Vue.js 搭建大屏可视化项目
引言
在数字化转型的时代背景下,大屏可视化项目因其直观的数据展示和实时的业务监控能力而变得日益重要。Vue.js,以其简洁的语法、高效的虚拟DOM和强大的组件化能力,成为了构建大屏可视化应用的首选框架之一。本文将从零开始,引导你通过Vue.js搭建一个高效、美观的大屏可视化项目,涵盖项目初始化、组件设计、数据绑定、动画效果和性能优化等方面。
vue项目源码合集见最下方
1. 项目初始化
1.1 环境搭建
首先,确保你的开发环境中已经安装了Node.js和npm。使用Vue CLI创建一个新的Vue项目:
Bash
1npm install -g @vue/cli
2vue create big-screen-project
3cd big-screen-project1.2 依赖安装
安装必要的依赖包,如axios用于HTTP请求,echarts用于数据可视化:
Bash
1npm install axios echarts --save2. 设计与组件化
2.1 设计理念
大屏设计应遵循简洁明了的原则,确保数据一目了然。考虑色彩搭配、字体大小、布局平衡等因素,以提升视觉效果和用户体验。
2.2 组件化开发
Vue.js的组件化开发模式非常适合大屏可视化项目。我们可以将大屏划分为多个区域,每个区域对应一个Vue组件,如图表组件、文本组件、卡片组件等。
示例:图表组件
Vue
1<template>
2 <div ref="chart" class="chart"></div>
3</template>
4
5<script>
6import * as echarts from 'echarts';
7
8export default {
9 name: 'ChartComponent',
10 props: ['data'],
11 mounted() {
12 this.initChart();
13 },
14 methods: {
15 initChart() {
16 const chart = echarts.init(this.$refs.chart);
17 const option = {
18 // 配置图表的样式和数据
19 };
20 chart.setOption(option);
21 },
22 },
23};
24</script>
25
26<style scoped>
27.chart {
28 width: 100%;
29 height: 100%;
30}
31</style>3. 数据绑定与动态更新
3.1 API调用
使用axios从后端获取数据,并将其绑定到组件中:
Javascript
1// main.js 或者组件内部
2import axios from 'axios';
3
4axios.get('/api/data')
5 .then(response => {
6 this.data = response.data;
7 })
8 .catch(error => {
9 console.error(error);
10 });3.2 动态更新
确保数据更新时图表和UI能实时响应。使用Vue的watch或computed属性来监听数据变化。
Javascript
1// 在组件中
2watch: {
3 data(newData) {
4 this.initChart(); // 重新初始化图表
5 },
6},4. 动画与过渡效果
利用Vue的transition和animation功能,为大屏添加平滑的动画效果,提升视觉体验:
Vue
1<transition name="fade">
2 <div v-if="isVisible" key="visible">Visible Content</div>
3</transition>
4
5<style scoped>
6.fade-enter-active,
7.fade-leave-active {
8 transition: opacity 0.5s;
9}
10.fade-enter-from,
11.fade-leave-to {
12 opacity: 0;
13}
14</style>5. 响应式设计与适配
考虑到大屏可能在不同尺寸和分辨率的显示器上展示,采用响应式设计原则,使用媒体查询和百分比单位,确保内容在各种设备上都能良好呈现。
Css
1@media screen and (max-width: 1200px) {
2 /* 调整布局和元素大小 */
3}6. 性能优化
6.1 代码分割
使用Webpack的代码分割功能,按需加载组件和资源,减少初始加载时间。
6.2 图片优化
对图片资源进行压缩,使用WebP格式以减小文件大小,提高加载速度。
6.3 异步数据加载
避免阻塞UI,使用Promise或async/await异步加载数据。
7. 调试与测试
使用Vue Devtools进行实时调试,确保各组件正确渲染和响应数据变化。进行充分的单元测试和集成测试,确保应用在各种环境下的稳定性和可靠性。
结语
通过上述步骤,你已经掌握了使用Vue.js构建大屏可视化项目的全过程。从项目初始化到组件化设计,再到数据绑定和性能优化,每一个环节都是构建高质量大屏应用的关键。记住,实践是最好的老师,不断迭代和优化你的项目,你将能够打造出既美观又实用的大屏可视化解决方案。
vue项目源码合集下载地址:https://download.csdn.net/download/qq_42072014/89488460
相关文章:

Vue.js 搭建大屏可视化项目
引言 在数字化转型的时代背景下,大屏可视化项目因其直观的数据展示和实时的业务监控能力而变得日益重要。Vue.js,以其简洁的语法、高效的虚拟DOM和强大的组件化能力,成为了构建大屏可视化应用的首选框架之一。本文将从零开始,引导…...

