echart图表之highcharts
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、HighCharts是什么?
- 二、使用步骤
- 1.引入库
- 2.前端代码
- 3.展现结果
- 4.后台自动截图
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
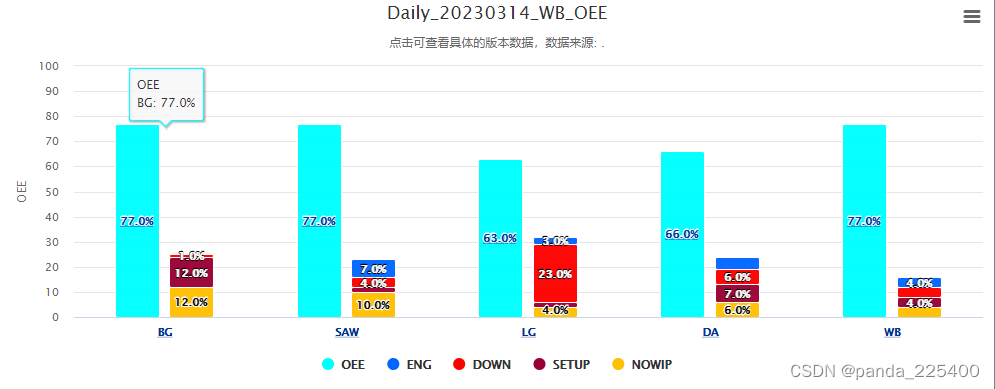
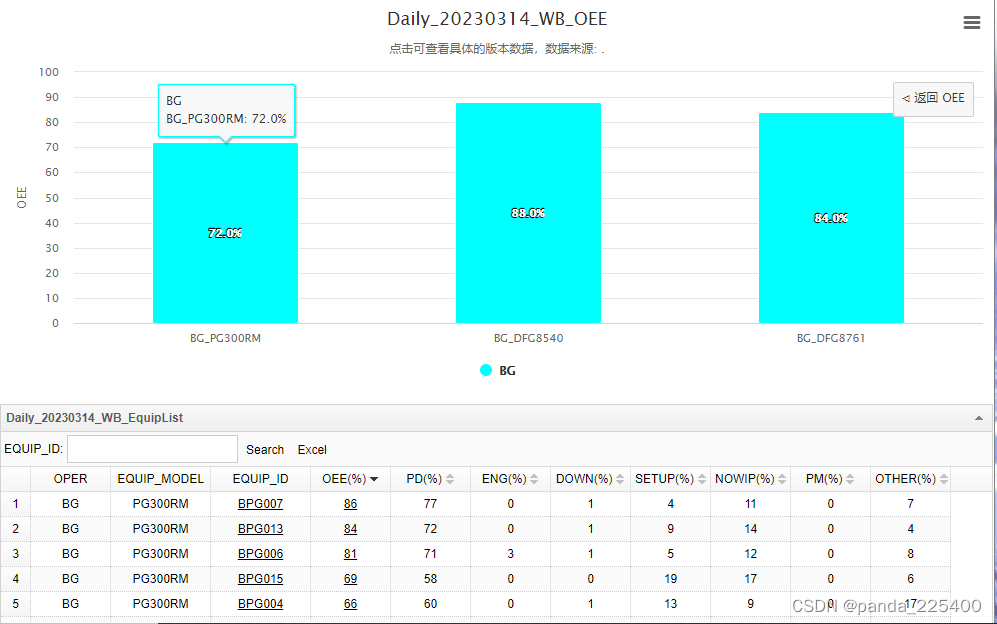
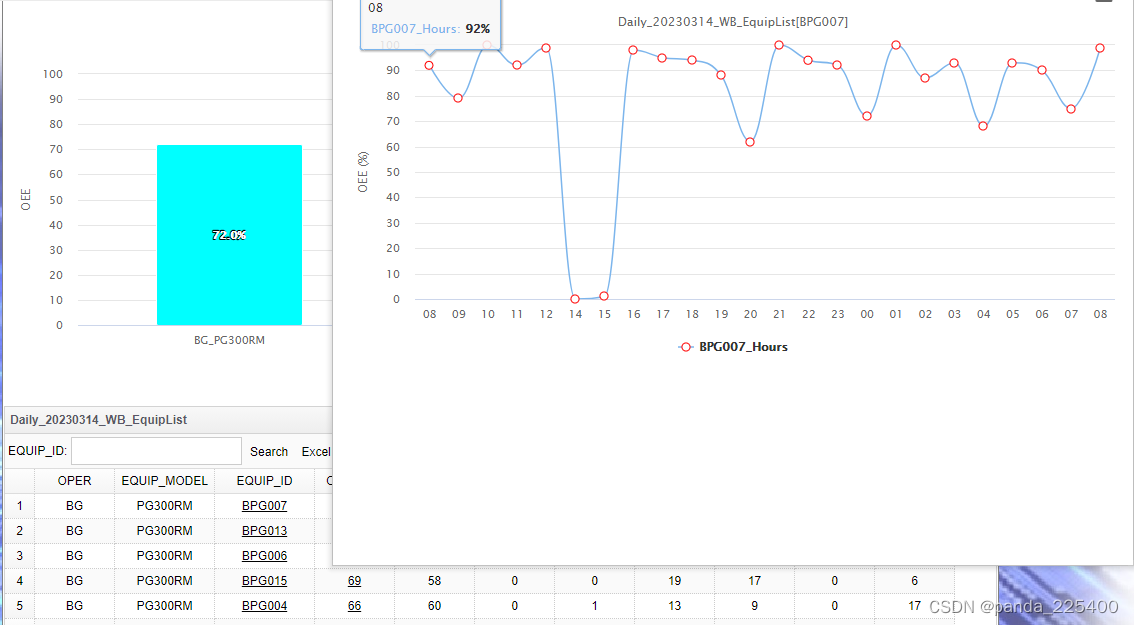
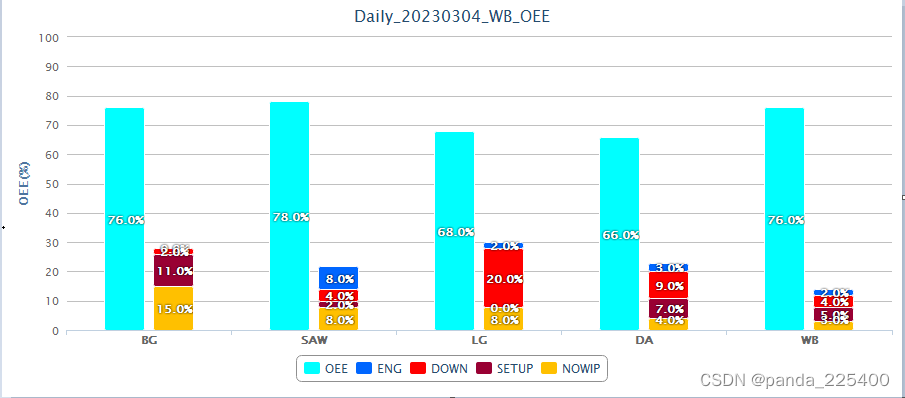
前段时间公司要统计各个站的OEE机台的使用率,在网页上前端上展现OEE图表,难点在与如何将这些数据转成合理的数据展现出来
提示:以下是本篇文章正文内容,下面案例可供参考
一、HighCharts是什么?
1、HighCharts是网页报表工具,开发语言是Javascript
2、HighCharts是一个简单易用、美观、跨平台、跨浏览器的,兼容 IE6+、完美支持移动端、图表类型丰富、方便快捷的 HTML5 交互性图表库
3、HighCharts支持图表的类型有:曲线图、柱状图、饼状图、区域图、散点图、综合图的各种图表需求。
二、使用步骤
1.引入库
代码如下(示例):
1、引入Jquery(HighCharts是基于Jquery框架开发的)
2、引入HighCharts.js
3、引入exporting.js(导出功能)
2.前端代码
代码如下(示例):
<script type="text/javascript">var operData = [];$(document).ready(function () {var options = {chart: {type: 'column',events: {drilldown: function (e) {//alert("dddd");}}},colors: ['#00FFFF', '#0066FF', '#FF0000', '#990033', '#FFC000', '#FF0000', '#8d4653', '#8085e9', '#f15c80', '#e4d354', '#8085e8'],title: {text: '各工序的OEE'},subtitle: {text: '点击可查看具体的版本数据,数据来源: <a href="#"></a>.'