开始尝试从0写一个项目--前端(三)
器材管理板块
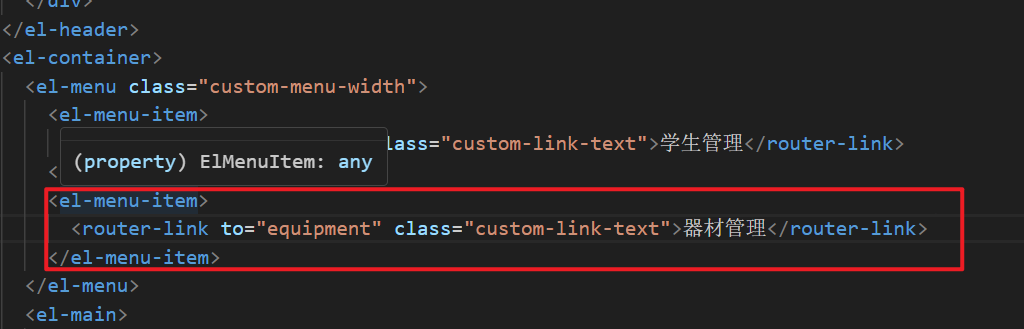
添加器材管理导航
src\views\home\Home.vue

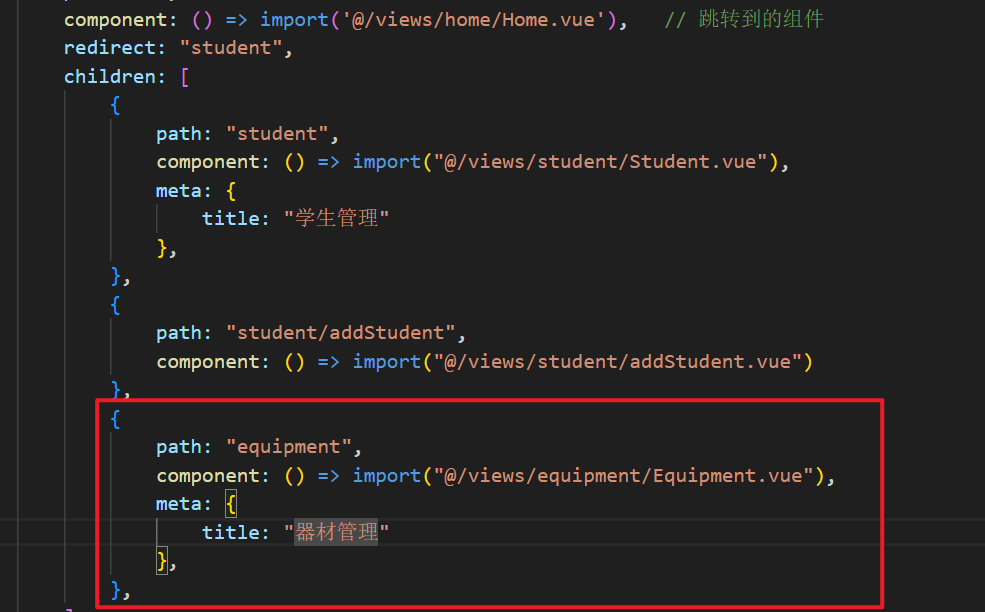
src\router\index.js

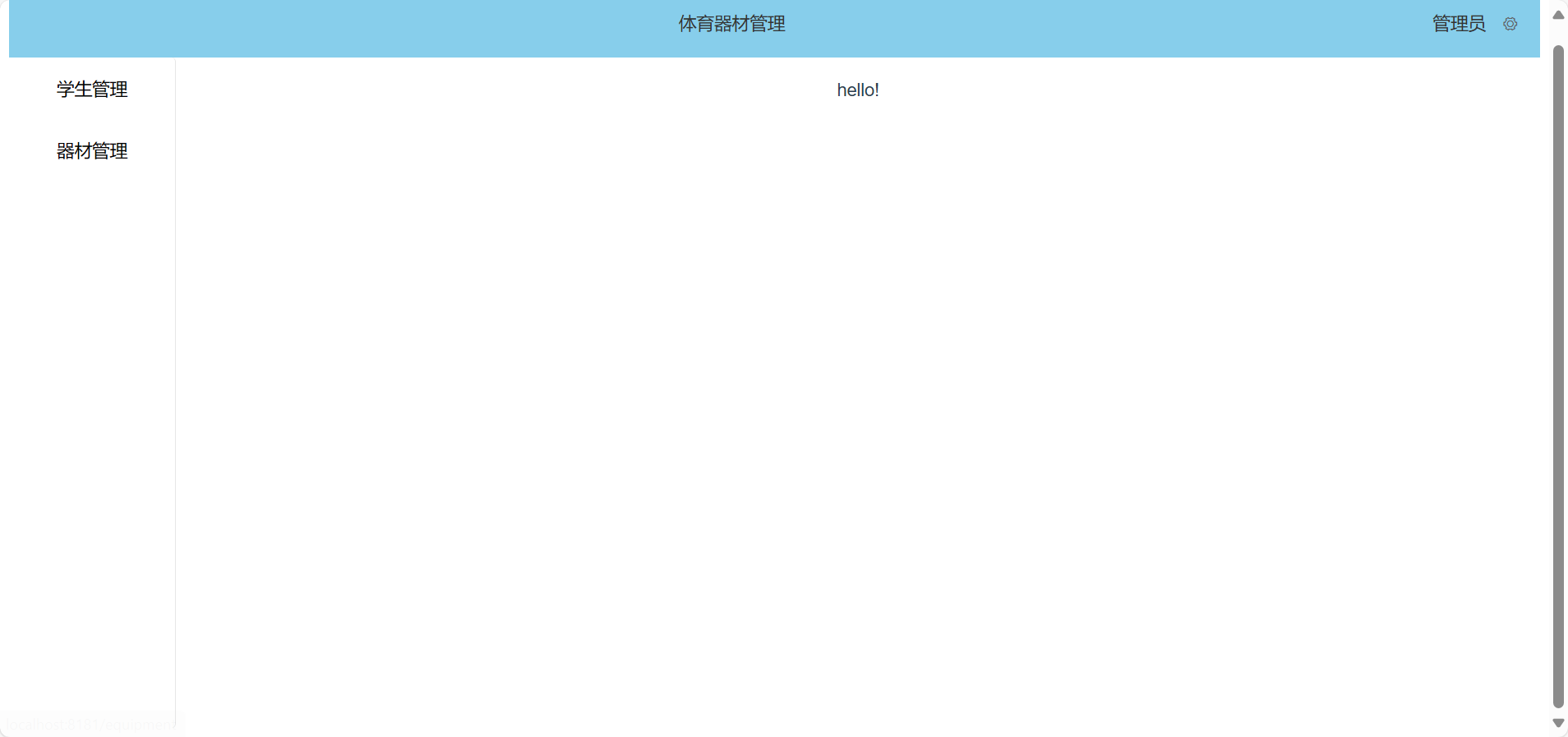
src\views\equipment\Equipment.vue
<template><div>hello!</div></template>测试

