React基础学习-Day08
React基础学习-Day08
React生命周期(旧)(新)(函数组件)
(旧)

在 React 16 版本之前,React 使用了一套不同的生命周期方法。这些生命周期方法在 React 16 中仍然可以使用,但被标记为将来可能会被废弃,建议尽量使用新的生命周期方法来代替。以下是旧版 React 生命周期方法的主要分类和用法:
1. 挂载阶段(Mounting Phase)
这些生命周期方法在组件实例被创建并插入 DOM 中时被调用。
- constructor(props):
- 构造函数,用于初始化组件的状态(state)和绑定事件处理方法。通常用来进行一些初始化操作。
- componentWillMount():
- 在组件即将被挂载到 DOM 之前调用,仅在服务端渲染时才会被调用。不推荐使用,可以使用
constructor()或componentDidMount()替代。
- 在组件即将被挂载到 DOM 之前调用,仅在服务端渲染时才会被调用。不推荐使用,可以使用
- render():
- 必需的方法,返回组件的 JSX 表示。描述了组件的 UI 呈现。
- componentDidMount():
- 在组件挂载后(插入 DOM 树中后)立即调用。通常用于发起网络请求或设置订阅。
2. 更新阶段(Updating Phase)
这些生命周期方法在组件更新时被调用,比如 props 或 state 的改变。
- componentWillReceiveProps(nextProps):
- 在组件接收到新的 props 时被调用。不推荐使用,可以使用
static getDerivedStateFromProps()或componentDidUpdate()替代。
- 在组件接收到新的 props 时被调用。不推荐使用,可以使用
- shouldComponentUpdate(nextProps, nextState):
- 允许开发者手动判断是否重新渲染组件。默认返回
true,表示总是重新渲染。
- 允许开发者手动判断是否重新渲染组件。默认返回
- componentWillUpdate(nextProps, nextState):
- 在组件即将更新(重新渲染)时被调用。不推荐使用,可以使用
getSnapshotBeforeUpdate()或componentDidUpdate()替代。
- 在组件即将更新(重新渲染)时被调用。不推荐使用,可以使用
- render():
- 更新 UI。
- componentDidUpdate(prevProps, prevState):
- 在组件更新后立即调用。通常用于处理 DOM 更新之后的操作。
3. 卸载阶段(Unmounting Phase)
这些生命周期方法在组件从 DOM 中移除时被调用。
-
componentWillUnmount()
:
- 在组件被卸载和销毁之前调用。通常用于清理定时器、取消网络请求或清理订阅。
4. 错误处理阶段(Error Handling Phase)
这些生命周期方法在组件在渲染过程中、子组件树中的任何地方抛出错误时被调用。
-
componentDidCatch(error, info)
:
- 在后代组件抛出错误后调用。用于记录错误信息等。
(新)

