[保姆级教程]uniapp安装使用uViewUI教程

文章目录
- 创建 UniApp 项目
- 下载uView UI
- 下载安装方式
- 步骤 1: 安装 uView UI
- 步骤 2: 查看uView UI是否下载成功
- 步骤 3: 引入 uView 主 JS 库
- 步骤 4: 引入 uView 的全局 SCSS 主题文件
- 步骤 5: 引入 uView 基础样式
- 步骤 6: 配置 easycom 组件模式
- 注意事项
- NPM方式
- 步骤 1: 安装 uView UI
- 步骤 2: 配置 uView UI
- 使用uView UI组件
创建 UniApp 项目
首先,确保你已经安装好了 Node.js 和 HBuilderX(或者使用其他支持 UniApp 的开发环境)。
-
安装 HBuilderX:如果你还没有安装 HBuilderX,可以到官网下载并安装:HBuilderX 官网。
-
创建 UniApp 项目:
- 打开 HBuilderX,选择「新建项目」。
- 选择「UniApp」,然后点击「下一步」。
- 输入项目名称和路径,选择模板(比如「默认模板」),然后点击「完成」创建项目。
前情步骤,可查看以下文章
[巨详细]安装HBuilder-X教程
[巨详细]使用HBuilder-X新建uniapp项目教程
下载uView UI
官网地址:uView UI 官网:https://uviewui.com/
下载地址:uView UI下载:https://ext.dcloud.net.cn/plugin?id=1593
uView UI 目前分为下载安装和npm安装两种,各有利弊具体区别看官网
下载安装方式
步骤 1: 安装 uView UI
点击下载地址:uView UI下载:https://ext.dcloud.net.cn/plugin?id=1593

点击下载并导入hbuilder

选择合适的项目,点击确定安装

出现导入成功就是安装成功了。
步骤 2: 查看uView UI是否下载成功
有uni_modules文件夹或者uview-ui文件夹在根目录就是下载成功了。

步骤 3: 引入 uView 主 JS 库
在项目根目录中的 main.js 文件中引入并使用 uView 的 JS 库。
// main.js
import Vue from 'vue';
import uView from 'uview-ui';Vue.use(uView);

步骤 4: 引入 uView 的全局 SCSS 主题文件
在项目根目录的 uni.scss 文件中引入 uView 的 SCSS 主题文件。
/* uni.scss */
@import 'uview-ui/theme.scss';

步骤 5: 引入 uView 基础样式
在 App.vue 中的 <style> 标签中的首行位置引入 uView 的基础样式,确保给 <style> 标签加入 lang="scss" 属性。
<!-- App.vue -->
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-ui/index.scss";
</style>

步骤 6: 配置 easycom 组件模式
在项目根目录的 pages.json 文件中配置 easycom 组件模式,确保 uView 的组件可以在项目中被正确引用。
// pages.json
{"easycom": {"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]
}

注意事项
- 确保在
main.js中引入 uView 的操作放在import Vue from 'vue';之后。 - 需要重启或重新编译项目以使 easycom 的配置生效。
- 检查
uni.scss和App.vue中的样式引入语句是否正确,确保路径和文件名与实际 uView 所在位置一致。
通过以上步骤,你已经成功地将 uView UI 集成到了你的 UniApp 项目中,并可以开始使用其提供的丰富组件和样式来构建界面。
NPM方式
安装和使用 uView UI 在 UniApp 中是相对简单的过程,下面我来为你提供一个基本的教程。
步骤 1: 安装 uView UI
接下来,我们需要在 UniApp 项目中安装 uView UI。
-
打开终端:
- 在 HBuilderX 中,点击菜单栏的「工具」->「开发者工具」->「终端」,这样就可以打开终端。
-
使用 npm 安装 uView UI:
- 在终端中输入以下命令来安装 uView UI:
npm install uview-ui
- 或者使用 yarn 安装:
yarn add uview-ui
步骤 2: 配置 uView UI
安装完成 uView UI 后,需要在项目中进行配置。
- 在
pages.json文件中,将uview-ui的样式文件引入到globalStyle字段中,例如:
"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8","app-plus": {"preload": {"preloadRule": {"path": "pages/index/index.vue","style": {"loading": true}}}},"usingComponents": {"u-loading": "uview-ui/components/u-loading/u-loading"}}
- 在需要使用 uView UI 的页面中,例如
index.vue,可以像使用其他组件一样直接使用 uView UI 的组件,例如:
<template><view><u-loading :show="true" :type="'chiaroscuro'" :color="'#007AFF'" :text="'加载中...'"></u-loading></view></template><script>export default {data() {return {}}}</script>
- 上述代码中,我们使用了 uView UI 的
u-loading组件来展示一个加载中的提示。
使用uView UI组件
用按钮为案例

