酷炫末世意境背景404单页HTML源码
源码介绍
酷炫末世意境背景404单页HTML源码,背景充满着破坏一切的意境,彷佛末世的到来,可以做网站错误页或者丢失页面,将下面的代码放到空白的HTML里面,然后上传到服务器里面,设置好重定向即可
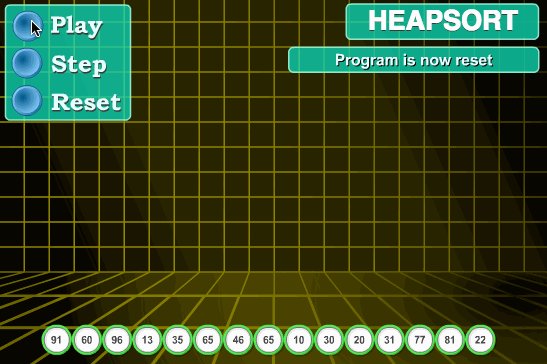
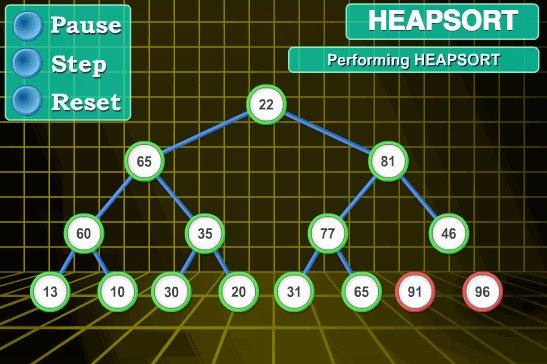
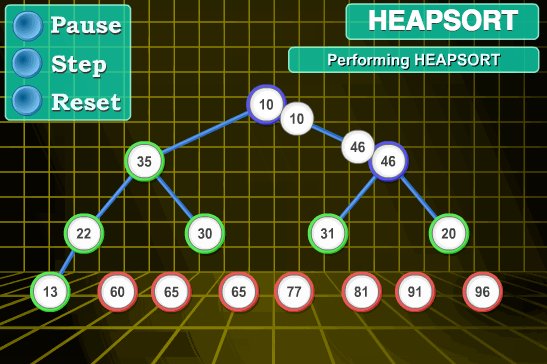
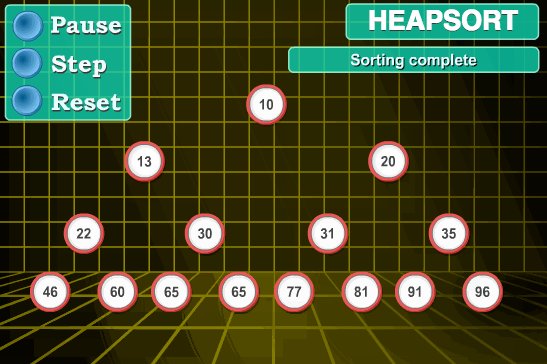
效果预览

完整源码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>404 Apocalypse</title><link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css"/><style>@import url(https://fonts.googleapis.com/css?family=Sigmar+One);
@import url(https://fonts.googleapis.com/css?family=Poiret+One);body {background-image:url('https://wallpapercave.com/wp/jj5KxtS.jpg');background-attachment:fixed;background-size:cover;background-color: #222;margin:0px;padding:0px;overflow:hidden;font-family: 'Poiret One', cursive;
}h1
{font-size:200px;width:100vw;text-align:center;color:rgba(0,255,0,1);font-family: 'Poiret One', cursive;}span
{cursor:move;
}.underline
{font-size:50px;color:white;text-align:center;
}.button
{font-size:50px;color:white;font-family: 'Poiret One', cursive;text-align:center;
}.button span
{cursor:pointer;padding:10px;border-style:solid;border-radius:5px;transition:border-color 0.75s;-webkit-transition:border-color 0.75s;
}.button span:hover
{border-color:rgb(0,255,0);
}</style></head><body><div class='underline'><span>Sorry</span><span>, </span><span>this </span><span>page </span><span>didn</span><span>'</span><span>t</span><span> survive</span></div> <h1><span>4</span><span>0</span><span>4</span></h1> <div class='button'><a title='https://www.qqmu.com'><span >Join the survivors</span></a></div><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script><script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script><script src="https://cdn.rawgit.com/tinybigideas/jGravity/f3265bdd/jGravity-min.js"></script><script>/* refresh if you didn't have body's background which appears*/
$(function() {
$(document).ready(function() {var one =false;$('.button span').mouseover(function(){ if(!one){$('body').jGravity({target: 'span',ignoreClass: 'dontMove',weight: 25,depth: 100,drag: true});one =true;};});});
});</script></body>
</html>页面加载有点慢,可以将远程css和js弄到本地就可以了
相关文章:

