基于 HTML+ECharts 实现智慧运维数据可视化大屏(含源码)
智慧运维数据可视化大屏:基于 HTML 和 ECharts 的实现
在现代企业中,运维管理是确保系统稳定运行的关键环节。随着数据量的激增,如何高效地监控和分析运维数据成为了一个重要课题。本文将介绍如何利用 HTML 和 ECharts 实现一个智慧运维数据可视化大屏,帮助运维团队更直观地掌握系统状态。
源码下载地址:
https://download.csdn.net/download/p445098355/54807001
效果演示
大数据统计展示大屏:

可视化监控管理平台:

大数据运维可视化大屏:

集成平台运行监控系统:

设备环境监测平台:

无线网络大数据可视化平台:

1. 准备工作
在开始之前,我们需要准备以下工具和库:
- HTML:用于构建网页结构。
- ECharts:一个强大的数据可视化库,由百度开发。
- JavaScript:用于实现交互逻辑。
- CSS:用于样式设计。
2. 创建 HTML 结构
首先,我们创建一个基础的 HTML 文件,包含必要的标签和引入 ECharts 库。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>智慧运维数据可视化大屏</title><style>body {margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;}#main {width: 100%;height: 100%;}</style>
</head>
<body><div id="main"></div><script src="https://cdn.jsdelivr.net/npm/echarts@5.3.2/dist/echarts.min.js"></script><script src="app.js"></script>
</body>
</html>
3. 初始化 ECharts 实例
在 app.js 文件中,我们初始化 ECharts 实例,并配置图表。
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {title: {text: '智慧运维数据可视化',subtext: '数据来源:运维监控系统',left: 'center'},tooltip: {trigger: 'axis'},legend: {data: ['CPU使用率', '内存使用率', '磁盘IO'],left: 'center',top: 'bottom'},toolbox: {show: true,feature: {dataView: {readOnly: false},restore: {},saveAsImage: {}}},xAxis: {type: 'category',data: ['00:00', '01:00', '02:00', '03:00', '04:00', '05:00', '06:00', '07:00', '08:00', '09:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00', '17:00', '18:00', '19:00', '20:00', '21:00', '22:00', '23:00']},yAxis: {type: 'value'},series: [{name: 'CPU使用率',type: 'line',data: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 55, 60, 65, 70, 75, 80, 85, 90, 95, 100, 95, 90, 85, 80]},{name: '内存使用率',type: 'line',data: [10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 90, 80, 70, 60, 50, 40, 30, 20, 10, 20, 30, 40, 50, 60]},{name: '磁盘IO',type: 'line',data: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 55, 60, 65, 70, 75, 80, 85, 90, 95, 100, 95, 90, 85, 80]}]
};// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
4. 添加交互功能
为了增强用户体验,我们可以添加一些交互功能,例如数据筛选、图表切换等。
// 添加数据筛选功能
document.getElementById('filter').addEventListener('change', function (e) {var filterValue = e.target.value;var filteredData = originalData.filter(function (item) {return item.server === filterValue || filterValue === 'all';});myChart.setOption({series: [{data: filteredData.map(function (item) {return item.cpu;})},{data: filteredData.map(function (item) {return item.memory;})},{data: filteredData.map(function (item) {return item.disk;})}]});
});
5. 样式优化
最后,我们可以通过 CSS 对页面进行样式优化,使其更加美观和适应不同屏幕尺寸。
body {margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;
}#main {width: 100%;height: 100%;
}.filter-container {position: absolute;top: 20px;left: 20px;
}
6. 总结
通过以上步骤,我们实现了一个基于 HTML 和 ECharts 的智慧运维数据可视化大屏。这个大屏不仅能够直观地展示运维数据,还能通过交互功能提升用户体验。希望本文能对你在实现类似项目时提供一些帮助和启发。
源码下载地址:
https://download.csdn.net/download/p445098355/54807001
相关文章:

基于 HTML+ECharts 实现智慧运维数据可视化大屏(含源码)
智慧运维数据可视化大屏:基于 HTML 和 ECharts 的实现 在现代企业中,运维管理是确保系统稳定运行的关键环节。随着数据量的激增,如何高效地监控和分析运维数据成为了一个重要课题。本文将介绍如何利用 HTML 和 ECharts 实现一个智慧运维数据可…...
)
AIGC(Artificial Intelligence Generated Content)
随着人工智能技术的飞速发展,AIGC(Artificial Intelligence Generated Content)在各个领域的应用日益广泛,其中也包括前端开发的重要部分——CSS(层叠样式表)的优化。CSS作为网页设计中控制布局和样式的关键…...

