HTML语言
1.什么是HTML?
1、HTML是超文本标记语言(Hyper Text Markup Language)
2、HTML由各种各样的标签(tag)组成,如、
3、HTML文档 = 网页
(1)一种纯文本文件,扩展名为.html或.html;
(2)最终显示结果取决于Web浏览器的显示风格及其对标记的解释能力;
(3)编辑工具:记事本,写字板,Subline,FrontPage,Dreamweaver等。
<!DOCTYPE html>
<html><head><title>hello world </title></head><body>hello world! nihao beijing</body>
</html>

2.HTML语法
1、HTML标签
(1)由尖括号包围的关键词,比如;
(2)通常是成对(开始标签,结束标签)出现的,比如 < b > < /b > ,< label >< /label >。例外:< br >、< img >
2、HTML元素
(1)开始标签(start tag)到结束标签(end tag)的所有代码
3、HTML属性
(1)在HTML元素的开始标签中规定
(2)以名称/值对的形式出现:< img src = “1.png”>
3.HTML头部、主体和标题标记
1、HTML头部< head >< /head >
主要放置标题标签、元信息标签等;
2、HTML主体< body >< /body >
放置页面中所有的内容,如文字、标题、链接、图片、表格、表单等
2、HTML主体< title >< /title >
声明网页标题,指示网页作用;
默认为网页另存为后的网页文件名字;
默认为收藏此网页时收藏夹的名字。
<!DOCTYPE html>
<html><head> <!-- html 头部信息 --><title> This is first html </title> </head><body><!-- html主体信息 -->hello word<br>hello,everyone</body>
</html>

4.元信息标记< meta >
1、提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词;
2、< meta >标签位于文档的头部,不包含任何内容;
3、 < meta >标签的属性定义了与文档相关联的名称/值对;
4、在HTML中,< meta >标签没有结束标签;
5、< meta >标签永远位于head元素内部;
6、元数据总是以名称/值的形式被承兑传递的。
meta元素必须的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| content | some_text | 定义与http-equiv或name属性相关的元信息 |
meta元素可选的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv | content、expires、refresh、set-cookie | 把content属性关联到HTTP头部 |
| name | author、description、keywords、generator、revised、others | 把content属性关联到一个名称 |
| scheme | some_text | 定义用于翻译content属性值的格式 |
用法:
< meta 属性=值 content=值>
例如: < meta name = “keywords” content = “W3school” >
<!DOCTYPE html>
<html><head> <!-- html 头部信息 --><meta charset = "utf - 8"> <!-- 设置当前网页的编码格式,解决中文乱码问题 --><meta name = "author" content = "teacher"><meta http-equiv = "content-type" content = "text/html; charset = gb2312"><meta http-equiv = "refresh" content = "5;url = http://www.baidu.com/"><meta name = "keywords" content = "jump"><title> 元信息标签 </title> </head><body><!-- html主体信息 -->现在学习的是元信息标签的使用</body>
</html>

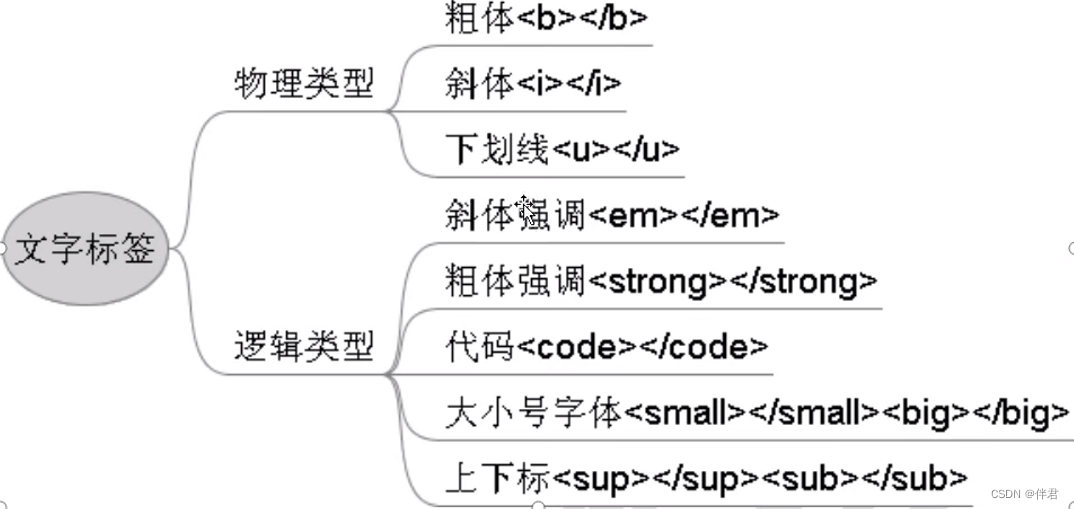
5.文字标签(< b > < i > < u > < big > < small >…)

