spring boot 实现token验证登陆状态
1、添加maven依赖到pom.xml
<dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api</artifactId><version>0.11.5</version></dependency><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-impl</artifactId><version>0.11.5</version></dependency><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-gson</artifactId><version>0.11.5</version></dependency>2、写个持久工具类
package com.scxhgh.scxhgh.token_session;import io.jsonwebtoken.Claims;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import io.jsonwebtoken.security.Keys;
import org.springframework.stereotype.Component;import java.security.Key;
import java.util.Date;@Component
public class JwtUtil {//
// <dependency>
// <groupId>io.jsonwebtoken</groupId>
// <artifactId>jjwt-api</artifactId>
// <version>0.11.5</version>
// </dependency>
// <dependency>
// <groupId>io.jsonwebtoken</groupId>
// <artifactId>jjwt-impl</artifactId>
// <version>0.11.5</version>
// </dependency>
//
//
// <dependency>
// <groupId>io.jsonwebtoken</groupId>
// <artifactId>jjwt-gson</artifactId>
// <version>0.11.5</version>
// </dependency>private final String secretKey = "dshhdshissajsakpxfksxxz"; // 用于签署和验证令牌的密钥,请替换为自己的密钥private final Key key = Keys.hmacShaKeyFor(secretKey.getBytes());private final long validityInMilliseconds = 3600000; // 令牌有效期一小时
// private final long validityInMilliseconds = 60000; // 令牌有效期一分钟public String generateToken(String username) {Date now = new Date();Date validity = new Date(now.getTime() + validityInMilliseconds);return Jwts.builder().setSubject(username).setIssuedAt(now).setExpiration(validity).signWith(key, SignatureAlgorithm.HS256).compact();}public String getUsernameFromToken(String token) {Claims claims = Jwts.parserBuilder().setSigningKey(key).build().parseClaimsJws(token).getBody();return claims.getSubject();}public boolean validateToken(String token) {try {Jwts.parserBuilder().setSigningKey(key).build().parseClaimsJws(token);return true;} catch (Exception e) {return false;}}
}
3、启动服务器测试下,写个controller和html,客户端请求获取token
controller(生成token 与验证 token):
package com.scxhgh.scxhgh.token_session;import org.springframework.web.bind.annotation.*;@RestController
@RequestMapping("/api")
public class UserController {private final JwtUtil jwtUtil;public UserController(JwtUtil jwtUtil) {this.jwtUtil = jwtUtil;}// 生成token@PostMapping("/login_token")public String login(@RequestBody UserLoginRequest request) {// 在实际应用中,你可以验证用户名和密码,然后生成令牌// 这里只是一个简单的示例,假设用户名有效String username = request.getUsername();String token = jwtUtil.generateToken(username);return token;}// 验证token@GetMapping("/user")public String getUserInfo(@RequestHeader("Authorization") String token) {if (jwtUtil.validateToken(token)) {String username = jwtUtil.getUsernameFromToken(token);return "Hello, " + username + "!";} else {return "Invalid token";}}
}
html (请求token)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Login Page</title>
</head>
<body>
<h1>Login Page</h1>
<form id="login-form"><label for="username">Username:</label><input type="text" id="username" name="username" required><br><br><label for="password">Password:</label><input type="password" id="password" name="password" required><br><br><button type="button" onclick="login()">Login</button>
</form><div id="token-info" style="display: none;"><h2>Token Information</h2><p id="token-content"></p>
</div><script>function login() {const username = document.getElementById('username').value;const password = document.getElementById('password').value;// 发送登录请求到后端fetch('/api/login_token', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({ username, password })}).then(response => response.text()).then(token => {// 显示令牌信息document.getElementById('token-info').style.display = 'block';document.getElementById('token-content').textContent = 'Token: ' + token;}).catch(error => {console.error('Login failed:', error);});}
</script>
</body>
</html>
相关文章:

spring boot 实现token验证登陆状态
1、添加maven依赖到pom.xml <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api</artifactId><version>0.11.5</version></dependency><dependency><groupId>io.jsonwebtoken</groupId>…...

