HarmonyOS NEXT零基础入门到实战-第二部分
HarmonyOS NEXT零基础入门到实战-第二部分
Swiper 轮播组件
Swiper是一个 容器 组件,当设置了多个子组件后,可以对这些 子组件 进行轮播显示。(文字、图片...)
1、Swiper基本语法
2、Swiper常见属性
3、Swiper样式自定义
4、案例:小米有品
5、作业:手机淘宝
Swiper相关源代码:
@Entry
@Component
struct Index {
build() {
Column() {
// Swiper 包内容,设尺寸
Swiper() {
Text('1')
.backgroundColor(Color.Orange)
Text('2')
.backgroundColor(Color.Yellow)
Text('3')
.backgroundColor(Color.Brown)
}
.width('100%')
// .height(300)
.aspectRatio(2.4) // 设置和图片一致的宽高比,保证图片正常适配
// 常见属性
.loop(true) // 开启循环
.autoPlay(true) // 自动播放,默认3s
.interval(5000) // 自动轮播间隔
.vertical(false) // 横向/纵向
// 定制小圆点
// .indicator(false)
.indicator(
Indicator.dot() // 小圆点
.itemWidth(10) // 默认的宽
.itemHeight(5) // 默认的高
// .color(Color.Gray) // 默认的颜色
.selectedItemWidth(30) // 选中的宽
.selectedItemHeight(5) // 选中的高
.selectedColor(Color.White) // 选中的颜色
)
Swiper() {
Image($r('app.media.hw'))
.objectFit(ImageFit.Cover)
Image($r('app.media.pg'))
.objectFit(ImageFit.Cover)
Image($r('app.media.xm'))
.objectFit(ImageFit.Cover)
}
.width('100%')
.height(300)
.loop(true) // 开启循环
.autoPlay(true) // 自动播放,默认3s
.interval(5000) // 自动轮播间隔
}
}
}