<!DOCTYPE html>
<html><head> <!-- html 头部信息 --><meta charset = "utf - 8"> <!-- 设置当前网页的编码格式,解决中文乱码问题 --><title> 文字标签 </title> </head><body><!-- html主体信息 -->普通字体<br><i>斜体</i><br><u>下划线</u><br><em>斜体强调</em><br><strong>粗体强调</strong><br><small>小号字体</small><br><big>大号字体</big><br>12<sup>2</sup>=144<br>Fe<sub>2</sub>SO<sub>4</sub><br></body>
</html>

6.标题标签(< h1 > < h6 >)和文字标签
<!DOCTYPE html>
<html><head> <!-- html 头部信息 --><meta charset = "utf - 8"> <!-- 设置当前网页的编码格式,解决中文乱码问题 --><title> 标题标签 </title> </head><body><!-- html主体信息 --><h1>一级标题</h1><br><h2>二级标题</h2><br><h3>三级标题</h3><br><h4>四级标题</h4><br><h5>五级标题</h5><br><h6>六级标题</h6><br><!-- html样式 --><p style-"background-color: blue; font-family: 楷体;font-size: 50px; color: #B8FEAD; text-align: center;">欢迎大家学习HTML语言</p><img src= "C:/Users/伴君/Desktop/1.png"></body>
</html>

7.超链接标签
超链接
(1)电子邮件超链接
<a href=“mailto:kitty_zjy@126.com?subject=Hi>< /a >
注:subject–主题
(2)页面内的超链接
回到顶部:< a href=”#top ">< /a >
回到某一位置:< a name = " tome “> < /a >
< a href = " #tome”>< /a >
(3)页面外的超链接
外网:< a href = “http://www.baidu.com/” >< /a >
内网:< a href = “a.html” target = “_blank”>
(4)图片超链接
< a src = “a.html” >< img src = "image/a.jpg ">
<!DOCTYPE html>
<html><head> <!-- html 头部信息 --><meta charset = "utf - 8"> <!-- 设置当前网页的编码格式,解决中文乱码问题 --><title> 超链接标签 </title> </head><body><!-- html主体信息 --><a href = "http://www.baidu.com/">百度一下</a><br><br><br><br><a href = "#mypos">回到指定位置</a><br><a href = "http://www.meitu.html"><img src="https://tenfei01.cfp.cn/creative/vcg/800/version23/VCG41175510742.jpg"></a><br><br><br><br><br><br><br><br><br><a href="#top">回到顶部</a><br><br><br><br><br><br><br><br><br><a name="mypos">不错不错</a></body>
</html>

