【Vue】`v-if` 指令详解:条件渲染的高效实现
文章目录
- 一、`v-if` 指令概述
- 二、`v-if` 的基本用法
- 1. 基本用法
- 2. 使用 `v-else`
- 3. 使用 `v-else-if`
- 三、`v-if` 指令的高级用法
- 1. 与 `v-for` 一起使用
- 2. `v-if` 的性能优化
- 四、`v-if` 的常见应用场景
- 1. 表单验证
- 2. 弹窗控制
- 五、`v-if` 指令的注意事项
Vue.js 是一个用于构建用户界面的渐进式框架,其中
v-if指令是一个非常重要的工具,用于条件渲染元素。本文将详细介绍v-if指令的使用方法、应用场景及其注意事项,帮助你在实际开发中更好地利用这一强大工具。
一、v-if 指令概述
v-if 是 Vue.js 提供的条件渲染指令,用于根据表达式的真假值有条件地渲染元素。当表达式为真时,渲染元素;为假时,不渲染。它的基本语法如下:
<element v-if="expression"></element>
通过 v-if 指令,可以轻松实现视图的动态展示和隐藏,从而提高用户体验。
二、v-if 的基本用法
1. 基本用法
v-if 指令用于根据条件渲染元素。下面是一个简单的例子,演示如何使用 v-if:
<template><div><p v-if="isVisible">这个段落是可见的</p><button @click="toggleVisibility">切换可见性</button></div>
</template><script>
export default {data() {return {isVisible: true}},methods: {toggleVisibility() {this.isVisible = !this.isVisible;}}
}
</script>
在这个例子中,v-if="isVisible" 根据 isVisible 的值决定是否渲染段落。点击按钮会调用 toggleVisibility 方法,切换 isVisible 的值,从而实现段落的显示和隐藏。
2. 使用 v-else
v-else 指令必须紧跟在 v-if 或 v-else-if 之后,用于提供条件为假时的替代内容:
<template><div><p v-if="isVisible">这个段落是可见的</p><p v-else>这个段落是不可见的</p><button @click="toggleVisibility">切换可见性</button></div>
</template><script>
export default {data() {return {isVisible: true}},methods: {toggleVisibility() {this.isVisible = !this.isVisible;}}
}
</script>
在这个例子中,当 isVisible 为假时,将渲染 v-else 中的段落。
3. 使用 v-else-if
v-else-if 指令可以链式使用,用于提供多个条件分支:
<template><div><p v-if="status === 'success'">操作成功</p><p v-else-if="status === 'pending'">操作进行中</p><p v-else-if="status === 'error'">操作失败</p><p v-else>未知状态</p></div>
</template><script>
export default {data() {return {status: 'success'}}
}
</script>
在这个例子中,根据 status 的值,渲染不同的段落。
三、v-if 指令的高级用法
1. 与 v-for 一起使用
在使用 v-if 和 v-for 时,尽量避免在同一个元素上同时使用。因为 v-for 的优先级高于 v-if。可以通过在外层包裹一个元素来实现:
<template><div><ul><template v-for="item in items" :key="item.id"><li v-if="item.isActive">{{ item.name }}</li></template></ul></div>
</template><script>
export default {data() {return {items: [{ id: 1, name: 'Item 1', isActive: true },{ id: 2, name: 'Item 2', isActive: false },{ id: 3, name: 'Item 3', isActive: true }]}}
}
</script>
在这个例子中,只有 isActive 为真的项才会被渲染。
2. v-if 的性能优化
v-if 是一种真正的条件渲染,每次切换时都会销毁和重建元素。对于频繁切换的场景,可以考虑使用 v-show,它只是简单地切换元素的 display 属性:
<template><div><p v-show="isVisible">这个段落是可见的</p><button @click="toggleVisibility">切换可见性</button></div>
</template><script>
export default {data() {return {isVisible: true}},methods: {toggleVisibility() {this.isVisible = !this.isVisible;}}
}
</script>
v-show 在初始渲染时绑定元素,但不会销毁和重建。
四、v-if 的常见应用场景
1. 表单验证
在表单验证中,v-if 可以用于显示或隐藏错误信息:
<template><div><form @submit.prevent="handleSubmit"><div><label for="username">用户名:</label><input type="text" v-model="username"><p v-if="errors.username">用户名不能为空</p></div><button type="submit">提交</button></form></div>
</template><script>
export default {data() {return {username: '',errors: {username: false}}},methods: {handleSubmit() {this.errors.username = !this.username;if (!this.errors.username) {// 处理表单提交}}}
}
</script>
在这个例子中,当 username 为空时,显示错误信息。
2. 弹窗控制
使用 v-if 可以控制弹窗的显示和隐藏:
<template><div><button @click="showModal = true">显示弹窗</button><div v-if="showModal" class="modal"><p>这是一个弹窗</p><button @click="showModal = false">关闭弹窗</button></div></div>
</template><script>
export default {data() {return {showModal: false}}
}
</script><style>
.modal {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background: white;padding: 20px;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
</style>
在这个例子中,通过 showModal 的值控制弹窗的显示和隐藏。
五、v-if 指令的注意事项
1. 避免与 v-for 同时使用
在同一个元素上同时使用 v-if 和 v-for 会导致难以维护和性能问题,尽量避免这种用法。
2. 使用 key 提升性能
在使用 v-if 动态切换元素时,使用 key 来唯一标识元素,有助于 Vue 更高效地进行 DOM 更新。
3. 合理选择 v-if 和 v-show
根据具体场景选择 v-if 和 v-show。v-if 适用于条件较少变化的情况,v-show 适用于频繁切换的情况。

