【Vue实战教程】之 Vue Router 路由详解
Vue Router路由
1 路由基础
1.1 什么是路由
用Vue.js创建的项目是单页面应用,如果想要在项目中模拟出来类似于页面跳转的效果,就要使用路由。其实,我们不能只从字面的意思来理解路由,从字面上来看,很容易把路由联想成“路由器”。路由器的功能用一句话来概括,就是连接两个或多个网络的硬件设备。我们所说的路由,是指在一个应用程序中链接多个页面(组件)的一种配置,在一个全栈项目中,路由分为前端路由和后端路由。
后端路由
先来看一下后端路由,例如项目的服务器地址是 http://192.168.1.10:8080 ,在这个站点中提供了3个界面,分别是:
页面1,地址 http://192.168.1.10:8080/index.html
页面2,地址 http://192.168.1.10:8080/about.html
页面3,地址 http://192.168.1.10:8080/news.html
当我们在浏览器中输入 http://192.168.1.10:8080/index.html 时,web服务器接收到这个请求,然后把 “/index.html” 解析出来,再找到 index.html 文件并响应给浏览器,这就是服务器端的路由分发。
前端路由
虽然前端路由和后端路由在实现技术上有些差别,但是实现的原理都是一样的。在HTML5的 history API 发布之前,前端路由功能都是通过 hash散列计算的,因为 hash 算法可以兼容低版本的浏览器,例如:
http://192.168.1.10:8080/#/index.html
http://192.168.1.10:8080/#/about.html
http://192.168.1.10:8080/#/news.html
由于web服务不会解析#后面的内容,而JavaScript是可以拿到#后面的内容的,那么就可以使用 window.location.hash 来读取,通过这个方法来匹配到不同的功能上。使用hash的方式还有一个很大的优点,当hash的值改变后,不会导致浏览器的刷新。
1.2 在Vue中使用路由
用 Vue.js + Vue Router 创建单页应用,是非常简单的。要在Vue.js应用程序中使用路由,需要先安装 vue-router ,在当前项目下启动命令行工具,命令如下:
npm install vue-router
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)
如果是使用脚手架工具创建的项目,路由的配置在 /src/router/index.js 文件中。
注意 如果使用全局的 script 标签,就无需上面的操作了。
在脚手架工具创建的项目中使用路由,需要在 /src/router/index.js 路由配置文件创建路由对象,然后将路由配置文件引入到 main.js 入口文件并注册到Vue实例上。上面的流程操作完成后,就可以在页面组件中使用路由的内置组件 router-link 和 router-view 进行页面跳转了。
/router/index.js 文件代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/home',name: 'Home',component: ()=> import('@/views/Home.vue')}
]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
/main.js 文件代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'new Vue({router,render: h => h(App)
}).$mount('#app')
/App.vue 文件代码如下:
<template><div><div><!-- 用于跳转路由的链接,to属性为跳转地址 --><router-link to="/home">Home页面</router-link></div><!-- 路由匹配的组件会渲染到router-view --><router-view/></div>
</template>
/views/Home.vue 文件代码如下:
<template><div>这是Home页面!</div>
</template>
在Google Chrome浏览器运行,打开项目根目录会显示 router-link 的超链接效果,如下图所示;

点击超链接后,跳转到 http://localhost:8080/home 路由下并渲染 Home.vue 视图,效果如下图所示。

1.3 动态路由
在很多时候,我们需要从一个页面跳转到另一个页面,并且携带参数,这种应用场景下就可以使用动态路由。动态路由可以将某种模式匹配到所有路由,全部映射到同一个组件上。例如,我们需要访问一个商品页面的组件 goods.vue 文件,对于所有要访问这个页面组件的用户来说,都要使用这个组件进行视图渲染。那么就可以在 vue-router 的路由路径中使用“动态路径参数”来达到这个效果。
一个“路径参数”使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。
/router/index.js 文件代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/goods/:gid',name: 'Goods',component: ()=> import('@/views/Goods.vue')}
]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
/App.vue 文件代码如下:
<template><div><div><!-- 用于跳转路由的链接,to属性为跳转地址 --><router-link to="/goods/1001">查看商品</router-link></div><!-- 路由匹配的组件会渲染到router-view --><router-view/></div>
</template>
/views/Goods.vue 文件代码如下:
<template>
<div>
商品详情页面
<p>
商品ID:{{$route.params.gid}}
</p></div>
</template>
在Google Chrome浏览器中运行,项目根目录下会显示“查看商品”的超链接,效果如下图所示;

