VueX快速入门(适合后端,无脑入门!!!)
文章目录
- 前言
- State和Mutations
- 基础
- 简化
- getters
- Mutations
- Actions(异步)
- Module
- 总结
前言
作为一个没啥前端基础(就是那种跳过js直接学vue的那种。。。)的后端选手。按照自己的思路总结了一下对VueX的理解。大佬勿喷qAq。
首先我们需要明确一个点,引入VueX的使用只是用来保存和操作全局变量的。类似于后端用ThreadLocal来保存当前线程的变量
相关链接Vue官网
首先我们先来了解VueX当中的五个属性:对于快速入门的选手而言,我们只需要了解前四个属性就好了,然后优先了解其中的Satae和Mutation就行
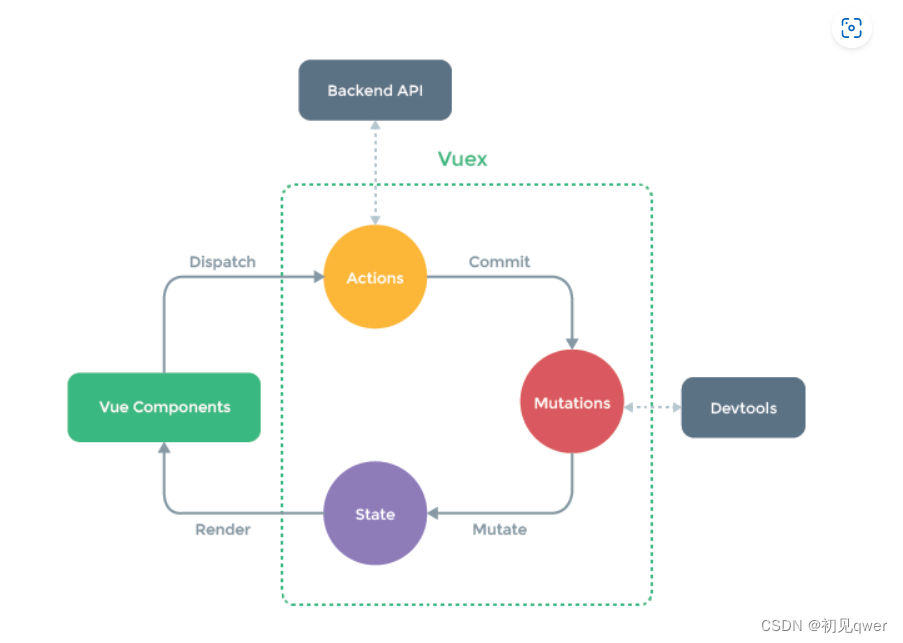
