Nestjs使用Redis的最佳实践

前几天在项目中有用到Redis + JWT实现服务端对token的主动删除(退出登录功能)。故此介绍下如何在Nestjs中使用Redis,并做下总结。
知识准备
- 了解Redis - 网上很多简介。
- 了解Nestjs如何使用jwt生成token - 可移步看下我之前的文章
效果展示

一、mac安装与使用
示例代码用的本地的redis,所以介绍下mac如何安装redis和查看数据。
1. 安装
// 安装Redis
brew install redis// 启动Redis -(这将作为后台服务运行)
brew services start redis
// 或者,用redis-server命令+路径来启动(关闭终端服务停止)
redis-server /usr/local/etc/redis.conf// 验证Redis是否运行 (如果返回PONG,则表示Redis服务器正在运行)
redis-cli ping // 停止redis
brew services stop redis
2. mac使用 RedisInsight
官网下载 https://redis.io/insight/#insight-form
效果图如下

二、在nestjs中简单使用
1. 参考
- redis实现token过期:https://juejin.cn/post/7260308502031433786
2. 装包
pnpm install @nestjs/cache-manager cache-manager cache-manager-redis-yet redis -S
pnpm install @types/cache-manager -D
3. 配置环境变量
- .env
# REDIS
REDIS_HOST=localhost
REDIS_PORT=6379
REDIS_DB=test
// 本地没有密码
REDIS_PASSWORD=123456
# redis存储时的前缀 公司:项目:功能
REDIS_PREFIX=vobile:video-watermark-saas-node
2. 配置config, src/config/config.ts
export default () => {return {// ....redis: {host: process.env.REDIS_HOST,port: parseInt(process.env.REDIS_PORT, 10),// username: process.env.DATABASE_USERNAME,password: process.env.REDIS_PASSWORD,database: process.env.REDIS_DB,perfix: process.env.REDIS_PREFIX,},};
};
4. 创建目录使用
1. 创建目录
nest g resource modules/redis
2. 处理redis.module
import { Module, Global } from '@nestjs/common';
import { RedisService } from './redis.service';
import { RedisController } from './redis.controller';
import { CacheModule } from '@nestjs/cache-manager';
import { ConfigModule, ConfigService } from '@nestjs/config';
import { redisStore } from 'cache-manager-redis-yet';
import type { RedisClientOptions } from 'redis';@Global() // 这里我们使用@Global 装饰器让这个模块变成全局的
@Module({controllers: [RedisController],providers: [RedisService],imports: [CacheModule.registerAsync<RedisClientOptions>({imports: [ConfigModule],inject: [ConfigService],useFactory: async (configService: ConfigService) => {const store = await redisStore({socket: {host: configService.get<string>('redis.host'),port: configService.get<number>('redis.port'),},});return {store,};},}),],exports: [RedisService],
})
export class RedisModule { }
3. 处理service
import { Inject, Injectable } from '@nestjs/common';
import { CACHE_MANAGER } from '@nestjs/cache-manager';
import { Cache } from 'cache-manager';
import { formatSuccess } from 'src/util';@Injectable()
export class RedisService {constructor(@Inject(CACHE_MANAGER) private readonly cacheManager: Cache) { }async get<T>(key: string): Promise<T> {return await this.cacheManager.get(key);}async set(key: string, value: any, ttl?: number): Promise<void> {console.log('set===');const res = await this.cacheManager.set(key, value, ttl);console.log('res1: ', res);return res;}async testredis() {const res = await this.set('aaa1', 'aaa', 60 * 60 * 1000);console.log('res: ', res);return formatSuccess('aa')}
}
4. 处理controller
import { Controller, Get, Post, Body, Param } from '@nestjs/common';
import { RedisService } from './redis.service';
import { ApiOperation, ApiTags } from '@nestjs/swagger';
import { Public } from '../auth/decorators/public.decorator';@ApiTags('redis')
@Controller('redis')
export class RedisController {constructor(private readonly redisService: RedisService) { }// 测试redis@ApiOperation({ summary: '测试redis', description: '测试redis' })@Public()@Post('testredis')testredis() {return this.redisService.testredis();}
}
简单的配置到此结束,测试正常

