【React】项目的目录结构全面指南
文章目录
- 一、React 项目的基本目录结构
- 1. node_modules
- 2. public
- 3. src
- 4. App.js
- 5. index.js
- 6. .gitignore
- 7. package.json
- 8. README.md
- 二、React 项目的高级目录结构
- 1. api
- 2. hooks
- 3. pages
- 4. redux
- 5. utils
- 三、最佳实践
在开发一个 React 项目时,良好的目录结构可以极大地提升开发效率和代码的可维护性。本文将详细介绍 React 项目的标准目录结构,涵盖从基础到高级的最佳实践,帮助你构建一个清晰、有条理的项目架构。
一、React 项目的基本目录结构
一个典型的 React 项目通常由以下几个主要目录和文件组成:
my-react-app/
├── node_modules/
├── public/
│ ├── index.html
│ ├── favicon.ico
│ └── ...
├── src/
│ ├── components/
│ ├── assets/
│ ├── App.js
│ ├── index.js
│ └── ...
├── .gitignore
├── package.json
├── README.md
└── ...
1. node_modules
node_modules 目录包含了项目的所有依赖包,由 npm 或 yarn 自动生成和管理。在项目中,我们一般不会手动修改这个目录。
2. public
public 目录存放静态资源,包含 HTML 文件、图标等。默认的 index.html 文件是 React 应用的入口 HTML 文件。
<!-- public/index.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My React App</title>
</head>
<body><div id="root"></div>
</body>
</html>
3. src
src 目录是我们主要编写代码的地方,包含了所有的 React 组件、样式和其他资源。通常会按照功能或组件类型来组织代码。
components
components 目录存放项目的所有 React 组件。通常,我们会按照组件的功能或页面进行子目录的划分。
// src/components/Header.js
import React from 'react';const Header = () => (<header><h1>My React App</h1></header>
);export default Header;
assets
assets 目录存放项目的静态资源,如图片、字体、样式等。
4. App.js
App.js 是 React 应用的根组件,通常用于设置路由和全局状态管理。
// src/App.js
import React from 'react';
import Header from './components/Header';const App = () => (<div><Header /><main><p>Welcome to my React app!</p></main></div>
);export default App;
5. index.js
index.js 是 React 应用的入口文件,负责渲染根组件 App 到 index.html 中的 root 节点。
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';ReactDOM.render(<App />, document.getElementById('root'));
6. .gitignore
.gitignore 文件用于指定哪些文件和目录不应被 Git 版本控制系统追踪。
# .gitignore
node_modules/
build/
dist/
.env
7. package.json
package.json 文件包含项目的元数据和依赖包信息。
{"name": "my-react-app","version": "1.0.0","scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject"},"dependencies": {"react": "^17.0.2","react-dom": "^17.0.2"}
}
8. README.md
README.md 文件用于描述项目的基本信息、安装步骤和使用说明。
# My React AppThis is a simple React application.## Installationnpm install## Usagenpm start
二、React 项目的高级目录结构
随着项目的复杂度增加,我们需要更灵活的目录结构来管理代码。以下是一个高级的 React 项目目录结构示例:
my-react-app/
├── node_modules/
├── public/
├── src/
│ ├── api/
│ │ └── index.js
│ ├── components/
│ │ ├── common/
│ │ └── specific/
│ ├── hooks/
│ │ └── useCustomHook.js
│ ├── pages/
│ │ ├── Home.js
│ │ └── About.js
│ ├── redux/
│ │ ├── actions/
│ │ ├── reducers/
│ │ └── store.js
│ ├── utils/
│ │ └── helpers.js
│ ├── App.js
│ ├── index.js
│ └── ...
├── .gitignore
├── package.json
├── README.md
└── ...
1. api
api 目录用于存放与后端 API 的交互逻辑。
// src/api/index.js
import axios from 'axios';const apiClient = axios.create({baseURL: 'https://api.example.com',headers: {'Content-Type': 'application/json'}
});export const fetchData = async () => {const response = await apiClient.get('/data');return response.data;
};
2. hooks
hooks 目录用于存放自定义的 React Hooks。
// src/hooks/useCustomHook.js
import { useState, useEffect } from 'react';const useCustomHook = () => {const [data, setData] = useState(null);useEffect(() => {// Fetch data or perform other side effects}, []);return data;
};export default useCustomHook;
3. pages
pages 目录用于存放页面组件,这些组件通常会包含路由配置。
// src/pages/Home.js
import React from 'react';const Home = () => (<div><h1>Home Page</h1></div>
);export default Home;
4. redux
redux 目录用于存放 Redux 的相关文件,包括 actions、reducers 和 store 配置。
// src/redux/store.js
import { createStore } from 'redux';
import rootReducer from './reducers';const store = createStore(rootReducer);export default store;
5. utils
utils 目录用于存放通用的工具函数。
// src/utils/helpers.js
export const formatDate = (date) => {return new Date(date).toLocaleDateString();
};
三、最佳实践
- 模块化组织
将代码模块化是保持代码清晰和可维护的关键。将不同功能的代码分离到不同的目录中,有助于团队协作和代码的可读性。
- 避免过度嵌套
尽量避免目录结构过度嵌套,这会增加项目的复杂度和文件的查找难度。保持目录结构扁平化,有助于快速定位和修改代码。
- 合理命名
目录和文件的命名应简洁明了,反映其内容和用途。例如,components 目录下的文件应当命名为组件名称,utils 目录下的文件应当命名为工具函数名称。
- 统一风格
保持代码风格的一致性,有助于提高代码的可读性和团队协作效率。使用 ESLint 和 Prettier 等工具,可以自动化地保持代码风格一致。