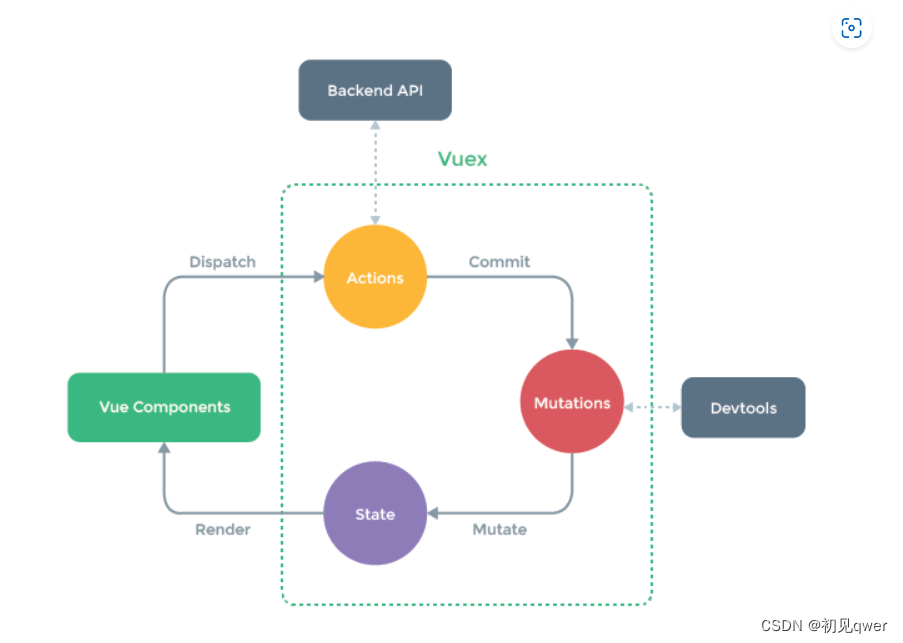
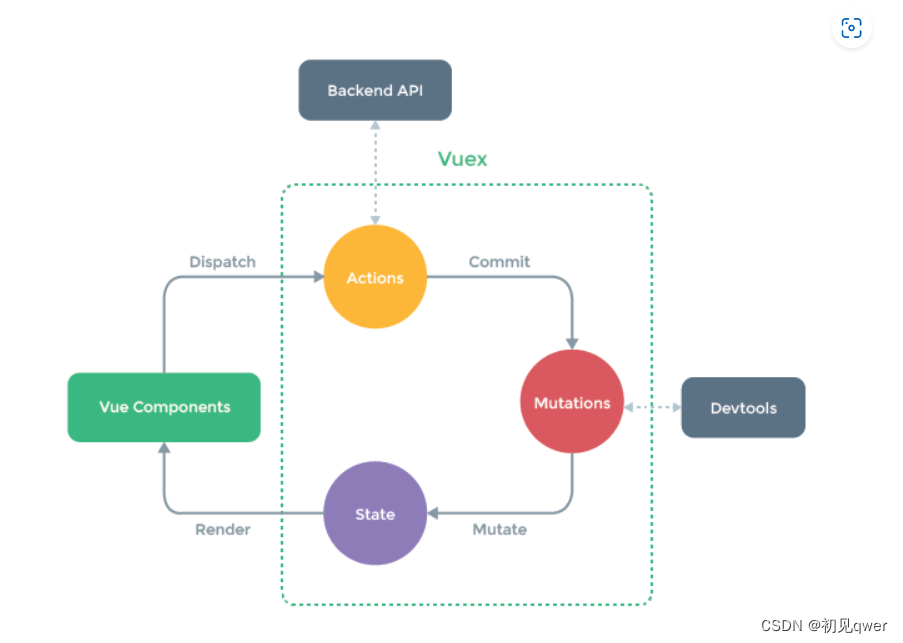
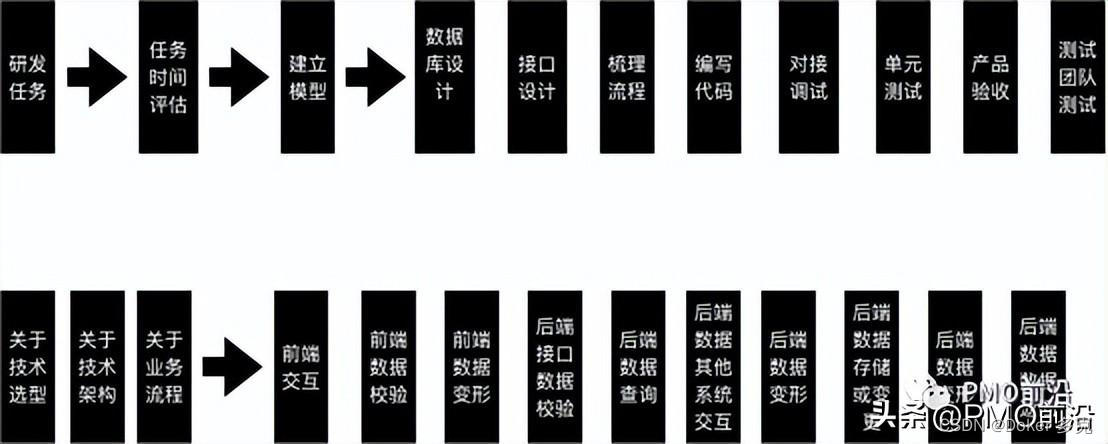
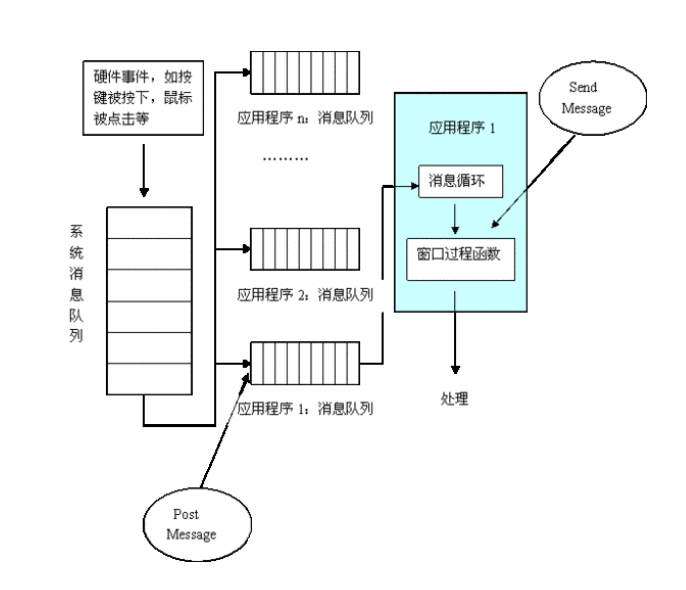
这里先扔一张图,就是混个眼熟,后面会再提到
State和Mutations
基础
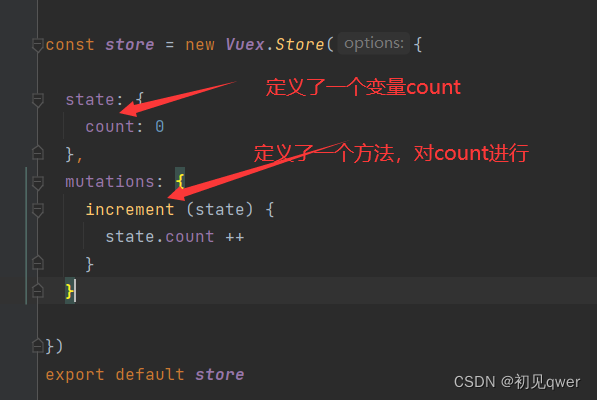
State就是用来保存全局变量的值的,比如我们可以往里面定义值;
Mutations就是用来改变state当中定义的值的,我们可以往里面定义方法来改变state的值;
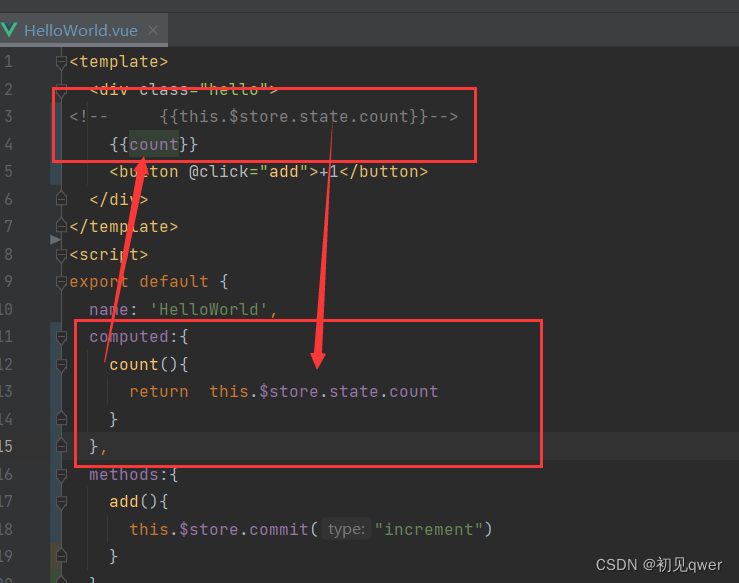