相关文章:

【Vue】`v-if` 指令详解:条件渲染的高效实现
文章目录 一、v-if 指令概述二、v-if 的基本用法1. 基本用法2. 使用 v-else3. 使用 v-else-if 三、v-if 指令的高级用法1. 与 v-for 一起使用2. v-if 的性能优化 四、v-if 的常见应用场景1. 表单验证2. 弹窗控制 五、v-if 指令的注意事项 Vue.js 是一个用于构建用户界面的渐进式…...

junit mockito Base基类
编写单元测试时我们都习惯性减少重复代码 以下基于spring mvc框架,需要手动pom导包 BaseTest类用于启动上下文进行debug调试 MockBaseTset类用于不启动上下文进行打桩mock pom.xml <dependency><groupId>org.mockito</groupId><artifactId…...

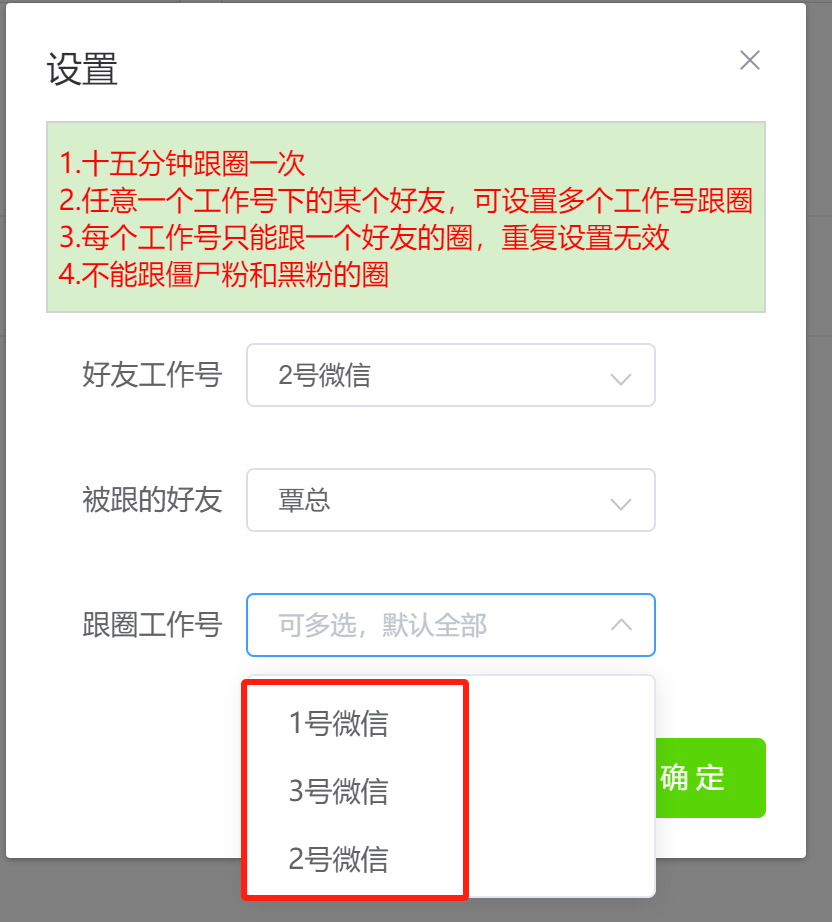
朋友圈运营分享干货2
朋友圈发什么内容? 1、产品相关 产品服务:产品的内容要有“用户视角”从用户的使用痛点入手,写到用户心坎里,才能引发购买 买家秀:买家秀是很好的朋友圈索材,可以让用户有一个正面感知清楚了解工品的情况…...

