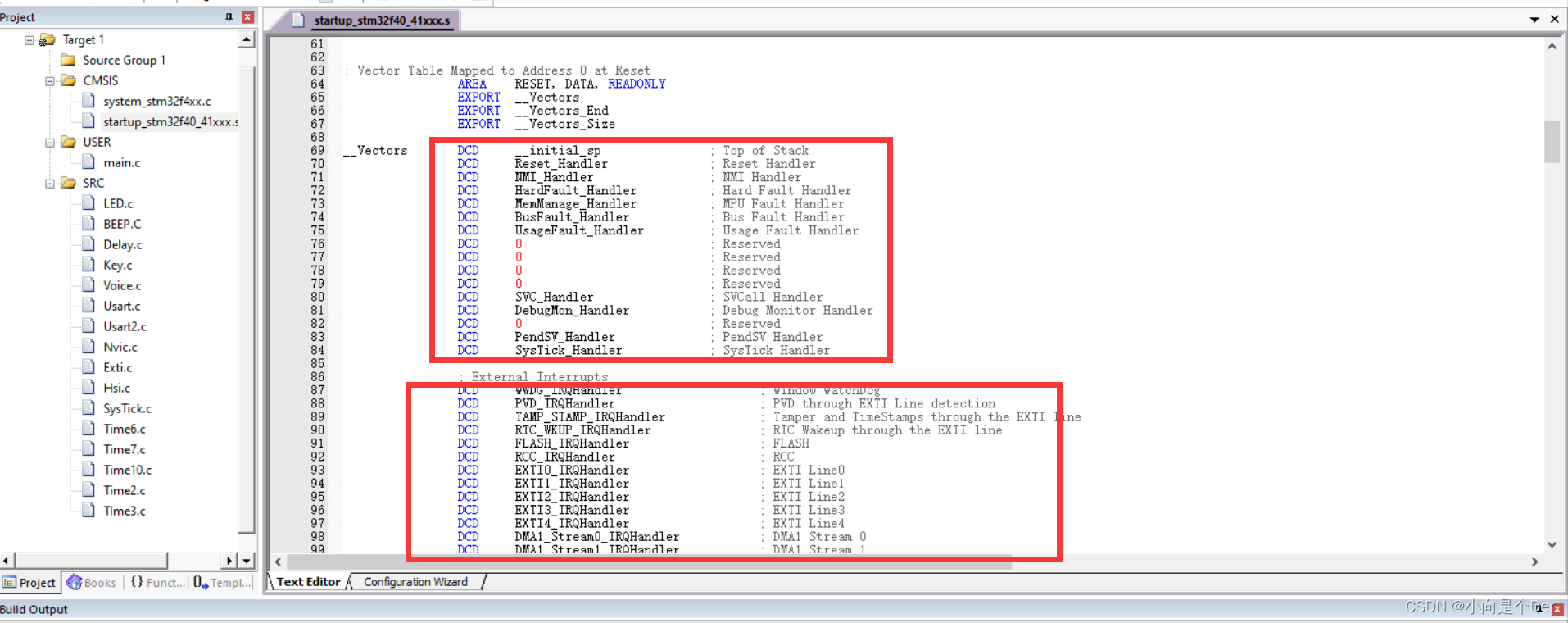
嵌入式学习笔记——STM32的中断控制体系
STM32的中断控制体系前言STM32中断的概念中断类型中断控制常用控制函数区分中断源与中断信号配置中断优先级分组问题中断使能中断服务函数总结前言 上一篇中,借着串口接受的问题,简要说了一下串口中断的作用和用法,本文将对STM32的中断控制体…...

如何发布自己的npm包
一、什么是npm npm是随同nodejs一起安装的javascript包管理工具,能解决nodejs代码部署上的很多问题,常见的使用场景有以下几种: ①.允许用户从npm服务器下载别人编写的第三方包到本地使用。 ②.允许用户从npm服务器下载并安装别人编写的命令…...