【.NET全栈】ASP.NET开发Web应用——用户控件和绘图
文章目录 前言一、用户控件1、创建用户控件2、使用用户控件3、在web.config中注册用户控件4、用户控件中公开属性5、用户控件事件6、动态加载用户控件 二、动态绘图1、基本绘图2、绘制一个自定义的图片3、在Web页面放置自定义图片4、图片格式和质量5、一个Web绘图示例程序 前言…...

一行Python代码实现数据清洗的18种方法
目录 1. 去除字符串两边空格 2. 转换数据类型 3. 大小写转换 4. 移除列表中的重复元素 5. 快速统计元素出现次数 6. 字符串分割成列表 7. 列表合并 8. 数据填充 9. 提取日期时间 10. 字符串替换 11. 快速排序 12. 提取数字 13. 空值处理(假设是列表&am…...
 (2024.7.20))
Java API练习 (1) (2024.7.20)
Date类 package APIExercise20240720; import java.util.Date; // 导包,Date是util下的 public class Date20240720 {public static void main(String[] args) {Date nowTime new Date(); // 得到当前系统时间System.out.println(nowTime);Date startTime new Da…...

JavaScript之WebAPIs-BOM
目录 BOM操作浏览器一、Window对象1.1 BOM(浏览器对象模型)1.2 定时器-延时函数1.3 js执行机制1.4 location对象1.5 navigator对象1.6 history对象 二、本地存储三、补充数组中的map方法数组中的join方法数组中的forEach方法(重点)数组中的filter方法(重…...

Math Reference Notes: 数学思想和方法
文章目录 1. 数学思想1.1 数形结合思想1.2 转化思想1.3 分类讨论思想1.4 整体思想 2. 数学方法2.1 配方法2.2 因式分解法2.3 待定系数法2.4 换元法2.5 构造法2.6 等积法2.7 反证法2.8 判别式法 1. 数学思想 1.1 数形结合思想 定义:将数与形(代数与几何…...

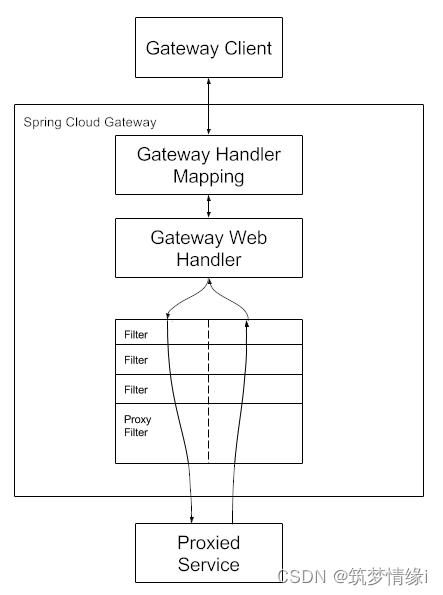
Spring Cloud GateWay(4.1.4)
介绍 该项目提供了一个建立在 Spring 生态系统之上的 API 网关,包括:Spring 6、Spring Boot 3 和 Project Reactor。Spring Cloud Gateway 旨在提供一种简单而有效的方法来路由到 API,并为其提供跨领域关注点,例如:安…...

基于PHP+MYSQL开发制作的趣味测试网站源码
基于PHPMYSQL开发制作的趣味测试网站源码。可在后台提前设置好缘分, 自己手动在数据库里修改数据,数据库里有就会优先查询数据库的信息, 没设置的话第一次查询缘分都是非常好的 95-99,第二次查就比较差 , 所以如果要…...

【微信小程序】wx.navigateTo传参时不能使用const定义的数据类型
2024年7月21日更新 今日调试时发现似乎是因为使用vant-weapp时按照官方提示关闭了style:"v2"导致的此情况,打开之后无法复现该内容,特此提示。 以下是原内容 如题,笔者测试了好久才找到这个bug,想传递的数据是this.d…...