linux中创建一个名为“thread1“,堆栈大小为1024,优先级为2的线程
在Linux中,直接创建一个具有特定堆栈大小和优先级的线程通常不是通过标准的POSIX线程(pthread)库直接支持的。POSIX线程库(pthread)提供了创建和管理线程的基本机制,但不直接支持设置线程的堆栈大小或优先级…...

架构以及架构中的组件
架构以及架构中的组件 Transform Transform 以下的代码包含: 标准化的示例残差化的示例 # huggingface # transformers# https://www.bilibili.com/video/BV1At4y1W75x?spm_id_from333.999.0.0import copy import math from collections import namedtupleimport …...

Docker启动PostgreSql并设置时间与主机同步
在 Docker 中启动 PostgreSql 时,需要配置容器的时间与主机同步。可以通过在 Dockerfile 或者 Docker Compose 文件中设置容器的时区,或者使用宿主机的时间来同步容器的时间。这样可以确保容器中的 PostgreSql 与主机的时间保持一致,避免在使…...

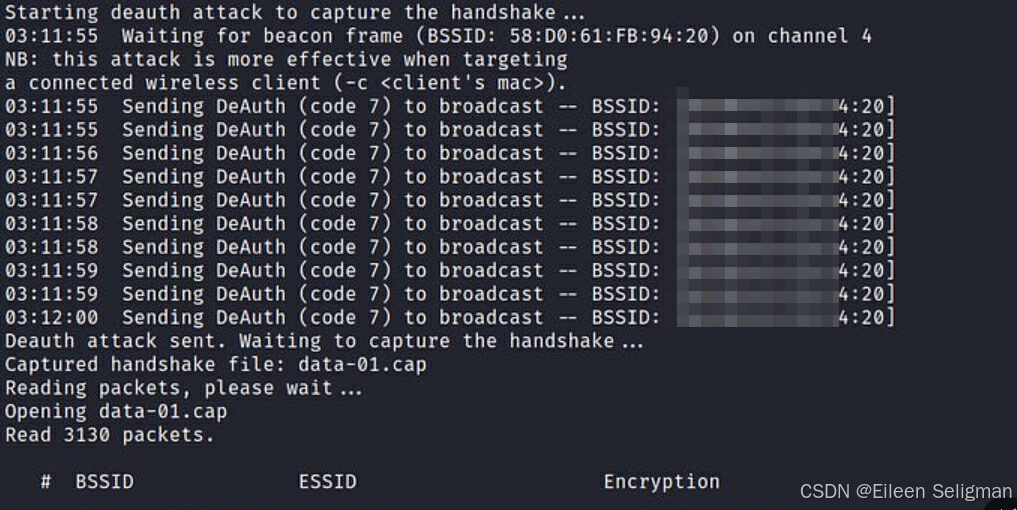
提升无线网络安全:用Python脚本发现并修复WiFi安全问题
文章目录 概要环境准备技术细节3.1 实现原理3.2 创建python文件3.3 插入内容3.4 运行python脚本 加固建议4.1 选择强密码4.2 定期更换密码4.3 启用网络加密4.4 关闭WPS4.5 隐藏SSID4.6 限制连接设备 小结 概要 在本文中,我们将介绍并展示如何使用Python脚本来测试本…...