},xAxis: {type: 'category'},yAxis: {title: {text: 'OEE'},tickPositions: [0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100]},legend: {enabled: true},plotOptions: {series: {borderWidth: 1,borderColor: "#FFFFFF",borderRadius: 2,dataLabels: {enabled: true,format: '{point.y:.1f}%'}},column: {stacking: 'normal',cursor: 'pointer',point: {events: {click: function (e) {if (e.point.name != null) {//alert(e.point.name);var type = $("#<%=ddlType.ClientID %>").val();var year = $("#<%=ddlYear.ClientID %>").val();var monthWeekly = $("#<%=ddlMonthWeekly.ClientID %>").val();var day = $("#<%=ddlDay.ClientID %>").val();var depart = $("#<%=ddlOcapDepart.ClientID %>").val();var ndate = "";if (type == "Daily") {ndate = year + monthWeekly + day;} else if (type == "Weekly") {ndate = year + monthWeekly} else if (type == "Monthly") {ndate = year + monthWeekly}var title = type + "_" + ndate + "_" + depart + "_EquipList";$("#<%=HiddenField1.ClientID %>").val(e.point.name);$("#equipid").val("");$("#searchInfo").show();InitGird(title, type, ndate, depart, e.point.name);}}}}}},tooltip: {useHTML: true,style: {padding: 0,pointerEvents: 'auto'},shared: false,formatter: function () {var type = $("#<%=ddlType.ClientID %>").val();var year = $("#<%=ddlYear.ClientID %>").val();var monthWeekly = $("#<%=ddlMonthWeekly.ClientID %>").val();var day = $("#<%=ddlDay.ClientID %>").val();var depart = $("#<%=ddlOcapDepart.ClientID %>").val();if (type == "Daily") {ndate = year + monthWeekly + day;} else if (type == "Weekly") {ndate = year + monthWeekly} else if (type == "Monthly") {ndate = year + monthWeekly}if (type == "Daily") {return this.series.name + "<br/>" + this.point.name + ': ' + this.point.y.toFixed(1) + '%';} else {return this.series.name + "<br/>" + '<a href="http://localhost:48057/Summary_OEE_Report_Oper_Detail.aspx?type=' + type + '&oper=' + this.point.name + '&ndate=' + ndate + '&depart=' + depart + '" target="_blank">' + this.point.name + ': ' + this.point.y.toFixed(1) + '%' + '</a>'}}},series: [],drilldown: {series: []}};
3.展现结果