复制到文档中
<u-button type="primary" text="确定"></u-button><u-button type="primary" :plain="true" text="镂空"></u-button>
项目展示效果:

您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

[保姆级教程]uniapp安装使用uViewUI教程
文章目录 创建 UniApp 项目下载uView UI下载安装方式步骤 1: 安装 uView UI步骤 2: 查看uView UI是否下载成功步骤 3: 引入 uView 主 JS 库步骤 4: 引入 uView 的全局 SCSS 主题文件步骤 5: 引入 uView 基础样式步骤 6: 配置 easycom 组件模式注意事项 NPM方式步骤 1: 安装 uVi…...

网络安全法规对企业做等保有哪些具体规定?
网络安全法规对企业做等保的具体规定 根据《中华人民共和国网络安全法》,企业作为网络运营者,需要履行网络安全等级保护制度的相关义务,确保网络安全和数据保护。具体规定包括: 网络安全等级保护制度:企业应根据网络安…...

Java开发中超好用Orika属性映射工具
Orika属性映射工具 引入pom依赖 <dependency><groupId>ma.glasnost.orika</groupId><artifactId>orika-core</artifactId><version>1.5.4</version></dependency>上干货 封装的工具类:OriUtilsimport ma.glasnost.orika.Map…...

qt初入门8:下拉框,输入框模糊查询,提示简单了解 (借助QCompleter)
实现一个简单的模糊查询的逻辑,输入框能提示相关项。 主要借助qt的QCompleter 类( Qt 框架中提供的一个用于自动补全和模糊搜索的类),结合一些控件,比如QComboBox和QLineEdit,实现模糊查询的功能。 1&…...

【qt】VS中如何配置Qt环境
https://download.qt.io/official_releases/vsaddin/ 首先需要下载一下vsaddin,上面的是下载的网站. 下载的时候可能会出现下图的情况 说明你下的vsaddin和您的VS版本不匹配,所以你可以多下几个其他版本的vsAddin,一般都是和你VS版本相匹配的才可以,如Vs2022,那就试试vsaddin2…...

对于相同网段的IP,部分无法ping通问题
现象1:在Linux上执行 ping 192.168.1.232,无法ping通 分析1:使用ifconfig查询,联网使用eth0口,只能上网192.168.10.xx网段,需要增加网段 解决方法:使用ip addr 查询,本身只具备10网…...

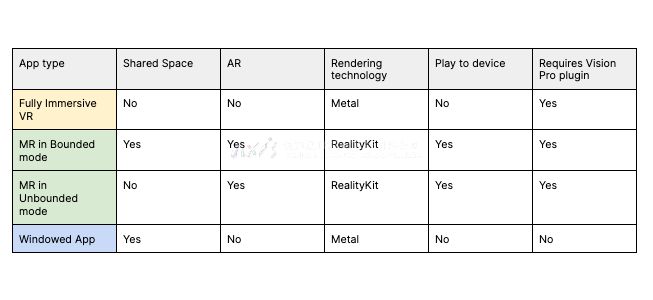
Unity发布XR中用于worldbuilding的全新电子书
通过身临其境的虚拟领域开始旅程,在维度之间传送,或将数字奇迹与现实世界融合——虚拟现实(VR)和混合现实(MR)的千万种可能性将邀请创作者把他们的想象力带入生活。 Unity发布的最新版综合指南将帮助有抱负的创作者和经验丰富的开发者深入研究和理解构建…...

