PyQt6简易案例代码GUI界面小工具——实现增、删、查、改(练手正合适)
目录
- 专栏导读
- 1、库的介绍
- PyQt6的主要特点包括:
- 使用PyQt6开发应用程序的一般步骤:
- 库的安装
- 2、设计窗口
- 设计列表视图
- 设计输入框控件与按钮
- 设计布局
- listView的简单样式
- 增删查改函数
- 完整代码
- 总结
专栏导读

🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手
🏳️🌈 博客主页:请点击——> 一晌小贪欢的博客主页求关注
👍 该系列文章专栏:请点击——>Python办公自动化专栏求订阅
🕷 此外还有爬虫专栏:请点击——>Python爬虫基础专栏求订阅
📕 此外还有python基础专栏:请点击——>Python基础学习专栏求订阅
文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
❤️ 欢迎各位佬关注! ❤️
1、库的介绍
-
PyQt6是一个创建图形用户界面应用程序的工具包,它是Qt6的Python绑定。Qt是一个跨平台的C++图形用户界面应用程序开发框架,广泛用于开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。PyQt6使得Python程序员能够利用Qt的强大功能,轻松创建具有丰富功能和美观界面的应用程序。
PyQt6的主要特点包括:
-
跨平台:可以在Windows、Linux、macOS等操作系统上运行。
-
丰富的控件:提供了大量的控件(如按钮、标签、文本框等),方便开发者使用。
-
强大的布局管理:提供了多种布局管理器,可以方便地对控件进行布局。
-
事件处理:支持各种事件处理,如鼠标点击、键盘输入等。
-
丰富的API:提供了大量的API,可以方便地进行各种开发操作。
-
与Qt6的紧密集成:作为Qt6的Python绑定,PyQt6可以访问Qt6的所有功能。
使用PyQt6开发应用程序的一般步骤:
-
安装PyQt6:可以通过pip安装PyQt6。
-
导入必要的模块:从PyQt6.QtWidgets模块中导入应用程序、窗口等类。
-
创建应用程序和窗口:创建一个QApplication对象和一个窗口对象。
-
设置窗口:设置窗口的标题、大小等属性。
-
添加控件:在窗口中添加各种控件,如按钮、文本框等。
-
设置布局:使用布局管理器对控件进行布局。
-
显示窗口:调用窗口的show()方法显示窗口。
-
运行应用程序:调用QApplication对象的exec()方法运行应用程序。
库的安装
pip install PyQt6 -i https://pypi.tuna.tsinghua.edu.cn/simple/
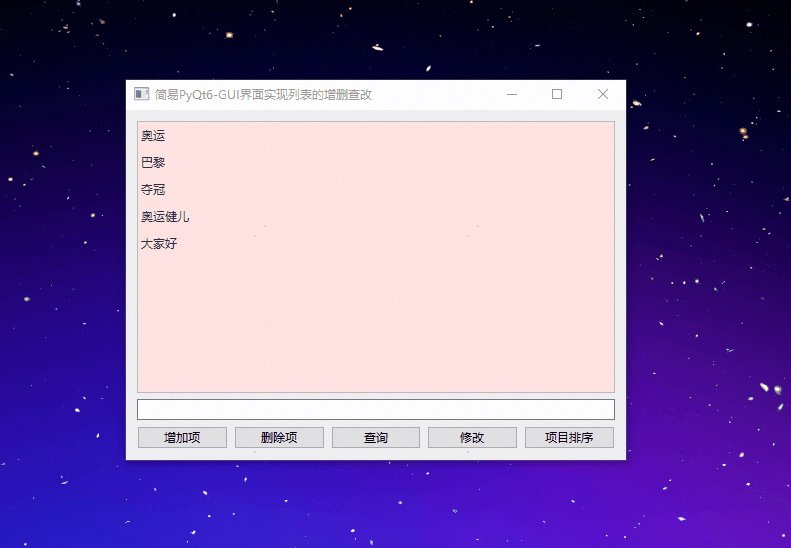
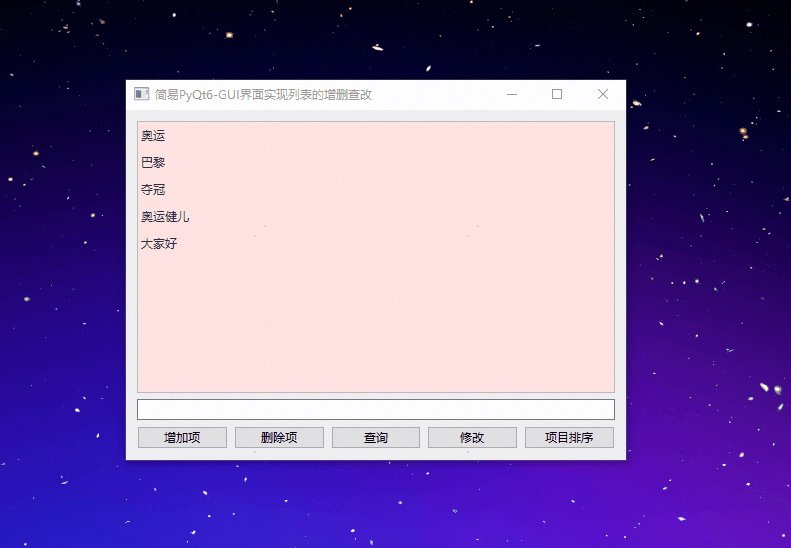
2、设计窗口
调用父类的初始化方法
设置窗口标题
设置窗口的初始大小
# 导入必要的PyQt6模块
import sys
from PyQt6.QtGui import QStandardItemModel, QStandardItem
from PyQt6.QtWidgets import QWidget, QPushButton, QVBoxLayout, QApplication, QHBoxLayout, QListView, QLineEdit