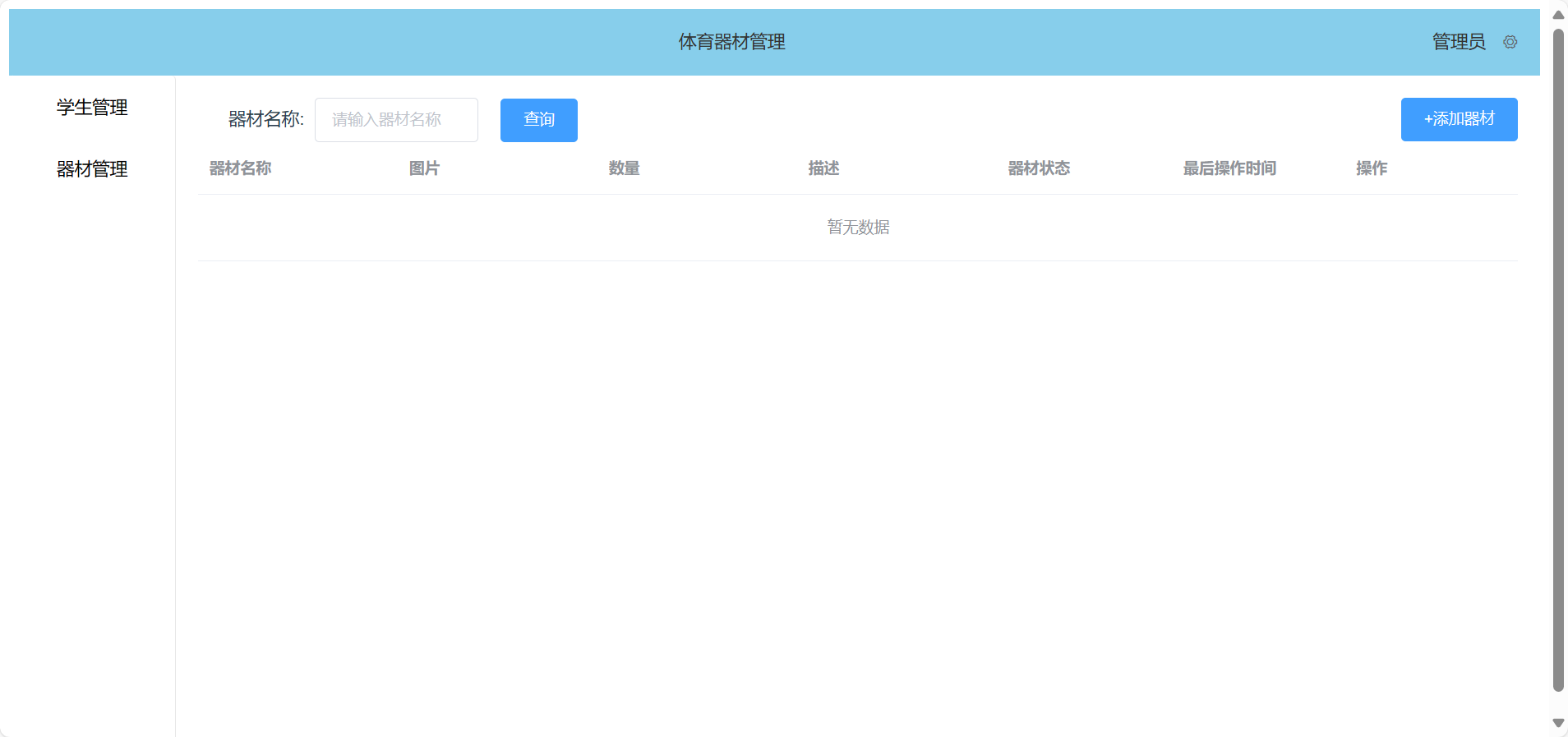
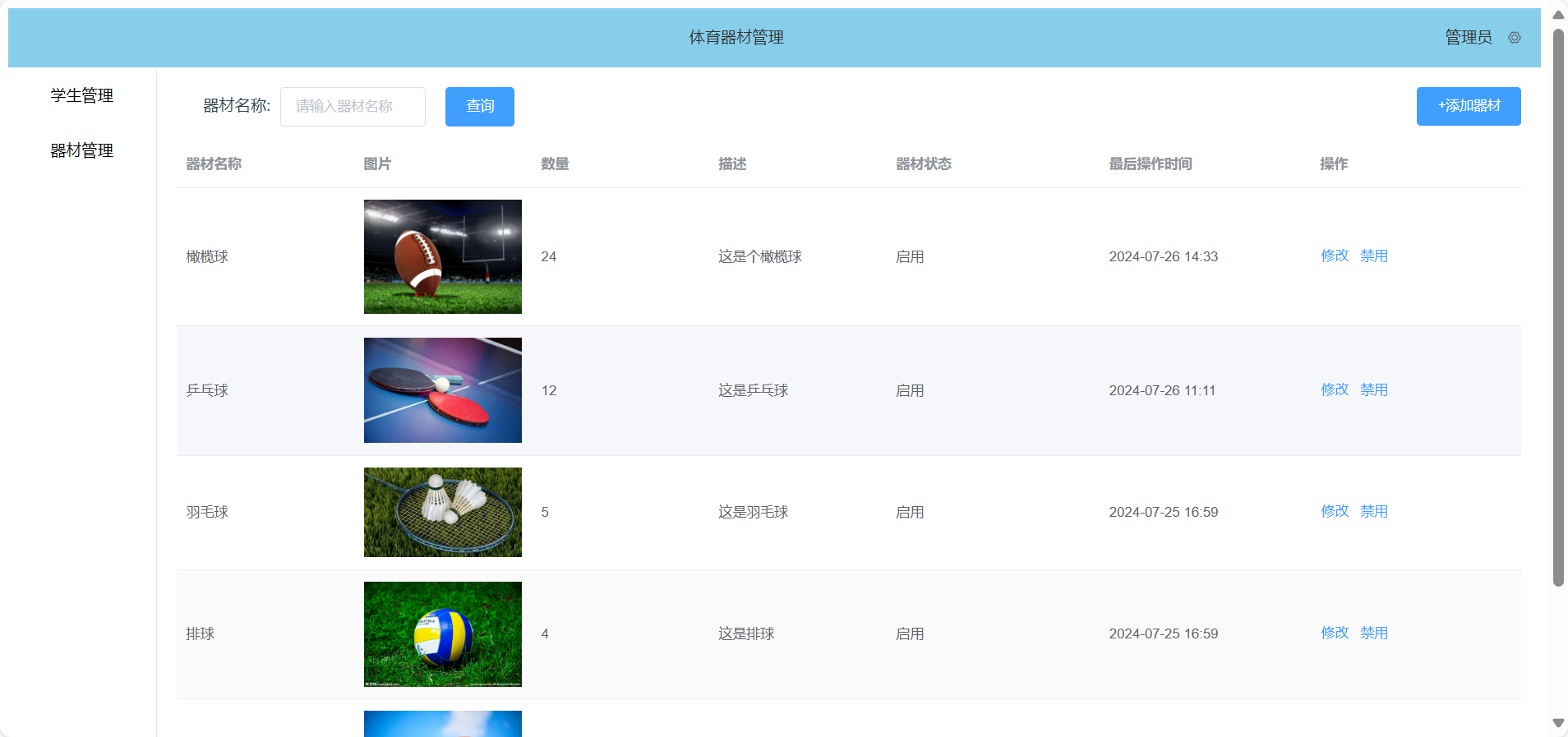
搜索导航+分页查询
src\views\equipment\Equipment.vue
<template><div><!-- 导航 --><el-form :inline="true" class="demo-form-inline"><div style="float: left"><label style="margin-right: 5px">器材名称: </label><el-input v-model="name" placeholder="请输入器材名称" style="width: 40%" /><el-button type="primary" style="margin-left: 20px" >查询</el-button></div><div><el-button type="primary" style="float: right" >+添加器材</el-button></div></el-form><!-- 分页查询 --><div><el-table :data="records" stripe style="width: 100%"><el-table-column prop="name" label="器材名称" width="180"></el-table-column><el-table-column prop="img" label="图片" width="180"></el-table-column><el-table-column prop="number" label="数量" width="180"></el-table-column><el-table-column prop="comment" label="描述" width="180"></el-table-column><el-table-column prop="status" label="器材状态"><template slot-scope="scope">{{ scope.row.status === 0 ? "禁用" : "启用" }}</template></el-table-column><el-table-column prop="updateTime" label="最后操作时间"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button type="text" @click="handleUpdateStu(scope.row)">修改</el-button><el-button type="text" @click="handleStartOrStop(scope.row)">{{ scope.row.status === 0 ? "启用" :"禁用"}}</el-button></template></el-table-column></el-table></div></div></template><script>export default {data() {return {name: '', //器材名称,对应上面的输入框page: 1, //页码pageSize: 10, // 每页记录数total: 0, //总记录数records: [] //当前页要展示的数据集合}},
}</script>
src\views\equipment\Equipment.vue