样式&结构重用
@Extend:扩展组件(样式、事件)
比如:
@Extend(Text)
function bannerItem(bgColor: ResourceColor, msg: string) {
.fontSize(30)
.fontColor(Color.White)
.backgroundColor(bgColor)
.textAlign(TextAlign.Center)
.onClick(() => {
AlertDialog.show({
message: msg
})
})
}
Swiper() {
Text('1')
.bannerItem(Color.Orange, '轮播图 1')
Text('2')
.bannerItem(Color.Brown, '轮播图 2')
Text('3')
.bannerItem(Color.Green, '轮播图 3')
}
@Styles:抽取通用属性、事件
针对所有组件的公有属性,比如说宽高、背景色、点击事件等,@Styles不支持传参
1、全局定义(不支持this.调用)
@Styles function commonStyles() {
.width(100)
.height(100)
.onClick(() => { ... })
}
2、在组件内定义(省略function) 才能通过this访问到自己的状态 这种使用相对全局使用较多
@Styles setBg() {
.backgroundColor(Color.Red)
}
@Builder:自定义构建函数(结构、样式、事件)
// 全局 Builder
@Builder
function navItem(icon: ResourceStr, txt: string) {
Column({space: 10}) {
Image(icon)
.width('80%')
Text(txt)
}
.width('25%')
.onClick(() => {
AlertDialog.show({
message: '点了' + txt
})
})
}
@Entry
@Component
struct Index {
@State builderStr: string = '@Builder'
// 局部builder 只能定义在组件内 this.xxx
@Builder
navItem(icon: ResourceStr, txt: string) {
Column({space: 10}) {
Image(icon)
.width('80%')
Text(txt)
}
.width('25%')
.onClick(() => {
AlertDialog.show({
message: '点了' + txt + this.builderStr
})
})
}
build() {
Column() {
Row() {
navItem($r('app.media.xm'), '小米手机')
navItem($r('app.media.hw'), '华为手机')
this.navItem($r('app.media.pg'), '苹果手机')
}
}
}
}
总结
@Extend 抽取 特定组件 样式、事件 可以传递参数
@Styles 抽取 公共样式、事件 不可以传递参数
@Builder 抽取结构、样式、事件 可以传递参数
滚动容器Scroll
当子组件的布局尺寸超过Scroll的尺寸时,内容可以滚动
学习目录:
1、Scroll 的核心用法
2、Scroll 的常见属性
3、Scroll 的控制器
4、Scroll 的事件
5、案例:京东案例实战
源代码:
@Entry
@Component
struct Index {
build() {
Column() {
// 如果希望内容溢出,能够滚动
Scroll() {
Column({space: 10}) {
ForEach(Array.from({length: 10}), (item: string, index: number) => {
Text('测试文本' + (index + 1))
.width('100%')
.height(100)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Orange)
.fontSize(20)
.fontColor(Color.White)
.borderRadius(20)
})
}
.padding(10)
.width('100%')
}
// .scrollable(ScrollDirection.Horizontal)
// .scrollBar(BarState.Auto)
// .scrollBarColor(Color.Blue)
// .scrollBarWidth(5)
.edgeEffect(EdgeEffect.Spring) // 滑动效果:弹簧
}
.width('100%')
.height(200)
}
}
Scroll的控制器:
核心步骤:
1、实例化 Scroller 的控制器
2、绑定给 Scroll 组件
3、控制器的方法 控制滚动, 控制器属性 获取滚动距离
Scroll 事件:
Scroll 组件提供了一些事件,让开发者可以在适当的时候添加逻辑
Scroll(){
}
.onScroll((x, y) => {
// 滚动时一直触发 可以结合 scroller的currentOffset方法 获取滚动距离
})
.onWillScroll((offset: number) => {
console.log('onWillScroll 已经滑动的距离', this.myScroller.currentOffset().yOffset + offset)
})
.onScroll((x, y) => {
console.log('onScroll 已经滑动的距离', this.myScroller.currentOffset().yOffset)
})
滚动容器Scroll - 京东案例实战
需求说明:
1、点击火箭回到顶部
2、火箭显示效果切换
2.1 默认隐藏
2.2 超过400 ---->显示,反之--->隐藏
@State yOffset : number = 0;
.onScroll((x, y) => {
yOffset = this.myScroller.currentOffset().yOffset
})
if(yOffset > 400) {
// 渲染
}
源代码:
@Entry
@Component
struct Index {
// 1、创建 Scroller 对象(实例化)
myScroller: Scroller = new Scroller()
build() {
Column() {
// 如果希望内容溢出,能够滚动
// 2、绑定给 Scroll 组件
Scroll(this.myScroller) {
Column({space: 10}) {
ForEach(Array.from({length: 10}), (item: string, index: number) => {
Text('测试文本' + (index + 1))
.width('100%')
.height(100)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Orange)
.fontSize(20)
.fontColor(Color.White)
.borderRadius(20)
})
}
.padding(10)
.width('100%')
}
.width('100%')
.height(400)
// .scrollable(ScrollDirection.Horizontal)
// .scrollBar(BarState.Auto)
// .scrollBarColor(Color.Blue)
// .scrollBarWidth(5)
.edgeEffect(EdgeEffect.Spring) // 滑动效果:弹簧
.onWillScroll((offset: number) => {
console.log('onWillScroll 已经滑动的距离', this.myScroller.currentOffset().yOffset + offset)
})
.onScroll((x, y) => {
console.log('onScroll 已经滑动的距离', this.myScroller.currentOffset().yOffset)
})
Button('控制滚动条位置').margin(20)
.onClick(() => {
this.myScroller.scrollEdge(Edge.Top) // 会滚动顶部
})
Button('获取已经滚动的距离')
.onClick(() => {
const y = this.myScroller.currentOffset().yOffset
AlertDialog.show({
message: `y:${y}`
})
})
}
}
}
====
容器组件 Tabs
当页面内容较多时,可以通过Tabs组件进行 分类展示
学习目录:
1、Tabs 基本用法
2、Tabs 常见属性
3、滚动导航栏
4、自定义TabBar
5、案例: 小米有品底部Tabs
源代码:
@Entry
@Component
struct Index {
titles: string[] = [
'首页', '关注', '热门', '军事','体育',
'八卦', '数码', '财经', '美食','旅行'
]
build() {
Column() {
// 调整位置 顶部或者底部(参数)
Tabs({barPosition: BarPosition.Start}) {
ForEach(this.titles, (item: string, index) => {
TabContent() {
Text(`${item}内容`)
}
.tabBar(item)
})
}
.vertical(false) // 调整导航水平或者垂直
.scrollable(true) // 是否开启手势滑动
.animationDuration(0) // 点击滑动动画时间
.barMode(BarMode.Scrollable) // 滚动导航栏
}
}
}
自定义的TabBar
1、基础结构 2、高亮切换
源代码:
@Entry
@Component
struct Index {
// 准备状态,存储激活的索引
@State selectedIndex: number = 0;
build() {
// 调整位置 顶部或者底部(参数)
Tabs({barPosition: BarPosition.End}) {
TabContent() {
Text('购物车')
}
.tabBar(this.myBuilder(0, '购物车', $r('app.media.startIcon'), $r('app.media.xm')))
TabContent() {
Text('我的')
}
.tabBar(this.myBuilder(1, '我的', $r('app.media.startIcon'), $r('app.media.hw')))
}
// .vertical(false) // 调整导航水平或者垂直
// .scrollable(true) // 是否开启手势滑动
// .animationDuration(0) // 点击滑动动画时间
// .barMode(BarMode.Scrollable) // 滚动导航栏
.onChange((index: number) => {
this.selectedIndex = index
})
}
@Builder
myBuilder(itemIndex: number,title: string, img: ResourceStr, selectedImg: ResourceStr) {
Column() {
Image(itemIndex == this.selectedIndex ? selectedImg : img)
.width(30)
Text(title)
.fontColor(itemIndex == this.selectedIndex ? Color.Red : Color.Black)
}
}
}
案例 小米有品底部Tabs:
实现思路:
1、基础结构 2、高亮控制 3、中间特殊结构
源代码:
@Entry
@Component
struct Index {
// 准备状态,存储激活的索引
@State selectedIndex: number = 0;
build() {
// 调整位置 顶部或者底部(参数)
Tabs({barPosition: BarPosition.End}) {
TabContent() {
Text('购物车')
}
.tabBar(this.myBuilder(0, '购物车', $r('app.media.startIcon'), $r('app.media.xm')))
// 特殊形状的Tab
TabContent(){
Text('活动内容')
}
.tabBar(this.centerBuilder())
TabContent() {
Text('我的')
}
.tabBar(this.myBuilder(2, '我的', $r('app.media.startIcon'), $r('app.media.hw')))
}
// .vertical(false) // 调整导航水平或者垂直
// .scrollable(true) // 是否开启手势滑动
// .animationDuration(0) // 点击滑动动画时间
// .barMode(BarMode.Scrollable) // 滚动导航栏
.onChange((index: number) => {
this.selectedIndex = index
})
}
@Builder
myBuilder(itemIndex: number,title: string, img: ResourceStr, selectedImg: ResourceStr) {
Column() {
Image(itemIndex == this.selectedIndex ? selectedImg : img)
.width(30)
Text(title)
.fontColor(itemIndex == this.selectedIndex ? Color.Red : Color.Black)
}
}
@Builder
centerBuilder() {
Image($r('app.media.pg'))
.width(30)
.height(30)
.margin({bottom: 20})
}
}
相关文章:

