css气泡背景特效

css气泡背景特效 https://www.bootstrapmb.com/item/14879
https://www.bootstrapmb.com/item/14879
要创建一个CSS气泡背景特效,你可以使用CSS的伪元素(:before 和 :after)、border-radius 属性来创建圆形或椭圆形的“气泡”,以及background 和 animation 属性来设置背景和动画效果。
以下是一个简单的示例,展示了如何使用CSS创建一个动态的气泡背景特效:
HTML:
html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS气泡背景特效</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="bubble-background"></div>
</body>
</html>CSS (styles.css):
cssbody, html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden; /* 防止内容滚动 */
}.bubble-background {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000; /* 背景色 */
overflow: hidden;
animation: bubbleMove 5s linear infinite; /* 应用背景动画 */
}.bubble-background::before,
.bubble-background::after {
content: '';
position: absolute;
width: 50px; /* 气泡大小 */
height: 50px;
border-radius: 50%; /* 圆形气泡 */
background: rgba(255, 255, 255, 0.2); /* 气泡颜色 */
opacity: 0.5;
animation: float 5s ease-in-out infinite; /* 气泡浮动动画 */
}.bubble-background::before {
top: 20%; /* 气泡初始位置 */
left: 10%;
animation-delay: 2s; /* 延迟开始时间 */
}.bubble-background::after {
top: 40%; /* 气泡初始位置 */
left: 80%;
animation-delay: 3s; /* 延迟开始时间 */
}@keyframes float {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-200px); /* 气泡上升距离 */
}
100% {
transform: translateY(0);
}
}/* 这个动画用于让整个背景有微妙的移动效果,不是必需的 */
@keyframes bubbleMove {
0% {
background-position: 0 0;
}
100% {
background-position: 100px 100px; /* 背景移动距离 */
}
}请注意,上述示例中的bubbleMove动画是可选的,并且它实际上并不创建额外的气泡效果,而只是让整个背景有微妙的移动。如果你想要更多的气泡,并且希望它们随机出现和消失,你可能需要使用JavaScript或更复杂的CSS动画来生成它们。
此外,你可以通过添加更多的伪元素、改变它们的尺寸、颜色、动画延迟和持续时间等来创建更复杂和多样化的气泡效果。
相关文章:
css气泡背景特效
css气泡背景特效https://www.bootstrapmb.com/item/14879 要创建一个CSS气泡背景特效,你可以使用CSS的伪元素(:before 和 :after)、border-radius 属性来创建圆形或椭圆形的“气泡”,以及background 和 animation 属性来设置背景…...

7.23模拟赛总结 [数据结构优化dp] + [神奇建图]
目录 复盘题解T2T4 复盘 浅复盘下吧… 7:40 开题 看 T1 ,起初以为和以前某道题有点像,子序列划分,注意到状态数很少,搜出来所有状态然后 dp,然后发现这个 T1 和那个毛关系没有 浏览了一下,感觉 T2 题面…...

MySQL-视 图
视 图 创建视图 视图是从一个或者几个基本表(或视图)导出的表。它与基 本表不同,是一个虚表。 语法: create view 视图名 【view_xxx/v_xxx】 说明: • view_name 自己定义的视图名; • as 后面是这…...

PHP SimpleXML
PHP SimpleXML PHP的SimpleXML扩展提供了一个非常方便的方式来处理XML数据。它是PHP内置的,因此不需要安装额外的库。SimpleXML可以将XML数据转换成对象,使得操作XML变得简单直观。本文将详细介绍SimpleXML的使用方法,包括加载XML、访问和修…...

【Spring Boot 自定义配置项详解】
文章目录 一、配置文件1. properties配置1.1 创建配置文件1.2 添加配置项1.3 在应用中使用配置项1.4 多环境配置 2. YAML配置2.1 创建配置文件2.2 添加配置项2.3 在应用中使用配置项2.4 多环境配置 二、自定义配置类1. 创建配置类2. 使用配置类 一、配置文件 Spring Boot支持多…...

