Android开发 Layout布局 ScrollView
1.LinearLayout
属性
orientation:内部组件排列方式,可选vertical、horizontal,默认horizontal
layout_weight: 与平级组件长宽比例,需要将layout_width、layout_height其中一个设置为0dp,表明长或宽与平级组件的长或宽成比例
示例代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity4"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="horizontal 1 "android:textSize="30dp"></TextView><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="horizontal 2 "android:textSize="30dp"></TextView></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:text="vertical 1 "android:textSize="30dp"></TextView><TextViewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:text="vertical 2 "android:textSize="30dp"></TextView></LinearLayout></LinearLayout>效果图:

2. RelativeLayout
可以指定内部View的相对位置:
相对于上级View的位置:例如 layout_centerInParent = "true"
相对于同级View的位置(包括相对位置和对齐方式): 例如 layout_toLeftOf = "@id/center"
若不指定,默认位于上级View的左上角

代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity5"><TextViewandroid:id="@+id/center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="center"android:layout_centerInParent="true"android:textSize="30dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="centerHorizontal"android:layout_centerHorizontal="true"android:textSize="15dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="alignParentRight"android:layout_alignParentRight="true"android:textSize="15dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="alignParentBottom"android:layout_alignParentBottom="true"android:textSize="15dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="at center left"android:layout_toLeftOf="@id/center"android:layout_alignTop="@id/center"android:textSize="15dp"></TextView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="at center right"android:layout_toRightOf="@id/center"android:layout_alignBottom="@id/center"android:textSize="15dp"></TextView></RelativeLayout>效果图:

3.GridLayout
表格布局,默认内部View从左往右,从上往下排列
columnCount, rowCount 分别表明列数和行数
代码;
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:columnCount="2"android:rowCount="3" ><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#ffaa00"android:text="1"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#ff00aa"android:text="2"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#11aa00"android:text="3"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#2200bb"android:text="4"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#0033ff"android:text="5"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView><TextView android:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="100dp"android:background="#225511"android:text="6"android:textColor="#000000"android:textSize="30dp"android:gravity="center"></TextView></GridLayout>效果图:

4. ScrollView
ScrollView:垂直方向上滚动,layout_height设置为wrap_content
HorizontalScrollView:水平方向上滚动,layout_width设置为wrap_content
代码:
<?xml version="1.0" encoding="utf-8"?>
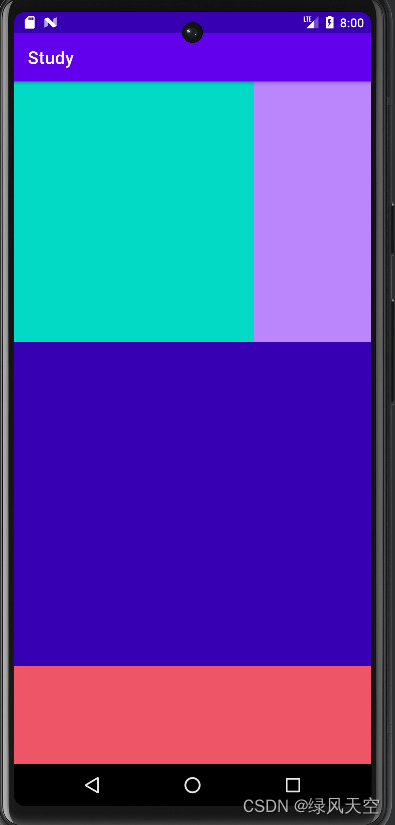
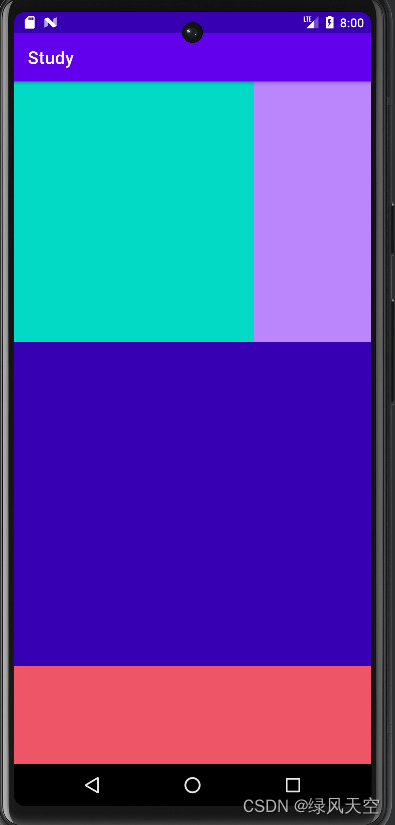
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity6"><HorizontalScrollViewandroid:layout_width="wrap_content"android:layout_height="300dp"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="horizontal"><Viewandroid:layout_width="300dp"android:layout_height="match_parent"android:background="@color/teal_200"></View><Viewandroid:layout_width="300dp"android:layout_height="match_parent"android:background="@color/purple_200"></View></LinearLayout></HorizontalScrollView><ScrollViewandroid:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Viewandroid:layout_width="match_parent"android:layout_height="500dp"android:background="@color/purple_700"></View><View android:layout_width="match_parent"android:layout_height="500dp"android:background="@color/red_66"></View></LinearLayout></ScrollView></LinearLayout>效果图:

相关文章:

Android开发 Layout布局 ScrollView
1.LinearLayout 属性 orientation:内部组件排列方式,可选vertical、horizontal,默认horizontal layout_weight: 与平级组件长宽比例,需要将layout_width、layout_height其中一个设置为0dp,表明长或宽与平级组件的长…...

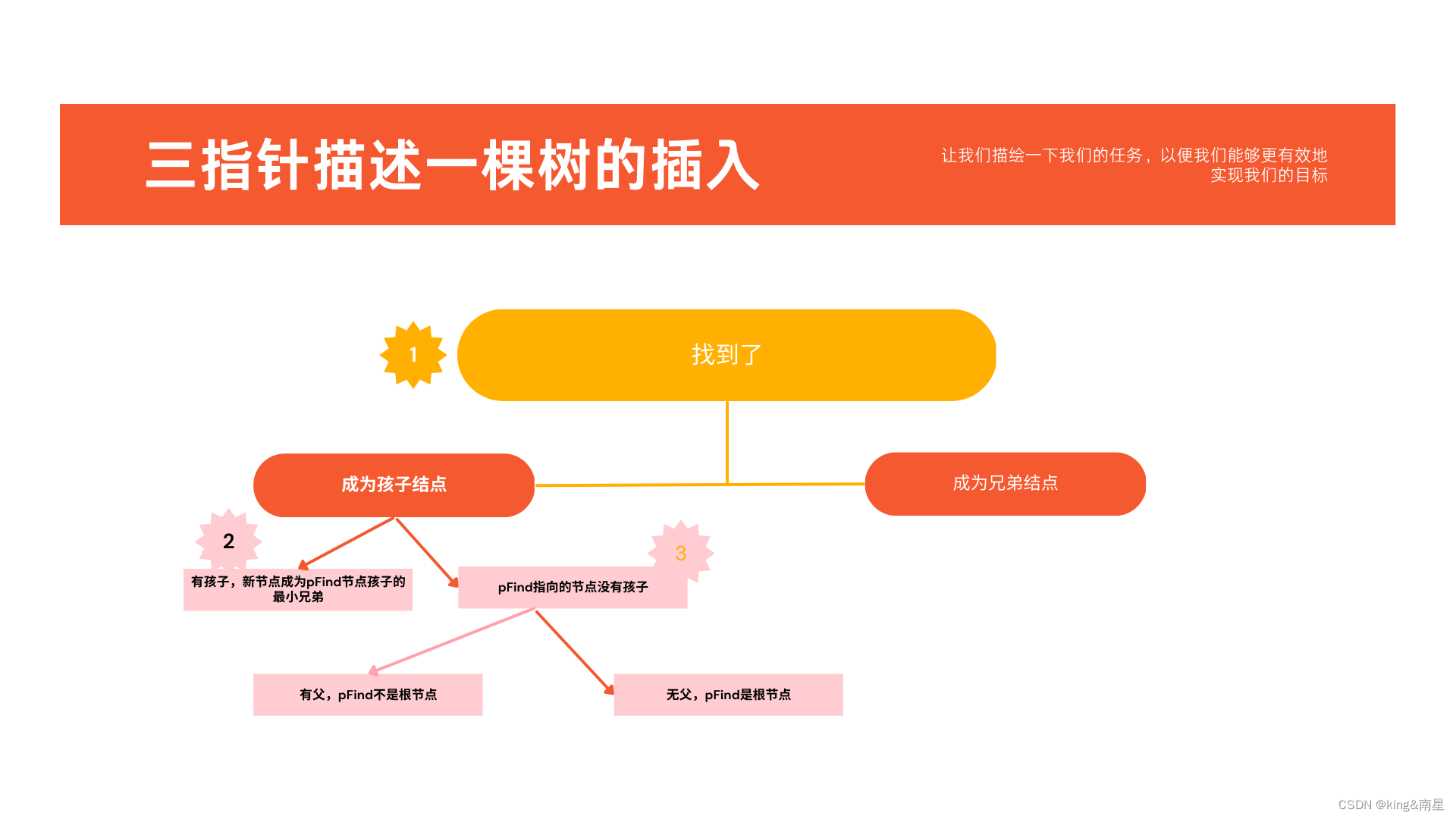
手撕数据结构与算法——树(三指针描述一棵树)
🏆作者主页:king&南星 🎄专栏链接:数据结构 🏅文章目录🌱树一、🌲概念与定义二、🌳定义与预备三、🌴创建结点函数四、🍀查找五、🍁插入六、&a…...