相关文章:

【React】项目的目录结构全面指南
文章目录 一、React 项目的基本目录结构1. node_modules2. public3. src4. App.js5. index.js6. .gitignore7. package.json8. README.md 二、React 项目的高级目录结构1. api2. hooks3. pages4. redux5. utils 三、最佳实践 在开发一个 React 项目时,良好的目录结构…...

Django学习(二)
get请求 练习: views.py def test_method(request):if request.method GET:print(request.GET)# 如果链接中没有参数a会报错print(request.GET[a])# 使用这个方法,当查询不到参数时,不会报错而是返回你设置的值print(request.GET.get(c,n…...

Java引用类型
强软弱虚 以 ZGC 为例,谈一谈 JVM 是如何实现 Reference 语义的 SoftReference 到底在什么时候被回收 ? 如何量化内存不足 ? PhantomReference 和 WeakReference 究竟有何不同 ThreadLocal 和 Netty ByteBuf中使用到的引用类型 https://w…...

ubunto安装redis
更新包管理工具 sudo apt update 安装Redis sudo apt install redis-server Redis已经安装并且服务已启动 sudo systemctl status redis-server Redis开机启动项 sudo systemctl enable redis-server 可以编辑配置文件 /etc/redis/redis.conf,然后重启Redis服务 比如…...

【odoo17 | Owl】前端js钩子调用列表选择视图
概要 在我们选择多对一或者多对多字段的时候,经常看到可以弹出列表弹窗让人一目了然的效果,效果如下: 那么,这种效果是odoo本身封装好的组件,我们在平时的前端界面开发的时候,既不是后端视图的情况下&#…...

MATLAB基础:函数与函数控制语句
今天我们继续学习Matlab中函数相关知识。 API的查询和调用 help 命令是最基本的查询方法,可查询所有目录、指定目录、命令、函数。 我们直接点击帮助菜单即可查询所需的API函数。 lookfor 关键字用于搜索相关的命令和函数。 如,我们输入lookfor inpu…...

2024.7.30 搜索插入位置(二分法)
题解 二分法 left和right标记二分区间 ans标记n,因为存在大于所有数的可能。 var searchInsert function(nums, target) {const n nums.length;let left 0, right n - 1, ans n;while (left < right) {//计算中位数let mid ((right - left) >> 1)…...

Socket通信(C++)
文章目录 什么是SocketSocket通信过程C Socket通信APIint socket(int domain, int type, int protocol);int bind(int sockfd, const struct sockaddr *addr, socklen_t addrlen);struct sockaddrstruct sockaddr_unstruct sockaddr_in / struct sockaddr_in6 int connect(int …...