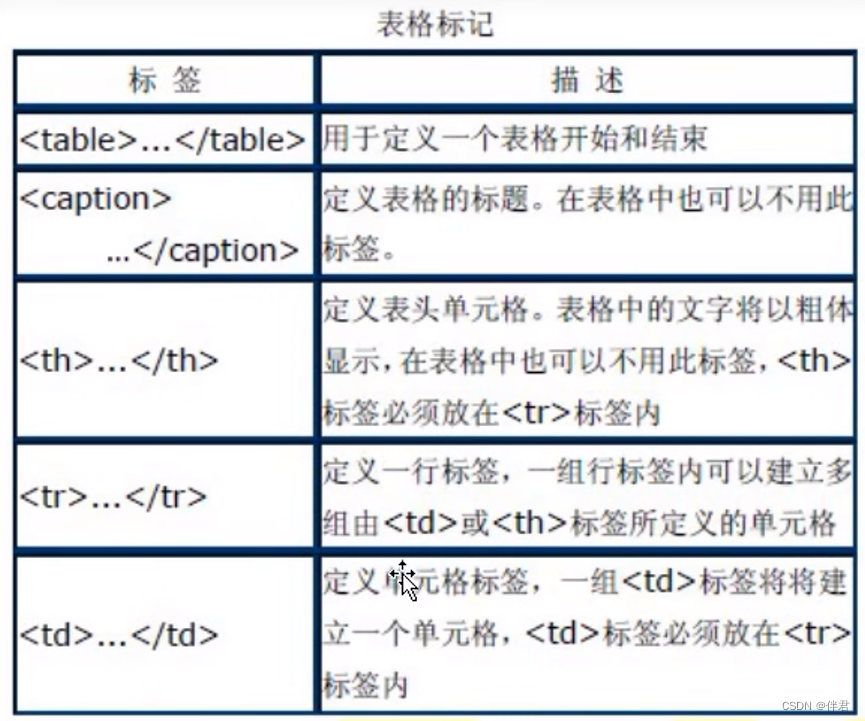
8.表格标签< table >< /table >

<!DICTYPE html>
<html>
<head><meta charset = "utf-8"><title>表格标签</title>
</head>
<body><table border = "5"> <!-- border:用于设置边框 --><!-- 表格标题 --><caption>学生信息表</caption><!-- 列表名 --><tr align = "center"><th>姓名</th><th>出生年月</th><th>性别</th><th>年龄</th></tr><!-- 表格中的数据 --><tr align = "center"><td>张三</th><td>1999.9.9</th><td>男</th><td>24</th></tr><tr align = "center"><td>李四</th><td>2000.1.1</th><td>男</th><td>23</th></tr><tr align = "center"><td>王五</th><td>1999.9.8</th><td>女</th><td>24</th></tr></table><table border = "5"><caption>学生成绩表</caption><tr align = "center"><th colspan = "3">学生信息 </th> <!-- colspan:设置列合并单元格的个数 --><th rowspan = "2">语文</th> <!--rowspan:设置行合并单元格的个数 --><th rowspan = "2">数学</th></tr><tr align = "center"><td>学号 </td><td>姓名</td><td>性别 </td></tr><tr align = "center"><td>1001</td><td>张三</th><td>男</th><td>90</th><td>80</td></tr><tr align = "center"><td>1002</td><td>李四</th><td>男</th><td>80</th><td>70</td></tr><tr align = "center"><td>1003</td><td>王五</th><td>女</th><td>60</th><td>50</td></tr></table></body>
</html>

