[HTML]一文掌握
背景知识
主流浏览器
浏览器是展示和运行网页的平台, 常见的五大浏览器有 IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)

渲染引擎
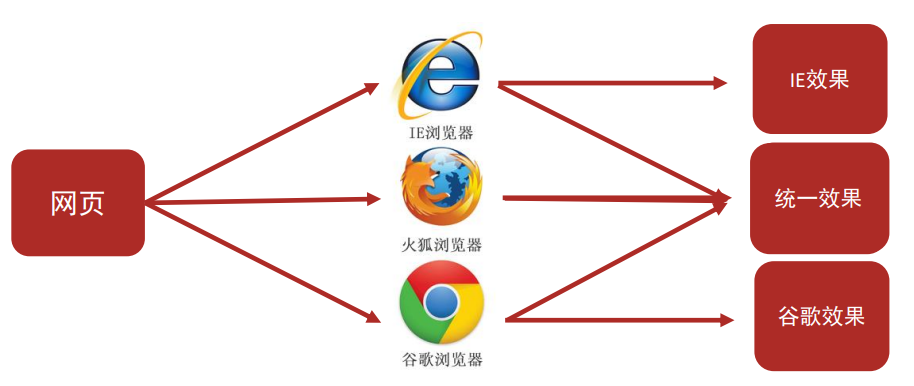
浏览器解析代码渲染页面的部分,称为渲染引擎,不同浏览器的渲染引擎不同

- 渲染引擎不同, 各浏览器的性能和效果也不同
web标准
不同浏览器的渲染引擎不同,就会导致相同的代码,运行出不同的效果,就会影响用户体验,web标准就是要让不同的浏览器按照相同的标准展示页面效果

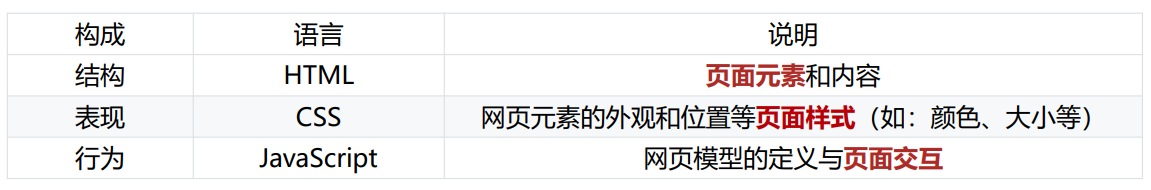
web标准的组成:

体验html
HTML(Hyper Text Markup Language)中文译为:超文本标记语言,专门用于开发网页的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述
- 新建文本文档 → 命名为:文字变粗案例.txt
- 编辑文件:<strong>你猜, 这个字是加粗的吗?</strong> → 记得保存!
- 重命名 → 修改文件后缀为为.html
- 双击打开网页 ,查看效果
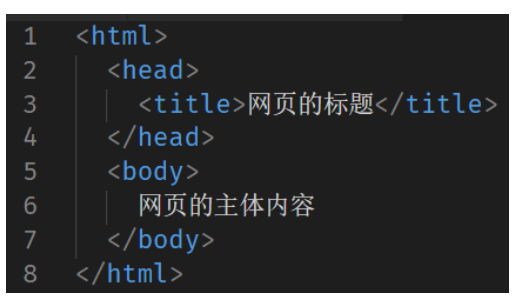
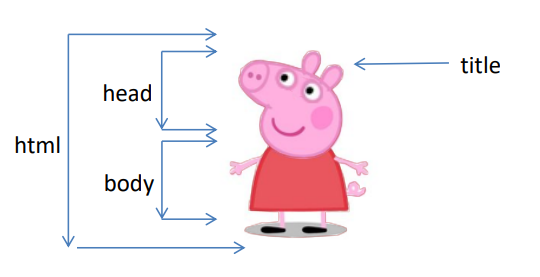
骨架结构
网页拥有固定的结构规范,描述网页的不同组成部分


