【Django5】内置Admin系统
系列文章目录
第一章 Django使用的基础知识
第二章 setting.py文件的配置
第三章 路由的定义与使用
第四章 视图的定义与使用
第五章 二进制文件下载响应
第六章 Http请求&HttpRequest请求类
第七章 会话管理(Cookies&Session)
第八章 文件上传实现
第九章 多种视图view
第十章 Django5模板引擎
第十一章 模型定义与使用
第十二章 ORM执行SQL语句和事务
第十三章 表单定义与使用
第十四章 内置Admin系统
第十五章 内置Auth认证系统
文章目录
- 系列文章目录
- 前言
- 内置管理系统初体验
- 注册模型到Admin系统
- 方式一,直接将模型注册到admin后台,以BookTypeInfo模型为例
- 方式二:自定义类,继承ModelAdmin,以BookInfo为例
- 内置Admin系统自定义设置
- 内置Admin系统二次开发
- 自定义Admin模版
- 总结
前言
Admin后台系统也成为网站后台管理系统,主要对网站的信息进行管理,如文字、图片、影音和其他日常使用的文件的发布、更新、删除等操作,也包括功能信息的统计和管理,如用户信息、订单信息和访客信息等。简单来说,它是对网站数据库和文件进行快速操作和管理的系统,以使网页内容能够及时得到更新和调整。
内置管理系统初体验
当一个网站上线之后,网站管理员通过网站后台系统对网站进行管理和维护。
Django 已内置Admin后台系统,在创建Django项目的时候,可以从配置文件settings.py中看到项目已默认启用Admin后台系统。

urls.py里定义了Admin系统的首页地址:

我们浏览器输入http://127.0.0.1:8000/admin/即可进入Admin系统首页,默认跳转到Admin系统登录页面。

我们发现是英文,我们一般开发交付给客户,必须是本地化中文。我们可以加一个中文本地化的中间件即可实现;
settings.py里加下:
# 使用中文
'django.middleware.locale.LocaleMiddleware',

注意下有顺序要求。
Admin系统用户,权限,认证相关的表有如下6个,其中auth_user是用来存后台管理员信息,默认里面是没有数据的。

我们可以通过python内置的manage.py的createsuperuser命令来创建超级管理员的账号和密码。
输入 createsuperuser命令,提示让我们输入用户名,再输入邮箱,以及密码和确认密码,最终我们可以强制输入y,确认。

这样auth_user数据库表有就有管理员数据了。
我们回到Admin登录页面,输入刚才创建的用户名和密码:

点击登录按钮,则进入系统管理主页;

在Admin后台系统中可以看到,网页布局分为站点管理、认证和授权、用户和组,分别说明如下: (1)站点管理是整个Admin后台的主体页面,整个项目的App所定义的模型都会在此页面显示。 (2)认证和授权是Django内置的用户认证系统,包括用户信息、权限管理和用户组设置等功能。 (3)用户和组是认证和授权所定义的模型,分别对应数据表auth_user和 auth_user_groups。

注册模型到Admin系统
我们开发业务系统的时候,会定义很多的业务模型,我们可以把模型注册到Admin系统,让Admin系统帮我们维护这些模型。也就是在Admin后台自动给模型实现增删改查功能。
注册模型到Admin系统有两个方式,我们都来演示下:
方式一,直接将模型注册到admin后台,以BookTypeInfo模型为例
打开admin.py
from django.contrib import adminfrom helloWorld.models import BookTypeInfo# Register your models here.
# 方法一,将模型直接注册到admin后台
admin.site.register(BookTypeInfo)



方式二:自定义类,继承ModelAdmin,以BookInfo为例
@admin.register(BookInfo)
class BookInfoAdmin(admin.ModelAdmin):# 设置显示字段list_display = ('id', 'bookName', 'price', 'publishDate', 'bookType')
我们可以点进ModelAdmin类里看下,我们可以对模型的增删改查操作做精细化的配置,包括显示字段,分页,可编辑字段,查询字段,排序等。

