【面试题】你需要知道的webpack高频面试题
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
谈谈你对webpack的看法
webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。
webpack的基本功能和工作原理?
代码转换:TypeScript 编译成 JavaScript、SCSS 编译成 CSS 等等
文件优化:压缩 JavaScript、CSS、HTML 代码,压缩合并图片等
代码分割:提取多个页面的公共代码、提取首屏不需要执行部分的代码让其异步加载
模块合并:在采用模块化的项目有很多模块和文件,需要构建功能把模块分类合并成一个文件
自动刷新:监听本地源代码的变化,自动构建,刷新浏览器
代码校验:在代码被提交到仓库前需要检测代码是否符合规范,以及单元测试是否通过
自动发布:更新完代码后,自动构建出线上发布代码并传输给发布系统。
webpack构建过程
从entry里配置的module开始递归解析entry依赖的所有module
每找到一个module,就会根据配置的loader去找对应的转换规则
对module进行转换后,再解析出当前module依赖的module
这些模块会以entry为单位分组,一个entry和其所有依赖的module被分到一个组Chunk
最后webpack会把所有Chunk转换成文件输出
在整个流程中webpack会在恰当的时机执行plugin里定义的逻辑
webpack打包原理
将所有依赖打包成一个bundle.js,通过代码分割成单元片段按需加载
什么是webpack,与gulp,grunt有什么区别
webpack是一个模块打包工具,可以递归地打包项目中的所有模块,最终生成几个打包后的文件。
区别:webpack支持代码分割,模块化(AMD,CommonJ,ES2015),全局分析
什么是entry,output?
entry 入口,告诉webpack要使用哪个模块作为构建项目的起点,默认为./src/index.js
output 出口,告诉webpack在哪里输出它打包好的代码以及如何命名,默认为./dist
什么是loader,plugins?
loader是用来告诉webpack如何转换某一类型的文件,并且引入到打包出的文件中。
plugins(插件)作用更大,可以打包优化,资源管理和注入环境变量
什么是bundle,chunk,module?
bundle是webpack打包出来的文件,chunk是webpack在进行模块的依赖分析的时候,代码分割出来的代码块。module是开发中的单个模块
如何自动生成webpack配置?
可以用一些官方脚手架
webpack-cli
vue-cli
// 首先安装
npm install -g @vue/cli
// 新建项目hello
vue create hello
复制代码nuxt-cli
// 确保安装了npx,npx在npm5.2.0默认安装了// 新建项目hello
npx create-nuxt-app hello
复制代码webpack如何配置单页面和多页面的应用程序?
单个页面
module.exports = {entry: './path/to/my/entry/file.js'
}
复制代码多页面应用程序
module.entrys = {entry: {pageOne: './src/pageOne/index.js',pageTwo: './src/pageTwo/index.js'}
}
复制代码webpack-dev-server和http服务器如nginx有什么区别?
webpack-dev-server使用内存来存储webpack开发环境下的打包文件,并且可以使用模块热更新,相比传统http服务器开发更加简单高效,
什么是模块热更新?
webpack的一个功能,可以使代码修改后不用刷新浏览器就自动更新,高级版的自动刷新浏览器
dev-server是怎么跑起来的
webpack-dev-server支持两种模式来自动刷新页面
iframe模式(页面放在iframe中,当发送改变时重载) 无需额外配置,只要以这种格式url访问即可。http://localhost:8080/webpack-dev-server/index.html
inline模式(将webpack-dev-server的客户端入口添加到bundle中) inline模式下url不用发生变化,但启动inline模式分两种情况
// 以命令行启动webpack-dev-server有两种方式// 方式1 在命令行中添加--inline命令// 方式2 在webpack-config.js添加devServer:{inline: true}// 以node.js API启动有两种方式// 方式1 添加webpack-dev-server/client?http://localhost:8080/到webpack配置的entry入口点
config.entry.app.unshift("webpack-dev-server/client?http://localhost:8080/");
// 将<script src="http://localhost:8080/webpack-dev-server.js"></script>添加到html文件中
复制代码使用过webpack里面哪些plugin和loader
loader
babel-loader: 将ES6+转移成ES5-
css-loader,style-loader:解析css文件,能够解释@import url()等
file-loader:直接输出文件,把构建后的文件路径返回,可以处理很多类型的文件
url-loader:打包图片
// url-loader增强版的file-loader,小于limit的转为Base64,大于limit的调用file-loader
npm install url-loader -D
// 使用module.exports = {module: {rules: [{test: /\.(png|jpg|gif)$/,use: [{loader: 'url-loader',options: {outputPath: 'images/',limit: 500//小于500B的文件打包出Base64格式,写入JS}}]}]}
}
复制代码plugins
html-webpack-plugin: 压缩html
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {//...plugins: [newHtmlWebpackPlugin({filename: 'index.html', // 配置输出文件名和路径template: './public/index.html', // 配置要被编译的html文件hash: true,// 压缩 => production 模式使用minify: {removeAttributeQuotes: true, //删除双引号collapseWhitespace: true//折叠 html 为一行}})]
