Laravel路由模型绑定:简化依赖注入的艺术
Laravel路由模型绑定:简化依赖注入的艺术
引言
在现代Web应用开发中,Laravel框架以其优雅和简洁的代码而闻名。Laravel的路由模型绑定(Route Model Binding)是框架提供的一项强大功能,它允许开发者在路由处理中自动注入模型实例,从而简化控制器的依赖注入过程。本文将深入探讨路由模型绑定的概念、优势以及如何在实际项目中应用这一技术。
路由模型绑定简介
路由模型绑定是一种在Laravel路由中自动解析和注入模型对象到控制器方法的技术。这意味着,当一个请求到达时,Laravel会自动查找与给定路由参数匹配的模型实例,并将其传递给控制器方法,而无需手动查询数据库。
为什么使用路由模型绑定?
- 简化代码:减少手动查询数据库和传递模型实例的代码。
- 提高效率:自动解析模型,减少开发时间,提高开发效率。
- 降低错误率:自动注入减少了因手动查询错误导致的问题。
如何使用路由模型绑定
1. 定义路由
在routes/web.php或routes/api.php文件中定义路由,并使用{model}占位符来指明需要模型绑定的参数。
Route::get('users/{user}', 'UserController@show');
2. 创建隐式模型绑定
Laravel允许你创建自定义的模型绑定,通过在控制器中定义一个$model属性。
namespace App\Http\Controllers;use App\Models\User;class UserController extends Controller
{protected $model;public function __construct(){$this->model = User::class;}
}
3. 使用显式模型绑定
在控制器的方法中,直接类型声明需要模型绑定的参数。
public function show(User $user)
{return view('user.profile', compact('user'));
}
4. 定义自定义模型绑定
如果需要更复杂的模型绑定逻辑,可以定义一个服务提供者或使用已有的服务提供者。
use Illuminate\Routing\RouteCollection;public function boot()
{$this->app->booted(function () {$this->app['router']->bind('custom', function ($value) {// 定义自定义的模型绑定逻辑return CustomModel::where('key', $value)->firstOrFail();});});
}
然后在路由中使用自定义的模型绑定:
Route::get('custom/{custom}', function (CustomModel $custom) {// 使用 $custom 模型
});
5. 处理未找到的模型
如果模型未找到,Laravel会抛出ModelNotFoundException。可以通过全局异常处理器处理这个异常。
public function handleModelNotFound($request, $exception)
{return response()->view('errors.model_not_found', [], 404);
}
路由模型绑定的实际应用
路由模型绑定在需要根据请求加载特定模型实例的场景中非常有用,例如:
- 资源路由:自动注入资源控制器所需的模型实例。
- API开发:在API控制器中自动解析请求中的模型数据。
- 表单处理:在表单提交后自动加载关联的模型进行更新或删除。
结论
Laravel的路由模型绑定是一项强大的功能,它极大地简化了控制器的依赖注入,使代码更加简洁和易于维护。通过本文的介绍,你应该已经了解了路由模型绑定的基本概念和使用方法。掌握这项技术,将使你的Laravel应用开发更加高效和专业。
附录:代码示例
以下是一些使用Laravel路由模型绑定的代码示例,供读者参考:
// UserController.php
namespace App\Http\Controllers;use App\Models\User;class UserController extends Controller
{protected $model;public function __construct(){$this->model = User::class;}public function show(User $user){return view('user.profile', compact('user'));}
}// routes/web.php
use App\Http\Controllers\UserController;Route::get('users/{user}', [UserController::class, 'show']);
通过这些示例,读者可以更好地理解如何在Laravel中使用路由模型绑定,并将其应用于自己的项目中。记住,路由模型绑定是提高开发效率和代码质量的重要工具。
相关文章:

Laravel路由模型绑定:简化依赖注入的艺术
Laravel路由模型绑定:简化依赖注入的艺术 引言 在现代Web应用开发中,Laravel框架以其优雅和简洁的代码而闻名。Laravel的路由模型绑定(Route Model Binding)是框架提供的一项强大功能,它允许开发者在路由处理中自动注…...