Admin后台就多了图书信息



我们同样可以对图书信息做增删改查操作;
再加亿点点功能:
class BookInfoAdmin(admin.ModelAdmin):# 设置显示字段list_display = ['id', 'bookName', 'price', 'publishDate', 'bookType']search_fields = ['bookName', 'price']list_filter = ('bookType', 'publishDate')list_per_page = 10list_editable = ('bookName', 'price', 'publishDate', 'bookType')fieldsets = (('基本信息', {'fields': ('bookName', 'price', 'publishDate')}),('高级信息', {'fields': ('bookType',)}),)


具体设置可以看Django定制Admin页面详细实例(展示页面和编辑页面)
内置Admin系统自定义设置
更改app模块名、title、header、index。




内置Admin系统二次开发
前面我们体验了Admin系统,以及模型注册,自定义设置。但是依然满足不了我们实际的业务开发需求。接下来,我们来讲下更细致的Admin系统二次开发。
创建一个普通管理员账户
首先我们在Admin后台系统里新建一个普通管理员账号。
认证和授权的用户右侧点击“新增”

勾选“职员状态”

这样我们就可以用ikun这个用户登录系统了。
设置不可编辑字段 get_readonly_fields()
业务开发时,有时候一些敏感字段,我们不允许普通管理员修改。我们可以通过重写ModelAdmin的get_readonly_fields()方法实现;
def get_readonly_fields(self, request, obj=None):if request.user.is_superuser:return []else:return [ 'price', 'bookType']

可以看到这里只有价格和种类能修改了。
这里我们同时也发现,字段label名称是英文BookName,原因是我们没有设置属性字段的verbose_name
我们可以在models.py里,加下verbose_name配置即可;


可以看到字段都变为中文名称了。
当然还有很多细粒度设置的方法,如下
formfield_for_foreignkey() 设置外键下拉框过滤筛选
formfield_for_foreignkey() 重写外键下拉框数据,比如增加下拉选项。
save_model() 添加或者修改处理逻辑重写 ,可以增加一些日志等处理。
等等…
自定义Admin模版
Admin后台管理系统的模版文件和Django框架内置提供的,我们可以在源码里找到。
具体位置在django -> contrib -> admin -> templates 下

很多时候我们需要修改默认的模版,包括程序功能,样式等,来达到业务需求。
我们可以直接修改源码里的模版,但是这种方式不好,如果一台机器有多个项目,会影响其他项目使用。
我们提倡在项目的模块项目的templates下,通过优先级来实现修改模版。
具体方式如下:
模块项目(比如我们这是helloWorld项目)的templates下,新建admin目录,然后admin目录下创建你需要覆盖的模版名称。
比如我们覆盖下修改的模版change_form.html

总结
本章学习了内置的Admin系统的用法,总的来说比自己手写要快要方便很多。
相关文章:

【Django5】内置Admin系统
系列文章目录 第一章 Django使用的基础知识 第二章 setting.py文件的配置 第三章 路由的定义与使用 第四章 视图的定义与使用 第五章 二进制文件下载响应 第六章 Http请求&HttpRequest请求类 第七章 会话管理(Cookies&Session) 第八章 文件上传…...

汕头 西月 公司的面试
1;常用的框架,tp 他的特性 2:事务,的使用的场景。 3:redis 的使用的场景 。 4:redis 集合使用的场景...

Spring Boot 实现不同项目之间的远程
Spring Boot 实现不同项目之间的远程调用 在分布式系统中,通常需要多个微服务之间进行通信。在 Spring Boot 中,实现远程调用的方式有很多,常见的方法包括使用 REST API、gRPC、以及 Spring Cloud Feign 等。本篇博客将详细介绍如何在不同的…...

【VS2019安装+QT配置】
【VS2019安装QT配置】 1. 前言2. 下载visual studio20193. visual studio2019安装4. 环境配置4.1 系统环境变量配置4.2 qt插件开发 5. Visual Studio导入QT项目6. 总结 1. 前言 前期安装了qt,发现creator编辑器并不好用,一点都不时髦。在李大师的指导下&…...

敏感信息泄露wp
1.右键查看网页源代码 2.前台JS绕过,ctrlU绕过JS查看源码 3.开发者工具,网络,查看协议 4.后台地址在robots,拼接目录/robots.txt 5.用dirsearch扫描,看到index.phps,phps中有源码,拼接目录,下载index.phps …...