02 MySQL数据库管理
目录 1.数据库的结构 sql语言主要由以下几部分组成 2. 数据库与表的创建和管理 1,创建数据库 2,创建表并添加数据 3,添加一条数据 4,查询数据 5,更新数据 6,删除数据 3.用户权限管理 1.创建用户 …...

C++编程: 使用 Nanomsg 进行 PUB-SUB 模式基准测试
文章目录 0. 引言1. Nanomsg简介1.1 可扩展性协议类型1.2 支持的传输机制1.3 NanoMsg 架构与实现 2. PUB-SUB 模式基准测试 0. 引言 Nanomsg 作为一款高性能的通信库,支持多种消息传递模式,其中包括 PUB-SUB(发布-订阅)。 本篇文…...

【Unity2D 2022:Data】读取csv格式文件的数据
一、创建csv文件 1. 打开Excel,创建xlsx格式文件 2. 编辑卡牌数据:这里共写了两类卡牌,第一类是灵物卡,具有编号、卡名、生命、攻击四个属性;第二类是法术卡,具有编号、卡名、效果三个属性。每类卡的第一…...

美团测开面经整理大汇总!!
大厂测开面经,加油加油,一周看一篇 美团测开面经美团测开暑期实习面经第二弹美团-地图服务部测开一面面经(70min)美团-优选事业部测开一面面经美团-优选事业部测开二面面经(82min)美团第一次测开笔试美团测…...

微信公众号获取用户openid(PHP版,snsapi_base模式)
微信公众号获取用户openid的接口有2个:snsapi_base、snsapi_userinfo 详情见微信公众号开发文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html 本文介绍用PHP方式调用snsapi_base接口获取微信用户…...

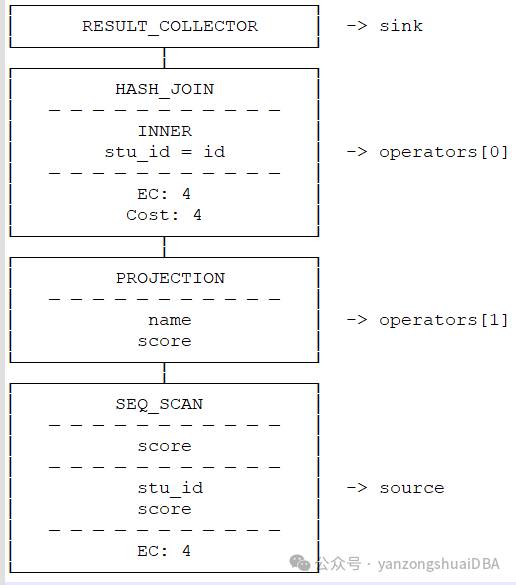
DuckDB核心模块揭秘 | 第1期 | 向量化执行引擎之Pipeline
DuckDB核心模块揭秘 | 第1期 | 向量化执行引擎之Pipeline DuckDB是一款非常火的OLAP嵌入式数据库,性能超级棒。它分为多个组件:解析器、逻辑规划器、优化器、物理规划器、执行器以及事务和存储管理层。其中解析器原语PgSQL的解析器;逻辑规划器…...

Vue如何让用户通过a链接点击下载一个excel文档
在Vue中,通过<a>标签让用户点击下载Excel文档,通常需要确保服务器支持直接下载该文件,并且你有一个可以直接访问该文件的URL。以下是一些步骤和示例,展示如何在Vue应用中实现这一功能。 1. 服务器端支持 首先,…...

美摄科技企业级视频拍摄与编辑SDK解决方案
在数字化浪潮汹涌的今天,视频已成为企业传递信息、塑造品牌、连接用户不可或缺的强大媒介。为了帮助企业轻松驾驭这一视觉盛宴的制作过程,美摄科技凭借其在影视级非编技术领域的深厚积累,推出了面向企业的专业视频拍摄与编辑SDK解决方案&…...