4.后台自动截图
1、在服务器上部署自动截图的API
http://*********:11942/
2、创建模板
{"chart": {"width": 900,"type": "column"},"credits":false,"colors": ["#00FFFF","#0066FF","#FF0000","#990033","#FFC000","#FF0000","#8d4653","#8085e9","#f15c80","#e4d354","#8085e8"],"title": {"text": "$title"},"subtitle": {"text": ""},"xAxis": {"type": "category","labels": {"style": {"fontWeight": "bold"}}},"yAxis": {"title": {"text": "OEE(%)"},"tickPositions": [0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100]},"legend": {"enabled": true},"plotOptions": {"series": {"borderWidth":1,"borderColor": "white","borderRadius":2,"dataLabels": {"enabled": true,"format":"{point.y:.1f}%"}},"column": {"stacking": "normal","cursor": "pointer","dataLabels": {"enabled": true,"color": "white","style": {"textShadow": "0 0 3px black","fontWeight": "bold"}}}},"tooltip": {"useHTML": true,"style": {"padding": 0,"pointerEvents": "auto"},"shared": false},"series": [$series],"drilldown": {"series": [$drilldown]}
}
3、调用API接口生成图片
string chartJsonPath = Environment.CurrentDirectory + "//Json//chart.json";StreamReader sr = new StreamReader(chartJsonPath, Encoding.Default);string line;string jsonobj = "";while ((line = sr.ReadLine()) != null){jsonobj = jsonobj + line.ToString();}string url = System.Configuration.ConfigurationSettings.AppSettings["PhantomjsUrl"].ToString();string param = jsonobj.Replace("$series", sbSerie.ToString()).Replace("$drilldown", sbDrilldownSerie.ToString()).Replace("$title", type + "_" + ndate + "_" + depart + "_OEE");KTD.Utilities.BaseUtils.FileUtils.CreateFile(Encoding.UTF8.GetBytes(param), Environment.CurrentDirectory + "//Json//" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".json");byte[] bytes;var client = new HttpClient();HttpContent content = HttpContent.Create(Encoding.UTF8.GetBytes(param), "application/json");using (HttpResponseMessage responseMessage = client.Post(url, content)){responseMessage.EnsureStatusIsSuccessful();bytes = responseMessage.Content.ReadAsByteArray();}MemoryStream stream = new MemoryStream(bytes);Bitmap bmp = new Bitmap(stream);string randomName = ndate +"_"+ depart+".png";string saveUrl = System.Configuration.ConfigurationSettings.AppSettings["SaveUrl"].ToString() + "//" + randomName;bmp.Save(saveUrl, ImageFormat.Png);stream.Dispose();stream.Close();bmp.Dispose();
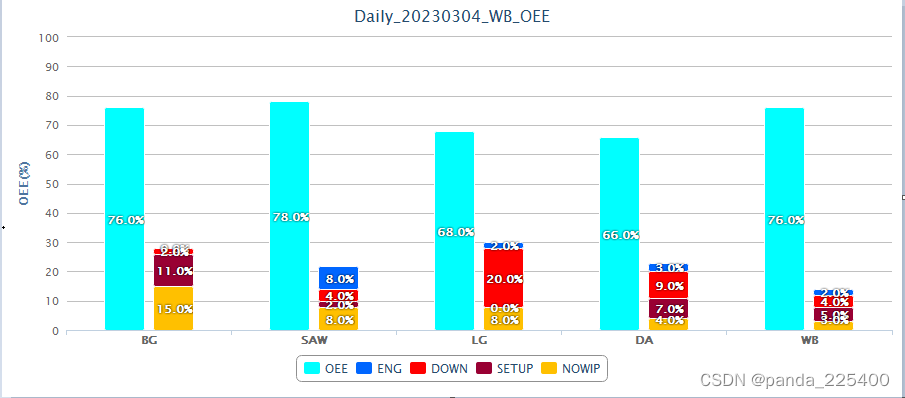
3、截图效果如下