<template><div><el-form :inline="true" :model="formInline" class="demo-form-inline"><div style="float: left"><label style="margin-right: 5px">学生姓名: </label><el-input v-model="name" placeholder="请输入学生姓名" style="width: 40%" /><el-button type="primary" style="margin-left: 20px" @click="pageQuery()">查询</el-button></div><div><el-button type="primary" style="float: right" @click="handleAddStu">+添加学生</el-button></div></el-form><br><br><br><div><el-table :data="records" stripe style="width: 100%"><el-table-column prop="name" label="学生姓名" width="180"></el-table-column><el-table-column prop="username" label="账号" width="180"></el-table-column><el-table-column prop="phone" label="手机号"></el-table-column><el-table-column prop="status" label="账号状态"><template slot-scope="scope">{{ scope.row.status === 0 ? "禁用" : "启用" }}</template></el-table-column><el-table-column prop="updateTime" label="最后操作时间"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button type="text" @click="handleUpdateStu(scope.row)">修改</el-button><el-button type="text" @click="handleStartOrStop(scope.row)">{{ scope.row.status === 0 ? "启用" :"禁用"}}</el-button></template></el-table-column></el-table></div><br><div><el-pagination class="pageList" @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize"layout="total, sizes, prev, pager, next, jumper" :total="total"></el-pagination></div></div>
</template><script>
// import request from '@/utils/request'
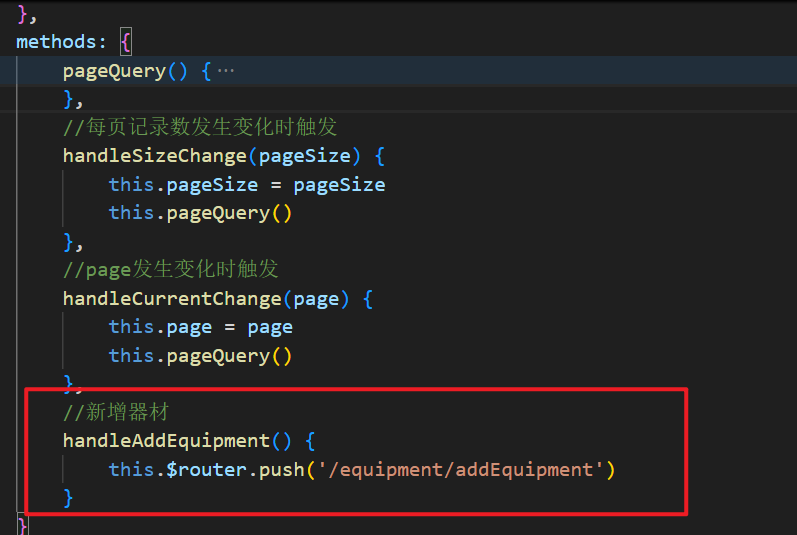