# 定义一个继承自QWidget的类,用于构建我们的GUI
class MyWidget(QWidget): def __init__(self, parent=None): super(MyWidget, self).__init__(parent) # 调用父类的初始化方法 self.setWindowTitle("简易PyQt6-GUI界面实现列表的增删查改") # 设置窗口标题 self.resize(500,350) # 设置窗口的初始大小
设计列表视图
初始化一个列表
创建一个4行1列的标准数据模型,用于管理列表视图的数据
遍历数据模型的行数,将self.list中的数据设置为数据模型的项
创建QListView控件,并设置其模型为上面创建的数据模型
# 初始化一个列表,用于存储将要显示在QListView中的数据
self.list = ['奥运', '巴黎', '夺冠', '奥运健儿'] # 创建一个4行1列的标准数据模型,用于管理列表视图的数据
self.mode = QStandardItemModel(4, 1) # 遍历数据模型的行数,将self.list中的数据设置为数据模型的项
for i in range(self.mode.rowCount()): item = QStandardItem(self.list[i]) self.mode.setItem(i, 0, item) # 向数据模型中再插入一行数据
self.mode.insertRow(4, QStandardItem("大家好")) # 向数据模型中再插入一行数据
self.mode.insertRow(4, QStandardItem("大家好")) # 创建QListView控件,并设置其模型为上面创建的数据模型
self.listView = QListView()
self.listView.setModel(self.mode)
设计输入框控件与按钮
文本输入框:QLineEdit()
按钮绑定函数:QPushButton("显示文字", clicked=self.函数名无括号)
# 创建其他控件:一个文本输入框和一个包含三个按钮的水平布局
self.le = QLineEdit() # 文本输入框,可能用于输入待添加的项目名称
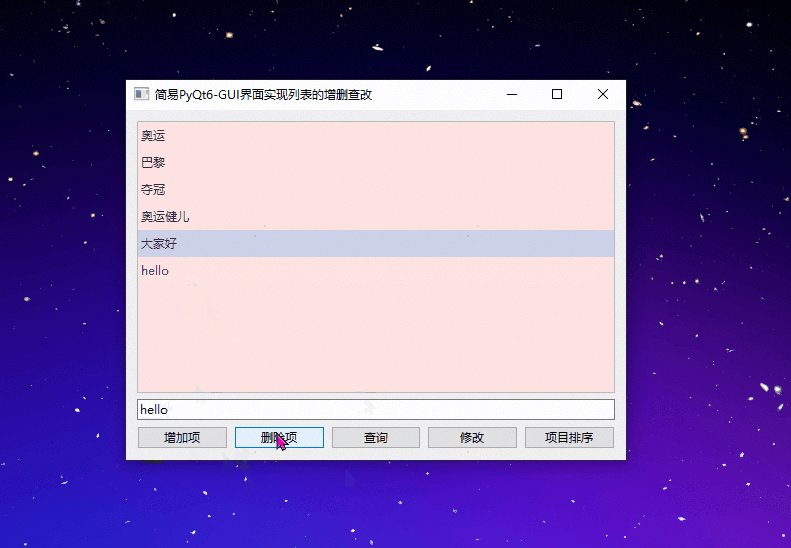
self.addPb = QPushButton("增加项", clicked=self.addItem) # 增加项目的按钮,绑定到addItem方法
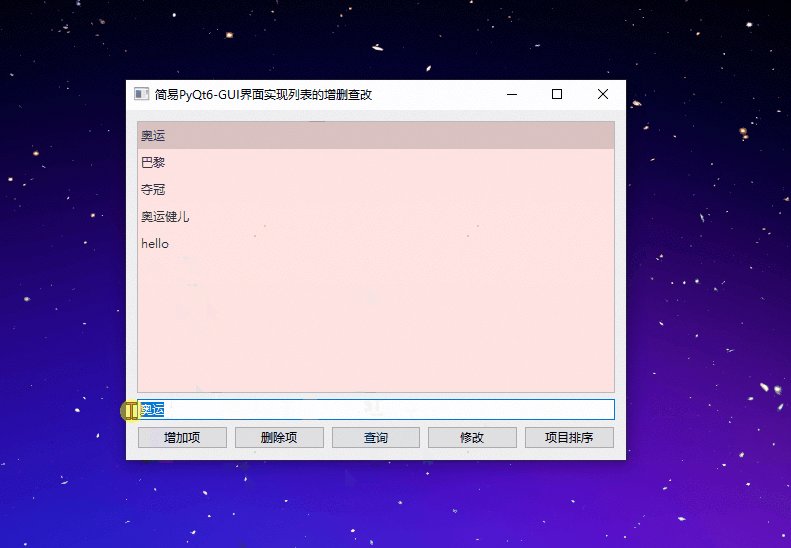
self.delPb = QPushButton("删除项", clicked=self.delItem) # 删除项目的按钮,绑定到delItem方法
# 增加一个查
self.searchPb = QPushButton("查询", clicked=self.searchItem)
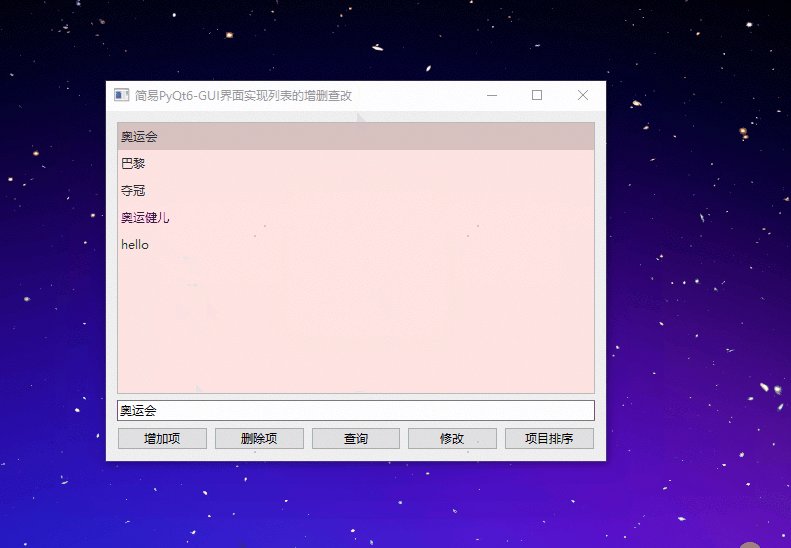
# 增加一个改
self.changePb = QPushButton("修改", clicked=self.changeItem)
self.sortPb = QPushButton("项目排序", clicked=self.sortItem) # 排序按钮,绑定到sortItem方法
设计布局
# 创建水平布局,并添加按钮
hLayout = QHBoxLayout()