三、进阶:退出登录token失效
背景:
- 当退出登录时jwt的token并未失效
- token无法被服务器主动作废
环境变量、创建目录参考上方。
下边展示核心
1. redis.service中增加删除功能
import { Inject, Injectable } from '@nestjs/common';
import { CACHE_MANAGER } from '@nestjs/cache-manager';
import { Cache } from 'cache-manager';
import { formatSuccess } from 'src/util';@Injectable()
export class RedisService {constructor(@Inject(CACHE_MANAGER) private readonly cacheManager: Cache) { }async get<T>(key: string): Promise<T> {return await this.cacheManager.get(key);}async set(key: string, value: any, ttl?: number): Promise<void> {return await this.cacheManager.set(key, value, ttl);}// 删除async del(key: string): Promise<void> {return await this.cacheManager.del(key);}async testredis() {await this.set('aaa2', 'aaa', 60 * 60 * 1000);return formatSuccess('ok');}
}
2. 生成token时存入redis,退出登录删除token
auth.service,1.登录生成token后存入redis 2.退出登录删除redis里的token
import { Injectable, UnauthorizedException } from '@nestjs/common';
import { UserService } from '../user/user.service';
import * as md5 from 'md5';
import { JwtService } from '@nestjs/jwt';
import { formatError, formatSuccess } from 'src/util';
import { CreateUserDto } from '../user/dto/create-user.dto';
import { RedisService } from '../redis/redis.service'
import { ConfigService } from '@nestjs/config';@Injectable()
export class AuthService {constructor(private userService: UserService,private jwtService: JwtService,private redisService: RedisService,private configService: ConfigService,) { }// 登录async signIn(createUserDto: CreateUserDto): Promise<any> {const user: any = await this.userService.findOne(createUserDto.name);if (!user) return formatError({ msg: 'The user does not exist' });if (user?.password !== md5(createUserDto.password)) return formatError({ msg: 'wrong password' });// 生成tokenconst payload = { id: user?.id, name: user?.name, password: user?.password };const token = await this.jwtService.signAsync(payload);// 将token存入redis await this.redisService.set(`${this.configService.get('redis.perfix')}:token_${user?.id}`, token, 30 * 24 * 60 * 60 * 1000);return formatSuccess({token,userInfo: {id: user?.id,name: user?.name,},});}// 退出登录async logout(userid) {this.redisService.del(`${this.configService.get('redis.perfix')}:token_${userid}`)return formatSuccess('logout success')}
}
添加退出登录接口
auth.controller.ts
// 退出登录@ApiOperation({ summary: '退出登录' })@Post('logout')logout(@Body() body: any, @Request() req: any) {return this.authService.logout(req?.user?.id);}
3. jwt鉴权时比对redis里的token
修改:auth.guard.ts
// ...
import { ConfigService } from '@nestjs/config';
import { RedisService } from '../redis/redis.service'@Injectable()
export class AuthGuard implements CanActivate {constructor(// ...private readonly configService: ConfigService,private redisService: RedisService,) { }async canActivate(context: ExecutionContext): Promise<boolean> {const isPublic = this.reflector.getAllAndOverride<boolean>(IS_PUBLIC_KEY, [context.getHandler(),context.getClass(),]);if (isPublic) return true;const request = context.switchToHttp().getRequest();const token = this.extractTokenFromHeader(request);console.log('token1111: ', token);if (!token) throw new UnauthorizedException();try {const payload = await this.jwtService.verifyAsync(token,{ secret: this.configService.get('jwt.secret') },);rrequest['user'] = payload;} catch {throw new UnauthorizedException();}return true;}
}
到此,大工告成。

相关文章:

Nestjs使用Redis的最佳实践
前几天在项目中有用到Redis JWT实现服务端对token的主动删除(退出登录功能)。故此介绍下如何在Nestjs中使用Redis,并做下总结。 知识准备 了解Redis - 网上很多简介。了解Nestjs如何使用jwt生成token - 可移步看下我之前的文章 效果展示 一、mac安装与使用 示…...