Vue3相比于Vue2进行了哪些更新
1、响应式原理 vue2 vue2中采用 defineProperty 来劫持整个对象,然后进行深度遍历所有属性,给每个属性添加getter和setter,结合发布订阅模式实现响应式。 存在的问题: 检测不到对象属性的添加和删除数组API方法无法监听到需要对…...

Unity UGUI 之 Slider
本文仅作学习笔记与交流,不作任何商业用途 本文包括但不限于unity官方手册,唐老狮,麦扣教程知识,引用会标记,如有不足还请斧正 1.Slider是什么 滑块,由三部分组成:背景 填充条 手柄 填充条就是…...

这7款高效爬虫工具软件,非常实用!
在当今数据驱动的时代,自动化爬虫工具和软件成为了许多企业和个人获取数据的重要手段。这里会介绍6款功能强大、操作简便的自动化爬虫工具,用好了可以更高效地进行数据采集。 1. 八爪鱼采集器 八爪鱼是一款功能强大的桌面端爬虫软件,主打可…...

【OJ】二叉树相关OJ题
✨✨欢迎大家来到Celia的博客✨✨ 🎉🎉创作不易,请点赞关注,多多支持哦🎉🎉 所属专栏:OJ题 个人主页:Celias blog~ 目录 编辑 单值二叉树 题目描述 OJ-单值二叉树 解题思路 …...

Blender中保存透明图片
在Blender中保存透明图片,主要是通过在渲染设置中调整背景透明度,并选择合适的文件格式来保存图像。以下是一个详细的步骤指南: 一、设置渲染属性 打开Blender并加载你想要渲染的模型。在右侧的属性编辑器中,找到并点击“渲染属…...

MySQL之索引优化
1、在进行查询时,索引列不能是表达式的一部分,也不能是函数的参数,否则无法使用索引 例如下面的查询不能使用 actor_id 列的索引: #这是错误的 SELECT actor_id FROM sakila.actor WHERE actor_id 1 5; 优化方式:…...

Spring Boot 与 Amazon S3:快速上传与下载文件的完整指南
概要 在将 Spring Boot 更新到 3 系列时,由于 javax 需要被替换为 jakarta,因此原先依赖于 javax 的 spring-cloud-starter-aws1 将无法使用(虽然在我本地环境中仍然可以正常工作)。为了确保兼容性,我将依赖关系更改为…...