当点击超链接,页面跳转到 /goods 商品详情路由下,并渲染 Goods.vue 视图,在商品详情页面中会显示传递过来的商品id参数值,效果如下图所示。

可以在一个路由中设置多段“路径参数”,对应的值都会设置到 $route.params 中。参数设置参考如下表所示。

除了 $route.params 外,$route 对象还提供了其它有用的信息,例如,$route.query (在 URL中设置查询参数)、$route.hash 等等。
1.4 嵌套路由
在实际生活中的应用界面,通常由多层嵌套的组件组合而成,在配置路由的过程中,需要对URL进行分层管理,使每一个路由都能按照嵌套的顺序进行编写。我们还以商城类应用为例,在商品分类页面,点击某一个类别,要跳转到商品的列表页面,那么该商品列表页面的路由就由商品分类+商品列表组成。
/App.vue 文件代码如下:
<template><div><!-- 路由匹配的组件会渲染到router-view --><router-view/></div>
</template>
在上面代码中的 是最顶层的出口,渲染最高级路由匹配到的组件。同样地,一个被渲染组件同样可以包含自己的嵌套 。例如,在 Classify.vue 组件的模板添加一个 。
/views/Classify.vue 文件代码如下:
<template>
<div>
<div>
<router-link to="/classify/list/1">男装</router-link>
<router-link to="/classify/list/2">女装</router-link>
<router-link to="/classify/list/3">童装</router-link>
</div><router-view></router-view>
</div>
</template>
/views/GoodsList.vue 文件代码如下:
<template>
<div>
商品列表页 -- 分类id:{{$route.params.tid}}
</div>
</template>
要在嵌套的出口中渲染组件,需要在 VueRouter 的参数中使用 children 配置。
/router/index.js 文件代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/classify',name: 'Classify',component: ()=> import('@/views/Classify.vue'),children: [{path: '/classify/list/:tid',name: 'GoodsList',component: ()=> import('@/views/GoodsList.vue')}]}
]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
在Google Chrome浏览器中运行,访问 /classify 路由时打开商品分类页面,效果如下图所示;

