Ajax学习笔记
文章目录标题
- Ajax学习笔记
- axios使用
- axios请求拦截器
- axios响应拦截器
- 优化axios响应结果
- form-serialize插件
- 图片上传
- HTTP协议
- 请求报文
- 相应报文
- 接口文档
- AJAX原理 - XMLHttpRequest
- 使用XMLHttpRequest
- XMLHttpRequest - 查询参数
- 查询字符串对象
- XMLHttpRequest - 数据提交
- 事件循环
- 执行过程
- 宏任务和微任务
- Promise对象
- 同步代码和异步代码
- 回调函数地狱
- Promise的三种状态
- 通过Promise+XHR模拟axios实现
- Promise - 链式调用
- 链式调用解决回调函数地狱:省份——城市——地区查询
- Promise.all 静态方法
- async函数和await关键字
- 使用async函数和await关键字解决回调函数地狱
- async函数和await关键字的错误捕获
Ajax学习笔记
定义:Ajax是异步的JavaScript和XML。简单来说就是使用XMLHttpRequest对象与服务器通信。它可以使用JSON、XML、HTML和text文本邓格式发送和接收数据。Ajax最吸引人的就是它的“异步”特性,也就是说它可以在不重新刷新页面的情况下与服务器通信、交换数据或更新页面。
概念:Ajax是浏览器与服务器进行数据通信的技术。
作用:浏览器和服务器之间通信,动态数据交互。
axios使用
axios体验步骤:
- 引用axios库
- 使用axios语法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p class="my-p"></p><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'https://hmajax.itheima.net/api/province'}).then(result => {//console.log(result.data.list.join(`<br>`));document.querySelector('.my-p').innerHTML = result.data.list.join(`<br>`)})</script>
</body></html>
axios请求拦截器
axios请求拦截器:发起请求之前,出发点配置函数,对请求参数进行额外配置。
语法:
axios.interceptors.request.use(function (config) {// 在发送请求之前做什么return config
}, function (error) {// 对请求错误做些什么return Promise.reject(error)
})
axios响应拦截器
axios响应拦截器:响应回到then/catch之前,触发的拦截函数,对响应的结果统一处理。
语法:
axios.interceptors.response.use(function (response) {// 2xx范围内的状态码都会触发该函数// 对响应数据做些什么return response
}, function (error) {// 超出2xx范围的状态码都会触发该函数// 对响应错误做点什么。return Promise.reject(error)
})
优化axios响应结果
目标:axios直接接收服务器返回的响应结果。
form-serialize插件
作用:快速收集表单元素的值。
语法:serialize(form, { hash: true, empty: true })
- form:获取的表单
- hash:设置获取数据结构
- true:JS对象
- false:查询字符串
- empty:设置是否获取空值
- true:获取空值,使数据结构和标签结构一致
- false:不获取空值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form action="javascript:;"><input type="text" name="username"><br><input type="text" name="password"><br><input type="button" class="btn" value="提交"></form><script src="../form-serialize.js"></script><script>document.querySelector('.btn').addEventListener('click', () => {const form = document.querySelector('form')const data = serialize(form, { hash: true, empty: true })console.log(data);})</script>
</body></html>
图片上传
使用步骤:
-
获取图片文件对象
-
使用FormData携带图片文件
const fd = new FormmData() fd.append(参数名, 值) -
提交表单数据到服务器,使用图片url网址
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="file" class="upload"><img src="" alt=""><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>document.querySelector('.upload').addEventListener('change', e => {console.log(e.target.files[0]);const fd = new FormData()fd.append('img', e.target.files[0])axios({url: 'http://hmajax.itheima.net/api/uploadimg',method: 'post',data: fd}).then(result => {const imgurl = result.data.data.urldocument.querySelector('img').src = imgurl})})</script>
</body></html>
HTTP协议
HTTM协议:规定了浏览器发送及服务器返回内容的格式。
请求报文
请求报文:浏览器按照HTTP协议要求的格式,发送给服务器的内容。
组成部分:
- 请求行:请求方法,URL,协议
- 请求头:以键值对的格式携带的附加信息,比如Content-Type
- 空行:分隔请求头,空行之后的是发送给服务器的资源
- 请求体:发送的资源
相应报文
响应报文:服务器按照HTTP协议要求的格式,返回给浏览器的内容。
组成部分:
-
响应行(状态行):协议、HTTP响应状态码、状态信息
-
HTTP响应状态码:用来表明请求释放成功完成
-
状态码 说明 1xx 信息 2xx 成功 3xx 重定向信息 4xx 客户端错误 5xx 服务端错误 -
比如:404(服务器找不到资源)
-
-
响应头:以键值对的格式携带的附加信息,比如Content-Type
-
空行:分隔响应头,空行之后是服务器返回的资源
-
响应体:返回的资源
接口文档
接口文档:描述接口的文章。
接口:使用AJAX和服务器通讯时,使用的URL、请求方法以及参数。
AJAX原理 - XMLHttpRequest
定义:XMLHttpRequest(XHG)对象用于与服务器交互。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。这允许网页在不影响用户操作的情况下,更新网页的局部内容。