在 React 16.3 版本及之后,引入了一些新的生命周期方法,同时对一些旧的生命周期方法进行了调整和标记为过时。这些变化主要是为了解决 React 在异步渲染和性能优化方面的一些挑战。以下是主要的新生命周期方法和使用方式:
1. 挂载阶段(Mounting Phase)
这些生命周期方法在组件实例被创建并插入 DOM 中时被调用。
- constructor(props):
- 构造函数,用于初始化组件的状态(state)和绑定事件处理方法。通常用来进行一些初始化操作。
- static getDerivedStateFromProps(props, state):
- 在组件挂载(初始化)和更新(接收新的 props)时都会被调用。用于根据 props 更新 state。必须是静态方法,并返回一个对象来更新 state,或者返回
null表示不更新 state。
- 在组件挂载(初始化)和更新(接收新的 props)时都会被调用。用于根据 props 更新 state。必须是静态方法,并返回一个对象来更新 state,或者返回
- render():
- 必需的方法,返回组件的 JSX 表示。描述了组件的 UI 呈现。
- componentDidMount():
- 在组件挂载后(插入 DOM 树中后)立即调用。通常用于发起网络请求或设置订阅。
2. 更新阶段(Updating Phase)
这些生命周期方法在组件更新时被调用,比如 props 或 state 的改变。
- static getDerivedStateFromProps(props, state):
- 在组件挂载后和每次接收新的 props 时都会被调用,用于根据 props 更新 state。
- shouldComponentUpdate(nextProps, nextState):
- 允许开发者手动判断是否重新渲染组件。默认返回
true,表示总是重新渲染。
- 允许开发者手动判断是否重新渲染组件。默认返回
- render():
- 更新 UI。
- getSnapshotBeforeUpdate(prevProps, prevState):
- 在组件更新(重新渲染)之前被调用。它可以捕获当前 DOM 的某些信息,返回的值将作为
componentDidUpdate()的第三个参数传递给它。
- 在组件更新(重新渲染)之前被调用。它可以捕获当前 DOM 的某些信息,返回的值将作为
- componentDidUpdate(prevProps, prevState, snapshot):
- 在组件更新后立即调用。通常用于处理 DOM 更新之后的操作。
3. 卸载阶段(Unmounting Phase)
这些生命周期方法在组件从 DOM 中移除时被调用。
-
componentWillUnmount()
:
- 在组件被卸载和销毁之前调用。通常用于清理定时器、取消网络请求或清理订阅。
4. 错误处理阶段(Error Handling Phase)
这些生命周期方法在组件在渲染过程中、子组件树中的任何地方抛出错误时被调用。
- static getDerivedStateFromError(error):
- 在后代组件抛出错误后被调用,用于更新 state 以显示备用 UI。
- componentDidCatch(error, info):
- 在后代组件抛出错误后调用。用于记录错误信息等。
函数式组件中如何模拟生命周期
如果你想使用 useEffect Hook 来分别模拟类组件中的不同生命周期方法,可以这样做:
模拟 componentDidMount
import React, { useEffect } from 'react';function MyComponent() {useEffect(() => {// 这里的代码将在组件挂载后执行,相当于 componentDidMountconsole.log('Component mounted');// 如果需要清理操作,可以返回一个函数,在组件卸载时执行return () => {console.log('Component will unmount');};}, []); // 空数组作为第二个参数表示只在组件挂载时执行一次return (<div><p>Component content</p></div>);
}export default MyComponent;
模拟 componentDidUpdate
import React, { useEffect, useState } from 'react';function MyComponent() {const [count, setCount] = useState(0);// useEffect 模拟 componentDidUpdateuseEffect(() => {// 这里的代码将在每次组件更新时执行,相当于 componentDidUpdateconsole.log('Component updated');// 如果有需要,在这里可以执行特定于更新的操作// 注意:这里不返回清理函数,因为这里的 useEffect 不需要在组件卸载时执行}, [count]); // 指定 count 为依赖项,只有 count 更新时才会执行 effectreturn (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}export default MyComponent;
模拟 componentWillUnmount
import React, { useEffect } from 'react';function MyComponent() {useEffect(() => {// 这里的代码将在组件挂载后执行,相当于 componentDidMountconsole.log('Component mounted');// 返回一个清理函数,在组件卸载时执行return () => {console.log('Component will unmount');};}, []); // 空数组作为第二个参数表示只在组件挂载时执行一次return (<div><p>Component content</p></div>);
}export default MyComponent;
在上面的例子中:
- 第一个
useEffect模拟了componentDidMount生命周期方法,它在组件挂载时执行一次,并且可以返回一个清理函数。 - 第二个
useEffect则模拟了componentDidUpdate生命周期方法,它在组件更新时执行,依赖于count状态的变化。 - 第三个
useEffect演示了如何在组件卸载时执行清理操作,类似于componentWillUnmount。
通过使用 useEffect Hook,你可以更灵活地管理组件的副作用和生命周期行为,而不需要依赖类组件中的生命周期方法。
相关文章:

React基础学习-Day08
React基础学习-Day08 React生命周期(旧)(新)(函数组件) (旧) 在 React 16 版本之前,React 使用了一套不同的生命周期方法。这些生命周期方法在 React 16 中仍然可以使用…...