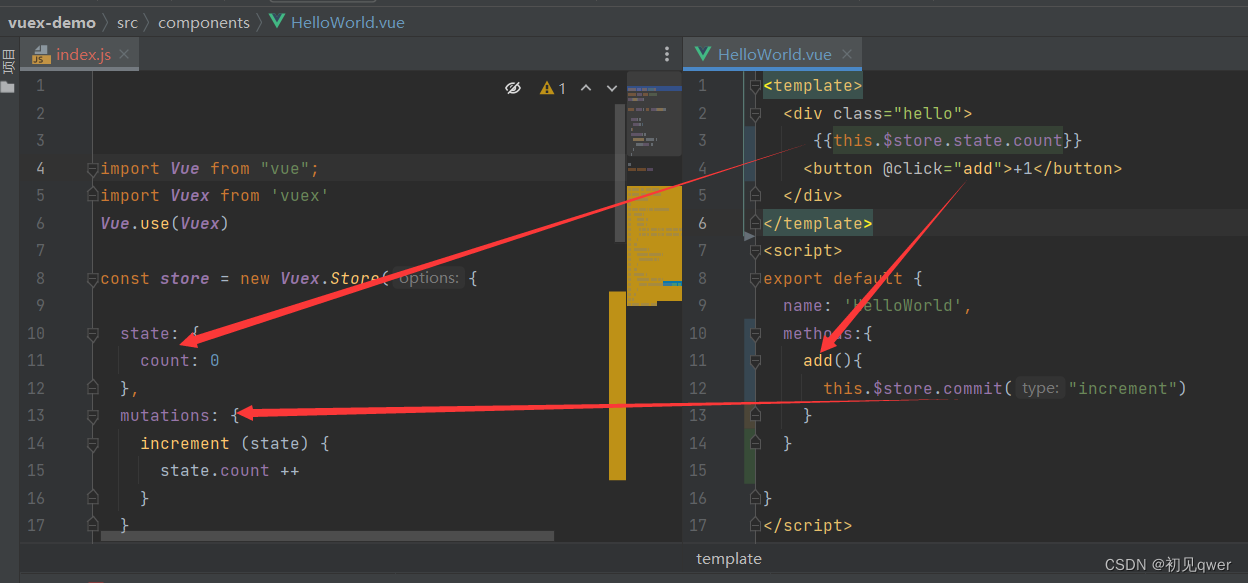
下面在State当中定义了一个变量count,在Mutations当中定义了一个方法increment()对state当中的变量count进行+1操作
这里的this.store理解为固定写法,如果我们要使用VueX的相关操作的话,就要先写上this.$store。
我们用this.$store.state.count直接获取到了state当中count属性的值,然后写了个按钮调用add()方法.
在add()方法中。我们要调用Mutations的increment方法,我们就使用this.$store的.commit(“increment”)方法,传入的increment参数就是Mutations的increment()方法