import { page, startOrStopStatus } from '@/api/Student'export default {data() {return {name: '', //学生姓名,对应上面的输入框page: 1, //页码pageSize: 10, // 每页记录数total: 0, //总记录数records: [] //当前页要展示的数据集合}},created() {this.pageQuery()},methods: {pageQuery() {//准备参数const params = {page: this.page,pageSize: this.pageSize,name: this.name}/* request({url: "/api/admin/student/page", // 请求地址method: "get", // 请求方法params: params, headers: { // 请求头"Content-Type": "application/json",},}) */page(params).then((res) => {//解析结果if (res.data.code === 1) {this.total = res.data.data.totalthis.records = res.data.data.records}}).catch(err => {this.$router.push("/login");})},//每页记录数发生变化时触发handleSizeChange(pageSize) {this.pageSize = pageSizethis.pageQuery()},//page发生变化时触发handleCurrentChange(page) {this.page = pagethis.pageQuery()},//新增员工handleAddStu() {this.$router.push('/student/addStudent')},//启用禁用员工状态handleStartOrStop(row) {//判断账号是否是管理员账号,不能更改管理员账号if (row.username === 'admin') {this.$message.error("这是管理员账号,不允许更改!")return}this.$confirm('是否确认修改员工状态?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {const p = {id: row.id,status: !row.status ? 1 : 0}startOrStopStatus(p).then(res =>{if(res.data.code === 1){this.$message.success("状态修改成功!")this.pageQuery()}})})},//修改编辑学生信息handleUpdateStu(row){if(row.username === 'admin'){this.$message.error("这是管理员账号,不允许修改!!")return}//跳转到修改页面,通过地址栏传递参数this.$router.push({ path: '/student/addStudent', query: {id: row.id}})}}
}
</script>
src\api\Equipment.js
import request from '@/utils/request'/* 分页查询 */
export const pageEquipment = (params) =>request({'url': '/api/admin/equipment/page','method': 'get',params: params})新增器材
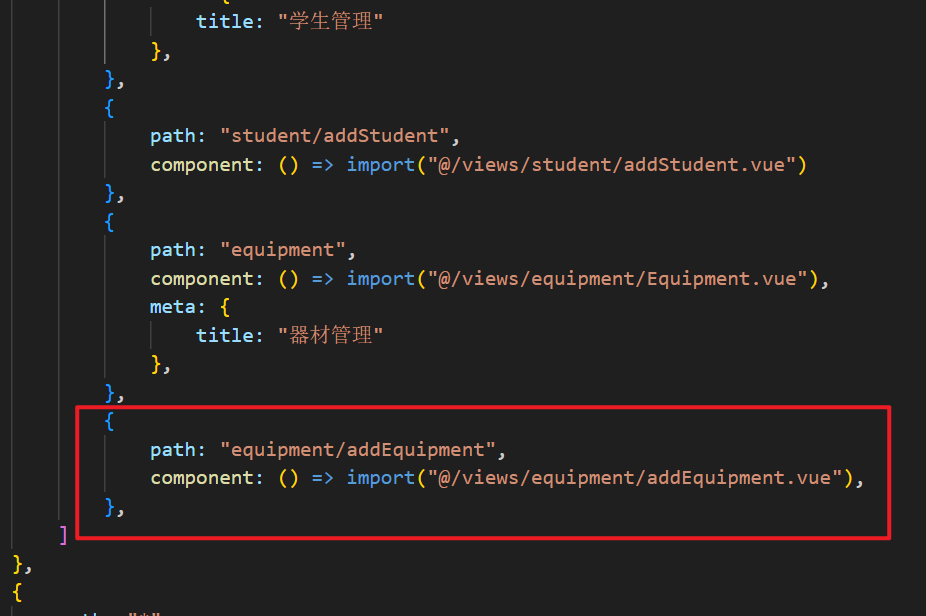
src\router\index.js