HarmonyOS NEXT零基础入门到实战-第二部分
HarmonyOS NEXT零基础入门到实战-第二部分 Swiper 轮播组件 Swiper是一个 容器 组件,当设置了多个子组件后,可以对这些 子组件 进行轮播显示。(文字、图片...) 1、Swiper基本语法 2、Swiper常见属性 3、Swiper样式自定义 4、案例&…...

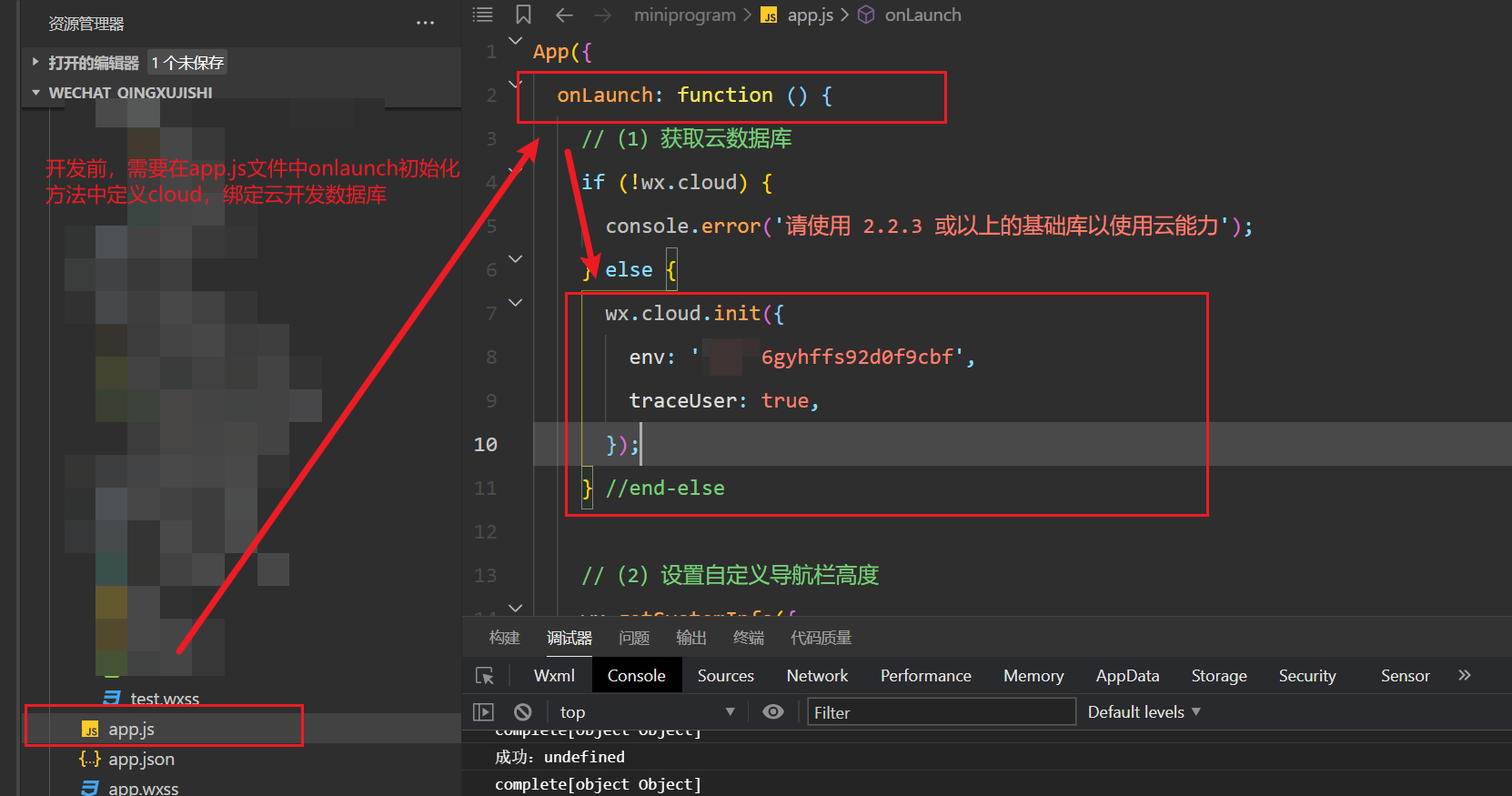
《小程序02:云开发之增删改查》
一、前置操作 // 一定要用这个符号包含里面的${}才会生效 wx.showToast({title: 获取数据成功:${colorLista}, })1.1:初始化介绍 **1、获取数据库引用:**在开始使用数据库 API 进行增删改查操作之前,需要先获取数据库的引用 cons…...