字节跳动Java后端开发实习面经
最近在和同学一起找实习,投了b站、字节和miHoYo的后端开发。b站二月底就投了,但现在也还没回复;miHoYo也还没回复,估计是只面向24届了;感谢字节,给了我面试的机会。字节真的处理好快,不到一周官…...

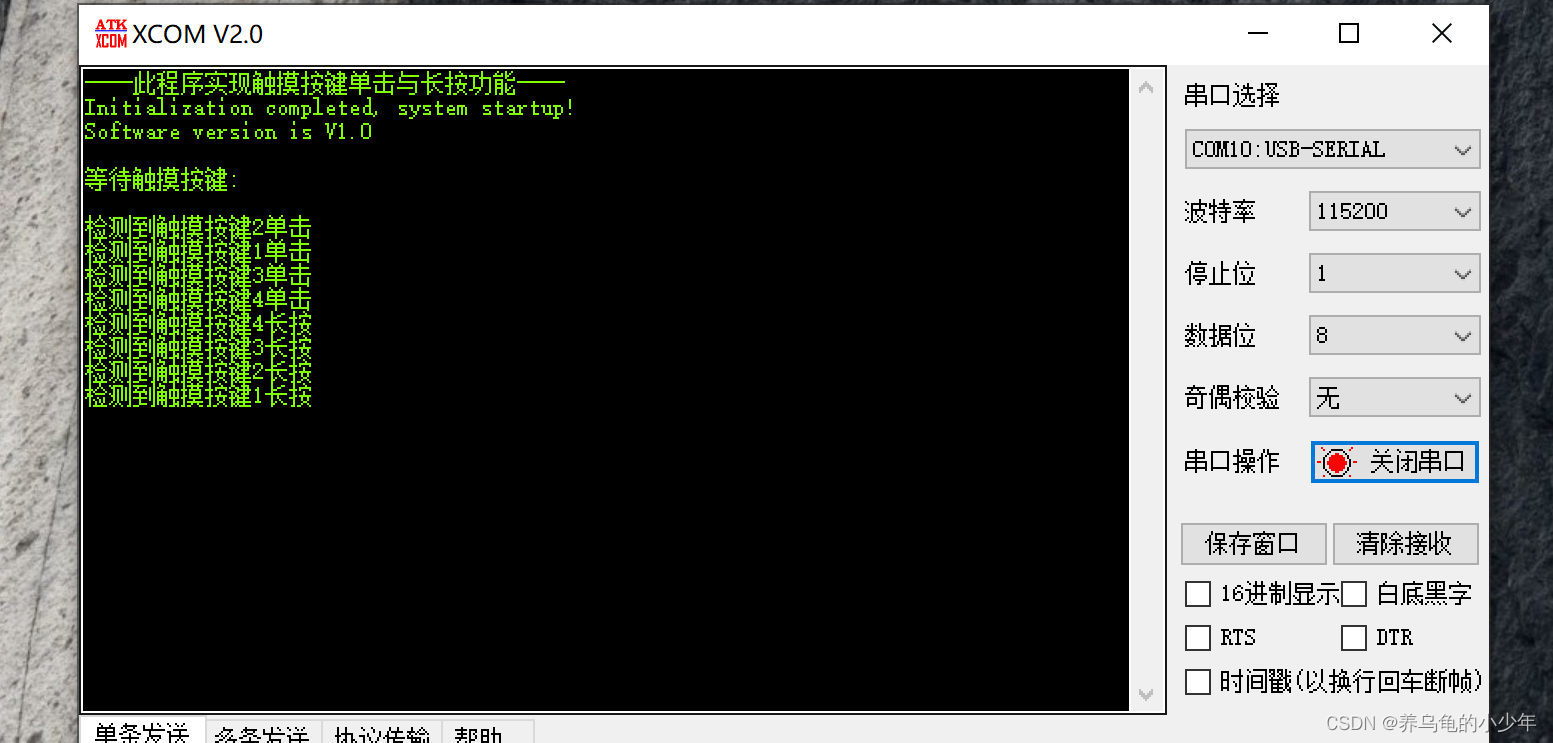
STM32实战项目-触摸按键
前言: 通过触摸按键控制LED灯以及继电器,具体实现功能如下: 1、触摸按键1单击与长按,控制LED1; 2、触摸按键2单击与长按,控制LED2; 3、触摸按键3单击与长按,控制LED3; 4、触摸按键4单击与长…...
)
安全行业-术语(万字)
肉鸡 所谓“肉鸡”说一种很形象的比喻,比喻那些可以任意被我们控制的电脑,对方可以是Windows系统,也可以说UNIX/linux系统,可以说普通的个人电脑,也可以是大型的服务器,我们可以像操作自己的电脑那样来操控…...
)
P1113 杂务(拓扑排序 or 记忆回溯)
题目描述 John的农场在给奶牛挤奶前有很多杂务要完成,每一项杂务都需要一定的时间来完成它。比如:他们要将奶牛集合起来,将他们赶进牛棚,为奶牛清洗乳房以及一些其它工作。尽早将所有杂务完成是必要的,因为这样才有更…...