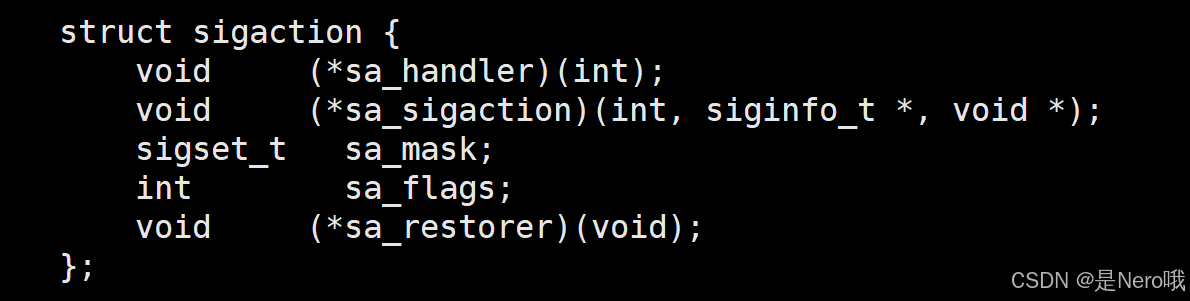
Linux:进程信号(二.信号的保存与处理、递达、volatile关键字、SIGCHLD信号)
上次介绍了:(Linux:进程信号(一.认识信号、信号的产生及深层理解、Term与Core))[https://blog.csdn.net/qq_74415153/article/details/140624810] 文章目录 1.信号保存1.1递达、未决、阻塞等概念1.2再次理解信号产生与保存1.3信号…...

最值得推荐的5个AI大模型API
在这个以人工智能为主导的新时代,选择一个卓越的AI模型API接口,对于企业和个人在AI驱动的商业和技术革新中取得成功至关重要。 在人工智能的浪潮中,大型AI模型API接口正成为推动技术创新和业务发展的重要力量。随着2024年技术的持续进步和应用…...

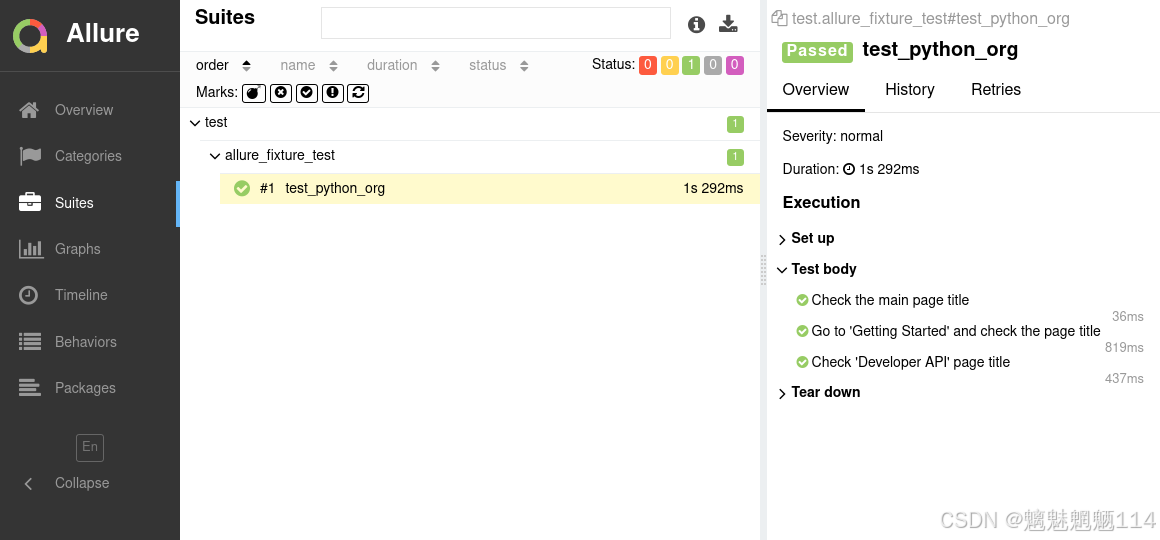
PyTest+Allure生成测试报告
一、官网文档(权威) 1. Allure Report 官网:Allure Report Docs — Introduction 2. Allure GitHub地址:GitHub - allure-framework/allure2: Allure Report is a flexible, lightweight multi-language test reporting tool. It …...
 - 编写接收程序、添加frame - Linux)
ROS2教程(10) - 编写接收程序、添加frame - Linux
注意 : 本篇文章接上节 (点击此处跳转到上节) 编写接收程序 cpp <the_work_ws>/src/learning_tf2_cpp/src/turtle_tf2_listener.cpp #include <chrono> #include <functional> #include <memory> #include <string>#include "geometry_…...

