Qt判定鼠标是否在该多边形的线条上
要判断鼠标是否在由QPainterPath或一系列QPointF点定义的多边形的线条上,你可以使用以下步骤:
-
获取鼠标当前位置:在鼠标事件中,使用
QMouseEvent的pos()方法获取鼠标的当前位置。 -
检查点与线段的距离:遍历多边形的每条线段,使用点到线段距离的公式计算鼠标位置到每条线段的距离。
-
比较距离与阈值:如果距离小于某个阈值(例如像素单位的5或10),则可以认为鼠标位于线条上。
#include <QMouseEvent> #include <QVector> #include <QPointF> #include <QDebug>// ...// 假设你有一个成员变量或局部变量rectPoints QVector<QPointF> rectPoint; rectPoint << QPointF(50, 50) << QPointF(150, 50)<< QPointF(150, 150) << QPointF(50, 150);// 在你的控件的鼠标事件处理函数中 void MyWidget::mousePressEvent(QMouseEvent *event) {QPointF mousePos = event->localPos(); // 获取鼠标在控件内的位置double threshold = 5.0; // 设置一个阈值,根据具体情况调整if (isMouseOnPolyline(mousePos, rectPoints, threshold)) {qDebug() << "Mouse is on the polyline";// 鼠标在多边形线条上的处理逻辑} else {qDebug() << "Mouse is not on the polyline";// 鼠标不在多边形线条上的处理逻辑} }// 辅助函数:计算点到线段的距离 double pointToLineDistance(const QPointF &p, const QPointF &p1, const QPointF &p2) {double dx = p2.x() - p1.x();double dy = p2.y() - p1.y();if (qFuzzyIsNull(dx) && qFuzzyIsNull(dy)) {return qAbs(p.x() - p1.x());}double t = ((p.x() - p1.x()) * dx + (p.y() - p1.y()) * dy) / (dx * dx + dy * dy);t = qBound(0.0, t, 1.0);QPointF nearestPoint = p1 + t * (p2 - p1);return (p - nearestPoint).manhattanLength(); }// 检查鼠标点击是否在多边形线条上 bool isMouseOnPolyline(const QPointF &mousePos, const QVector<QPointF> &points, double threshold) {QPointF currentPoint = points.last(); // 从最后一个点开始foreach (const QPointF &nextPoint, points) {if (pointToLineDistance(mousePos, currentPoint, nextPoint) < threshold) {return true;}currentPoint = nextPoint;}return false; // 如果没有找到,则返回false }在这个示例中,
pointToLineDistance函数计算了给定点到线段的最近点的距离。isMouseOnPolyline函数遍历多边形的所有线段,并使用pointToLineDistance函数检查鼠标位置是否在指定的阈值内。如果是,则可以认为鼠标位于线条上。请注意,阈值(
threshold)是一个敏感度参数,你可以根据实际需要调整这个值。此外,mousePos是鼠标事件提供的当前鼠标位置,rectPoints是多边形顶点的数组。在实际使用中,你需要将这些变量替换为你的具体值。
相关文章:

Qt判定鼠标是否在该多边形的线条上
要判断鼠标是否在由QPainterPath或一系列QPointF点定义的多边形的线条上,你可以使用以下步骤: 获取鼠标当前位置:在鼠标事件中,使用QMouseEvent的pos()方法获取鼠标的当前位置。 检查点与线段的距离:遍历多边形的每条…...

【笔记:3D航路规划算法】一、随机搜索锚点(python实现,讲解思路)
目录 关键概念3D路径规划算法1. A*算法2. 快速随机锚点1. 初始化:2. 实例化搜索算法:3. 路径生成:4. 绘制图像: 3D路径规划是在三维空间中寻找从起点到终点的最短或最优路径的一种技术。它广泛应用于无人机导航、机器人运动规划、…...

ubuntu如何彻底卸载android studio?
最新版的ubuntu已经使用snap进行软件管理了,我用snap-store安装android studio以后,在安装plugin的时候强制退出后,直接再也进不去了,启动就报错。 先后进行了如下操作依然不行: 1 重装snap-store和android studio都…...

