HBuilder X中配置vue-cli项目和UI库
目录
一.前端项目结构
二.在HBuilder X中搭建vue-cli项目
1. 安装node.js前端环境
2. HBuilder X创建一个vue-cli项目
3. vue-cli项目结构
4. 如何运行前端项目
5. 创建组件
6. 组件路由(页面跳转)
6.1 创建router目录
6.2 使用路由
6.3 在main.js中配置路由
6.4 路由嵌套
三. 解决npm下载依赖很慢
四. Vue-cli项目中导入ElementUI框架
1. 使用命令下载ElementUI依赖
2. 在main.js文件中导入ElementUI
3. 测试是否配置成功
一.前端项目结构
传统的前端项目结构:一个项目中有很多HTML文件,一个HTML文件表示一个网页,他们之间彼此独立,互相没有联系,我们每次导入其它前端文件时,需要给每一个HTML文件都导入,需要导入的文件一旦过多,就会很麻烦,并且整体看来很乱
现代的前端项目结构:在一个node环境中构建项目(类似于后端的maven),前端改为单页面结构,只有一个HTML文件,所有的配置都是基于这一个HTML文件进行配置,只需要配置一次即可.但是可以有很多的.vue文件,这些不再是一个网页,而是被称为一个组件,需要显示不同的内容时,只需要切换组件即可
二.在HBuilder X中搭建vue-cli项目
1. 安装node.js前端环境
node.js是一个前端运行的环境,可以为前端开发提供服务
下载地址:
https://nodejs.org/en/download

这里注意不勾选,其他的无脑下一步即可,尽量安装到没有中文的路径中,之后打开命令提示符,进行测试,如下,即完成安装

2. HBuilder X创建一个vue-cli项目

注意:因为学的是vue2,所以选择3.6.10版本,第一次创建可能比较慢,要下载很多的依赖,创建完成后,会显示创建成功
3. vue-cli项目结构

4. 如何运行前端项目
补充(如何下载项目中依赖的组件):我们一般在网上下载的前端项目是没有node_modules文件夹的,因为这里面包含的是项目所依赖的外部组件文件,并且该文件夹占用的空间较大,我们可以通过node.js中的命令(类似于maven中的pom.xml文件)来从远程仓库中自己下载,所以不需要别人打包发过来,这样既省空间,又节约时间,该命令是npm install可以下载安装外部依赖组件
项目运行:我们可以打开HBuilder X的终端,输入命令npm run serve
终止项目:ctrl+c
打包项目: npm run build
5. 创建组件
在vue-cli项目的src文件夹下创建一个.vue文件,这里面可以用来写组件(网页)的相关内容
<!--该标签用于写HTML代码,必须有一个根标签,如下<div>是根标签-->
<template> <div>登录</div>
</template><!--该标签用于写js代码,下面是固定格式return里写数据,methods里写函数-->
<script>export defaults{data(){return{}},methods:{}}
</script><!--该标签用于写css和之前一样-->
<style></style>当我们项目中的组件太多时,建议创建一个名为views的文件夹专门用来管理我们的组件

6. 组件路由(页面跳转)
6.1 创建router目录
在src文件夹下创建router文件夹,并在router文件夹里创建一个index.js文件,在index.js文件中配置路由

配置路由主要是把自己定义的.vue文件(即组件)导入到index.js文件中,并为每个组件配置一个访问地址
1.导入vue
import Vue from 'vue';2.删除package-lock文件
npm config set package-lock false使用这个命令以后生成的vue-cli项目中就不会有package-lock这个文件,记得还要删除当前项目中的package-lock这个文件, 因为这个文件中有一些其他版本号的文件,有可能会导致版本不支持等问题,所以建议删除
3.下载vue-router
由于要对组件进行页面跳转就要导入vue-router,但我们没有vue-router这个组件所以要先下载,通过下面语句在终端中执行可以下载vue-router
npm i vue-router@3.5.3下载成功后在package.json文件中会有新的依赖版本号导入