总结
发现截来的图片和系统执行出来的图样式不能完全一模一样,估计是使用脚本的版本不一样导致。
相关文章:

echart图表之highcharts
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、HighCharts是什么?二、使用步骤1.引入库2.前端代码3.展现结果4.后台自动截图总结前言 提示:这里可以添加本文要记录的大概内容&…...

关于.Net和Java的看法——我见过最牛的一个小实习生经历
1、背景 笔者(小方同学在学习)是一个专科院校的一名普通学生,目前就职于某三线城市的WEB方面.Net开发实习生,在找实习期间和就业期间的一些看法,发表此文,纯个人想法,欢迎讨论,指正…...

基于springboot+vue的“智慧食堂”程序设计实现【毕业论文,源码】
系统登录界面系统架构开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7数据库工具:Navicat开发软件:eclipse/myeclipse/ideaMaven包:Maven浏览器…...

学计算机选择什么编程语言好一些?
工资水平的话,目前人工智能、大数据和云计算等领域的工资相对较高,但是要求也高,学历,学习能力什么的。然后是后端开发,Python、Java、C等编程语言的工资普遍较高。 不用开发语言的优势 Java:Java是一种…...

持续集成 在 Linux 上搭建 Jenkins,自动构建接口测试
本篇把从 0 开始搭建 Jenkins 的过程分享给大家,希望对小伙伴们有所帮助。 文章目录 在 Linux 上安装 Jenkins在 Linux 上安装 Git在 Linux 上安装 Python在 Linux 上安装 Allure配置 Jenkinsjenkins 赋能 - 使用邮箱发送测试报告jenkins 赋能 - 优化测试报告内容…...
)
MySQL学习笔记(总结)
1. 数据库服务器操作命令 启动数据库:net start mysql80 (注释:windows命令) 停止数据库:net stop mysql80 (注释:windows命令) 重启数据库:systemctl restart mysql;…...