酷炫末世意境背景404单页HTML源码
源码介绍 酷炫末世意境背景404单页HTML源码,背景充满着破坏一切的意境,彷佛末世的到来,可以做网站错误页或者丢失页面,将下面的代码放到空白的HTML里面,然后上传到服务器里面,设置好重定向即可 效果预览 …...

PHP 调用 1688 详情 API 接口的实战攻略
在电商领域,获取准确和详细的商品信息对于业务的发展至关重要。1688 作为国内知名的批发采购平台,其详情 API 接口为开发者提供了丰富的数据资源。本文将为您详细介绍如何使用 PHP 调用 1688 详情 API 接口。 一、前期准备 注册 1688 开放平台账号&#…...

SAP ABAP性能优化
1.前言 ABAP作为SAP的专用的开发语言,衡量其性能的指标主要有以下两个方面: 响应时间:对于某项特定的业务请求,系统在收到请求后需要多久返回结果 吞吐量:在给定的时间能,系统能够处理的数据量 2. ABAP语…...
)
【鸿蒙学习笔记】构建布局・选项卡 (Tabs)
官方文档:选项卡 (Tabs) 目录标题 底部导航顶部导航侧边导航限制导航栏的滑动切换固定导航栏・可滚动导航栏自定义导航栏切换至指定页签 底部导航 Entry Component struct Bujv_tabs {build() {Column() {Tabs({ barPosition: BarPosition.End }) {TabContent() {T…...

独立游戏《星尘异变》UE5 C++程序开发日志5——实现物流系统
目录 一、进出口清单 二、路径计算 三、包裹 1.包裹的数据结构 2.包裹在场景中的运动 四、道路 1.道路的数据结构 2.道路的建造 3.道路的销毁 4.某个有道路连接的建筑被删除 作为一个工厂类模拟经营游戏,各个工厂之间的运输必不可少,本游戏采用的…...

Web开发:<br>标签的作用
br作用 介绍基本用法常见用途注意事项使用CSS替代 介绍 在Web开发中,<br> 标签是一个用于插入换行符的HTML标签。它是“break”的缩写,常用于需要在文本中强制换行的地方。<br> 标签是一个空标签,这意味着它没有结束标签。 基本…...

DVC+Minio
由于参数文件比较大,因此onnx、engine等大文件弃用LFS管理,改用dvc管理: minio就是存储用的 启动miniosudo netstat -ntpl#查看端口号 sudo kill -9 $(sudo lsof -i:5061 -t) 关闭端口对应进程 ./minio server --console-address ":6570…...

C++内存管理(区别C语言)深度对比
欢迎来到我的Blog,点击关注哦💕 前言 前面已经介绍了类和对象,对C面向对象编程已经有了全面认识,接下来要学习对语言学习比较重要的是对内存的管理。 一、内存的分区 代码区:存放程序的机器指令,通常是可…...

手把手带你写一个精简版 HashMap 的 put 方法
👆🏻👆🏻👆🏻关注博主,让你的代码变得更加优雅。 前言 HashMap 大家工作中遇到的太多了,已经成了必须使用的类了, 在面试的时候 HashMap 基本是必问题,但是…...