小白学大模型:LLaMA-Factory 介绍与使用
最近这一两周看到不少互联网公司都已经开始秋招提前批了。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球友…...

java算法day26
java算法day26 207 课程表208 实现Trie(前缀树) 207 课程表 这题对应的知识是图论里的拓扑排序的知识。从题意就可以感受出来了。题目说如果要学习某课程,那么就需要先完成某课程。 这里我描述比较复杂的情况:课程与课程之间也有可能是多对一的场景或者…...

docker笔记7-dockerfile
docker笔记7-dockerfile 一、dockerfile介绍二、dockerfile指令三、构建自己的镜像 一、dockerfile介绍 Dockerfile是用来构建Docker镜像的构建文件,是由一系列命令和参数构成的脚本。 以下是常用的 Dockerfile 关键字的完整列表和说明: 二、docker…...

Spring-cloud Alibaba组件--Dubbo
远程调用技术 RestFul风格 基于HTTP协议实现,而HTTP是一种网络传输协议,基于TCP,规定了数据传输的格式。 RPC协议 Remote Produce Call 远程过程调用,类似的还有 RMI ( remote method invoke)。自定义数…...

右值引用--C++11
左值引用和右值引用 传统的C语法中就有引用的语法,而C11中新增了的右值引用语法特性,所以从现在开始我们 之前学习的引用就叫做左值引用。无论左值引用还是右值引用,都是给对象取别名。 什么是左值?什么是左值引用?…...

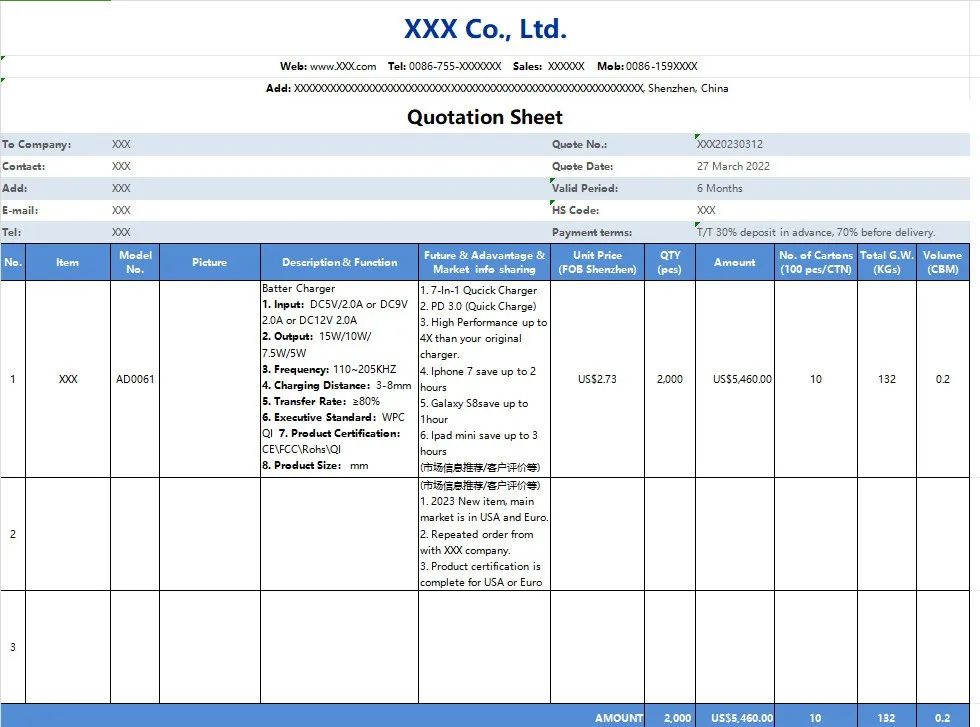
这样做外贸报价表,客户看了才想下单
报价,是外贸业务中最重要的一步,作为外贸人,不会做报价表可不行。有人说,直接在邮件里回复价格不就好了?是的,产品简单的可以这么做,但你也不能忽视报价表的价值,一份完美的价格表对…...

