Echarts 柱状图实现同时显示百分比+原始值+汇总值
原始效果:柱状图

二开效果:

核心逻辑
同时显示百分比和原始值
label: {show: true,position: 'inside',formatter: (params) => {const rawValue = rawData[params.seriesIndex][params.dataIndex];const percentage = Math.round(params.value * 1000) / 10;return `${rawValue} \n(${percentage}%)`;}},显示汇总值
// Add a new series for displaying total values
series.push({name: 'Total',type: 'bar',stack: 'total',itemStyle: {color: 'rgba(0,0,0,0)' // 透明颜色},label: {show: true,position: 'top',formatter: params => `Total: ${totalData[params.dataIndex]}`},data: totalData.map(value => 0.01) // 微小的值以便能显示标签但不影响图形
});代码解释
新增显示总值的系列:
- 您添加了一个名为
'Total'的新系列到series数组中。- 这个系列使用
type: 'bar',并且堆叠在名为'total'的堆栈中,这与其他系列使用的堆栈名称一致。这确保了柱状图的对齐,即使该系列是不可见的。透明的柱状图:
itemStyle被设置为color: 'rgba(0,0,0,0)',使得该系列的柱状图完全透明。这是一个巧妙的方法,可以确保这些柱状图不增加任何可见的元素到图表中,但仍然可以在它们上面放置标签。标签配置:
label对象中的show: true确保显示标签。position设置为'top',因此标签显示在每个柱状图堆栈的顶部。formatter函数自定义了标签的文本。它使用params.dataIndex获取totalData中对应的值,并显示为Total: {value}。这提供了关于每个类别(星期几)中所有堆叠元素的总值的清晰信息。带有微小值的数据:
- 该系列的
data数组被设置为totalData.map(value => 0.01)。这将每个数据点设置为一个非常小的值(0.01)。这些微小的值的目的是为标签创建一个占位符,而不影响图表的实际可视化。由于柱状图本身是透明的,这个值确保了标签可以正确地定位和显示,而不会为柱状图增加任何视觉重量。分析:
- 使用透明的柱状图来显示标签:通过使用透明的柱状图,您可以在柱状图堆栈的顶部放置标签,而不会改变图表的视觉外观。这是一种常见的技术,当您希望添加额外的信息而不影响数据的可视化时。
- 数据中的微小值:使用微小值(0.01)确保标签与柱状图相关联,但不会显著地影响堆叠柱状图的高度。这在ECharts中尤其有用,因为标签是与特定的数据点相关联的。
- 堆叠配置:使用相同的堆叠标识符('total')使透明柱状图与其余堆叠柱状图完美对齐,确保标签位置的一致性。
这种方法对于突出显示总值,同时保持数据可视化的完整性非常有效。这是一个为图表提供额外信息而不使其变得混乱或扭曲的巧妙解决方案。
完整版代码
// There should not be negative values in rawData
const rawData = [[100, 302, 301, 334, 390, 330, 320],[320, 132, 101, 134, 90, 230, 210],[220, 182, 191, 234, 290, 330, 310],[150, 212, 201, 154, 190, 330, 410],[820, 832, 901, 934, 1290, 1330, 1320]
];
const totalData = [];
for (let i = 0; i < rawData[0].length; ++i) {let sum = 0;for (let j = 0; j < rawData.length; ++j) {sum += rawData[j][i];}totalData.push(sum);
}
const grid = {left: 100,right: 100,top: 50,bottom: 50
};
const series = ['Direct','Mail Ad','Affiliate Ad','Video Ad','Search Engine'
].map((name, sid) => {return {name,type: 'bar',stack: 'total',barWidth: '60%',label: {show: true,position: 'inside',formatter: (params) => {const rawValue = rawData[params.seriesIndex][params.dataIndex];const percentage = Math.round(params.value * 1000) / 10;return `${rawValue} \n(${percentage}%)`;}},data: rawData[sid].map((d, did) =>totalData[did] <= 0 ? 0 : d / totalData[did])};
});
// Add a new series for displaying total values
series.push({name: 'Total',type: 'bar',stack: 'total',itemStyle: {color: 'rgba(0,0,0,0)' // 透明颜色},label: {show: true,position: 'top',formatter: params => `Total: ${totalData[params.dataIndex]}`},data: totalData.map(value => 0.01) // 微小的值以便能显示标签但不影响图形
});
option = {legend: {selectedMode: false},grid,yAxis: {type: 'value'},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},series
};相关文章:

Echarts 柱状图实现同时显示百分比+原始值+汇总值
原始效果:柱状图 二开效果: 核心逻辑 同时显示百分比和原始值 label: {show: true,position: inside,formatter: (params) > {const rawValue rawData[params.seriesIndex][params.dataIndex];const percentage Math.round(params.value * 1000) / …...

