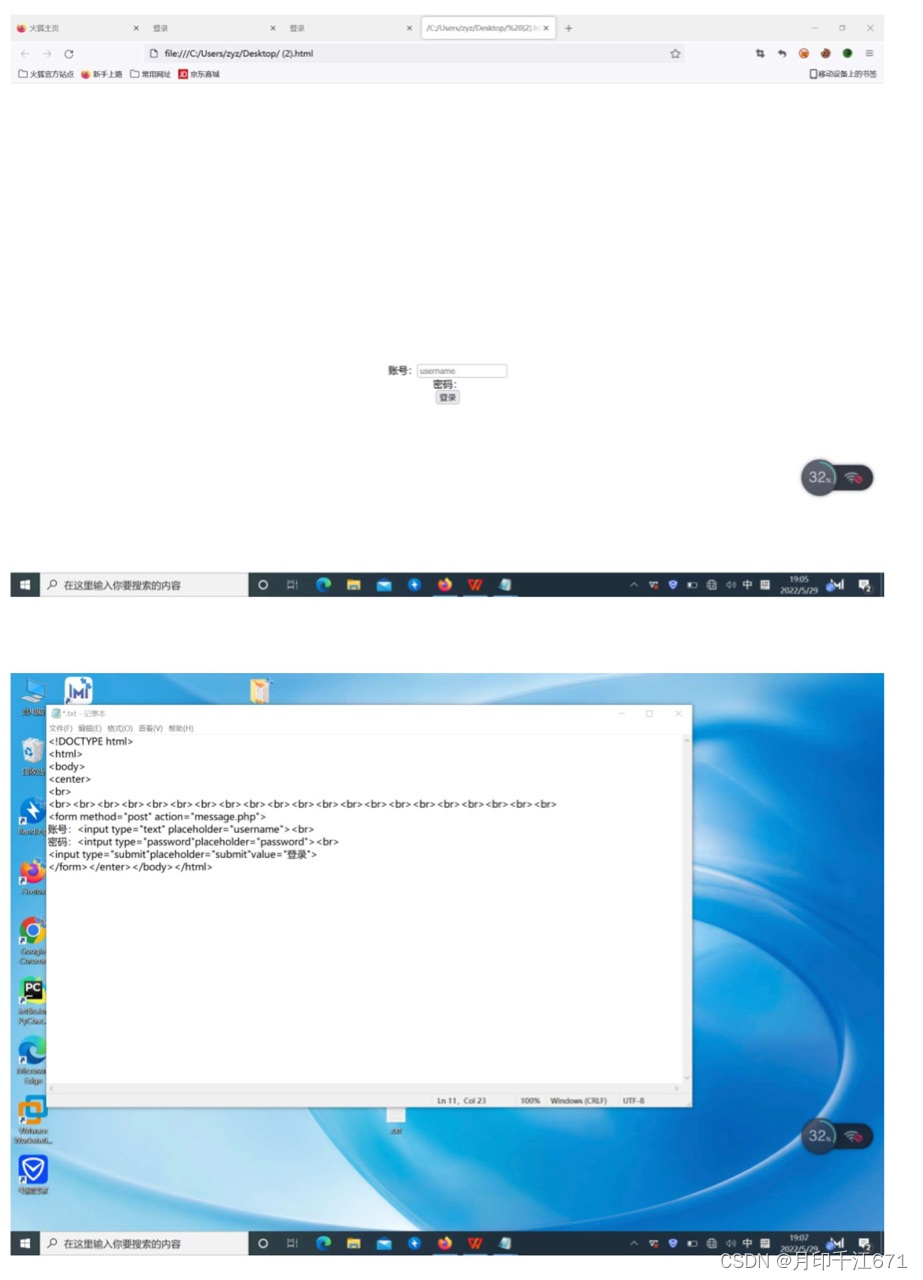
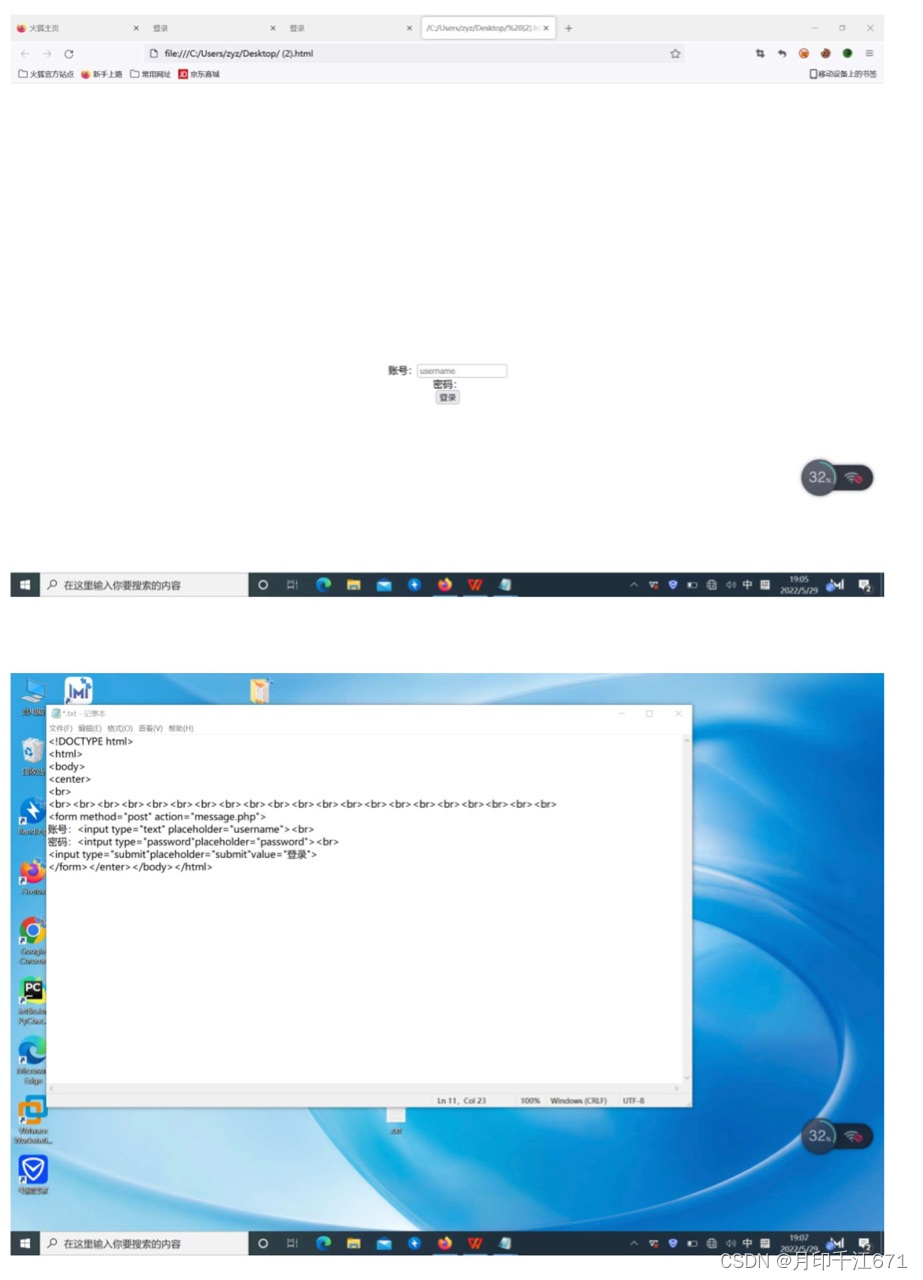
代码:前端与数据库交互的登陆界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
</head>
<body>
<p>账号:<input type="text" id="user"></p>
<p>密码:<input type="text" id="pass"></p>
<button id="login">登录</button>
<button id="add">注册</button>
<script src="ajax.js"></script>
<!--
接口文档
method: get
url: './data/user.php'
参数:
type = login 登录
add 注册
user = 用户名
pass = 用户密码
返回:
{err:0,msg:'登录成功'}
-->
<script>
var login = document.querySelector('#login');
var add = document.querySelector('#add');
var user = document.querySelector('#user');
var pass = document.querySelector('#pass');
login.onclick = function (){
ajax({
type: 'get',
url: './data/user.php',
data: {
type: 'login',
user: user.value,
pass: pass.value
},
success: function (data){
var json = JSON.parse(data);
if (json.err == 0){
alert(json.msg);
}
}
});
}
add.onclick = function (){
ajax({
type: 'get',
url: './data/user.php',
data: {
type: 'add',
user: user.value,
pass: pass.value
},
success: function (data){
var json = JSON.parse(data);
if (json.err == 0){
alert(json.msg);
}
}
});
}
</script>
<?php
/*
接口文档
method: get
url: './data/user.php'
参数:
type = login 登录
add 注册
user = 用户名
pass = 用户密码
返回:
{err:0,msg:'登录成功'}
*/