4.导入路由
import router from 'vue-router'; /* 导入路由 */5.导入其他组件
<!--login是你创建组件的组件名,也就是.vue文件的文件名,创建了几个就导入几个-->
<!--
'../views/login'是.vue文件的路径,两个点表示的是回退到上级目录
因为.js文件在router文件中,而我们要导入的组件(.vue文件)和router在一级
所以要回退到.router目录中
-->
import login from '../views/login'; /* 导入其他组件 */注意:
(1)login是你创建组件的组件名,也就是.vue文件的文件名,创建了几个就导入几个
(2)'../views/login'是.vue文件的路径,两个点表示的是回退到上级目录因为.js文件在router文件中,而我们要导入的组件(.vue文件)和router在一级,所以要回退到.router目录中
6.注册,定义组件访问地址
/* 注册 定义组件访问地址 */Vue.use(router);7.为组件路由定义地址
/* 定义组件路由 */var rout = new router({routes: [{path: '/index',component: Index},{path: '/login',component: Login},{path: '/reg',component: Reg}]
});注意:
(1)path:为组件路由定义访问地址,这个地址以/开始,名字可以任意取,建议和.vue文件(组件)名相同,但是是以小写字母开头
(2)component:这个是和你.vue文件(组件)的名字完全一致,大小写也一致
8. 导出路由对象
export default rout;default后面的名字和你上一步为组件路由定义访问地址时new router对象的名字一致
以上所有步骤做完后,index.js文件中应该是这样

6.2 使用路由
在你要访问的第一个页面中为内容添加跳转链接
<div>首页<router-link to="/login">登录</router-link><router-link to="/reg">注册</router-link>
</div>

6.3 在main.js中配置路由
在main.js中将刚才配置好的index.js文件导入进去,并将,router对象绑定到全局唯一的vue对象中
<!--路径中一个点表示同级目录下-->
import router from './router/index.js'Vue.use(router);new Vue({el: '#app',router,render: h => h(App)})
最后在终端使用npm run serve启动项目,如果出现访问地址则表示配置成功

6.4 路由嵌套
当我们想在一个组件中显示另外的组件,就要用到路由嵌套
{path: '/main',component: Main, //路由嵌套 在main下面的嵌套子路由children:[{path:"/admin",component:Admin}]
}就是定义一个children属性在你想要嵌套的主路由中,并在children属性中对子路由的地址进行配置
三. 解决npm下载依赖很慢
我自己在用 npm下载外部依赖时,总是会一直卡住,这是因为npm默认的下载路径是国外的,这就导致我们在下载依赖时会从国外的仓库中下载,导致速度很慢,甚至卡住不动,这时我们就需要跟换nom的下载源,切换至淘宝镜像
1.设置最新的淘宝镜像
npm config set registry https://registry.npmmirror.com/
2.检查是否配置成功
npm config get registry
如果显示以下信息,表示配置成功

四. Vue-cli项目中导入ElementUI框架
1. 使用命令下载ElementUI依赖
npm i element-ui -S当发现package.json文件中出现ElementUI版本信息时表示导入成功