Cadence23学习笔记(十四)
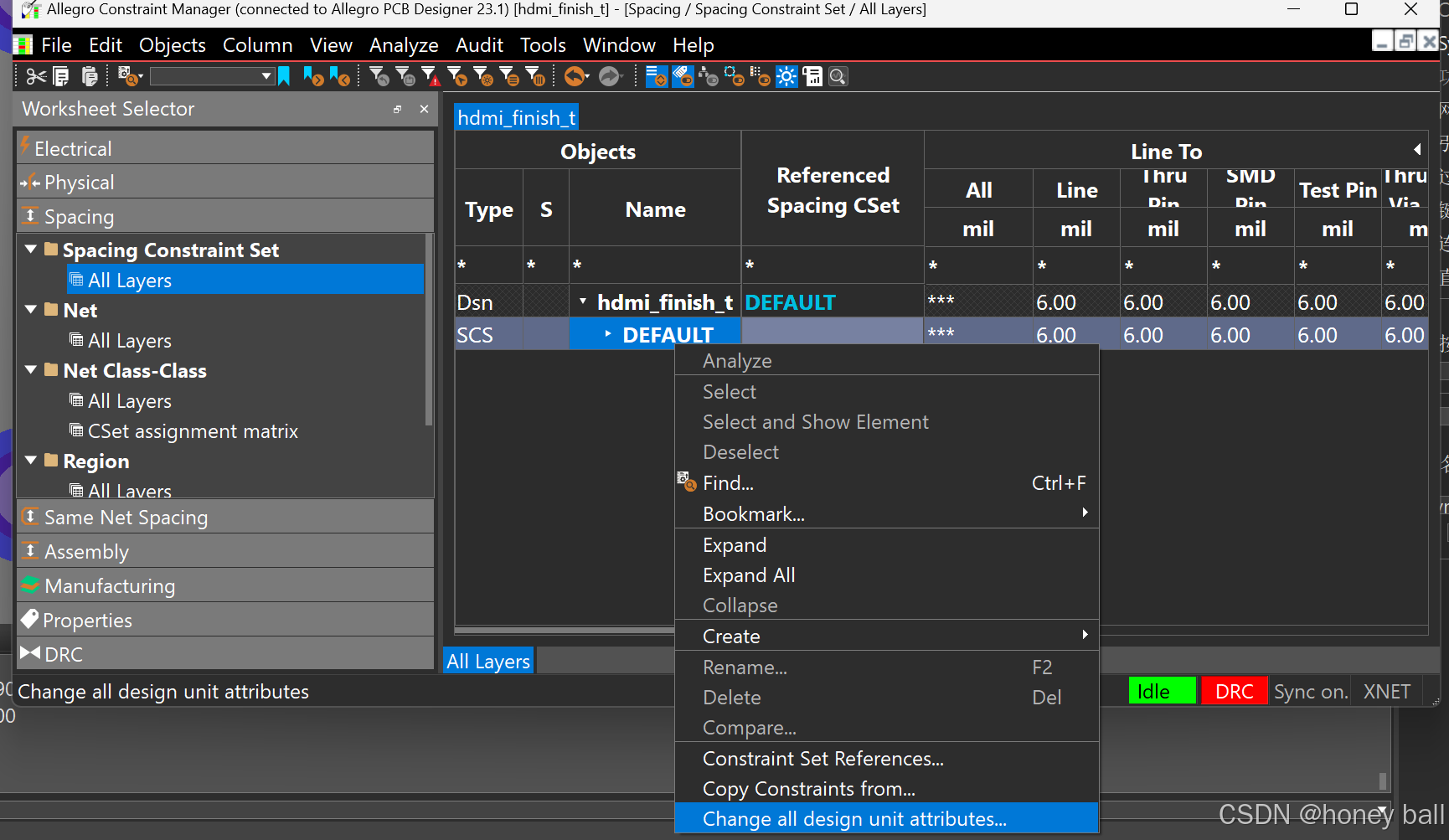
ARC就是圆弧走线的意思: 仅打开网络的话可以只针对net进行修改走线的属性: 然后现在鼠标左键点那个走线,那个走线就会变为弧形: 添加差分对: 之后,分别点击两条线即可分配差分对: 选完差分对之后…...