hLayout.setContentsMargins(0, 0, 0, 0)
hLayout.addWidget(self.addPb)
hLayout.addWidget(self.delPb)
hLayout.addWidget(self.searchPb)
hLayout.addWidget(self.changePb)
hLayout.addWidget(self.sortPb)# 创建垂直布局,并设置到当前QWidget上
self.vLayout = QVBoxLayout(self)
self.vLayout.addWidget(self.listView) # 添加列表视图
self.vLayout.addWidget(self.le) # 添加文本输入框
self.vLayout.addLayout(hLayout) # 添加包含按钮的水平布局
listView的简单样式
self.listView.setStyleSheet("""
QListView {
background-color: #FFE4E1;
color: #333333;
border: 1px solid #BBBBBB;
}
QListView::Item {
padding: 5px;
}
QListView::Item:hover {
background-color: #87CEFA;
color:blue;
}""")
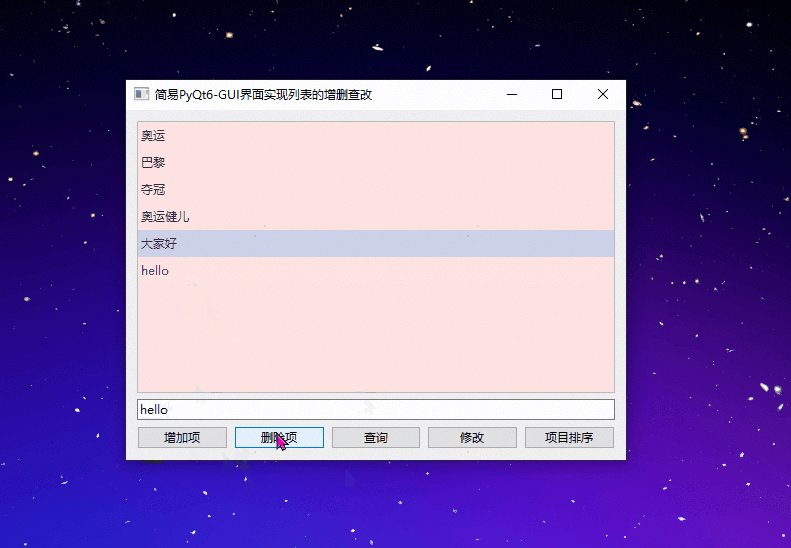
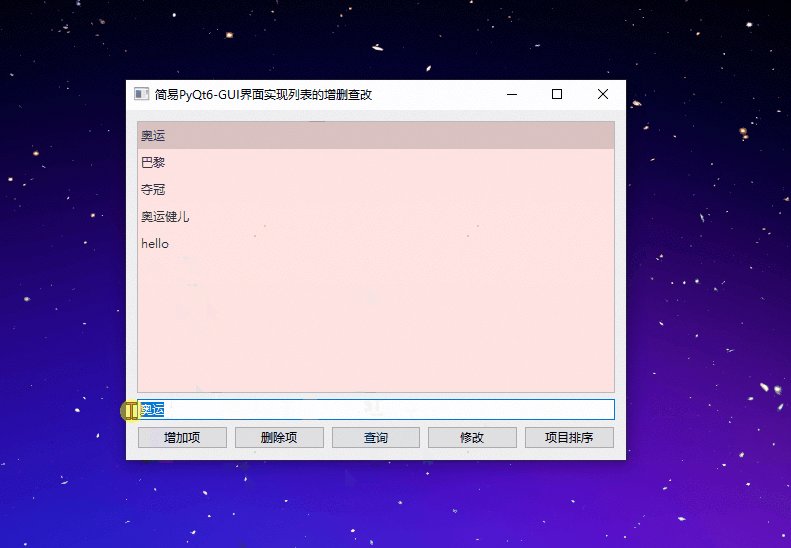
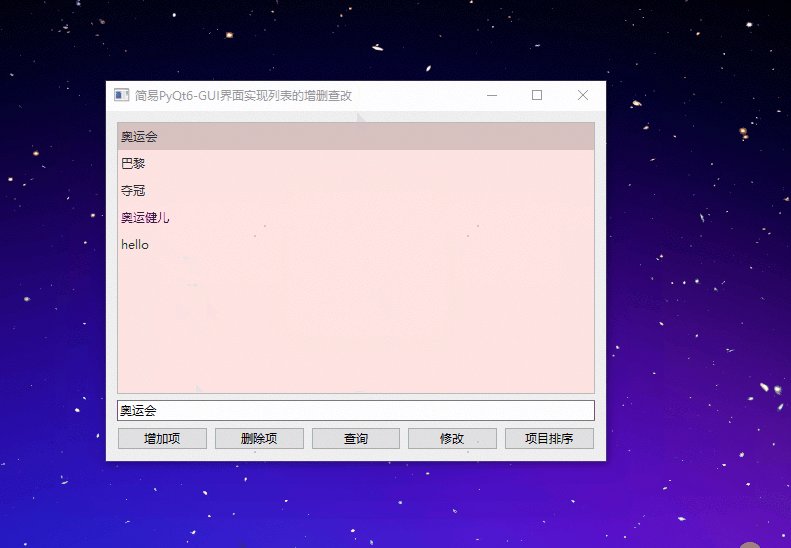
增删查改函数
def addItem(self):num = self.mode.rowCount()s = self.le.text()if s != '':self.mode.appendRow(QStandardItem(s))def delItem(self):# 定位当前index = self.listView.currentIndex()if index.isValid():# 删除当前项self.mode.removeRow(index.row())else:self.messageBox = QMessageBox.information(self, "提示", "请选择要删除的内容")def searchItem(self):s = self.le.text()if s != '':for i in range(self.mode.rowCount()):if s == self.mode.item(i, 0).text():# 定位到 当前self.listView.setCurrentIndex(self.mode.index(i, 0))returnelse:# 弹窗提示self.messageBox = QMessageBox.information(self, "提示", "没有找到")def changeItem(self):s = self.le.text()# 获取当前定位index = self.listView.currentIndex()if s != '':if index.isValid():# 获取当前项item = self.mode.itemFromIndex(index)# 获取当前项的文本text = item.text()item.setText(s)self.messageBox = QMessageBox.information(self, "提示", "修改成功!")else:self.messageBox = QMessageBox.information(self, "提示", "请选择要修改的内容")def sortItem(self):self.mode.sort(0)
