【单片机毕业设计选题24087】-基于北斗系统的智能路灯
系统功能:
系统操作说明:
上电后OLED显示 “欢迎使用智能路灯系统请稍后”,两秒后显示Connecting...表示
正在连接阿里云,正常连接阿里云后显示第一页面,如长时间显示Connecting...请
检查WiFi网络是否正确。
系统分为四种模式
第一种模式为自动模式,OLED第一行显示"Mode:Auto",通过检测光照强度自动控制路灯开关,
光照强度低时打开路灯光照强度高时关闭路灯。
第二种模式为手动模式,OLED第一行显示"Mode:Manual",通过按键和阿里云平台可以手动控制路灯开关。
第三种模式为定时模式,OLED第一行显示"Mode:Time",晚19点到早六点开灯,其他时间关灯。
第四种模式为人体感应模式,OLED第一行显示"Mode:Body",检测到人体时开灯未检测到人体时关灯。
短按B4按键可在这四种模式间切换
OLED第二行显示当前时间和光照值
OLED第三行显示经度值
OLED第四行显示纬度值
注意:经纬度信息需要在室外空旷处才能显示。

主要功能模块原理图:
电源时钟烧录接口:

单片机和按键输入电路:

传感器采集电路:

继电器输出电路:

资料获取地址
系统主要功能模块代码
初始化代码:
/* USER CODE BEGIN 1 *//* USER CODE END 1 *//* MCU Configuration--------------------------------------------------------*//* Reset of all peripherals, Initializes the Flash interface and the Systick. */HAL_Init();/* USER CODE BEGIN Init */InitVar();/* USER CODE END Init *//* Configure the system clock */SystemClock_Config();/* USER CODE BEGIN SysInit *//* USER CODE END SysInit *//* Initialize all configured peripherals */MX_GPIO_Init();MX_USART1_UART_Init();MX_USART2_UART_Init();MX_ADC1_Init();MX_USART3_UART_Init();/* USER CODE BEGIN 2 *///uart2打开接收中断HAL_UART_Receive_IT(&huart2, (uint8_t*)&uart2RecBuff, 1);//uart3打开接收中断HAL_UART_Receive_IT(&huart3, (uint8_t*)&uart3RecBuff, 1);InitOled();InitOledDisp();//测试写DS1302时间// TestSetTime(); //初始化ESP8266ESP8266_Init(); HAL_Delay(100);OledFill(0x00); //全屏熄灭 /* USER CODE END 2 */系统控制代码;
//系统信息更新void SystemControl(void){static uint8_t updateCnt = 0;updateCnt++; if(updateCnt>=SYSTEM_UPDATE_INTER){updateCnt = 0;Aliyun_SendData();}//读取传感器值ReadSensorVal();//获取系统时间GetSystemTime();}系统显示:
//处理OLED显示内容void SystemDisplay(void){char textBuf[20];//第一行显示系统模式if(sysMode==SYS_MODE_AUTO){sprintf(textBuf,"Mode:Auto ");}else if(sysMode==SYS_MODE_MANU){sprintf(textBuf,"Mode:Manual");}else if(sysMode==SYS_MODE_TIME){sprintf(textBuf,"Mode:Time "); }else if(sysMode==SYS_MODE_BODY){sprintf(textBuf,"Mode:Body "); }OledShowString(0, 0, (uint8_t*)textBuf, OLED_FONT_8X16); //测试8*16字符//第二行显示系统时间和光照值sprintf(textBuf,"T %02d:%02d L:%04d", getHourVal, getMinVal, getLightVal);OledShowString(0, 2, (uint8_t*)textBuf, OLED_FONT_8X16); //测试8*16字符//第三行显示经度值sprintf(textBuf,"%s%s", gpsInfo.E_W, gpsInfo.longitude);OledShowString(0, 4, (uint8_t*)textBuf, OLED_FONT_8X16);//第四行显示纬度值sprintf(textBuf,"%s%s", gpsInfo.N_S, gpsInfo.latitude);OledShowString(0, 6, (uint8_t*)textBuf, OLED_FONT_8X16); }此设计提供的资料包含原理图PCB(包含PDF,AD,立创EDA三个版本),源代码,系统框图,主程序流程图,物料清单(包含使用到的器件手册),功能操作说明等。


各功能模块资料:

相关文章:

【单片机毕业设计选题24087】-基于北斗系统的智能路灯
系统功能: 系统操作说明: 上电后OLED显示 “欢迎使用智能路灯系统请稍后”,两秒后显示Connecting...表示 正在连接阿里云,正常连接阿里云后显示第一页面,如长时间显示Connecting...请 检查WiFi网络是否正确。 系统分为四种模…...

[Docker][Docker常用命令]详细讲解
目录 1.帮助命令2.镜像命令3.容器命令4.卷命令5.常用命令 1.帮助命令 docker version # 显示docker的版本信息 docker info # 显示docker的系统信息,包括镜像和容器的数量 docker 命令 --help # 某条命令的帮助命令2.镜像命令 查看所有本地的主机上的镜像…...

onlyoffice用nginx反向代理
我对于onlyoffice的需求就是当个在线编辑器使用。在集成react的时候之前都是写的绝对路径的地址,这样在需要迁移应用的时候就造成了巨大的麻烦,所以我决定用nginx做反向代理,这样我集成的时候就不用每次都修改源码中的地址了。 一开始写的代…...