Arraylist与LinkedList的区别
Arraylist 概念 Arraylist非线程安全Arraylist 底层使用的是Object数组ArrayList 采用数组存储,插入和删除元素的时间复杂度受元素位置的影响ArrayList 支持快速随机访问,就是通过元素的序号快速获取元素对象ArrayList的空间浪费主要体现在列表的结尾会预留一定的容…...

Nestjs使用Redis的最佳实践
前几天在项目中有用到Redis JWT实现服务端对token的主动删除(退出登录功能)。故此介绍下如何在Nestjs中使用Redis,并做下总结。 知识准备 了解Redis - 网上很多简介。了解Nestjs如何使用jwt生成token - 可移步看下我之前的文章 效果展示 一、mac安装与使用 示…...

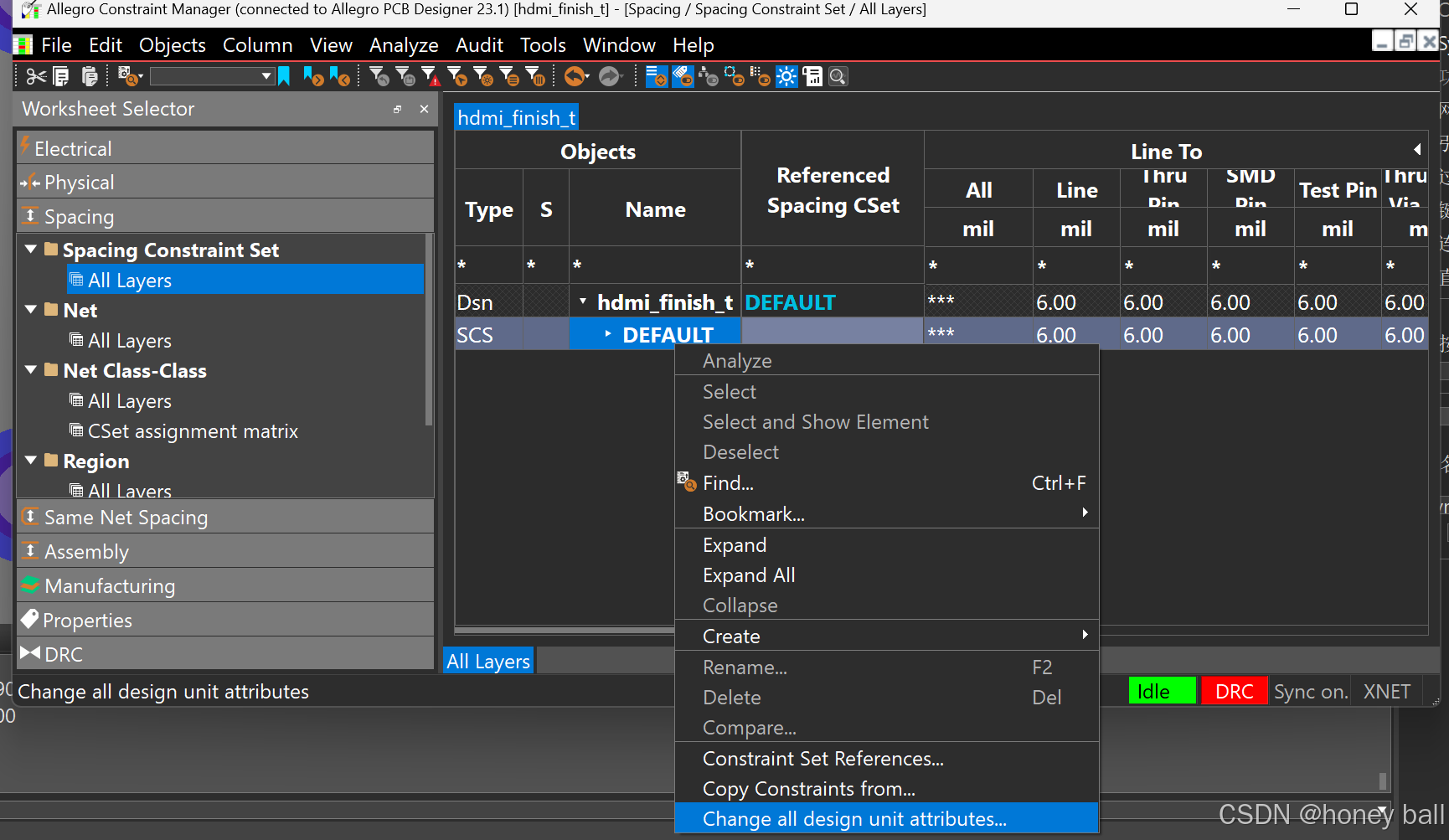
Cadence23学习笔记(十四)
ARC就是圆弧走线的意思: 仅打开网络的话可以只针对net进行修改走线的属性: 然后现在鼠标左键点那个走线,那个走线就会变为弧形: 添加差分对: 之后,分别点击两条线即可分配差分对: 选完差分对之后…...

