谷粒商城实战笔记-38-前端基础-Vue-指令-单向绑定双向绑定
文章目录
- 一,插值表达式
- 注意事项1:不适合复杂的逻辑处理
- 注意事项2:插值表达式支持文本拼接
- 注意事项3:插值表达式只能在标签体中
- 二,v-html和v-text
- `v-text`
- `v-html`
- 区别总结:
- 最佳实践
- 三,v-model
- 复选框
- 文本输入框
- 单选按钮
- 下拉列表
- 四,v-bind
- 基本用法
- 绑定 `class` 属性
- 绑定 `style` 属性
本节的主要内容是学习几个绑定指令:
- 插值表达式
- v-html
- v-text
- v-model
- v-bind
一,插值表达式
插值表达式是一种用于在模板中动态插入数据的方法。
插值表达式允许在双大括号 {{ }} 中嵌入 JavaScript 表达式,Vue 会自动解析这些表达式并将结果渲染到 DOM 中。这种方式主要用于展示或计算数据,而不涉及复杂的逻辑处理。
插值表达式的使用非常直接,你只需在模板中需要显示动态数据的地方使用双大括号即可。例如:
<p>{{ message }}</p>
在上面的例子中,{{ message }} 就是一个插值表达式,它会显示 Vue 实例中 message 属性的值。
插值表达式可以包含任何合法的 JavaScript 表达式,包括变量、函数调用、算术运算等。例如:
<p>{{ price * quantity }}</p>
在这个例子中,插值表达式 {{ price * quantity }} 会显示 price 和 quantity 属性相乘的结果。
注意事项1:不适合复杂的逻辑处理
需要注意的是,尽管插值表达式可以包含表达式,但不适合复杂的逻辑处理。对于复杂的逻辑,Vue 推荐使用计算属性(computed properties)或方法(methods),这样可以让模板保持清晰,将复杂逻辑分离到更合适的地方。
注意事项2:插值表达式支持文本拼接
此外,插值表达式支持文本拼接,可以通过加号或字符串模板字面量实现:
<p>{{ firstName + ' ' + lastName }}</p>
或
<p>{{ `${firstName} ${lastName}` }}</p>
以上就是 Vue 中插值表达式的基本概念和使用方式。它为数据驱动的 UI 提供了简单而强大的工具,使得开发者可以轻松地将数据绑定到视图中。
注意事项3:插值表达式只能在标签体中
插值表达式只能在标签体中。
<p>{{ message }}</p>
不能用在标签属性中,下面用法是错误的。
<p color="{{color}}">标签属性中使用插值表达式是错误用法,不能达到预期目的</p>
二,v-html和v-text
在 Vue.js 中,v-html 和 v-text 都是用来将数据插入到 DOM 中的指令,但它们的使用场景和处理方式有所不同。
v-text
v-text 指令用于将数据作为纯文本插入到 DOM 节点中。它会替换整个节点的文本内容,而不会解析 HTML 标签。这通常用于安全地插入文本数据,避免潜在的 XSS(跨站脚本)攻击。
用法示例:
<div v-text="greeting"></div>
在 Vue 实例中:
let vm = new Vue({el: '#app',data: {greeting: '<strong>Hello, Vue!</strong>'}
})
这段代码会将 “Hello, Vue!” 插入到 div 中,但不会将其解析为 HTML,即使 greeting 包含 HTML 标签。

v-html
相比之下,v-html 指令会将数据作为 HTML 插入到 DOM 中,也就是说,如果数据中包含 HTML 标签,这些标签会被解析并显示为实际的 HTML 元素。这通常用于需要动态生成 HTML 结构的情况,但同时也增加了安全风险,因为未经适当清理的 HTML 数据可能包含恶意脚本。
用法示例:
<div v-html="greeting"></div>
在 Vue 实例中:
let vm = new Vue({el: '#app',data: {greeting: '<strong>Hello, Vue!</strong>'}
})
这段代码会将 <strong>Hello, Vue!</strong> 解析为 HTML,并显示加粗的文本 “Hello, Vue!”。