header('Content-Type:text/html;charset=utf-8');
$type = $_GET['type'];
$user = $_GET['user'];
$pass = $_GET['pass'];
if ($type && $user && $pass) {
//连接数据库
$link = mysqli_connect('localhost','root','xiaoming','userlist');
if(!$link){
die('连接失败:'.mysqli_connect_error());
}
//设置编码
mysqli_set_charset($link,'utf8');
//判断要登录还是要注册
// 执行sql语句
if ($type === 'login'){
$login_sql = "select * from user where username='$user' and password='$pass'";
$login_res = mysqli_query($link,$login_sql);
$login_arr = mysqli_fetch_all($login_res);
if (count($login_arr) > 0){
echo '{"err":0,"msg":"登录成功"}';
} else {
echo '{"err":-3,"msg":"账号或密码错误"}';
}
} else if($type === 'add') {
$select_sql = "select * from user where username='$user'";
$select_res = mysqli_query($link,$select_sql);
// print_r($select_res );
// die();
$select_arr = mysqli_fetch_all($select_res);
if(count($select_arr) > 0){
die('{"err":-1,"msg":"用户名已被占用"}');
} else {
$insert_sql = "insert into user (username,password) values ('$user','$pass')";
$insert_res = mysqli_query($link,$insert_sql);
if ($insert_res){
echo '{"err":0,"msg":"注册成功"}';
} else {
echo '{"err":-2,"msg":"注册失败"}';
}
}
} else {
die('{"err":-9,"msg":"参数错误"}');
}
mysqli_close($link);
} else {
echo '{"err":-9,"msg":"参数错误"}';
}
?>

