编织文字的魔法:探索WebKit的CSS文本效果
编织文字的魔法:探索WebKit的CSS文本效果
在现代网页设计中,文本不仅仅是信息的载体,更是视觉表现的重要元素。WebKit,作为众多浏览器的核心引擎,支持一系列CSS文本效果,使开发者能够创造出引人注目的文本样式。本文将深入探讨WebKit对CSS文本效果的支持,并提供详细的解释和代码示例。
1. CSS文本效果的重要性
- 增强视觉吸引力:通过文本效果增强网页的视觉吸引力。
- 提升品牌识别度:独特的文本样式有助于提升品牌识别度。
- 改善用户体验:合理的文本效果可以提升阅读体验。
2. WebKit支持的CSS文本效果
WebKit支持的CSS文本效果包括:
- 文本阴影:
text-shadow属性。 - 文本填充:
text-fill-color属性(实验性)。 - 文本轮廓:
-webkit-text-stroke属性(WebKit专有,实验性)。 - 文本变形:
text-transform属性。 - 文本换行:
word-break属性。
3. 使用文本阴影效果
文本阴影可以为文字添加立体效果。
.text-shadow {text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
<p class="text-shadow">这段文字有阴影效果。</p>
4. 使用文本填充效果
文本填充允许你改变文本的填充颜色。
.text-fill {text-fill-color: currentColor; /* 使用当前文本颜色 */-webkit-background-clip: text; /* 仅WebKit支持 */background-image: linear-gradient(to right, #ff7e5f, #feb47b);
}
5. 使用文本轮廓效果
文本轮廓为文字添加轮廓线,增强文字的视觉效果。
.text-stroke {-webkit-text-stroke: 1px #000; /* 仅WebKit支持 */color: #fff;
}
6. 使用文本变形效果
文本变形可以改变文本的大小写、压缩或扩展文本。
.text-transform {text-transform: uppercase; /* 转换为大写 */
}
7. 处理长文本和换行
处理长文本和换行是Web开发中的常见问题。
.break-words {word-break: break-all; /* 单词中间断行 */
}
8. 响应式文本效果
通过媒体查询,可以为不同屏幕尺寸的设备应用不同的文本效果。
@media (max-width: 600px) {.text-shadow {text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);}
}
9. 结论
通过本文的介绍,你应该对WebKit的CSS文本效果有了基本的了解。合理利用这些效果可以显著提升网页的视觉表现和用户体验。
10. 进一步学习
为了更深入地了解CSS文本效果,推荐访问MDN Web Docs,那里有详细的文档和更多的示例。
通过本文,我们希望能够帮助开发者更好地利用WebKit的CSS文本效果,创造出更加丰富和吸引人的Web页面。
请注意,本文提供了一个关于WebKit CSS文本效果的概述,包括代码示例和关键概念的解释。如果需要更深入的内容,可以进一步扩展每个部分的详细说明和示例。
相关文章:

编织文字的魔法:探索WebKit的CSS文本效果
编织文字的魔法:探索WebKit的CSS文本效果 在现代网页设计中,文本不仅仅是信息的载体,更是视觉表现的重要元素。WebKit,作为众多浏览器的核心引擎,支持一系列CSS文本效果,使开发者能够创造出引人注目的文本…...

如何在Linux上部署Ruby on Rails应用程序
在Linux上部署Ruby on Rails应用程序是一个相对复杂的过程,需要按照一系列步骤进行。下面是一个基本的部署过程,涵盖了从安装所需软件到部署应用程序的所有步骤。 安装必要的软件 在部署Ruby on Rails应用程序之前,需要确保Linux系统上安装了…...

极狐GitLab 如何管理 PostgreSQL 扩展?
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab :https://gitlab.cn/install?channelcontent&utm_sourcecsdn 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署…...

SpringBoot如何使用Kafka来优化接口请求的并发
在Spring Boot中使用 Kafka 来优化接口请求的并发,主要是通过将耗时的任务异步化到Kafka消息队列中来实现。这样,接口可以立即响应客户端,而不需要等待耗时任务完成。 在Spring Boot应用程序中调用Kafka通常涉及使用Spring Kafka库ÿ…...