src\views\equipment\Equipment.vue


src\views\equipment\addEquipment.vue
<template><div>hello</div>
</template>测试

完善表单
请求
src\api\Equipment.js
import request from '@/utils/request'/* 分页查询 */
export const pageEquipment = (params) =>request({'url': '/api/admin/equipment/page','method': 'get',params: params})/* 新增器材 */
export const addEquipment = (params) =>request({'url': '/api/admin/equipment','method': 'post',data: params})
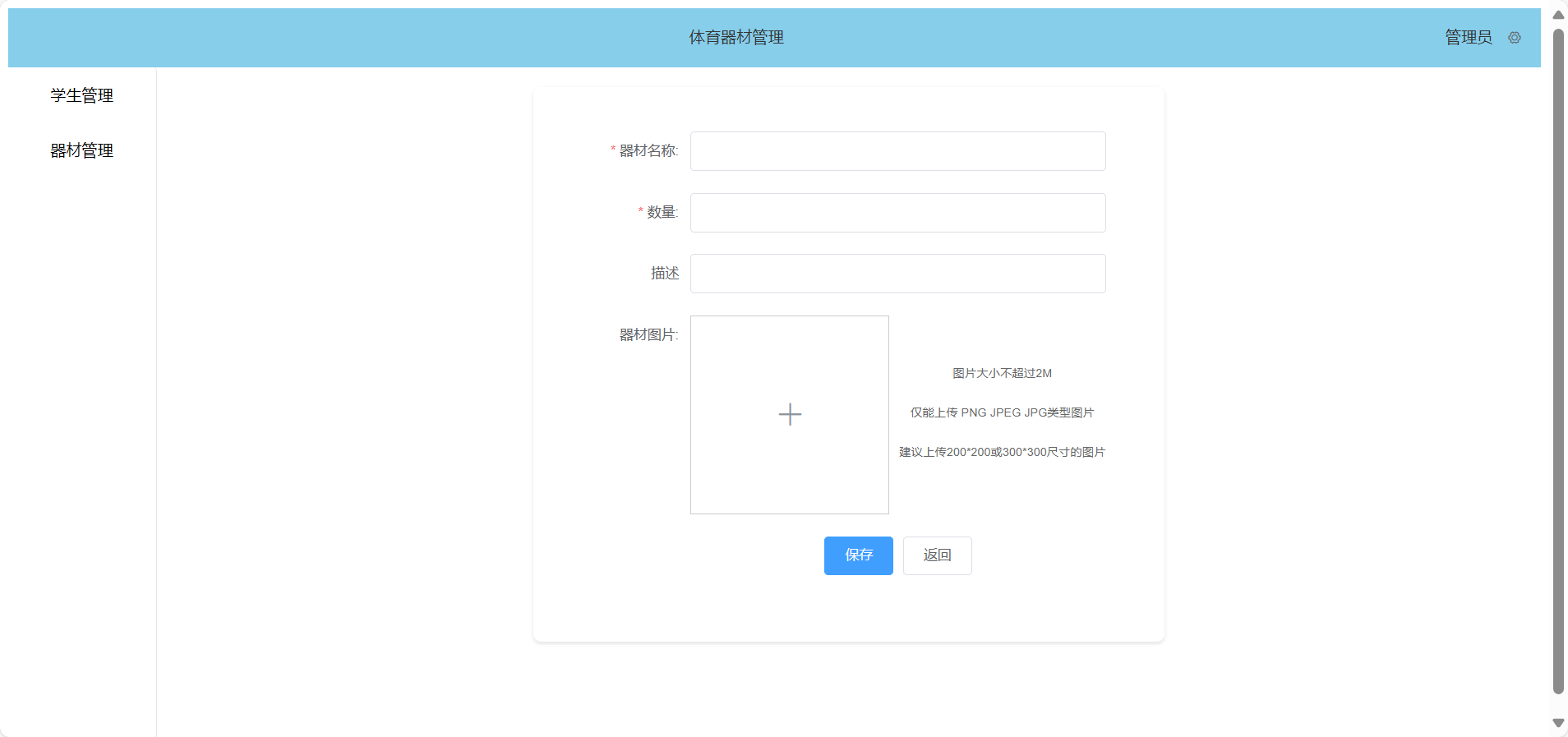
新增板块的界面
src\views\equipment\addEquipment.vue
<template><div class="form-container"><el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item label="器材名称:" required prop="name"><el-input v-model="ruleForm.name"></el-input></el-form-item><el-form-item label="数量:" required prop="number"><el-input v-model="ruleForm.number"></el-input></el-form-item><el-form-item label="描述" prop="comment"><el-input v-model="ruleForm.comment"></el-input></el-form-item><el-form-item label="器材图片:" prop="img"><div class="img-upload-container"><!-- 监听 update:imageUrl 事件并更新 ruleForm.img --><img-upload @update:imageUrl="handleImageUrlUpdate" /><!-- <img-upload :prop-image-url="ruleForm.img"></img-upload> --><span class="img-upload-instructions">图片大小不超过2M<br>仅能上传 PNG JPEGJPG类型图片<br>建议上传200*200或300*300尺寸的图片</span></div></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">保存</el-button><el-button @click="$router.push('/equipment');">返回</el-button></el-form-item></el-form></div></template><script>
import ImgUpload from '@/components/img-upload/img-upload.vue'
import { addEquipment } from '@/api/Equipment'export default {components: {ImgUpload,},data() {return {// imageUrl: '',ruleForm: {name: '',img: '',number: '',comment: ''},rules: {name: [{ required: true, message: '请输入器材名称', trigger: 'blur' }],number: [{ required: true, message: '请输入器材数量', trigger: 'blur' }],},}},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert(this.ruleForm.img)if (!this.ruleForm.img)return this.$message.error('套餐图片不能为空')addEquipment(this.ruleForm).then((res) => {if (res.data.code === 1) {this.$message.success("添加成功!")this.$router.push('/equipment')} else {this.$message.error("res.data.msg")}})} else {console.log('error submit!!');return false;}});},handleImageUrlUpdate(newImageUrl) {alert(newImageUrl)this.ruleForm.img = newImageUrl;}},
}</script><style scoped>
.form-container {display: flex;justify-content: center;align-items: center;height: 70vh;/* 或者你想要的任何高度 */width: 100%;max-width: 600px;/* 限制最大宽度以适应较小的屏幕 */margin: 0 auto;/* 水平居中 */padding: 20px;/* 内边距 */background-color: #ffffff;/* 背景颜色 */border-radius: 8px;/* 圆角 */box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);/* 阴影效果 */
}/* 为提示文字设置样式 */
.img-upload-instructions {font-size: 12px;/* 根据需要调整字体大小 */color: #666;/* 根据需要调整颜色 */margin-bottom: 5px;/* 可选: 添加底部边距 */
}/* 为整个上传组件设置样式 */
.img-upload-container {display: flex;/* 使用Flex布局 */align-items: center;/* 垂直居中 */gap: 10px;/* 间距 */
}
</style>
上传文件OSS的逻辑
src\components\img-upload\img-upload.vue
<template><div class="upload-item"><el-upload ref="uploadfiles" :accept="type" :class="{ borderNone: imageUrl }" class="avatar-uploader"action="/api/admin/common/upload" :show-file-list="false" :on-success="handleAvatarSuccess":on-remove="handleRemove" :on-error="handleError" :before-upload="beforeAvatarUpload" :headers="headers"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon" /><span v-if="imageUrl" class="el-upload-list__item-actions"><span class="el-upload-span" @click.stop="oploadImgDel">删除图片</span><span class="el-upload-span"> 重新上传 </span></span></el-upload><p class="upload-tips"><slot /></p></div>