Qt QProcess管道命令带“|”多命令执行获取stdout输出问题总结
问题描述: 在Qt中,使用system和QProcess执行命令,system执行的命令,我们通常不需要获取stdout的输出结果,所以只需要得到返回结果,知道成功失败即可。 而用到QProcess,多半是要获取输出的返回信息。 这里的返回信息只要是标准输出的即可,当然了,也可以是别的channe…...

【JavaEE进阶篇2】spring基于注解开发1
在上一篇文章当中,我们提到了怎样使用spring来创建一个bean对象。下面,我们继续来研究一下,更加优胜的开发方式:基于注解开发【JavaEE进阶篇1】认识Spring、认识IoC、使用spring创建对象_革凡成圣211的博客-CSDN博客springIoc、使…...

统一登录验证统一返回格式统一异常处理的实现
统一登录验证&统一返回格式&统一异常处理的实现 一、用户登录权限效验1.1 最初的用户登录验证1.2 Spring AOP 用户统一登录验证的问题1.3 Spring 拦截器1.3.1 准备工作1.3.2 自定义拦截器1.3.3 将自定义拦截器加入到系统配置1.4 拦截器实现原理1.4.1 实现原理源码分析1…...

【建议收藏】华为OD面试,什么场景下会使用到kafka,消息消费中需要注意哪些问题,kafka的幂等性,联合索引等问题
文章目录 华为 OD 面试流程一、什么场景下会使用到 kafka二、消息消费中需要注意哪些问题三、怎么处理重复消费四、kafka 的幂等性怎么处理的五、kafka 会怎么处理消费者消费失败的问题六、数据库设计中,你会如何去设计一张表七、联合索引有什么原则华为 OD 面试流程 机试:三…...

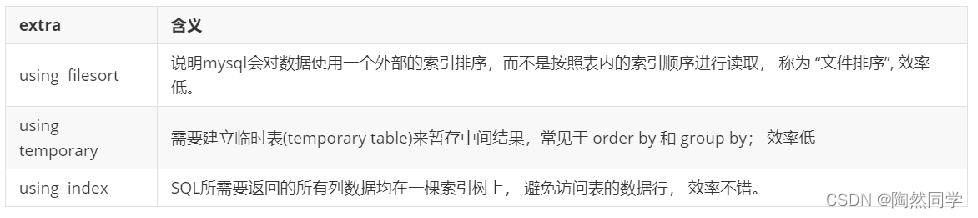
【MySQL】MySQL的优化(二)
目录 explain分析执行计划 Explain分析执行计划-Explain 之 id Explain分析执行计划-Explain 之 select_type Explain分析执行计划-Explain 之 type Explain分析执行计划-其他指标字段 explain分析执行计划 通过以上步骤查询到效率低的 SQL 语句后,可以通过 …...

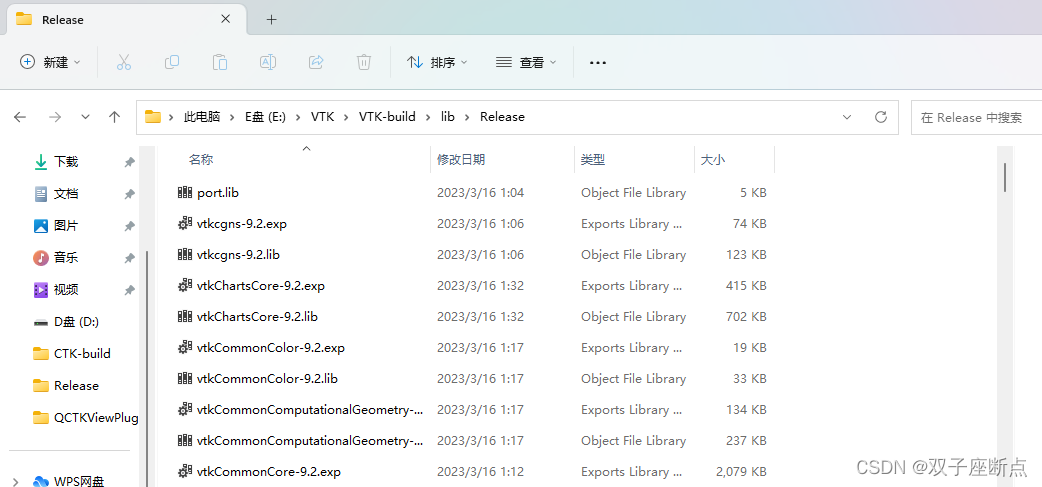
QT VTK开发 (一、下载编译)
Vtk,(visualization toolkit)是一个开源的免费软件系统,主要用于三维计算机图形学、图像处理和可视化。Vtk是在面向对象原理的基础上设计和实现的,它的内核是用C构建的,包含有大约250,000行代码,…...

