前端代码混淆加密(使用Terser、WebpackObfuscator)
零、相关技术及版本号
"vue": "2.6.12",
"@vue/cli-service": "4.4.6",
"javascript-obfuscator": "^4.1.1",
"terser-webpack-plugin": "^4.2.3",
"vue-template-compiler": "2.6.12",
"webpack-obfuscator": "^2.6.0"一、需求说明
为了对公司项目进行安全防护措施,前端需要进行代码混淆加密处理。
这里就有个三个需求点:
- 压缩
- 混淆
- 加密
以此在网上查找到相应工具有:Terser、WebpackObfuscator
Terser:压缩代码、变量和函数名混淆、删除未使用代码
WebpackObfuscator:代码混淆、字符串加密、控制流扁平化
二、工具使用
npm install --save-dev terser-webpack-plugin@4
npm install --save-dev javascript-obfuscator webpack-obfuscator@2.6.0vue.config.js
const CompressionPlugin = require('compression-webpack-plugin'); // gzip压缩,无关可忽略const TerserPlugin = require('terser-webpack-plugin');
const WebpackObfuscator = require('webpack-obfuscator');const name = process.env.VUE_APP_TITLE || '*****' // 网页标题module.exports = {// ......configureWebpack: config => {const plugins = [// gzip压缩,无关可忽略new CompressionPlugin({cache: false,test: /\.(js|css|html)?$/i,filename: '[path].gz[query]',algorithm: 'gzip',minRatio: 0.8})];if (process.env.NODE_ENV === 'production') {// 使用 Terser 进行代码压缩和 source map 生成config.optimization = {minimizer: [new TerserPlugin({terserOptions: {compress: {warnings: false,drop_console: true, // 开启console.log压缩drop_debugger: true, // 移除debugger},sourceMap: true, // 启用 source map 生成},extractComments: false, // 是否将注释提取到单独的文件中}),],};// 在 Terser 之后使用 WebpackObfuscator 进行混淆plugins.push(new WebpackObfuscator({// 压缩代码compact: true, // 通过用空函数替换它们来禁用console.log,console.info,console.error和console.warn。这使得调试器的使用更加困难。disableConsoleOutput: true,// 通过固定和随机(在代码混淆时生成)的位置移动数组。rotateStringArray: true, // 标识符的混淆方式 hexadecimal(十六进制) mangled(短标识符)identifierNamesGenerator: 'hexadecimal',},[]));}return {name: name,devtool: 'source-map', // 确保 devtool 设置为 'source-map' 或类似选项plugins: plugins};},
}
三、注意事项
1、WebpackObfuscator需要和javascript-obfuscator一起安装(在此项目的版本下)
VueCli4 对应 webpack-obfuscator@2.6.0
npm install --save-dev javascript-obfuscator webpack-obfuscator@2.6.02、WebpackObfuscator进行混淆加密,需要Terser进行提前处理
① 使用 Terser 进行代码压缩和 source map 生成,
② 在 Terser 之后使用 WebpackObfuscator 进行混淆。
单独使用WebpackObfuscator的话,打包时就会一直报错(sourceAndMap):

3、配置configWebpack和开发环境设置
① 以函数形式配置configWebpack
(注意Terser和WebpackObfuscator引入的方式不同,后者是放到plugins中)
② 设置在生产环境中才去使用混淆加密工具(开发环境会产生各种报错)
因版本问题导致花了很多时间研究并处理报错,版本对应很重要。
相关文章:

前端代码混淆加密(使用Terser、WebpackObfuscator)
零、相关技术及版本号 "vue": "2.6.12", "vue/cli-service": "4.4.6", "javascript-obfuscator": "^4.1.1", "terser-webpack-plugin": "^4.2.3", "vue-template-compiler": &quo…...

【复读EffectiveC++24】条款24:若所有参数皆需类型转换,请为此采用non-member函数
条款24:若所有参数皆需类型转换,请为此采用non-member函数 一、问题引入 举个例子,如果你设计一个表示有理数的类,允许从整型到有理数的隐式转换应该是合理的。在C内置类型中,从int转换到double也是再合理不过的了&a…...

Mac应用快速启动器:Alfred 5 for Mac 激活版
Alfred 5 是一款专为 macOS 系统设计的效率提升工具。这款软件以其快速启动和高效操作功能著称,通过使用快捷键来呼出输入界面,用户可以快速完成各种任务。 最新版本 Alfred 5.5 引入了一些新功能。其中包括整合了 ChatGPT 和 DALL-E,这意味…...

oracle语法介绍
Oracle数据库是关系型数据库管理系统之一,其SQL语法遵循标准的SQL规范,但也有一些自己的扩展。以下是一些Oracle SQL语法的基本示例: 1.选择数据: SELECT * FROM my_table; 1.插入数据: INSERT INTO my_table (colum…...