【vue前端项目实战案例】之Vue仿饿了么App
本文将介绍一款仿“饿了么”商家页面的App。该案例是基于 Vue2.0 Vue Router webpack ES6 等技术栈实现的一款外卖类App,适合初学者进行学习。 项目源码下载链接在文章末尾 1 项目概述 该项目是一款仿“饿了么”商家页面的外卖类App,主要有以下功能…...
)
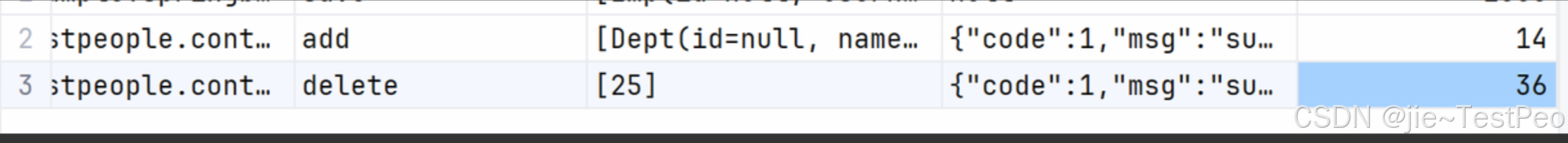
冷热分离——Java全栈知识(36)
之前在面试的时候有老师问: 我看你使用了水平分表,但是如果有些 1%的数据占了访问量的 90%,而剩下 99%的数据只占了访问量的 10%。这种情况怎么处理。 1 、冷热分离 1.1、什么是冷热分离 冷热分离指的是在处理数据时将数据库分为冷库和热库…...

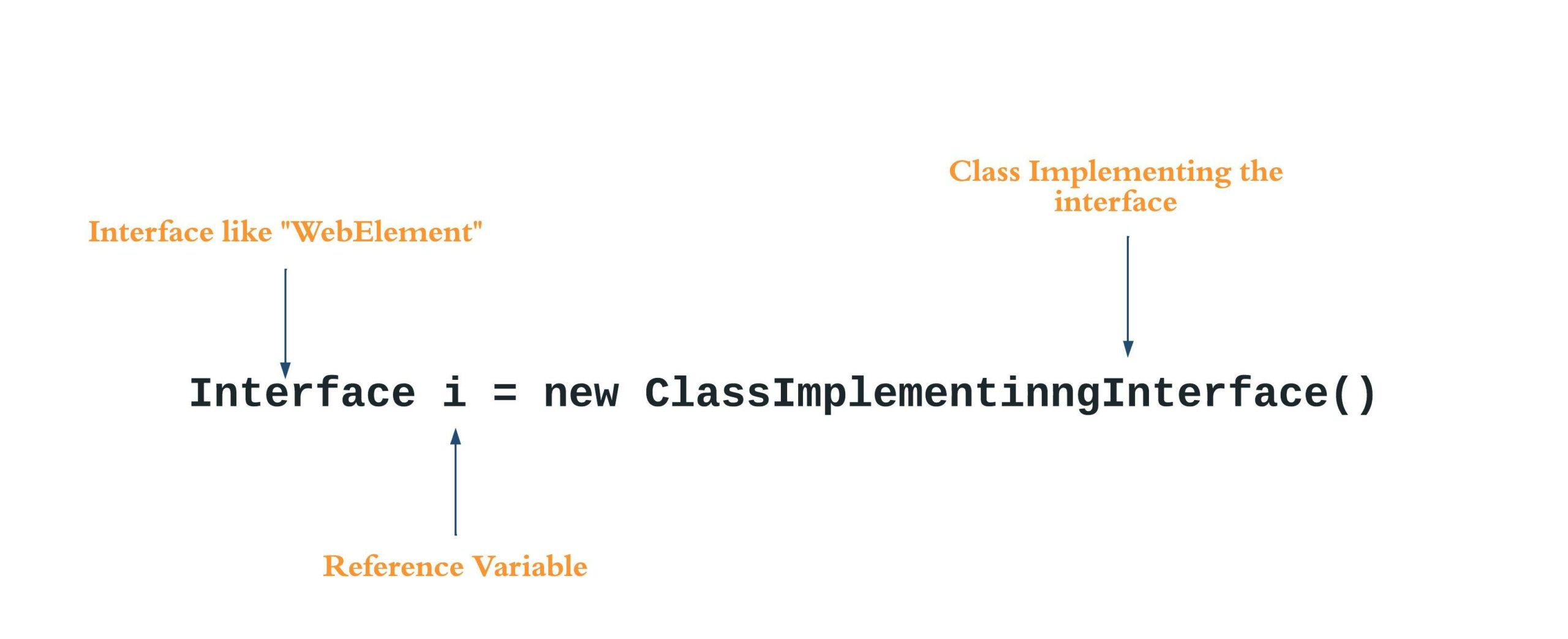
了解Selenium中的WebElement
Selenium中到处都使用WebElement来执行各种操作。什么是WebElement?这篇文章将详细讨论WebElement。 Selenium中的WebElement是一个表示网站HTML元素的Java接口。HTML元素包含一个开始标记和一个结束标记,内容位于这两个标记之间。 HTML元素的重命名 …...