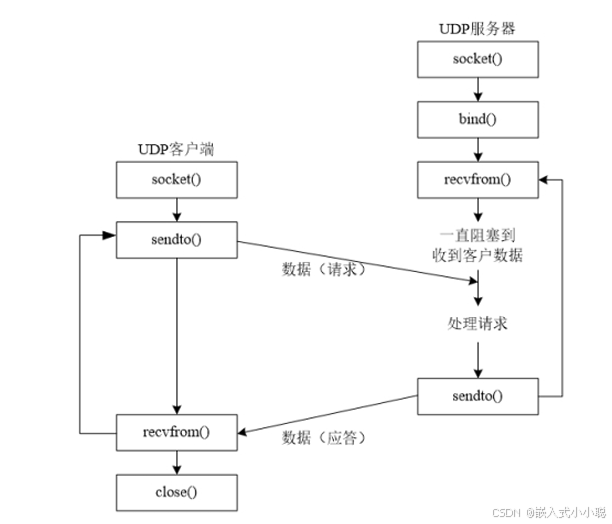
socket 编程
1. socket 套接字 Socket 是一个用于网络通信的技术。Socket 通信允许客户端——服务器之间进行双向通信。它可以使任何客户端机器连接到任何服务器,安装在客户端和服务器两侧的程序就可以实现双向的通信。Socket的作用就是把连接两个计算机的通信软件“中间接”起来…...

如何使用 HTTPie 进行高效的 HTTP 请求
如何使用 HTTPie 进行高效的 HTTP 请求 引言 HTTPie 是一个命令行 HTTP 客户端,它以其简洁的语法和人性化的输出格式赢得了广大开发者的喜爱。与 curl 相比,HTTPie 提供了更加直观和用户友好的接口,使得执行 HTTP 请求变得轻松愉快。本文将…...

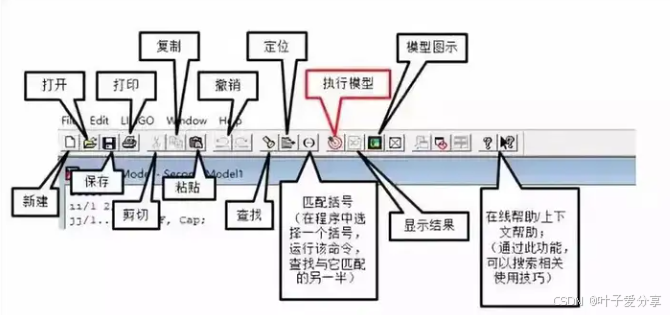
Lingo求解器百度云下载 ling 8.0/lingo 18安装包资源分享
如大家所熟悉的,Lingo是Linear Interaction and General Optimizer的缩写,中文名称为“交互式线性和通用优化求解器”,是一套专门用于求解最优化问题的软件包。 在大部分人认知里,Lingo可用于求解线性规划、二次规划、整数规划、…...