关系:axios内部采用XMLHttpRequest与服务器交互
使用XMLHttpRequest
使用步骤:
-
创建XMLHttpRequest对象
-
配置请求方法和请求url地址
-
监听loadend事件,接收响应结果
-
发起请求
const xhr = new XMLHttpRequest()xhr.open('请求方法', '请求url网址')xhr.addEventListener('loadend', () => {console.log(xhr.response)})
XMLHttpRequest - 查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据。
例子:查询河北省的城市名称。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div></div><script>const xhr = new XMLHttpRequest()xhr.open('get', 'https://hmajax.itheima.net/api/city?pname=河北省')xhr.addEventListener('loadend', () => {console.log(xhr.response);// 将字符串转成对象const data = JSON.parse(xhr.response) // 字符串转对象document.querySelector('div').innerHTML = data.list.join('<br>')})xhr.send()</script>
</body></html>
查询字符串对象
使用步骤:
- 创建URLSearchParams对象
- 生成固定格式查询参数的字符串
const paramsobj = new URLSearchParams({参数名1: 值1,参数名2: 值2})const queryString = paramsobj.toString() // 结果:参数名1=值1&参数名2=值2
XMLHttpRequest - 数据提交
核心:
- 请求头设置Content-Type:application/json
- 请求体携带JSON字符串
const xhr = new XMLHttpRequest()xhr.open('请求方法', '请求url网址')xhr.addEventListener('loadend', () => {console.log(xhr.response);})// 告诉服务器,传递的内容类型,是JSON字符串xhr.setRequestHeader('Content-Type', 'application/json')// 准备数据并转成JSON字符串const user = { username: 'itheima007', password: '7654321' }const userStr = JSON.stringify(user)xhr.send(userStr) // 发送请求体数据
事件循环
概念:JavaScript有一个基于事件循环的并发模型,事件循环负责执行代码、收集和处理事件以及执行队列中的子任务。
原因:JavaScript单线程(某一时刻只能执行一行代码),为了让耗时代码不阻塞其他代码运行,设计了事件循环。
执行过程
定义:执行代码和收集异步任务的模型,在调用栈空闲,反复调用任务队列里回调函数的执行机制,就叫事件循环。
console.log(1);setTimeout(() => {console.log(2);}, 2000)console.log(3);setTimeout(() => {console.log(4);}, 0)console.log(5);// 打印顺序:1 3 5 4 2
宏任务和微任务
ES6之后引入了Promise对象,让JS引擎也可以发起异步任务。
异步任务分为:
- 宏任务:由浏览器环境执行的异步代码
- 微任务:由JS引擎环境执行的异步代码
| 任务(代码) | 执行所在环境 |
|---|---|
| JS脚本执行事件(script) | 浏览器 |
| setTimeout/setInterval | 浏览器 |
| AJAX请求完成事件 | 浏览器 |
| 用户交互完成事件 | 浏览器 |
| Promise对象.then() | JS引擎 |
Promise本身是同步的,而then和catch回调函数是异步的。
因为微任务队列离JS引擎更近,所以先执行微任务队列里的代码,再执行宏任务队列里的代码。
console.log(1);setTimeout(() => {console.log(2);})const p = new Promise((resolve, reject) => {console.log(3);resolve(4)})p.then(result => {console.log(result);})console.log(5);// 打印顺序:1 3 5 4 2
console.log(1)setTimeout(() => {console.log(2)const p = new Promise(resolve => resolve(3))p.then(result => console.log(result))}, 0)const p = new Promise(resolve => {setTimeout(() => {console.log(4)}, 0)resolve(5)})p.then(result => console.log(result))const p2 = new Promise(resolve => resolve(6))p2.then(result => console.log(result))console.log(7)// 1 7 5 6 2 3 4
Promise对象
定义:Promise对象用于表示一个异步操作的最终完成(或失败)及其结果值。
好处:
- 使逻辑更清晰
- 了解axios函数内部运作机制
- 能解决回调函数地狱问题
核心代码:
// 1.创建promise对象const p = new Promise((resolve, reject) => {// 2.执行异步任务并传递结果// 成功调用:resolve(值) 触发then()执行// 失败调用:reject(值) 触发catch()执行})// 3.接收结果p.then(result => {// 成功}).catch(error => {// 失败})
同步代码和异步代码
同步代码:逐步执行,需要原地等待结果后,才继续往下执行。
异步代码:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数。
JS中的异步代码:
- setTimeout / setInterval
- 事件
- AJAX
异步代码通过回调函数接受结果。
回调函数地狱
概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱。
缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身。
Promise的三种状态
作用:了解Promise对象如何关联的处理函数,以及代码执行顺序。
概念:一个Promise对象,必定处于以下三种状态之中:
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝
- 已兑现(fulfilled):操作成功完成
- 已拒绝(rejected):操作失败
注意:
- promise对象一旦被兑现/拒绝,就是已敲定了,状态无法再被改变。
- new promise()里的回调函数会立即执行
通过Promise+XHR模拟axios实现