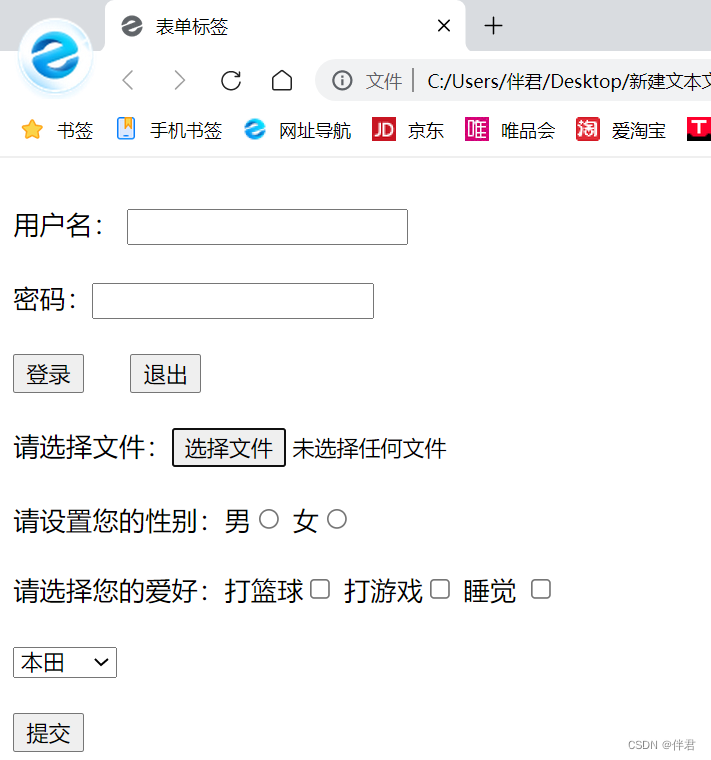
9.表单标签< form >< /form >
HTML页面与服务器交互的手段
(1)属性
name:表单的名称;
method:表单数据从浏览器传输到服务器的方法;
get:将表单数据附加在URL地址后面,长度不超过8192个字符,不具有保密性,默认为Get;
post:将表单数据包含在表单的主体中,一起传输到服务器上。没有长度限制,密文传输;
ation:用来定义表单处理程序;
(2)< form > < /form >内的标签
a、表单输入标签
常见的文本域、按钮都是使用这个标签
属性:
name : 域名称
type: 域类型
value: 元素值
type属性值:
text 文字域 password 密码域
file 文件域 checkbox 复选框
radio 单选框 button 普通按钮
submit 提交按钮 reset 重置按钮
hidden 隐藏域 image 图像域
b、选择列表< select > < option > < /option >< /select>
菜单和列表是为了节省网页的空间而产生的
属性
name 菜单和列表的名称
size 显示的选项数目
multiple 列表中的选项为多项
selected 默认被选中的选项(option中的属性)
c、文本域
用于制作多行文本输入域
属性
name 文字域的名称
rows 文字域的行数
cols 文字域的列数
<!DOCTYPE html>
<html>
<head><title>表单标签</title>
</head>
<body><form><br>用户名: <input type = "text" name = "user"><br><br>密码:<input type= "password" name = "passwd"><br><br><input type = "button" name = "login" value = "登录"> <!-- 空格 --><input type = "button" name = "quit" value = "退出"><br><br>请选择文件:<input type="file" name = "mufile"><br><br><!-- 如果是同一个单选框,则需要保证name一致 -->请设置您的性别:男<input type = "radio" name = "sex" value = "boy"> 女<input type = "radio" name = "sex" value = "girl"><br><br>请选择您的爱好:打篮球<input type = "checkbox" name = "love"> 打游戏<input type = "checkbox" name = "love"> 睡觉 <input type = "checkbox" name = "love"><br><br><select name = "car"><option vlaue = "a">奥迪</option><option vlaue = "b">大众</option><option vlaue = "c">奥拓</option><option vlaue = "d">奔驰</option><option vlaue = "e">本田</option><option vlaue = "f">特斯拉</option><option vlaue = "g" select = true>红旗</option></select><br><br><input type = "submit" name = "upload" value = "提交"></form>
</body>
</html>

相关文章:

HTML语言
1.什么是HTML? 1、HTML是超文本标记语言(Hyper Text Markup Language) 2、HTML由各种各样的标签(tag)组成,如、 3、HTML文档 网页 (1)一种纯文本文件,扩展名为.html或.html; (2)最终显示结果取决…...

线性代数之行列式
一、思维导图二、二阶、三阶行列式的定义1、二阶行列式2、三阶行列式沙路法展开3、解方程3.1解二元一次方程组观察上面两个未知量的值不难发现,它 们的分母均是上述方程组未知量的系数形成的二阶行列式,𝑥1的分子是将系数行列 式的第一列换成…...