电机相位接线错误导致的潜在问题
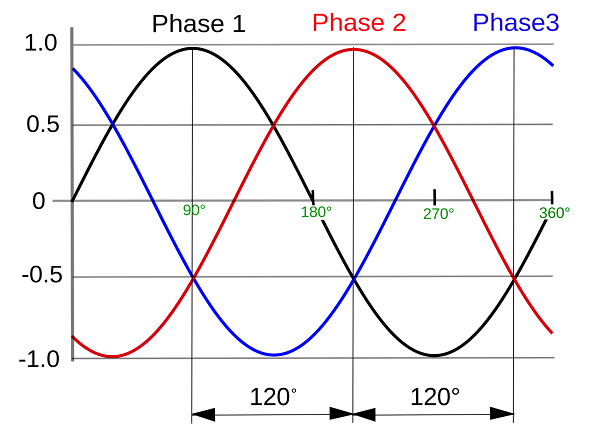
交流电机有两种基本类型:单相和三相。一般来说,单相交流电机通常用于家用电器等住宅应用,而三相交流电机则用于工业应用。这主要是因为大多数家庭使用单相电源,而大多数工业场所使用三相电源。 鉴于这两种不同的电源方案…...

react中如何mock数据
1.需求说明 因为前后端分离开发项目,就会存在前端静态页面写好了,后端数据接口还没写好;这时候前端就需要自己定义数据来使用。 定义数据有三种方式:直接写死数据、使用mock软件、json-server工具 这里讲解通过json-server工具…...

通过Faiss和DINOv2进行场景识别
目标:通过Faiss和DINOv2进行场景识别,确保输入的照片和注册的图片,保持内容一致。 MetaAI 通过开源 DINOv2,在计算机视觉领域取得了一个显着的里程碑,这是一个在包含1.42 亿张图像的令人印象深刻的数据集上训练的模型…...

新手入门基础Java
一:基础语法 1.Java的运行机制 2. Java基本语法 1.注释、标识符、关键字; 2.数据类型(四类八种) 3.类型转换 1.自动转换;2.强制转换; 4.常量和变量 1.常量;2.变量; 3.变量的作用域 5.运算符 1.算数运算符;2.赋值运算符;3.关系运算符; 4.逻辑运算符;5.自…...

2024最新版虚拟便携空调小程序源码 支持流量主切换空调型号
产品截图 部分源代码展示 urls.js Object.defineProperty(exports, "__esModule", {value: !0 }), exports.default ["9c5f1fa582bee88300ffb7e28dce8b68_3188_128_128.png", "E-116154b04e91de689fb1c4ae99266dff_960.svg", "573eee719…...

前端在浏览器总报错,且获取请求头中token的值为null
前端请求总是失败说受跨域请求影响,但前后端配置已经没有问题了,如下: package com.example.shop_manage_sys.config;import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.annotation.Conf…...

html+css前端作业 王者荣耀官网6个页面无js
htmlcss前端作业 王者荣耀官网6个页面无js 下载地址 https://download.csdn.net/download/qq_42431718/89571150 目录1 目录2 项目视频 王者荣耀6个页面(无js) 页面1 页面2 页面3 页面4 页面5 页面6...

在windows上使用Docker部署一个简易的web程序
使用Docker部署一个python的web服务🚀 由于是从事算法相关工作,之前在项目中,需要将写完的代码服务,部署在docker上,以此是开始接触了Docker这个工具,由于之前也没系统学习过,之后应该可能还会用…...

sqlalchemy使用mysql的json_extract函数查询JSON字段
sqlalchemy使用mysql的json_extract函数查询JSON字段 在SQLAlchemy中,如果你想要在MySQL中存储JSON字段,并且进行查询操作,可以按照以下步骤进行设置和查询: 1. 创建表格 首先,创建一个表格来存储包含JSON字段的数据。假设我们有一个名为 users 的表格,其中有一个名为…...

分类模型-逻辑回归和Fisher线性判别分析★★★★
该博客为个人学习清风建模的学习笔记,部分课程可以在B站:【强烈推荐】清风:数学建模算法、编程和写作培训的视频课程以及Matlab等软件教学_哔哩哔哩_bilibili 目录 1理论 1.1逻辑回归模型 1.2线性概率模型 1.3线性判别分析 1.4两点分布…...