2. 在main.js文件中导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);将上述代码导入到main.js文件中
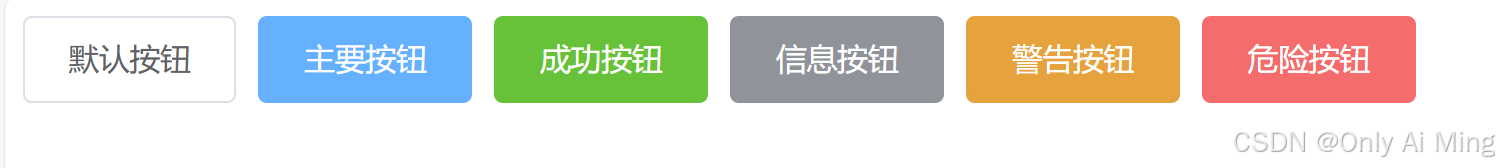
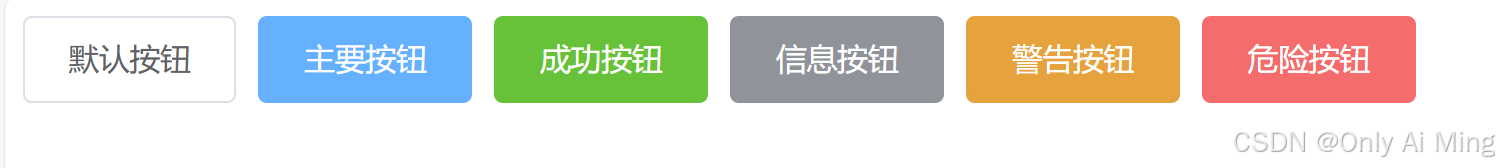
3. 测试是否配置成功
在官网找一个组件导入你创建的.vue文件(组件)中的<template></template>标签中,测试效果

运行项目,看浏览器效果,表示配置成功

相关文章:

HBuilder X中配置vue-cli项目和UI库
目录 一.前端项目结构 二.在HBuilder X中搭建vue-cli项目 1. 安装node.js前端环境 2. HBuilder X创建一个vue-cli项目 3. vue-cli项目结构 4. 如何运行前端项目 5. 创建组件 6. 组件路由(页面跳转) 6.1 创建router目录 6.2 使用路由 6.3 在main.js中配置路由 6.4 路…...

如何用PostMan按照规律进行循环访问接口
①设置动态变量 步骤一: 设置环境变量 1. 创建环境变量集合 在 Postman 左上角选择 "环境",然后点击 "添加" 来创建一个新的环境变量集合。给它起一个名称,比如 "uploadDemo". 2. 添加初始变量 在新创建的环境变量集…...

稳态准直太阳光模拟器仪器光伏电池组件IV测试
太阳能模拟器电池IV测试仪、单体测试仪,配备匹配标准的AAA Class稳态太阳能模拟器及相关测试附件,可对太阳能电池片的IV性能进行测量、分级分选等; 介绍 AAA class太阳光模拟器整合完整的IV测量系统,针对各种太阳能电池的性能&a…...
-代理Set和Map及ref原理)
vue3 reactive原理(二)-代理Set和Map及ref原理
Set和Map类型的数据也属于异质对象,它们有特定的属性和方法用来操作自身。因此创建代理时,针对特殊的方法需要特殊的对待。 Vue 的ref 是基于reactive函数实现的,它在其基础上,增加了基本类型的响应性、解决reactive在解构时丢失…...

Python自然语言处理库之NLTK与spaCy使用详解
概要 自然语言处理(NLP)是人工智能和数据科学领域的重要分支,致力于让计算机理解、解释和生成人类语言。在Python中,NLTK(Natural Language Toolkit)和spaCy是两个广泛使用的NLP库。本文将详细介绍NLTK和spaCy的特点、功能及其使用方法,并通过具体示例展示如何使用这两…...

Hive-内部表和外部表
区别 内部表实例 准备数据 查看数据 删除数据 外部表实例 准备数据 查看数据 删除数据 区别 内部表:管理元数据(记录数据的文件和目录的信息)和数据。当删除内部表时,会删除数据和表的元数据,所以当多个表关…...
)
Java并发编程(三)
Java并发编程 1、什么是 Executors 框架 Executors框架是一个根据一组执行策略调用,调度,执行和控制的异步任务的框架。 无限制的创建线程会引起应用程序内存溢出。所以创建一个线程池是个更好的的解决方案,因为可以限制线程的数量并且可以…...

Flink Doirs Connector 常见问题:Doris目前不支持流读
常见问题 Doris Source 在数据读取完成后,流为什么就结束了? 目前 Doris Source 是有界流,不支持 CDC 方式读取。 问题:对于 Flink Doris DataStream,Flink 想要在 流式读取 Doirs / 实时读 Doris,目前读…...