区别总结:
- 安全性:
v-text更安全,因为它总是将数据作为纯文本插入,不解析 HTML。v-html则可能引发安全问题,因为它会解析并渲染 HTML 标签。 - 用途:
v-text适用于插入文本数据,而v-html适用于插入需要被解析为实际 HTML 的数据。 - 处理 HTML 标签:
v-text忽略 HTML 标签,将其视为普通文本;v-html则会解析并显示 HTML 标签。 - 二者都是单向绑定,元素绑定model,model不绑定元素,元素值改变时model值不会更新。
最佳实践
在实际开发中,推荐尽可能使用 v-text,并在确实需要动态生成 HTML 时才使用 v-html,同时确保插入的数据经过了适当的清理和验证,以防止 XSS 攻击。
三,v-model
v-model 是 Vue.js 中用于实现表单输入和其他 UI 控件与数据双向绑定的指令。它简化了数据绑定的过程,使得数据模型和用户界面能够实时同步。下面是 v-model 的一些用法示例及注意事项:
复选框
<!-- 在复选框中使用 v-model -->
<label for="checkA">Java</label>
<br>
<input type="checkbox" id="checkB" value="PHP" v-model="language">
<label for="checkB">PHP</label>
<br>
<input type="checkbox" id="checkC" value="Python" v-model="language">
<label for="checkC">Python</label>
<p>选中的有:{{language.join(',')}}</p>
let vm = new Vue({el: '#app',data: {language: ['Java','PHP']}
})

对于复选框,v-model 通常绑定到一个数组,数组中的值代表被选中的复选框。

文本输入框
<!-- 在文本输入框中使用 v-model -->
<input v-model="message" placeholder="编辑我">
在这个例子中,message 数据属性将被绑定到输入框的值,任何输入框中的更改都会立即反映到 message 的值上。
单选按钮
<!-- 在单选按钮中使用 v-model -->
<input type="radio" id="optionA" value="A" v-model="selectedOption">
<label for="optionA">选项 A</label>
<br>
<input type="radio" id="optionB" value="B" v-model="selectedOption">
<label for="optionB">选项 B</label>
这里,selectedOption 数据属性将被设置为用户选择的选项的值。
下拉列表
<!-- 在下拉列表中使用 v-model -->
<select v-model="selectedValue"><option disabled value="">请选择</option><option value="A">选项 A</option><option value="B">选项 B</option>
</select>
这里,selectedValue 数据属性将被设置为用户选择的选项的值。
四,v-bind
v-bind 是 Vue.js 中的一个核心指令,用于动态地将数据绑定到 HTML 元素的属性上。它可以用于绑定任何类型的属性,包括 src、href、class、style 等。v-bind 的语法是在属性前加上 v-bind: 或者简写为 :。
基本用法
首先,来看一个基本的 v-bind 用法,绑定一个 src 属性:
<img :src="imageUrl">
假设 Vue 实例中有如下数据:
data() {return {imageUrl: 'https://example.com/image.jpg'}
}
那么,上述模板代码会将图片的 src 属性绑定到 imageUrl 的值上。
绑定 class 属性
v-bind:class 或 v-bind:class 的简写 :class 允许你动态地绑定一个或多个 CSS 类。这可以是字符串或对象形式。
字符串形式
<div :class="className"></div>
let vm = new Vue({el: '#app',data: {className: 'active-class'}
})
对象形式
<div :class="{ active: isActive }"></div>
let vm = new Vue({el: '#app',data: {isActive: true}
})
在这个例子中,如果 isActive 为 true,div 元素将会有 active 类。
数组形式
你也可以使用数组形式来绑定多个类:
<div :class="[firstClass, secondClass]"></div>
let vm = new Vue({el: '#app',data: {firstClass: 'first',secondClass: 'second'}
})
绑定 style 属性
v-bind:style 或其简写 :style 用于动态地绑定 CSS 样式。它可以是字符串、对象或数组的形式。
字符串形式
<div :style="styleString"></div>
let vm = new Vue({el: '#app',data: {styleString: 'color: red; background-color: yellow;'}
})
对象形式
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
let vm = new Vue({el: '#app',data: {activeColor: 'red',fontSize: 16}
})
在这个例子中,div 的颜色将是 red,字体大小将是 16px。
数组形式
你也可以将多个样式对象组合在一起:
<div :style="[baseStyles, extraStyles]"></div>
let vm = new Vue({el: '#app',data: {baseStyles: { color: 'red', fontSize: '16px' },extraStyles: { fontWeight: 'bold' }}
})
相关文章:

谷粒商城实战笔记-38-前端基础-Vue-指令-单向绑定双向绑定
文章目录 一,插值表达式注意事项1:不适合复杂的逻辑处理注意事项2:插值表达式支持文本拼接注意事项3:插值表达式只能在标签体中 二,v-html和v-textv-textv-html区别总结:最佳实践 三,v-model复选…...

MyPostMan 迭代文档管理、自动化接口闭环测试工具(自动化测试篇)
MyPostMan 是一款类似 PostMan 的接口请求软件,按照 项目(微服务)、目录来管理我们的接口,基于迭代来管理我们的接口文档,文档可以导出和通过 url 实时分享,按照迭代编写自动化测试用例,在不同环…...

https和http有哪些区别?
在今天的互联网世界中,我们经常听到关于HTTPS和HTTP的术语。它们都是超文本传输协议(HTTP)的变种,但它们之间存在着重要的区别。本篇博客将深入探讨HTTPS与HTTP之间的差异以及为什么HTTPS在现代网络中变得如此重要。 目录 1. HT…...

Bubbliiiing 的 Retinaface rknn python推理分析
Bubbliiiing 的 Retinaface rknn python推理分析 项目说明 使用的是Bubbliiiing的深度学习教程-Pytorch 搭建自己的Retinaface人脸检测平台的模型,下面是项目的Bubbliiiing视频讲解地址以及源码地址和博客地址; 作者的项目讲解视频:https:…...

Web前端-Web开发HTML基础8-nav
一. 基础 1. 写一个导航标签,里面是两个超链接,分别指向https://baidu.com和https://huawei.com/cn; 2. 写一个导航标签,里面是三个超链接,分别指向https://baidu.com、https://huawei.com/cn和https://www.nowcoder.c…...

如何建设和维护数据仓库:深入指南
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: V: LAF20151116 进行更多交流学习 ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来ÿ…...

海思arm-hisiv400-linux-gcc 交叉编译rsyslog 记录心得
需要编译rsyslog,参考海思3536平台上rsyslog交叉编译、使用-CSDN博客和rsyslog移植(亲测成功)_rsyslog交叉编译-CSDN博客 首先下载了要用到的一些库的源码,先交叉编译这些库 原来是在centos6上交叉编译的,结果编译时报缺少软件要…...

IDEA工具中Java语言写小工具遇到的问题
一:读取excel时遇到 org/apache/poi/ss/usermodel/WorkbookProvider 解决办法: 在pom.xml中把poi的引文包放在最前面即可(目前就算放在最后面也不报错了,不知道为啥) 二:本地maven打包时,没有…...

2-38 基于matlab的蚁群算法优化无人机uav巡检
基于matlab的蚁群算法优化无人机uav巡检,巡检位置坐标可根据需求设置,从基地出发,返回基地,使得路径最小。可设置蚁群数量,信息素系数。输出最佳路线长度。程序已调通,可直接运行。 2-38 蚁群算法优化无人…...

解决selenium打印保存为PDF时图片未加载成功的问题
使用selenium打印网页时,如果程序运行很快的话,可能会导致图片没有加载成功即进行了保存,出现这个问题最初的思考是在执行打印任务时使用js进行强制等待,后发现实现效果并不好。在加载页面时使用自动下滑的方式将网页拉到底&#…...

如何将PDF转换成可以直接编辑的CAD图纸?
PDF图纸是为了让用户更好的阅览CAD文件,但是,当我们想要对其进行编辑的时候,PDF图纸就是一个麻烦了。那么PDF转换成CAD后可以编辑吗?如何将PDF转换成可以直接编辑的CAD图纸呢?本篇给你答案。 1、启动迅捷CAD编辑器&…...