点击一下,数字+1
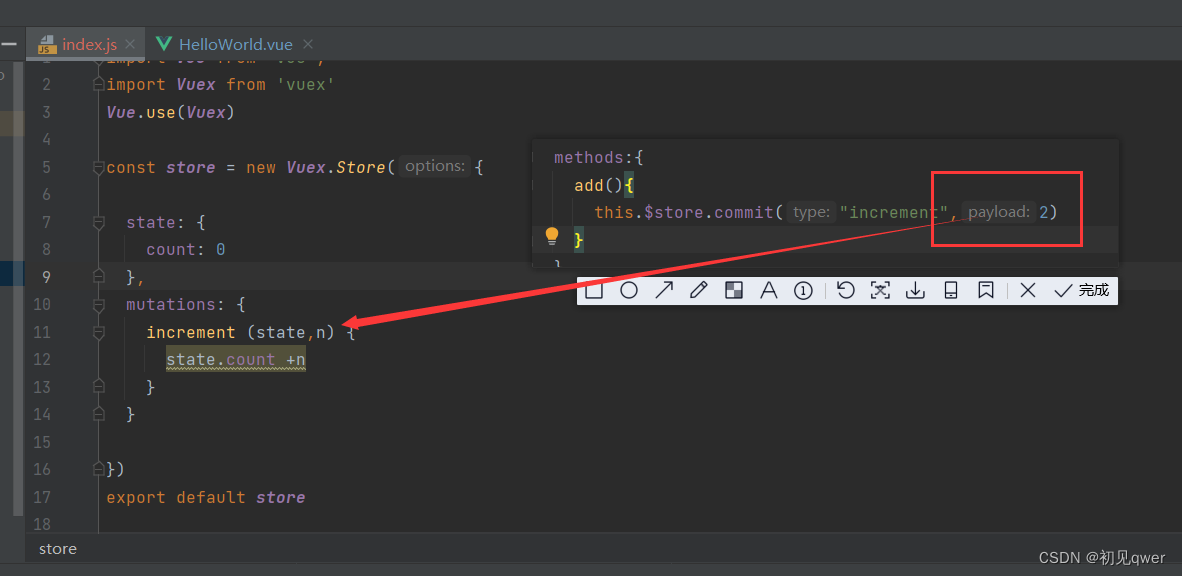
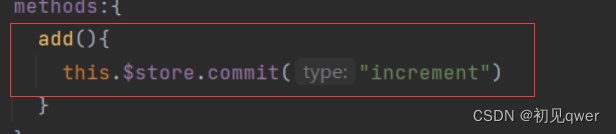
当然也可以传参,比如每次+2
简化
你可以类比后端的lambda表达式来简化操作。看不懂就算了,记住可以这么写就行。
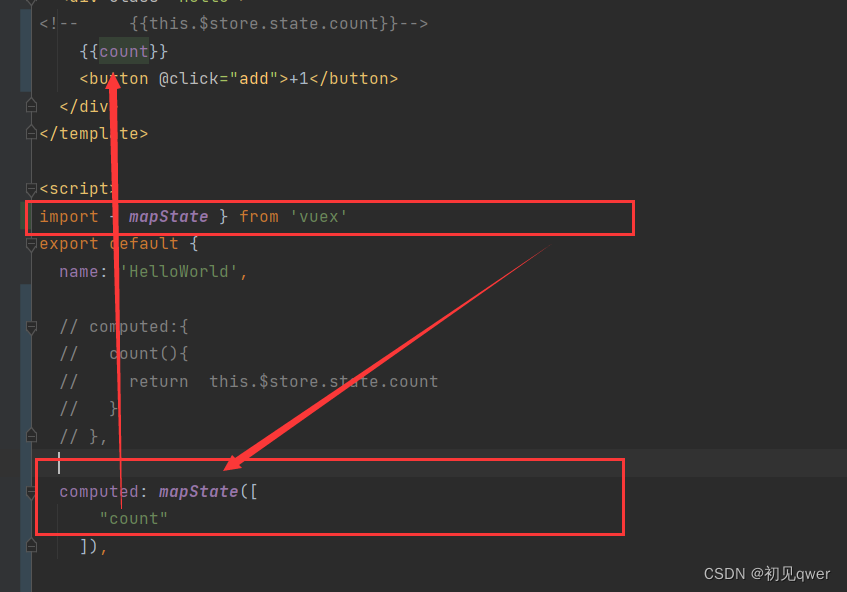
1、我们使用计算表达式computed定义一个count()方法替代{{this.$store.state.count}}这一串
2、可以使用mapState进一步简化computed
简化的代码看不懂没关系,记住就这么写就行。QwQ)
(入门的话看完上面两个就行了,接下来两个属性都用最简化的方式了(因为可以少写代码,只要记住这种写法就行,别问为啥)
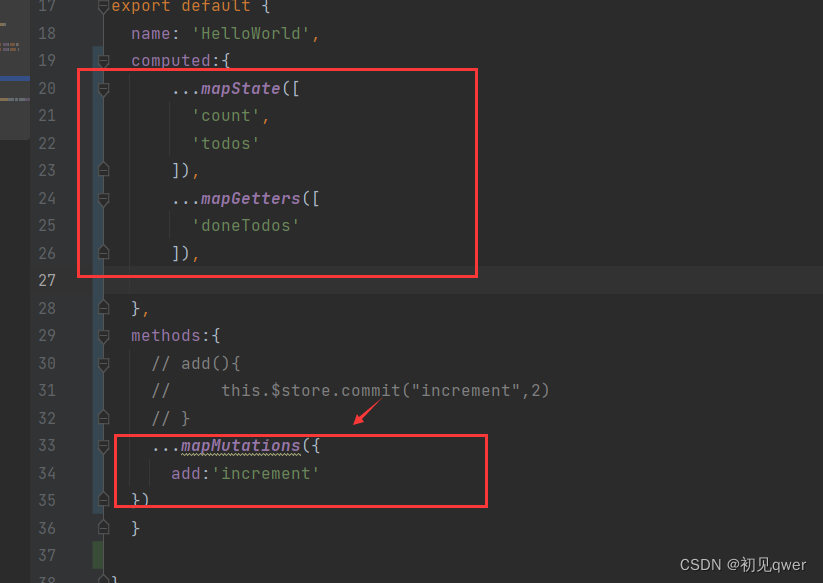
getters
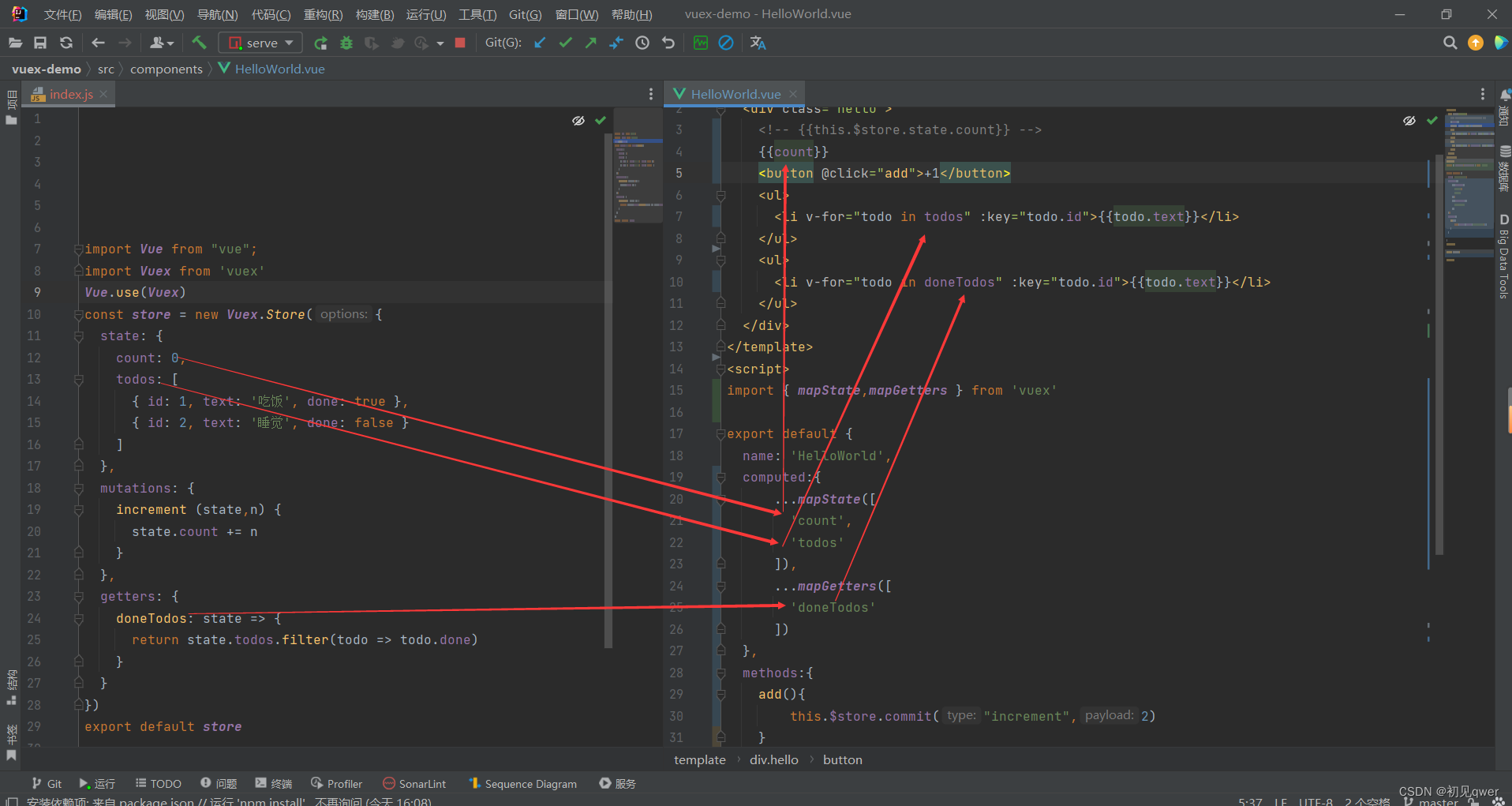
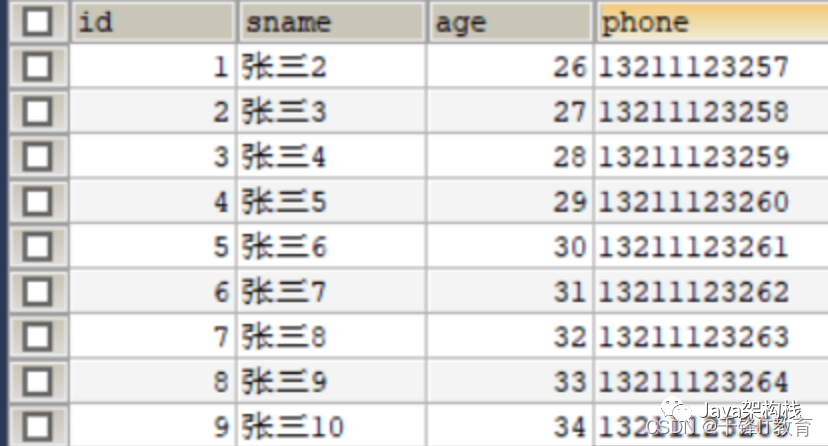