socket 编程
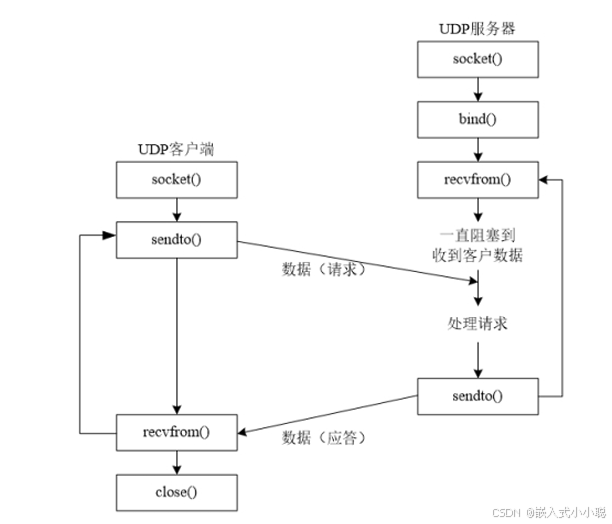
1. socket 套接字 Socket 是一个用于网络通信的技术。Socket 通信允许客户端——服务器之间进行双向通信。它可以使任何客户端机器连接到任何服务器,安装在客户端和服务器两侧的程序就可以实现双向的通信。Socket的作用就是把连接两个计算机的通信软件“中间接”起来…...

如何使用 HTTPie 进行高效的 HTTP 请求
如何使用 HTTPie 进行高效的 HTTP 请求 引言 HTTPie 是一个命令行 HTTP 客户端,它以其简洁的语法和人性化的输出格式赢得了广大开发者的喜爱。与 curl 相比,HTTPie 提供了更加直观和用户友好的接口,使得执行 HTTP 请求变得轻松愉快。本文将…...

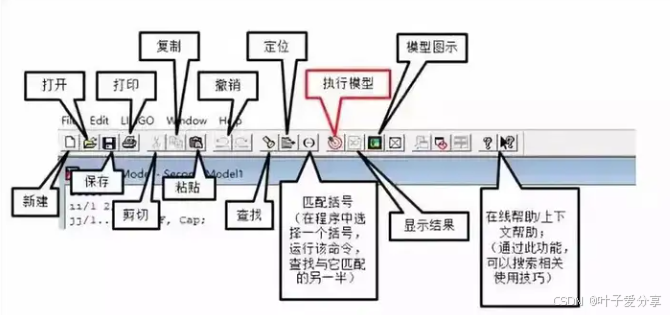
Lingo求解器百度云下载 ling 8.0/lingo 18安装包资源分享
如大家所熟悉的,Lingo是Linear Interaction and General Optimizer的缩写,中文名称为“交互式线性和通用优化求解器”,是一套专门用于求解最优化问题的软件包。 在大部分人认知里,Lingo可用于求解线性规划、二次规划、整数规划、…...

文献综述如何为研究的理论框架做出贡献
VersaBot一键生成文献综述 文献综述在几个关键方面对塑造和巩固研究的理论框架起着至关重要的作用; 1. 识别相关理论和概念: 通过对现有研究的探索,您将遇到与您的主题相关的突出理论和概念。这些可以作为您自己的理论框架的构建块。 2. 理…...

FastAPI(七十九)实战开发《在线课程学习系统》接口开发-- 加入课程和退出课程
源码见:"fastapi_study_road-learning_system_online_courses: fastapi框架实战之--在线课程学习系统" 加入课程 我们先看下加入课程 1.是否登录 2.课程是否存在 3.是否已经存在 4.添加 首先实现逻辑 def get_student_course(db: Session, course: int…...

【赛事推荐】2024中国高校计算机大赛人工智能创意赛
“中国高校计算机大赛”(China Collegiate Computing Contest,简称C4)是面向全国高校各专业在校学生的科技类竞赛活动,于2016年由教育部高等学校计算机类专业教学指导委员会、教育部高等学校大学软件工程专业教学指导委员会、教育…...