完整代码
# -*- coding: UTF-8 -*-
'''
@Project :测试
@File :pyqt6_test.py
@IDE :PyCharm
@Author :一晌小贪欢
@Date :2024/7/29 14:35
'''import sys
from PyQt6.QtGui import QStandardItemModel, QStandardItem
from PyQt6.QtWidgets import QWidget, QPushButton, QVBoxLayout, QApplication, QHBoxLayout, QListView, QLineEdit, \QMessageBoxclass MyWidget(QWidget):def __init__(self, parent=None):super(MyWidget, self).__init__(parent)self.setWindowTitle("简易PyQt6-GUI界面实现列表的增删查改")self.resize(500, 350)self.list = ['奥运', '巴黎', '夺冠', '奥运健儿']# 创建四行一列标准数据模型self.mode = QStandardItemModel(4, 1)# 将数据中的列表项作为标准数据模型输出for i in range(self.mode.rowCount()):item = QStandardItem(self.list[i])self.mode.setItem(i, 0, item)self.mode.insertRow(4, QStandardItem("大家好"))self.listView = QListView()self.listView.setModel(self.mode)self.le = QLineEdit()self.addPb = QPushButton("增加项", clicked=self.addItem)self.delPb = QPushButton("删除项", clicked=self.delItem)# 增加一个查self.searchPb = QPushButton("查询", clicked=self.searchItem)# 增加一个改self.changePb = QPushButton("修改", clicked=self.changeItem)self.sortPb = QPushButton("项目排序", clicked=self.sortItem)hLayout = QHBoxLayout()hLayout.setContentsMargins(0, 0, 0, 0)hLayout.addWidget(self.addPb)hLayout.addWidget(self.delPb)hLayout.addWidget(self.searchPb)hLayout.addWidget(self.changePb)hLayout.addWidget(self.sortPb)self.vLayout = QVBoxLayout(self)self.vLayout.addWidget(self.listView)self.vLayout.addWidget(self.le)self.vLayout.addLayout(hLayout)# 添加样式self.listView.setStyleSheet("""QListView {background-color: #FFE4E1;color: #333333;border: 1px solid #BBBBBB;}QListView::Item {padding: 5px;}QListView::Item:hover {background-color: #87CEFA;color:blue;}""")def addItem(self):num = self.mode.rowCount()s = self.le.text()if s != '':self.mode.appendRow(QStandardItem(s))def delItem(self):# 定位当前index = self.listView.currentIndex()if index.isValid():# 删除当前项self.mode.removeRow(index.row())else:self.messageBox = QMessageBox.information(self, "提示", "请选择要删除的内容")def searchItem(self):s = self.le.text()if s != '':for i in range(self.mode.rowCount()):if s == self.mode.item(i, 0).text():# 定位到 当前self.listView.setCurrentIndex(self.mode.index(i, 0))returnelse:# 弹窗提示self.messageBox = QMessageBox.information(self, "提示", "没有找到")def changeItem(self):s = self.le.text()# 获取当前定位index = self.listView.currentIndex()if s != '':if index.isValid():# 获取当前项item = self.mode.itemFromIndex(index)# 获取当前项的文本text = item.text()item.setText(s)self.messageBox = QMessageBox.information(self, "提示", "修改成功!")else:self.messageBox = QMessageBox.information(self, "提示", "请选择要修改的内容")def sortItem(self):self.mode.sort(0)if __name__ == '__main__':app = QApplication(sys.argv)w = MyWidget()w.show()sys.exit(app.exec())总结
-
希望对初学者有帮助
-
致力于办公自动化的小小程序员一枚
-
希望能得到大家的【一个免费关注】!感谢
-
求个 🤞 关注 🤞
-
此外还有办公自动化专栏,欢迎大家订阅:Python办公自动化专栏
-
求个 ❤️ 喜欢 ❤️
-
此外还有爬虫专栏,欢迎大家订阅:Python爬虫基础专栏
-
求个 👍 收藏 👍
-
此外还有Python基础专栏,欢迎大家订阅:Python基础学习专栏
相关文章:

PyQt6简易案例代码GUI界面小工具——实现增、删、查、改(练手正合适)
目录 专栏导读1、库的介绍PyQt6的主要特点包括:使用PyQt6开发应用程序的一般步骤:库的安装 2、设计窗口设计列表视图设计输入框控件与按钮设计布局listView的简单样式增删查改函数 完整代码总结 专栏导读 🌸 欢迎来到Python办公自动化专栏—P…...

JavaScript快速入门指南
JavaScript是一种广泛应用于网页开发的脚本语言,它可以让网页实现动态效果和交互性。无论是前端开发还是全栈开发,JavaScript都是不可或缺的一部分。本文将带你快速入门JavaScript,从基础语法到实际应用,让你快速上手这门强大的语…...

Esbuild介绍
Esbuild是一个由Evan Wallace基于Go语言开发的快速、可扩展的JavaScript和CSS打包器及压缩器。它以其极快的构建速度和高效的性能在众多构建工具中脱颖而出。 一、核心特性 超快的构建速度: Esbuild相比传统的构建工具(如Webpack)在构建速度…...

UnityShaderUI编辑器扩展
前言: 当我们在制作通用Shader的时候,避免不了许多参数混杂在一起,尽管在材质面板已经使用过Header标签来区分,但是较长的Shader参数就会导致冗余,功能块不够简约明了,如图: 对于Shader制作者来…...

分布式事务——2PC 代码示例
一 2PC代码示例 在Java中实现两阶段提交(2PC, Two-Phase Commit)协议通常涉及多个组件,包括事务协调者(Transaction Coordinator)和多个资源管理器(Resource Managers,如数据库)。在…...

vue实现简易的全局加载动画效果
效果展示 思路 封装一个组件,放Img,伪类样式,固定在屏幕fixed 然后App应用这个组件,Z index拉最大,防止用户在加载动画时乱点, v-show绑定loading,该数据可以放vuex还是任一的公共状态管理变…...

Linux网络工具“瑞士军刀“集合
一、背景 平常我们在进行Linux服务器相关运维的时候,总会遇到一些网络相关的问题。我们可以借助这些小巧、功能强悍的工具帮助我们排查问题、解决问题。 下面结合之前的一些使用经验为大家介绍一下一些经典应用场景下,这个网络命令工具如何使用的。例如怎…...

Sentinel隔离、降级、授权规则详解
文章目录 Feign整合Sentinel线程隔离熔断降级授权规则自定义异常结果 上一期教程讲解了 Sentinel 的限流规则: Sentinel限流规则,这一期主要讲述 Sentinel 的 隔离、降级和授权规则 虽然限流可以尽量避免因高并发而引起的服务故障,但服务还…...