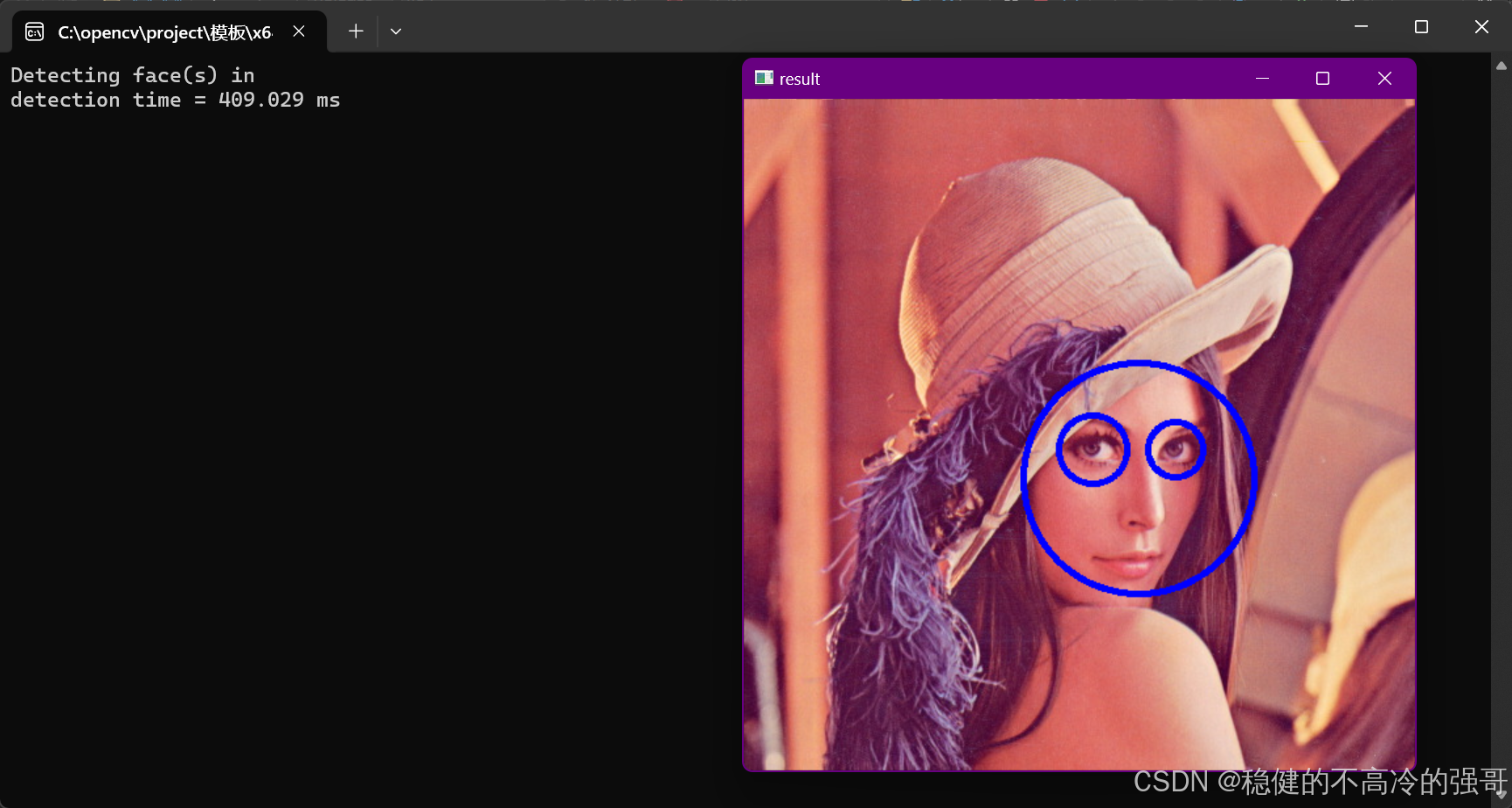
OpenCV facedetect 人脸检测官方示例项目配置
运行程序。该程序会自动打开摄像头,识别并定位摄像头前的人脸以及眼睛部位。 输入q或者Q,退出程序。 或进行文本中所包含的图片路径 或 单个图片进行检测,自行修改代码即可 配置环境项目,debug 解决error C4996: ‘fopen’: This…...