Web3中文|政策影响下的新加坡Web3步伐喜忧参半
如果说“亚洲四小龙”是新加坡曾经的荣耀,那么当时代进入21世纪的第二个十年,用新加坡经济协会(SEE)副主席、新加坡新跃社科大学教授李国权的话来说,新加坡现在的“荣耀”是全球金融的主要“节点”或区块链行业发展的关…...

Java数据库高阶面试题,好程序员学员分享百度Java面试流程
小源下面分享一位好程序员的学员去百度Java面试流程!百度技术一面(20分钟)1、自我介绍很流畅捡重点介绍2、数据结构算法好不好挺好的(其实心还是有点虚,不过最近刷了很多好程序员出的题感觉没问题!)3、找到单链表的三等分点,如果单…...
)
栈和队列习题精选(持续更新中)
第一题(括号匹配)给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。有效字符串需满足:1.左括号必须用相同类型的右括号闭合。2.左括号必须以正确的顺序闭合。…...

大数据开发 - Java入门6
目录标题do-while循环练习1:从键盘输入单词,讲输入的单词输出到控制台,输入是exit时退出循环练习2:键盘输入密码和确认密码,两次密码一致就退出循环打印注册成功,两次密码不一致就循环输入两次密码死循环fo…...

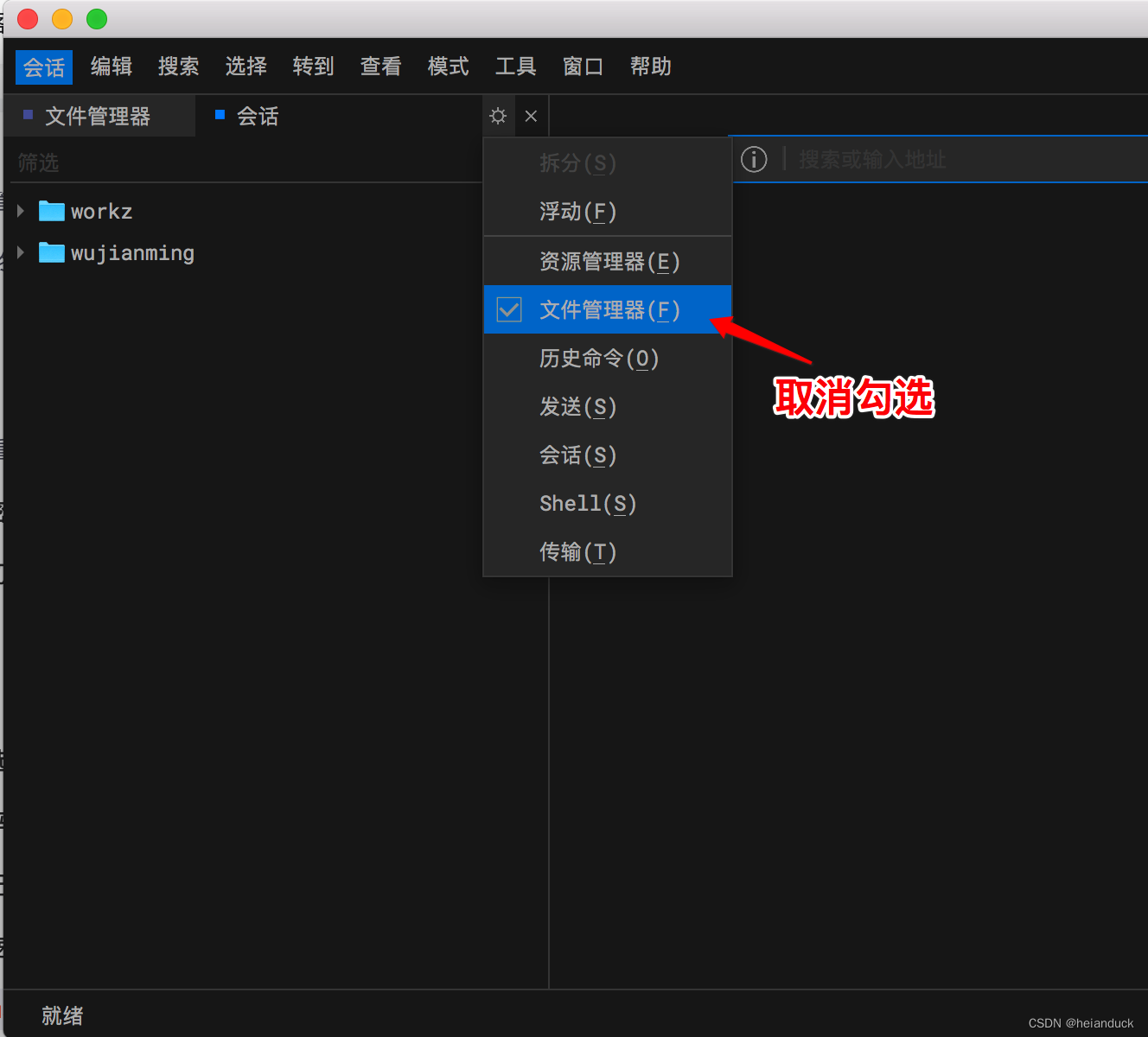
开源超级终端工具——WindTerm
1、下载和安装(我的是win10,其他版本各位自选) Releases kingToolbox/WindTerm GitHub 安装的话,相信大家不用我赘述了。 初始界面是这样的: 2、WindTerm使用 2.1 本地会话(最下面那个框,发…...

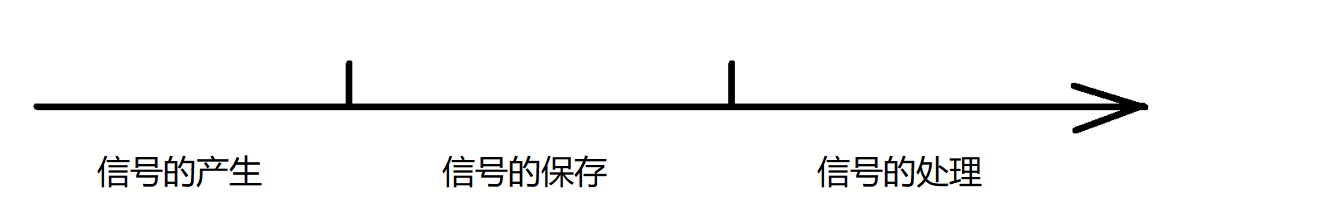
【Linux】信号常见概念
文章目录信号入门生活中的信号技术应用角度的信号signal函数注意事项信号的概念信号的产生信号的记录(保存)信号处理常见方式概述信号入门 生活中的信号 你在网上买了很多件商品,在等待不同商品快递的到来 但即便快递还没有到来,你也知道快递到了的时候应该怎么处理快递,也就…...