开发工具
实际开发中,非常注重开发的 效率和便捷性 ,因此我们会使用一些开发工具 , 提高工作效率
开发工具有很多: Visual Studio Code 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder
注释
给代码添加解释性的信息, 浏览器执行代码时会忽略注释
排版标签
1标题标签
场景:标题
代码:h1-h6
语义:1-6级标题,重要性递减。
特点:文字加粗,字号变大,独占一行
其他:align=left/centen/right
2段落标签
场景:文字分段
代码:p
语义:段落
特点:段落之间存在间隙,独占一行。
3换行标签
场景:文字强制换行
代码:br
语义:换行
特点:单标签,换行
4水平线标签
场景:分割不同主题内容
代码:hr
语义:分割
特点:单标签,显示一条线。
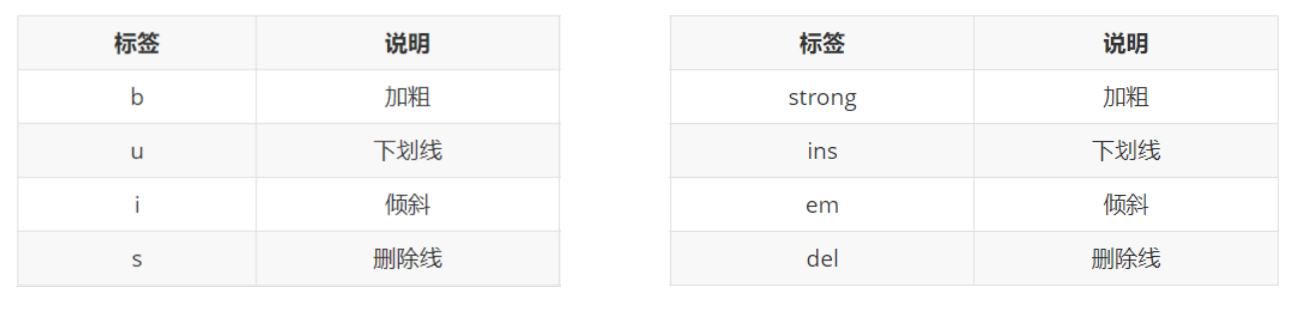
文本格式化
场景:让文字有特殊效果
语义:突出重点

媒体标签
1图片标签
场景:显示图片
代码:<img src=url alt=替换文本 title=提示文本 />
特点:单标签
属性:

- width/height: 设置图片的宽度和高度
- 只设置一个值,另一个值会自动等比例缩放
- 同时设置两个值,可能会造成图片变形
- hspace:控制水平空白间距
- vspace:控制垂直空白间距
图片居中:
(1)<p align="center">
<img src="....." />
</p>
(2)<center>
<img src="......" >
</center>
2,路径问题
绝对路径: 资源在系统中的盘符开头,不常用
相对路径:
同级目录:直接写文件名字
下级目录:文件夹名字/文件名字
上级目录:../目标文件名字
在vs code中:
同级目录和下级目录 ./ 之后选择即可
上级目录 ../ 之后选择即可
3音频标签
场景:在页面中插入音频
代码:<audio src=url controls></audio>
常见属性:

- 音频标签目前支持三种格式:MP3、Wav、Ogg
4视频标签
场景:在页面中插入视频
代码:<video src=url controls autoplay muted></video>
常见属性:

- 视频标签目前支持三种格式:MP4 、WebM 、Ogg
链接标签
1.链接标签:
场景:页面跳转
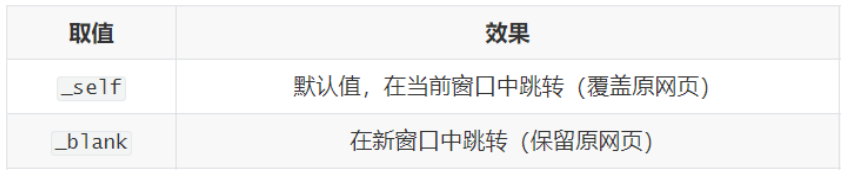
代码: <a href="跳转路径" targe=_blank>超链接</a>
特点:双标签,a标签可以包裹内容
href属性:
外部链接:<a href=网页地址 >某个网站</a>
内部链接:<a href= 文件路径>目标页面</a>
其他属性:

2.锚点链接:
1:设置a链接的href属性。如:<a href="#two">链接文本</a>
2:在目标位置,设置id属性=刚才的名字。如:<h3 id="two">目标位置</h3>
3.下载链接:
<a href="文件路径">下载链接</a>
4.空链接:
<a href="#">空链接</a>
<a href="javascript:;">空链接</a>
作用:
- 点击之后回到网页顶部
- 开发中不确定该链接最终跳转位置,用空链接占个位置
列表标签
A无序列表
场景:在网页中表示一组无顺序之分的列表。
语法:ul>li
特点:列表的每一项前默认显示圆点。
注意:ul中只允许包含li标签
li中可以包含任意内容
type的取值:
circle:空心圆
disc:实心圆
square:方块
设置 list-style:none 可以去除列表默认的样式
B有序列表
场景:在网页中表示一组有顺序之分的列表。
语法:ol>li
特点:列表的每一项前默认显示序号
注意:ol中只允许包含li标签
li中可以包含任意内容
type的取值:
1:阿拉伯数字
a:英文字母
i:小写古罗马
I:大写古罗马
C自定义列表
场景:在网页的底部导航中通常会用到。
语法:dl>dt>dd
特点:dd前会默认显示缩进效果
注意:dl中只允许包含dt/dd标签
dt/dd中可以包含任意内容
表格标签
场景:数据展示
代码:table>tr>td
属性:border 边框宽度 取值为数字
width 表格宽度 取值为数字
height 表格高度 取值为数字 补充:caption 表格整体的大标题
th 表头单元格, 替代td
caption:表格大标题, 写在table标签内部
合并单元格:
1,明确合并哪几个单元格,选择合适的属性
跨行合并用(rowspan)/跨列合并用(colspan)
2,通过左上原则,确定给谁添加属性
3,确定合并的个数(为属性赋值)
补充:
1,不能跨结构合并单元格
2,边框合并:
- 让相邻表格边框进行合并,得到细线边框效果
- border-collapse:collapse;
表单标签-input
场景:在网页中显示收集用户信息的表单效果
标签:input,可以通过设置type属性值的不同,展示不同效果。
type属性值 说明 补充
text 文本框 placeholder占位符,提示文本。
password 密码框 placeholder占位符,提示文本。
radio 单选框 同一组单选框设置相同的name值之后,才能实现单选效果。
checkbox 多选框
file 文件选择
submit 模拟提交按钮 需要配合form标签实现功能
reset 模拟重置按钮 需要配合form标签实现功能
button 模拟普通按钮 需要配合form标签实现功能
input其他属性
属性 属性值 描述
name 自定义 定义input元素的名称
value 自定义 定义input元素的值(按钮内部文本)
checked checked 规定此input元素首次加载时应被选中(默认选中)
maxlength 正整数 规定输入的最大长度
outline none 取消选中后的边框加粗样式
表单标签-form
form标签用于管理表单的值并进行表单提交, 用form标签把表单标签一起包裹起来即可
属性:
autocomplete="off" 关闭输入记录
方法:
reset() 方法可以重置表单, 注意是原生函数;
表单标签-select
场景:提供多个选项的下拉菜单选项
代码:selec>option>选项
补充:定义selected="selected"时,当前项即为默认选中项
表单标签-textarea
场景:提供多行输入的文本框(文本域)
代码:
<textarea >
文本内容
</textarea>
补充:
rows定义输入行数
cols定义输入列数。
border: none;
outline: none;
resize: none;
表单标签-label
场景:用于绑定内容与表单标签的关系
代码:label
用法1:
1. 使用label标签把内容(如:文本)包裹起来
2. 在表单标签上添加id属性
3. 在label标签的for属性中设置对应的id属性值
用法2:
1. 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2. 把label标签的for属性删除即可
按钮标签-button
在网页中显示用户点击的按钮