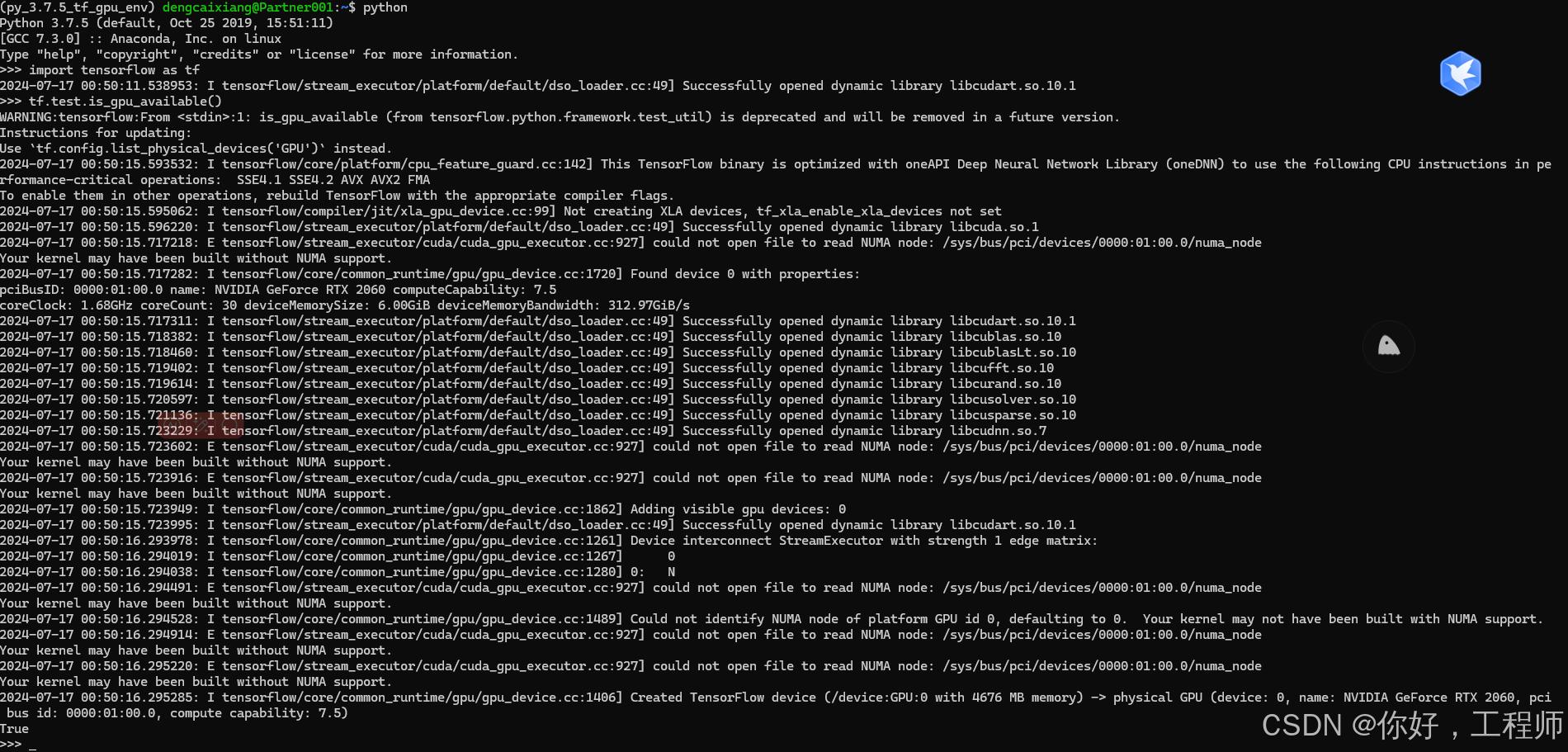
使用Windows Linux 子系统安装 Tensorflow,并使用GPU环境
在Microsoft Store商店安装Ubuntu 20.04 使用 nvidia-smi 命令查看GPU信息,查看支持的CUDA版本,这里最高支持11.7 安装cuda工具集 进入官网:CUDA Toolkit Archive | NVIDIA Developer,现在对应版本,点击 配置平台&…...