15000 字的 SQL 语句大全 第一部分
一、基础 1、说明:创建数据库CREATE DATABASE database-name 2、说明:删除数据库drop database dbname 3、说明:备份sql server--- 创建 备份数据的 device USE master EXEC sp_addumpdevice disk, testBack, c:\mssql7backup\MyNwind_1.dat …...

突发——字节跳动被要求出售 TikTok 股票,否则禁令,低代码也曾被打压
一、欲加之罪,何患无辞! 正值人们对TikTok和其它社交媒体平台对年轻用户的影响进行更广泛、持续的反思之际,美政客们以数据安全为由要求TikTok出售股票,已然不顾文明国家的体面。 在美国,TikTok拥有1.4亿用户&#x…...

2023年网络安全趋势
数据安全越来越重要。 我国《数据安全法》提出“建立健全数据安全治理体系”,各地区部门均在探索和简历数据分类分级、重要数据识别与重点保护制度。 数据安全治理不仅是一系列技术应用或产品,更是包括组织构建、规范制定、技术支撑等要素共同完成数据…...

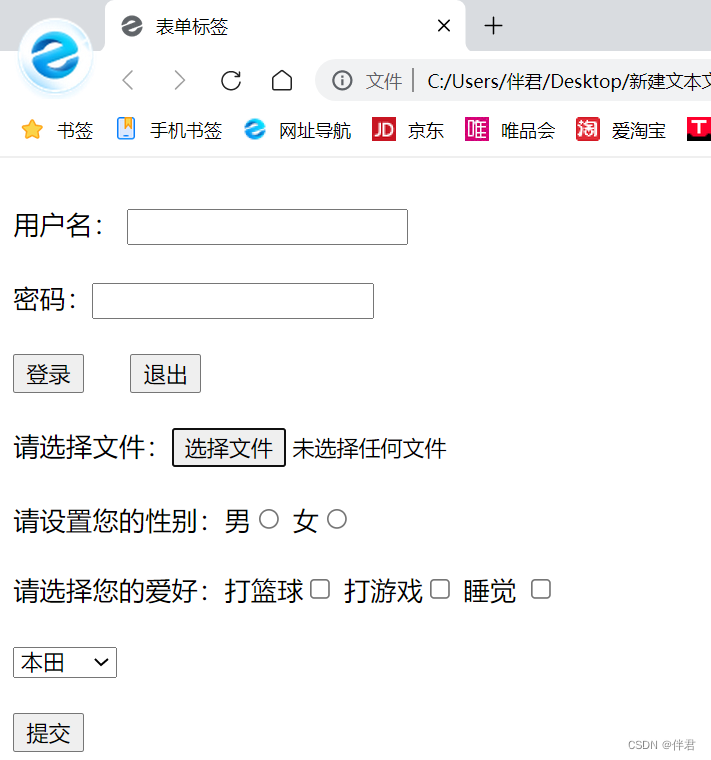
html练习
1.用户注册界面 代码: <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><form action"#" method"get"><table border"1" widt…...

【Redis】Redis 是如何保证高可用的?(背诵版)
Redis 是如何保证高可用的?1. 说一下 Redis 是如何保证高可用的?2. 了解过主从复制么?2.1 Redis 主从复制主要的作用是什么?2.2 Redis 主从模式的拓扑结构?(1)一主一从结构(2)一主多…...

Qt---去掉标题栏后,最大化应用程序窗口时,窗口遮住了任务栏
// showMaximized(); // Qt最大化显示函数 任务栏都会覆盖static bool max false;static QRect location this->geometry();if (max) {this->setGeometry(location);//回复窗口原大小和位置// ui->maxBtn->setIcon(QIcon(":/MAX_.png"));}else {// ui-…...
报告详解)
Cadence Allegro 导出Netin(non-back)报告详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Netin(non-back)作用3,Netin(non-back)示例4,Netin(non-back)导出方法4.1,方法1:4.2,方法2:B站关注“硬小二”浏览更多演示视频...

HTML语言
1.什么是HTML? 1、HTML是超文本标记语言(Hyper Text Markup Language) 2、HTML由各种各样的标签(tag)组成,如、 3、HTML文档 网页 (1)一种纯文本文件,扩展名为.html或.html; (2)最终显示结果取决…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