【STM32】理解时钟树(图示分析)
文章目录 时钟系统什么是时钟时钟树简化图示类比示例时钟树详解时钟源系统时钟配置各总线时钟外设时钟 时钟系统 什么是时钟 时钟在电子和计算机系统中指的是生成周期性信号的电路或设备,这种周期性信号用于同步系统内的各种操作。时钟信号通常是方波,…...

动态内存四个函数
文章目录 1. malloc2. calloc3. realloc4. free 在C语言中,malloc、calloc、realloc 和 free 是用于动态内存管理的标准库函数,它们定义在 <stdlib.h> 头文件中。以下是这些函数的用法: 1. malloc malloc 函数用于在堆区分配指定大小…...

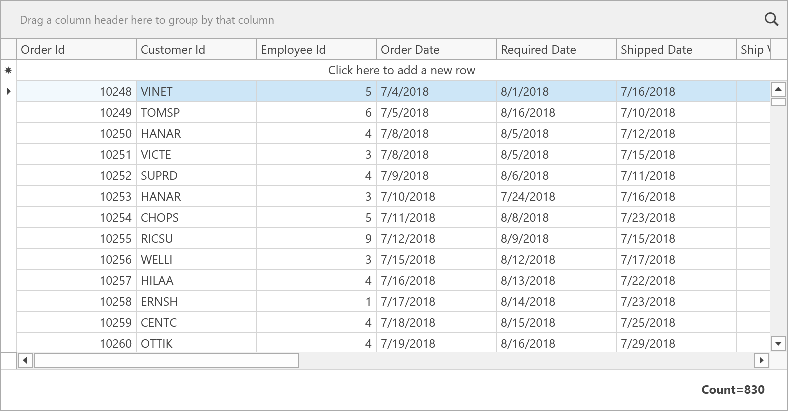
DevExpress WPF中文教程 - 为项目添加GridControl并将其绑定到数据
DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件…...
高性能分布式IO系统BL205 OPC UA耦合器
边缘计算是指在网络的边缘位置进行数据处理和分析,而不是将所有数据都传送到云端或中心服务器,这样可以减少延迟、降低带宽需求、提高响应速度并增强数据安全性。 钡铼BL205耦合器就内置边缘计算功能,它不依赖上位机和云平台,就能…...

live555 rtsp服务器实战之doGetNextFrame
live555关于RTSP协议交互流程 live555的核心数据结构值之闭环双向链表 live555 rtsp服务器实战之createNewStreamSource live555 rtsp服务器实战之doGetNextFrame live555搭建实时播放rtsp服务器 注意:该篇文章可能有些绕,最好跟着文章追踪下源码&…...

Nginx系列-3 servername优先级和location优先级和常用正则表达式
1.正则表达式和分组 由于Nginx配置文件中经常出现正则表达式,因此本章节专门对常见的正则表达式进行简单介绍。 [1] 开始与结束 ^表示匹配输入字符串的开始 $表示匹配输入字符串的结束[2] 匹配次数 ?表示匹配0次或者1次 表示匹配1次或多次 *表示匹配0从或多次…...

python—爬虫爬取电影页面实例
下面是一个简单的爬虫实例,使用Python的requests库来发送HTTP请求,并使用lxml库来解析HTML页面内容。这个爬虫的目标是抓取一个电影网站,并提取每部电影的主义部分。 首先,确保你已经安装了requests和lxml库。如果没有安装&#x…...

实现图片拖拽和缩小放大功能。
1. 前言 不知道各位前端小伙伴蓝湖使用的多不多,反正我是经常在用,ui将原型图设计好后上传至蓝湖,前端开发人员就可以开始静态页面的的编写了。对于页面细节看的不是很清楚可以使用滚轮缩放后再拖拽查看,还是很方便的。于是就花了…...

昇思25天学习打卡营第18天|munger85
DCGAN生成漫画头像 首先肯定是下载训练数据,而这些训练数据就是一些卡通头像。后来我们会看到这个具体的头像 就像其他的数据集目录一样,它是由一些目录和这个目录下面的文件组成的数据集。 有相当多的图片。所以可以训练出来比较好的效果。 图片的处理…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...
