vue实现简易的全局加载动画效果
效果展示

思路
封装一个组件,放Img,伪类样式,固定在屏幕fixed
然后App应用这个组件,Z index拉最大,防止用户在加载动画时乱点,
v-show绑定loading,该数据可以放vuex还是任一的公共状态管理变量区域
代码
<template><!--组件的结构--><div class="loading-bg"><div class="loading-img"></div><div class="loading-image-dot"></div></div>
</template>
<script>
//组件交互相关的代码(数据、方法等等)
export default {name: 'pageLoading',data() {return {}},methods: {},
}
</script><style>
.loading-bg {width: 100%;height: 100%;background: rgba(0, 0, 0, 0.2);position: fixed;display: flex;justify-content: center;align-items: center;z-index: 100000;
}.loading-img {width: 100px;height: 100px;background: url('https://cdn.zww0891.fun/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20240701112347.jpg') center center;background-size: cover;border-radius: 50%;border: 4px solid #f0f0f2;animation: blink infinite ease 0.5s;
}.loading-image-dot:before {content: '';position: absolute;background: #6bdf8f;border: 4px solid #f0f0f2;border-radius: 50%;width: 30px;height: 30px;top: 50%;left: 50%;transform: translateX(20px) translateY(20px);
}@keyframes blink {0% {opacity: 0.4;}50% {opacity: 1;}100%{opacity: 0.4;}
}
</style>相关文章:

vue实现简易的全局加载动画效果
效果展示 思路 封装一个组件,放Img,伪类样式,固定在屏幕fixed 然后App应用这个组件,Z index拉最大,防止用户在加载动画时乱点, v-show绑定loading,该数据可以放vuex还是任一的公共状态管理变…...

Linux网络工具“瑞士军刀“集合
一、背景 平常我们在进行Linux服务器相关运维的时候,总会遇到一些网络相关的问题。我们可以借助这些小巧、功能强悍的工具帮助我们排查问题、解决问题。 下面结合之前的一些使用经验为大家介绍一下一些经典应用场景下,这个网络命令工具如何使用的。例如怎…...

Sentinel隔离、降级、授权规则详解
文章目录 Feign整合Sentinel线程隔离熔断降级授权规则自定义异常结果 上一期教程讲解了 Sentinel 的限流规则: Sentinel限流规则,这一期主要讲述 Sentinel 的 隔离、降级和授权规则 虽然限流可以尽量避免因高并发而引起的服务故障,但服务还…...

C++11 列表初始化与类型声明
目录 0.前言 1.C11介绍 2.统一的列表初始化 2.1{}初始化 2.2initializer_list 2.2.1initializer_list 的基本用法 2.2.2用于类的 initializer_list 构造函数 2.2.3与标准库容器的结合 2.2.4优势与注意事项 3.新声明 3.1auto 3.1.1基本用法 3.1.2优势 3.1.3注意事项 3.2declt…...

缓存策略自定义:Laravel应用性能优化秘籍
缓存策略自定义:Laravel应用性能优化秘籍 在现代Web应用中,缓存是一种提高应用性能和响应速度的有效手段。Laravel框架提供了强大的缓存机制,支持多种缓存驱动,如文件、数据库、Redis等。然而,在某些情况下࿰…...

python连接sqlserver,封装操作
1封装 # 导入Flask类 import pymssql import tracebackclass Mssql(object):# 连接库def base(database):connect pymssql.connect(usersa,password123456,databasef{database},charsetutf8,as_dictTrue)if connect:print("数据库连接成功!")else:print…...

原生PHP/JS自主开发的交友内核框架婚恋交友系统V10
本文来自:婚恋交友系统V10 - 源码1688 应用介绍 原生PHP/JS自主开发的交友内核框架,极高性能、无捆绑、自主权、无流水扣点、独立全开源 01脱单盲盒:脱单盲盒类似于漂流瓶,先将自己《投放》到盲盒中,另一伴有缘将您取…...

如何在Java、Python、GO程序中使用AI人脸识别API接口
AI人脸识别是一种通过面部识别或确认一个人身份的软件。它通过识别和测量图像中的面部特征来工作。面部识别可以识别图像或视频中的人脸,确定两幅图像中的人脸是否属于同一个人,或者在大量现有图像中搜索人脸。 AI人脸识别的优势是什么? 高…...

在vue使用MQTT
在vue中使用MQTT 最近有个需求,需要前端直接链接mqtt,想到后面可能多出使用,就封装成了hooks 中间遇到了一个坑,就是浏览器默认不支持mqtt协议,其借助了webSocket实现的mqtt协议, 而mqtt默认未开启webSocke…...

DNS、网关、IP、DHCP
DNS、网关、IP、DHCP:深入剖析与理解 在计算机网络的世界中,DNS、网关、IP和DHCP是四个至关重要的概念,它们共同构建了互联网的基础架构,确保了数据的准确传输和设备的有效连接。本文将深入剖析这四个概念,帮助读者更…...

vue2 vue3 props 的处理机制
在 Vue 2 中,props 是单向数据流,父组件向子组件传递的 props 默认情况下是不具有响应式特性的。这意味着当父组件的数据发生变化时,如果传递给子组件的 props 发生变化,子组件不会自动更新视图。 具体来说,在 Vue 2 …...