全面了解不同GPU算力型号的价格!
这两年人工智能(AI)、机器学习(ML)、深度学习和高性能计算(HPC)领域的快速发展,GPU算力已成为不可或缺的资源。企业、研究机构乃至个人开发者越来越依赖于GPU加速计算来处理大规模数据集和复杂模…...

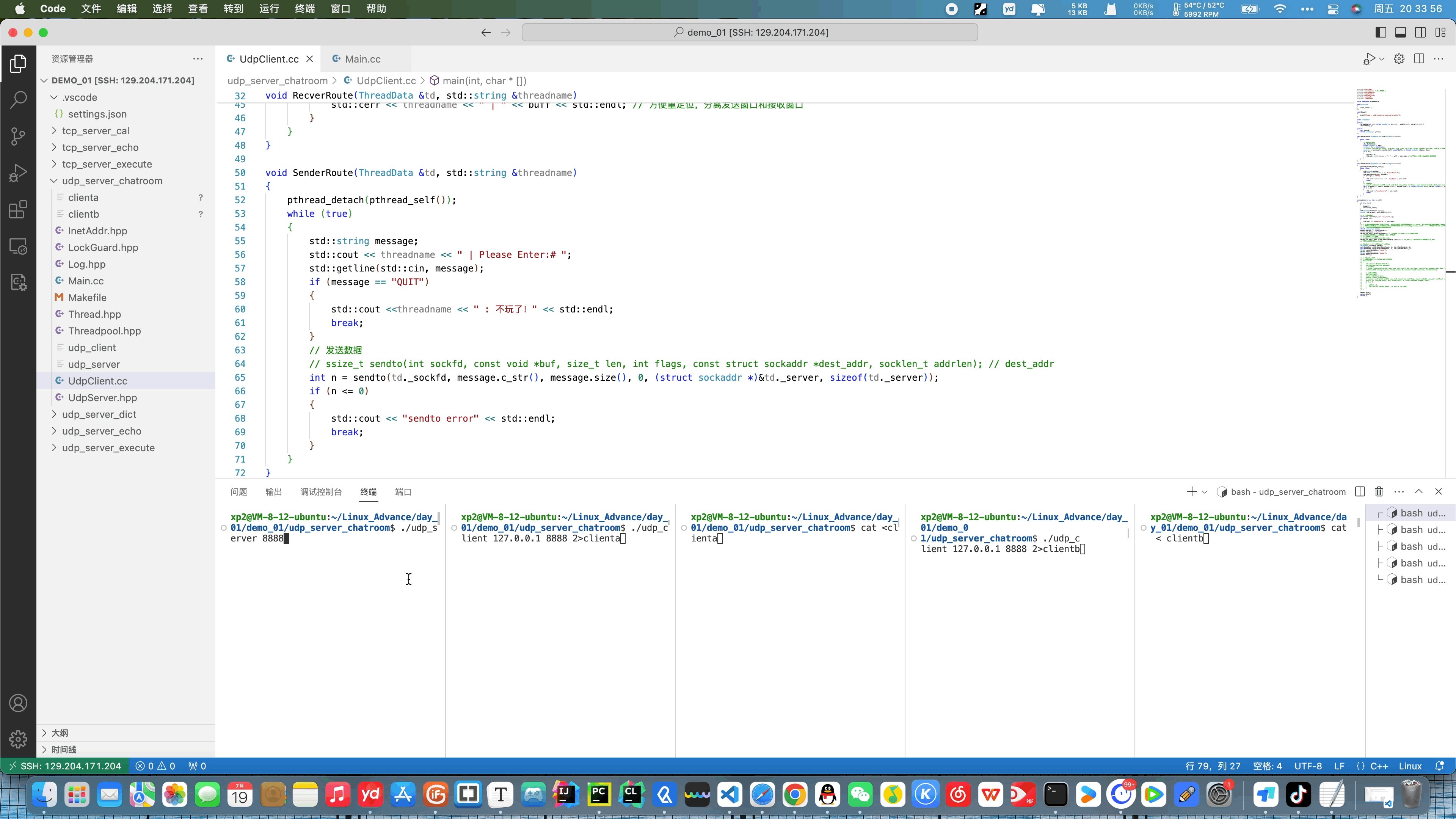
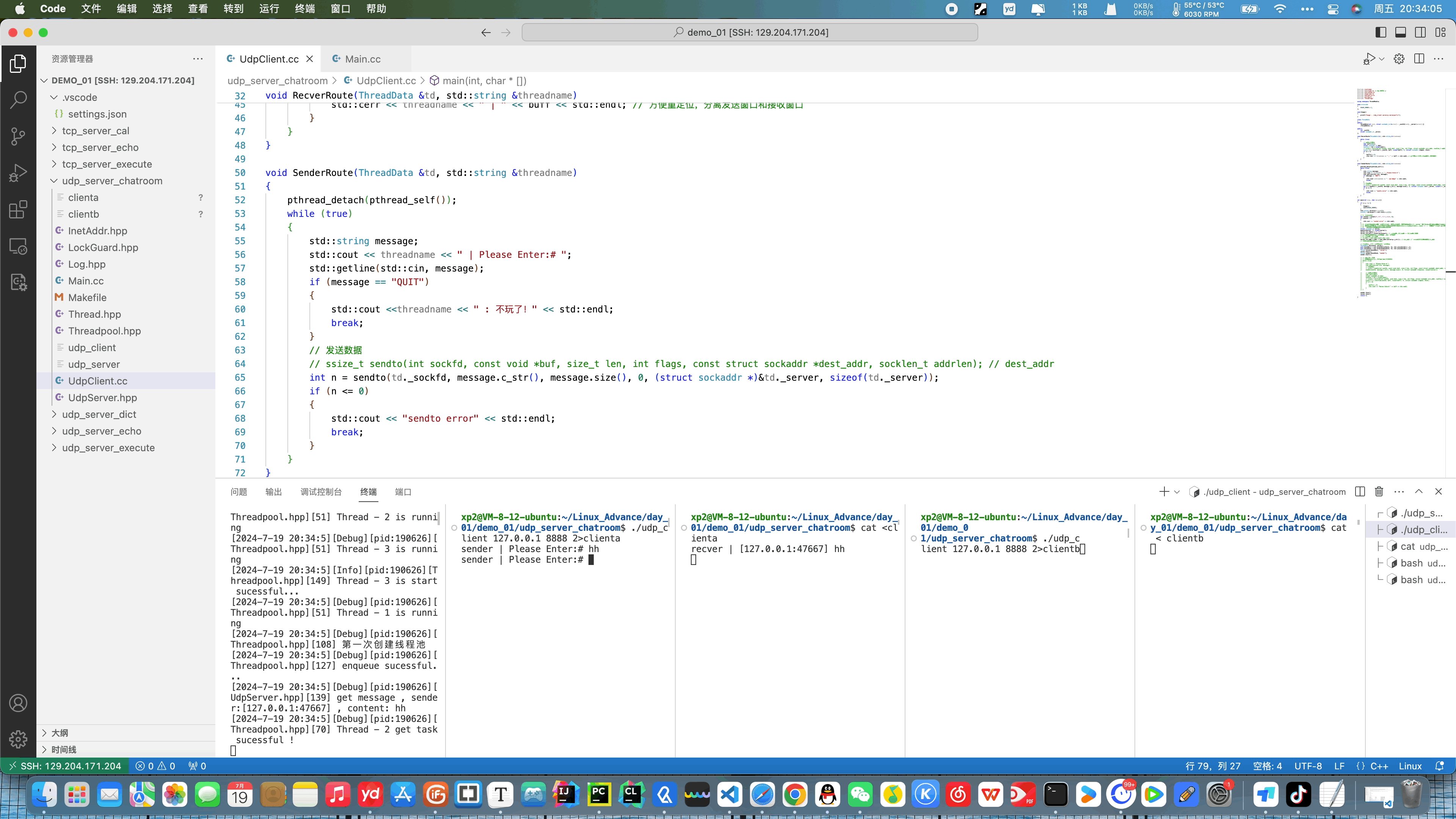
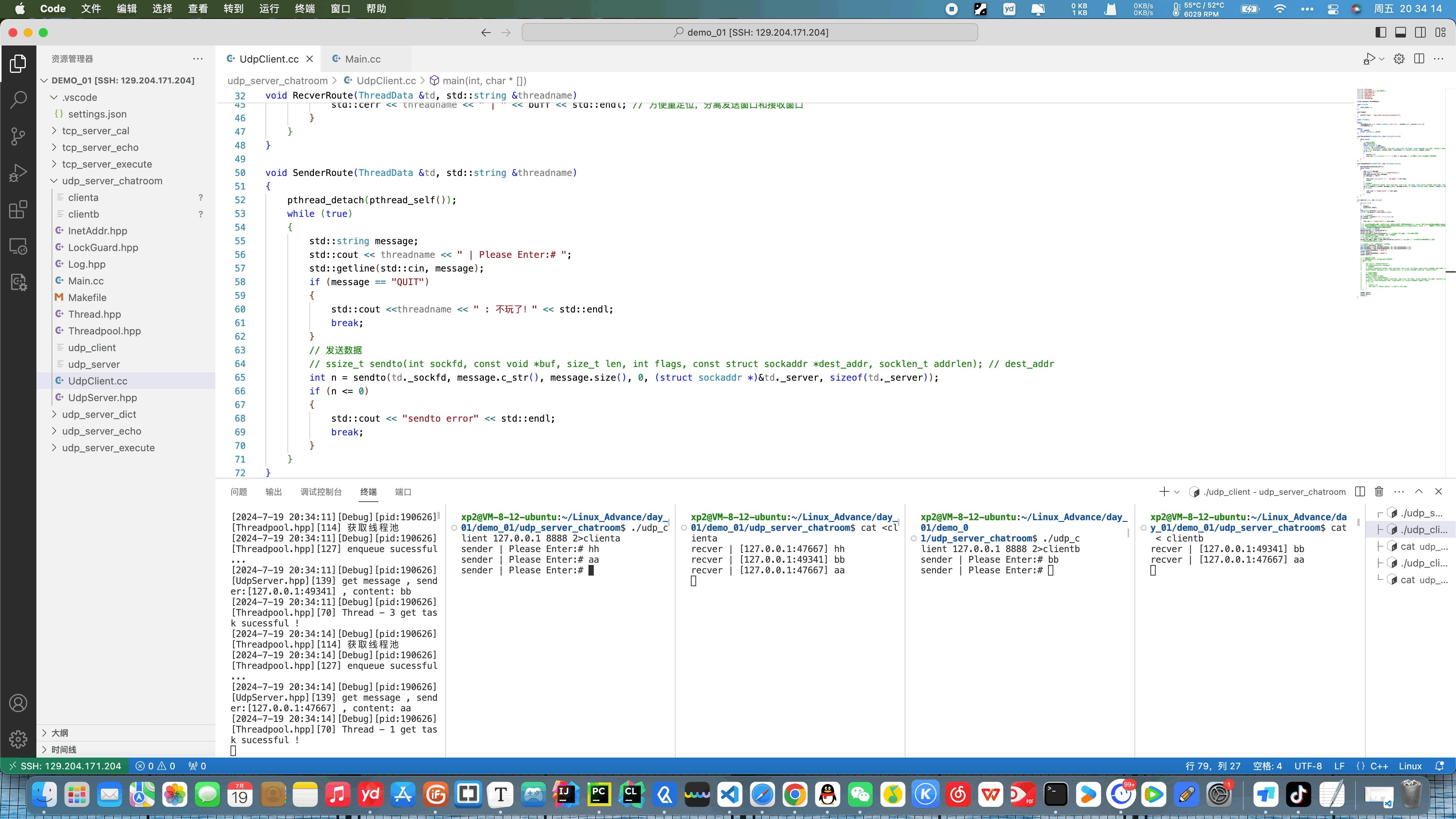