自定义Laravel Artisan风格:打造个性化命令行体验
自定义Laravel Artisan风格:打造个性化命令行体验 引言 Laravel的Artisan命令行工具是开发过程中不可或缺的一部分,它提供了一个强大的接口来执行各种开发、维护、测试等任务。除了执行命令,Artisan还允许开发者自定义命令行输出的风格&…...

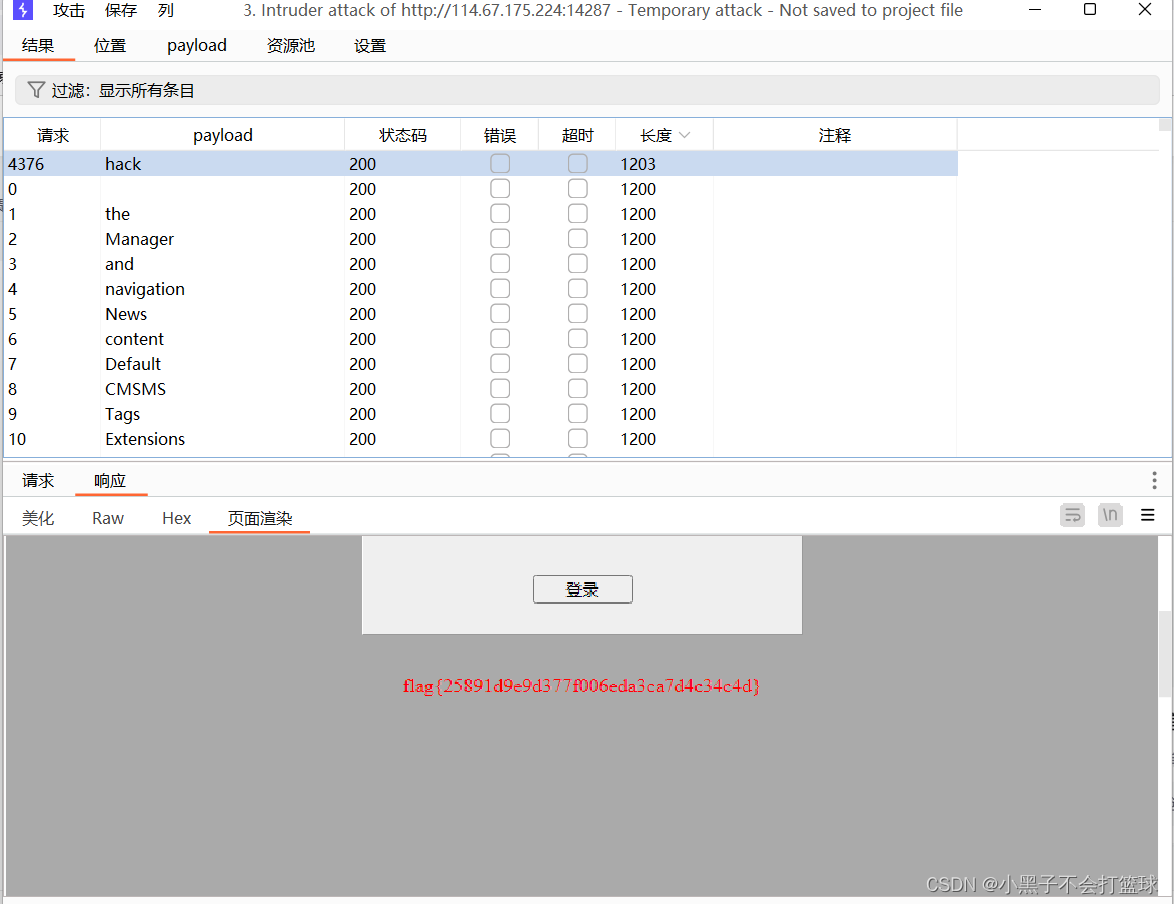
CTF之网站被黑
简单看一下网页和源码没发现什么明显漏洞 那就扫描一下目录 发现了/shell.php文件,访问一下,发现是一个后台管理登录页面 别无他法只能爆破喽,爆破后发现密码是hack flag{25891d9e9d377f006eda3ca7d4c34c4d}...