C++沉思:预处理和编译
预处理和编译 条件编译源代码使用方式典型示例原理 使用static_assert执行编译时断言检查使用方式原理 在C中,编译是将源代码转换为机器代码并组织在目标文件中,然后将目标文件链接在一起生成可执行文件的过程。编译器实际上一次只处理一个文件ÿ…...

交通数据处理-计算途径某些路段的车辆数
根据车辆的运行轨迹,计算先经过某些路段,再经过某些路段的车辆数。 欢迎关注本人公众号--交通数据探索师 如下表, 其中:vehicle: 车辆编号;route: 车辆轨迹。 以第一行为例,车辆car1按顺序经过了路段123…...

从0到1入门系列 | 崖山公开课再加码,三小时带你入门崖山数据库!
对不断更新的技术心生迷茫 不知如何正确的提升自己? 对新兴的国产数据库领域充满好奇 却不知从何入手? 崖山专家团队精心筹备 《从0到1入门》系列直播课 6节课 三小时 助力数据库小白变身技术高手 掌握最前沿的数据库技术 现在开始 开启职场“金…...

Powershell自定义带参数的别名
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、函数二、使用步骤总结 前言 之前写了一篇文章定义别名让powershell尽可能接近Unix风格,增强两者的互操作性,今天给出方法可以定义带…...

文件操作相关的精讲
目录: 思维导图 一. 文件定义 二. 文件的打开和关闭 三. 文件的顺序读写操作 四. 文件的随机读写操作 五. 文本文件和二进制文件 六. 文件读取结束的判断 七.文件缓冲区 思维导图: 一. 文件定义 1.文件定义 C语言中,文件是指一组相…...

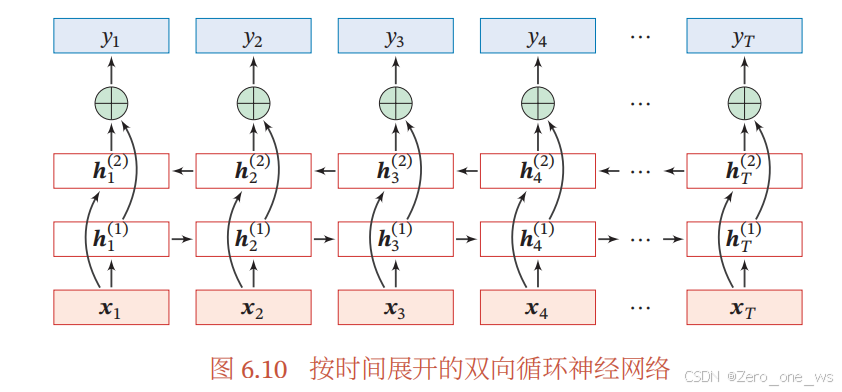
05 循环神经网络
目录 1. 基本概念 2. 简单循环网络 2.1 简单循环网络 2.2 长程依赖问题 3. 循环神经网络的模式与参数学习 3.1 循环神经网络的模式 3.2 参数学习 4. 基于门控的循环神经网络 4.1 长短期记忆网络 4.2 LSTM网络的变体网络 4.3 门控循环单元网络 5. 深层循环神经网络…...
C#初级——条件判断语句、循环语句和运算符
条件判断语句 简单的条件判断语句,if()里面进行条件判断,如果条件判断正确就执行语句块1,如果不符合就执行语句块2。 if (条件判断) { 语句块1 } else { 语句块2 } int age 18;if (age < 18){Console.WriteLine("未…...

Laravel路由模型绑定:简化依赖注入的艺术
Laravel路由模型绑定:简化依赖注入的艺术 引言 在现代Web应用开发中,Laravel框架以其优雅和简洁的代码而闻名。Laravel的路由模型绑定(Route Model Binding)是框架提供的一项强大功能,它允许开发者在路由处理中自动注…...

【vue前端项目实战案例】之Vue仿饿了么App
本文将介绍一款仿“饿了么”商家页面的App。该案例是基于 Vue2.0 Vue Router webpack ES6 等技术栈实现的一款外卖类App,适合初学者进行学习。 项目源码下载链接在文章末尾 1 项目概述 该项目是一款仿“饿了么”商家页面的外卖类App,主要有以下功能…...
)
冷热分离——Java全栈知识(36)
之前在面试的时候有老师问: 我看你使用了水平分表,但是如果有些 1%的数据占了访问量的 90%,而剩下 99%的数据只占了访问量的 10%。这种情况怎么处理。 1 、冷热分离 1.1、什么是冷热分离 冷热分离指的是在处理数据时将数据库分为冷库和热库…...