- 谷歌浏览器中button默认是提交按钮
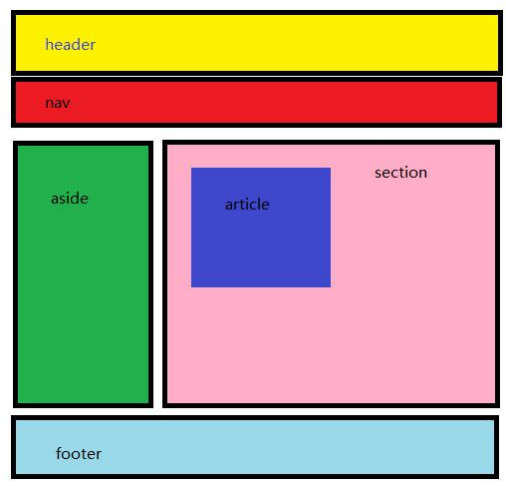
语义化标签
在HTML5新版本中,推出了一些有语义的布局标签供开发者使用


字符实体
场景:展示特殊字符效果时
结构:&英文;

相关文章:

[HTML]一文掌握
背景知识 主流浏览器 浏览器是展示和运行网页的平台, 常见的五大浏览器有 IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera) 渲染引擎 浏览器解析代码渲…...

ABAP使用SQL直接更新数据库与使用IN UPDATE TASK的区别
1. 背景 刚接触ABAP的小伙伴常常会有这样的疑问,为什么不直接使用Open SQL直接更新数据库,而要把对DB的操作封装到IN UPDATE TASK中呢? 对于这个问题,比较常见的解释是,IN UPDATE TASK的方式会保证数据更新的一致性。…...

Android GWP-Asan使用与实现原理
目录 一、 背景 二、GWP-Asan介绍 2.1 什么是GWP-ASan 2.2 GWP-Asan与其他几类工具对比 2.3 GWP-ASan与其它内存分配器的兼容性 三、GWP-Asan如何使用 3.1 app进程 3.2 native进程 四、GWP-Asan实现原理 4.1 进程启用GWP-Asan 4.2 初始化 4.3 内存分配 4.3.1 内存…...

SpringBoot 跨域请求处理全攻略:从原理到实践
文章目录 SpringBoot 如何处理跨域请求?你能说出几种方法?跨域请求概述跨域解决方案1. 使用CrossOrigin注解2. 使用WebMvcConfigurer配置类3. 使用过滤器(Filter)4. 使用Spring Security处理CORS5.使用Spring Cloud Gateway处理CO…...

vulnhub——Ai-Web1靶机渗透
Ai-Web1靶机渗透 靶机下载: 官网地址:https://www.vulnhub.com/entry/ai-web-1,353/ 攻击机:kali2024 一、信息收集 发下目标主机的IP为:192.168.201.141 用nmap工具扫描一下对方主机和服务 发现他打开了80端口 发现搜不到于是…...

sqlalchemy事件监听
sqlalchemy事件监听 SQLAlchemy 中的事件监听允许您在特定事件发生时执行自定义的 Python 代码。这些事件可以是与ORM(对象关系映射)或核心组件相关的操作,比如表、类、会话或事务的插入、更新、删除等操作。通过事件监听,您可以实现日志记录、审计或执行业务规则等功能。…...

【Django+Vue3 线上教育平台项目实战】Celery赋能:优化订单超时处理与自动化定时任务调度
文章目录 前言⭐✨💫🔥📖一、Celery⭐1.基本概念及介绍:✨2.使用步骤💫 二、订单超时 取消订单(Celery)🔥具体实现流程📖 前言⭐✨💫🔥📖 在构建复…...

CSS3 教程
CSS3 教程 引言 CSS3,即层叠样式表的第三代,是网页设计和开发中不可或缺的技术之一。它为HTML元素提供了丰富的样式定义,使得网页不仅内容丰富,而且外观美观、交互性强。本教程将详细介绍CSS3的基础知识、高级特性以及最佳实践&…...