【面试题】数据结构:堆排序的排序思想?
堆排序的排序思想? 堆排序是一种高效的排序算法,其基本思想是利用堆这种数据结构来实现排序。堆是一种特殊的完全二叉树,通常用数组来表示。堆排序的基本步骤如下: 1. 构建初始堆: 将待排序的数组转换成一个最大堆&a…...

PyTorch 深度学习实践-循环神经网络基础篇
视频指路 参考博客笔记 参考笔记二 文章目录 上课笔记基于RNNCell实现总代码 基于RNN实现总代码 含嵌入层的RNN网络嵌入层的作用含嵌入层的RNN网络架构总代码 其他RNN扩展基本注意力机制自注意力机制(Self-Attention)自注意力计算多头注意力机制…...

vue实现可拖拽dialog封装
一、实现modal弹窗组件 <template><divv-if"visible"class"customer-dialog"id"customer-dialog":style"dialogStyles"v-dialogDrag:[dialogDrag]><div class"dialog-container"><divclass"dial…...

本地多模态看图说话-llava
其中图片为bast64转码,方便json序列化。 其中模型llava为本地ollama运行的模型,如:ollama run llava 还有其它的模型如:llava-phi3,通过phi3微调过的版本。 实际测试下来,发现本地多模型的性能不佳&…...

人工智能算法工程师(中级)课程14-神经网络的优化与设计之拟合问题及优化与代码详解
大家好,我是微学AI,今天给大家介绍一下人工智能算法工程师(中级)课程14-神经网络的优化与设计之拟合问题及优化与代码详解。在机器学习和深度学习领域,模型的训练目标是找到一组参数,使得模型能够从训练数据中学习到有用的模式&am…...

Java异常抛出与处理方法
在Java编程中,异常处理是一个非常重要的部分。通过正确的异常处理,我们可以提高程序的健壮性和可靠性,避免程序在运行过程中出现意外的崩溃。本文将详细讲述Java异常的抛出与处理方法,并通过示例代码进行说明。 一、Java异常的分类 Java中的异常体系结构可以分为三类: 检…...

兼容性测试主要有什么类型?
兼容性测试的类型 有两种类型的兼容性测试。这是一个快速细分。 1、前向兼容性测试 向前兼容性测试或向上兼容性测试可确保当前软件版本在相关组件(例如操作系统、浏览器和第三方库)的未来版本中保持功能。此类测试对于在系统升级期间保持稳定性和用户体验至关重要。 例如&…...

设计模式--组合模式
组合模式(Composite Pattern)详解 组合模式是一种结构型设计模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得用户对单个对象和组合对象的使用具有一致性。 适用场景 需要表示对象的部分-整体层次结构时&am…...

ArduPilot开源代码之AP_DAL_RangeFinder
ArduPilot开源代码之AP_DAL_RangeFinder 1. 源由2. 框架设计2.1 枚举 Status2.2 公有方法2.3 私有成员变量 3. 重要例程3.1 应用函数3.1.1 ground_clearance_cm_orient3.1.2 max_distance_cm_orient3.1.3 has_orientation3.1.4 get_backend 3.2 其他函数3.2.1 AP_DAL_RangeFind…...

SpringCloud教程 | 第九篇: 使用API Gateway
1、参考资料 SpringCloud基础篇-10-服务网关-Gateway_springcloud gateway-CSDN博客 2、先学习路由,参考了5.1 2.1、建了一个cloudGatewayDemo,这是用来配置网关的工程,配置如下: http://localhost:18080/aaa/name 该接口代码如…...

数据结构——hash(hashmap源码探究)
hash是什么? hash也称为散列,就是把任意长度的输入,通过散列算法,变成固定长度的输出,这个输出值就是散列值。 举例来说明一下什么是hash: 假设我们要把1~12存入到一个大小是5的hash表中,我们…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