嵌入式学习Day13---C语言提升
目录 一、二级指针 1.1.什么是二级指针 2.2.使用情况 2.3.二级指针与数组指针 二、指针函数 2.1.含义 2.2.格式 2.3.注意 2.4.练习 三、函数指针 3.1.含义 3.2.格式 3.3.存储 3.4.练习 编辑 四、void*指针 4.1.void缺省类型 4.2.void* 4.3.格式 4.4.注…...

Mysql随记
1.对表mysql.user执行DML语句(数据操作语言),那么此时磁盘数据较新,需要手动执行flush privileges 语句来覆盖内存中的授权数据。其他的DDL(数据操作语言),DQL(数据查询语言),DCL(数…...

wire和reg的区别
在 Verilog 中,wire 和 reg 是两种不同的数据类型,用于表示信号或变量。它们在 Verilog 中的使用场景和行为有一些区别: ### wire: - wire 类型用于连接组合逻辑电路中的信号,表示电路中的连线或信号传输线。 - wire …...

c语言第四天笔记
关于 混合操作,不同计算结果推理 第一种编译结果: int i 5; int sum (i) (i) 6 7 13 第二种编译结果: int i 5; int sum (i) (i) 6 7 7 7 前面的7是因为后面i的变化被影响后,重新赋值 14 第一种编译结果ÿ…...
)
Hive——UDF函数:高德地图API逆地理编码,实现离线解析经纬度转换省市区(离线地址库,非调用高德API)
文章目录 1. 需求背景数据现状业务需求面临技术问题寻求其他方案 2. 运行环境软件版本Maven依赖 3. 获取离线地址库4. Hive UDF函数实现5. 创建Hive UDF函数6. 参考 1. 需求背景 数据现状 目前业务系统某数据库表中记录了约3亿条用户行为数据,其中两列记录了用户触…...

深入解析PHP框架:Symfony框架的魅力与优势
嘿,PHP开发者们!今天我们要聊一聊PHP世界中的一颗闪亮明星——Symfony框架。无论是初学者还是经验丰富的开发者,Symfony都为大家提供了强大的工具和灵活的特性。那就跟着我一起,来探索这个强大的PHP框架吧! 一、什么是…...

Go语言实战:基于Go1.19的站点模板爬虫技术解析与应用
一、引言 1.1 爬虫技术的背景与意义 在互联网高速发展的时代,数据已经成为新的石油,而爬虫技术则是获取这种“石油”的重要工具。爬虫,又称网络蜘蛛、网络机器人,是一种自动化获取网络上信息的程序。它广泛应用于搜索引擎、数据分…...

5个ArcGIS图源分享
数据是GIS的血液。 我们在《15个在线地图瓦片URL分享》一文中为你分享了15个地图瓦片URL链接,现在再为你分享5个能做ArcGIS中直接加载的图源! 并提供了能直接在ArcMAP和ArcGIS Pro的文件,如果你需要这些ArcGIS图源,请在文末查看…...

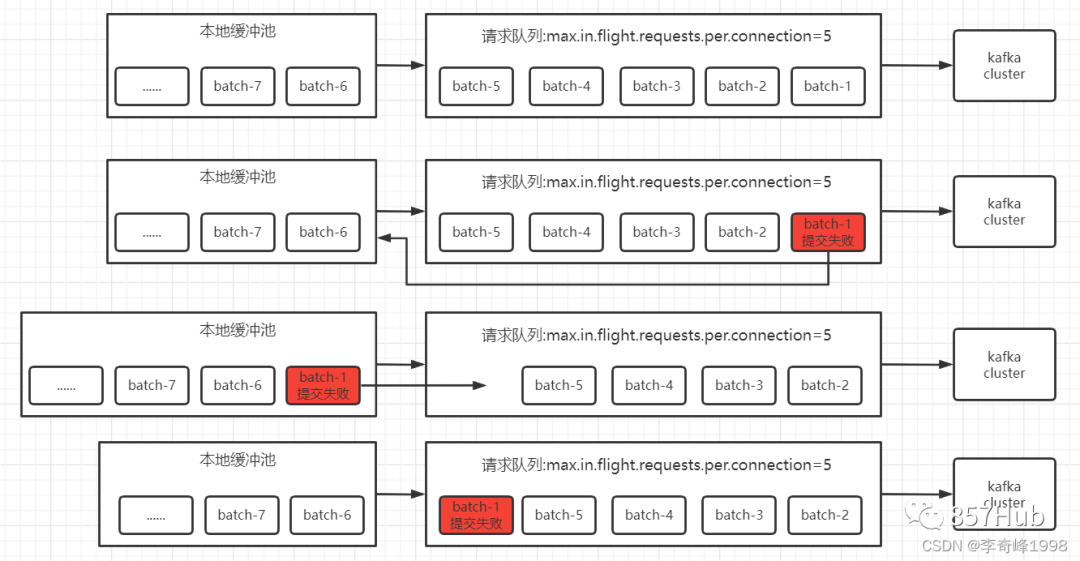
科普文:万字梳理31个Kafka问题
1、 kafka 是什么,有什么作用 2、Kafka为什么这么快 3、Kafka架构及名词解释 4、Kafka中的AR、ISR、OSR代表什么 5、HW、LEO代表什么 6、ISR收缩性 7、kafka follower如何与leader同步数据 8、Zookeeper 在 Kafka 中的作用(早期) 9、Kafka如何快…...