Flowable的学习一
今日项目用到了Flowable。简单记录下。 学习中 参考了网上资料: 工作流-Activiti7-基础讲解_activity工作流-CSDN博客 https://juejin.cn/post/7158342433615380517 flowable实战(九)flowable数据库表中流程实例、活动实例、任务实例三者…...

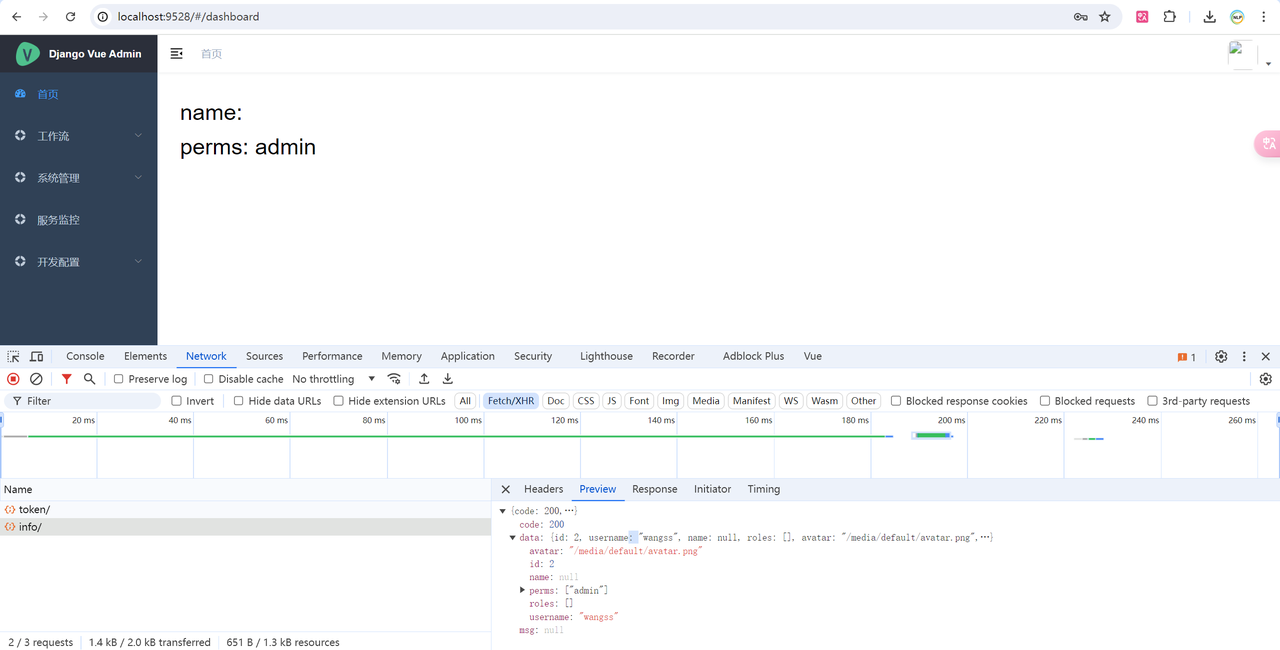
django-vue-admin项目运行
文本主要对django-vue-admin项目进行了简要介绍,并且对前后端进行了源码安装和运行。在此基础上可作为管理系统二次开发的基础框架。 一.django-vue-admin简介和安装 1.简介 django-vue-admin项目是基于RBAC模型权限控制的中小型应用的基础开发平台,采…...

