【前端】JavaScript入门及实战51-55
文章目录
- 51 函数
- 52 函数的参数
- 53 返回值
- 54 练习
- 55 return
51 函数
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset = "utf-8">
<script type="text/javascript">/* 函数:1. 函数也是一个对象2. 函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)3. 函数中可以保存一些代码在需要的时候调用4. 使用typeof检查一个函数对象时,会返回function */{console.log("我是第一行");console.log("我是第二行");console.log("我是第三行");}// 我们在实际开发中很少使用构造函数来创建一个函数对象// 创建一个函数对象// 可以将要封装的代码以字符串的形式传递给构造函数var fun = new Function("console.log('hello 这是第一个函数');");// 封装到函数的代码不会立即执行// 函数中的代码会在函数调用的时候执行// 调用函数:语法:函数对象()// 当调用函数时,函数中封装的代码会按照顺序执行fun();fun.hello = "你好";/*使用函数声明来创建一个函数([]代表可选的)语法:function 函数名([形参1,形参2,...,形参N]){语句。。。}*/function fun2(){console.log("hello 这是第二个函数");alert("哈哈哈");document.write("啦啦啦");}// console.log(log2);fun2();/*使用函数表达式来创建一个函数var 函数名 = function([形参1,形参2,...,形参N]){语句。。。 }*/// 匿名函数function(){console.log("我是匿名函数");}// 给变量赋值(函数)var fun3 = function(){console.log("我是匿名函数");};fun3();
</script>
<style>
</style>
</head>
<body>
</body>
</html>
52 函数的参数
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset = "utf-8">
<script type="text/javascript">/* 定义一个用来求两个数和的函数可以在函数的()中指定一个或多个形参(形式参数)多个形参之间使用“,”隔开,声明形参就相当于在函数内部声明了对应的变量但是并不赋值 */function sum(a, b){console.log(a + b);}/*在调用函数时,可以在()中指定实参(实际参数)实参将会赋值给函数中对应的实参*/sum(1, 1);/*调用函数时解析器不会检查实参的类型要注意,是否有可能接收到非法的参数,如果有可能则需要对参数进行类型的检查函数的实参可以是任意的数据类型*/sum(123, "hello"); // 123hellosum(true, false); // 1/*调用函数时,解析器也不会检查实参的数量多余实参不会被赋值如果实参的数量少于形参的数量,则没有对象实参的形参将是undefined*/sum(123, 456, true, null);sum(123); // NaN,123 + undefined
</script>
<style>
</style>
</head>
<body>
</body>
</html>
53 返回值
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset = "utf-8">
<script type="text/javascript">/* 创建一个函数,用来计算三个数的和可以使用return设置函数的返回值语法:return 值return后的值将会作为函数的执行结果返回可以定义一个变量来接收该结果在函数中return后的语句都不会执行如果return语句后不跟任何值就相当于返回一个undefined如果函数中不写return,则也会返回undefined*/function sum(a, b, c){//alert(a + b + c);var d = a + b + c;return d;}// 调用函数// 变量res的值就是函数的执行结果// 函数返回什么res的值就算什么var res = sum(4, 8, 9);var result = alert("hello"); // 没有返回值,返回undefined
</script>
<style>
</style>
</head>
<body>
</body>
</html>
54 练习
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset = "utf-8">
<script type="text/javascript">/* 定义一个函数,判断一个数字是否是偶数,如果是返回true,否则返回false */function judge(a){return a % 2 == 0;}var res = judge(2);/*定义一个函数,可以根据半径计算一个圆的面积,并返回计算结果*/function s(r){return r * r * Math.PI;}/*创建一个函数,可以在控制台中输出一个人的信息可以输出人的name age gender address实参可以是任意的数据类型,也可以是一个对象当我们的实参过多时,可以将参数封装到一个对象中,然后通过对象传递*/function sayHello(name, age, gender, address){console.log("我是 "+ name + ",今年我" + age + "岁了," + "我是一个" + gender + "人," + "我住在" + address);}sayHello("猪八戒", 28, "男", "高老庄");//创建一个对象var obj = {name: "孙悟空",age: 18,gender: "男",address: "花果山"};function sayHello(o){console.log("我是 "+ o.name + ",今年我" + o.age + "岁了," + "我是一个" + o.gender + "人," + "我住在" + o.address);}sayHello(obj);/*实参可以是一个对象,也可以是一个函数*/function fun(a){//a(obj);console.log(a);}fun(sayHello);fun(function(){alert("hello")})fun(s); // s:函数对象fun(s(10)); //s():调用函数,函数返回值作为参数传入
</script>
<style>
</style>
</head>
<body>
</body>
</html>
55 return
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset = "utf-8">
<script type="text/javascript">/* 使用break可以退出当前循环使用continue可以跳过当次循环使用return可以结束整个函数*//*返回值可以是任意的数据类型也可以是一个对象,也可以是一个函数*/function fun(){var obj = {name: "沙和尚"};return obj}var a = fun();console.log(a.name); // 沙和尚function fun2(){//在函数内部声明一个函数function fun3(){alert("我是fun3");}//fun3();return fun3;//return fun3(); // 返回alert()也就是undefined}a = fun2(); // a是fun3()a(); // 执行alertfun2()(); // 同上
</script>
<style>
</style>
</head>
<body>
</body>
</html>
相关文章:

【前端】JavaScript入门及实战51-55
文章目录 51 函数52 函数的参数53 返回值54 练习55 return 51 函数 <!DOCTYPE html> <html> <head> <title></title> <meta charset "utf-8"> <script type"text/javascript">/* 函数:1. 函数也是…...

【引领未来智造新纪元:量化机器人的革命性应用】
在日新月异的科技浪潮中,量化机器人正以其超凡的智慧与精准的操作,悄然改变着各行各业的生产面貌,成为推动产业升级、提升竞争力的关键力量。今天,让我们一同探索量化机器人在不同领域的广泛应用价值,见证它如何以科技…...

山东航空小程序查询
山东航空小程序 1) 请求地址 https://scxcx.sda.cn/mohe/proxy?url/trp/ticket/search 2) 调用方式:HTTP post 3) 接口描述: 接口描述详情 4) 请求参数: {"dep": "TAO","arr": "HRB","flightDate&qu…...

MySQL添加索引时会锁表吗?
目录 简介Online DDL概念Online DDL用法总结 简介 在MySQL5.5以及之前的版本,通常更改数据表结构操作(DDL)会阻塞对表数据的增删改操作(DML)。 MySQL5.6提供Online DDL之后可支持DDL与DML操作同时执行,降低…...

算法日记day 16(二叉树的广度优先遍历|反转、对称二叉树)
一、二叉树的层序遍历 题目: 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点)。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:[[3]…...

PolarisMesh源码系列--Polaris-Go注册发现流程
导语 北极星是腾讯开源的一款服务治理平台,用来解决分布式和微服务架构中的服务管理、流量管理、配置管理、故障容错和可观测性问题。在分布式和微服务架构的治理领域,目前国内比较流行的还包括 Spring Cloud,Apache Dubbo 等。在 Kubernete…...

vue3 vxe-grid修改currentPage,查询数据的时候,从第一页开始查询
1、当我们设置好VxeGrid.Options进行数据查询的时候,下面是可能的设置: const gridOptions reactive<BasicTableProps>({id: UserTable,showHeaderOverflow: false,showOverflow: true,keepSource: true,columns: userColumns,size: small,pagerConfig: {cur…...

电商数据集成之电商商品信息采集系统架构设计||电商API接口
一、引言 本架构设计文档旨在阐述基于 Selenium 的电商商品信息采集系统的整体架构,包括系统视图、逻辑视图、物理视图、开发视图和进程视图,并提供一个简单的采集电商商品信息的 demo。该系统通过模拟浏览器行为,实现对电商商品信息的自…...

