记录|C# winform布局学习
目录
- 前言
- 一、自适应布局
- Step1. 添加AutoAdaptWindowsSize类
- Step2. Form中引用
- Step3. 创建SizeChanged事件函数
- Step4. 在Fram.Disiger中添加
- 更新时间
前言
参考视频:
C#5分钟winform快速自适应布局
参考文章:
其他参考:
写这篇文章,主要是我发现自己的界面太丑了,我受不了。而且项目运行后,winform窗口是窗口,放大后又是另一种样子,丑到家了。

一、自适应布局
以下内容的原版在这:C#快速自适应布局
下面的代码是根据我实际写的界面进行更改了的。
Step1. 添加AutoAdaptWindowsSize类
- 做法:将Form装入Panel容器中。在项目中添加AutoAdaptWindowsSize.cs类。代码见下图【直接复制类中内容即可,添加的类名重命名为AutoAdaptWindowsSize.cs】
- 优点:不用在Form中添加任何布局,直接将类复制到项目中,在Form代码中调用即可,页面大小会自动计算,修改方便,速度块。
- 缺点:Form中的背景图片会直接显示成纯图的背景。【AutoAdaptWindowsSize类中会创建一个Panel,Panel背景会自动设置,而Pannel的纯色背景会覆盖掉Form的背景。】
背景问题解决方案:给Pannel的背景色改为透明(Transparent)。如 Panel.BackColor = Color.TransParents
internal class AutoAdaptWindowsSize{double formOriginalWidth;//窗体高度原始宽度double formOriginalHeight;//窗体原始double scaleX;//水平缩放比例double scaleY;//垂直缩放比例Dictionary<string, string> ControlsInfo = new Dictionary<string, string>();//控件中心Left,Top,控件Width,控件Height,控件字体Sizeprivate Form _form;Panel Win_Panel1 = new Panel();public AutoAdaptWindowsSize(Form form){_form = form;//代码生成一个容器panel1,添加至窗体_form.Controls.Add(Win_Panel1);Win_Panel1.BorderStyle = BorderStyle.None; //容器border样式Win_Panel1.Dock = DockStyle.Fill; //设置填充,下面添加控件至容器完成后,容器会填充窗口Win_Panel1.BackColor = Color.Transparent; // 这里默认的背景颜色是form的背景颜色,如果form页面时图片,需要将这里的颜色设置成透明,否则会被覆盖。//将窗体所有控件添加至panel1while (_form.Controls[0].Name.Trim() != ""){foreach (Control item in _form.Controls){if (item.Name.Trim() != "" && item.Name.Trim() != Win_Panel1.Name.Trim()){Win_Panel1.Controls.Add(item);}}}//保存窗体和控件初始大小InitControlsInfo(Win_Panel1);}public void InitControlsInfo(Control ctrlContainer){if (ctrlContainer.Parent == _form)//获取窗体的高度和宽度{formOriginalWidth = Convert.ToDouble(ctrlContainer.Width);formOriginalHeight = Convert.ToDouble(ctrlContainer.Height);}foreach (Control item in ctrlContainer.Controls){if (item.Name.Trim() != ""){//添加信息:键值:控件名,内容:据左边距离,距顶部距离,控件宽度,控件高度,控件字体。ControlsInfo.Add(item.Name, (item.Left + item.Width / 2) + "," + (item.Top + item.Height / 2) + "," + item.Width + "," + item.Height + "," + item.Font.Size);}if ((item as UserControl) == null && item.Controls.Count > 0){InitControlsInfo(item);}}}public void FormSizeChanged(){try{if (ControlsInfo.Count > 0)//如果字典中有数据,即窗体改变{ControlsZoomScale(Win_Panel1);//表示pannel控件ControlsChange(Win_Panel1);}}catch { }}private void ControlsZoomScale(Control ctrlContainer){scaleX = (Convert.ToDouble(ctrlContainer.Width) / formOriginalWidth);scaleY = (Convert.ToDouble(ctrlContainer.Height) / formOriginalHeight);}/// <summary>/// 改变控件大小/// </summary>/// <param name="ctrlContainer"></param>private void ControlsChange(Control ctrlContainer){double[] pos = new double[5];//pos数组保存当前控件中心Left,Top,控件Width,控件Height,控件字体Sizeforeach (Control item in ctrlContainer.Controls)//遍历控件{if (item.Name.Trim() != "")//如果控件名不是空,则执行{if ((item as UserControl) == null && item.Controls.Count > 0)//如果不是自定义控件{ControlsChange(item);//循环执行}string[] strs = ControlsInfo[item.Name].Split(',');//从字典中查出的数据,以‘,’分割成字符串组for (int i = 0; i < 5; i++){pos[i] = Convert.ToDouble(strs[i]);//添加到临时数组}double itemWidth = pos[2] * scaleX; //计算控件宽度,double类型double itemHeight = pos[3] * scaleY; //计算控件高度item.Left = Convert.ToInt32(pos[0] * scaleX - itemWidth / 2);//计算控件距离左边距离item.Top = Convert.ToInt32(pos[1] * scaleY - itemHeight / 2);//计算控件距离顶部距离item.Width = Convert.ToInt32(itemWidth);//控件宽度,int类型item.Height = Convert.ToInt32(itemHeight);//控件高度if (float.Parse((pos[4] * Math.Min(scaleX, scaleY)).ToString()) != 0) //缩放字体大小不能为0{ item.Font = new Font(item.Font.Name, float.Parse((pos[4] * Math.Min(scaleX, scaleY)).ToString())); } //字体}}}}
Step2. Form中引用
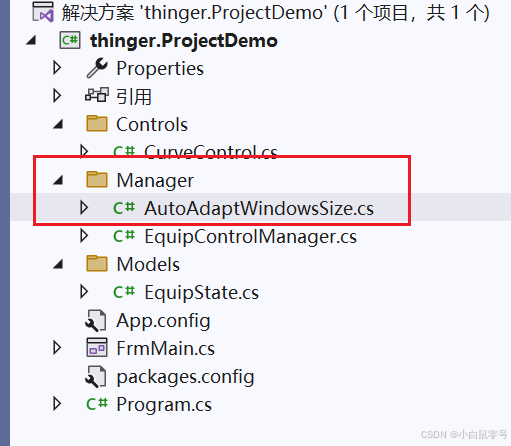
引用:【这个是因为我将AutoAdaptWindowsSize.cs放在Manager文件夹下了】
using thinger.ProjectDemo.Manager;