}
复制代码clean-webpack-plugin: 打包器清理源目录文件,在webpack打包器清理dist目录
npm install clean-webpack-plugin -D
// 修改webpack.config.jsconst cleanWebpackPlugin=require('clean-webpack-plugin')
module.exports = {plugins: [newcleanWebpackPlugin(['dist'])]
}
复制代码参考
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
webpack中babel的实现
安装 npm i -D @babel-preset-env @babel-core babel-loader
@babel-preset-env:可以让我们灵活设置代码目标执行环境
@babel-core: babel核心库
babel-loader: webpack的babel插件,让我们可以在webpack中运行babel
配置.babelrc
{"presets": ['@babel/preset-env']
}
复制代码配置webpack.config.js
module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader'}}]}
}
复制代码提取公用代码
module.exports = {optimization: {splitChunks: {common: {// 抽离公共代码chunks: 'initial',name: 'common', // 打包后的文件名minChunks: 2, // 最小引用2次minSize: 0// 超出0字节就生成一个新包},styles: {// 抽离公用代码name: 'styles',test: /\.css$/,chunks: 'all',minChunks: 2,enforce: true},vender: {// 抽离第三方插件test: /node_modules/,chunks: 'initial',name: 'vendor', // 打包后的文件名priority: 10// 设置优先级,防止与自定义公共代码提取时被覆盖,不进行打包}}}
}
复制代码什么是长缓存?在webpack中如何做到长缓存优化?
浏览器在用户访问页面的时候,为了加快加载速度会对用户访问的静态资源进行存储,但是每一次代码升级或更新都需要浏览器下载新的代码,最简单方便的方式就是引入新的文件名称。
webpack中可以在output中指定chunkhash,并且分离经常更新的代码和框架代码。通过NameModulesPlugin或HashedModuleIdsPlugin使再次打包文件名不变。
什么是Tree-shaking?CSS可以Tree-shaking?
Tree-shaking是指在打包中取出那些引入了但在代码中没有被用到的死代码。webpack中通过uglifysPlugin来Tree-shaking JS。CSS需要使用purify-CSS
继承 8种
原型链继承
重点:子的原型对象为new一个父的实例 Child.prototype = new Parent();
缺点:多个实例对引用类型的操作会被篡改
借用构造函数继承
重点:在子构造函数内部调用父构造函数 Parent.call(this)
缺点:无法实现复用,不能继承原型属性/方法
组合继承
重点:使用原型链继承共享的属性和方法,通过借用构造函数继承实例属性
functionChild(name,age){// 继承属性Parent.call(this, name)this.age=age
}
// 继承方法Child.prototype = newParent()
Child.prototype.constructor = Child;
复制代码缺点:无论在什么情况都会调用两次父构造函数,一次是创建子类型原型,另一次是在子构造函数内部
原型式继承
重点:执行对给定对象的浅复制
function object(obj){function F(){}F.prototype=obj returnnewF();
}
var person1=object(person);
复制代码在ES5中Object.create()可替换上面的方法object() var person1 = Object.create(person);
缺点:原型链继承多个实例的引用类型属性指向相同,存在篡改的可能;无法传递参数
寄生式继承
重点:在原型式继承的基础上,增强对象,返回构造函数
functioncreateAnother(obj){var clone=object(obj);// ES5中用这个// var clone=Object.create(obj);// 增强对象clone.sayHi=function(){};return clone;
}
var person1=createAnother(person)
复制代码缺点:同原型式继承
寄生组合式继承
重点:结合构造函数传递参数和寄生模式实现继承
// 借用构造函数增强子类实例属性(支持传参和避免篡改)functionChild(name,age){// 继承属性Parent.call(this, name)this.age=age
}
functioninheritPrototype(Child, Parent){var prototype=Object.create(Parent.prototype);prototype.constructor=Child;Child.prototype=prototype;
}
// 将父类原型指向子类,这样子类就能使用父类原型链的属性/方法inheritPrototype(Child, Parent);
复制代码优点:只调用一次构造函数,原型链不变,是最成熟的
混入方式继承多个方式
重点:利用Object.assign将父类原型上的方法拷贝到子类原型上,这样子类实例实例就可以使用父类的方法
Object.assign(Child.prototype, Parent.prototype);
Child.prototype.constructor=Child;
复制代码ES6类 extends
重点:使用extends表明继承自哪个父类,并且在子类构造函数中必须使用super,可以看做是Parent.call(this,value)
classParent{constructor(value){this.val=value}
}
classChildextendsParent{constructor(value){super(value)this.val = value}
}相关文章:

【面试题】你需要知道的webpack高频面试题
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库谈谈你对webpack的看法webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它…...

【YOLOv8/YOLOv7/YOLOv5/YOLOv4/Faster-rcnn系列算法改进NO.60】损失函数改进为wiou
前言作为当前先进的深度学习目标检测算法YOLOv8,已经集合了大量的trick,但是还是有提高和改进的空间,针对具体应用场景下的检测难点,可以不同的改进方法。此后的系列文章,将重点对YOLOv8的如何改进进行详细的介绍&…...
attack解析(详细))
2023年中职网络安全竞赛——数字取证调查(新版)attack解析(详细)
数字取证调查 任务环境说明: 服务器场景:FTPServer20221010(关闭链接)服务器场景操作系统:未知FTP用户名:attack817密码:attack817分析attack.pcapng数据包文件,通过分析数据包attack.pcapng找出恶意用户第一次访问HTTP服务的数据包是第几号,将该号数作为Flag值提交;…...

Cadence Allegro 导出Net Single Pin and No Pin报告详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Net Single Pin and No Pin作用3,Net Single Pin and No Pin示例4,Net Single Pin and No Pin导出方法4.1,方法14.2,方法2B站关注“硬小二”浏览更多演示视频...
蓝桥冲刺31天之317
在这个时代,我们总是在比较,觉得自己不够好 其实不必羡慕别人的闪光点 每个人都是属于自己的限量版 做你喜欢并且擅长的事,做到极致 自然会找到自己独一无二的价值 鸟不跟鱼比游泳,鱼不跟鸟比飞翔 你我各有所长 A:组队…...

站上风口,文心一言任重道远
目录正式发布时机选择逻辑推理AI绘画用户选择总结自从OpenAI公司的chatGPT发布以来,吸引了全球目光,同时也引起了我们的羡慕,希望有国产的聊天机器人,盼星星盼月亮,终于等来了百度文心一言的发布。 正式发布 3月16日…...

Qt音视频开发24-视频显示QOpenGLWidget方式(占用GPU)
一、前言 采用painter的方式绘制解码后的图片,方式简单易懂,巨大缺点就是占CPU,一个两个通道还好,基本上CPU很低,但是到了16个64个通道的时候,会发现CPU也是很吃紧(当然强劲的电脑配置另当别论…...

百度发布文心一言,我想说几句
大家好,我是记得诚。 今天下午百度公司正式发布了文心一言,算是国内第一个交卷的互联网公司。 在ChatGPT和GPT-4的双重夹击下,可想而知百度的压力。 ChatGPT发布的时候,热度非常的高,大家对其都非常的感兴趣。 我是…...

简单了解JSP
JSP概念与原理概念: Java Server Pages,Java服务端页面一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义Java代码的动态内容JSP HTML Java, 用于简化开发JSP的本质上就是一个ServletJSP 在被访问时,由JSP容…...

Qt(c++)调用海康威视监控摄像头
文章目录一.海康威视监控摄像头开发SDK介绍二.海康SDK模块说明三.Qt项目中海康威视SDK配置四.实时预览摄像头图像程序一.海康威视监控摄像头开发SDK介绍 设备网络SDK是基于设备私有网络通信协议开发的,为嵌入式网络硬盘录像机、NVR、网络摄像机、网络球机、视频服务…...
: CUDA_Run_Time_API_parallel_多流并行,以及多流之间互相同步等待的操作方式)
深度学习部署笔记(十五): CUDA_Run_Time_API_parallel_多流并行,以及多流之间互相同步等待的操作方式
// CUDA运行时头文件 #include <cuda_runtime.h>#include <chrono> #include <stdio.h> #include <string.h>using namespace std;#define checkRuntime(op) __check_cuda_runtime((op), #op, __FILE__, __LINE__)bool __check_cuda_runtime(cudaErro…...

【Spring】spring框架简介
一、框架 1.框架的基本特点: 框架(Framework),是基于基础技术之上,从众多业务中抽取出的通用解决方案;框架是一个半成品,使用框架规定的语法开发可以提高开发效率,可以用简单的代码就能完成复杂的基础业务;框架内部使用大量的设…...