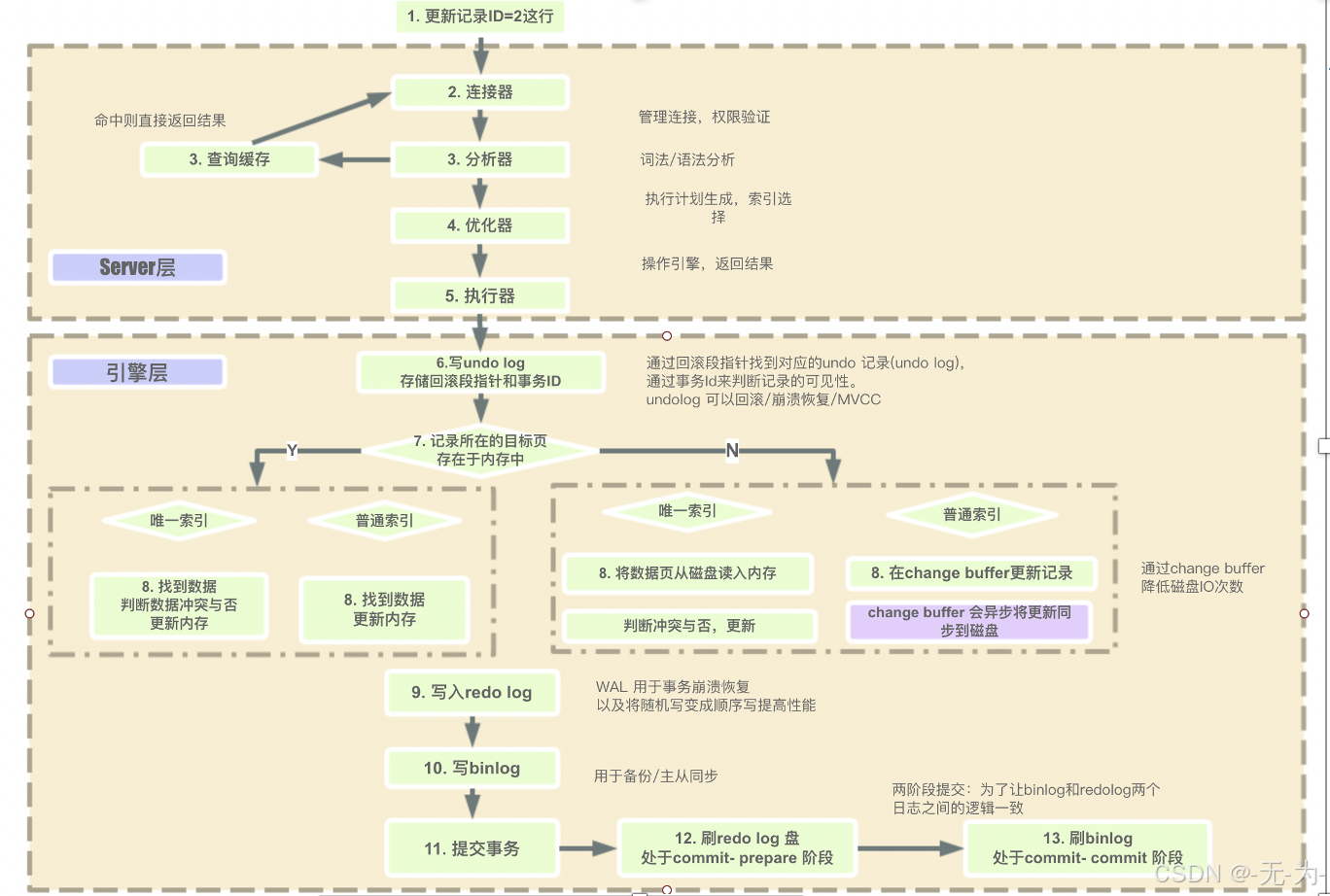
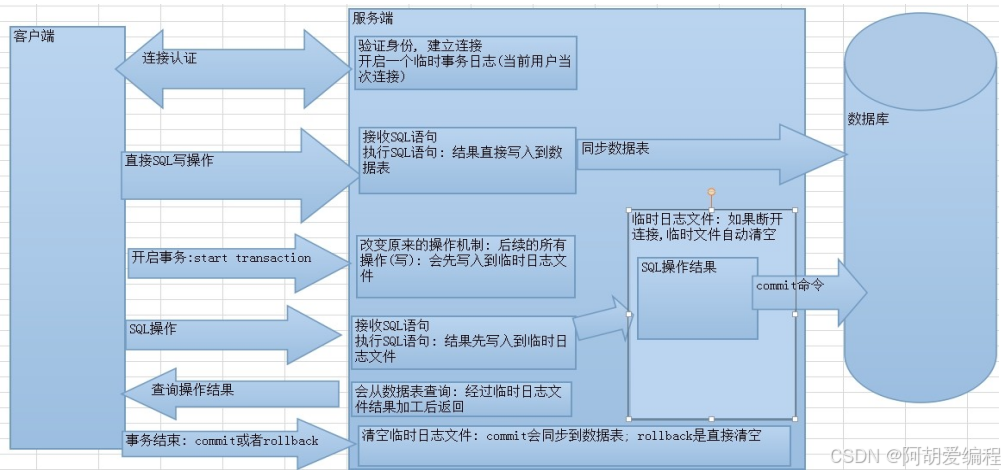
SQL执行流程、SQL执行计划、SQL优化
select查询语句 select查询语句中join连接是如何工作的? 1、INNER JOIN 返回两个表中的匹配行。 2、LEFT JOIN 返回左表中的所有记录以及右表中的匹配记录。 3、RIGHT JOIN 返回右表中的所有记录以及左表中的匹配记录。 4、FULL OUTER JOIN 返回左侧或右侧表中有匹…...