getters可以理解为对state里的值做预处理,下面当中的getters就是对todos列表做了个过滤(done为true)
下面在state当中又定义了一个列表todos,现在一共两个全局变量了。count和todos,先看上面四个箭头,我们用…mapState直接把全局变量展示到了页面。
而下面两个箭头,左边在getters里我们用doneTodos方法预处理了一下state里的todos列表,只要done为true的,然后右边箭头我们用…mapgetters获取了getters预处理后的结果
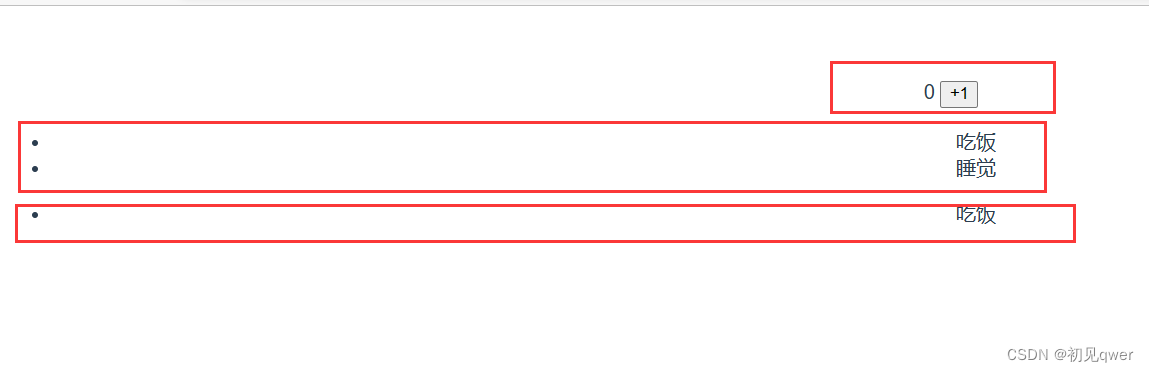
运行结果如下
Mutations
不知道刚刚的简化有没有看懂,看懂的话,你就会发现state有 …mapState,getters有…mapGetters,那么mutations有没有…mapMutations呢?也是有的,因此我们再来简化。
注意我把原来的写法注释掉了,现在看看框起来的两部分,是不是很类似,也很简洁。