首屏性能优化
* 减少HTTP请求 * 合并css 和 JS 文件, * 图片精灵:将多个小图标合并成一张图片,通过CSS定位显示所需部分 * 内联小型资源:对于一些小的CSS和js代码,直接内联到HTML中 * 优化资源加载 * 延迟加载:对非关…...

HVV | .NET 攻防工具库,值得您拥有!
01阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失…...

angular入门基础教程(九)依赖注入(DI)
依赖注入 Angular 中的依赖注入(DI)是框架最强大的特性之一。可以将依赖注入视为 Angular 在运行时为你的应用 提供所需资源的能力。依赖项可以是服务或其他资源。 使用服务的一种方式是作为与数据和 API 交互的方式。为了使服务可重用,应该…...

小学生也能听得懂的大模型 - Transformer 1
参考 [小学生也能听得懂的大模型 Transformer 1]...

听说它可以让代码更优雅
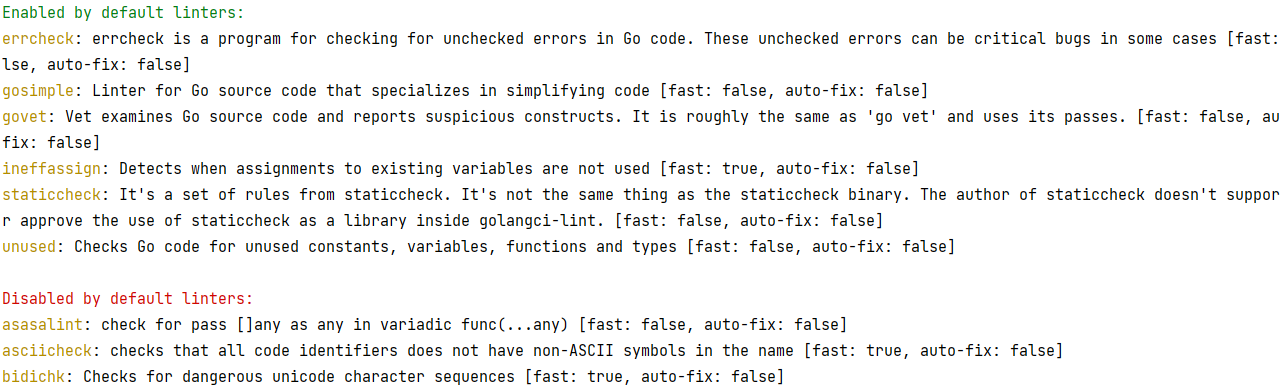
一提到静态代码检查工具这个词应该比较好理解,所谓静态代码检查工具就是检查静态代码的工具,完美~ 言归正传,相信很多程序员朋友都听说过静态代码检查工具这个概念,它可能是我们IDE里的某一个插件,可能是计算机中的一…...

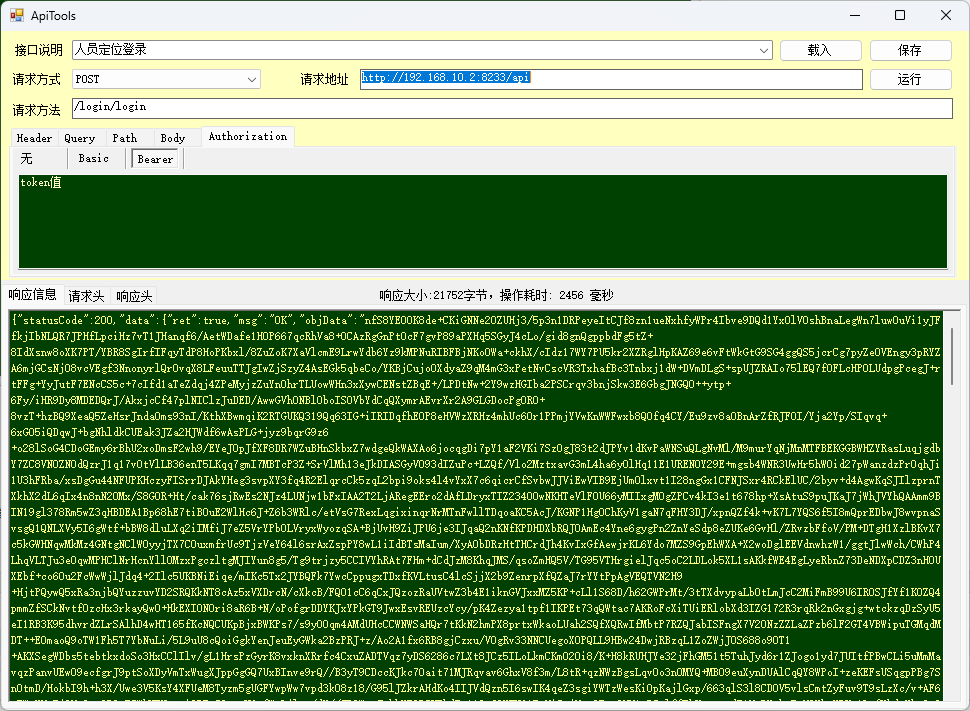
自写ApiTools工具,功能参考Postman和ApiPost
近日在使用ApiPost的时候,发现新版本8和7不兼容,也就是说8不支持离线操作,而7可以。 我想说,我就是因为不想登录使用才从Postman换到ApiPost的。 众所周知,postman时国外软件,登录经常性抽风,…...