4. docker镜像、Dockerfile
docker镜像、Dockerfile 一、docker镜像1、镜像介绍2、镜像核心技术 二、Dockerfile定制镜像1、Dockerfile使用流程1.1 编写Dockerfile1.2、构建镜像1.3 创建容器测试镜像定制操作 2、Dockerfile常用指令 三、部署springcloud微服务架构的商品秒杀项目1、部署项目需要的基础服务…...

智能水果保鲜度检测:基于YOLO和深度学习的完整实现
引言 水果新鲜程度直接影响其口感和营养价值。为了提高水果品质管理的效率和准确性,本文介绍了一种基于深度学习的水果新鲜程度检测系统。该系统包括用户界面,利用YOLO(You Only Look Once)v8/v7/v6/v5模型进行水果新鲜程度检测&…...

C#中implicit 关键字的使用:隐式转换操作符
在 C# 中,implicit 关键字用于定义隐式转换操作符。隐式转换操作符允许自动将一种数据类型转换为另一种类型,而无需显式地调用转换方法或进行类型转换。下面将详细介绍 implicit 关键字的定义和使用。 1. 隐式转换操作符 定义 隐式转换操作符可以定义在一个类或结构体中,…...

Laravel表单验证:自定义规则的艺术
Laravel表单验证:自定义规则的艺术 在Web应用开发中,表单验证是确保数据完整性和安全性的关键步骤。Laravel提供了一个强大且灵活的验证系统,允许开发者定义自定义验证规则,以满足特定的业务需求。本文将详细介绍如何在Laravel中…...

Linux中的环境变量
一、环境变量定义 一般是指在操作系统中用来指定操作系统运行环境的一些参数 如:我们在编写C/C代码的时候,在链接的时候,从来不知道我们的所链接的动态静态库在哪里,但 是照样可以链接成功,生成可执行程序,…...

关于集成网络变压器的RJ45网口
集成网络变压器的RJ45网口是一种将网络变压器与RJ45接口集成在一起的网络连接解决方案。这种集成设计具有多项优势,使其在现代网络设备中得到广泛应用。 优势与特点 1. **空间节省**:集成设计减少了组件数量和连接线缆长度,有助于节省设备内…...

