ES6 正则的扩展(十九)
1. 正则表达式字面量改进
特性:在 ES6 中,正则表达式字面量允许在字符串中使用斜杠(/)作为分隔符。
用法:简化正则表达式的书写。
const regex1 = /foo/;
const regex2 = /foo/g; // 全局搜索
2. u 修饰符(Unicode)
特性:u 修饰符允许正则表达式正确处理 Unicode 字符。
用法:确保正则表达式在处理多字节字符时表现正确。
const regex = /foo/u;
console.log(regex.test("foö")); // 输出:false
3. y 修饰符(Sticky)
特性:y 修饰符使正则表达式在搜索时“粘”在每个匹配的开始位置。
用法:进行连续的匹配搜索。
const text = "abcabc";
const regex = /abc/y;let match;
while ((match = regex.exec(text)) !== null) {console.log(`Found ${match[0]} at index ${match.index}`);
}
// 输出:
// Found abc at index 0
// Found abc at index 3
4. 新增的正则表达式方法
特性:String.prototype.match(), String.prototype.replace(), String.prototype.search(), 和 String.prototype.split() 现在可以接受正则表达式字面量。
用法:直接使用正则表达式进行字符串处理。
const text = "Hello World";
const regex = /Hello/;console.log(text.match(regex)); // 输出:["Hello"]
console.log(text.replace(regex, "Hi")); // 输出:"Hi World"
console.log(text.search(regex)); // 输出:0
console.log(text.split(regex)); // 输出:["", " World"]
5. flags 属性
特性:正则表达式对象现在有一个 flags 属性,返回正则表达式的修饰符。
用法:获取正则表达式使用的修饰符。
const regex = /foo/g;
console.log(regex.flags); // 输出:"g"
6. dotAll 模式(点字符匹配所有)
特性:当设置了 s 修饰符(dotAll)时,点字符(.)可以匹配包括换行符在内的任何字符。
用法:进行多行匹配。
const text = "foo\nbar";
const regex = /bar/s; // 使用 dotAll 模式console.log(regex.test(text)); // 输出:true
7. hasIndices 属性
特性:hasIndices 属性用于指示正则表达式是否捕获分组。
用法:检查正则表达式是否包含捕获组。
const regex1 = /foo/;
const regex2 = /foo(bar)/;console.log(regex1.hasIndices); // 输出:false
console.log(regex2.hasIndices); // 输出:true
8. Symbol.match, Symbol.replace, Symbol.search, Symbol.split
特性:这些 Symbol 属性允许使用正则表达式进行字符串匹配、替换、搜索和分割。
用法:提供一种更灵活的方式来处理字符串。
const text = "Hello World";
const regex = /world/i;console.log(text[Symbol.match](regex)); // 输出:["World"]
console.log(text[Symbol.replace](regex, "there")); // 输出:"Hello there"
console.log(text[Symbol.search](regex)); // 输出:4
console.log(text[Symbol.split](regex)); // 输出:["Hello ", ""]
相关文章:
)
ES6 正则的扩展(十九)
1. 正则表达式字面量改进 特性:在 ES6 中,正则表达式字面量允许在字符串中使用斜杠(/)作为分隔符。 用法:简化正则表达式的书写。 const regex1 /foo/; const regex2 /foo/g; // 全局搜索2. u 修饰符(U…...

<数据集>钢铁缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:1800张 标注数量(xml文件个数):1800 标注数量(txt文件个数):1800 标注类别数:6 标注类别名称:[crazing, patches, inclusion, pitted_surface, rolled-in_scale, scr…...

Kafka系列之:Kafka存储数据相关重要参数理解
Kafka系列之:Kafka存储数据相关重要参数理解 一、log.segment.bytes二、log.retention.bytes三、日志段四、log.retention.check.interval.ms五、数据底层文件六、index、log、snapshot、timeindex、leader-epoch-checkpoint、partition.metadata一、log.segment.bytes 参数lo…...

Template execution failed: ReferenceError: name is not defined
问题 我们使用了html-webpack-plugin(webpack)进行编译html,导致的错误。 排查结果 连接地址 html-webpack-plugin版本低(2.30.1),html模板里面不能有符号,注释都不行 // var reg new RegExp((^|&)${name}([^&…...