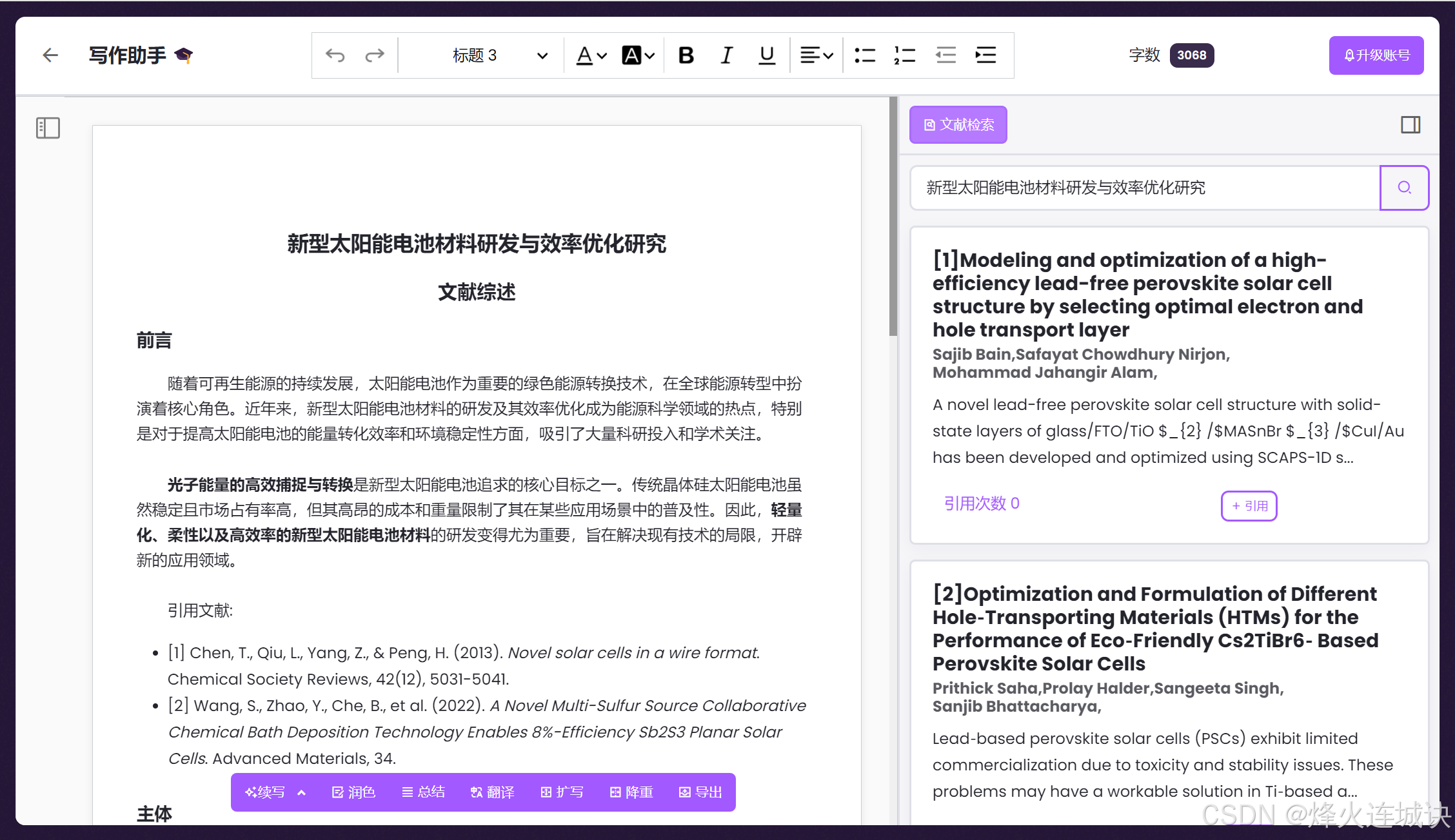
文献综述如何为研究的理论框架做出贡献
VersaBot一键生成文献综述 文献综述在几个关键方面对塑造和巩固研究的理论框架起着至关重要的作用; 1. 识别相关理论和概念: 通过对现有研究的探索,您将遇到与您的主题相关的突出理论和概念。这些可以作为您自己的理论框架的构建块。 2. 理…...