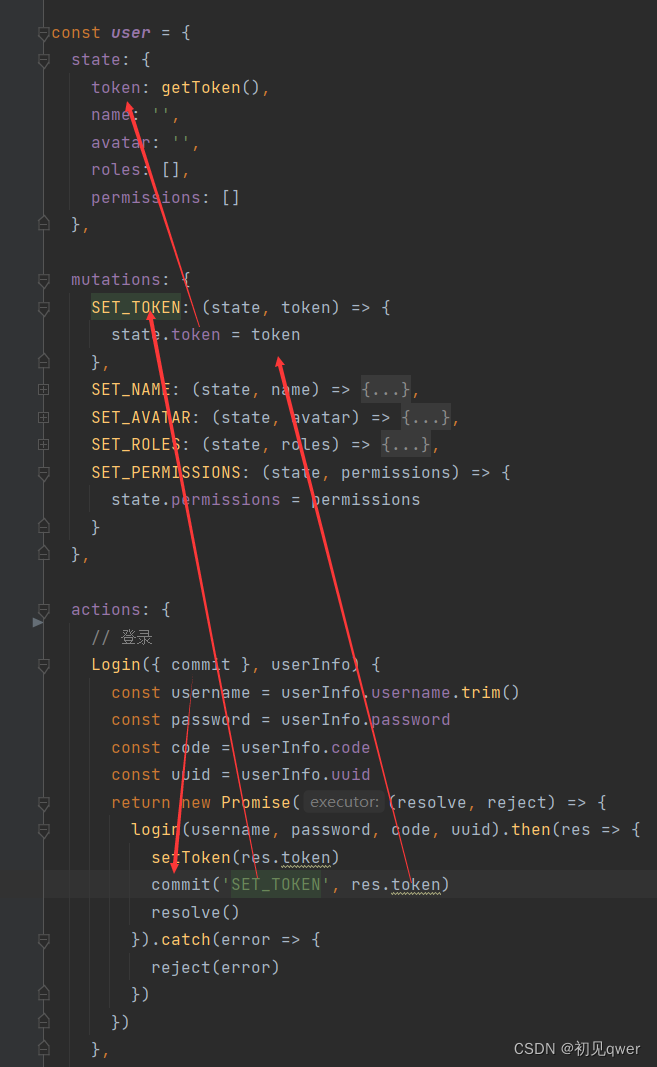
Actions(异步)
例如这张图,值得注意的一点是,我们是通过Mutations来改变state的值,因此使用Actions来commit到Mutations然后在Mutations里面修改stated的值。
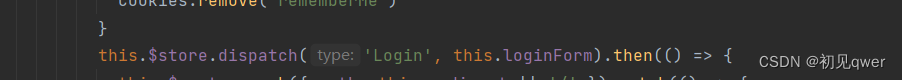
还有一点是同步是用this.store.commit而异步是用this.store.commit而异步是用 this.store.commit而异步是用this.store.dispatch
Module
这个可参考我的另一篇文章:若依项目学习23(前后端分离版)——前端登录整体数据流程分析(Vue2)
总结
我们在回来看这张图:组件可以获取state的值(全局变量),但是想要修改值时需要通过Actions(异步,也是通过Mutations来修改state的值,要先commit到Mutations),Mutations(同步,修改state的值)。当然,可以通过getters获取预处理过的state里的值(全局变量)