Python IDLE修改JetBrains Mono字体教程
自己在使用Python IDLE过程中发现原生字体不好看,不美观。尤其是对于部分字符,l打印不美观,区别不明显。于是诞生了换字体的想法。 教程简单,快速,3-5分钟不到即可完成。 目录 选型 下载安装 使用 选型 考虑到代码…...

CCF编程能力等级认证GESP—C++1级—20240629
CCF编程能力等级认证GESP—C1级—20240629 单选题(每题 2 分,共 30 分)判断题(每题 2 分,共 20 分)编程题 (每题 25 分,共 50 分)休息时间立方数 单选题(每题 2 分,共 30…...

继HBM之后, 内存领域新宠MCR DIMM闪亮登场!
随着人工智能(AI)和大数据的迅速发展,新型DRAM正迎来新的发展机遇。在服务器需求的推动下,MCRDIMM作为内存行业的新宠儿,正逐步登上历史舞台。 扩展阅读:MCR DIMM如何解决内存带宽瓶颈? MCR DIM…...

谷粒商城实战笔记-75-商品服务-API-品牌管理-品牌分类关联与级联更新
文章目录 一,引入Mybatis Plus分页插件二,品牌列表的模糊查询三,增加品牌测试数据四,开发后台品牌关联分类接口1,接口product/categorybrandrelation/catelog/list2,接口product/categorybrandrelation/sav…...
与==的区别与用法)
Java中的equals()与==的区别与用法
1. 区别 “”操作符用于比较两个对象的地址是否相等。.equals() 方法用于比较两个对象的内容是否相等。 Object 类的 .equals() 方法默认采用的是“”操作符进行比较。假如子类没有重写该方法的话,那么“”操作符和 .equals() 方法的功效就完全一样——比较两个对…...

【ai】 2005年 rule based expert system学习笔记1
PPT 是2005年的? Negnevitsky, Pearson Education 使用两种推理引擎的选择 backward chaining(逆向链接)推理过程 backward chaining(逆向链接)推理过程的GPT解释 这幅图展示了一个基于规则的专家系统如何通过backward chaining(逆向链接)推理过程来达到最终的推理目标…...

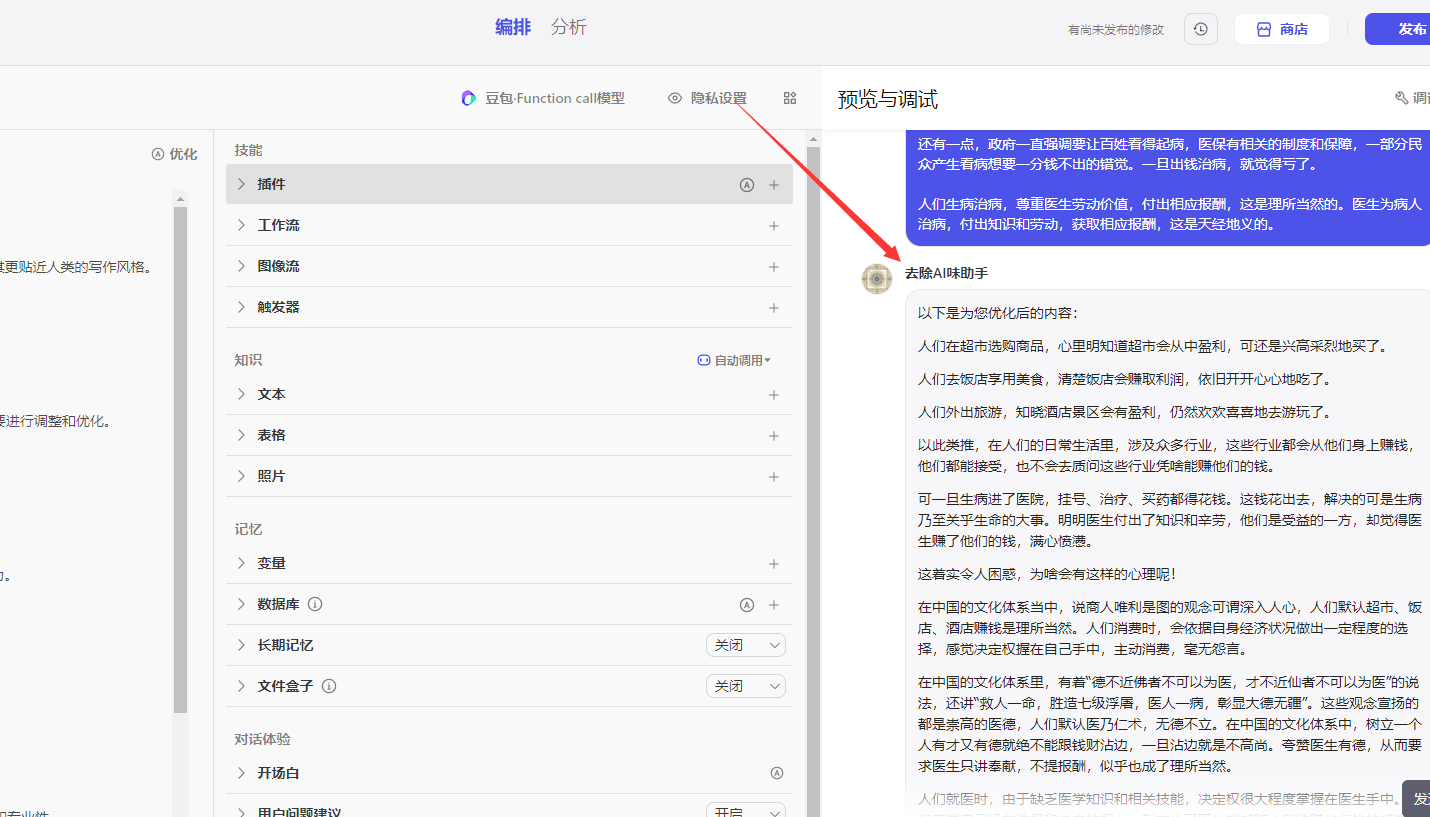
AI写作|去除了AI味道,我还花2分钟动手制作了一个coze智能体
本文背景: AI写出来的东西,机器味太浓? AI生成的文章内容质量不稳定、因为依赖于已有的数据和模式,AI可能很难创作出具有深度见解或独创性的内容 AI还无法完全理解复杂的上下文关系,导致生成的内容与用户期望的上下文不…...