JavaScript字符串转换成base64编码方法
// base64编码表 const base64EncodeChars ref<string>("ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789/" );/*** base64编码* param {Object} str*/ const base64encode (str: string) > {let result "";// 循环遍历字符串…...

25.惰性队列
介绍 消费者由于各种原因而致使长时间不能消费消息造成堆积。比如有一百万条消息发送到mq中,消费者这时宕机了不能消费消息,造成了消息堆积。惰性队列就有必要了。 正常情况下,消息保存在内存中。消费者从内存中读取消息消费,速…...

ControlNet on Stable Diffusion
ControlNet on Stable Diffusion 笔记来源: 1.Adding Conditional Control to Text-to-Image Diffusion Models 2.How to Use OpenPose & ControlNet in Stable Diffusion 3.ControlNet与DreamBooth:生成模型的精细控制与主体保持 4.Introduction t…...

源码编译安装,及nginx服务控制、监控块
1.源码编译安装: [root17dns ~]# wget https://nginx.org/download/nginx-1.27.0.tar.gz 2.解压: [root17dns ~]# tar -zxvf nginx-1.27.0.tar.gz 3.安装gcc等工具 [root17dns ~]# yum -y install gcc gcc-c [root17dns ~]# yum -y install make lrzsz …...

在react中使用wangeditor富文本
官方文档 wangeditor5在线文档 依赖安装(react框架) yarn add wangeditor/editor # 或者 npm install wangeditor/editor --saveyarn add wangeditor/editor-for-react # 或者 npm install wangeditor/editor-for-react --save在React 中使用wangEditor …...

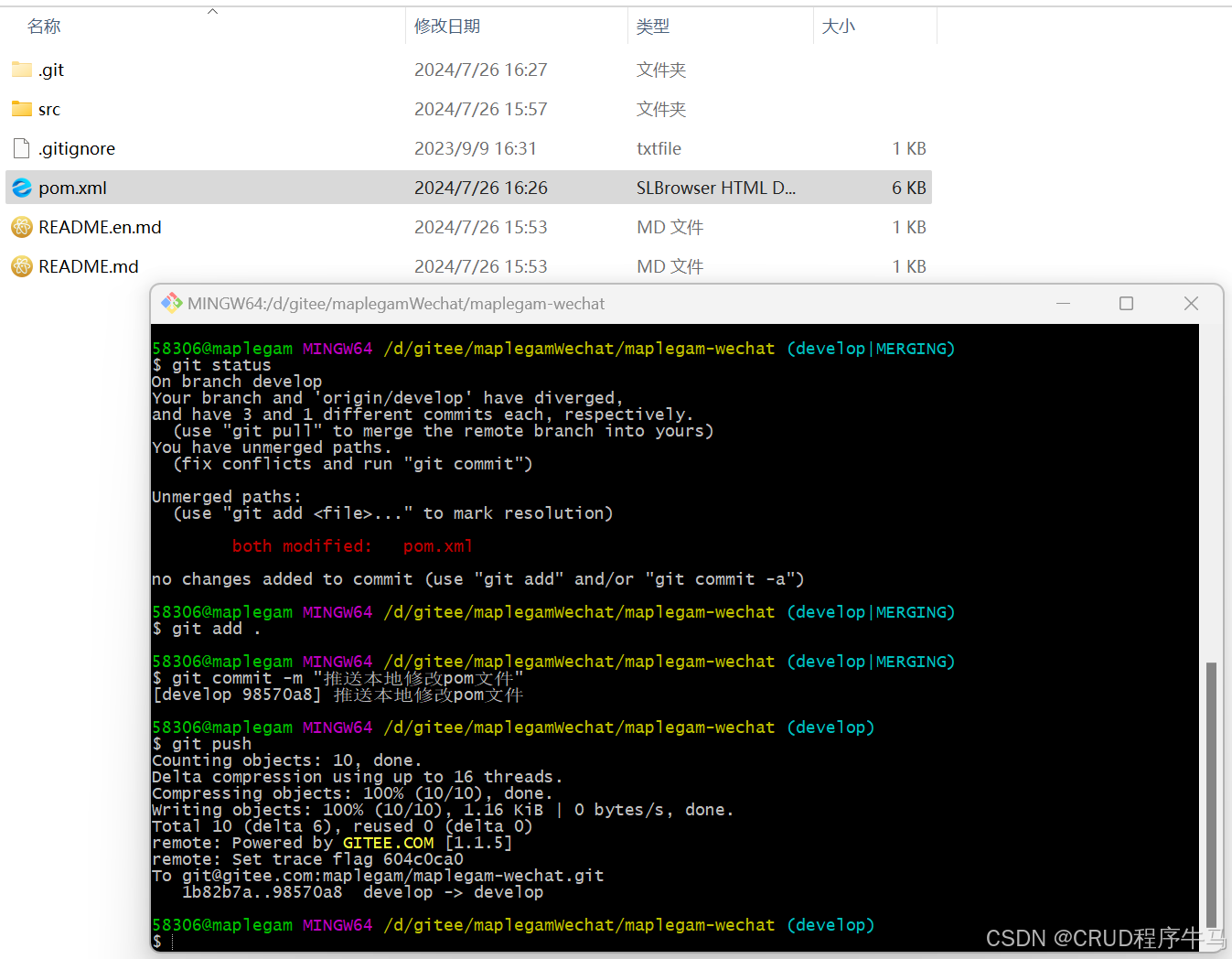
拉提查合创5步玩转git工具协作代码开发
1 工具使用场景 开发团队使用git版本管理工具,进行协作代码开发过程中,最常用的场景为: (1)拉取代码 将git远端仓库最新代码拉取到本地。 (2)提交代码 将本地新增修改的代码提交至git远端仓库中…...