Spring Cloud Stream 实现统一消息通信平台
1. 概述 Spring Cloud Stream:是Spring提供的消息通信框架,旨在构建跨不同消息中间件的统一通信平台。目的:通过消息通信机制降低分布式系统中服务间的耦合度,实现异步服务交互。 2. 消息通信与RPC RPC:远程过程调用…...

uniapp安卓plus原生选择系统文件
uniapp安卓plus原生选择系统文件 效果: 组件代码: <template xlang"wxml" minapp"mpvue"><view></view> </template> <script>export default {name: file-manager,props: {},data() {return {is…...

Go语言 Import导入
本文主要介绍Go语言import导入使用时注意事项和功能实现示例。 目录 Import 创建功能文件夹 加法 减法 主函数 优化导入的包名 .引入方法 总结 Import 创建功能文件夹 做一个计算器来演示,首先创建test文件夹。 加法 在test文件夹中创建add文件夹ÿ…...

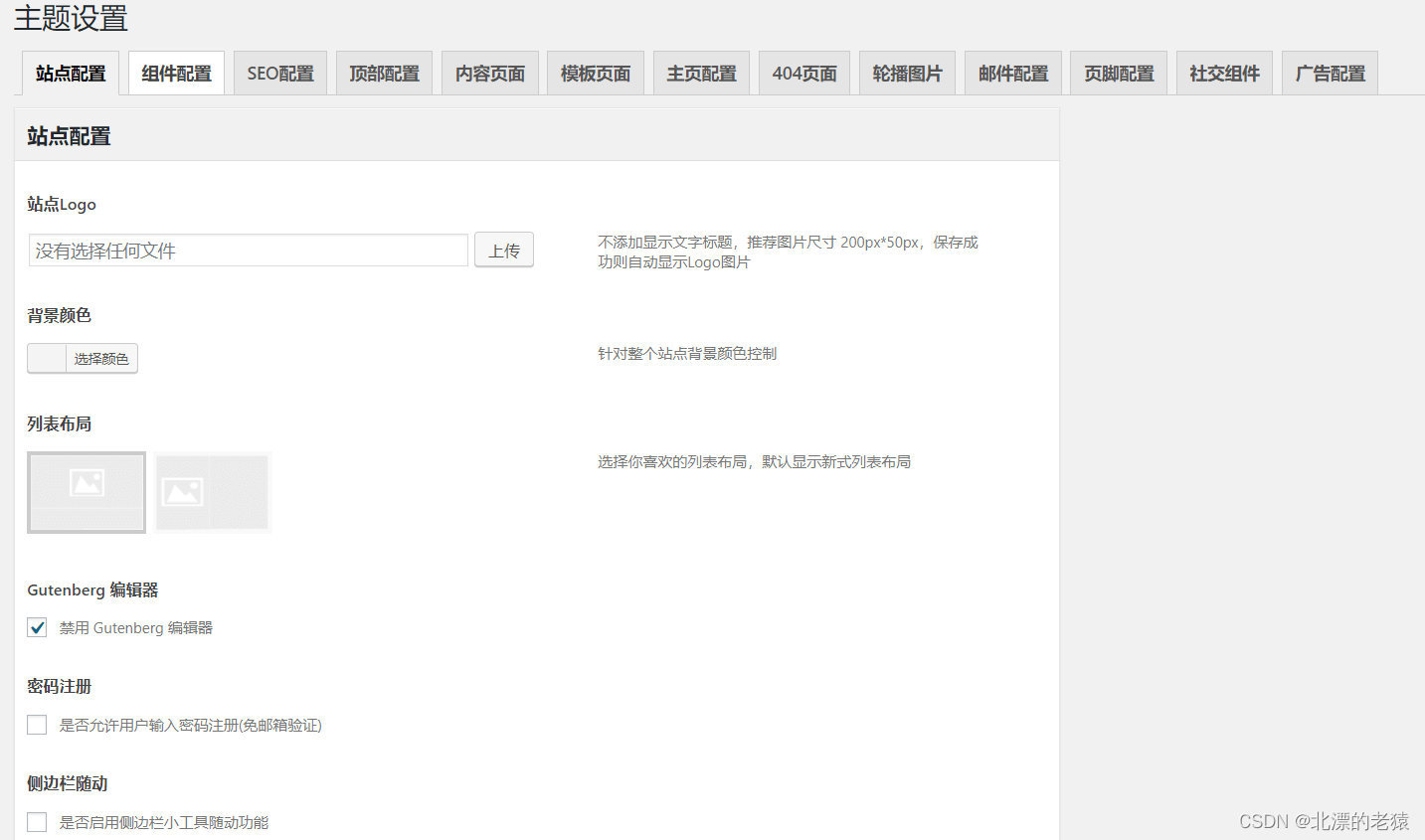
一款异次元小清新风格的响应式wordpress个人博客主题
一款异次元小清新风格的响应式个人博客主题。这是一款专注于用户阅读体验的响应式 WordPress 主题,整体布局简洁大方,针对资源加载进行了优化。 Kratos主题基于Bootstrap和Font Awesome的WordPress一个干净,简单且响应迅速的博客主题&#x…...