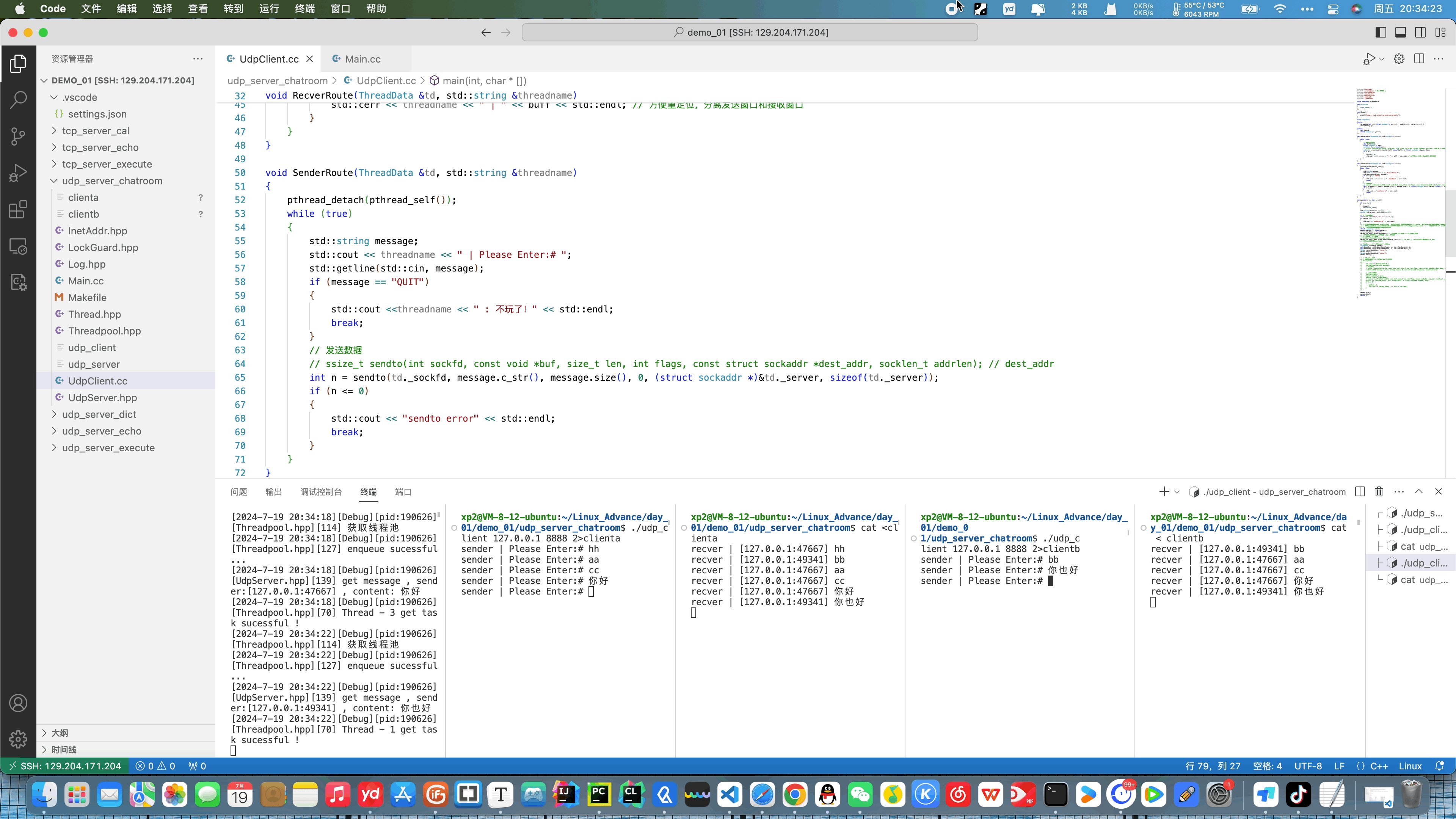
Linux网络编程之UDP
文章目录 Linux网络编程之UDP1、端口号2、端口号和进程ID的区别3、重新认识网络通讯过程4、UDP协议的简单认识5、网络字节序6、socket编程接口6.1、socket常见接口6.2、sockaddr通用地址结构 7、简单的UDP网络程序7.1、服务器响应程序7.2、服务器执行命令行7.3、服务器英语单词…...