当点击不同的商品类别时,跳转到 /classify/list/:tid 路由,渲染商品列表页面视图,并动态的获取当前商品列表的id,效果如下图所示。

1.5 编程式导航
除了使用 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
push函数
语法:
router.push(location, onComplete?, onAbort?)
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。在 Vue 实例内部,可以通过 $router 访问路由实例,具体操作为 this.$router.push。
当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。
声明式代码:
<router-link :to="...">
编程式代码:
router.push(...)
该方法的参数可以是一个字符串路径,或者一个描述地址的对象,代码如下:
// 字符串
router.push('home')// 对象
router.push({ path: 'home' })// 命名的路由
router.push({ name: 'user', params: { userId: '123' }})// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
如果提供了 path,params 会被忽略,上述例子中的 query 并不属于这种情况。取而代之的是下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path,代码如下:
const userId = '123'
router.push({ name: 'user', params: { userId }}) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// 这里的 params 不生效
router.push({ path: '/user', params: { userId }}) // -> /user
同样的规则也适用于 router-link 组件的 to 属性。
replace函数
语法:
router.replace(location, onComplete?, onAbort?)
router.replace 跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 ,替换掉当前的 history 记录。
声明式示例代码:
<router-link :to="..." replace>
编程式示例代码:
router.replace(...)
go函数
语法:
router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。代码如下:
// 在浏览器记录中前进一步,等同于 history.forward()
router.go(1)// 后退一步记录,等同于 history.back()
router.go(-1)// 前进 3 步记录
router.go(3)// 如果 history 记录不够用,那就默默地失败呗
router.go(-100)
router.go(100)
2 路由的相关配置
2.1 命名路由
在开发过程中,使用路由跳转的过程中如果每次都用path会显得比较麻烦,如果能通过一个名称来标识一个路由,会显得更加方便。在vue-router中就有关于命名路由的配置项,创建Router实例的时候,在routes配置中可以给某个路由设置名称。代码如下:
const router = new VueRouter({routes: [{path: '/user/:userId',name: 'user',component: User}]
})
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象,代码如下:
<router-link :to="{
name: 'user',
params: { userId: 123 }
}">User</router-link>
这跟代码调用 router.push() 的效果是一样的。代码如下:
router.push({ name: 'user', params: { userId: 123 }})
上面这两种方式都会把路由导航到 /user/123 路径。
2.2 命名视图
有时候想同时 (同级) 展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar (侧导航) 和 main (主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配置 (带上 s),代码如下:
const router = new VueRouter({routes: [{path: '/',components: {default: Foo,a: Bar,b: Baz}}]
})
2.3 重定向
在实际开发中,当对一个页面的功能操作完成后,需要自动完成跳转,或者是访问某个路由链接时,需要自动访问另外一个链接,这就要用到路由的重定向配置。重定向可以通过routes配置来完成,代码如下:
const router = new VueRouter({routes: [{ path: '/a', redirect: '/b' }]
})
重定向的目标也可以是一个命名的路由,代码如下:
const router = new VueRouter({routes: [{ path: '/a', redirect: { name: 'foo' }}]
})
还可以通过一个方法,动态返回重定向目标,代码如下:
const router = new VueRouter({routes: [{ path: '/a', redirect: to => {// 方法接收 目标路由 作为参数// return 重定向的 字符串路径/路径对象}}]
})
3 路由的模式
在讲解vue-router的路由模式之前,首先要先认识路由的组成,每个路由都是由多个URL组成,使用不同的URL可以相应的导航到不同的位置。对于服务器端访问来说,HTTP请求是无状态的,所以当请求服务器不同的地址来切换页面时,都会重新进行请求。而在使用vue-router在前端做页面切换时,并没有让浏览器刷新,这是因为借助了浏览器的History API来实现的,使得页面跳转而浏览器不做刷新操作,页面的状态就被维持在浏览器中了。
vue-router中默认是hash模式,URL地址的格式为 http://localhost:8080/#/ ,在URL中带有#号。可以在 router 实例中修改路由的模式,代码如下:
const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})
当路由的模式设置为 history 模式后,URL地址中的#就会被去除了。
4 导航守卫
导航守卫又称为路由守卫,用来实时监控路由跳转的过程,在路由跳转的各个过程中执行相应的钩子函数,这就类似于Vue的生命周期钩子,在实际开发中经常被使用。例如,当用户点击一个页面时,如果当前用户为登录,就自动跳转到登录页面,如果是已经登录,就让用户正常进入。
导航守卫分为全局守卫、路由独享守卫和组件内守卫,这三种方式应用的场景不同,都有自己的钩子函数,具体内容如下。
4.1 全局守卫
全局守卫的钩子函数三个,分别是:
- router.beforeEach(全局前置守卫)
- router.beforeResolve(全局解析守卫)
- router.afterEach(全局后置守卫)
router.beforeEach(全局前置守卫)
可以使用 router.beforeEach 注册一个全局前置守卫,代码如下:
const router = new VueRouter({ ... })router.beforeEach((to, from, next) => {// ...
})
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
每个守卫方法接收三个参数:
- to:是一个Route对象,表示即将要进入的目标路由对象。
- from:是一个Route对象,表示当前导航正要离开的路由。
- next:是一个函数对象,必须要调用该方法来完成这个钩子,执行效果依赖 next 方法的调用参数。
router.beforeResolve(全局解析守卫)
和全局前置守卫类似,区别是在跳转被确认之前,同时在所有组件内守卫和异步路由组件都被解析之后,解析守卫才调用。
router.afterEach(全局后置钩子)
可以注册全局后置钩子,然而和守卫不同的是,这些钩子只接受to和from,不会接受 next 函数也不会改变导航本身。
4.2 路由独享守卫
独享守卫只有一种:beforeEnter。该守卫接收的参数与全局守卫是一样的,但是该守卫只在其他路由跳转至配置有beforeEnter路由表信息时才生效。
router配置文件配置如下:
const router = new VueRouter({routes: [{path: '/foo',component: Foo,beforeEnter: (to, from, next) => {// ...}}]
})
4.3 组件内守卫
组件内守卫是在组件内部直接定义的,有以下三个钩子函数。
- beforeRouteEnter:进入该路由前执行。
- beforeRouteUpdate:该路由的动态参数值发生改变时执行(2.2 新增)。
- beforeRouteLeave:离开该路由时执行。
代码如下:
const Foo = {template: `...`,beforeRouteEnter (to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建},beforeRouteUpdate (to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`},beforeRouteLeave (to, from, next) {// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`}
}
beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
beforeRouteEnter (to, from, next) {next(vm => {// 通过 `vm` 访问组件实例})
}
注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和
beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。
相关文章:

【Vue实战教程】之 Vue Router 路由详解
Vue Router路由 1 路由基础 1.1 什么是路由 用Vue.js创建的项目是单页面应用,如果想要在项目中模拟出来类似于页面跳转的效果,就要使用路由。其实,我们不能只从字面的意思来理解路由,从字面上来看,很容易把路由联想…...