【前端】JavaScript入门及实战41-45
文章目录 41 嵌套的for循环42 for循环嵌套练习(1)43 for循环嵌套练习(2)44 break和continue45 质数练习补充 41 嵌套的for循环 <!DOCTYPE html> <html> <head> <title></title> <meta charset "utf-8"> <script type"…...

更加深入Mysql-04-MySQL 多表查询与事务的操作
文章目录 多表查询内连接隐式内连接显示内连接 外连接左外连接右外连接 子查询 事务事务隔离级别 多表查询 有时我们不仅需要一个表的数据,数据可能关联到俩个表或者三个表,这时我们就要进行夺标查询了。 数据准备: 创建一个部门表并且插入…...

基于最新版的flutter pointycastle: ^3.9.1的AES加密
基于最新版的flutter pointycastle: ^3.9.1的AES加密 自己添加pointycastle: ^3.9.1库config.dartaes_encrypt.dart 自己添加pointycastle: ^3.9.1库 config.dart import dart:convert; import dart:typed_data;class Config {static String password 成都推理计算科技; // …...

K8S内存资源配置
在 Kubernetes (k8s) 中,资源请求和限制用于管理容器的 CPU 和内存资源。配置 CPU 和内存资源时,使用特定的单位来表示资源的数量。 CPU 资源配置 CPU 单位:Kubernetes 中的 CPU 资源以 “核” (cores) 为单位。1 CPU 核心等于 1 vCPU/Core…...