期末复习资料——计算机系统基础
第一章 1、下列关于机器字长、指令字长和存储字长的说法中,正确的时_②、③_ ①三者在数值上总是相等的。②三者在数值上可能不相等。③存储字长是存放在一个存储单元中的二进制代码位数。④数据字长就是MDR的位数。 机器字长、指令字长和存储字长,三…...
——ReactRouter(上)【已完结】)
一天搞定Recat(5)——ReactRouter(上)【已完结】
Hello!大家好,今天带来的是React前端JS库的学习,课程来自黑马的往期课程,具体连接地址我也没有找到,大家可以广搜巡查一下,但是总体来说,这套课程教学质量非常高,每个知识点都有一个…...

TCP/IP 网络模型详解(二)之输入网址到网页显示的过程
当键入网址后,到网页显示,其间主要发生了以下几个步骤: 一、解析URL 下图是URL各个元素所表示的意义: 右边蓝色部分(文件的路径名)可以省略。当没有该数据时,代表访问根目录下事先设置的默认文…...

【k8s故障处理篇】calico-kube-controllers状态为“ImagePullBackOff”解决办法
【k8s故障处理篇】calico-kube-controllers状态为“ImagePullBackOff”解决办法 一、环境介绍1.1 本次环境规划1.2 kubernetes简介1.3 kubernetes特点二、本次实践介绍2.1 本次实践介绍2.2 报错场景三、查看报错日志3.1 查看pod描述信息3.2 查看pod日志四、报错分析五、故障处理…...

SAP PP学习笔记31 - 计划运行的步骤2 - Scheduling(日程计算),BOM Explosion(BOM展开)
上一章讲了计划运行的5大步骤中的前两步,计算净需求和计算批量大小。 SAP PP学习笔记30 - 计划运行的步骤1 - Net requirements calculation 计算净需求(主要讲了安全库存要素),Lot-size calculation 计算批量大小-CSDN博客 本章继续讲计划运行的后面几…...

[vue3]配置@指向src
在vit.config.ts里的export default defineConfig添加以下语句 resolve: {alias: {"": "/src", // 配置指向src目录},},...

【多模态大模型】 BLIP in ICML 2022
一、引言 论文: BLIP: Bootstrapping Language-Image Pre-training for Unified Vision-Language Understanding and Generation 作者: Salesforce Research 代码: BLIP 特点: 该方法分别使用ViT和BERT进行图像和文本特征提取&am…...

Flutter开发Dart 中的 mixin、extends 和 implements
目录 前言 1.extends 2.implements 3.mixin 前言 在 Dart 中,mixin、extends 和 implements 是面向对象编程中常用的关键字,它们分别用于不同的继承和实现方式。理解它们的用法和区别对于编写高质量、可维护的 Dart 代码至关重要。本文…...

SAPUI5基础知识20 - 对话框和碎片(Dialogs and Fragments)
1. 背景 在 SAPUI5 中,Fragments 是一种轻量级的 UI 组件,类似于视图(Views),但它们没有自己的控制器(Controller)。Fragments 通常用于定义可以在多个视图中重用的 UI 片段,从而提…...

express连接mysql
一、 安装express npm install express --save二、express配置 //引入 const express require("express"); //创建实例 const app express(); //启动服务 app.listen(8081, () > {console.log("http://localhost:8081"); });三、安装mysql npm i m…...

24暑假算法刷题 | Day24 | LeetCode 93. 复原 IP 地址,78. 子集,90. 子集 II
目录 93. 复原 IP 地址题目描述题解 78. 子集题目描述题解 90. 子集 II题目描述题解 93. 复原 IP 地址 点此跳转题目链接 题目描述 有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用…...

Postman本地化测试全攻略:打造多语言API的秘诀
Postman本地化测试全攻略:打造多语言API的秘诀 在全球化的今天,许多应用程序都需要支持多语言环境,以满足不同地区用户的需求。API的本地化测试是确保应用程序能够在不同语言和区域设置下正确运行的关键环节。Postman作为一个强大的API开发和…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