相关文章:

代码:前端与数据库交互的登陆界面
<!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>登录</title> </head> <body>…...

发电机基础知识:负载组
什么是发电机负载组? 简单地说,负载组是一种可以产生人工电力负载的设备,用于测试发电机并验证发电机组的性能,包括相关组件,以确保通过使发电机发动机达到适当的工作温度和压力来满足适当的负载。 它是如何工作的&a…...

内网安全:各类密码的抓取
Mimikatz在线读取SAM文件 离线读取SAM文件 在线读取lsass进程 离线读取lsass进程 BrowserGhost浏览器密码抓取 Sharp-HackBrowserData浏览器密码抓取 SharpDecryptPwd数据库密码抓取 LaZagne各类密码的抓取 Windows其他类型抓NTLM Hash工具 sam文件和lsass进程就是Wind…...

前端面试题汇总2
1. CSS 中两个 .class1 .class2 从哪个开始解析 在 CSS 中,选择器 .class1 .class2 表示所有 class 为 class1 的元素中的 class 为 class2 的子元素。浏览器解析这个选择器时,从右向左解析。也就是说,浏览器首先找到所有 class 为 class2 的…...

分布式服务框架zookeeper+消息队列kafka
一、zookeeper概述 zookeeper是一个分布式服务框架,它主要是用来解决分布式应用中经常遇到的一些数据管理问题,如:命名服务,状态同步,配置中心,集群管理等。 在分布式环境下,经常需要对应用/服…...

服务攻防-应用协议cve
Cve-2015-3306 背景: ProFTPD 1.3.5中的mod_copy模块允许远程攻击者通过站点cpfr和site cpto命令读取和写入任意文件。 任何未经身份验证的客户端都可以利用这些命令将文件从文件系统的任何部分复制到选定的目标。 复制命令使用ProFTPD服务的权限执行,…...

Springcloud之gateway的使用详解
官网地址:https://docs.spring.io/spring-cloud-gateway/docs/4.0.4/reference/html/ 1.网关入门 helloword 网关不依赖start-web 导入的pom: <!--gateway--> <dependency><groupIdorg.springframework.cloud</groupId><arti…...

