three.js中加载ply格式的文件,并使用tween.js插件按照json姿态文件运动
先贴一下文件地址:
aa.ply 文件: https://download.csdn.net/download/yinge0508/89595650?spm=1001.2014.3001.5501
new.json
https://download.csdn.net/download/yinge0508/89595641?spm=1001.2014.3001.5501
代码:
<template><div><el-container><el-main><div class="box-card-left"><div id="threejs"></div><button @click="iterateArray" style="position:fixed;top:0;right:0;">开始动画</button></div></el-main></el-container></div>
</template>s
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { PLYLoader } from "three/examples/jsm/loaders/PLYLoader.js";
import TWEEN from "@tweenjs/tween.js";
import jsonData from "@/assets/new.json";
export default {data() {return {scene: null,mesh: null,camera: null,renderer: null,res1: null,res2: null,index: 0,};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},init() {// 场景this.scene = new this.$three.Scene();const spotLight = new this.$three.AmbientLight(0xffffff, 10);this.scene.add(spotLight);const spotLight1 = new this.$three.SpotLight(0xffffff, 1);// 设置聚光源位置spotLight1.position.set(1000, 1000, 1000);// 设置聚光源指向的目标位置this.scene.add(spotLight1);const axesHelper = new this.$three.AxesHelper(1000);this.scene.add(axesHelper);const material = new this.$three.MeshBasicMaterial({color: 0x00aadd,side: this.$three.DoubleSide,});// 相机this.camera = new this.$three.PerspectiveCamera(60, 1, 0.01, 2000);this.camera.position.set(1000, 1000, 1000);this.camera.lookAt(0, 0, 0);const loader = new PLYLoader();loader.load("/models/aa.ply", // URL of the PLY file(object) => {// 4, 创建网格模型对象this.mesh = new this.$three.Mesh(object, material);this.scene.add(this.mesh);this.renderer.render(this.scene, this.camera);// Called when the loading is completed},(xhr) => {// Optional progress callbackconsole.log((xhr.loaded / xhr.total) * 100 + "% loaded");},(error) => {// Optional error callbackconsole.error("An error happened", error);});this.renderer = new this.$three.WebGLRenderer();// this.renderer.setClearColor(0xffffff, 0.4); //设置背景颜色和透明度this.renderer.setSize(2000, 1200);this.renderer.render(this.scene, this.camera);window.document.getElementById("threejs").appendChild(this.renderer.domElement);// 渲染场景this.render();// 建相机空间轨道控制器对象const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);});},render() {// requestAnimationFrame(this.render);this.renderer.render(this.scene, this.camera);},// 假设这是你的数组// 这是你想要执行的方法processItem(item, index, callback) {setTimeout(() => {callback(); // 当方法执行完毕后调用回调函数}, 2000);
},// 开始遍历数组iterateArray() {this.next(); // 开始遍历
},
next() {if (this.index < jsonData.length) {const item = jsonData[this.index];this.processItem(item, this.index, () => {this.start();this.index++; // 更新索引this.next(); // 继续遍历});} else {console.log('All items processed.');}},start() {if (jsonData) {this.loop();if (this.index >= jsonData.length) {return;}let ele1 = JSON.parse(JSON.stringify(jsonData[this.index]));let ele = ele1[0].concat(ele1[1]).concat(ele1[2]).concat(ele1[3]);const mat4 = new this.$three.Matrix4();mat4.elements = ele;const tween0 = new TWEEN.Tween(this.camera.position);let new_p = JSON.parse(JSON.stringify(this.camera.position));const p = new this.$three.Vector3(new_p.x, new_p.y, new_p.z);p.applyMatrix4(mat4);tween0.to({x: p.x, y: p.y, z: p.z}, 2000).easing(TWEEN.Easing.Quadratic.Out);tween0.start()}},loop() {TWEEN.update();this.renderer.render(this.scene, this.camera);window.requestAnimationFrame(this.loop);},},
};
</script>
<style lang="less" scoped>
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {img {width: 500px;user-select: none;}}
}
</style>
相关文章:

three.js中加载ply格式的文件,并使用tween.js插件按照json姿态文件运动
先贴一下文件地址: aa.ply 文件: https://download.csdn.net/download/yinge0508/89595650?spm1001.2014.3001.5501 new.json https://download.csdn.net/download/yinge0508/89595641?spm1001.2014.3001.5501 代码: <template><div>&…...