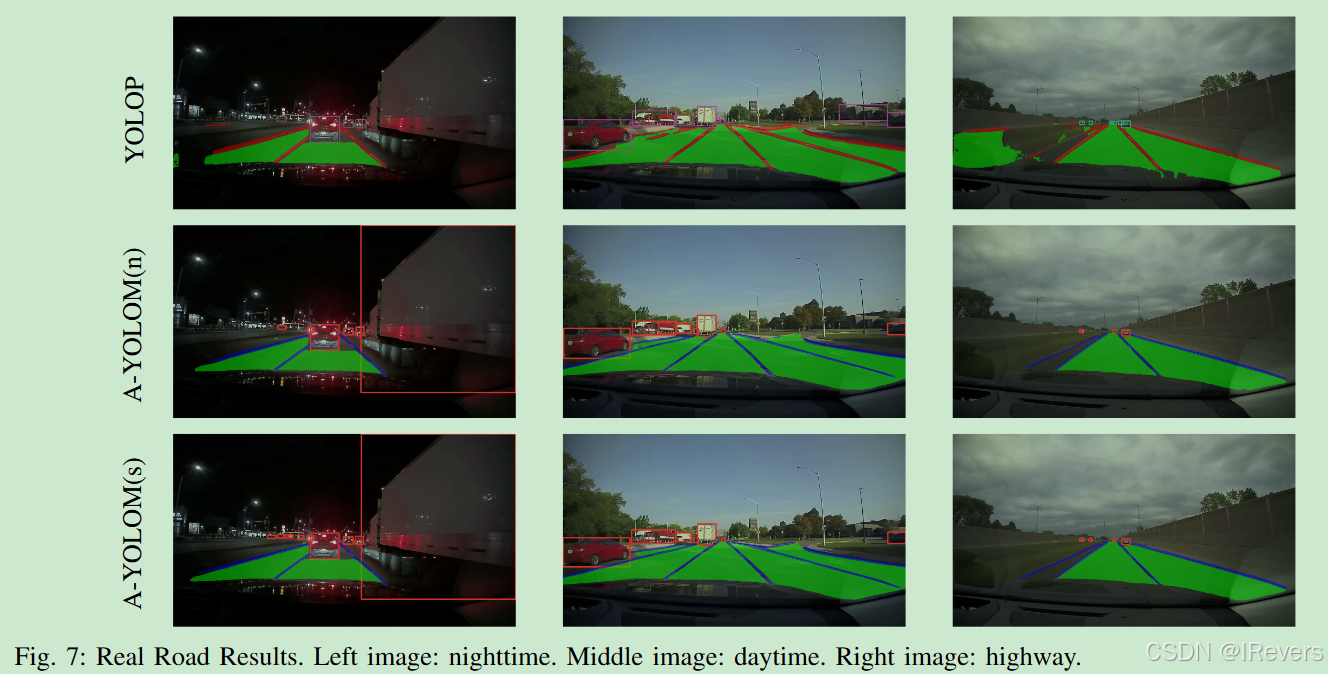
【多任务YOLO】 A-YOLOM: You Only Look at Once for Real-Time and Generic Multi-Task
You Only Look at Once for Real-Time and Generic Multi-Task 论文链接:http://arxiv.org/abs/2310.01641 代码链接:https://github.com/JiayuanWang-JW/YOLOv8-multi-task 一、摘要 高精度、轻量级和实时响应性是实现自动驾驶的三个基本要求。本研究…...

数学建模--灰色关联分析法
目录 简介 基本原理 应用场景 优缺点 优点: 缺点: 延伸 灰色关联分析法在水质评价中的具体应用案例是什么? 如何克服灰色关联分析法在主观性强时的数据处理和改进方法? 灰色关联分析法与其他系统分析方法(如A…...