【FPGA-Spirit_V2】小精灵V2开发板初使用
🎉欢迎来到FPGA专栏~小精灵V2开发板初使用 ☆* o(≧▽≦)o *☆嗨~我是小夏与酒🍹 ✨博客主页:小夏与酒的博客 🎈该系列文章专栏:FPGA学习之旅 文章作者技术和水平有限,如果文中出现错误,希望大家…...

STL与其空间配置器
目录什么是STLSTL的六大组件STL的缺陷什么是空间配置器为什么需要空间配置器GI-STL空间配置器实现原理一级空间配置器二级空间配置器内存池SGI-STL中二级空间配置器设计SGI-STL二级空间配置器之空间申请前期的准备申请空间填充内存块向内存池中索要空间SGI-STL二级空间配置器之…...

leetcode刷题之回文链表
目录 做题思路 代码实现 1.找到链表的中间节点 2.反转中间节点之后的链表 3.判断倒置的后半部分的链表是否等于前半部分的链表 整体代码展示 总结: 这里是题目链接。 这道题目的意思是:判断该链表中后半部分倒置是否跟前半部分相同,如…...

复制带随机指针的链表最长连续递增序列数组的度写字符串需要的行数最短补全词
复制带随机指针的链表来源:杭哥138. 复制带随机指针的链表 - 力扣(LeetCode)typedef struct Node Node; Node* BuyNode(int x) {Node* newnode (Node*)malloc(sizeof(Node));newnode->valx;newnode->nextNULL;newnode->randomNULL;…...

「ML 实践篇」回归系统:房价中位数预测
文章目录1. 项目分析1. 框架问题2. 性能指标2. 获取数据1. 准备工作区2. 下载数据3. 查看数据4. 创建测试集3. 数据探索1. 地理位置可视化2. 寻找相关性3. 组合属性4. 数据准备1. 数据清理2. Scikit-Learn 的设计3. 处理文本、分类属性4. 自定义转换器5. 特征缩放6. 流水线5. 选…...

深度学习 Day27——利用Pytorch实现运动鞋识别
深度学习 Day27——利用Pytorch实现运动鞋识别 文章目录深度学习 Day27——利用Pytorch实现运动鞋识别一、查看colab机器配置二、前期准备1、导入依赖项并设置GPU2、导入数据三、构建CNN网络四、训练模型1、编写训练函数2、编写测试函数3、设置动态学习率4、正式训练五、结果可…...

Springboot 整合dom4j 解析xml 字符串 转JSONObject
前言 本文只介绍使用 dom4j 以及fastjson的 方式, 因为平日使用比较多。老的那个json也能转,而且还封装好了XML,但是本文不做介绍。 正文 ①加入 pom 依赖 <dependency><groupId>dom4j</groupId><artifactId>dom4j…...

网络安全实验——安全通信软件safechat的设计
网络安全实验——安全通信软件safechat的设计 仅供参考,请勿直接抄袭,抄袭者后果自负。 仓库地址: 后端地址:https://github.com/yijunquan-afk/safechat-server 前端地址: https://github.com/yijunquan-afk/safec…...

【MySQL】MySQL的事务
目录 概念 什么是事务? 理解事务 事务操作 事务的特性 事务的隔离级别 事务的隔离级别-操作 概念 数据库存储引擎是数据库底层软件组织,数据库管理系统(DBMS)使用数据引擎进行创建、查 询、更新和删除数据。 不同的存储引擎提供…...