【Android studio环境搭建】Android studio连接夜神模拟器
Android studio连接夜神模拟器 一、 步骤 1.下载好Android Studio和夜神模拟器, 2.打开夜神模拟器,找到其安装目录下的 nox_adb.exe文件 3.右键进入cmd命令打开,管理员权限执行下面命令 PS D:\Program Files\Nox\bin> .\nox_adb.exe connect 127.…...

Qt:26.Qt项目:贪吃蛇游戏
一、项目功能演示: 开始界面可以点击进入游戏。 点击进入游戏之后,切换到选项界面,该界面可以选择游戏难度,回退,以及查询最近一次游戏得分。 游戏具体界面如下。贴图啥的可以自己换,本人审美不咋行&#x…...

通过HTML/CSS 实现各类进度条的功能。
需求:我们在开发中会遇到使用各式各样的进度条,因为当前插件里面进度条各式各样的,为了方便我们定制化的开发和方便修改样式,我们这里使用HTML和CSS样式来进行开发进度条功能。 通过本文学习我们会明白如何使用 HTML/CSS 创建各种…...

Opencv学习项目3——人脸识别
之前我们获取了一张图像的人脸信息,现在我们来使用特征点分析来匹配两张lyf照片的相似度 获取两张图片的人脸信息 import cv2 import face_recognition# 加载图像文件 img1 face_recognition.load_image_file(lyf1.png) img2 face_recognition.load_image_file(l…...
的使用总结+代码举例)
【js自学打卡11】生成器函数(generator函数)的使用总结+代码举例
力扣的js入门免费题刷完了,开始自己找题练练,顺便捡捡知识点 力扣2649 1.思路 一眼递归,但事实证明也可以直接flat手撕。 arr.flat(Infinity) //直接扁平化到最底层涉及到了一些关于生成器和异步编程相关的知识点,学一下。 2.…...

深入了解jdbc-02-CRUD
文章目录 操作和访问数据库Statement操作数据表的弊端sql注入问题PreparedStatement类ResultSet类与ResultSetMetaData类资源的释放批量插入 操作和访问数据库 数据库的调用的不同方式: Statement:用于执行静态 SQL 语句并返回它所生成结果的对象。PreparedStatem…...

《基于 Kafka + Quartz 实现时限质控方案》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

浏览器的卡顿与react的解决思路
以下内容是阅读过程中结合自己的思考而诞生的产物,不一定准确,但相反的,可能个人对实际情况有很大的误解。 仅做参考,欢迎指正。 前面提到浏览器显示的其实是渲染流程最后渲染出来的一张图片,而一个行为引起的副作用需…...

XXE:XML外部实体引入
XXE漏洞 如果服务器没有对客户端的xml数据进行限制,且版本较低的情况下,就可能会产生xxe漏洞 漏洞利用流程 1.客户端发送xml文件,其中dtd存在恶意的外部实体引用 2.服务器进行解析 3.服务器返回实体引用内容 危害:任意文件读…...

3D培训大师创新培训体验,加速空调关键组件的高效精准安装
如今,空调系统的复杂性和精密性与日俱增,对专业技术人员的要求也日益提高。尤其是决定空调是否能平稳运行的空调关键组件的装配培训,不再局限于传统的理论讲解和实体模型演示,而是更注重数字化、沉浸式学习。 案例背景 某空调公…...

PyTorch 深度学习实践-循环神经网络(高级篇)
视频指路 参考博客笔记 参考笔记二 文章目录 上课笔记总代码练习 上课笔记 个人能力有限,重看几遍吧,第一遍基本看不懂 名字的每个字母都是一个特征x1,x2,x3…,一个名字是一个序列 rnn用GRU 用ASCII表作为词典,长度为128&#x…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