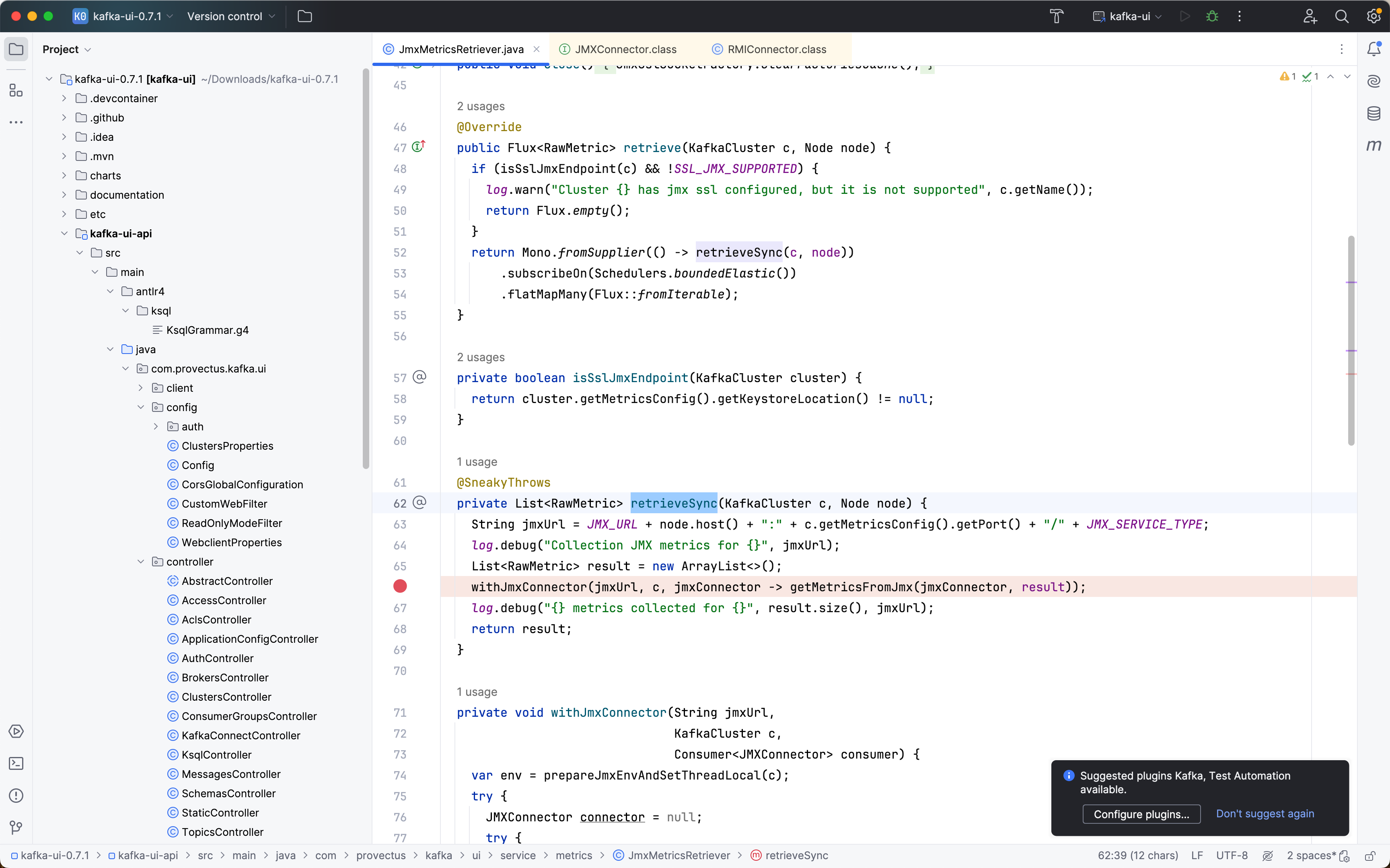
JMX 反序列化漏洞
前言 前段时间看到普元 EOS Platform 爆了这个洞,Apache James,Kafka-UI 都爆了这几个洞,所以决定系统来学习一下这个漏洞点。 JMX 基础 JMX 前置知识 JMX(Java Management Extensions,即 Java 管理扩展࿰…...

【Qt】常用控件 Q widget的enabled属性,geometry属性
Qt是一个实现图形化程序的程序。为了便于我们开发,Qt为我们提供了许多“控件”。我们需要熟悉并掌握这些控件的使用。 一.什么是控件 控件是构成⼀个图形化界⾯的基本要素. 示例一: 像上述⽰例一中的,按钮,列表视图,树形视图,单⾏输⼊框,多⾏输⼊框,滚动…...