创建全局变量
AutoAdaptWindowsSize AutoSize;
在Form_Load添加如下代码,在界面初始化的过程中创建AutoSize。
private void FrmMain_Load(object sender, EventArgs e){autoSize = new AutoAdaptWindowsSize(this);}
Step3. 创建SizeChanged事件函数
private void FrmMain_SizeChanged(object sender, EventArgs e){if (autoSize != null) // 这个判断防止电脑缩放的布局不是100%时候的报错。{autoSize.FormSizeChanged();}}
Step4. 在Fram.Disiger中添加
为了解决拖动窗口时出现的严重闪屏现象。Disiger位置:

代码如下:
using System.Windows.Forms;protected override CreateParams CreateParams{get{CreateParams cp = base.CreateParams;cp.ExStyle |= 0x02000000;return cp;}}
更新时间
- 2024.07.19
相关文章:

记录|C# winform布局学习
目录 前言一、自适应布局Step1. 添加AutoAdaptWindowsSize类Step2. Form中引用Step3. 创建SizeChanged事件函数Step4. 在Fram.Disiger中添加 更新时间 前言 参考视频: C#5分钟winform快速自适应布局 参考文章: 其他参考: 写这篇文章ÿ…...

C/C++ json库
文章目录 一、介绍1.1 json 介绍 二、C/C json 库选型2.1 选型范围2.2 jsoncpp2.2.2 jsoncpp 编译和交叉编译 2.3 rapidjson2.4 nlohmann/json2.5 sonic-cpp 五、常见问题5.1 jsoncpp 中关于浮点数的控制和中文显示问题5.2 jsoncpp序列化double类型时精度损失问题的解决办法 一…...

C++案例四:简易记事本程序
文章目录 程序介绍代码说明包含必要的头文件主函数定义变量定义主循环显示菜单和读取选择处理用户选择程序介绍 编写一个简单的记事本程序,可以帮助用户添加和查看笔记。这个案例可以练习C++中的输入输出、向量(std::vector)、字符串处理(std::string)、以及简单的控制结…...

【VUE学习】day03-过滤器filter
VUE学习第三天 过滤器filter全局过滤器私有过滤器 过滤器filter 作用:常见的文本格式化使用场景:插值表达式、v-bind用法:{{msg | filterName}} ; v-bind:属性‘msg | filterName’ msg:需要格式化的文本信息(管道符前面的数据&a…...

技术成神之路:设计模式(八)责任链模式
介绍 责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许多个对象依次处理请求,避免请求的发送者和接收者之间的显式耦合。该模式通过将多个可能处理请求的对象连接成一条链,并沿着这条链传递请求…...