中望CAD 建筑 v2024 解锁版下载、安装教程 (超强的CAD三维制图)
前言 中望CAD建筑版是一款国产CAD制图软件,专注于建筑设计领域。中望CAD建筑版拥有丰富多样的建筑图块和图案,完美兼容各类建筑图纸。同时,它提供了绘图标准规范,使绘图更加规范和专业。更值得一提的是,该软件还具备智…...

windows edge自带的pdf分割工具(功能)
WPS分割pdf得会员,要充值!网上一顿乱找,发现最简单,最好用,免费的还是回到Windows。 Windows上直接在edge浏览器打开PDF,点击 打印 按钮,页面下选择对应页数 打印机 选择 另存为PDF,然后保存就…...

HTML5实现好看的天气预报网站源码
文章目录 1.设计来源1.1 获取天气接口1.2 PC端页面设计1.3 手机端页面设计 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_4…...

比较(八)利用python绘制指示器
比较(八)利用python绘制指示器 指示器(Indicators)简介 指示器是一系列相关图的统称,主要用于突出展示某一变量的实际值与目标值的差异,例如常见的数据delta、仪表盘、子弹图、水滴图等。 快速绘制 基于p…...

【体外诊断】ARM/X86+FPGA嵌入式计算机在医疗CT机中的应用
体外诊断 信迈科技提供基于Intel平台、AMD平台、NXP平台的核心板、2.5寸主板、Mini-ITX主板、4寸主板、PICO-ITX主板,以及嵌入式准系统等计算机硬件。产品支持GAHDMI等独立双显,提供丰富串口、USB、GPIO、PCIe扩展接口等I/O接口,扩展性强&…...

力扣 28找到字符串中第一个匹配项的下标 KMP算法
思路: 朴素匹配有很多步骤是多余的 KMP算法能够避免重复匹配 KMP算法主要是根据子串生成的next数组作为回退的依据,它记录了模式串与主串(文本串)不匹配的时候,模式串应该从哪里开始重新匹配。 这里讲一下为什么用模式串的最大公共前后缀…...
——匿名函数)
JavaScript(10)——匿名函数
匿名函数 没有名字的函数,无法直接使用。 使用方式: 函数表达式立即执行函数 函数表达式 将匿名函数赋值给一个变量,并且通过变量名称进行调用 let fn function(){ 函数体 } 调用: fn() 立即执行函数 语法: (function () {…...

图片上传成功却无法显示:静态资源路径配置问题解析
1、故事的背景 最近,有个学弟做了一个简单的后台管理页面。于是他开始巴拉巴拉撘框架,写代码,一顿操作猛如虎,终于将一个简单的壳子搭建完毕。但是在实现功能:点击头像弹出上传图片进行头像替换的时候,卡壳…...

【转盘案例-弹框-修改Bug-完成 Objective-C语言】
一、我们来看示例程序啊 1.旋转完了以后,它会弹一个框,这个框,是啥, Alert 啊,AlertView 也行, AlertView,跟大家说过,是吧,演示过的啊,然后,我们就用iOS9来做了啊,完成了以后,我们要去弹一个框, // 弹框 UIAlertController *alertController = [UIAlertContr…...

Perl 基础语法
Perl 基础语法 Perl 是一种高级、解释型、动态编程语言,广泛用于CGI脚本、系统管理、网络编程、以及其他领域。Perl 以其强大的文本处理能力和简洁的语法而闻名。本文将详细介绍 Perl 的基础语法,帮助读者快速入门。 1. Perl 变量和数据类型 1.1 变量…...

【嵌入式开发之标准I/O】二进制文件的读写及实验
文本文件和二进制的区别 文本文件和二进制文件的区别主要在于它们的编码方式和数据组织方式。 编码方式:文本文件是基于字符编码的文件,常见的编码有ASCII编码、UNICODE编码等。这些编码将字符映射到特定的二进制值,使得字符可以…...

Arduino学习笔记1——IDE安装与起步
一、IDE安装 去浏览器直接搜索Arduino官网,点击Software栏进入下载界面,选择Windows操作系统: 新版IDE下载不需要提前勾选所下载的拓展包,下载好后直接点击安装即可。 安装好后打开Arduino IDE,会自动开始下载所需的…...

一个注解解决重复提交问题
一、前言 在应用系统中提交是一个极为常见的功能,倘若不加管控,极易由于用户的误操作或网络延迟致使同一请求被发送多次,从而生成重复的数据记录。针对用户的误操作,前端通常会实现按钮的 loading 状态,以阻…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