Java分布式事务(七)
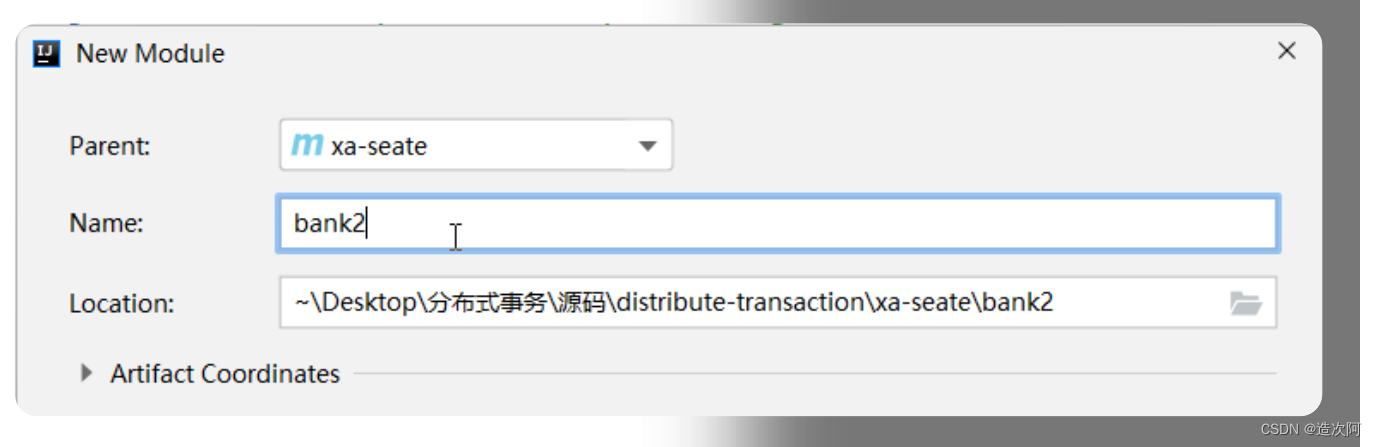
文章目录🔥Seata提供XA模式实现分布式事务_业务说明🔥Seata提供XA模式实现分布式事务_下载启动Seata服务🔥Seata提供XA模式实现分布式事务_转账功能实现上🔥Seata提供XA模式实现分布式事务_转账功能实现下🔥Seata提供X…...

二十八、实战演练之定义用户类模型、迁移用户模型类
1. Django默认用户模型类 (1)Django认证系统中提供了用户模型类User保存用户的数据。 User对象是认证系统的核心。 (2)Django认证系统用户模型类位置 django.contrib.auth.models.User(3)父类AbstractUs…...

Java Virtual Machine的结构 3
1 Run-Time Data Areas 1.1 The pc Register 1.2 Java Virtual Machine Stacks 1.3 Heap 1.4 Method Area JVM方法区是在JVM所有线程中共享的内存区域,在编程语言中方法区是用于存储编译的代码、在操作系统进程中方法区是用于存储文本段,在JVM中方法…...