C/C++每日一练(20230314)
目录 1. 移动数组中的元素 2. 搜索二维矩阵 3. 三角形最小路径和 🌟 每日一练刷题专栏 🌟 Golang 每日一练 专栏 C/C 每日一练 专栏 Python 每日一练 专栏 Java 每日一练 专栏 1. 移动数组中的元素 将一维数组中的元素循环左移 k 个位置 输入…...

裸辞3个月,面试了25家公司,终于找到心仪的工作了
上半年裁员,下半年裸辞,有不少人高呼裸辞后躺平真的好快乐!但也有很多人,裸辞后的生活五味杂陈。 面试25次终于找到心仪工作 因为工作压力大、领导PUA等各种原因,今年2月下旬我从一家互联网小厂裸辞,没…...

【Linux学习】进程间通信——system V(共享内存 | 消息队列 | 信号量)
🐱作者:一只大喵咪1201 🐱专栏:《Linux学习》 🔥格言:你只管努力,剩下的交给时间! 进程间通信——共享内存 | 消息队列 | 信号量🏀共享内存⚽系统调用shmgetkey值⚽系统…...

解决 IDA 防F5转伪C笔记
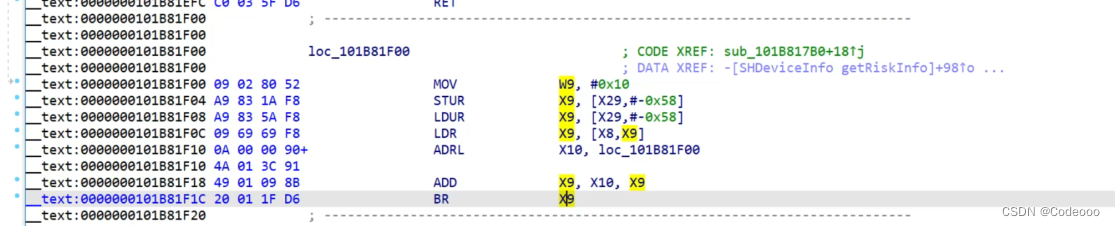
某app砸壳后放到IDA,根据堆栈查到该位置如下; G调到,0x1b81bcc 看下: BR 调到后面 x8 x9地址,汇编指令; 找到x9的地址,然后减去基地址也就是首地址,得到便宜地址; hook x9: var moduleAddr = Module.findBaseAddress("XX"); var line = moduleAddr.add...

【面试题】你需要知道的webpack高频面试题
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库谈谈你对webpack的看法webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它…...

【YOLOv8/YOLOv7/YOLOv5/YOLOv4/Faster-rcnn系列算法改进NO.60】损失函数改进为wiou
前言作为当前先进的深度学习目标检测算法YOLOv8,已经集合了大量的trick,但是还是有提高和改进的空间,针对具体应用场景下的检测难点,可以不同的改进方法。此后的系列文章,将重点对YOLOv8的如何改进进行详细的介绍&…...
attack解析(详细))
2023年中职网络安全竞赛——数字取证调查(新版)attack解析(详细)
数字取证调查 任务环境说明: 服务器场景:FTPServer20221010(关闭链接)服务器场景操作系统:未知FTP用户名:attack817密码:attack817分析attack.pcapng数据包文件,通过分析数据包attack.pcapng找出恶意用户第一次访问HTTP服务的数据包是第几号,将该号数作为Flag值提交;…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