性能对比:Memcached 与 Redis 的关键差异
性能对比:Memcached 与 Redis 的关键差异 在选择合适的缓存系统时,Memcached 和 Redis 是最常被提及的两种技术。它们都是内存存储系统,用于提高数据访问速度和应用性能。尽管它们在功能上有很多相似之处,但在性能、特性和应用场…...

app-routing.module.ts 简单介绍
Angular的路由是一种功能,它允许应用程序响应不同的URL路径或参数并根据这些路径加载不同的组件。app-routing.module.ts是Angular项目中负责设置应用程序路由的文件。 以下是一个简单的app-routing.module.ts文件示例,它配置了三个路由: i…...

基于JSP的水果销售管理网站
你好,我是计算机学姐码农小野!如果有相关需求,可以私信联系我。 开发语言: Java 数据库: MySQL 技术: JSP技术 工具: 未在文档中明确指出,可能包括但不限于IDEs(如Ec…...

web3d值得学习并长期发展,性价比高吗?
在数字化浪潮日益汹涌的今天,Web3D技术以其独特的魅力和广泛的应用前景,逐渐成为技术领域的焦点。对于许多热衷于技术探索和创新的人来说,学习并长期发展Web3D技术无疑是一个值得考虑的选择。那么,Web3D技术的学习和发展究竟是否性…...

【大数据面试题】38 说说 Hive 怎么行转列
一步一个脚印,一天一道大数据面试题 博主希望能够得到大家的点赞收藏支持!非常感谢 点赞,收藏是情分,不点是本分。祝你身体健康,事事顺心! 行转列 假设我们有一张名为 sales_data 的表,其中包含…...

C语言中的二维数组
文章目录 🍊自我介绍🍊二维数组🍊代码实战 你的点赞评论就是对博主最大的鼓励 当然喜欢的小伙伴可以:点赞关注评论收藏(一键四连)哦~ 🍊自我介绍 Hello,大家好,我是小珑也要变强&…...

Android12 添加屏幕方向旋转方案
添加屏幕方向属性值 device/qcom/qssi/system.prop persist.panel.orientation0修改开机动画方向 frameworks/base/cmds/bootanimation/BootAnimation.cpp status_t BootAnimation::readyToRun() {mAssets.addDefaultAssets();mDisplayToken SurfaceComposerClient::getIn…...
-TypeScript-ArkTs)
Harmony-(1)-TypeScript-ArkTs
1.TypeScript 1.1变量 布尔值let isDone: boolean false;数字let decLiteral: number 2023; let binaryLiteral: number 0b11111100111; let octalLiteral: number 0o3747; let hexLiteral: number 0x7e7; console.log(decLiteral is decLiteral)字符串let name: string…...

TC8:SOMEIP_ETS_007-008
SOMEIP_ETS_007: echoBitfields 目的 检查位字段是否能够被顺利地发送和接收。 测试步骤 Tester:创建SOME/IP消息Tester:使用method echoBitfields发送SOME/IP消息DUT:返回method响应消息,其中位字段的顺序与请求相比是反向的期望结果 3、DUT:返回method响应消息,其中位…...

[网络编程】网络编程的基础使用
系列文章目录 1、 初识网络 网络编程套接字 系列文章目录前言一、TCP和UDP协议的引入二、UDP网络编程1.Java中的UDP2.UDP回显代码案例3.UDP网络编程的注意事项 三、TCP网络编程1.TCP回显代码案例2.TCP多线程使用 总结 前言 在学习完基础的网络知识后,完成跨主机通…...

Postman中的Cookie和会话管理:掌握API测试的关键环节
Postman中的Cookie和会话管理:掌握API测试的关键环节 在API测试过程中,正确处理Cookie和会话管理对于模拟用户登录、维持会话状态以及测试需要用户认证的API至关重要。Postman提供了多种功能来帮助测试人员管理Cookie和会话,确保测试的准确性…...

python脚本,识别pdf数据,转换成表格形式
可以使用Python库来识别PDF文件并将其转换为表格形式。下面是一个示例脚本,使用了tabula-py库来进行PDF数据提取和转换操作。 首先,安装tabula-py库。可以使用以下命令来安装: pip install tabula-py然后,使用以下代码来实现PDF…...

Linux环境安装KubeSphere容器云平台并实现远程访问Web UI 界面
文章目录 前言1. 部署KubeSphere2. 本地测试访问3. Linux 安装Cpolar4. 配置KubeSphere公网访问地址5. 公网远程访问KubeSphere6. 固定KubeSphere公网地址 前言 本文主要介绍如何在Linux CentOS搭建KubeSphere并结合Cpolar内网穿透工具,实现远程访问,根…...

jumpserver web资源--远程应用发布机
1、环境 jumpserver:3.10.10 远程发布机:windows 2019 2、windows 2019准备 保证windows 正常登录,并且可以访问jumpserver 3、添加远程发布机 能正常连接就继续 可看到这里正常了 4、添加web资源 找到我们需要自动登录界面 获取相关元素选…...