graham 算法计算平面投影点集的凸包
文章目录 向量的内积(点乘)、外积(叉乘)确定旋转方向numpy 的 cross 和 outernp.inner 向量与矩阵计算示例np.outer 向量与矩阵计算示例 python 示例生成样例散点数据图显示按极角排序的结果根据排序点计算向量转向并连成凸包 基本…...

【海外云手机】静态住宅IP集成解决方案
航海大背景下,企业和个人用户对于网络隐私、稳定性以及跨国业务的需求日益增加。静态住宅IP与海外云手机的结合,提供了一种创新的集成解决方案,能够有效应对这些需求。 本篇文章分为三个部分;静态住宅优势、云手机优势、集成解决…...

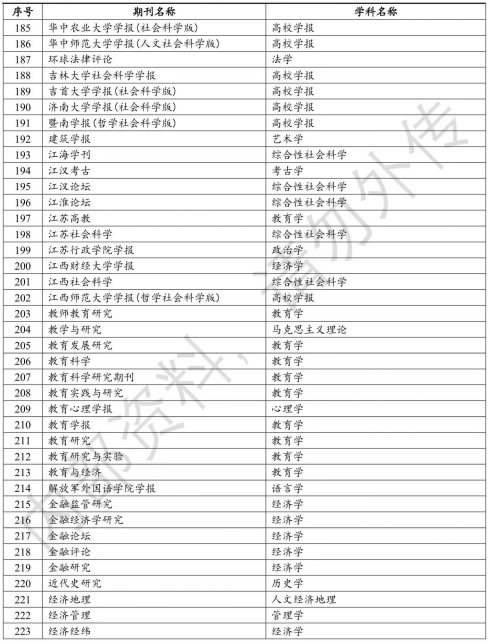
最新!CSSCI(2023-2024)期刊目录公布!
【SciencePub学术】据鲁迅美术学院7月16日消息,近日,南京大学中国社会科学研究评价中心公布了中文社会科学引文索引(CSSCI)(2023—2024)数据库最新入选目录。 C刊一般指CSSCI来源期刊,即南大核心…...

C语言 | Leetcode C语言题解之第237题删除链表中的节点
题目: 题解: /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/void deleteNode(struct ListNode* node) {struct ListNode * p node->next;int temp;temp node->val;node->val…...

linux LED代码设计
设计目标: 写RGB LED灭、亮、闪烁等效果,不同颜色也需要设置 #include <iostream> #include <unistd.h> // 对于usleep() #include <fcntl.h> // 对于open(), close() #include <sys/ioctl.h> // 对于ioctl() #include <li…...

Jvm基础(一)
目录 JVM是什么运行时数据区域线程私有1.程序计数器2.虚拟机栈3.本地方法栈 线程共享1.方法区2.堆 二、对象创建1.给对象分配空间(1)指针碰撞(2)空闲列表 2.对象的内存布局对象的组成Mark Word类型指针实例数据:对齐填充 对象的访问定位句柄法 三、垃圾收集器和内存…...

深入理解FFmpeg--软/硬件解码流程
FFmpeg是一款强大的多媒体处理工具,支持软件和硬件解码。软件解码利用CPU执行解码过程,适用于各种平台,但可能对性能要求较高。硬件解码则利用GPU或其他专用硬件加速解码,能显著降低CPU负载,提升解码效率和能效。FFmpe…...

新的铸造厂通过 PROFIBUS 技术实现完全自动化
钢铁生产商某钢以其在厚钢板类别中极高的产品质量而闻名。其原材料(板坯连铸机)在钢铁厂本地生产,该厂最近新建了一座垂直连铸厂。该项目的一个主要目标是从一开始就完全自动化这座新工厂和整个铸造过程,以高成本效率实现最佳产品…...