CVE-2024-24549 Apache Tomcat - Denial of Service
https://lists.apache.org/thread/4c50rmomhbbsdgfjsgwlb51xdwfjdcvg Apache Tomcat输入验证错误漏洞,HTTP/2请求的输入验证不正确,会导致拒绝服务,可以借助该漏洞攻击服务器。 https://mvnrepository.com/artifact/org.apache.tomcat.embed/…...

Linux下如何安装配置Graylog日志管理工具
Graylog是一个开源的日志管理工具,可以帮助我们收集、存储和分析大量的日志数据。它提供了强大的搜索、过滤和可视化功能,可以帮助我们轻松地监控系统和应用程序的运行情况。 在Linux系统下安装和配置Graylog主要包括以下几个步骤: 准备安装…...

「MQTT over QUIC」与「MQTT over TCP」与 「TCP 」通信测试报告
一、结论 在实车5G测试中「MQTT Over QUIC」整体表现优于「TCP」,可在系统架构升级时采用MQTT Over QUIC替换原有的TCP通讯;从实现原理上基于QUIC比基于TCP在弱网、网络抖动导致频繁重连场景延迟更低。 二、测试方案 网络类型:实车5G、实车…...

获取磁盘剩余容量-----c++
获取磁盘剩余容量 #include <filesystem>struct DiskSpaceInfo {double total;double free;double available; };DiskSpaceInfo getDiskSpace(const std::string& path) {std::filesystem::space_info si std::filesystem::space(path);DiskSpaceInfo info;info.…...

AI算法24-决策树C4.5算法
目录 决策树C4.5算法概述 决策树C4.5算法简介 决策树C4.5算法发展历史 决策树C4.5算法原理 信息熵(Information Entropy) 信息增益(Information Gain) 信息增益比(Gain Ratio) 决策树C4.5算法改进 …...

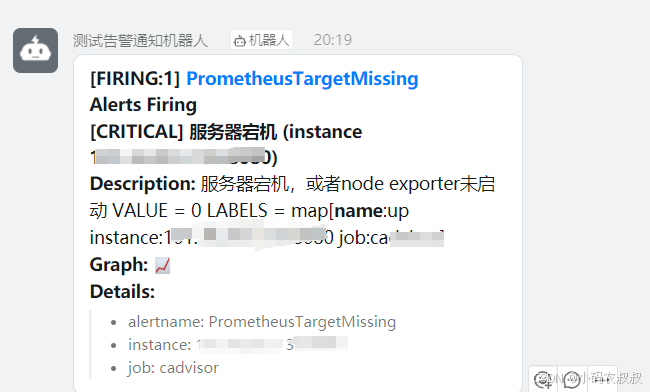
【云原生】Prometheus整合Alertmanager告警规则使用详解
目录 一、前言 二、Altermanager概述 2.1 什么是Altermanager 2.2 Altermanager使用场景 三、Altermanager架构与原理 3.1 Altermanager使用步骤 3.2 Altermanager工作机制 3.3 Altermanager在Prometheus中的位置 四、Altermanager部署与接入Prometheus 4.1 Altermana…...

C++ :友元类
友元类的概念和使用 (1)将类A声明为B中的friend class后,则A中所有成员函数都成为类B的友元函数了 (2)代码实战:友元类的定义和使用友元类是单向的 (3)友元类是单向的,代码实战验证 互为友元类 (1)2个类可以互为友元类,代码实战…...

【整理了一些关于使用swoole使用的解决方案】
目录 如何监控和分析 Swoole 服务器的性能瓶颈? 在进行 Swoole 服务器性能优化时,有哪些常见的错误和陷阱需要避免? 除了 Swoole,还有哪些 PHP 框架或技术可以用于构建高并发的 Web 应用? Swoole 同步请求在高并发…...

python selenium4 EdgeDriver动态页面爬取
截止至2024.7.16 chrome浏览器最新版本为126.0.6478.127 但对应的chromeDriver版本都低于此版本,因此,转用Edge浏览器 说明:仅记录自己使用过程中用到的一些代码和感受,看具体情况不定期更新。 selenium官方文档 1、安装selen…...