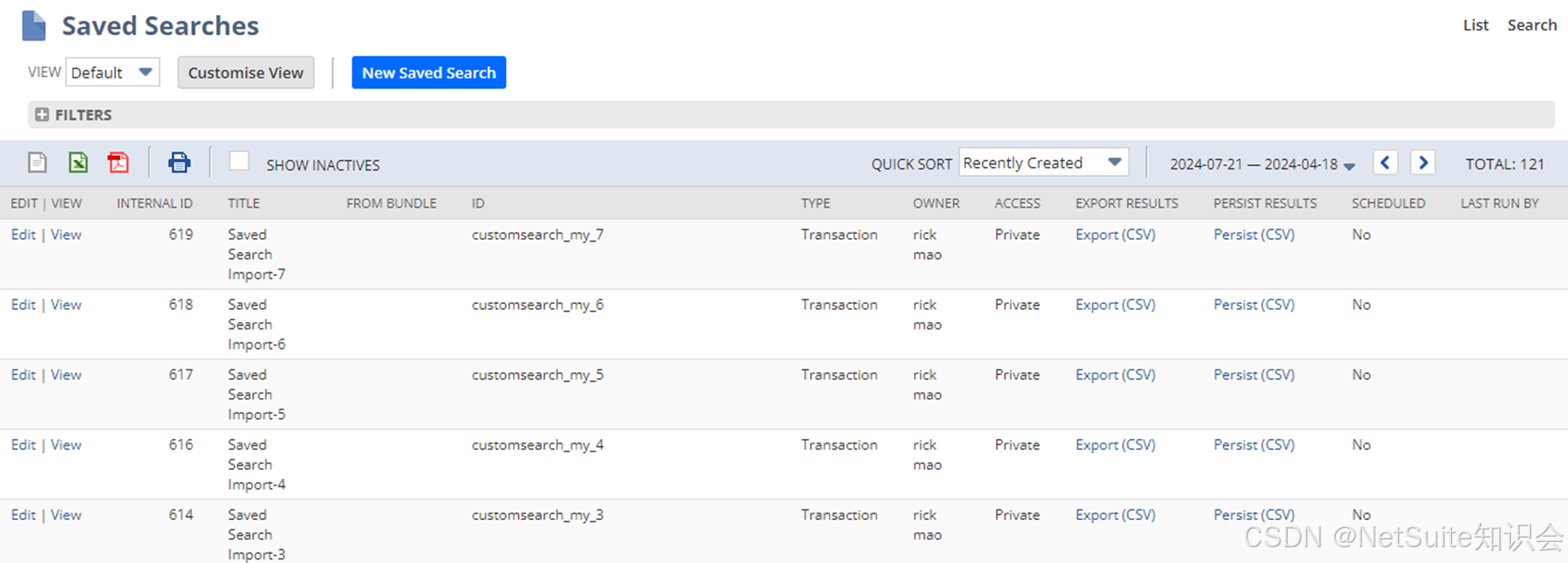
NetSuite Saved Search迁移工具
我们需要在系统间迁移Saved Search,但是采用Copy To Account或者Bundle时,会有一些Translation不能迁移,或者很多莫名其妙的Dependency,导致迁移失败。因此,我们想另辟蹊径,借助代码完成Saved Search的迁移…...

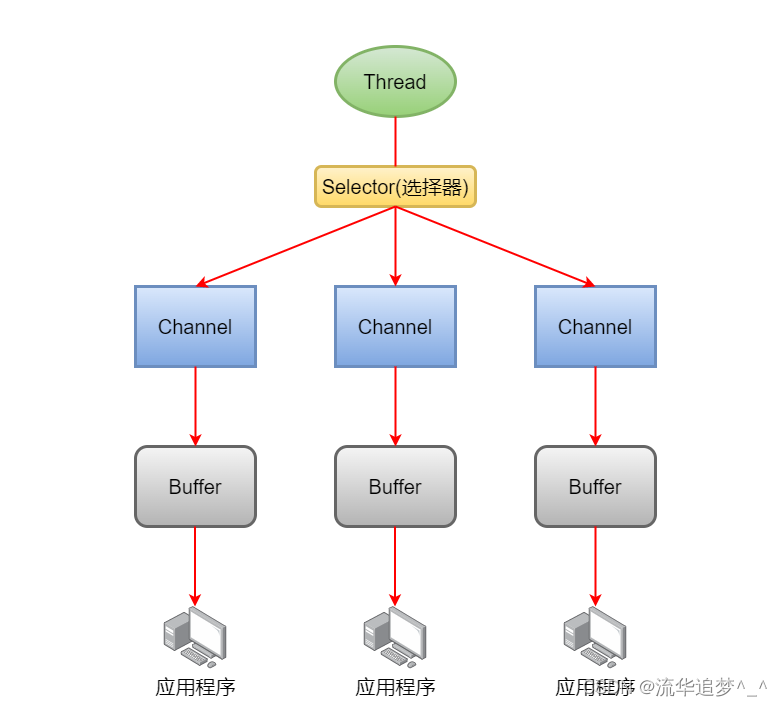
Java IO模型深入解析:BIO、NIO与AIO
Java IO模型深入解析:BIO、NIO与AIO 一. 前言 在Java编程中,IO(Input/Output)操作是不可或缺的一部分,它涉及到文件读写、网络通信等方面。Java提供了多种类和API来支持这些操作。本文将从IO的基础知识讲起ÿ…...