Android开发 Layout布局 ScrollView
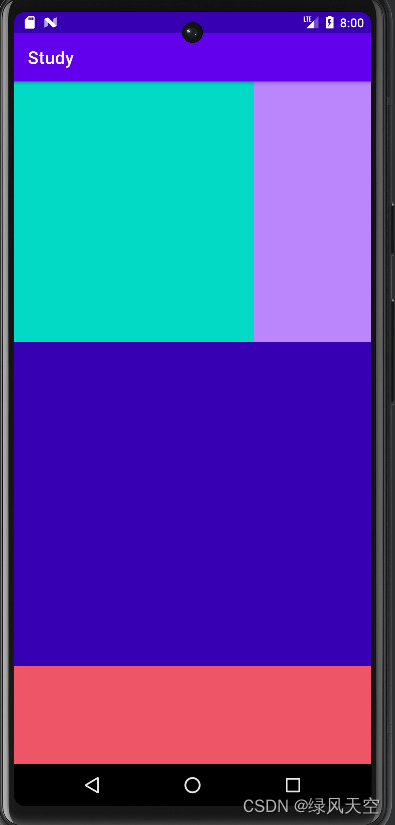
1.LinearLayout 属性 orientation:内部组件排列方式,可选vertical、horizontal,默认horizontal layout_weight: 与平级组件长宽比例,需要将layout_width、layout_height其中一个设置为0dp,表明长或宽与平级组件的长…...

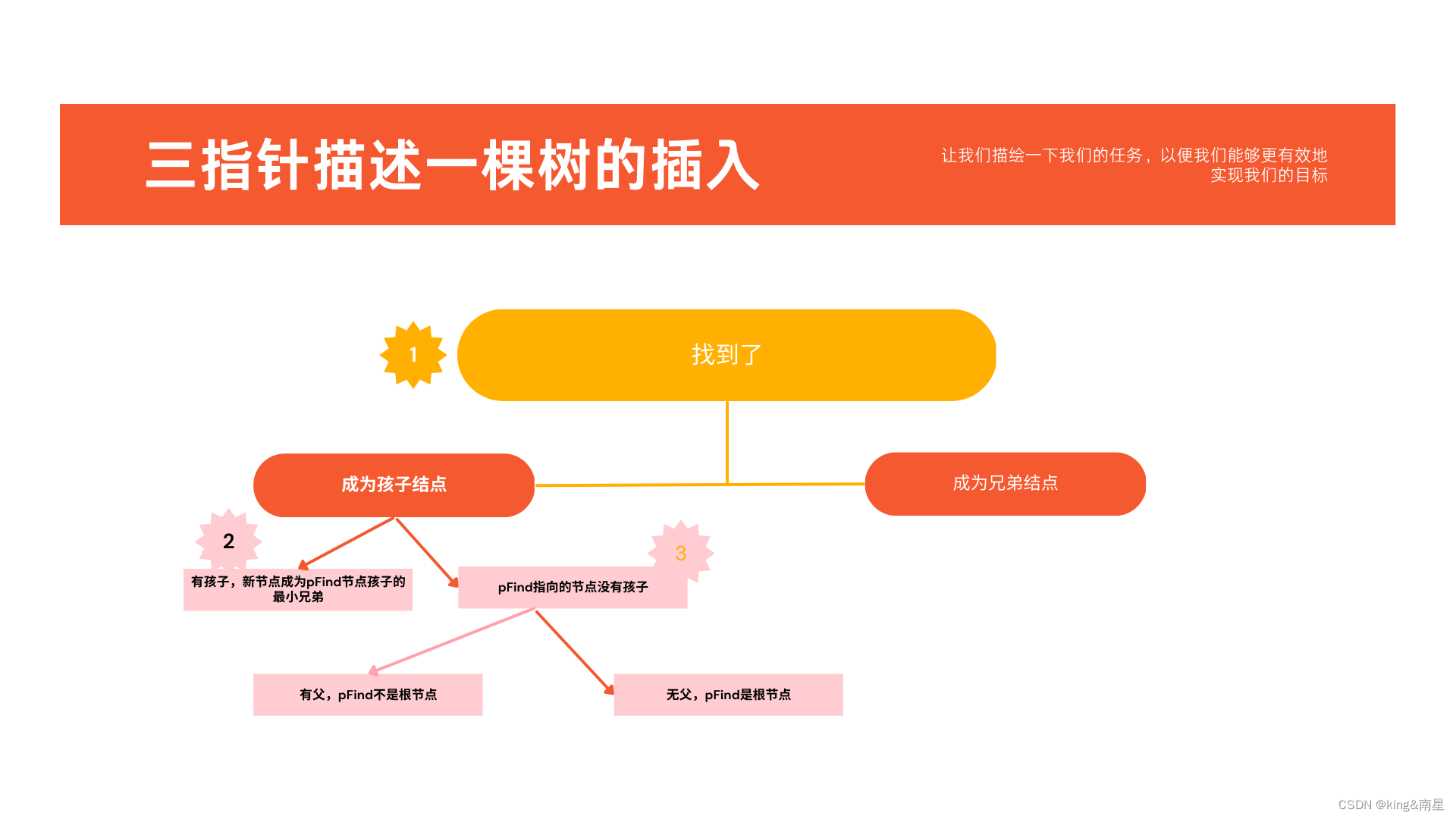
手撕数据结构与算法——树(三指针描述一棵树)
🏆作者主页:king&南星 🎄专栏链接:数据结构 🏅文章目录🌱树一、🌲概念与定义二、🌳定义与预备三、🌴创建结点函数四、🍀查找五、🍁插入六、&a…...