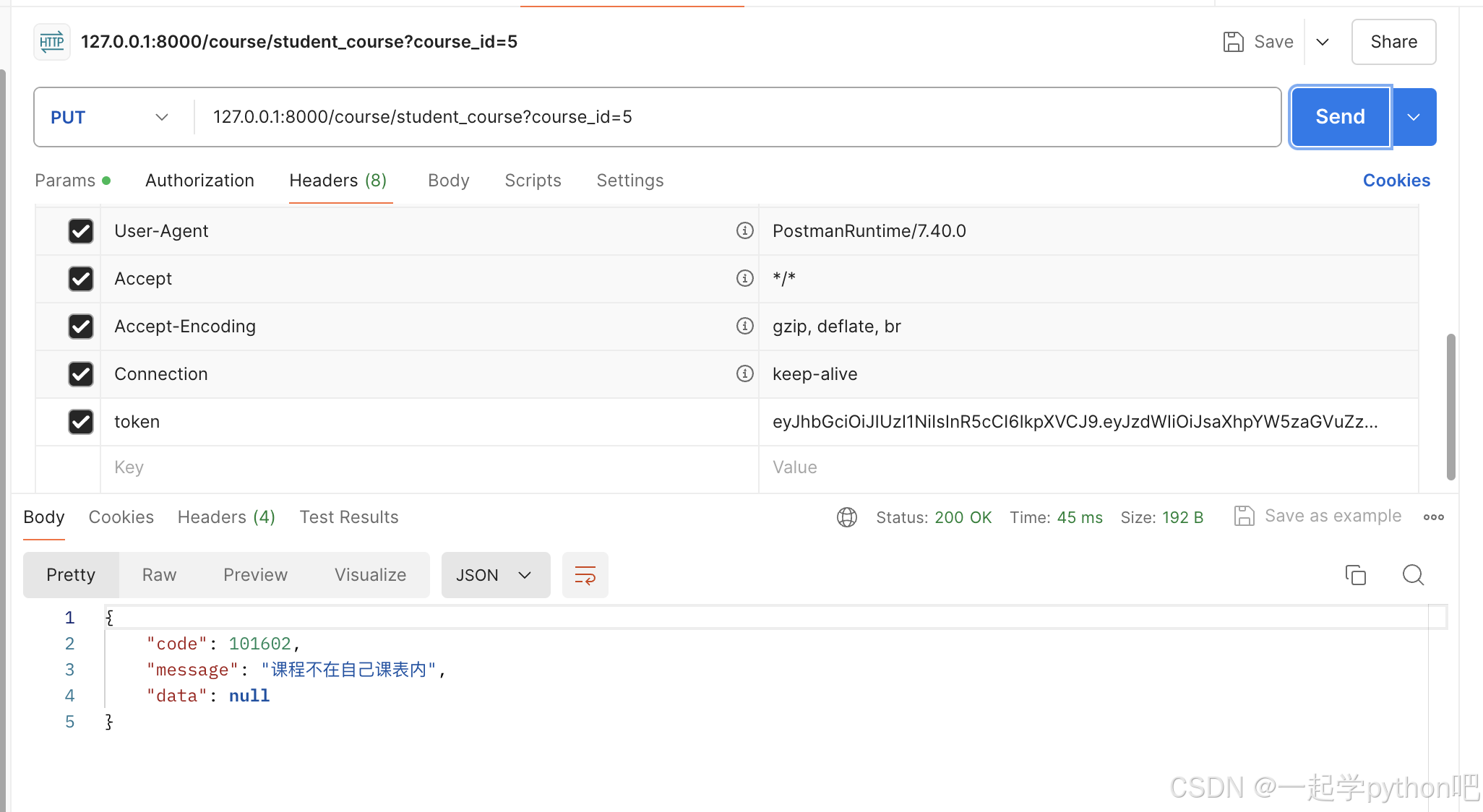
FastAPI(七十九)实战开发《在线课程学习系统》接口开发-- 加入课程和退出课程
源码见:"fastapi_study_road-learning_system_online_courses: fastapi框架实战之--在线课程学习系统" 加入课程 我们先看下加入课程 1.是否登录 2.课程是否存在 3.是否已经存在 4.添加 首先实现逻辑 def get_student_course(db: Session, course: int…...

【赛事推荐】2024中国高校计算机大赛人工智能创意赛
“中国高校计算机大赛”(China Collegiate Computing Contest,简称C4)是面向全国高校各专业在校学生的科技类竞赛活动,于2016年由教育部高等学校计算机类专业教学指导委员会、教育部高等学校大学软件工程专业教学指导委员会、教育…...