WuThreat身份安全云-TVD每日漏洞情报-2023-03-17
漏洞名称:TP-LINK Archer AX21 命令注入漏洞 漏洞级别:严重 漏洞编号:CVE-2023-1389,CNNVD-202303-1280 相关涉及:TP-LINK Archer AX21 1.1.4 Build 20230219之前的固件版本 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-06347 漏洞名称:D-L…...

postman 调用webservice
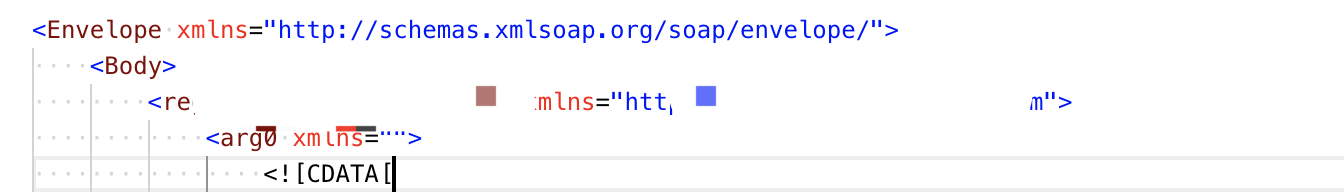
有个外部接口需要提供古老的webservice 格式接口。1 设置格式按照xml 格式设置。2 消息体xml 封装不加envelope:<soap:Envelope xmlns:soap"" target"_blank">http://schemas.xmlsoap.org/soap/envelope/"><soap:Body><soap:Fault&…...

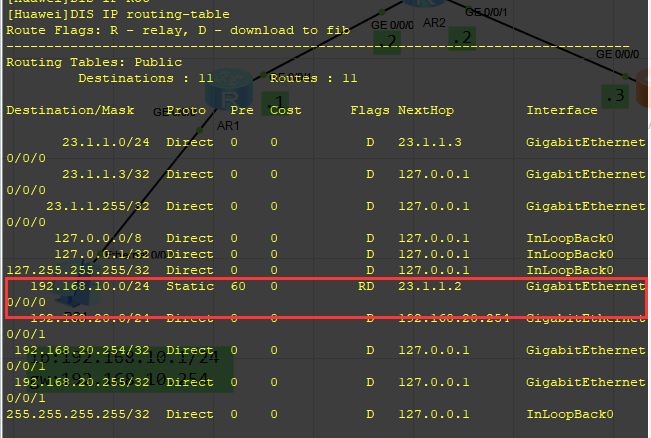
基于华为模拟器(ensp)的静态路由配置实验
一 实验需求静态路由实验,建立拓扑pc1>>R1>>R2>>R3>>pc2,使pc1与pc2能相互通信。二 实验拓扑三 ip地址规划设备接口ip地址AR1G0/0/0192.168.10.254/24G0/0/112.1.1.1/24AR2G0/0/012.1.1.2/24G0/0/123.1.1.2/24 AR3G0/0/023.1.1.…...

模拟实现字符串函数(长度受限制的详讲)
上次发布了长度不受限制的字符串函数的模拟实现方法,这次就给大家说说长度受限制的字符串函数。首先,长度受限制和不受限制有什么区别呢?其实从某种意义上来讲,长度受限制的字符串函数比长度不受限制的字符串安全,为什…...

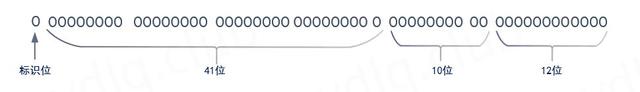
分布式ID生成方案总结
什么是分布式 ID 分布式 ID 是指,在分布式环境下可用于对数据进行标识且易存储的全局唯一的 ID 标识。 为什么需要分布式 ID 对于单体系统来说,主键ID可能会常用主键自动的方式进行设置,这种ID生成方法在单体项目是可行的。 对于分布式系统…...

极智AI | 百度推出文心一言,对标ChatGPT功力几成
欢迎关注我,获取我的更多经验分享,极智传送《极智AI | 百度推出文心一言,对标 ChatGPT 功力几成》 大家好,我是极智视界,本文介绍一下 百度今日推出文心一言,对标ChatGPT功力几成。 邀您加入我的知识星球「极智视界」,星球内有超多好玩的项目实战源码下载,链接:https…...

CleanMyMac X最新版本4.12.6
系统要求macOS 10.12及更高,M1机型及最新macOS 13 CleanMyMac可以为Mac腾出空间,软件已经更新到CleanMyMac X支持最新版Mac系统。CleanMyMac具有一系列巧妙的新功能,可让您安全,智能地扫描和清理整个系统,删除大量未使…...

替代notepad++,notepad--介绍及插件cmake编译
Notepad 是一个文本编辑器小软件,用来替代windows自带的记事本。然而Notepad软件的作者是台湾省人,其具有明显的gd/jd/td倾向,如果你不赞同他的观点,Notepad将会在你的源码里面插入随机字符。推荐一款国产的开源跨平台软件NDD(not…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