Electron学习笔记(一)基础环境
目录 前言 基础环境准备 安装 Node.js 配置项目文件 通过代理服务安装 通过国内仓库安装 一些常见问题: 前言 一个新手学习Electron的笔记,记录为主,仅供参考。 其他文章见专栏目录。 基础环境准备 开发之前先将基础环境搭建好。 …...

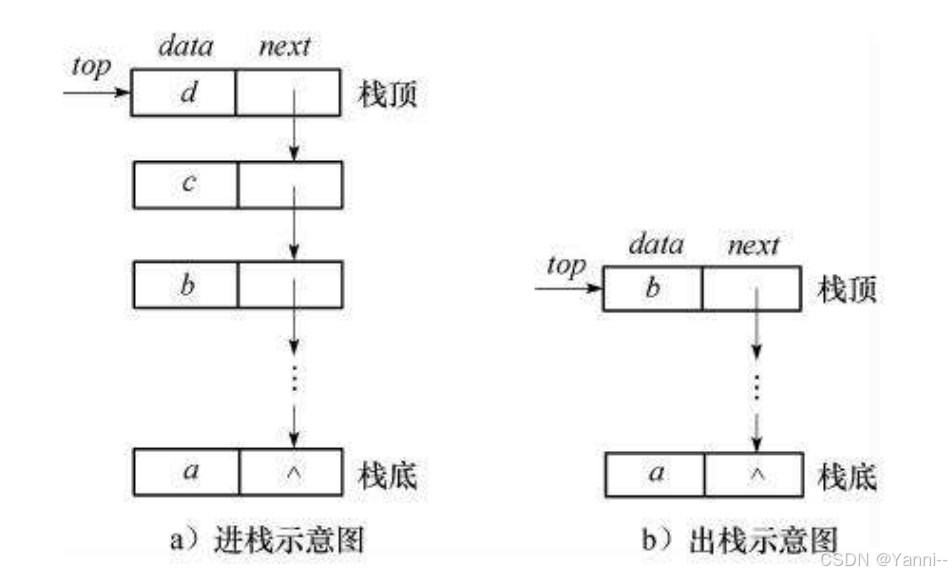
【C语言】栈的实现(数据结构)
前言: 还是举一个生活中的例子,大家都玩过积木,当我们把积木叠起来的时候,如果要拿到最底部的积木,我们必须从顶端一个一个打出,最后才能拿到底部的积木,也就是后进先出(先进后出&a…...

前端三大主流框架对比
在现代前端开发中,React、Vue和Angular是三大流行的框架/库。它们各自有独特的优缺点,适用于不同的开发需求和项目规模。下面是对这三者的详细比较: 一、 React 简介: 由Facebook开发和维护,是一个用于构建用户界面…...