JMeter介绍、安装配置以及快速入门
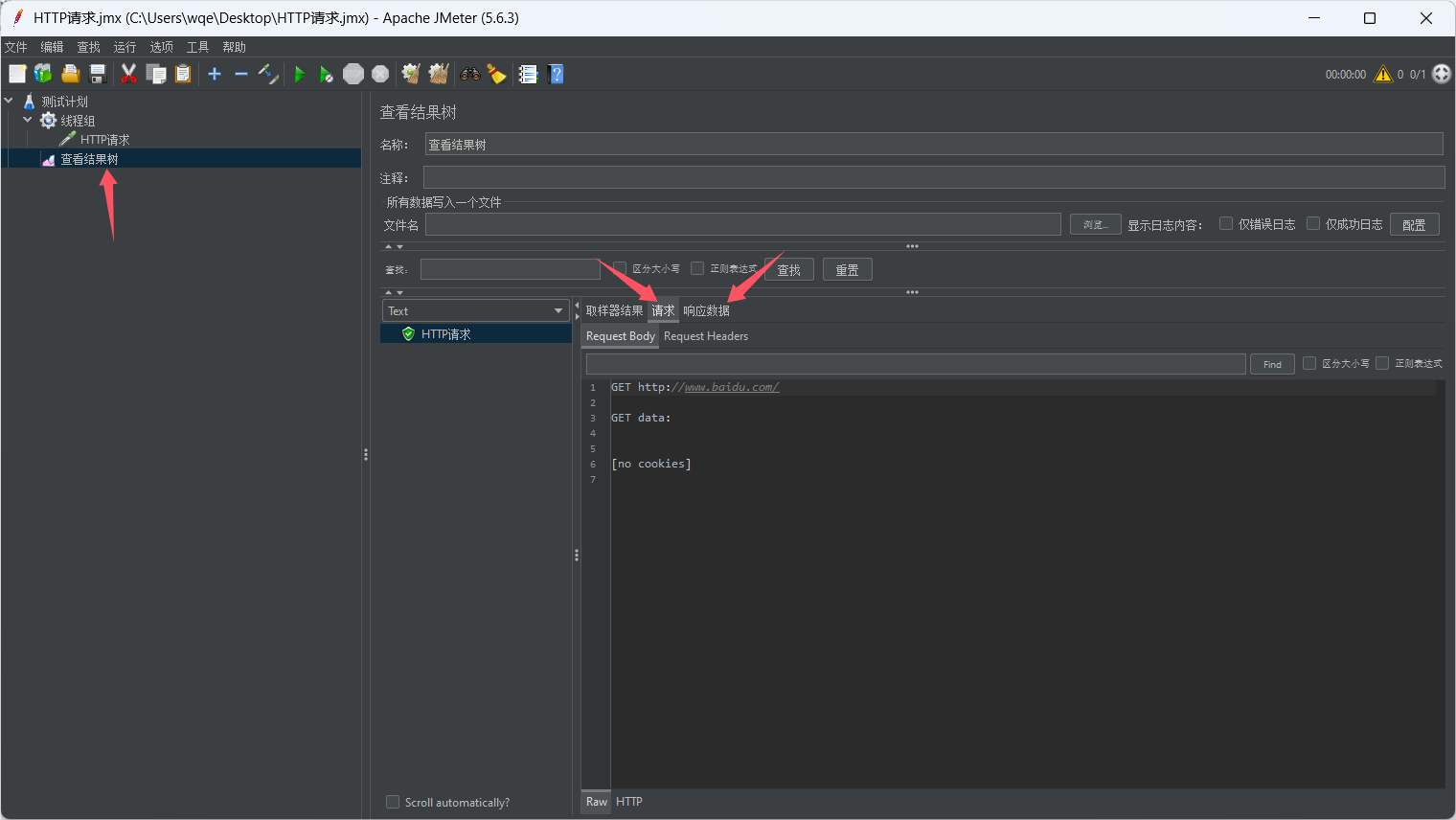
文章目录 1. JMeter简介2. JMeter安装配置3. JMeter快速入门 1. JMeter简介 Apache JMeter是一款开源的压力测试工具,主要用于测试静态和动态资源(如静态文件、服务器、数据库、FTP服务器等)的性能。它最初是为测试Web应用而设计的ÿ…...

GPT LangChain experimental agent - allow dangerous code
题意:GPT LangChain 实验性代理 - 允许危险代码 问题背景: Im creating a chatbot in VS Code where it will receive csv file through a prompt on Streamlit interface. However from the moment that file is loaded, it is showing a message with…...

1 LableMe安装下载
git:GitHub - labelmeai/labelme: Image Polygonal Annotation with Python (polygon, rectangle, circle, line, point and image-level flag annotation). 1 LabelMe介绍 LabelMe是一个图像标注工具,主要用于帮助研究人员和开发者创建有标签的数据集,这…...

rce漏洞-ctfshow(50-70)
Web51 if(!preg_match("/\;|cat|flag| |[0-9]|\\$|\*|more|less|head|sort|tail|sed|cut|tac|awk|strings|od|curl|\|\%|\x09|\x26/i", $c)){ system($c." >/dev/null 2>&1"); } Nl,绕过tac,cat,绕…...

vulntarget-a靶机-复现报告
靶机复现过程 测试标题 测试过程 测试外网ip 192.168.2.84 测试详情 第一步,我们先对其这个外网ip进行扫描,结果如下 结果我们发现这个ip开启了80和445端口,同时我们还可以看到这里是win7系统,我们先看看web页面是怎样的 结…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
