React前端面试每日一试 3.状态(State)和属性(Props)的区别是什么?
加粗样式先简单介绍一下Props和State的特点
Props(属性)
Props(Properties)是React组件间传递数据的一种方式。它们是从父组件传递给子组件的只读数据,子组件不能修改这些数据。Props主要用于配置组件,使组件可以在不同的场景下复用。
特点有:
1. 只读:组件内部不能修改Props,必须保持其不可变性。
2. 父子通信:数据从父组件流向子组件。
3. 组件复用:通过传递不同的Props,可以在多个地方复用同一个组件。
4. 无状态:Props不管理组件的状态变化,只用于传递数据。
示例代码
function Greeting(props) {return <h1>Hello, {props.name}!</h1>;
}const App = () => {return <Greeting name="Alice" />;
}在这个例子中,name是通过Props传递给Greeting组件的,组件内部不能修改name的值。
State(状态)
State是React组件自身维护的内部数据。它是组件内部可变的数据,通常用于处理用户交互、组件内部的数据变化等。State的变化会触发组件的重新渲染,从而更新UI。
特点有:
1. 可变:组件内部可以修改State,通常通过this.setState方法(类组件)或useState Hook(函数组件)。
2. 组件内部管理:State由组件自身管理,不会直接被外部修改。
3. State用于处理组件内部的动态数据和状态变化。
4. State的变化会触发组件的重新渲染。
示例代码
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}在这个例子中,count是组件内部的State,点击按钮时,setCount会更新count,并触发组件重新渲染。
总结
| 特性 | Props | State |
|---|---|---|
| 数据流向 | 从父组件传递给子组件 | 组件内部管理 |
| 可变性 | 只读,不可修改 | 可变,组件内部可以修改 |
| 作用 | 配置组件,使组件复用 | 管理组件内部的动态数据 |
| 触发渲染 | 变化会触发组件重新渲染 | 变化会触发组件重新渲染 |
| 初始化 | 由父组件通过JSX属性传递 | 由组件自身通过构造函数或useState初始化 |
相关文章:
和属性(Props)的区别是什么?)
React前端面试每日一试 3.状态(State)和属性(Props)的区别是什么?
加粗样式先简单介绍一下Props和State的特点 Props(属性) Props(Properties)是React组件间传递数据的一种方式。它们是从父组件传递给子组件的只读数据,子组件不能修改这些数据。Props主要用于配置组件,使…...

射灯怎么安装才好看,射灯安装防踩坑
射灯安装的5个尺寸,不懂容易踩坑 你得选好角度,算好安装距离 为了防止我们花了钱却装不出效果 1,射灯是可以调角度的,一般选24度和36度就行 像小的装饰画可以选24度,大的装饰画选36度 也就是重点照明选24,洗墙和打造小山丘36度 …...

Mojo变量详解
变量是一个保存值或对象的名称。Mojo中的所有变量都是可变的 - 它们的值可以改变。(如果您想定义一个在运行时无法更改的常量值,请参见alias关键字。) Mojo曾经支持使用let关键字来声明不可变变量。为了简化语言,并出于其他原因,已经将其移除 ( 为何移除let)。为了简化…...

ElasticSearch 面试题及答案整理,最新面试题
Elasticsearch中的倒排索引是什么?它如何工作? 倒排索引是Elasticsearch中用于快速全文搜索的关键数据结构。它的工作原理包括: 1、索引创建: 对文档中的每个唯一单词创建一个索引条目。 2、文档列表: 每个索引条目都指向包含该单词的文档列表。 3、快速查找: 在搜索时,…...

Java基本语法学习的案例练习
本文是在学习过C语言后,开始进行Java学习时,对于基本语法的一些案例练习。案例内容来自B站黑马编程课 1.HelloWorld 问题介绍;请编写程序输出“HelloWorld”. public class HelloWorld { public static void main(String[] args) { System.out.print…...

FPGA实现LCD12864控制
目录 注意! a) 本工程采用野火征途PRO开发板,外接LCD12864部件进行测试。 b) 有偿提供代码!!!可以定制功能!!!有需要私信!!! c) 本文测试采用…...

mysql 批量执行sql语句脚本
有时候我们需要批量执行多个数据库的创建和数据创建执行可以通过下面脚本批量创建和执行脚本。我们只需要在sql命令行或者客户端执行下面一个脚本批量创建执行多个库的创建和执行 xxxxinit.sql create user root% identified by test; mysql -h 192.168.17.7 -u root -p mysq…...

【Git】Git概述
一、Git的基本概念和特点 基本概念: 仓库(Repository):Git存储代码的基本单位,包含项目的所有文件和历史提交记录。Git支持本地仓库和远程仓库,本地仓库存储在开发者的计算机上,而远程仓库通常…...

【图解网络】学习记录
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 TCP/IP 网络模型有哪几层?键入网址到网页显示,期间发生了什么?Linux 系统是如何收发网络包的?NAPIHTTP 是什么&#…...

【Vulnhub系列】Vulnhub_Seattle_003靶场渗透(原创)
【Vulnhub系列靶场】Vulnhub_Seattle_003靶场渗透 原文转载已经过授权 原文链接:Lusen的小窝 - 学无止尽,不进则退 (lusensec.github.io) 一、环境准备 1、从百度网盘下载对应靶机的.ova镜像 2、在VM中选择【打开】该.ova 3、选择存储路径࿰…...

java: 错误: 无效的源发行版:17
错误现象: java: 错误: 无效的源发行版:17 背景:在配置一个springboot项目时候,报出这个错误,错误提示信息很简单,很模糊。 排查:百度后,推测大概率就是pom文件的配置问题…...