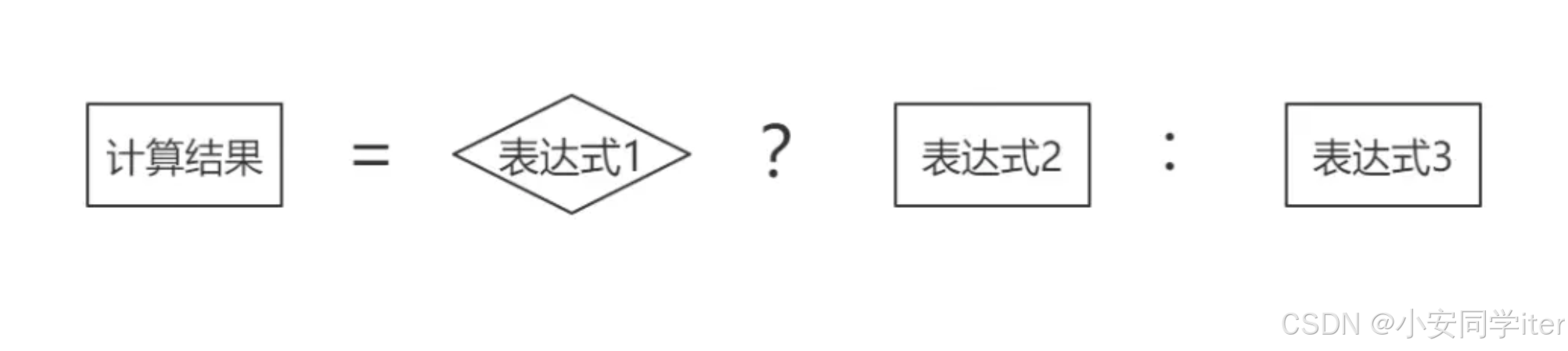
#三元运算符(python/java/c)
引入:什么是三元运算符呢?无疑其操作元有三个,一个是条件表达式,剩余两个为值,条件表达式为真时运算取第一个值,为假时取第二个值。 一 Python true_expression if condition else false_expressi…...

探索Python自然语言处理的新篇章:jionlp库介绍
探索Python自然语言处理的新篇章:jionlp库介绍 1. 背景:为什么选择jionlp? 在Python的生态中,自然语言处理(NLP)是一个活跃且不断发展的领域。jionlp是一个专注于中文自然语言处理的库,它提供了…...

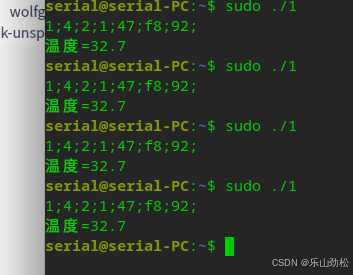
Deepin系统,中盛科技温湿度模块读温度纯c程序(备份)
#include <stdio.h> #include <fcntl.h> #include <unistd.h> #include <termios.h>int main() {int fd;struct termios options;// 打开串口设备fd open("/dev/ttyMP0", O_RDWR | O_NOCTTY|O_NDELAY); //O_NDELAY:打开设备不阻塞//O_NOCTT…...

文件包含漏洞: 函数,实例[pikachu_file_inclusion_local]
文件包含 文件包含是一种较为常见技术,允许程序员在不同的脚本或程序中重用代码或调用文件 主要作用和用途: 代码重用:通过将通用函数或代码段放入单独的文件中,可以在多个脚本中包含这些文件,避免重复编写相同代码。…...

学习计划2024下半年
基础: 学习《算法第4版》,学习leetcode上的面试经典150题,使用C完成;再看一般《深入理解计算机系统》语言: 学习go语言,并且用它写一个小软件(还没想好什么),写一个pingtool程序编程思想: 阅读经…...

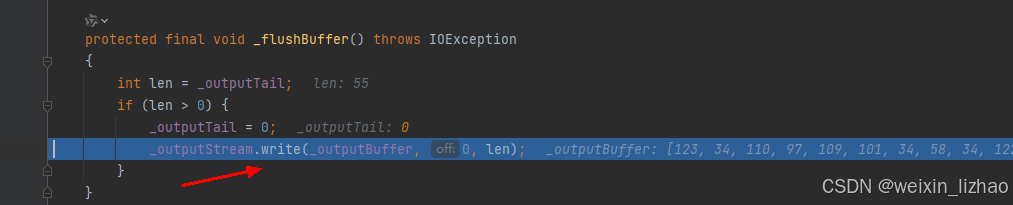
RabbitMQ的学习和模拟实现|sqlite轻量级数据库的介绍和简单使用
SQLite3 项目仓库:https://github.com/ffengc/HareMQ SQLite3 什么是SQLite为什么需要用SQLite官方文档封装Helper进行一些实验 什么是SQLite SQLite是一个进程内的轻量级数据库,它实现了自给自足的、无服务器的、零配置的、事务性的 SQL数据库引擎…...