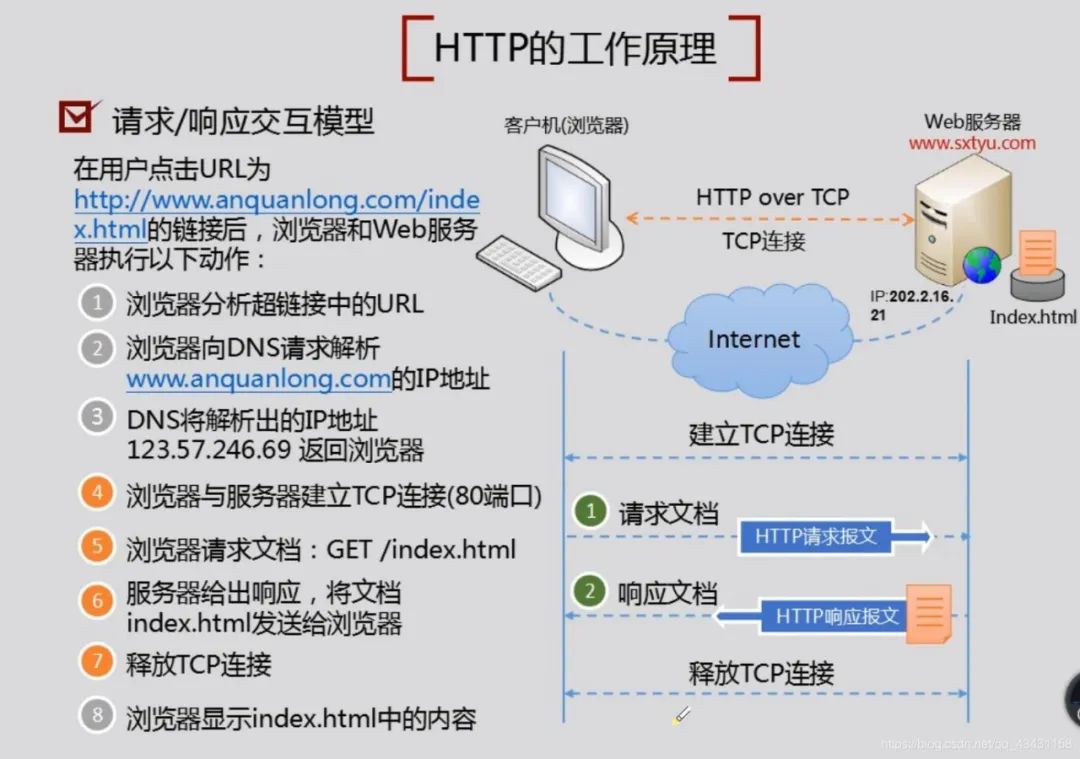
细节剖析:HTTP与HTTPS在安全性、性能等方面的不同!
HTTPS是现代互联网通信的重要基石,通过加密通信、身份验证和数据完整性保护,为数十亿用户提供了安全可靠的互联网体验。 小编整理了2GB程序员相关资料,关注微信公众号“程序员Style”回复“程序员”免费领取! 1、介绍 随着 HTT…...

MySQL面试篇章——MySQL索引
文章目录 MySQL 索引索引分类索引创建和删除索引的执行过程explain 查看执行计划explain 结果字段分析 索引的底层实现原理B-树B树哈希索引 聚集和非聚集索引MyISAM(\*.MYD,*.MYI)主键索引辅助索引(二级索引) InnoDB&a…...

WSL 2 Oracle Linux 9.1 安装配置
文章目录 环境使用体验安装 Oracle Linux 9.1修改默认存储路径默认 root 用户登录启用 systemd启用 SSH 连接WSL 无法 ping 通宿主机和域名WSL 使用主机代理(测试通过)WSL 常用命令 环境 OS:Win11 24H2 (OS 内部版本26120.1252) wsl --versio…...

MySQL日志文件详解
MySQL中的日志文件是MySQL数据库系统的重要组成部分,它们记录了数据库的运行情况、用户操作、错误信息等,对于数据库的维护、优化、故障排查和恢复都具有重要意义。以下是MySQL中几种主要日志文件的详解: 1. 二进制日志(Binary L…...
)
MySQL零散拾遗(三)
在mysql中,JOIN ON 和 WHERE 的作用和用法是怎么样的? 在MySQL中,JOIN语句用于将两个或多个表根据指定的关联条件合并成一个新的结果集。JOIN ON和WHERE子句在JOIN语句中扮演着不同的角色,它们的用法和作用如下: JOI…...

鸿蒙 使用 Refresh 实现下拉刷新
import promptAction from ohos.promptActionEntry Component struct Index {Staterefreshing: boolean falseStatelist: number[] Array(20).fill(Date.now())Buildercontent(){Stack(){Row(){LoadingProgress().height(32)Text(正在刷新...).fontSize(16).margin({left:20}…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