【一次记一句:SQL】从 information_schema.TABLES中查询数据库表中记录数据量
有时候,一张千万数据量的表,使用 count(*) 统计记录数,查不动。可以使用下述SQL来试试: SELECT CONCAT(table_schema, ., table_name) AS "Table Name", table_rows AS "Number of Rows", CONCAT(ROUND(data…...

NXP i.MX8系列平台开发讲解 - 3.19 Linux TTY子系统(二)
专栏文章目录传送门:返回专栏目录 Hi, 我是你们的老朋友,主要专注于嵌入式软件开发,有兴趣不要忘记点击关注【码思途远】 目录 1. Linux 串口驱动 1.1 Uart 驱动注册流程 1.2 uart 操作函数 1.3 line discipline 2. Linux tty应用层使用…...

FPGA资源容量
Kintex™ 7 https://www.amd.com/zh-tw/products/adaptive-socs-and-fpgas/fpga/kintex-7.html#product-table AMD Zynq™ 7000 SoC https://www.amd.com/en/products/adaptive-socs-and-fpgas/soc/zynq-7000.html#product-table AMD Zynq™ UltraScale™ RFSoC 第一代 AMD Z…...

Zabbix介绍和架构
目录 一.Zabbix简介 1.为什么需要监控 2.需要监控什么 3.常见的监控工具 4.Zabbix使用场景及系统概述 5.Zabbix 架构 6.Zabbix工作流程 7.Zabbix 术语 二. 部署安装zabbix 三.zabbix 配置文件 一.Zabbix简介 1.为什么需要监控 运维行业有句话:“无监控、不运维”&am…...

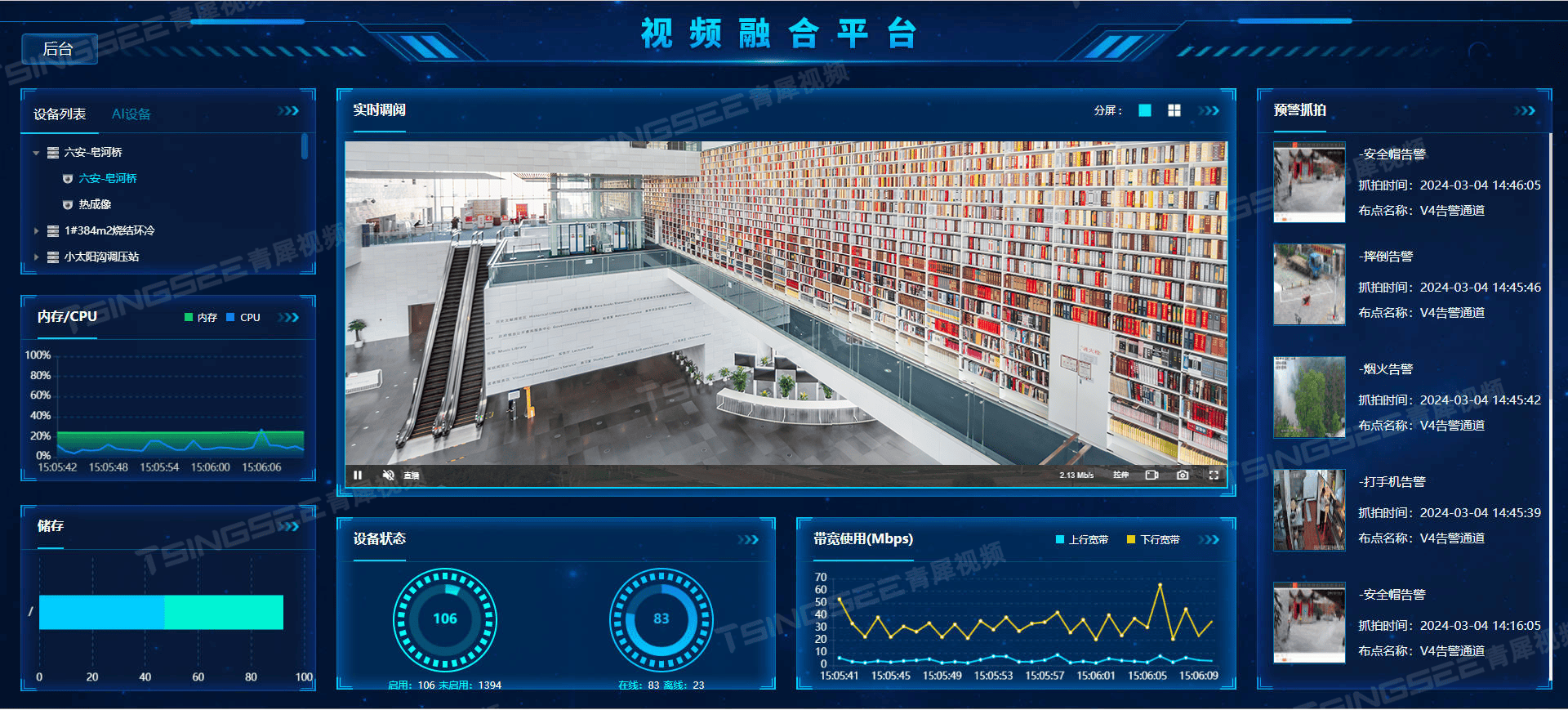
打造智慧图书馆:AI视频技术助力图书馆安全与秩序管理
一、背景需求 随着信息技术的飞速发展,图书馆作为重要的知识传播场所,其安全管理也面临着新的挑战。为了确保图书馆内书籍的安全、维护读者的阅读环境以及应对突发事件,TSINGSEE青犀旭帆科技基于EasyCVR视频监控汇聚平台技术与AI视频智能分析…...