需求:基于Promise+XHR封装myAxios函数,获取省份列表展示
步骤:
- 定义myAxios函数,接收配置对象,返回Promise对象
- 发起XHR请求,默认请求方法为get
- 调用成功/失败的处理程序
- 使用myAxios函数,获取省份列表展示
核心代码模板:
function myAxios (config){return new Promise((resolve, reject) => {// XHR请求// 调用成功/失败的处理程序})}myAxios({url: '目标资源地址'}).then(result => {}).catch(error => {})
完整实现代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><p></p><script>function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))}else {reject(new Error(xhr.response))}})xhr.send()})}myAxios({url: 'https://hmajax.itheima.net/api/province'}).then(result => {console.log(result);document.querySelector('p').innerHTML = result.list.join('<br>')}).catch(error => {console.log(error);document.querySelector('p').innerHTML = error.message})</script>
</body></html>
Promise - 链式调用
概念:依靠then()方法会返回一个新生成的Promise对象特性,继续串联下一环任务,直到结束。
细节:then()回调函数中的返回值,会影响新生成的Promise对象的最终状态和结果
好处:通过链式调用,解决回调函数嵌套问题。
链式调用解决回调函数地狱:省份——城市——地区查询
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="a"></div><div class="b"></div><div class="c"></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>let pname = ''const p = axios({ url: 'http://hmajax.itheima.net/api/province' }).then(result => {pname = result.data.list[0]document.querySelector('.a').innerHTML = pnamereturn axios({ url: 'http://hmajax.itheima.net/api/city', params: { pname } })}).then(result => {const cname = result.data.list[0]document.querySelector('.b').innerHTML = cnamereturn axios({ url: 'http://hmajax.itheima.net/api/area', params: { pname, cname } })}).then(result => {const areaName = result.data.list[0]document.querySelector('.c').innerHTML = areaName})</script>
</body></html>Promise.all 静态方法
概念:合并多个Promise对象,等待所有同时成功完成(或某一个失败),做后续逻辑。
需求:当需要同一时间显示多个请求时,就需要把多请求合并。
语法:const p = Promise.all([对象1, 对象2, ...])
async函数和await关键字
定义:asyn和await关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用Promise。
概念:在async函数内,使用await关键字取代then函数,等待获取Promise对象成功状态的结果值。
使用async函数和await关键字解决回调函数地狱
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="a"></div><div class="b"></div><div class="c"></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>async function getData() {const pobj = await axios({ url: 'http://hmajax.itheima.net/api/province' })const pname = pobj.data.list[0]const cobj = await axios({ url: 'http://hmajax.itheima.net/api/city', params: { pname } })const cname = cobj.data.list[0]const aobj = await axios({ url: 'http://hmajax.itheima.net/api/area', params: { pname, cname } })const areaName = aobj.data.list[0]document.querySelector('.a').innerHTML = pnamedocument.querySelector('.b').innerHTML = cnamedocument.querySelector('.c').innerHTML = areaName}getData()</script>
</body></html>
async函数和await关键字的错误捕获
使用try…catch语句标记要尝试捕获的语句块,并指定一个出现异常时抛出的响应。
语法:
try {// 要执行的代码
} catch(error) {// error接收的是错误信息// try里代码,如果有错误,直接进入这里执行
}
async function getData() {try {const pobj = await axios({ url: 'http://hmajax.itheima.net/api/province' })const pname = pobj.data.list[0]const cobj = await axios({ url: 'http://hmajax.itheima.net/api/city', params: { pname } })const cname = cobj.data.list[0]const aobj = await axios({ url: 'http://hmajax.itheima.net/api/area', params: { pname, cname } })const areaName = aobj.data.list[0]document.querySelector('.a').innerHTML = pnamedocument.querySelector('.b').innerHTML = cnamedocument.querySelector('.c').innerHTML = areaName} catch (error) {console.dir(error)}}getData()
相关文章:

Ajax学习笔记
文章目录标题 Ajax学习笔记axios使用axios请求拦截器axios响应拦截器优化axios响应结果 form-serialize插件图片上传HTTP协议请求报文相应报文接口文档 AJAX原理 - XMLHttpRequest使用XMLHttpRequestXMLHttpRequest - 查询参数查询字符串对象 XMLHttpRequest - 数据提交 事件循…...

医学深度学习与机器学习融合的随想
医学深度学习与机器学习融合的随想 近年来,深度学习(图像类)和机器学习在医学领域的应用取得了飞速发展,为医学影像分析、疾病诊断和预后预测等领域带来了革命性的变革。深度学习擅长从复杂数据中提取高层次特征,而机…...
换用 gnu tar)
坑人的macos tar 命令 (实际上是bsdtar)换用 gnu tar
周末 看着笔记本上好用的朗文当代高级词典(mac版)和其它两部词典,准备复制到黑苹果台式机上去。考虑到词典内容有太多小文件,普通复制传输太慢,毫无疑问用 tar 打包肯定快而且能保留原始文件的各种信息。命令如下: time tar czf …...

【SpringBoot3】全局异常处理
【SpringBoot3】全局异常处理 一、全局异常处理器step1:创建收入数字的页面step2:创建控制器,计算两个整数相除step3:创建自定义异常处理器step5:创建给用提示的页面step6:测试输入(10/0) 二、BeanValidato…...

vue-Treeselect
一、Node KeyTypeDescriptionid (required)Number | String用于标识树中的选项。其值在所有选项中必须是唯一的label (required)String用于显示选项childrennode[] | null声明一个分支节点。你可以: 1) 设置为由a组成的子选项数组。叶节点,b…...

【机器学习框架TensorFlow和PyTorch】基本使用指南
机器学习框架TensorFlow和PyTorch:基本使用指南 目录 引言TensorFlow概述 TensorFlow简介TensorFlow的基本使用 PyTorch概述 PyTorch简介PyTorch的基本使用 TensorFlow和PyTorch的对比结论 引言 随着深度学习的快速发展,机器学习框架在实际应用中起到…...
 是什么意思)
matlab 中的methods(Access = protected) 是什么意思
gpt版本 在 MATLAB 中,methods 是用于定义类方法的一部分。(Access protected) 是一种访问控制修饰符,它限制了方法的访问权限。具体来说,当你在类定义中使用 methods(Access protected) 时,你是在定义只有类本身及其子类可以访…...

【漏洞复现】Netgear WN604 downloadFile.php 信息泄露漏洞(CVE-2024-6646)
0x01 产品简介 NETGEAR WN604是一款由NETGEAR(网件)公司生产的无线接入器(或无线路由器)提供Wi-Fi保护协议(WPA2-PSK, WPA-PSK),以及有线等效加密(WEP)64位、128位和152…...
的步骤整理)
图像处理 -- ISP调优(tuning)的步骤整理
ISP调优流程培训文档 1. 硬件准备 选择合适的图像传感器:根据项目需求选择合适的传感器型号。搭建测试环境:包括测试板、光源、色彩卡和分辨率卡等。 2. 初始设置 寄存器配置:初始化传感器的寄存器设置,包括曝光、增益、白平衡…...