测试用例接口开发实战
测试用例接口开发实战 前言 在上一集,我们也大概完成了对Jmeter的二次开发的Demo版本的了解,我们接下来就要基于这个Demo来将Jmeter压测进行平台化。 那么这一集,我们讲一讲测试用例接口开发实战。 StressCaseController 我们的Controll…...

C#中压缩文件夹,及其内容
压缩包格式,本文主要用于说明如何使用代码 文件或文件夹压缩为 zip压缩包及其解压操作, 下面分两个版本进行实现 1.简单版本 bool DoCompressDirectoryInfo(string folderPath){try{var zipFilePath $"{folderPath}.zip";var directoryInfo …...
机器学习 | 回归算法原理——多项式回归
Hi,大家好,我是半亩花海。接着上次的最速下降法(梯度下降法)继续更新《白话机器学习的数学》这本书的学习笔记,在此分享多项式回归这一回归算法原理。本章的回归算法原理基于《基于广告费预测点击量》项目,…...

力扣224【基本计算器】
给你一个字符串表达式 s ,请你实现一个基本计算器来计算并返回它的值。 注意:不允许使用任何将字符串作为数学表达式计算的内置函数,比如 eval() 。 1 < s.length < 3 * 105 s 由数字、‘’、‘-’、‘(’、‘)’、和 ’ ’ 组成 s 表示一个有效的…...

【Linux】HTTP 协议
目录 1. URL2. HTTP 协议2.1. HTTP 请求2.2. HTTP 响应 1. URL URL 表示着是统一资源定位符(Uniform Resource Locator), 就是 web 地址,俗称“网址”; 每个有效的 URL 可以通过互联网访问唯一的资源, 是互联网上标准资源的地址; URL 的主要由四个部分组成: sche…...

@Builder注释导致@RequestBody的前端json反序列化失败,HTTP400
项目里发生了一个bug,就是前端请求一个接口时候,报了HTTP 400 Bad Request 通常来说这个问题是前后端的参数没对齐,比如前端传了个String,但后端对应的是Integer。 所以我就排查了半天,结果没发现啥错误,…...

网络学习|如何理解服务的端口号
文章目录 1. 端口号的定义2. 端口号的分类3. 端口号的用途4. 注意事项5. 示例图解 后端面试中可能遇到的端口相关问题及答案1. 什么是端口号?为什么需要端口号?2. 知名端口(Well-Known Ports)有哪些,举例说明ÿ…...

《0基础》学习Python——第十八讲__爬虫/<1>
一、什么是爬虫 爬虫是一种网络数据抓取的技术。通过编写程序(通常使用Python),爬虫可以自动化地访问网页,解析网页内容并提取出所需的数据。爬虫可以用于各种用途,如搜索引擎的索引,数据分析和挖掘&#x…...

NFTScan 浏览器现已支持 .mint 域名搜索功能!
近日,NFT 数据基础设施 NFTScan 浏览器现已支持用户输入 .mint 域名进行 Mint Blockchain 网络钱包地址的搜索查询, NFTScan 用户能够轻松地使用域名追踪 NFT 交易,为 NFT 钱包地址相关的搜索查询功能增加透明度和便利性。 NFTScan explorer…...