MySQL:增删改查、临时表、授权相关示例
目录 概念 数据完整性 主键 数据类型 精确数字 近似数字 字符串 二进制字符串 日期和时间 MySQL常用语句示例 SQL结构化查询语言 显示所有数据库 显示所有表 查看指定表的结构 查询指定表的所有列 创建一个数据库 创建表和列 插入数据记录 查询数据记录 修…...

初识git工具~~上传代码到gitee仓库的方法
目录 1.背景~~其安装 2.gitee介绍 2.1新建仓库 2.2进行相关配置 3.拉取仓库 4.服务器操作 4.1克隆操作 4.2查看本地仓库 4.3代码拖到本地仓库 4.4关于git三板斧介绍 4.4.1add操作 4.4.2commit操作 4.4.3push操作 5.一些其他说明 5.1.ignore说明 5.2git log命令 …...

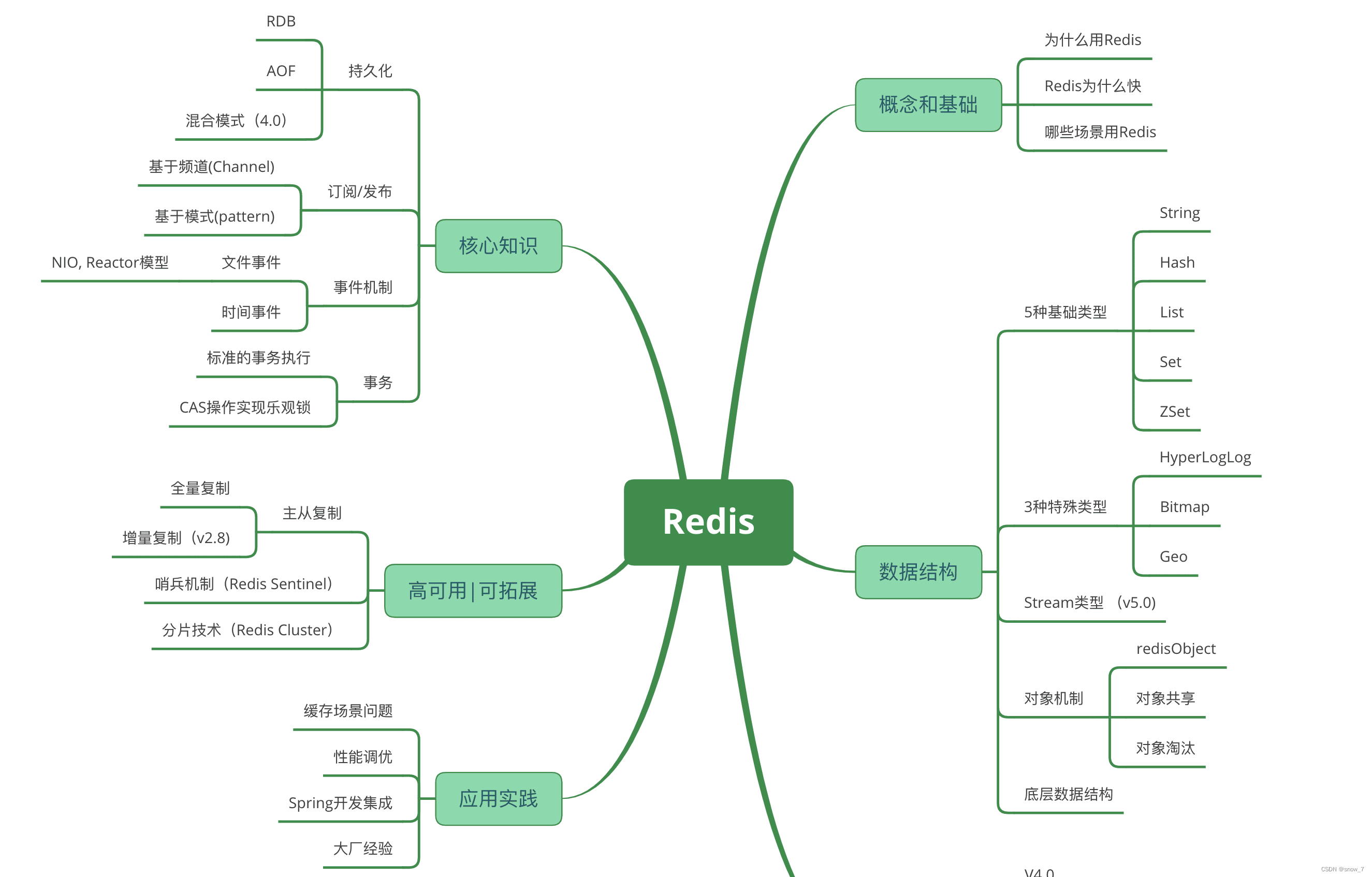
Redis知识点总价
1 redis的数据结构 2 redis的线程模型 1) Redis 采用单线程为什么还这么快 之所以 Redis 采用单线程(网络 I/O 和执行命令)那么快,有如下几个原因: Redis 的大部分操作都在内存中完成,并且采用了高效的…...