相关文章:

VueX快速入门(适合后端,无脑入门!!!)
文章目录前言State和Mutations基础简化gettersMutationsActions(异步)Module总结前言 作为一个没啥前端基础(就是那种跳过js直接学vue的那种。。。)的后端选手。按照自己的思路总结了一下对VueX的理解。大佬勿喷qAq。 首先我们需要…...

前列腺癌论文笔记
名词解释 MRF: 磁共振指纹打印技术( MR Fingerprinting)是近几年发展起来的最新磁共振技术,以一种全新的方法对数据进行采集、后处理和实现可视化。 MRF使用一种伪随机采集方法,取代了过去为获得个体感兴趣的参数特征而使用重复系列数据的采集方法&…...

Python+Yolov5道路障碍物识别
PythonYolov5道路障碍物识别如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!前言这篇博客针对<<PythonYolov5道路障碍物识别>>编写代码,代码整洁,规则,易读。 学习与…...

全新升级,EasyV 3D高德地图组件全新上线
当我们打开任意一个可视化搭建工具或者搜索数据可视化等关键词,我们会发现「地图」是可视化领域中非常重要的一种形式,对于许多可视化应用场景都具有非常重要的意义,那对于EasyV,地图又意味着什么呢?EasyV作为数字孪生…...

从管理到变革,优秀管理者的进阶之路
作为一位管理者,了解自身需求、企业需求和用户需求是非常重要的。然而,仅仅满足这些需求是不够的。我们还需要进行系统化的思考,以了解我们可以为他人提供什么价值,以及在企业中扮演什么样的角色。只有清晰的自我定位,…...

安装Anaconda3
安装Anaconda3 下载安装文件 可以去官网下载 https://repo.anaconda.com/archive/根据自己的操作系统选择合适的Anaconda版本 我选择的是Anaconda3-2021.05-Linux-x86_64.sh的版本 方法一:可以下载到本地然后在上传到虚拟机 方法二:在终端输入以下…...

HTTPS,SSL(对称加密和非对称加密详解)
上一篇博客(HTTP详解_徐憨憨!的博客-CSDN博客)详细讲解了关于HTTP的知识,了解到HTTP协议下的数据传输是一种明文传输,既然是明文传输,可能导致在传输过程中出现一些被篡改的情况,此时就需要对所…...

【数据结构】还不懂算法复杂度?一文带你速解
前言:前面我们已经系统的学完C语言的相关知识,现在我们已经较为熟练的掌握了C语言中的各中代码语法和结构使用,能够使用代码来解决一些简单问题。但是对于一个程序员来说,仅仅会语法是远远不够的,从今天开始,我们将进入…...

案例描述:update中,MySQL inner join 和 left join的区别,小结果集驱动大结果集
场景描述 以一个场景为例: 单据A:下游子表 (数据量级小) 单据B:下游主表(数据量级小) 单据C:中游子表(数据量级小) 单据D:中游主表(…...

CF1784D Wooden Spoon
CF1784D Wooden Spoon 题目大意 有2n2^n2n个人,进行nnn轮比赛。比赛的图是一棵完全二叉树。编号小的人一定能赢编号大的人,如果一个人满足: 第一次比赛被打败打败这个人的人在第二次比赛中被打败打败上一个人的人在第三次比赛中被打败…\d…...

【数据结构】栈
文章目录😺前言栈初始化栈顶入栈栈顶出栈栈体判空栈的数据个数获取栈顶元素栈的销毁整体代码😼写在最后😺前言 👻前面我们学习了链表,总算是跨过一个台阶了,本章带大家轻松一波,领悟一下栈的魅力…...

C++单继承和多继承
C单继承和多继承继承单继承写法继承中构造函数的写法写法构造和析构的顺序问题多继承继承 1.继承,主要是遗传学中的继承概念 2.继承的写法,继承中的权限问题 3.继承中的构造函数的写法 继承:子类没有新的属性,或者行为的产生 父类…...

金三银四,今年企业招聘如何?
又是一年求职季,互联网人找工作,和找对象一样严谨,不随便放手更不随便牵手。于是挑挑拣拣,最后的结果可能就是把自己挑剩下了。 时间已经悄然滑进3月中旬,多少无处安放的青春,还没尘埃落定?优秀…...

数字信号处理:滤波、频谱
一、滤波算法 应该说数字滤波器可以有效减小50Hz工频的干扰,完全消除是不可能的。以20ms为最小单位的整倍数周期滤波,可以有效减少工频的干扰。 软件中构建 IIR 陷波或者 FIR 带阻 数字滤波器,消除工频干扰对测量结果的影响。 1. 自适应滤波 …...

C#等高级语言运行过程
C#等高级语言运行流程:假设您编写了一个 C# 程序并将其保存在一个称为源代码的文件中。特定于语言的编译器将源代码编译成 MSIL(Microsoft 中间语言),也称为 CIL(通用中间语言)或 IL(中间语言&a…...

如何优雅的用POI导入Excel文件
在企业级项目开发中,要经常涉及excel文件和程序之间导入导出的业务要求,那么今天来讲一讲excel文件导入的实现。java实现对excel的操作有很多种方式,例如EasyExcel等,今天我们使用的是POI技术实现excel文件的导入。POI技术简介1.P…...