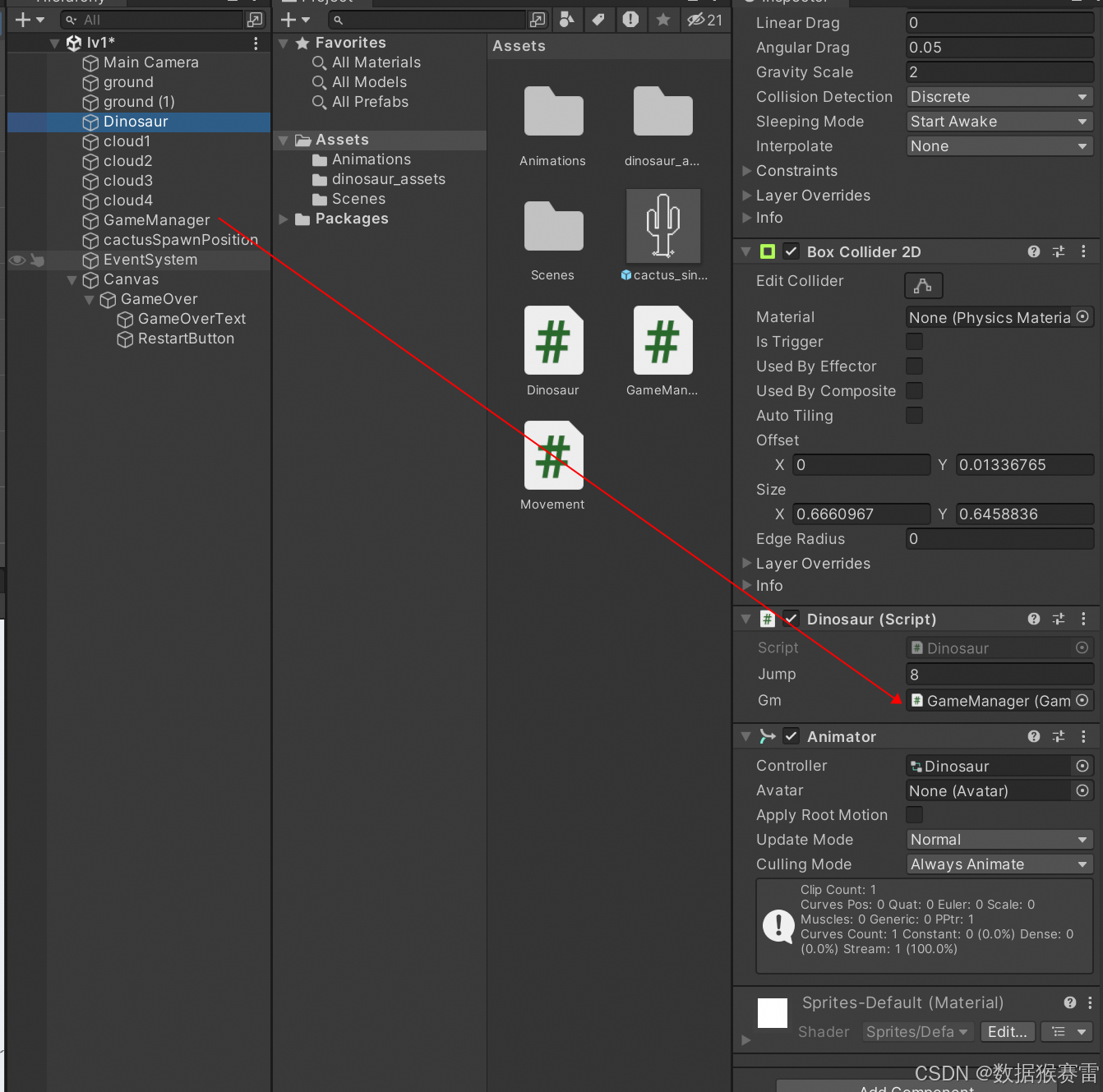
Unity3d开发google chrome的dinosaur游戏
游戏效果 游戏中: 游戏中止: 一、制作参考 如何制作游戏?【15分钟】教会你制作Unity小恐龙游戏!新手15分钟内马上学会!_ unity教学 _ 制作游戏 _ 游戏开发_哔哩哔哩_bilibili 二、图片资源 https://download.csdn.…...