【Zynq UltraScale+ RFSoC】~~~
Zynq UltraScale RFSoC 系列为 5G 无线和射频级模拟应用引入了颠覆性的集成和架构突破,可直接支持整个 5G sub-6GHz 频段。这个创新系列现已开始批量生产。此设计演示展示了多通道(8T8R 或 16T16R)Zynq UltraScale RFSoC 评估工具工具工具&am…...

STM32之八:IIC通信协议
目录 1. IIC协议简介 1.1 主从模式 1.2 2根通信线 2. IIC协议时序 2.1 起始条件和终止条件 2.2 应答信号 2.3 发送一个字节 2.4 接收一个字节 3. IIC读写操作 3.1 写操作 3.2 读操作 1. IIC协议简介 IIC协议是一个半双工、同步、一主多从、多主多从的串行通用数据总…...

mysql的数据往hive进行上报时怎么保证数据的准确性和一致性
在将MySQL的数据往Hive进行上报时,确保数据的准确性和一致性可以通过下面一系列步骤来实现 一、准备工作 环境配置: 确保MySQL和Hive环境已经安装并配置好,且都处于可运行状态。检查Hadoop集群(Hive通常运行在Hadoop之上&#x…...

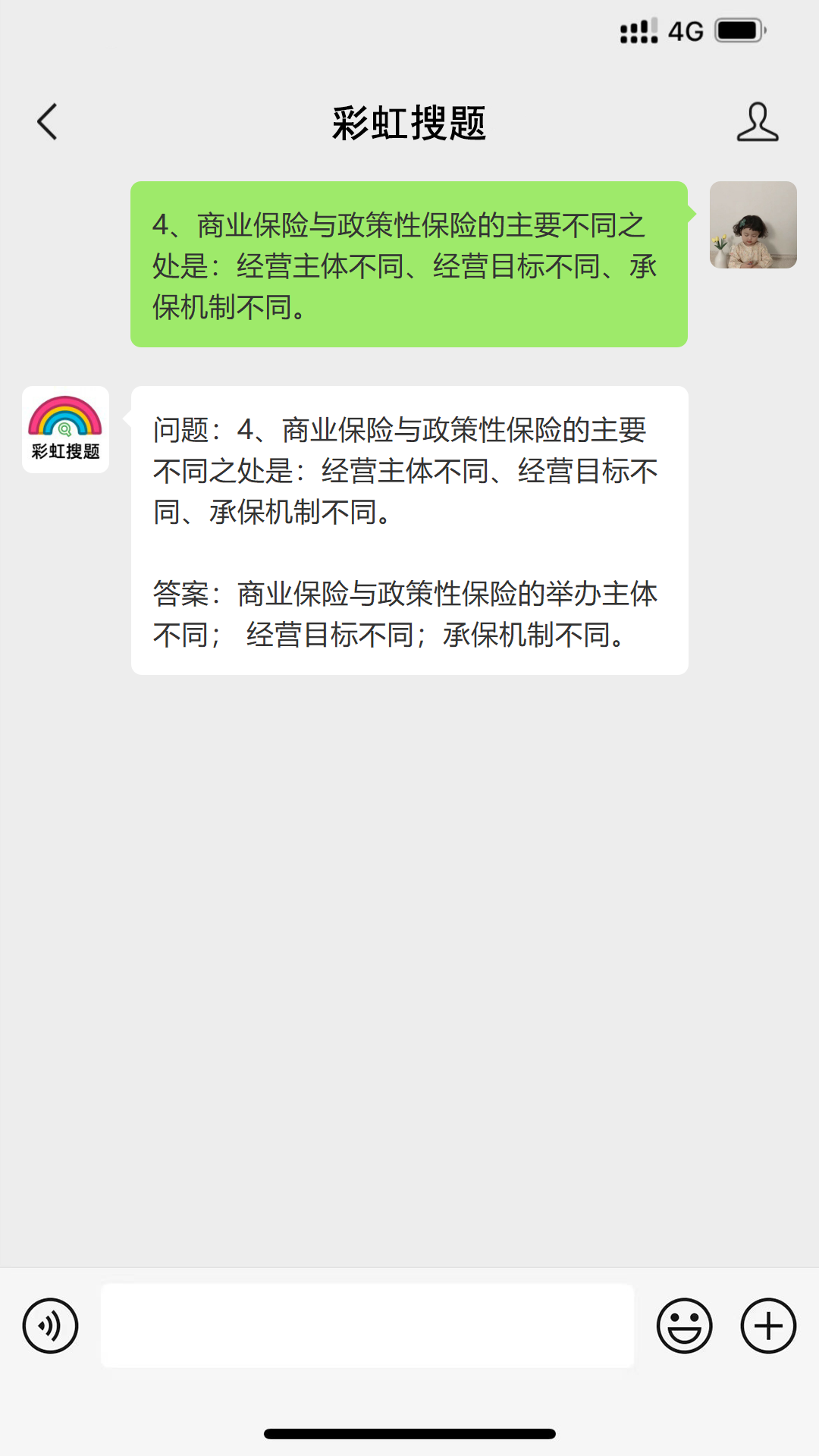
问题:4、商业保险与政策性保险的主要不同之处是:经营主体不同、经营目标不同、承保机制不同。 #学习方法#其他#学习方法
问题:4、商业保险与政策性保险的主要不同之处是:经营主体不同、经营目标不同、承保机制不同。 参考答案如图所示...