Swift学习入门,新手小白看过来
😄作者简介: 小曾同学.com,一个致力于测试开发的博主⛽️,主要职责:测试开发、CI/CD 如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。 😊 座右铭:不…...

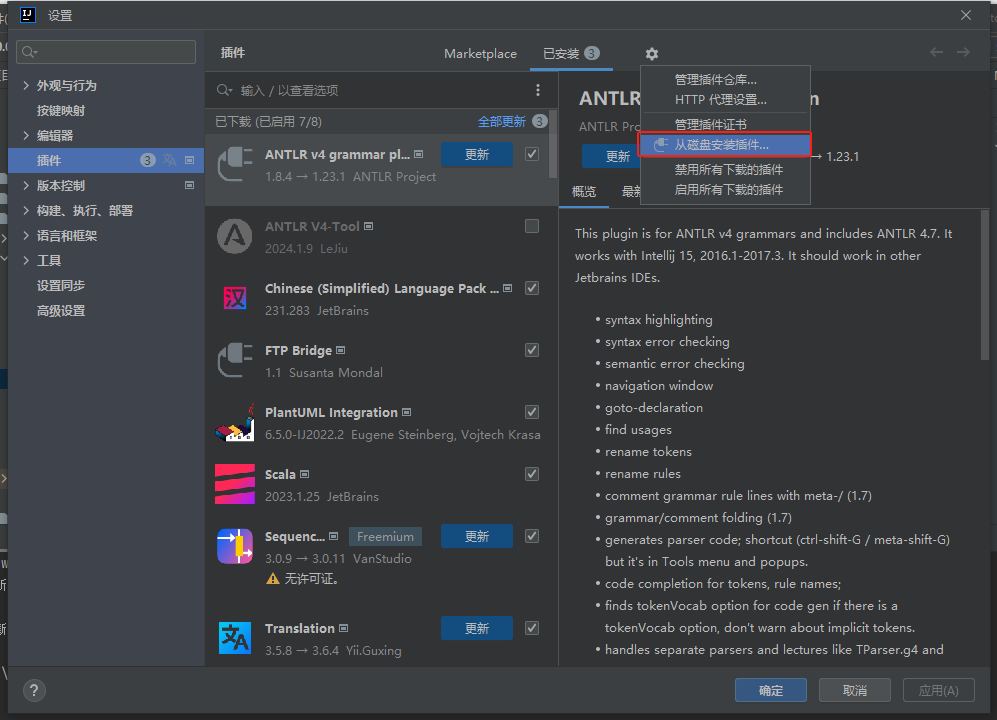
【Ant Design Pro】快速上手
初始化 初始化脚手架:快速开始 官方默认使用 umi4,这里文档还没有及时更新(不能像文档一样选择 umi 的版本),之后我选择 simple。 然后安装依赖。 在 package.json 中: "start": "cross-e…...

Hive3:Hive初体验
1、创建表 CREATE TABLE test(id INT, name STRING, gender STRING);2、新增数据 INSERT INTO test VALUES(1, 王力红, 男); INSERT INTO test VALUES(2, 钉钉盯, 女); INSERT INTO test VALUES(3, 咔咔咔, 女);3、查询数据 简单查询 select * from test;带聚合函数的查询 …...

blender顶点乱飞的问题解决
初学blender,编辑模式下移动某些顶点,不管是移动还是滑动都会出现定点乱飞的问题,后来才发现是开了吸附工具的原因!!!! 像下面这样,其实我只是在Z轴上移动,但是就跑的很…...
 集群脑裂)
Elasticsearch(ES) 集群脑裂
脑裂问题(split-brain problem)是指一个分布式系统中,当网络分裂(network partition)发生时,导致系统内部的两个或多个节点相互独立地认为自己仍然与其他节点连接,每个节点组都试图执行操作,这可能会导致数…...

spark 3.0.0源码环境搭建
环境 Spark版本:3.0.0 java版本:1.8 scala版本:2.12.19 Maven版本:3.8.1 编译spark 将spark-3.0.0的源码导入到idea中 执行mvn clean package -Phive -Phive-thriftserver -Pyarn -DskipTests 执行sparksql示例类SparkSQLExam…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