C++11 列表初始化与类型声明
目录 0.前言 1.C11介绍 2.统一的列表初始化 2.1{}初始化 2.2initializer_list 2.2.1initializer_list 的基本用法 2.2.2用于类的 initializer_list 构造函数 2.2.3与标准库容器的结合 2.2.4优势与注意事项 3.新声明 3.1auto 3.1.1基本用法 3.1.2优势 3.1.3注意事项 3.2declt…...

缓存策略自定义:Laravel应用性能优化秘籍
缓存策略自定义:Laravel应用性能优化秘籍 在现代Web应用中,缓存是一种提高应用性能和响应速度的有效手段。Laravel框架提供了强大的缓存机制,支持多种缓存驱动,如文件、数据库、Redis等。然而,在某些情况下࿰…...

python连接sqlserver,封装操作
1封装 # 导入Flask类 import pymssql import tracebackclass Mssql(object):# 连接库def base(database):connect pymssql.connect(usersa,password123456,databasef{database},charsetutf8,as_dictTrue)if connect:print("数据库连接成功!")else:print…...

原生PHP/JS自主开发的交友内核框架婚恋交友系统V10
本文来自:婚恋交友系统V10 - 源码1688 应用介绍 原生PHP/JS自主开发的交友内核框架,极高性能、无捆绑、自主权、无流水扣点、独立全开源 01脱单盲盒:脱单盲盒类似于漂流瓶,先将自己《投放》到盲盒中,另一伴有缘将您取…...

如何在Java、Python、GO程序中使用AI人脸识别API接口
AI人脸识别是一种通过面部识别或确认一个人身份的软件。它通过识别和测量图像中的面部特征来工作。面部识别可以识别图像或视频中的人脸,确定两幅图像中的人脸是否属于同一个人,或者在大量现有图像中搜索人脸。 AI人脸识别的优势是什么? 高…...

在vue使用MQTT
在vue中使用MQTT 最近有个需求,需要前端直接链接mqtt,想到后面可能多出使用,就封装成了hooks 中间遇到了一个坑,就是浏览器默认不支持mqtt协议,其借助了webSocket实现的mqtt协议, 而mqtt默认未开启webSocke…...

DNS、网关、IP、DHCP
DNS、网关、IP、DHCP:深入剖析与理解 在计算机网络的世界中,DNS、网关、IP和DHCP是四个至关重要的概念,它们共同构建了互联网的基础架构,确保了数据的准确传输和设备的有效连接。本文将深入剖析这四个概念,帮助读者更…...

vue2 vue3 props 的处理机制
在 Vue 2 中,props 是单向数据流,父组件向子组件传递的 props 默认情况下是不具有响应式特性的。这意味着当父组件的数据发生变化时,如果传递给子组件的 props 发生变化,子组件不会自动更新视图。 具体来说,在 Vue 2 …...

C++第十弹 ---- vector的介绍及使用
目录 前言vector的介绍及使用1. vector的使用1.1 vector的定义1.2 iterator的使用1.3 vector空间增长问题1.4 vector增删查改 2. vector迭代器失效问题(重点) 总结 前言 本文介绍了C中的vector数据结构及其使用方法。 更多好文, 持续关注 ~ 酷酷学!!! 正文开始 vector的介绍…...

ValueError: invalid literal for int() with base 10: ‘a‘
ValueError: invalid literal for int() with base 10: ‘a‘ 目录 ValueError: invalid literal for int() with base 10: ‘a‘ 【常见模块错误】 【解决方案】 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰ÿ…...

[C++探索]初始化列表,static成员,友元函数,内部类,匿名对象
💖💖💖欢迎来到我的博客,我是anmory💖💖💖 又和大家见面了 欢迎来到C探索系列 作为一个程序员你不能不掌握的知识 先来自我推荐一波 个人网站欢迎访问以及捐款 推荐阅读 如何低成本搭建个人网站…...
:读取上交所股票列表)
搭建自己的金融数据源和量化分析平台(二):读取上交所股票列表
我在上交所没发现上交所有像深交所一样的一键下载股票xls文档的按钮,因此上交所的股票列表读取就会比较麻烦。总体思路是查出来所有股票的代码之后根据股票代码逐一发起HTTP请求读取公司英文名、总股本、流通股本等详细信息,这就导致上交所爬虫的网络交互…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