Unity UGUI 实战学习笔记(4)
仅作学习,不做任何商业用途 不是源码,不是源码! 是我通过"照虎画猫"写的,可能有些小修改 不提供素材,所以应该不算是盗版资源,侵权删 登录面板UI 登录数据逻辑 这是初始化的数据变量脚本 using System.…...

Python学习和面试中的常见问题及答案
整理了一些关于Python和机器学习算法的高级问题及其详细答案。这些问题涵盖了多个方面,包括数据处理、模型训练、评估、优化和实际应用。 一、Python 编程问题 解释Python中的装饰器(Decorators)是什么?它们的作用是什么…...

Mysql-索引视图
目录 1.视图 1.1什么是视图 1.2为什么需要视图 1.3视图的作用和优点 1.4创建视图 1.5更新视图 1.6视图使用规则 1.7修改视图 1.8删除视图 2.索引 2.1什么是索引 2.2索引特点 2.3索引分类 2.4索引优缺点 2.5创建索引 2.6查看索引 2.7删除索引 1.视图 1.1什么是…...

电子签章-开放签应用
开放签电子签章系统开源工具版旨在将电子签章、电子合同系统开发中的前后端核心技术开源开放,适合有技术能力的个人 / 团队学习或自建电子签章 \ 电子合同功能或应用,避免研发同仁在工作过程中重复造轮子,降低电子签章技术研发要求࿰…...

Ubuntu下设置文件和文件夹用户组和权限
在 Ubuntu 上,你可以使用 chmod 和 chown 命令来设置当前文件夹下所有文件的权限和所有者。 设置权限: 使用 chmod 命令可以更改文件和目录的权限。例如,要为当前文件夹下的所有文件和子目录设置特定权限,可以使用以下命令&#x…...

JavaSE从零开始到精通(九) - 双列集合
1.前言 Java 中的双列集合主要指的是可以存储键值对的集合类型,其中最常用的包括 Map 接口及其实现类。这些集合允许你以键值对的形式存储和管理数据,提供了便捷的按键访问值的方式。 2. HashMap HashMap 是基于哈希表实现的 Map 接口的类,…...

探索 OpenAI GPT-4o Mini:开发者的高效创新工具
探索 OpenAI GPT-4o Mini:开发者的高效创新工具 最近,OpenAI 推出了全新的 GPT-4o Mini 模型,以其出色的性能和极具吸引力的价格,引起了开发者们的广泛关注。作为开发者,你是否已经开始探索这个“迄今为止最具成本效益…...

藏文词典查单词,藏汉双语解释,推荐使用《藏语翻译通》App
《藏语翻译通》App推出了藏文词典、藏汉大词典、新术语等全新在线查单词功能。 藏汉互译 《藏语翻译通》App的核心功能之一是藏汉互译。用户只需输入中文或藏文,即可获得翻译结果。 藏文词典查单词 掌握一门语言,词汇是基础。《藏语翻译通》App内置藏…...

【机器学习基础】初探机器学习
【作者主页】Francek Chen 【专栏介绍】⌈Python机器学习⌋ 机器学习是一门人工智能的分支学科,通过算法和模型让计算机从数据中学习,进行模型训练和优化,做出预测、分类和决策支持。Python成为机器学习的首选语言,依赖于强大的开…...

SpringBoot轻松实现多数据源切换
一.需求背景 项目需要实现在多个数据源之间读写数据,例如在 A 数据源和 B 数据源读取数据,然后在 C 数据源写入数据 或者 部分业务数据从 A 数据源中读取、部分从B数据源中读取诸如此类需求。本文将简单模拟在SpringBoot项目中实现不同数据源之间读取数…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