字节跳动Java后端开发实习面经
最近在和同学一起找实习,投了b站、字节和miHoYo的后端开发。b站二月底就投了,但现在也还没回复;miHoYo也还没回复,估计是只面向24届了;感谢字节,给了我面试的机会。字节真的处理好快,不到一周官…...

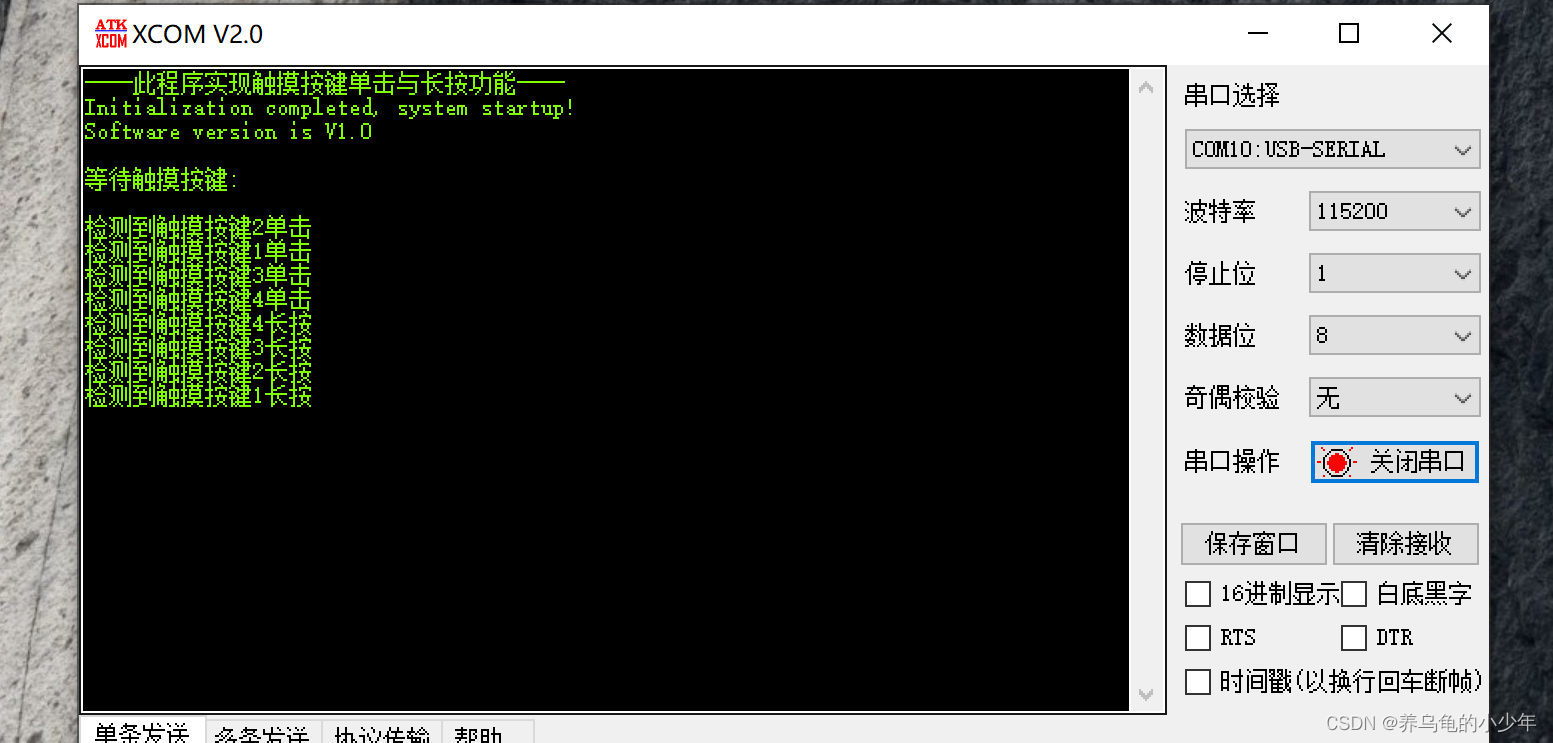
STM32实战项目-触摸按键
前言: 通过触摸按键控制LED灯以及继电器,具体实现功能如下: 1、触摸按键1单击与长按,控制LED1; 2、触摸按键2单击与长按,控制LED2; 3、触摸按键3单击与长按,控制LED3; 4、触摸按键4单击与长…...
)
安全行业-术语(万字)
肉鸡 所谓“肉鸡”说一种很形象的比喻,比喻那些可以任意被我们控制的电脑,对方可以是Windows系统,也可以说UNIX/linux系统,可以说普通的个人电脑,也可以是大型的服务器,我们可以像操作自己的电脑那样来操控…...
)
P1113 杂务(拓扑排序 or 记忆回溯)
题目描述 John的农场在给奶牛挤奶前有很多杂务要完成,每一项杂务都需要一定的时间来完成它。比如:他们要将奶牛集合起来,将他们赶进牛棚,为奶牛清洗乳房以及一些其它工作。尽早将所有杂务完成是必要的,因为这样才有更…...