Getx学习笔记之中间件鉴权
目录 前言 一、实现步骤 1.添加依赖 2.创建鉴权中间件 3.定义路由 4.设置初始路由 5.模拟登陆状态 二、Getx鉴权步骤总结 三、本文demo示例 四、参考文章 前言 在 Flutter 中,使用 GetX 可以很方便地实现中间件鉴权(Authentication)…...

介绍 Elasticsearch 中的 Learning to Tank - 学习排名
作者:来自 Elastic Aurlien Foucret 从 Elasticsearch 8.13 开始,我们提供了原生集成到 Elasticsearch 中的学习排名 (learning to rank - LTR) 实现。LTR 使用经过训练的机器学习 (ML) 模型为你的搜索引擎构建排名功能。通常,该模型用作第二…...

2024年计算机软考中级【硬件工程师】面试题目汇总(附答案)
硬件工程师面试题汇总分析 1、解释一下同步电路和异步电路 解题思路 同步电路和异步电路是指同步时序电路和异步时序电路。由于存储电路中触发器的动作特点不同,因此可以把时序电路分为同步时序电路和异步时序电路两种。同步时序电路所有的触发器状态的变化都是在同…...

ThinkPad改安装Windows7系统的操作步骤
ThinkPad:改安装Windows7系统的操作步骤 一、BIOS设置 1、先重新启动计算机,并按下笔记本键盘上“F1”键进入笔记本的BIOS设置界面。 2、进入BIOS设置界面后,按下键盘上“→”键将菜单移动至“Restart“项目,按下键盘上“↓”按键…...

微软Edge浏览器全解析教程
微软Edge浏览器全解析教程 微软Edge浏览器,作为微软公司精心打造的一款现代化网页浏览器,自其首次发布以来,凭借其卓越的性能、出色的用户体验和不断迭代的功能,赢得了广大用户的青睐。本文将全面解析微软Edge浏览器的各个方面&a…...

【过题记录】7.20
前两题一直在打模拟赛,有点忙,就没更 Red Playing Cards 算法:动态规划 其实这就是一个线段覆盖问题,只不过大线段能够包含小线段。 这就启发我们,对于每个大线段分别跑一个dp,合并在他内部的小线段。而后…...

Linux系统学习日记——vim操作手册
Vim编辑器是linux下的一个命令行编辑器,类似于我们windows下的记事本。 目录 打开文件 编辑 保存退出 打开文件 打开 hello.c不存在也可以打开,保存时vim会自动创建。 效果 Vim打开时,处于命令模式,即执行命令的模式&#x…...

【深度学习图片】图片清洗,只留下图像中只有一张人脸的,而且人脸是全的
环境: conda install pytorch torchvision torchaudio pytorch-cuda11.8 -c pytorch -c nvidia -ypip install onnx1.15 onnxruntime-gpu1.17pip install insightface0.7.3pip install opencv-pythonpip install gradio图片清洗,只留下图像中只有一张人脸…...

如何在 PostgreSQL 中处理海量数据的存储和检索?
🍅关注博主🎗️ 带你畅游技术世界,不错过每一次成长机会!📚领书:PostgreSQL 入门到精通.pdf 文章目录 如何在 PostgreSQL 中处理海量数据的存储和检索?一、优化表结构设计二、分区技术三、数据压…...

【中项】系统集成项目管理工程师-第2章 信息技术发展-2.2新一代信息技术及应用-2.2.1物联网与2.2.2云计算
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

Redis集群的主从复制原理-全量复制和增量复制-哨兵机制
Redis集群的主从复制原理-全量复制和增量复制-哨兵机制 作用 数据备份 这一点直观,因为现在有很多节点,每个节点都保存了原始数据的备份. 读写分离 这一点主要是当发生读写的时候,读数据的操作大部分都会进入到从节点,而写数据的操作都会进入到主节点&…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