树与二叉树学习笔记
树与二叉树 计算机中的树树的概念树的类型 什么是二叉树二叉树:定义与特点二叉树:前序、中序、后序遍历二叉树:深度、广度优先遍历二叉树:线索化二叉树:序列化与反序列化 haffman树平均编码长度构建haffman树haffman树…...

消费金融系统开发回忆录
架构设计图 整个支付链路上的功能 支付系统应该有:账户管理、渠道管理、支付管理、对账管理、清算管理、结算管理 一笔支付订单,在支付系统侧就是要记录清楚,谁发起的、对哪个商品进行支付、通过哪个渠道支付、支付时间、支付结果等…...

org.springframework.context.ApplicationContext发送消息
1、创建消息的实体类 package com.demo;/*** 监听的实体类**/ public class EventMessage {private String name;public EventMessage(String name) {this.name name;}public String getName() {return name;}public void setName(String name) {this.name name;} }2、创建消…...

Java8-21新特性
简介 由于Java官方最近更新越来越频繁,而长期支持维护的版本LTS版每隔几年才推出一个,大规模商用的JDK只可能选择LTS版,因此这里只简单记录JDK8,11,17,21。 jdk8 Lambda表达式: Lambda表达式…...

NodeJS系列面试题
大家好,我是有用就扩散,有用就点赞。 有没有写过Koa中间件,说一下中间件原理,介绍下自己写过的中间件 koa本来就是一个轻量级框架,本身支持的功能并不多,功能都是通过中间件来实现不同的需求。开发者可以通…...

QXlsx读写excel
QXlsx读写excel 安装 QXlsx使用 qmake使用 CMake 基本用法1. 写入 Excel 文件2. 读取 Excel 文件 详细用法1. 设置单元格样式2. 合并单元格3. 创建图表4. 设置列宽和行高 完整示例 QXlsx 是一个用于在 Qt 应用中读写 Excel 文件的第三方库。它提供了丰富的 API,可以…...

昇思25天学习打卡营第13天 | mindspore 实现 ShuffleNet 图像分类
1. 背景: 使用 mindspore 学习神经网络,打卡第 13 天;主要内容也依据 mindspore 的学习记录。 2. 迁移学习介绍: mindspore 实现 ShuffleNet 图像分类; ShuffleNet 基本介绍: ShuffleNetV1 是旷视科技提…...

C语言超市管理系统UI界面
以下是部分代码。需要源码的私信 #include<easyx.h> #include<stdio.h> #include<stdlib.h>#define width 1280 #define height 840 #define font_w 35 //字体宽度 #define font_h 90 //字体高度typedef struct node {char name[100];//名字char number[1…...

BUUCTF逆向wp [MRCTF2020]Xor
第一步 查壳,该题是32位,无壳。 第二步 跟进main,发现反汇编不了 通过下图我们可以发现一串类似字符串的东西 第三步 我们看一下汇编 我们可以得到这些信息:flag的长度为27(下面是对本条指令cmp edx 27指令的应用…...

Windows版MySQL5.7解压直用(如何卸载更换位置重新安装)
文章目录 停止mysql进程及服务迁移整个mysql文件夹删除data重启计算机重新安装 停止mysql进程及服务 net stop mysql mysqld -remove mysql迁移整个mysql文件夹 删除data 重启计算机 shutdown -r -t 0重新安装 https://blog.csdn.net/xzzteach/article/details/137723185...

详解数据结构之二叉树(堆)
详解数据结构之二叉树(堆) 树 树的概念 树是一个非线性结构的数据结构,它是由 n(n>0)个有限节点组成的一个具有层次关系的集合,它的外观形似一颗倒挂着的树,根朝上,叶朝下,所以称呼为树。每颗子树的根节点有且只…...

Linux----Mplayer音视频库的移植
想要播放视频音乐就得移植相关库到板子上 Mplayer移植需要依赖以下源文件:(从官网获取或者网上) 1、zlib-1.2.3.tar.gz :通用的内存空间的压缩库。 2、libpng-1.2.57.tar.gz :png格式图片的压缩或解压库 3、Jpegsrc.v9b.tar.gz : jpeg格式图片的压…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