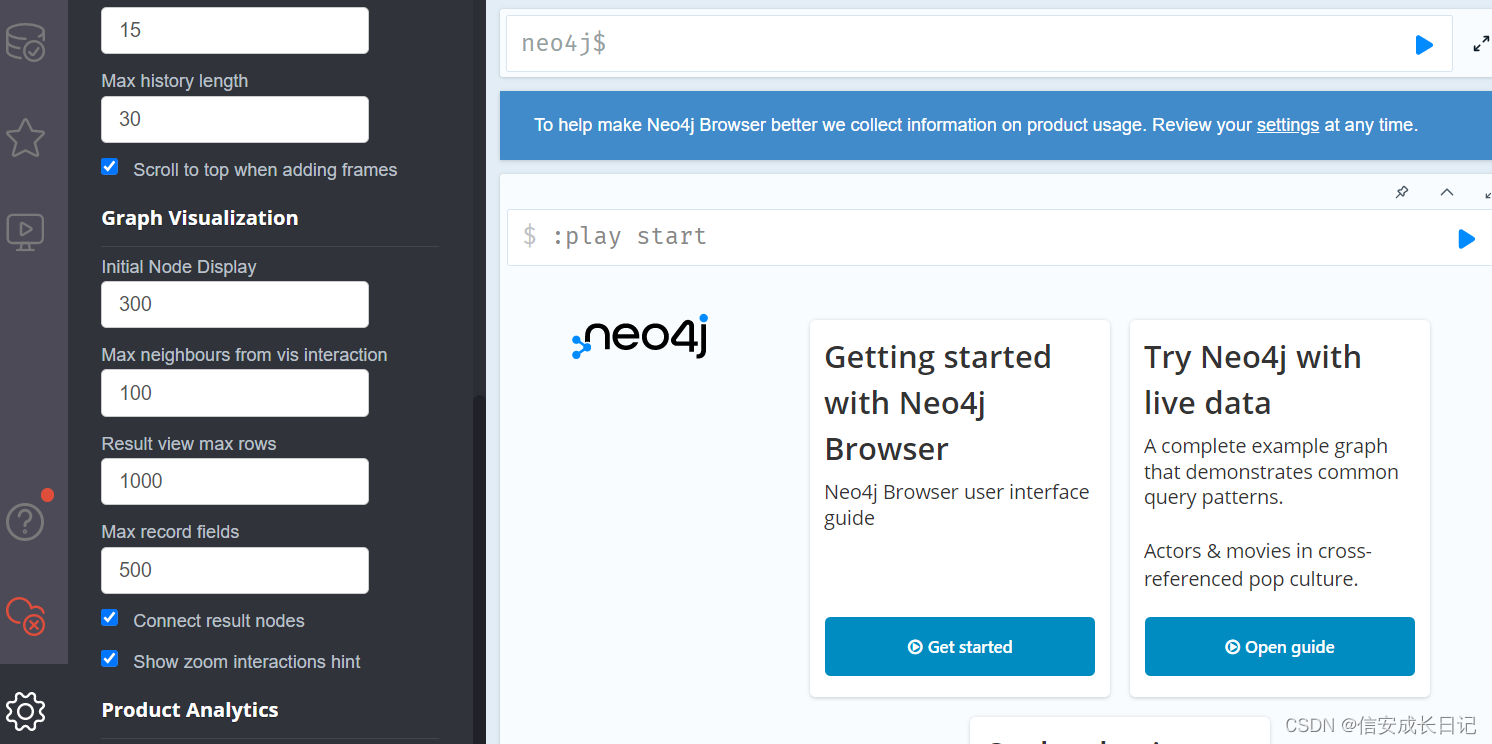
linux ubuntu22 安装neo4j
环境:neo4j 5 ubuntu22 openjdk-17 neo4j 5 对 jre 版本要求是 17 及以上,且最好是 openjdk,使用比较新的 ubuntu 系统安装比较好, centos7 因为没有维护,yum 找不到 openjdk-17了。 官方的 debian 系列安装教程&a…...

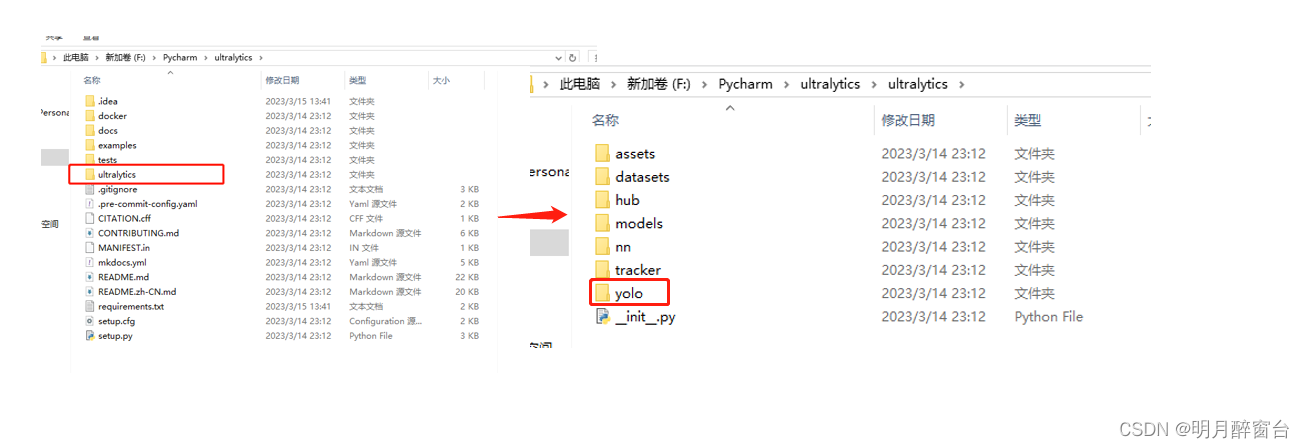
模型实战(7)之YOLOv8推理+训练自己的数据集详解
YOLOv8推理+训练自己的数据集详解 最近刚出的yolov8模型确实很赞啊,亲测同样的数据集用v5和v8两个模型训练+预测,结果显示v8在检测精度和准确度上明显强于v5。下边给出yolov8的效果对比图: 关于v8的结构原理在此不做赘述,随便搜一下到处都是。1.环境搭建 进入github进行git…...