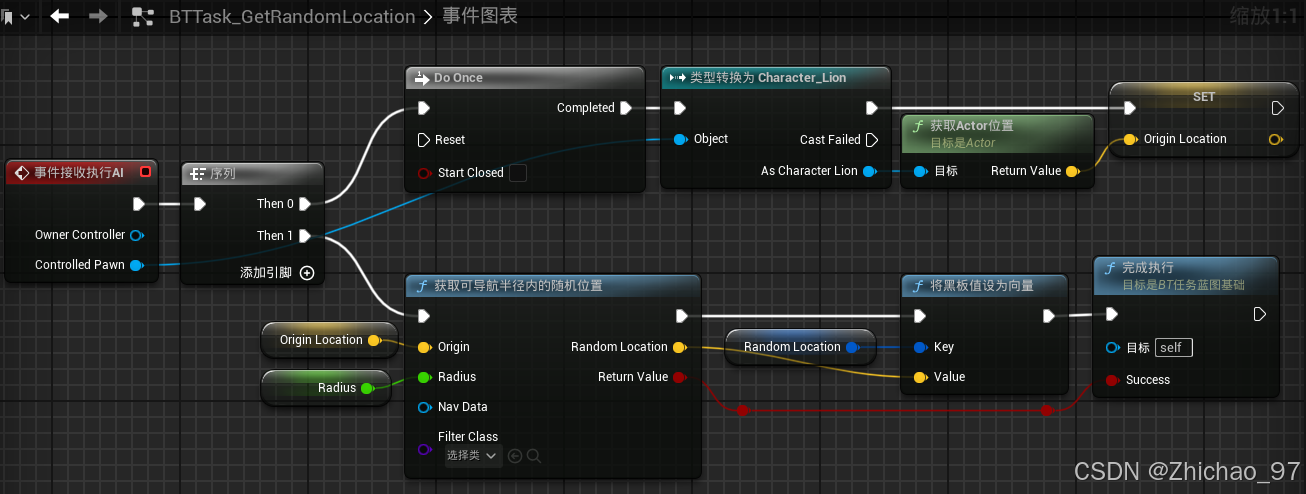
【UE5.1】NPC人工智能——04 NPC巡逻
效果 步骤 一、准备行为树和黑板 1. 对我们之前创建的AI控制器创建一个子蓝图类 这里命名为“BP_NPC_AIController_Lion”,表示专门用于控制狮子的AI控制器 2. 打开狮子蓝图“Character_Lion” 在类默认值中将“AI控制器类”修改为“BP_NPC_AIController_Lion” 3…...

计算机视觉主流框架及其应用方向
文章目录 前言一、计算机视觉领域的主要框架1、深度学习框架1.1、TensorFlow1.2、PyTorch 2、神经网络模型2.1、卷积神经网络(CNN)2.2、循环神经网络(RNN) 二、框架在计算机视觉任务中的应用1、TensorFlow1.1、概述:1.…...

群晖 搭建alist 记录
docker搭建 使用docker-compose 创建一个 docker-compose.yml version: 3.5services:qbittorrent:image: linuxserver/qbittorrent:latestcontainer_name: qbittorrent# network_mode: hostenvironment:- PUID1000- PGID100- TZAsia/Shanghai- WEBUI_PORT8181 # 将外部端口…...

【北航主办丨本届SPIE独立出版丨已确认ISSN号】第三届智能机械与人机交互技术学术会议(IHCIT 2024,7月27)
由北京航空航天大学指导,北京航空航天大学自动化科学与电气工程学院主办,AEIC学术交流中心承办的第三届智能机械与人机交互技术学术会议(IHCIT 2024)将定于2024年7月27日于中国杭州召开。 大会面向基础与前沿、学科与产业…...

深入浅出WebRTC—NACK
WebRTC 中的 NACK(Negative Acknowledgment)机制是实时通信中处理网络丢包的关键组件。网络丢包是常见的现象,尤其是在无线网络或不稳定连接中。NACK 机制旨在通过请求重传丢失的数据包来减少这种影响,从而保持通信的连续性和质量…...

简单工厂模式、工厂模式和抽象工厂模式的区别
简单工厂模式、工厂模式和抽象工厂模式都是创建型设计模式,它们之间在目的、实现方式和适用场景上存在显著的区别。以下是对这三种模式的详细比较: 一、定义与目的 简单工厂模式(Simple Factory Pattern) 定义: 简单工…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