《深入浅出WPF》学习笔记一.解析WPF程序
《深入浅出WPF》学习笔记一.解析WPF程序 visual studio帮助我们做了那些事情 引用文件 输出文件类型 按照最原始的方式,我们需要手动打开编译器命令行,使用命令引用类库将代码编译成目标文件。 visual studio会根据我们选择的项目模板,自动…...

Scrapy框架中,如何有效地管理和维护爬虫的日志记录?
在Scrapy框架中,日志记录是监控爬虫行为和调试问题的重要手段。合理地管理和维护爬虫的日志记录,可以帮助开发者更好地了解爬虫的运行状态,并及时发现和解决问题。以下是一些有效管理和维护Scrapy爬虫日志记录的技巧: 1. 配置日志…...

Laravel Sanctum:简化无状态API认证的新纪元
Laravel Sanctum:简化无状态API认证的新纪元 在现代Web应用中,API的安全认证是一个核心需求。Laravel Sanctum是一个轻量级的认证解决方案,专为Laravel开发的单页应用(SPA)、移动应用和API而生。它提供了一种简单而灵…...

OCC BRepOffsetAPI_ThruSections使用
目录 一、BRepOffsetAPI_ThruSections简介 二、功能与特点 三、应用场景 四、示例 一、BRepOffsetAPI_ThruSections简介 在Open CASCADE Technology (OCCT) 中,BRepOffsetAPI_ThruSections 类是用来通过放样生成一个实体或者一个面壳(Shell)。当使用这个类时,isSolid 参…...
vs Selenium中的Webelement. findElement())
driver. findElement()vs Selenium中的Webelement. findElement()
Selenium是一个开源工具,可以自动化Web浏览器并帮助测试Web应用程序。它是Web应用程序测试中使用最广泛的工具之一。在Selenium中,两种常用的查找Web元素的方法是driver.findElement和WebElement.findElement。本文将讨论它们之间的差异。 findElement() 方法声明 WebEl…...

jquery图片懒加载
HTML、 <div><img class"lazyload" alt"" width"1000" data-original"/skin/default/images/BB2.jpg" src"默认图片地址"/><img class"lazyload" alt"" width"1000" data-…...

【端口】-
端口总体上分为硬件端口和软件端口 硬件端口:路由器或者交换机上的硬件端口,硬件端口是不同硬件设备进行交互的接口 软件端口:应用层的各种协议进程与运输实体进行层间交互的一种地址...

【研发日记】Matlab/Simulink技能解锁(十一)——Stateflow中的en、du、ex应用对比
文章目录 前言 项目背景 en类型 du类型 ex类型 组合类型 分析和应用 总结 参考资料 前言 见《【研发日记】Matlab/Simulink技能解锁(六)——六种Simulink模型架构》 见《【研发日记】Matlab/Simulink技能解锁(七)——两种复数移相算法》 见《【研发日记】Matlab/Simul…...

《学会 SpringMVC 系列 · 剖析篇(上)》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