</template><script>
import { getToken } from '@/utils/cookies'export default {name: 'UploadImage',props: {type: {type: String,default: '.jpg,.jpeg,.png'},size: {type: Number,default: 2},propImageUrl: {type: String,default: ''}},data() {return {headers: {token: getToken()},imageUrl: ''};},methods: {handleRemove() {// 方法实现},oploadImgDel() {this.imageUrl = '';this.$emit('imageChange', this.imageUrl);},beforeAvatarUpload(file) {const isLt2M = file.size / 1024 / 1024 < this.size;if (!isLt2M) {this.$message({message: `上传文件大小不能超过${this.size}M!`,type: 'error'});return false;}},handleError(err, file, fileList) {console.log(err, file, fileList, 'handleError');this.$message({message: '图片上传失败',type: 'error'});},handleAvatarSuccess(response) {this.imageUrl = `${response.data}`;// 发出一个事件,包含新的图片 URL this.$emit('update:imageUrl', this.imageUrl); }},watch: {propImageUrl: function (val) {this.imageUrl = val;}}
};
</script><style lang='scss'>
.borderNone {.el-upload {border: 1px solid #d9d9d9 !important;}
}
</style>
<style scoped lang="scss">
.avatar-uploader .el-icon-plus:after {position: absolute;display: inline-block;content: ' ' !important;left: calc(50% - 20px);top: calc(50% - 40px);width: 40px;height: 40px;// background: url('./../../assets/icons/icon_upload@2x.png') center center no-repeat;background-size: 20px;
}.el-upload-list__item-actions:hover .upload-icon {display: inline-block;
}.el-icon-zoom-in:before {content: '\E626';
}.el-icon-delete:before {content: '\E612';
}.el-upload-list__item-actions:hover {opacity: 1;
}.upload-item {.el-form-item__content {width: 500px !important;}display: flex;align-items: center;border: 1px solid #ccc;/* 添加边框*/width: 200px;/* 设置宽度 */height: 200px;/* 设置高度,使之与宽度相同 */
}.upload-tips {font-size: 12px;color: #666666;display: inline-block;line-height: 17px;margin-left: 36px;
}.el-upload-list__item-actions {position: absolute;width: 100%;height: 100%;left: 0;top: 0;cursor: default;text-align: center;color: #fff;opacity: 0;font-size: 20px;background-color: rgba(0, 0, 0, 0.5);transition: opacity 0.3s;display: flex;justify-content: center;align-items: center;flex-direction: column;
}.avatar-uploader .el-upload {border: 1px dashed #d9d9d9;border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;
}.avatar-uploader {display: inline-block;
}.avatar-uploader .el-upload:hover {border-color: #ffc200;
}.el-upload-span {width: 100px;height: 30px;border: 1px solid #ffffff;border-radius: 4px;font-size: 14px;text-align: center;line-height: 30px;
}.el-upload-span:first-child {margin-bottom: 20px;
}.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 200px;height: 160px;line-height: 160px;text-align: center;
}.avatar {width: 200px;height: 160px;display: block;
}
</style>
上传oss图片文件时需要的jwt令牌获取
src\utils\cookies.js
import Cookies from 'js-cookie';// 获取令牌
export const getToken = () => sessionStorage.getItem('jwtToken');ps:如果出现模块找不到,不存在的时候,直接
npm install 模块例如:
Module not found: Error: Can't resolve 'js-cookie' in 'D:\bishe\project\sems-front\src\utils'
解决方法:
这个错误表明你的项目无法找到js-cookie模块,这意味着你可能还没有安装它或者路径配置有问题。js-cookie是一个用于操作浏览器Cookies的小型JavaScript库。
解决方案
安装 js-cookie
确保你已经安装了js-cookie。你可以通过运行以下命令来安装它:
npm install js-cookie --save或者如果你使用的是Yarn:
yarn add js-cookie测试:


ps:OSS折磨死我了,踩了无数的坑,全靠各种搜索资料,卡了我2天,呜呜呜,麻了,有什么不知道的真可以问我,呜呜呜,你们踩的坑我应该都踩过,麻了
未完。。。
相关文章:

开始尝试从0写一个项目--前端(三)
器材管理板块 添加器材管理导航 src\views\home\Home.vue src\router\index.js src\views\equipment\Equipment.vue <template><div>hello!</div></template> 测试 搜索导航分页查询 src\views\equipment\Equipment.vue <template><div&…...

Visual stdio code 运行C项目环境搭建
参考 [1]VS Code 配置 C/C 编程运行环境(保姆级教程)_visual studio code c配置-CSDN博客 [2]最新VS code配置C/C环境(tasks.json, launch.json,c_cpp_properties.json)及运行多个文件、配置Cmake_vscode launch.json如何配置-CSDN博客 先装visual stdi…...

免杀笔记 -->API的整理Shellcode加密(过DeFender)
最近更新频率明显下降我懒,那么今天就来记录一下我们的一些常用的API的整理以及ShellCode的加密。 1.WinAPI整理 问我为什么要整理? 就是用起来的时候要左翻右翻 :: 烦死了 1.VirtualAlloc VirtualAlloc(NULL,sizeof(buf),MEM_…...

Stable Diffusion 使用详解(3)---- ControlNet
背景 炼丹师在AI绘画的过程中,由于Stable Diffusion的原理是水滴式的扩散作图原理,其实在前面也有提到,他的发挥是‘不稳定’的,因为你没有办法做到精确控制,只能说是大致符合你的预期。你不能总依赖抽卡固定随机数种…...

pythonGame-实现简单的贪食蛇游戏
通过python简单复现贪食蛇游戏。 使用到的库函数: import pygame import time import random 游戏源码: import pygame import time import randompygame.init()white (255, 255, 255) yellow (255, 255, 102) black (0, 0, 0) red (213, 50, 80…...
2024年软件系统与信息处理国际会议(ICSSIP 2024)即将召开!
2024年软件系统与信息处理国际会议(ICSSIP 2024)将于2024年10月25-27日在中国昆明举行。引领技术前沿,共谋创新未来。ICSSIP 2024将汇聚来自世界各地的专家学者,他们将在会上分享最新的研究成果、技术突破及实践经验。会议议题涵盖…...