C++第十弹 ---- vector的介绍及使用
目录 前言vector的介绍及使用1. vector的使用1.1 vector的定义1.2 iterator的使用1.3 vector空间增长问题1.4 vector增删查改 2. vector迭代器失效问题(重点) 总结 前言 本文介绍了C中的vector数据结构及其使用方法。 更多好文, 持续关注 ~ 酷酷学!!! 正文开始 vector的介绍…...

ValueError: invalid literal for int() with base 10: ‘a‘
ValueError: invalid literal for int() with base 10: ‘a‘ 目录 ValueError: invalid literal for int() with base 10: ‘a‘ 【常见模块错误】 【解决方案】 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰ÿ…...

[C++探索]初始化列表,static成员,友元函数,内部类,匿名对象
💖💖💖欢迎来到我的博客,我是anmory💖💖💖 又和大家见面了 欢迎来到C探索系列 作为一个程序员你不能不掌握的知识 先来自我推荐一波 个人网站欢迎访问以及捐款 推荐阅读 如何低成本搭建个人网站…...
:读取上交所股票列表)
搭建自己的金融数据源和量化分析平台(二):读取上交所股票列表
我在上交所没发现上交所有像深交所一样的一键下载股票xls文档的按钮,因此上交所的股票列表读取就会比较麻烦。总体思路是查出来所有股票的代码之后根据股票代码逐一发起HTTP请求读取公司英文名、总股本、流通股本等详细信息,这就导致上交所爬虫的网络交互…...

Kafka知识总结(分区机制+压缩机制+拦截器+副本机制)
文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 分区机制 分区策略 分区策略是决定生产者将消息发送到哪个分区的…...

WordPress原创插件:搜索引擎抓取首图seo图片
WordPress原创插件:搜索引擎抓取首图seo图片 插件设置 插件将在网站头部添加适当的meta标签,以便百度等搜索引擎抓取指定的固定图像。 插件下载 https://download.csdn.net/download/huayula/89596527...

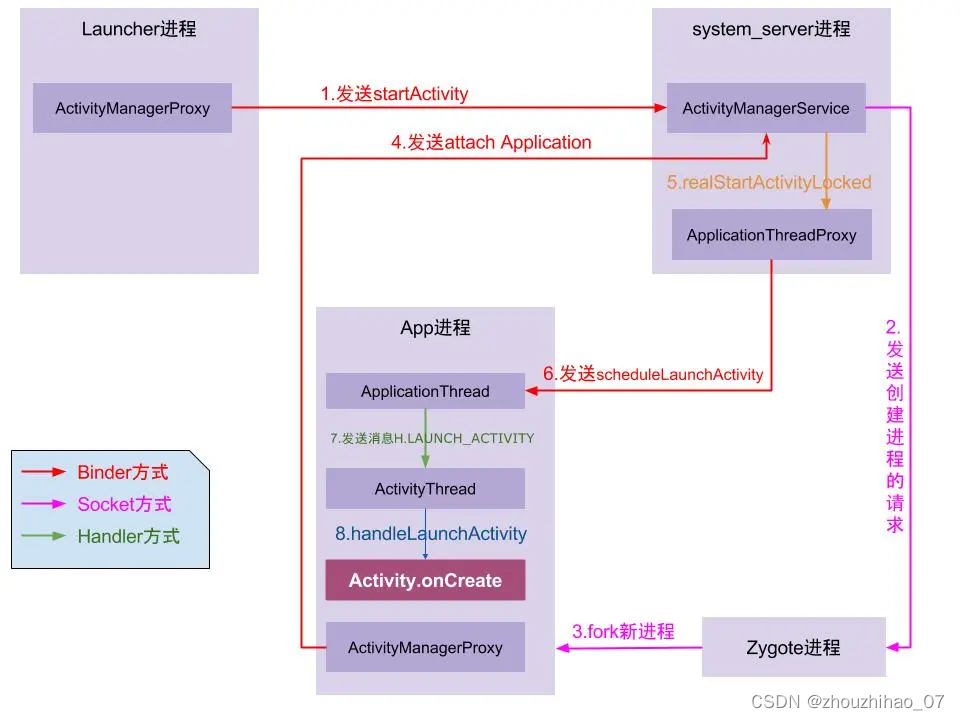
Android Framework 之AMS
它管理了系统的四大组件:Activity、Service、ContentProvider、Broadcast。 它除了管理四大组件外,同时也负责管理和调度所有的进程 AMS相关目录结构 AMS代码主要在下面几个目录(AndroidQ上AMS相关部分功能移到了wm下): frameworks/base/core/java/andro…...

AnConda环境配置学习笔记
AnConda环境配置 个人笔记,自己学习使用。 1、软件安装 去官网或者是清华大学镜像下载 2、环境配置 Conda 查看版本:conda --version 更新所有库 conda update --all(千万不要跟新,版本不匹配) matploitlib安装cond…...

架构师的36项修炼 学习笔记
架构师的36项修炼 学习笔记 分布式缓存 缓存特点 1.技术简单 2.性能提升明显 3.应用场景多 缓存数据存储 hash表 缓存的关键指标 命中率 缓存失效方式 超时失效 LLT 实时清除 代理缓存 反向代理缓存 多层反向代理缓存 内容分发网络CDN 通读缓存 包括代理缓存…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