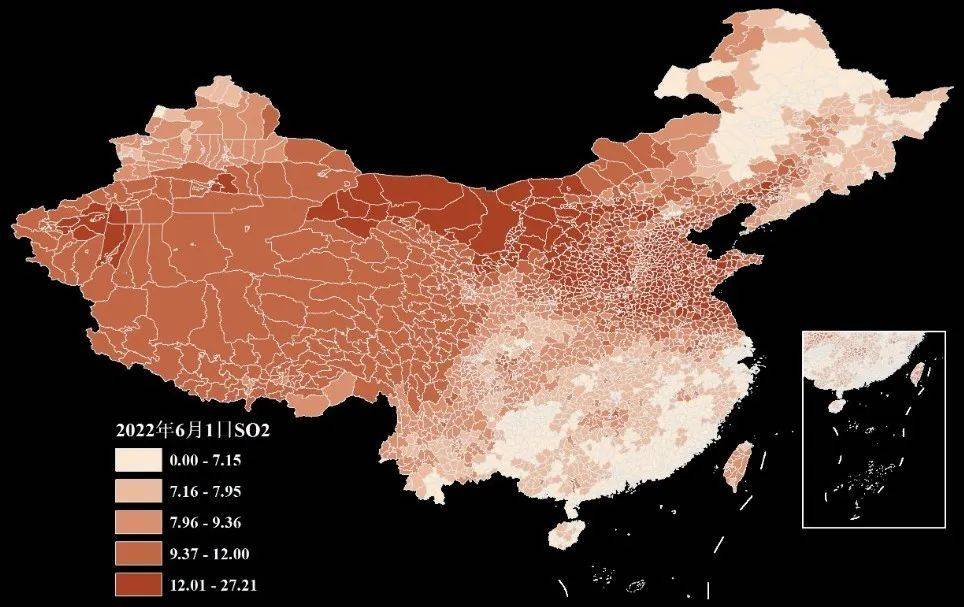
【数据分享】2013-2022年我国省市县三级的逐日SO2数据(excel\shp格式\免费获取)
空气质量数据是在我们日常研究中经常使用的数据!之前我们给大家分享了2000——2022年的省市县三级的逐日PM2.5数据和2013-2022年的省市县三级的逐日CO数据(均可查看之前的文章获悉详情)! 本次我们分享的是我国2013——2022年的省…...

【玩转C语言】第五讲--->数组-->一维和多维深度理解
🔥博客主页🔥:【 坊钰_CSDN博客 】 欢迎各位点赞👍评论✍收藏⭐ 引言: 大家好,我是坊钰,为了让大家深入了解C语言,我开创了【玩转C语言系列】,将为大家介绍C语言相关知识…...

Apache Flink 任务提交模式
Flink 任务提交模式 Flink可以基于多种模式部署:基于Standalone 部署模式,基于Yarn部署模式,基于Kubernetes部署模式以上不同集群部署模式下提交Flink任务会涉及申请资源,各角色交互过程,不同模式申请资源涉及到的角色…...

Ubuntu22.04安装OMNeT++
一、官网地址及安装指南 官网地址:OMNeT Discrete Event Simulator 官网安装指南(V6.0.3):https://doc.omnetpp.org/omnetpp/InstallGuide.pdf 官网下载地址:OMNeT Downloads 旧版本下载地址:OMNeT Old…...

Matlab课程设计——手指静脉识别项目
手指静脉识别项目 项目方案设计介绍 本项目实现手指图像的处理和匹配算法,需要处理的数据是本人不同手指的图像,首先经过图像处理,使得指静脉的纹理增强凸显处理,然后将所有的这些图像进行相互间的匹配,检验类内和类…...

centos软件安装
安装方式 一、二进制安装 --解压即用,只针对特殊平台 --jdk tomcat 二、RPM:按照一定规范安装软件,无法安装依赖的文件 --mysql 三、yum:远程安装基于RPM,把依赖的文件安装上去,需要联网 四、源码安装 jdk安…...

力扣 217. 存在重复元素,389. 找不同,705. 设计哈希集合,3. 无重复字符的最长子串,139. 单词拆分
217. 存在重复元素 题目 给你一个整数数组 nums 。如果任一值在数组中出现 至少两次 ,返回 true ;如果数组中每个元素互不相同,返回 false 。 AC代码 class Solution { public:bool containsDuplicate(vector<int>& nums) {// …...

嵌入式软件工作能力
1. 工作能力 技术能力强,并不代表工作能力 2. 流程把控 3. 项目管理 4. “找茬”能力 5. 文档输出能力...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