《从C/C++到Java入门指南》- 9.字符和字符串
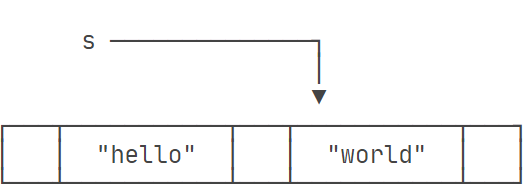
字符和字符串 字符类型 Java 中一个字符保存一个Unicode字符,所以一个中文和一个英文字母都占用两个字节。 // 计算1 .. 100 public class Hello {public static void main(String[] args) {char a A;char b 中;System.out.println(a);System.out.println(b)…...

Adobe国际认证详解-视频剪辑
在数字化时代,视频剪辑已成为创意表达和视觉传播的重要手段。随着技术的不断进步,熟练掌握视频剪辑技能的专业人才需求日益增长。在这个背景下,Adobe国际认证应运而生,成为全球创意设计领域的重要标杆。 Adobe国际认证是由Adobe公…...

昇思25天学习打卡营第19天|MindNLP ChatGLM-6B StreamChat
文章目录 昇思MindSpore应用实践ChatGML-6B简介基于MindNLP的ChatGLM-6B StreamChat Reference 昇思MindSpore应用实践 本系列文章主要用于记录昇思25天学习打卡营的学习心得。 ChatGML-6B简介 ChatGLM-6B 是由清华大学和智谱AI联合研发的产品,是一个开源的、支持…...

.NET在游戏开发中有哪些成功的案例?
简述 在游戏开发的多彩世界中,技术的选择往往决定了作品的成败。.NET技术,以其跨平台的性能和强大的开发生态,逐渐成为游戏开发者的新宠。本文将带您探索那些利用.NET技术打造出的著名游戏案例,领略.NET在游戏开发中的卓越表现。 …...

搜维尔科技:我们用xsens完成了一系列高难度的运动项目并且捕获动作
我们用xsens完成了一系列高难度的运动项目并且捕获动作 搜维尔科技:我们用xsens完成了一系列高难度的运动项目并且捕获动作...

深入探讨:Node.js、Vue、SSH服务与SSH免密登录
在这篇博客中,我们将深入探讨如何在项目中使用Node.js和Vue,并配置SSH服务以及实现SSH免密登录。我们会一步步地进行讲解,并提供代码示例,确保你能轻松上手。 一、Node.js 与 Vue 的结合 1.1 Node.js 简介 Node.js 是一个基于 …...

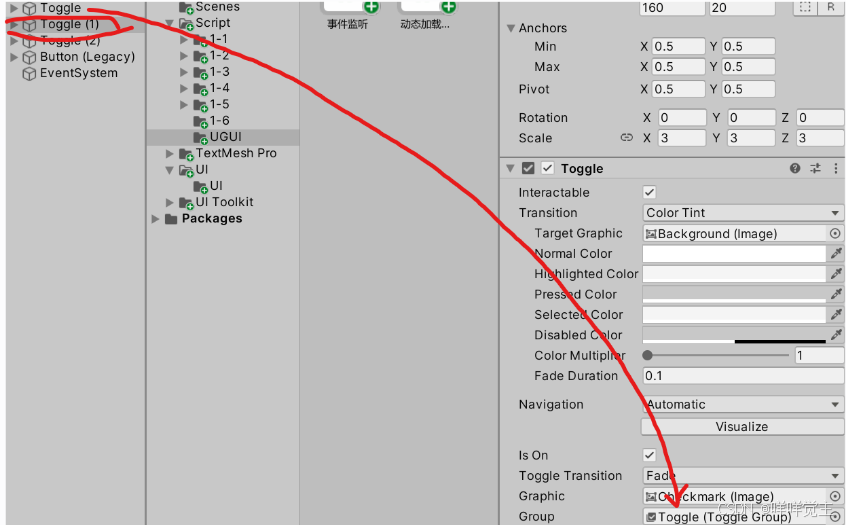
Unity UGUI 之 Toggle
本文仅作学习笔记与交流,不作任何商业用途本文包括但不限于unity官方手册,唐老狮,麦扣教程知识,引用会标记,如有不足还请斧正 1.什么是Toggle? Unity - Manual: Toggle 带复选框的开关,可…...

Git报错:error: fsmonitor--daemon failed to start处理方法
问题描述 git用了很久了,但是后面突然发现执行命令时,后面都会出现这个报错,虽然该报错好像不会影响正常的命令逻辑,但是还是感觉有天烦人,就去找了找资料。 $ git status error: fsmonitor--daemon failed to start…...

【项目】星辰博客介绍
目录 一、项目背景 二、项目功能 1. 登录功能: 2. 列表页面: 3. 详情页面: 4. 写博客: 三、技术实现 四、功能页面展示 1. 用户登录 2. 博客列表页 3. 博客编辑更新页 4.博客发表页 5. 博客详情页 五.系统亮点 1.强…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