AOP~面向切面编程介绍
AOP基础 概述 AOP:Aspect Oriented Programming(面向切面编程、面向方面编程),面向特定方法的编程。 动态代理是面向切面编程最主流的实现。 SpringAOP是Spring框架的高级技术,旨在管理bean对象的过程中,…...
)
Android SurfaceFlinger——GraphicBuffer的提交(三十三)
在 SurfaceFlinger 中,我们 dequeueBuffer 和 queueBuffer 是 Surface 控制接口中非常重要的两个函数,分别用于从 Surface 的 BufferQueue 中取出缓冲区和向 BufferQueue 提交(队列)缓冲区。这两个函数在生产者和消费者模型中扮演着核心角色,确保了图像数据的高效和有序传…...

创维汽车滁州永通体验中心开业仪式暨超充车型区域上市会圆满成功
2024年7月20日,创维汽车滁州永通体验中心盛大开业,当日,创维汽车市场部经理周世鹏、安徽大区总监王大明等领导参加本次开业盛典,共同见证创维汽车滁州永通体验中心成功落地。 2021年,新能源乘用车高速发展,…...

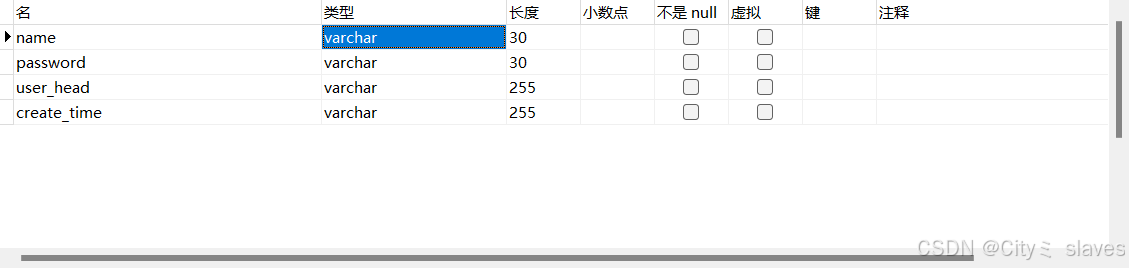
【PHP】系统的登录和注册
一、为什么要学习系统的登录和注册 系统的登录和注册可能存在多种漏洞,这些漏洞可能被恶意攻击者利用,从而对用户的安全和隐私构成威胁。通过学习系统的登录和注册理解整个登录和注册的逻辑方便后续更好站在开发的角度思考问题发现漏洞。以下是一些常见…...

2024.7.29 刷题总结
2024.7.29 **每日一题** 682.棒球比赛,这道题是一道简单的模拟题,用栈模拟题中的四个操作就可以了,操作一是将x加到列表末尾,操作二是将列表的后两项之和加到列表末尾,操作三是把列表最后一项的两倍加到列表末尾&#…...

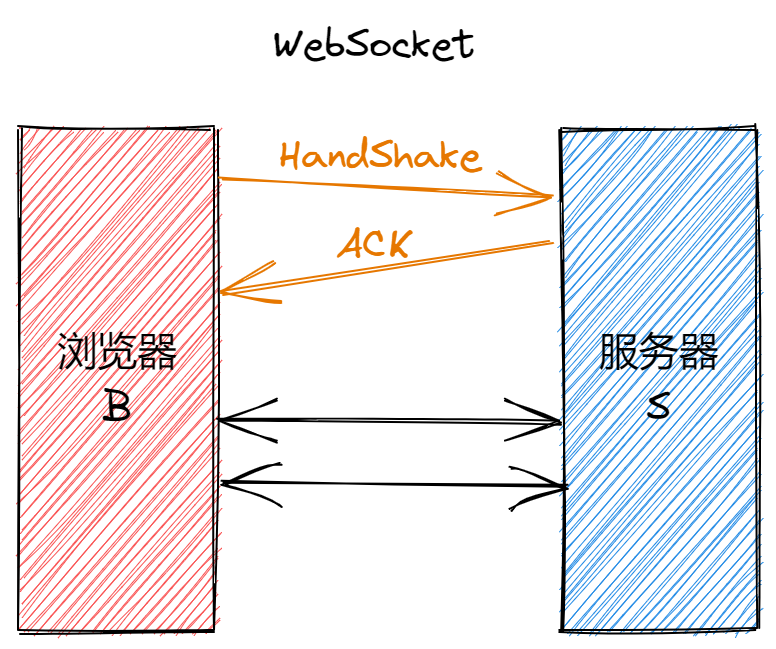
WebSocket程序设计
协议说明 WebSocket 是一种在单个TCP连接上进行全双工通信的协议。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。Websocket主要用在B/S架构的应用程序中,在 WebSocket API 中,浏览器和服务器只…...