【cocos creator】ts中export的模块管理
在 TypeScript(TS)中,export 和 import 的概念与 Java 中的 public 类、接口以及 import 语句有一些相似之处。可以用以下方式来类比理解: Export 在 TypeScript 中,export 用于将模块中的变量、函数、类等暴露给外部…...

QT JSON使用实例
下面是一个使用Qt框架的示例代码,展示如何获取仪器的状态,将其打包成JSON格式,保存到当前目录下的JSON文件中,然后通过FTP发送该文件。 1. 准备工作 确保你已经安装了Qt,并创建一个新的Qt Console项目或Qt Widgets项目…...

浅聊 Three.js 屏幕空间反射SSR-SSRShader
浅聊 Three.js 屏幕空间反射SSR(2)-SSRShader 前置基础 渲染管线中的相机和屏幕示意图 -Z (相机朝向的方向)||| -------------- <- 屏幕/投影平面| | || | || | (f) | <- 焦距| | ||…...
-DLG-C/C++ - 月历控件(MonthCalendar))
Windows图形界面(GUI)-DLG-C/C++ - 月历控件(MonthCalendar)
公开视频 -> 链接点击跳转公开课程博客首页 -> e链接点击跳转博客主页 目录 月历控件(MonthCalendar) 使用场景 控件操作 月历控件(MonthCalendar) 使用场景 日程安排:用户可以通过月历控件选择特定的日期来安排会议或活动。事件管理&#x…...

【Langchain大语言模型开发教程】基于文档问答
🔗 LangChain for LLM Application Development - DeepLearning.AI Embedding: https://huggingface.co/BAAI/bge-large-en-v1.5/tree/main 学习目标 1、Embedding and Vector Store 2、RetrievalQA 引包、加载环境变量 import osfrom dotenv import…...

大厂面试-基本功
大厂面试第4季 服务可用性多少个9是什么意思遍历集合add或remove操作bughashcode冲突案例BigdecimalList去重复IDEA Debugger测试框架ThreaLocal父子线程数据同步 InheritableThreadLocal完美解决线程数据同步方案 TransmittableThreadLocal 服务可用性多少个9是什么意思 遍历集…...

RV1103使用rtsp和opencv推流视频到网页端
参考: Luckfox-Pico/Luckfox-Pico-RV1103/Luckfox-Pico-pinout/CSI-Camera Luckfox-Pico/RKMPI-example Luckfox-Pico/RKMPI-example 下载源码 其中源码位置:https://github.com/luckfox-eng29/luckfox_pico_rtsp_opencv 使用git clone由于项目比较大&am…...

与Bug较量:Codigger之软件项目体检Software Project HealthCheck来帮忙
在软件工程师的世界里,与 Java 小程序中的 Bug 作战是一场永不停歇的战役。每一个隐藏在代码深处的 Bug 都像是一个狡猾的敌人,时刻准备着给我们的项目带来麻烦。 最近,我就陷入了这样一场与 Java 小程序 Bug 的激烈较量中。这个小程序原本应…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