火车进出栈问题 题解
来源 卡特兰数 个人评价(一句话描述对这个题的情感) …~%?..,# *☆&℃$︿★? 1 题面 一列火车n节车厢,依次编号为1,2,3,…,n。每节车厢有两种运动方式,进栈与出栈,问n节车厢出栈的可能排列方式有多少种。 输入…...

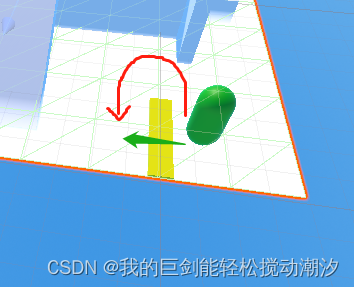
Unity学习日记12(导航走路相关、动作完成度返回参数)
目录 动作的曲线与函数 创建遮罩 导航走路 设置导航网格权重 动作的曲线与函数 执行动作,根据动作完成度返回参数。 函数,在代码内执行同名函数即可调用。在执行关键帧时调用。 创建遮罩 绿色为可效用位置 将其运用到Animator上的遮罩,可…...

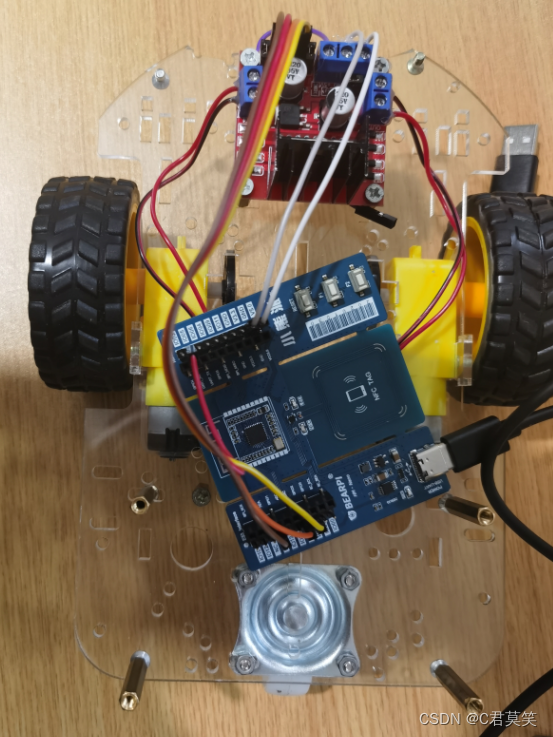
基于bearpi的智能小车--Qt上位机设计
基于bearpi的智能小车--Qt上位机设计 前言一、界面原型1.主界面2.网络配置子窗口模块二、设计步骤1.界面原型设计2.控件添加信号槽3.源码解析3.1.网络链接核心代码3.2.网络设置子界面3.3.小车控制核心代码总结前言 最近入手了两块小熊派开发板,借智能小车案例,进行鸿蒙设备学…...

汇编语言与微机原理(1)基础知识
前言(1)本人使用的是王爽老师的汇编语言第四版和学校发的微机原理教材配合学习。(2)推荐视频教程通俗易懂的汇编语言(王爽老师的书);贺老师C站账号网址;(3)文…...

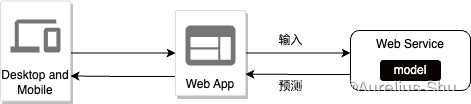
业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