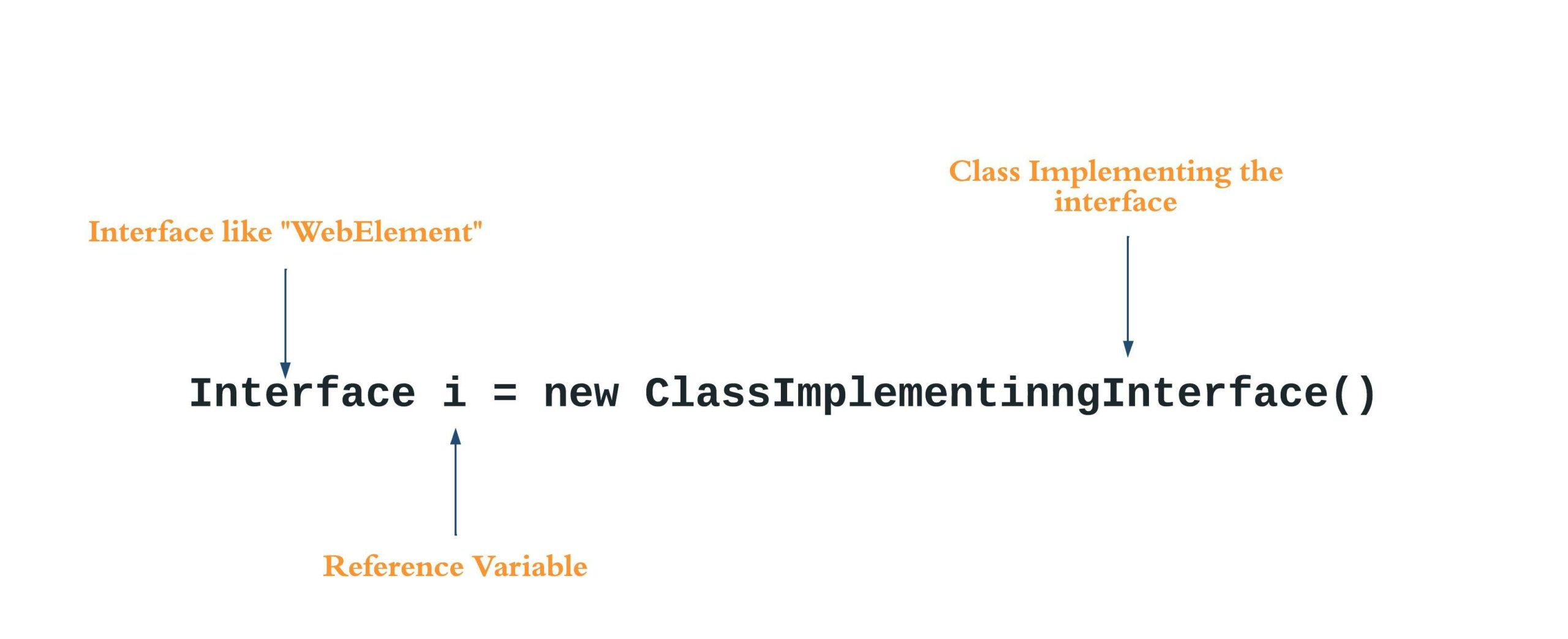
了解Selenium中的WebElement
Selenium中到处都使用WebElement来执行各种操作。什么是WebElement?这篇文章将详细讨论WebElement。 Selenium中的WebElement是一个表示网站HTML元素的Java接口。HTML元素包含一个开始标记和一个结束标记,内容位于这两个标记之间。 HTML元素的重命名 …...