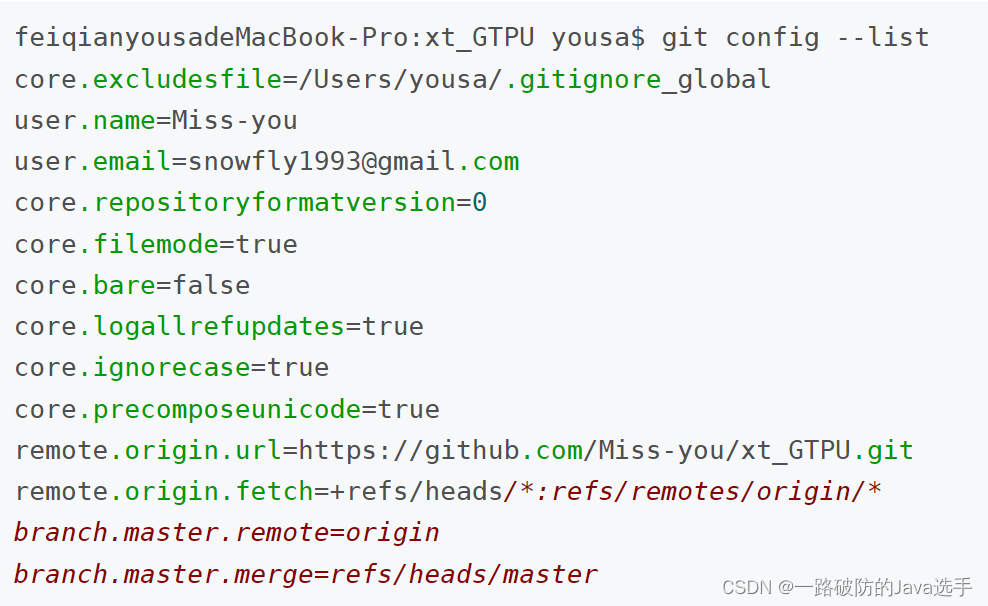
Git基本原理讲解、常见命令、Git版本回退、Git抛弃本地分支拉取仓库最新分支
借此机会写篇博客汇总一下自己去公司实习之后遇到的一些常见关于Git的操作。 Git基本认识 Git把数据看作是对小型文件系统的一组快照,每次提交更新,或在Git中保存项目状态时,Git主要对当时的全部文件制作一个快照并保存这个快照的索引。同时…...

前端网页打开PC端本地的应用程序实现方案
最近开发有一个需求,网页端有个入口需要跳转三维大屏,而这个大屏是一个exe应用程序。产品需要点击这个入口,并打开这个应用程序。这个就类似于百度网盘网页跳转到PC端应用程序中。 这里我们采用添加自定义协议的方式打开该应用程序。一开始可…...

遇到not allow unquoted fieldName怎么办
前言 Exception in thread "main" com.alibaba.fastjson2.JSONException: not allow unquoted fieldName, offset 2, character , line 1, column 3, fastjson-version 2.0.25 { "data":null, "code":200, "msg":"成功"…...

IDEA安装并使用通义灵码
IDEA安装并使用通义灵码 通义灵码介绍安装通义灵码 通义灵码介绍 在数字革命的前沿,阿里云技术团队匠心独运,倾力打造“通义灵码”——一个融合尖端科技的智能编码助手,旨在革新软件工程的未来。 实时代码扩展 通义灵码具备深度理解代码脉络的…...

<数据集>AffectNet表情识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:29752张 标注数量(xml文件个数):29752 标注数量(txt文件个数):29752 标注类别数:7 标注类别名称:[anger,contempt,disgust,fear,happy,neutral,sad,surprise] 序号类…...

ThinkPHP对接易联云打印
引入composer包 composer require yly-openapi/yly-openapi-sdk <?phpnamespace app\common\library;use app\admin\model\yp\Order; use App\Api\PrintService; use App\Config\YlyConfig; use App\Oauth\YlyOauthClient; use think\Cache; use think\Config;class Yly {…...

JavaScript轮播图
HTML部分 <div class"box" onmouseover"over()" onmouseout"noover()"><img src"./img/zuo.png" alt"" class"left_arrow" onclick"left_last()"><img src"./img/yy.png" al…...

修复SteamUI.dll加载失败的指南,快速修复failed to load steamui.dll
在使用Steam平台进行游戏下载、安装和运行时,可能会遇到一些系统错误,比如“failed to load steamui.dll”。这个错误通常意味着Steam的用户界面库文件steamui.dll出现了问题。本文将详细介绍steamui.dll文件的相关信息以及如何修复这一问题。 一.什么是…...

PCL Local Surface Patches 关键点提取
目录 一、算法原理1、算法原理2、 参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 1、算法原理 主曲率是某一点局部形状的体现,Local Surface Patches 关键点检测法…...

Vue与ASP.NET Core Web Api设置localhost与本地ip地址皆可访问
Vue的设置 我们创建并启动一个Vue项目,如下所示: 打开cmd,输入ipconfig查询本地ip地址: 想通过本地ip地址访问,把localhost改成本地ip地址,发现打不开: 这是因为Vue项目默认只有localhost&…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...

基于微信小程序的作业管理系统源码数据库文档
作业管理系统 摘 要 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和微信小程序来完成对系统的…...

MySQL用户远程访问权限设置
mysql相关指令 一. MySQL给用户添加远程访问权限1. 创建或者修改用户权限方法一:创建用户并授予远程访问权限方法二:修改现有用户的访问限制方法三:授予特定数据库的特定权限 2. 修改 MySQL 配置文件3. 安全最佳实践4. 测试远程连接5. 撤销权…...