Go的数据结构与实现【LinkedList】
介绍 所谓链表(Linked List),就是按线性次序排列的一组数据节点。每个节点都是一个对象,它通过一个引用指向对应的数据元素,同时还通过一个引用next指向下一节点。 实现 逻辑方法 我们定义链表的结构体:…...

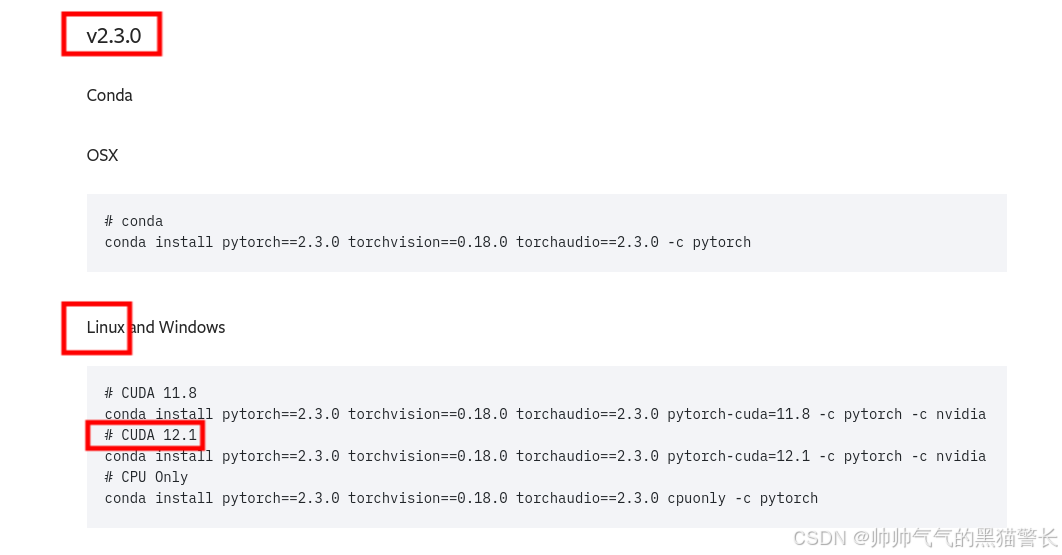
Ubuntu22.04安装CUDA+CUDNN+Conda+PyTorch
步骤: 1、安装显卡驱动; 2、安装CUDA; 3、安装CUDNN; 4、安装Conda; 5、安装Pytorch。 一、系统和硬件信息 1、Ubuntu 22.04 2、显卡:4060Ti 二、安装显卡驱动 (已经安装的可以跳过&a…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