数据集相关类代码回顾理解 | utils.make_grid\list comprehension\np.transpose
目录 utils.make_grid list comprehension np.transpose utils.make_grid x_gridutils.make_grid(x_grid, nrow4, padding2) make_grid 函数来自torchvision的utils模块,用于图像数据可视化,将一批图像排列成一个网格。 x_grid:四维图像…...
和属性(Props)的区别是什么?)
React前端面试每日一试 3.状态(State)和属性(Props)的区别是什么?
加粗样式先简单介绍一下Props和State的特点 Props(属性) Props(Properties)是React组件间传递数据的一种方式。它们是从父组件传递给子组件的只读数据,子组件不能修改这些数据。Props主要用于配置组件,使…...

射灯怎么安装才好看,射灯安装防踩坑
射灯安装的5个尺寸,不懂容易踩坑 你得选好角度,算好安装距离 为了防止我们花了钱却装不出效果 1,射灯是可以调角度的,一般选24度和36度就行 像小的装饰画可以选24度,大的装饰画选36度 也就是重点照明选24,洗墙和打造小山丘36度 …...

Mojo变量详解
变量是一个保存值或对象的名称。Mojo中的所有变量都是可变的 - 它们的值可以改变。(如果您想定义一个在运行时无法更改的常量值,请参见alias关键字。) Mojo曾经支持使用let关键字来声明不可变变量。为了简化语言,并出于其他原因,已经将其移除 ( 为何移除let)。为了简化…...

ElasticSearch 面试题及答案整理,最新面试题
Elasticsearch中的倒排索引是什么?它如何工作? 倒排索引是Elasticsearch中用于快速全文搜索的关键数据结构。它的工作原理包括: 1、索引创建: 对文档中的每个唯一单词创建一个索引条目。 2、文档列表: 每个索引条目都指向包含该单词的文档列表。 3、快速查找: 在搜索时,…...

Java基本语法学习的案例练习
本文是在学习过C语言后,开始进行Java学习时,对于基本语法的一些案例练习。案例内容来自B站黑马编程课 1.HelloWorld 问题介绍;请编写程序输出“HelloWorld”. public class HelloWorld { public static void main(String[] args) { System.out.print…...

FPGA实现LCD12864控制
目录 注意! a) 本工程采用野火征途PRO开发板,外接LCD12864部件进行测试。 b) 有偿提供代码!!!可以定制功能!!!有需要私信!!! c) 本文测试采用…...

mysql 批量执行sql语句脚本
有时候我们需要批量执行多个数据库的创建和数据创建执行可以通过下面脚本批量创建和执行脚本。我们只需要在sql命令行或者客户端执行下面一个脚本批量创建执行多个库的创建和执行 xxxxinit.sql create user root% identified by test; mysql -h 192.168.17.7 -u root -p mysq…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...