【Python机器学习】k-近邻算法简单实践——识别手写数字
为了简化理解,需要识别的数字已经使用图形处理软件,处理成具有相同的色彩和大小32*32的黑白图像,并转换成文本格式 准备数据:将图像转换为测试向量 实际图像存储在trainingDigits的2000个例子和testDigits中的900个测试数据 我们…...

Linux源码阅读笔记14-IO体系结构与访问设备
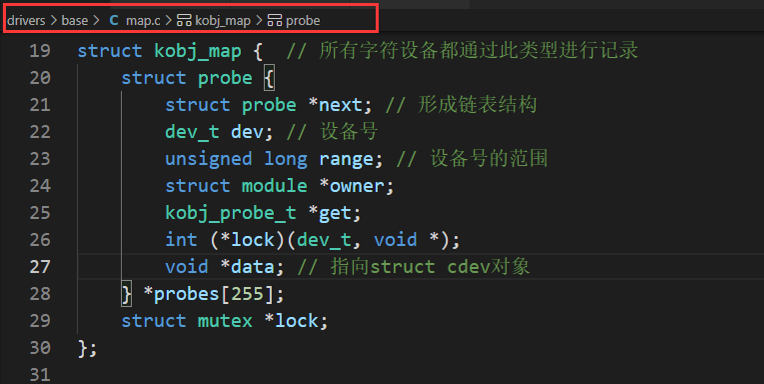
IO体系结构 与外设通信通常称为输入输出,一般缩写为I/O。在实现外设IO的时候,内核必须处理三个可能出现的问题: 必须根据具体的设备类型和模型,使用各种方法对硬件寻址。内核必须向用户应用程序和系统工具提供访问各种设备的方法…...

只出现一次的数字-位运算
题目描述: 个人题解: 代码实现: class Solution { public:int singleNumber(vector<int>& nums) {int ret 0;for (auto e: nums) ret ^ e;return ret;} };复杂度分析: 时间复杂度:O(n),其中 n…...

pyqt designer使用spliter
1、在designer界面需要使用spliter需要父界面不使用布局,减需要分割两个模块选中,再点击spliter分割 2、在分割后,再对父界面进行布局设置 3、对于两边需要不等比列放置的,需要套一层 group box在最外层进行分割...

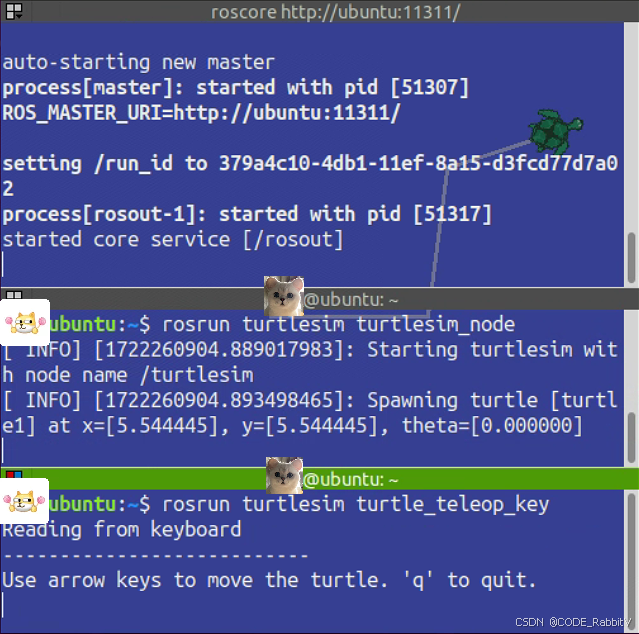
【ROS 最简单教程 002/300】ROS 集成开发环境安装 (虚拟机版): Noetic
💗 有遇到安装问题可以留言呀 ~ 当时踩了挺多坑,能帮忙解决的我会尽力 ! 1. 安装操作系统环境 Linux ❄️ VM / VirtualBox Ubuntu20.04 👉 保姆级图文安装教程指路,有经验的话 可以用如下资源自行安装 ITEMREFERENCE…...

防洪评价报告编制方法与水流数学模型建模技术
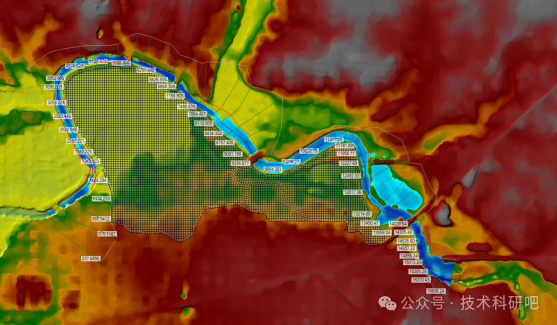
原文链接:防洪评价报告编制方法与水流数学模型建模技术https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247610610&idx2&sn432d30cb40ec36160d635603c7f22c96&chksmfa827115cdf5f803ddcaa03a21e3721d6949d6a336062bb38170e3f9d5bd4d391cc36cc…...

【Python学习手册(第四版)】学习笔记10-语句编写的通用规则
个人总结难免疏漏,请多包涵。更多内容请查看原文。本文以及学习笔记系列仅用于个人学习、研究交流。 本文较简单,5-10分钟即可阅读完成。介绍Python基本过程语句并讨论整体语法模型通用规则(冒号、省略、终止、缩进、其他特殊情况࿰…...

Flink笔记整理(五)
Flink笔记整理(五) 文章目录 Flink笔记整理(五)七、处理函数(最底层最常用最灵活)7.1基本处理函数(ProcessFunction)处理函数的功能和使用ProcessFunction解析 7.2按键分区处理函数&…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...