【中项】系统集成项目管理工程师-第4章 信息系统架构-4.2系统架构
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

node.js中nodemon : 无法加载和使用问题,这是由于windows安全策略影起的按如下操作即可
1、用管理员权限打开vscode 2、文件终端中打开,输入 Set-ExecutionPolicy -Scope CurrentUser 3、再输入RemoteSigned 4、使用get-ExecutionPolicy查看权限,可以看到变为了RemoteSigned 重启问题解决...

【SD】 Stable Diffusion(SD)原理详解与ComfyUI使用 2
Stable Diffusion(SD)原理详解与ComfyUI使用 Stable Diffusion(SD)原理详解与ComfyUI使用1. SD整体结构2. Clip(文本编码器)3. Unit(生成模型)4. VAE(变分自编码器&#…...

【学习笔记】无人机系统(UAS)的连接、识别和跟踪(七)-广播远程识别码(Broadcast Remote ID)
目录 引言 5.5 广播远程识别码(Broadcast Remote ID) 5.5.1 使用PC5的广播远程识别码 5.5.2 使用MBS的广播远程识别码 引言 3GPP TS 23.256 技术规范,主要定义了3GPP系统对无人机(UAV)的连接性、身份识别、跟踪及…...

VMware 虚拟机 ping 不通原因排查
目录 一、检查网络 二、重启虚拟机网络 因为最近遇到了一个比较奇怪的 ping 不通虚拟机的事,在此过程中,检查了很多的设置,故而写一篇文章记录下,如有 VMware 虚拟机 ping 不通可以尝试本文的排查方式。 下面以 VMware 虚拟机为…...

websocket状态机
websocket突破了HTTP协议单向性的缺陷,基于HTTP协议构建了双向通信的通道,使服务端可以主动推送数据到前端,解决了前端不断轮询后台才能获取后端数据的问题,所以在小程序和H5应用中被广泛使用。本文主要集合报文分析对于websocket…...

JCR一区级 | Matlab实现CPO-Transformer-LSTM多变量回归预测【2024新算法】
JCR一区级 | Matlab实现CPO-Transformer-LSTM多变量回归预测【2024新算法】 目录 JCR一区级 | Matlab实现CPO-Transformer-LSTM多变量回归预测【2024新算法】效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.【JCR一区级】Matlab实现CPO-Transformer-LSTM多变量回归预测…...

力扣3226 使两个整数相等的位更改次数
写的代码: class Solution { public:string cc(int num){string res"";while(num>0){int rnum % 2;resstatic_cast<char>(48r)res;num/2;}return res;}int minChanges(int n, int k) {int res0;string n2cc(n);string k2cc(k);int n_sizen2.siz…...

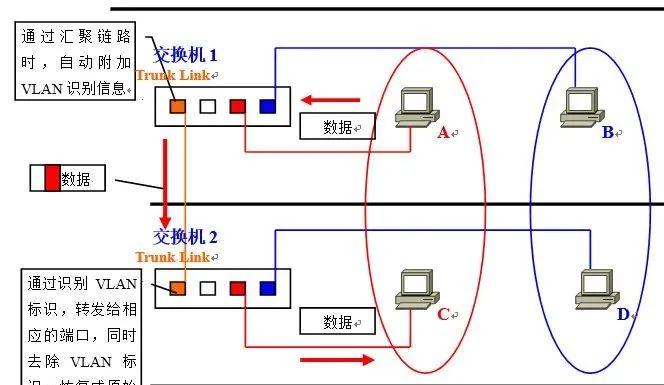
VLAN 划分案例详解
vlan 的应用在网络项目中是非常广泛的,基本上大部分的项目都需要划分 vlan,这里从基础的 vlan 的知识开始,了解 vlan 的划分原理。 为什么需要 vlan: 1、什么是 VLAN? VLAN(Virtual LAN)&…...

[技术总结] C++ 使用经验
const 和 constexpr 有什么区别. const 一般是设置一个只读的属性, 在运行时还有可能通过cast变成一个可修改的. 但是constexpr是告诉编译器这就是一个常亮, 在编译时就可以计算出来然后进行替换.static 修饰的成员函数 & 成员变量 static 修饰的成员函数只能访问 static 修…...

音频数据集
1 多语言 Mozilla Common Voice 下载地址:https://voice.mozilla.org/data 时长:1965小时(目前为止) 最早2017年发布,持续更新,该基金会表示,通过 Common Voice 网站和移动应用,他们…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