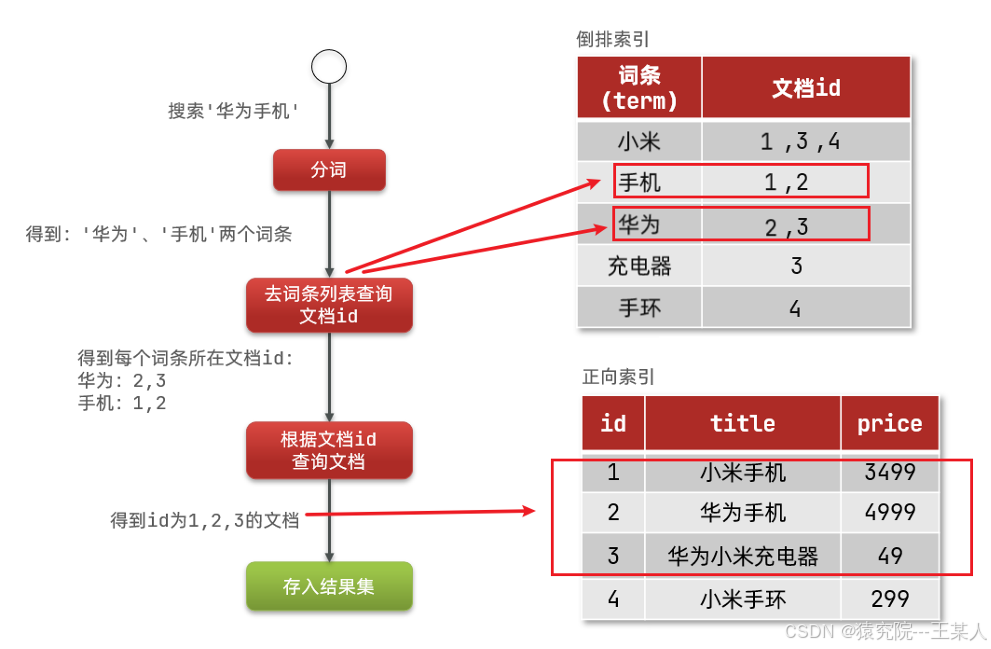
ES(ElasticSearch)倒排索引
目录 正排与倒排索引 1.正排索引 作用: 优点: 缺点: 2.倒排索引 原理: 倒排索引的构建流程: 倒排索引的搜索流程: 优点: 缺点: 3. 应用场景 倒排索引中有几个非常重要的概念…...

Android Studio Build窗口出现中文乱码问题
刚安装成功的android studio软件打开工程,编译时下方build窗口中中文是乱码。 解决: 可点击studio状态栏的Help—>Edit Custom VM Options ,在打开的studio64.exe.vmoptions文件后面添加:(要注意不能有空格,否则st…...

java生成随机数
代码 startValue 开始值 endValue 结束值 per生成的位数也就是精度 /*** 随机数的生成* param startValue* param endValue* return*/private BigDecimal randomBigDecimal(String startValue, String endValue,int per) {BigDecimal min new BigDecimal(startValue);BigDeci…...

动态定制深度学习:Mojo模型与自定义训练算法的无缝切换
动态定制深度学习:Mojo模型与自定义训练算法的无缝切换 引言 在机器学习领域,算法的选择对模型的性能有着决定性的影响。随着研究的深入和技术的发展,开发者可能需要根据不同的数据特性和业务需求,动态地切换或自定义训练算法。…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