AI批量剪辑,批量发布大模型矩阵系统搭建开发
目录 前言 一、AI矩阵系统功能 二、AI批量剪辑可以解决什么问题? 总结: 前言 基于ai生成或剪辑视频的原理,利用ai将原视频进行混剪,生成新的视频素材。ai会将剪辑好的视频加上标题,批量发布到各个自媒体账号上。这…...

SpringMVC源码深度解析(中)
接上一遍博客《SpringMVC源码深度解析(上)》继续聊。最后聊到了SpringMVC的九大组建的初始化,以 HandlerMapping为例,SpringMVC提供了三个实现了,分别是:BeanNameUrlHandlerMapping、RequestMappingHandlerMapping、RouterFunctio…...

Mojo模型动态批处理:智能预测的终极武器
标题:Mojo模型动态批处理:智能预测的终极武器 在机器学习领域,模型的灵活性和可扩展性是至关重要的。Mojo模型(Model-as-a-Service)提供了一种将机器学习模型部署为服务的方式,允许开发者和数据科学家轻松…...

人、智能、机器人……
在遥远的未来之城,智能时代如同晨曦般照亮了每一个角落,万物互联,机器智能与人类智慧交织成一幅前所未有的图景。这座城市,既是科技的盛宴,也是人性与情感深刻反思的舞台。 寓言:《智光与心影》 在智能之…...

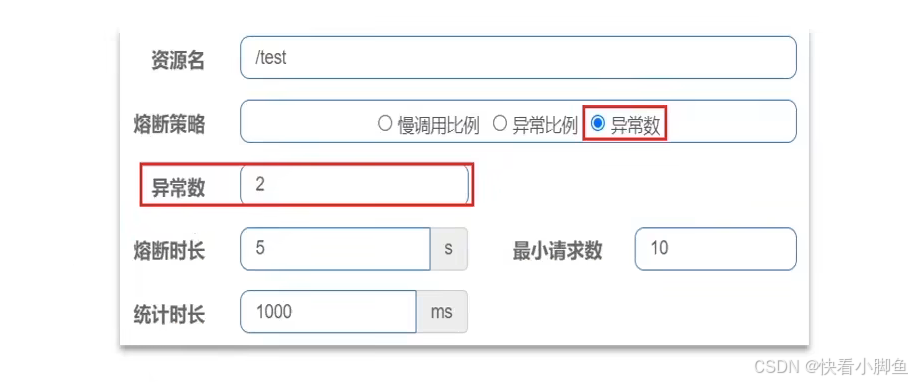
SpringCloud------Sentinel(微服务保护)
目录 雪崩问题 处理方式!!!技术选型 Sentinel 启动命令使用步骤引入依赖配置控制台地址 访问微服务触发监控 限流规则------故障预防流控模式流控效果 FeignClient整合Sentinel线程隔离-------故障处理线程池隔离和信号量隔离编辑 两种方式优缺点设置方式 熔断降级-----…...

【无标题】Elasticsearch for windows
一、windows安装Elasticsearch 1、Elasticsearch:用于存储数据、计算和搜索; 2、Logstash/Beats:用于数据搜集 3、Kibana:用于数据可视化 以上三个被称为ELK,常用语日志搜集、系统监控和状态分析 Elasticsearch安…...

Yolo-World网络模型结构及原理分析(一)——YOLO检测器
文章目录 概要一、整体架构分析二、详细结构分析YOLO检测器1. Backbone2. Head3.各模块的过程和作用Conv卷积模块C2F模块BottleNeck模块SPPF模块Upsampling模块Concat模块 概要 尽管YOLO(You Only Look Once)系列的对象检测器在效率和实用性方面表现出色…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