C++案例三:猜数字游戏
文章目录 介绍代码说明设置随机种子生成随机数猜测循环完整代码运行效果介绍 猜数字游戏是一个经典的编程练习,通过这个案例可以学习到基本的输入输出、随机数生成、条件判断和循环结构。 代码说明 设置随机种子 std::srand(static_cast<unsigned int>(std::time(nu…...

LNMP架构部署及应用
部署LNMP架构流程 1.安装Nginx(上传软件包,执行脚本) yum -y install pcre-devel zlib-devel gcc gcc useradd -M -s /sbin/nologin nginx tar zxf nginx-1.12.0.tar.gz cd nginx-1.12.0 ./configure --prefix/usr/local/nginx --usernginx…...

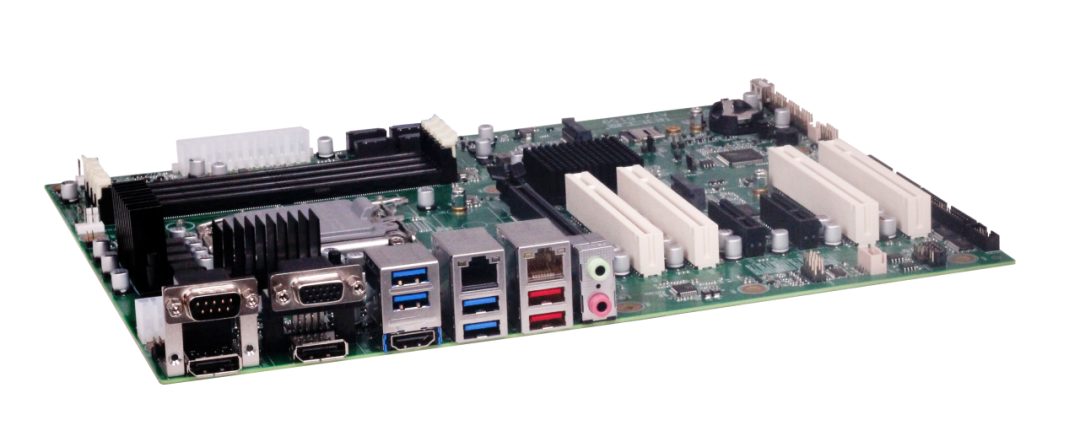
【医学影像】X86+FPGA:支持AI医学影像设备应用的工控主板,赋能CT、MRI、X线、超声等医学影像设备
支持AI医学影像设备应用的工控主板 在我国人口老龄化问题不断加剧,对影像诊断需求持续增长,和国家利好高端医学影像市场发展的系列法规和政策接连出台的大环境下,AI医学影像设备产业迎来发展黄金期。紧跟发展大势,基于12/13代 In…...

【PostgreSQL】PostgreSQL简史
博主介绍:✌全网粉丝20W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Linux的热插拔UDEV机制和守护进程
目录 一、Linux的热插拔UDEV机制 二、守护进程 2.1 守护进程概念和基本特点: 2.2 显示进程信息: 2.3 守护进程和后台进程的区别: 2.4 创建守护进程的步骤和守护进程的特征: 2.4.1 创建守护进程的步骤: 2.4.2 守…...

laravel框架基础通识-新手
常用目录及其解析 routes 该目录为路由目录 一般根据api uri可以反向查找对应路由及其controller,目录下的文件名一般和url的第一级对应为了规范,然后根据根据里面具体分组和别名对应拼接对应路由url,后面对应的则是controller,…...

c++ extern 关键字
C中的extern关键字和跨语言互操作 变量的声明与定义 extern关键字用于声明在另一个翻译单元(文件)中定义的变量或函数。通过extern关键字,可以在多个文件中访问全局变量或函数。 变量声明示例 文件:main.cpp #include <io…...
)
Meta KDD Cup 2024 CRAG: Comphrehensive RAG Benchmark参赛指南(写了一半跑去改大论文了所以没正式参赛)
诸神缄默不语-个人CSDN博文目录 因为比赛过程正好和我毕业答辩的时间段高度重合,所以我……最后其实还是相当于没有成功参赛。 呃反正现在已经咕咕咕了,就把当时写了一半(一小半)的参赛指南发一下吧。 官网:AIcrowd …...