使用vscode连接开发机进行python debug
什么是debug? 当你刚开始学习Python编程时,可能会遇到代码不按预期运行的情况。这时,你就需要用到“debug”了。简单来说,“debug”就是能再程序中设置中断点并支持一行一行地运行代码,观测程序中变量的变化ÿ…...

(家用)汽车充电桩项目总结分析
1. 项目选题背景 (1)社招:公司想做这个方向,先让学习测试一下,而且不做Web或者APP,以某一个模块或者某一个部分为主 (2)非社招:之前在学校做的一个学习的项目 2. 充电…...

JMeter接口测试:测试中奖概率!
介绍 Apache JMeter 是 Apache 组织基于 Java 开发的压力测试工具,用于对软件做压力测试。JMeter 最初被设计用于 Web 应用测试,但后来扩展到了其他测试领域,可用于测试静态和动态资源,如静态文件、Java 小服务程序、CGI 脚本、J…...

生成式人工智能之路,从马尔可夫链到生成对抗网络
人工智能(Artificial intelligence,AI)技术在过去几年中取得了显著进展,其中生成式AI(Generative AI)因其强大的内容生成能力而备受关注。生成式AI可以创建新的文本、图像、音频、视频、代码以及其他形式的…...

qt做的分页控件
介绍 qt做的分页控件 如何使用 创建 Pagination必须基于一个QWidget创建,否则会引发错误。 Pagination* pa new Pagination(QWidget*);设置总页数 Pagination需要设置一个总的页数,来初始化页码。 pa->SetTotalItem(count);设置可选的每页数量…...

MySQL with recursive 用法浅析
目录 写在前面 语句功能 with recursive 语法讲解 细节补充 “union all”语句 添加递归终止条件 写在前面 介绍“with recursive”用法的文章不少,但我都觉得讲的不够通俗,所以干脆自己写一篇。话不多说,进入正题。 语句功能 with r…...

ROS2常用命令集合
文章目录 指令帮助创建功能包功能包查找编译执行节点查看话题服务命令接口命令动作命令参数命令录制控制命令 指令帮助 ros2 --help # 帮助查看命令创建功能包 ros2 pkg create 包名 --build-type 构建类型 --dependencies 依赖列表 --node-name 可执行程序名称功能包查找 …...

VUE 子组件可以直接改变父组件的数据吗
子组件不可以直接改变父组件的数据。在Vue中,数据流是单向的,即父组件通过props向子组件传递数据,而子组件不能直接修改父组件的数据。这是为了维护数据流动的单向性和数据的可维护性。 如果子组件需要修改父组件的数据…...

Redis 持久化详解
AOF 持久化 AOF持久化数据恢复相对RDB慢,文件也更大,但数据丢失的风险更小。 AOF 写入 将数据写入Redis内存后,将写数据的命令记录到AOP磁盘文件。 【结构】server.aof_buf 主线程写操作执行完之后,命令会先追加到 Redis 的 se…...

基于riscv64架构的Dayu800开发板的napi_demo开发介绍
itopen组织1、提供OpenHarmony优雅实用的小工具2、手把手适配riscv qemu linux的三方库移植3、未来计划riscv qemu ohos的三方库移植 小程序开发4、一切拥抱开源,拥抱国产化 一、环境准备工作 1.1 Ubuntu20.04环境配置 如果已经配置OpenHarmony的编译环境则…...

HAL STM32 SPI/ABZ/PWM方式读取MT6816磁编码器数据
HAL STM32 SPI/ABZ/PWM方式读取MT6816磁编码器数据 📚MT6816相关资料(来自商家的相关资料): 资料:https://pan.baidu.com/s/1CAbdLBRi2dmL4D7cFve1XA?pwd8888 提取码:8888📍驱动代码编写&…...

HarmonyOS应用开发者高级认证,Next版本发布后最新题库 - 多选题序号5
基础认证题库请移步:HarmonyOS应用开发者基础认证题库 注:有读者反馈,题库的代码块比较多,打开文章时会卡死。所以笔者将题库拆分,单选题20个为一组,多选题10个为一组,题库目录如下,…...

Tekion 选择 ClickHouse Cloud 提升应用性能和指标监控
本文字数:4187;估计阅读时间:11 分钟 作者:ClickHouse team 本文在公众号【ClickHouseInc】首发 Tekion 由前 Tesla CIO Jay Vijayan 于 2016 年创立,利用大数据、人工智能和物联网等技术,为其汽车客户解决…...

mysql之触发器的使用
cr一:创建goods表和orders表; mysql> use mydb16_tirgeer Database changed mysql> create table goods(-> gid char(8) primary key,-> name varchar(10),-> price decimal(8,2),->-> num int); Query OK, 0 rows affected (0.0…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