【AI 工具】文心一言内测记录
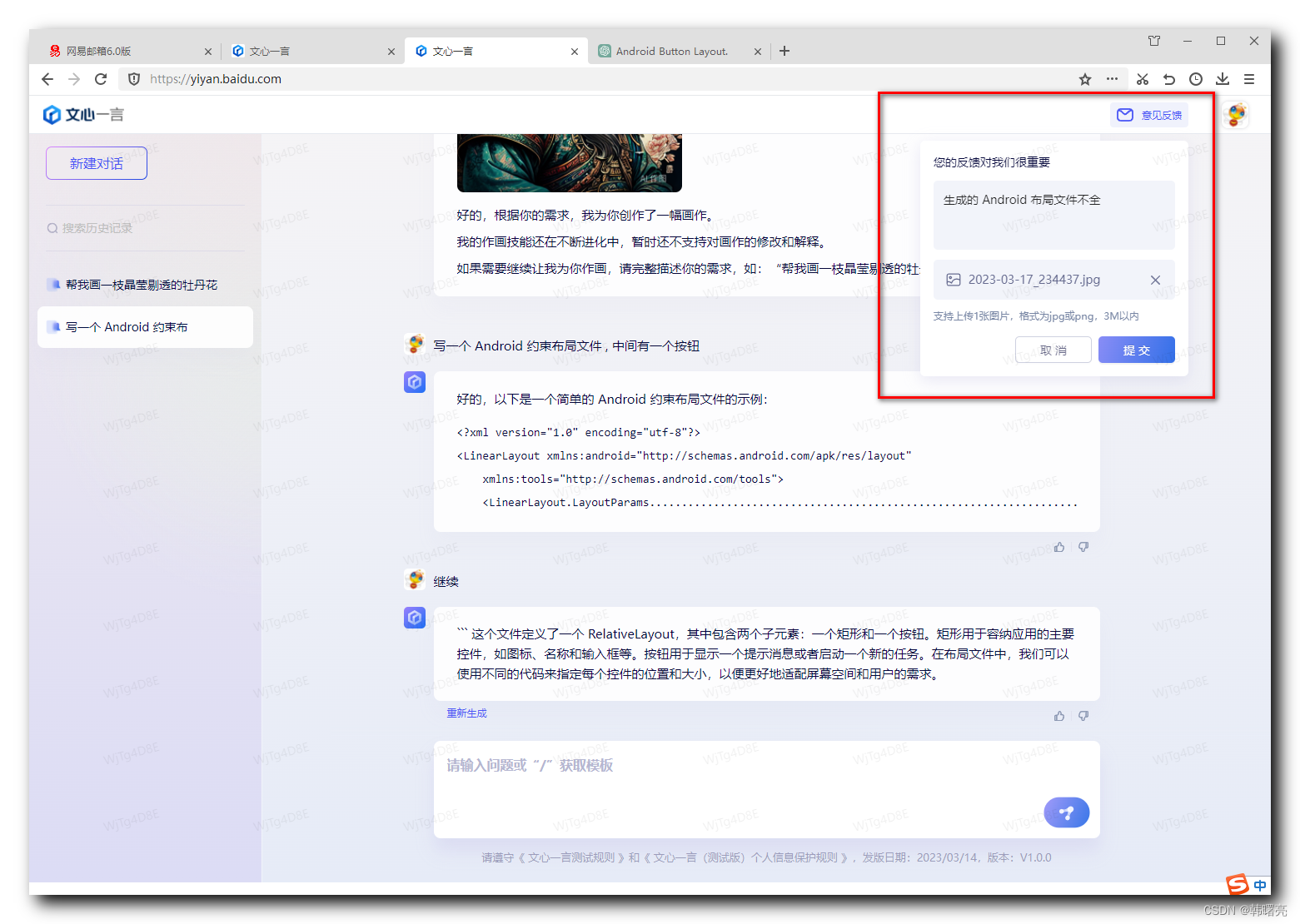
文章目录一、申请内测二、收到内测邀请三、激活内测四、开始使用1、普通对话2、生成图片3、生成代码4、写剧本5、生成小说五、问题反馈一、申请内测 到 https://yiyan.baidu.com/welcome 页面 , 点击 " 开始体验 " 按钮 , 申请试用 ; 申请时 , 需要填写相关信息 ; 主…...

Github的使用
Github Date: March 8, 2023 Sum: Github的使用 Github 了解开源相关的概念 1. 什么是开源 2. 什么是开源许可协议 开源并不意味着完全没有限制,为了限制使用者的使用范围和保护作者的权利,每个开源项目都应该遵守开源许可协议( Open Sou…...

抽丝剥茧还原真相,记一次神奇的崩溃
作者:靳倡荣 本文详细回放了一个崩溃案例的分析过程。回顾了C多态和类内存布局、pc指针与芯片异常处理、内存屏障的相关知识。 一、不讲“武德”的崩溃 1.1 查看崩溃调用栈 客户反馈了一个崩溃问题,并提供了core dump文件,查看崩溃调用栈如下…...

学习笔记八:docker资源配额
docker容器控制cpudocker容器控制cpu指定docker容器可以使用的cpu份额两个容器A、B的cpu份额分别为1000和500,结果会怎么样?给容器实例分配512权重的cpu使用份额总结CPU core核心控制扩展:服务器架构CPU配额控制参数的混合使用cpuset-cpus和c…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...