大语言模型-GPT-Generative Pre-Training
一、背景信息: GPT是2018 年 6 月由OpenAI 提出的预训练语言模型。 GPT可以应用于复杂的NLP任务中,例如文章生成,代码生成,机器翻译,问答对话等。 GPT也采用两阶段的训练过程,第一阶段是无监督的方式来预训…...

mybatis批量插入、mybatis-plus批量插入、mybatis实现insertList、mybatis自定义实现批量插入
文章目录 一、mybatis新增批量插入1.1、引入依赖1.2、自定义通用批量插入Mapper1.3、把通用方法注册到mybatisplus注入器中1.4、实现InsertList类1.5、需要批量插入的dao层继承批量插入Mapper 二、可能遇到的问题2.1、Invalid bound statement 众所周知,mybatisplus…...

Springboot项目的行为验证码AJ-Captcha(源码解读)
目录 前言1. 复用验证码2. 源码解读2.1 先走DefaultCaptchaServiceImpl类2.2 核心ClickWordCaptchaServiceImpl类 3. 具体使用 前言 对于Java的基本知识推荐阅读: java框架 零基础从入门到精通的学习路线 附开源项目面经等(超全)【Java项目…...

【初阶数据结构篇】时间(空间)复杂度
文章目录 算法复杂度时间复杂度1. 定义2. 表示方法3. 常见时间复杂度4.案例计算分析冒泡排序二分查找斐波那契数列(递归法)斐波那契数列(迭代法) 空间复杂度案例分析冒泡排序斐波那契数列(递归法)斐波那契数…...

C# 设计模式分类
栏目总目录 1. 创建型模式(Creational Patterns) 创建型模式主要关注对象的创建过程,包括如何实例化对象,并隐藏实例化的细节。 单例模式(Singleton):确保一个类只有一个实例,并提…...

前端模块化CommonJS、AMD、CMD、ES6
在前端开发中,模块化是一种重要的代码组织方式,它有助于将复杂的代码拆分成可管理的小块,提高代码的可维护性和可重用性。CommonJS、AMD(异步模块定义)和CMD(通用模块定义)是三种不同的模块规范…...

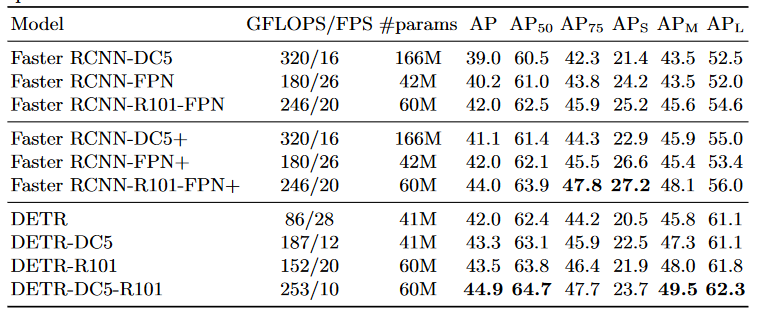
论文阅读:(DETR)End-to-End Object Detection with Transformers
论文阅读:(DETR)End-to-End Object Detection with Transformers 参考解读: 论文翻译:End-to-End Object Detection with Transformers(DETR)[已完结] - 怪盗kid的文章 - 知乎 指示函数&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