React特点
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。React 的特点主要体现在以下几个方面: 声明式(Declarative):React 使你能够以一种声明的方式来描述你的 UI,这使得代码更加容易理解…...

鸿蒙(HarmonyOS)自定义Dialog实现时间选择控件
一、操作环境 操作系统: Windows 11 专业版、IDE:DevEco Studio 3.1.1 Release、SDK:HarmonyOS 3.1.0(API 9) 二、效果图 三、代码 SelectedDateDialog.ets文件/*** 时间选择*/ CustomDialog export struct SelectedDateDialog {State selectedDate:…...

学习008-02-04-08 Localize UI Elements(本地化UI元素)
Localize UI Elements(本地化UI元素) This lesson explains how to localize an XAF application. It describes how to translate UI elements into German and create a multi-language application. 本课介绍如何本地化XAF应用程序。它描述了如何将U…...

如何系统的学习C++和自动驾驶算法
给大家分享一下我的学习C和自动驾驶算法视频,收藏订阅都很高。打开下面的链接,就可以看到所有的合集了,订阅一下,下次就能找到了。 【C面试100问】第七十四问:STL中既然有了vector为什么还需要array STL中既然有了vec…...

typescript 定义类
/* js class 和 ts class 的区别 ---------------------------- | 语言 | js | ts | ---------------------------| | 公有 | 有 | jspublic | ---------------------------| | 私有 | 无 | private | ---------------------------| | 静态 | …...

认证授权概述和SpringSecurity安全框架快速入门
1. 认证授权的概述 1.1 什么是认证 进入移动互联网时代,大家每天都在刷手机,常用的软件有微信、支付宝、头条、抖音等 以微信为例说明认证的相关基本概念。在初次使用微信前需要注册成为微信用户,然后输入账号和密码即可登录微信,…...

docker常用命令集锦
目录 一、查看版本信息 1.1 查看 Docker CLI 版本: 1.2 查看 Docker 详细版本信息: 1.3 查看 Docker 系统信息: 二、进入和退出容器 2.1 进入容器: 2.2 退出容器: 2.3 查看容器日志: 2.4 查看容器的…...

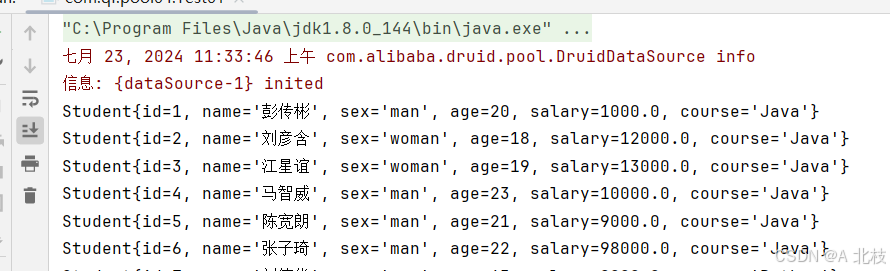
学习Java的日子 Day56 数据库连接池,Druid连接池
Day56 1.数据库连接池 理解:池就是容器,容器中存放了多个连接对象 使用原因: 1.优化创建和销毁连接的时间(在项目启动时创建连接池,项目销毁时关闭连接池) 2.提高连接对象的复用率 3.有效控制项目中连接的…...

如何实现PostgreSQL对某一张表的WAL日志进行记录
PostgreSQL 没有内置的 binlog(binary log)机制像 MySQL 那样。它使用 Write-Ahead Logging (WAL) 来记录数据库的变更。要将这些变更记录到某张表中,通常可以使用逻辑复制(Logical Replication)和触发器(T…...
机器学习数学基础(2)--最大似然函数
声明:本文章是根据网上资料,加上自己整理和理解而成,仅为记录自己学习的点点滴滴。可能有错误,欢迎大家指正。 在机器学习和统计学领域中,似然函数(Likelihood Function)是一个至关重要的概念。…...

详解 @RequestHeader 注解在 Spring Boot 中的使用
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119@qq.com] 📱个人微信:15279484656 🌐个人导航网站:www.forff.top 💡座右铭:总有人要赢。为什么不能是我呢? 专栏导…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