Linux环境docker部署Firefox结合内网穿透远程使用浏览器测试
文章目录 前言1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox 前言 本次实践部署环境为本地Linux环境,使用Docker部署Firefox浏览器后,并结合cpolar内网穿…...

人工智能与机器学习原理精解【8】
文章目录 马尔科夫过程论基础理论函数系的定义、例子和分类一、函数系的定义二、函数系的例子三、函数系的分类 什么是测度定义性质种类应用总结 计算测度的公式1. 长度(一维测度)2. 面积(二维测度)3. 体积(三维测度&a…...

关于Protobuf 输入输出中文到文件中的一系列问题
一、不含中文的常规处理 //定义 message Value {repeated uint32 uiMain 1; repeated uint32 uiSub 2; }message Simulate {repeated Value data 1; }//文件 data {uiMainAds : 36598uiMainAds : 35675uiMainAds : 36756 uiSubAds : 16924uiSubAds : 16488uiSu…...

后端笔记(1)--javaweb简介
1.JavaWeb简介 *用Java技术来解决相关web互联网领域的技术栈 1.网页:展现数据 2.数据库:存储和管理数据 3.JavaWeb程序:逻辑处理 2.mysql 1.初始化Mysql mysqld --initialized-insecure2.注册Mysql服务 mysqld -install3.启动Mysql…...

便携式气象监测系统的优势:精准高效,随行监测
在快速变化的自然环境中,气象信息的准确获取与及时分析对于农业生产、环境保护、科学研究乃至日常生活都至关重要。随着科技的飞速发展,便携式气象监测系统以其独特的优势,正逐步成为气象监测领域的新宠,引领着气象监测技术的革新…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

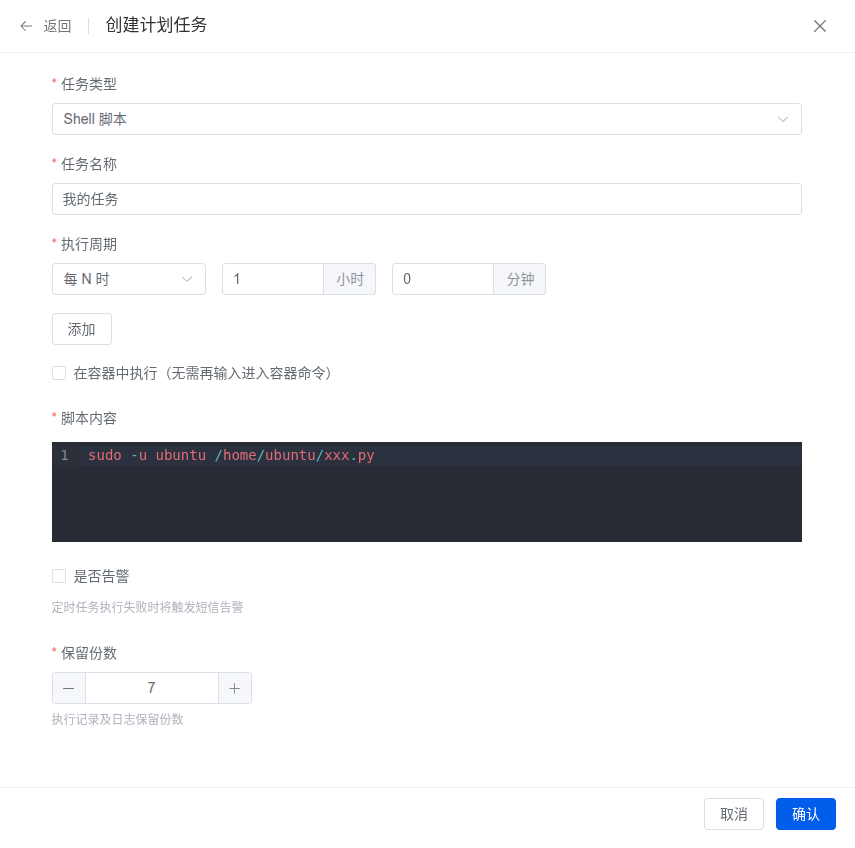
【Linux】使用1Panel 面板让服务器定时自动执行任务
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...

Q1起重机指挥理论备考要点分析
Q1起重机指挥理论备考要点分析 一、考试重点内容概述 Q1起重机指挥理论考试主要包含三大核心模块:安全技术知识(占40%)、指挥信号规范(占30%)和法规标准(占30%)。考试采用百分制,8…...