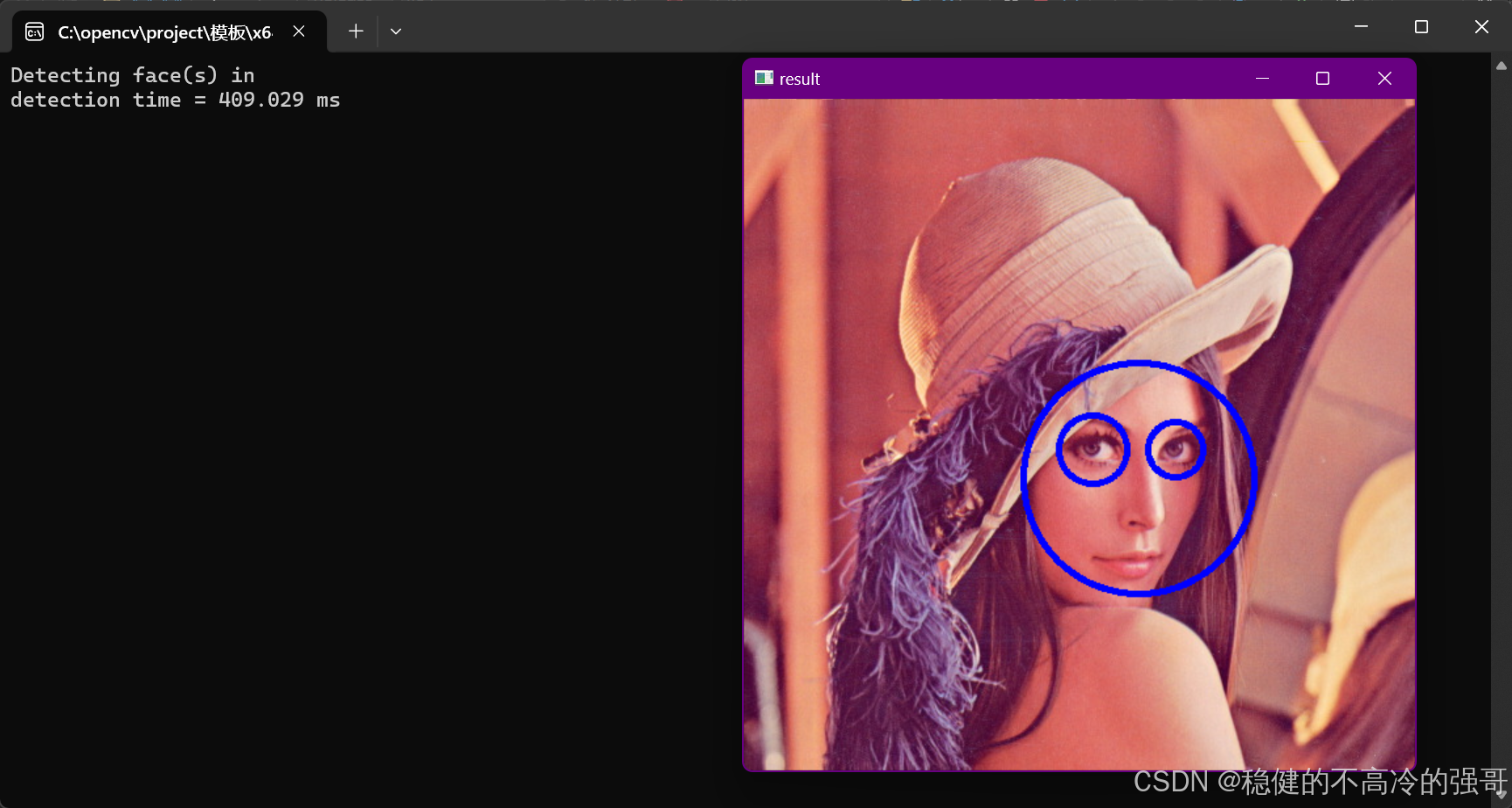
OpenCV facedetect 人脸检测官方示例项目配置
运行程序。该程序会自动打开摄像头,识别并定位摄像头前的人脸以及眼睛部位。 输入q或者Q,退出程序。 或进行文本中所包含的图片路径 或 单个图片进行检测,自行修改代码即可 配置环境项目,debug 解决error C4996: ‘fopen’: This…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