系统架构设计师教程 第3章 信息系统基础知识-3.7 企业资源规划(ERP)-解读
系统架构设计师教程 第3章 信息系统基础知识-3.7 企业资源规划(ERP) 3.7.1 企业资源规划的概念3.7.2 企业资源规划的结构3.7.2.1 生产预测3.7.2.2 销售管理(计划)3.7.2.3 经营计划(生产计划大纲)3.7.2.4 …...

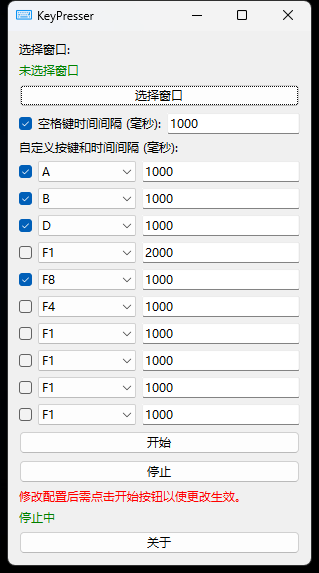
windows实现自动化按键
1.选择目标窗口 获取窗口句柄 void KeyPresser::selectWindow() {SetWinEventHook(EVENT_SYSTEM_FOREGROUND, EVENT_SYSTEM_FOREGROUND, NULL, WinEventProc, 0, 0, WINEVENT_OUTOFCONTEXT);selectedWindowLabel->setText("请点击目标窗口..."); }void CALLBACK …...

阿里云 https证书部署
一.申请证书 二.查看状态 查看状态,已签发是完成了申请证书 三.部署 我在nginx服务器上部署 具体操作链接:阿里云文档 修改前 修改后 四.重启ngnix 五.验证是否成功 在浏览器输入域名查看...

DX-10A信号继电器 柜内安装,板前接线 约瑟JOSEF
DX-10型闪光信号继电器型号: DX-10A闪光信号继电器; DX-10B闪光信号继电器; DX-10C闪光信号继电器; 用途 DX-10 闪光继电器用于电力系统断路器的位置信号灯不对应闪光,该继电器是为了适应当前推广使用发光二极管节能指示灯而…...

芯片光刻后的晶片多层组合构成的吗
是的,芯片(尤其是集成电路芯片)确实是通过光刻后的晶片多层组合构成的。在芯片制造过程中,光刻是一个至关重要的步骤,用于在硅片(或称为晶片)上刻画出精确的电路图案。然而,一个完整…...

OpenGL-ES 学习(7) ---- VBO EBO 和 VAO
目录 VBO(Vertex Buffer Object)EBO(Element Buffer Object)VAO(Vertex Array Object) VBO(Vertex Buffer Object) EBO(Element Buffer Object) VBO(Vertex Buffer Object) 实际是指顶点缓冲器对象 在 opengl-es 2.0 的编程中,用于绘制图元的顶点数据是从 CPU 传…...

github如何实现和gitlab的同步
要实现 GitHub 和 GitLab 之间的同步,你可以使用以下几种方法。这里介绍两种常用的方法:使用 GitLab CI/CD 和使用镜像仓库。 方法1:使用 GitLab CI/CD 通过 GitLab CI/CD,可以在每次推送到 GitLab 时自动同步到 GitHub。以下是…...

内网隧道——隧道技术基础
文章目录 一、正向连接与反向连接1.1 正向连接1.2 反向连接 二、端口转发三、端口映射四、端口复用五、代理和隧道的区别六、常见隧道穿透分类 环境: kali:192.168.92.6,MSF v6.3.25 win7:192.168.92.7 一、正向连接与反向连接 1…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