Web3中文|政策影响下的新加坡Web3步伐喜忧参半
如果说“亚洲四小龙”是新加坡曾经的荣耀,那么当时代进入21世纪的第二个十年,用新加坡经济协会(SEE)副主席、新加坡新跃社科大学教授李国权的话来说,新加坡现在的“荣耀”是全球金融的主要“节点”或区块链行业发展的关…...

Java数据库高阶面试题,好程序员学员分享百度Java面试流程
小源下面分享一位好程序员的学员去百度Java面试流程!百度技术一面(20分钟)1、自我介绍很流畅捡重点介绍2、数据结构算法好不好挺好的(其实心还是有点虚,不过最近刷了很多好程序员出的题感觉没问题!)3、找到单链表的三等分点,如果单…...
)
栈和队列习题精选(持续更新中)
第一题(括号匹配)给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。有效字符串需满足:1.左括号必须用相同类型的右括号闭合。2.左括号必须以正确的顺序闭合。…...

大数据开发 - Java入门6
目录标题do-while循环练习1:从键盘输入单词,讲输入的单词输出到控制台,输入是exit时退出循环练习2:键盘输入密码和确认密码,两次密码一致就退出循环打印注册成功,两次密码不一致就循环输入两次密码死循环fo…...

开源超级终端工具——WindTerm
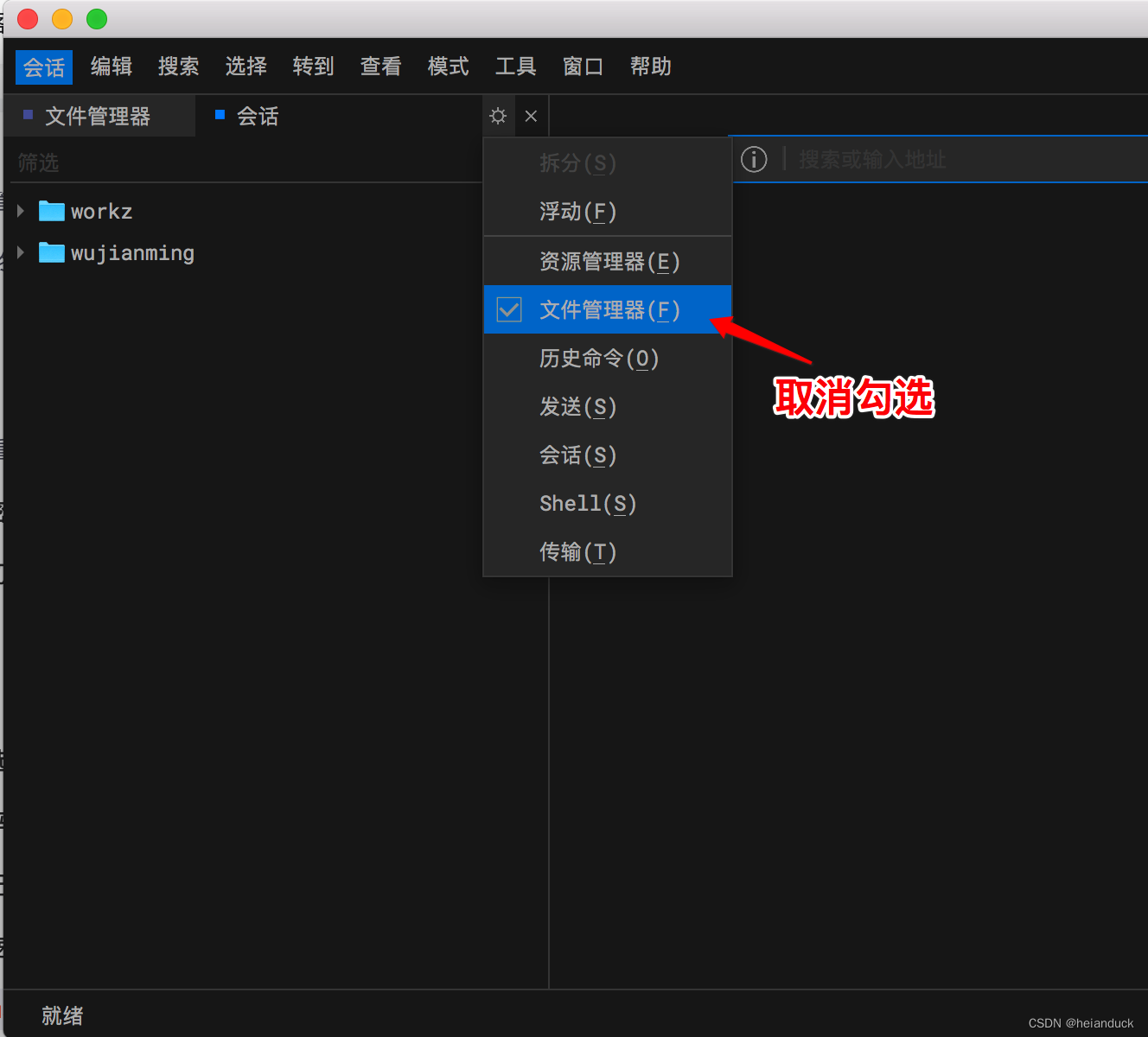
1、下载和安装(我的是win10,其他版本各位自选) Releases kingToolbox/WindTerm GitHub 安装的话,相信大家不用我赘述了。 初始界面是这样的: 2、WindTerm使用 2.1 本地会话(最下面那个框,发…...

【Linux】信号常见概念
文章目录信号入门生活中的信号技术应用角度的信号signal函数注意事项信号的概念信号的产生信号的记录(保存)信号处理常见方式概述信号入门 生活中的信号 你在网上买了很多件商品,在等待不同商品快递的到来 但即便快递还没有到来,你也知道快递到了的时候应该怎么处理快递,也就…...

15000 字的 SQL 语句大全 第一部分
一、基础 1、说明:创建数据库CREATE DATABASE database-name 2、说明:删除数据库drop database dbname 3、说明:备份sql server--- 创建 备份数据的 device USE master EXEC sp_addumpdevice disk, testBack, c:\mssql7backup\MyNwind_1.dat …...

突发——字节跳动被要求出售 TikTok 股票,否则禁令,低代码也曾被打压
一、欲加之罪,何患无辞! 正值人们对TikTok和其它社交媒体平台对年轻用户的影响进行更广泛、持续的反思之际,美政客们以数据安全为由要求TikTok出售股票,已然不顾文明国家的体面。 在美国,TikTok拥有1.4亿用户&#x…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