C++沉思:预处理和编译
预处理和编译 条件编译源代码使用方式典型示例原理 使用static_assert执行编译时断言检查使用方式原理 在C中,编译是将源代码转换为机器代码并组织在目标文件中,然后将目标文件链接在一起生成可执行文件的过程。编译器实际上一次只处理一个文件ÿ…...

交通数据处理-计算途径某些路段的车辆数
根据车辆的运行轨迹,计算先经过某些路段,再经过某些路段的车辆数。 欢迎关注本人公众号--交通数据探索师 如下表, 其中:vehicle: 车辆编号;route: 车辆轨迹。 以第一行为例,车辆car1按顺序经过了路段123…...

从0到1入门系列 | 崖山公开课再加码,三小时带你入门崖山数据库!
对不断更新的技术心生迷茫 不知如何正确的提升自己? 对新兴的国产数据库领域充满好奇 却不知从何入手? 崖山专家团队精心筹备 《从0到1入门》系列直播课 6节课 三小时 助力数据库小白变身技术高手 掌握最前沿的数据库技术 现在开始 开启职场“金…...

Powershell自定义带参数的别名
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、函数二、使用步骤总结 前言 之前写了一篇文章定义别名让powershell尽可能接近Unix风格,增强两者的互操作性,今天给出方法可以定义带…...

文件操作相关的精讲
目录: 思维导图 一. 文件定义 二. 文件的打开和关闭 三. 文件的顺序读写操作 四. 文件的随机读写操作 五. 文本文件和二进制文件 六. 文件读取结束的判断 七.文件缓冲区 思维导图: 一. 文件定义 1.文件定义 C语言中,文件是指一组相…...

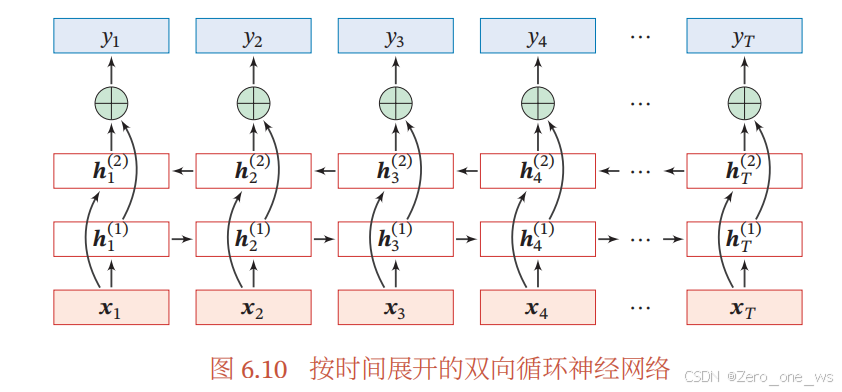
05 循环神经网络
目录 1. 基本概念 2. 简单循环网络 2.1 简单循环网络 2.2 长程依赖问题 3. 循环神经网络的模式与参数学习 3.1 循环神经网络的模式 3.2 参数学习 4. 基于门控的循环神经网络 4.1 长短期记忆网络 4.2 LSTM网络的变体网络 4.3 门控循环单元网络 5. 深层循环神经网络…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...

World-writable config file /etc/mysql/mysql.conf.d/my.cnf is ignored
https://stackoverflow.com/questions/53741107/mysql-in-docker-on-ubuntu-warning-world-writable-config-file-is-ignored 修改权限 -> 重启mysql # 检查字符集配置 SHOW VARIABLES WHERE Variable_name IN (character_set_server, character_set_database ); --------…...

2025年上海市“星光计划”第十一届职业院校技能大赛 网络安全赛项技能操作模块样题
2025年上海市“星光计划”第十一届职业院校技能大赛 网络安全赛项技能操作模块样题 (二)模块 A:安全事件响应、网络安全数据取证、应用安全、系统安全任务一:漏洞扫描与利用:任务二:Windows 操作系统渗透测试 :任务三&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(八)
uboot启动异常及解决 网络问题及解决 打开STM32CubeMX选中ETH1 - A7NS(Linux)Mode:RGMII(Reduced GMII)勾选ETH 125MHz Clock Input修改GPIO引脚如图所示 Net: No ethernet found.生成代码后,修改u-boot下…...
